-
巧用PS滤镜把城市建筑照片转成素描线稿效果
本教程主要使用Photoshop快速把建筑物照片转成漫画线稿效果,整体的效果很逼真,感兴趣的朋友让我们一起来学习吧。 城市建筑素描线稿效果图如下: 先看看原图和效果图对比: 话不多说开始今天的教程 1、我们把素材拖拽进PS软件里,按CTRL+J复制两个图层 2、选择最上面的图层 点击滤镜-其它-高反差保留,数值设为0.3 3、点击图像-调整-阈值将数值设置为127 4、将第一个图层隐藏,选择第二个… -
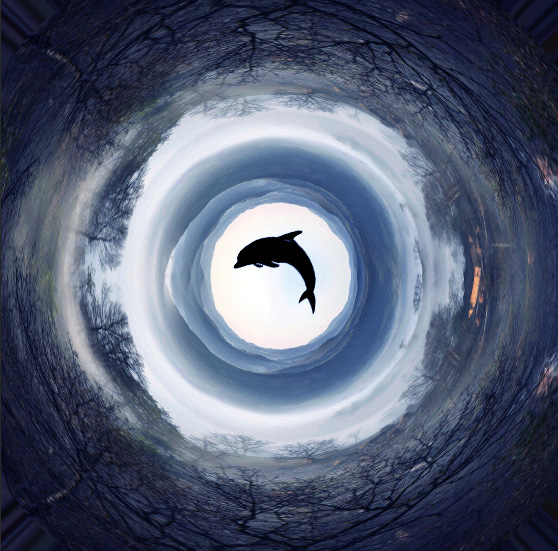
Photoshop极坐标滤镜制作地球全景图
最终效果 素材: 1、我们先把风景图片拖进PS中,选择-滤镜-扭曲-极坐标-平面坐标到极坐标。 2、先不要点确定哦,观察到其实这个效果并不是正圆,作为强迫症设计师的我,不允许这样的画面产生。我们先调整下原图,利用裁剪工具,比例为1:1,确认裁剪。 3、接下来我们再次使用极坐标效果,得到下图效果。 4、圆倒是圆了,不过这个分割线看的强迫症又犯了,我们这次使用橡皮擦工具。准备工作是先复制一层(ctrl… -
PS色彩平衡工具修复偏蓝风景照片
每天在网上浏览,总看到不少校正偏色图的帖子,技巧和方法都很不错,但是细看下来,目前还没发现只用一个工具来“搞定”偏色图的(也可能有不少只是我还没看到吧)。试想一下,难道调整一个偏色图,非要十八般武器都要上么?今晚下载了个偏蓝的风景图,偶就想尝试一下用一个工具,看能不能恢复出一个像样的图出来。 大家知道,常用的PS调色工具和手段太多了,如果对某个偏色图要调整,似乎都要把这些调色工具用个遍可能才可以找… -
Photoshop调出蓝青色写意图片效果
图片处理也是非常讲究意境的,自己只要倾注了感觉,出来的画面将会带有很强的感情色彩。如下面教程,作者用到细雨及忧郁的蓝青色来渲染画面,流露出较强的情感色彩。 最终效果: 原照片: 打开照片首先映入眼帘的就是一个不和谐的东东,这时我们就要手快,动作要帅,迅速按键盘上的快捷键复制一个图层,并按J键,使用修补工具把不和谐变成和谐。 我们现在开始对照片进行正式处理。创建渐变映射图层,设置图层的混合模式为柔光… -
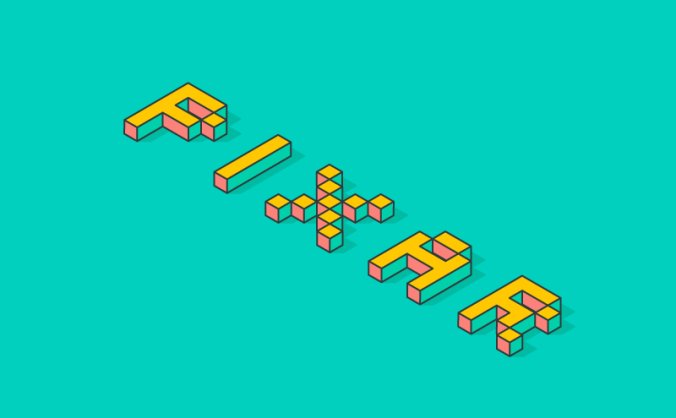
用AI制作简单3D立体文字效果
先看一下整体效果 分析一下:能看出3D效果主要是因为有立体面的展示。上图我们能看到3个面,和一层阴影,分解一下就如下图所示,我们姑且把黄色层叫做"上面",青色层叫做"侧面",红色层叫做"正面"。 1、创建文本文档 步骤1 首先打开AI创建一个800*600px的画布,设置分辨率为72! 步骤2 选择文字工具(T… -
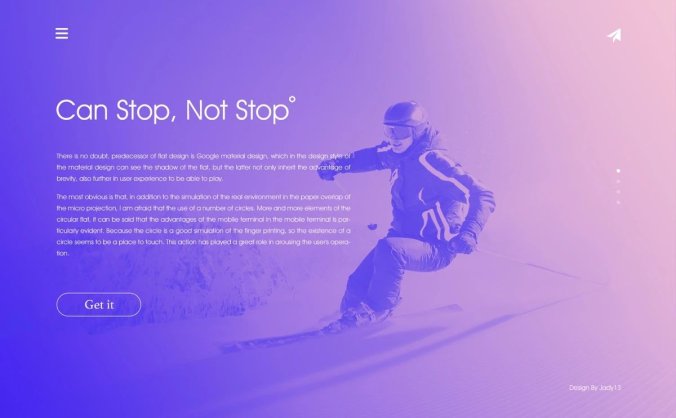
PS打造Duotone双色调设计风格
Duotone双色调设计风格,是在国外的一些网站和App上经常会使用的风格,比如曾经的Spotify,以及现在的AppleMusic等比较前卫的产品上。这种风格看起来非常时尚大气,令人着迷。 而从设计的角度来说,将图片处理成双色调风格后,也非常容易进行后续的海报设计。比如搭配一些品牌Logo、文字、图形等,只要稍加排版,就非常能够出效果。 那么,如何制作Duotone双色调设计风格的… -
用PS套索工具对物品抠图的方法技巧
套索工具组里的第一个套索工具用于做任意不规则选区,套索工具组里的多边形套索工具用于做有一定规则的选区,而套索工具组里的磁性套索工具是制作边缘比较清晰,且与背景颜色相差比较大的图片的选区。而且在使用的时候注意其属性栏的设置 一、套索工具 1. 运行PS选择“文件”-“打开”命令,打开需要的素材图片 2. 选择“磁性套索工具”沿着蝴蝶的外部轮廓,开始描,按住鼠标左键(不能松手)沿着主体边缘… -
用PS制作美味的饼干字体
1. 如何创建渐变背景和文本图层 步骤1 创建一个新的1000 x 800px文档, 然后单击 "图层" 面板底部的 "创建新填充或调整图层" 图标以添加渐变图层。使用 "颜色" #e8d2d6 在左侧创建渐变填充, 将 #ddbcc0 向右, 然后将 "角度" 更改为107。 步骤2 锁定大写,使用Sniglet字体… -
AI+PS绘制扁平滑轮少女风格插画
人物的画法向来在插画界中都是风格各异的,今天我们创作的这个人物相对会倾向正常比例,找准她的身体比例结构表达到位即可,利用网格构图来组合画面,将会让扁平风格看起来更具有结构感。在整个流程中,我们会同时用到AI和PS两个工具,这两个工具共同属于Adobe的软件,应用上彼此更容易沟通。我们会用AI起形,用PS来描绘光影,相比以往全部采用AI来绘制矢量插画略有不同。 准备工具: Photoshop (20… -
PS制作粒子冲击星空主题海报
今天刚刚做好一个小效果,方法不难但是效果很棒,素材就不提供了,因为这个素材非常好找,也不难,大家找到一张高清图片,最好层次分明,色彩饱和度高些,不同的图片最后的效果差异很大。 效果图: 操作步骤如下: 1.找到一张高清图片,最好层次分明,色彩饱和度高一些的图片,当然你也可以尝试一下其他的素材! 2.选择3D菜单-从图层新建网络-深度映射到-平面 3.3D标签选择当前视图,调整视图视角、尺寸等 4.… -
Photoshop巧用曲线工具制作金属质感立体字
本教程主要使用Photoshop巧用曲线工具制作金属质感立体字,主要给大家分享一个实用简单的PS技巧,用曲线工具实现金属字的光感塑造。下面一起来学习吧。 说到做PS立体字,估计很多同学都能想到在图层模式里面做,斜面浮雕各种调参数。今天给大家分享的这个技能不需要记参数,不需要各种调样式,总共2步轻松搞定,先来一组效果展示,由于只是展示制作技巧,直接用字体,如果是自己设计的字体效果或许更好看的。 先看… -
PS抠图教程:抠取透明气球并换背景
原图中气球素材有一点透明,抠图的时候可以把暗部和高光分层抠出,并把暗部图层设置成自己想要的颜色,高光图层设置为白色;然后可以调节暗部图层不透明度来增加透明效果。推荐给朋友一起来学习。 最终效果 原图 1、把原图素材保存到本机,打开PS软件,再打开保存的气球素材。按Ctrl + J 把背景图层复制一层,原背景图层填充白色,如下图。 2、在工具箱选择“钢笔工具”,在属性栏选择“路径”。 3、沿着气球的… -
PS把卡通图片调成简约粉笔画效果
普通照片转成粉笔画效果,相信这是很多同学们所喜欢的教程,把自己所想要转的不管是数码照片还是一些漫画,变为粉笔画,转变一种形式,看上去感觉就不一样,在画画方面不是所有人都特别擅长,这时Photoshop就可以帮助我们实现这个,找素材的时候尽量找一些边缘比较清晰明显的,这样转为铅笔画的效果就会更为完美,具体如何做一起来学习一下吧。 效果图: 1.打开一张素材,素材选择大家尽可能选择矢量人物或者边界较明… -
PS打造金光闪耀砂粒金属字
我们要制作的金属字效果更有点类似于流沙金的效果,给人的感觉更科幻一些,希望大家可以喜欢。 在PS中打出7插入下载好的纹理,纹理可以在网上搜索下载。 设置图层样式,描边样式的设置参数如下。 给7增加厚度,注意复制时的走向,CTRL文字7的选区,填充,然后ALT加方向键复制。 用画笔画出高光,挤压,滤色,同理画出暗部,可以尝试滤色,柔光,线性减淡都可以出效果。 效果如下 加入碎片素材,需要可以网上搜索… -
PS给室内人物照片添加窗户透射太阳光效果
丁达尔光,有的朋友称为耶稣光,有的朋友也称为透射光,本篇教程通过2个实例和大家分享,怎么给照片添加这种光线,用到的修图软件是ps,教程简单实用,相信通过实例操作同学们会对丁达尔光有所了解,这种制作出来的特别唯美和梦幻,具体还是通过教程来学习一下吧,相信你会做的更好。 效果图: 原图: 方法一: 1、导入照片,并复制一层,快捷键为ctrl+j。 2、色彩范围:选择-色彩范围,用吸管工具,吸一下图片亮… -
用PS绘制可爱喵星人噪点插画
噪点插画是将插画叠加了类似颗粒肌理的插画形式,也有人把它叫作颗粒风插画。从去年开始,噪点插画,成为了一种非常流行的插画风,很多大神在他们的插画作品中,也应用了噪点,非常的吸引人的眼球! >>>点击下载PSD 提取码:d99o 首先,我们找了一张来自特拉维夫的设计师/艺术家 Gal Shir 大神的作品。原图如下,我们就要以这张插画为原型,来临摹这个效果。大家可以看到,跟上次我们… -
Photoshop合成与孩子拥抱的文字人像
最终效果 素材: 1、(抠图)首先把图片素材拖到PS里面,然后在菜单栏-选择-主体,这样就可以把人物载入选区,对了主体这个功能在PSCC2019版本以上才有,如果是低版本直接有快速选择工具或者魔棒工具快速得到人物选区也是可以的,目的就是拿到人物选区。 然后在选框工具的情况下可以看到属性栏有个选择并遮住的功能,点进去然后调整一下边缘细节,用调整画笔工具擦除头发边缘不干净的地方,微调一下右边的参数,输… -
Photoshop制作剔透的彩色玻璃字
最终效果 1、创建一个900 x 600 px的文件,设置前景色和背景色分别为黑色和白色,打开滤镜>渲染>云彩。 2、打开滤镜>滤镜库>纹理>颗粒,应用下面的设置。 3、点击滤镜库窗口右下角新建效果图层图标,然后选择滤,找到风格化>照亮边缘,应用下面的设置。 4、再次点击新建效果图层,然后选择滤镜,打开艺术效果>水彩,应用下面的设置。 5、再次点击新建效果… -
Photoshop制作玻璃上的雨滴字效果
最终效果 1、新建文档 新建一个1920×1080px的文档,输入文本并转化为智能对象。 2、勾勒痕迹 用钢笔工具勾勒出雨水流动的痕迹,然后选择“合并形状”。 3、 扭曲滤镜 继续勾勒雨水的痕迹,然后添加波纹和波浪扭曲的滤镜效果。 4、调整完善 将模糊后的文字创建为雨水痕迹的剪贴蒙版,然后将图层样式改为强光,使字体和背景更好地融合。 最终效果: -
Photoshop制作大气的金色书法立体字
最终效果 1、打开网站书法迷,输入“充能站”三个字,选择合适的字体下载。 2、将下载的字体拖到Ai中进行简单的处理,根据字体字形以及负空间关系进行排版,加上UI(user interface)英文,如下图。 3、打开PS,新建1000*660画布,将Ai中的文字复制到PS中(粘贴为智能对象),首先简单处理一下背景,我们直接在百度图片中找到一张合适的岩石素材,拖动到PS中,并将图层置于底层,效果如下… -
不会字体设计?分享5种容易上手的字效教程
字体设计也是一门需要长期学习的课程,但对于新手,前期可以试学习一些简单的字体设计,在今天文章中,我们分享5种容易上手的字效教程,教程虽然简单,但字体效果并不差,而且适合很多种设计场景使用,推荐大家学习。 字效,在字体设计中,是非常重要的设计内容,在设计完基础字形之后,为之搭配恰当的效果,不仅可以让字体更有设计感和吸引力,还可以更加有效的传达字体信息,达到更好的实用效果。 本系列教程,将给大家分享5… -
AI+PS画可爱的招财猫插画Banner
前言 插画作为Banner元素之一,只要学会创作小场景,利用场景元素,就能制作出自己原创的插画Banner。下面这篇文章重点就通过创作一只小猫咪出发,用小猫咪作为素材设计一张插画风格的Banner。 灵感素材 对于无法原创插画的小伙伴,还是需要参考照片来作为创作起点。我们今天用的照片是我从摄图网上看到的,刚好被小猫咪可爱的动作所吸引。(很像招财猫的动作~) 从照片中提取草图 STEP 01 提取草… -
Photoshop制作质感透明气泡
气泡的制作重点就是高光部分的渲染,边缘,中间等都有高光区域,并且高光形状各不相同。刻画的时候需要配合蒙版、涂抹工具、滤镜等来共同完成。 一、新建大小自定的文档,背景填充橙黄色。新建图层,画一个圆,填色比背景色深一点,羽化一个像素。然后添加外发光。 二、用路径画出反光的部分,用橡皮(画笔)修改边缘。一层效果不好的话可以在上面载覆盖一层更小的。 三、用路径画出高光部分,羽化后填充,然后上… -
AI绘制多层次光影扁平风sexy girl矢量插画
前言: 扁平风格当中,除了写实人物,最重要的一个环节,就是“抽象简化”人物。这在扁平插画研习社的课程里我也讲过:简化与抽象是扁平化的重心所在。目前很多看起来之所以不那么抽象的插画,如果非要说是扁平插画,最多只能说是和写实风格做了融合而已。 而这次我们的案例就是一个抽象分量比较重的人物,大家可以在操作过程中去感受抽象的精髓,注意简单几何的本体和变体表达。此外,还有光影的层阶安排,需要对明暗保持有效把…