-
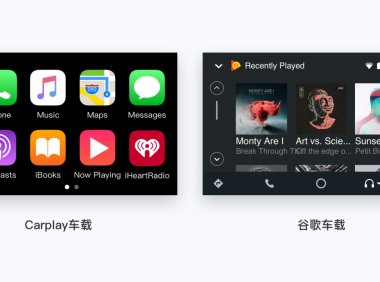
上万字干货告诉你!超全面 HMI 设计规范
前言: 入行做车载 HMI 已有 2 年余久,也该沉淀输出一些行业内容,HMI 行业还是一片蓝海,很多设计师都不敢轻易的进入这个新型的行业,觉得有难度、门槛、视觉要求高、这篇文章先带你入行,文章还是以一些 HMI 基础知识作为讲解,在设计规范方面的内容,我会添加很多干货结合实际案例讲解。 先给大家打一个预防针(规范是用来打破的,本篇文章只做为参考价值) 1. 设计规范包含什么内容 设计规范包含视觉…...- 1
- 0
- 3.7k
-
看不懂英文?收下这份超全面的 Figma 中英对照表!
今天给大家分享下 Figma 软件的中英文对照表,之后就算没有插件或者 Figma 频繁更新,也不用担心看不懂了~ 欢迎大家多多分享给有需要的同学,我们也会一直更新 UI 设计有关的各种资料。 下面会分为 顶部操作区 – 工作区 – 首页 – 个人中心 – 社区 – 进阶操作 进行展示,大家按需查看~...- 1
- 0
- 4.8k
-
7000字干货!Arnold阿诺德渲染器技巧大全(附3.7G资源包)
希望本篇文章对使用 Arnold 渲染器和苹果电脑做三维创意的 UI 设计师们有一定帮助。 前言 随着行业的发展,现在越来越多的岗位要求 UI 设计师需要具备一定的三维设计能力,因此大多数 UI 设计师也在不断更新自己的技法能力,学习三维软件,大家都知道三维软件最好是用 PC 电脑,毕竟 PC 硬件配置是苹果电脑没法比的,但是 UI 设计师公司普遍配置的是苹果电脑(有条件的公司会再配个 PC 电脑…...- 1
- 0
- 7.5k
-
2020年最值得推荐的10款UI动效设计工具
动效设计在最近几年的各种网页设计和App设计中的表现相当抢眼。各种令人惊叹的创意和流畅自然的动作设计迅速捕获了用户的视线,极大地提升了品质感和转化率。而要制作出效果卓绝的UI动画效果自然也需要优秀的软件。UI动效工具开始在设计师的工作中发挥越来越大的价值。 动效设计有哪些优势? 节省屏幕空间 提升产品可用性 为产品增加创造性和趣味性 便捷互动 可同时执行多项任务 向用户提供清晰的反馈 吸引用户注意…...- 0
- 0
- 2.1k
-
用这4步,带你打开参考的正确模式
小伙伴们平时都是怎么找参考呢? 有没有遇到找不到合适的参考,不知道该如何参考,一刷图就停不下来花费大量时间的问题呢?又或是觉得找参考等于抄袭,因此不太敢去参考,一直自己冥思苦想…… 最近我的朋友小A就遇到了上面的这些问题,在群里的小伙伴也陆续问过类似的,那么今天我们就来梳理一下找参考的流程吧,开启参考的正确模式。看看如何找参考,才能正确的抄! 参考的四步 工欲善其事必先利其器,套上这简…...- 0
- 0
- 1.3k
-
写给那些想做副业的设计师
小编:在你考虑开创副业时,会意识到平衡个人发展和职业发展的重要性,那么怎么去看待这个问题呢?你可以看看本篇文章,小编希望大家都可以在实际执行时减少走弯路,一起来看看吧! 提出问题 每当下班回家后,我总是一直在想——我怎么才能利用好我的空闲时间呢?我应该花点时间写文章吗?我应该创建一个副业项目吗——也许是我的设计播客?又或者,我该放松一下,因为我已经在办公室里工作够久了?但不知怎么的,这个想法让我非…...- 0
- 0
- 1.6k
-
「行业研究」如何做品牌IP化设计?
IP是什么? IP在百度上解释为:(Intellectual Property)知识产权,指的是通过智力创造性劳动所获得的成果,并由劳动者享受成果的专有权利,是一种无形财产。现在市面上见到的IP现象呈现出来的是一种新商业现象、新商业模式、一种新的思维方法,比如我们见到的漫画、电视剧、明星、小说、游戏……用一句话解释:IP就是自带流量、散发魅力、可以吸附粉丝、商业转化。 一、品牌IP化的现象 十多…...- 0
- 0
- 2.4k
-
设计师如何准备晋升演讲?来看这份高手总结!
这是一篇老气横秋但干货满满的文章,你要不要看 ? 很多小伙伴对晋升述职这件事情理解得有些偏差,正因为这样的情况,让我有想法写一篇这样的文章,希望在帮助到团队中的小伙伴的同时,也能帮助到需要晋升职级准备述职的大家。 以能力模型作为激励员工成长,建立人才梯队的形式,从事互联网行业的小伙伴应该都不陌生,如何晋升到更高一个职级很多公司采用了不一样的方法,这里提到的述职演讲,就是我司在晋升时的其中一种相对公…...- 0
- 0
- 1k
-
如何从体验设计的维度优化简历?这篇全程干货文章超全面!
一篇关于求职经验、简历优化思考方面的总结,希望对曾遇到过类似问题的设计师朋友们有一定帮助。 2019 已经过去,2020 已然来到。广大互联网从业者们都在忙些什么呢?是踌躇满志开始制定「2020 年的小目标」了?是争先恐后、马不停蹄地在社交圈晒自己所在公司的年会盛况?是心心念念盼着年终奖能早一点发下来,「衣锦还乡」回家过年与家人团聚?还是波澜不惊地接受公司的裁员安排,高高兴兴地拿着补偿,不用赶春运…...- 0
- 0
- 1.3k
-
设计干货:网页设计中常用的5种配图方式,好好学习变大神
Lee Odden曾说过“Content isn’t King, it’s the Kingdom”,内容为王已然是毋庸置疑的真理。在网页设计中也一样,内容本身一定是占据最多版面的部分,所以它的质量很大程度上决定网页最终的效果和成败。 那么,一个网页呈现给用户的内容有哪些呢? 一般来讲,只要是用户感官可辨的部分都可以看做网页内容。用户可以通过阅读、观看、聆听以及交互等方式,和网页产生…...- 0
- 0
- 934
-
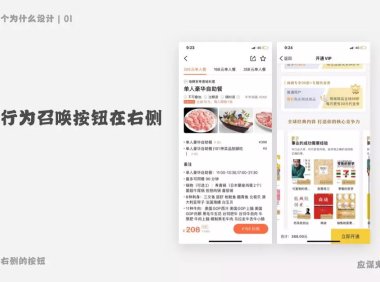
设计干货-为什么行为召唤按钮的位置在右侧
我们可以用古腾堡图表来解释一下。古腾堡-西方活字印刷术的发明人,顺便看一下他发明的图表,啥意思呢就是当我们在浏览一个不熟悉页面的时候,我们通常浏览的路径是一个对称的,从左上到右下的一个路径,最终的视觉落点通常就会在这条线上。 所以我们很多的信息和操作按钮,都是在右侧。然而我们发现有些对话框却把行动按钮放在左侧,我们来分析一下原因,像下方的对话框 左侧的是我们常规看到的一个模态弹框,弹框内右侧的行动…...- 0
- 0
- 1.7k
-
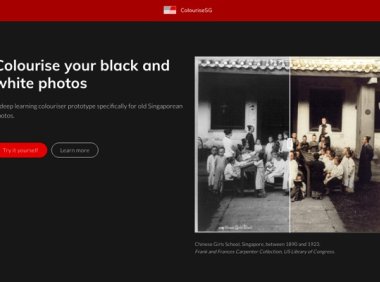
这个人工智能网站不简单,免费帮黑白照快速上色!设计神器
相信大家都曾经看过老旧的黑白照片,多半都是时间久远、没有彩色相机(或是彩色照相材料太过昂贵)的年代拍摄的。你会好奇当时摄影师看到的是什么样的画面吗?没有颜色的照片好像少了点什么。虽然现今技术已经可以通过绘图软件为黑白照片着色,但过程耗时而且有难度。得先针对照片的历史、地理和文化背景进行研究,找出适合该年代的颜色,再以 Photoshop 等绘图工具对黑白照片进行上色,才能使旧照片上的颜色看起来效果…...- 0
- 0
- 1.7k
-
如何去评价一个设计的好坏?这个「369 框架」十分好用!
海参君注:本文译自 Kayla J Heffernan的Using the 30–60–90 Framework for Design Critique。作者给出了获得有效设计评价的一些建议,并且介绍了一套名为 30-60-90 的设计评价框架。希望对您有所帮助。 适合读者:界面设计师、交互设计师、设计团队管理者、学生 阅读难度:☆☆ 在过去的四年里,我都在 SEEK(译者注:澳大利亚的线上招聘平…...- 0
- 0
- 1.3k
-
设计师们面试时怎么和面试官过招?常见问题和正确答案都在这了!
经过前期的辛苦准备,终于要到了去面试的阶段。那么作为一个设计师,我们要如何应对面试过程,以及如何为面试做最终的准备呢? 来看看下面的内容吧。 面试的穿着仪表 先讲第一个 「严肃」 的问题,关于穿着和仪表……没想到吧! 虽然很多人觉得不以为然,但也有一定讨论的价值。因为我们和程序员、产品、测试不一样,设计师主要的工作有一大半是针对美学的创作,如果自身的气质和普通人对设计师的设想差别太大,那也会直接拉…...- 0
- 0
- 2.8k
-
年末整理作品集?这里有一份完整的高手思路+模板!
一年很快,转眼就年底了,好好复盘整理作品集是设计师必做的一件事。本篇涵盖了比较完整的作品集整理思路,可以作为年终作品集的整理模板。文章虽短,五脏俱全。(括号内的文字为彩云增加,意在突出作品集框架) 产品概述(产品世界观) △ 彩云注:这里说的可能是产品的一个大的世界观,其实感觉跟他最后要设计的产品关联度不大。 宇宙是永恒的,它在不断运动,永无止境,没有什么是一成不变的(彩云注:产品需要迭代)。Co…...- 0
- 0
- 1.9k
-
设计师这样去准备面试,入职成功率更高!
今天我将从 3 个不同的维度整理出 10 个问题,只要你按照这个思路去准备,那你面试任何一家公司的成功率都将大大提升。 关于你自己 1. 自我介绍 自我介绍主要是给面试官一个缓冲时间来熟悉你的简历。推荐一个好用的极简自我介绍方法(5句话公式),自我介绍的时间建议控制在 1 分钟(120~160个字),遵守极简原则,突出重点,忽略细节。 我是谁(1句话) 名字发音要字字清晰,重音放在最后一个字。因为…...- 0
- 0
- 1.8k
-
设计师如何和 HR 谈薪资?来看腾讯HR 的谈薪三步法!
很多设计师在面试的时候都遇到这个问题,就是面试官问「你对薪水有什么样的期望?」 本文整合了我和前腾讯资深 HR 朋友的沟通内容,将谈薪技巧分享给你,帮助你建立科学的设计职场薪酬观念。 谈薪必知的3个概念 1. 企业定薪逻辑 正规的公司都会有自己的薪酬结构,基于不同职位、不同职级对应的薪酬范围。比如常规的互联网公司会有产品、技术、运营三类职位,每类职位里还会有不同的职级,每个职级都会对应到不同的薪酬…...- 0
- 0
- 3k
-
用好这个在线图片压缩网站!让你的图片缩小一半还不止
这篇文章仔细看,聪明的你说不定会在年底有涨薪的机会! 今天要推荐的站点对于很多设计老手已经不陌生了, 正是大名鼎鼎的Tinypng, 想再次推荐给刚入行的新人朋友们, 特别是要和程序或者前端打交道设计师们, 如果你们公司在带宽、图片CDN吃紧,就更要替老板看这篇文章了。 在说到神器之前,我先聊一聊一个PS存储的习惯,本来我是以为很多人都知道的,但是通过调查发现,却有不少人不知道,甚至没有这个压缩意…...- 0
- 0
- 2.5k
-
如何用卡片分类法,搞定用户需求? (附模版下载)
不知各位产品/交互/UI设计师们,平时都用哪些方法和维度分析用户需求的呢?? 可能有些人会用公式:「目标用户+用户行为+用户场景+用户体验目标」得出一个用户需求的「衡量指标」;或者思考用户的「动机点、担忧点和障碍点」… 但这些都是分析「潜在的用户需求」,对于一些较为明显的用户需求,你不确定「哪些是用户想要的、哪些是不需要的」,这种情况你又是怎么处理的呢? 收下这个方法前,先来看设计总监的做法: 如…...- 0
- 0
- 2k
-
排版的时候没有灵感?这8个设计方法让你轻松搞定
重复、对比、对齐以及亲密性是传统平面排版的四大原则,即将元素重复运用(包括颜色、形状、材质、字体、空间关系等)以增加画面的条理性和整体性;避免页面上的元素形态与关系构建过于相似;画面上的每一元素都应该与另一个元素存在某种视觉联系,建成清晰的结构;以及要将画面中的元素进行分类以实现页面的组织性与条理性,让视觉单位之间既有独立性又视觉统一。 其实各种所谓的排版版式与规则都是基于这四大原则衍生而来,但还…...- 0
- 0
- 2.4k
-
确定会使用视觉分隔符吗?干货在此!
在Web和移动用户界面中对内容呈现进行周到的设计,对于扩大产品的实用性和可用性意义重大。本文将重点介绍用于视觉板块划分的技巧:分隔符和布局。我们一起来看看都有哪些常见的视觉分隔符吧~ 什么是视觉分隔符? 视觉分隔符是一种布局元素,有助于将内容分成清晰的组、部分或区域。并且,可以帮助设计师根据典型的视觉感知模式来组织页面,并使布局更清晰,更易于用户理解。 分隔符与其它页面元素在建立坚实的视觉层次结构…...- 0
- 0
- 1.2k
-
这个网站让28 种 PDF 功能在线免费使用!设计师的福利!
今天要介绍的 PDF24 是一家专注于 PDF 制作和转换工具的开发商,最早只提供在线上将其他文件格式转为 PDF 的服务,发展到当前已经有 28 种 PDF 相关工具可直接线上使用,无需额外下载软件 App。事实上 PDF24 也有开放免费且功能丰富的 PDF 工具 PDF24 Creator,对于没有网络的使用者来说会很有帮助,如果你不受网络限制的话,PDF24 Tools 就能在浏览器完成大…...- 0
- 0
- 2k
-
2019年最后一波福利,一大波实用设计工具合集!
不出意外,这应该是 2019 年最后一波设计师干货合集了!这一次,我们汇集了 27 款超级实用的设计工具,包括在 XD 中快速生成配色方案的工具 Happy Hues ,帮助设计师在 Figma 和 Sketch 中快速构建用户流程的工具 Flowkit 3.0 等等。这些设计工具都是经过验证的好东西,覆盖了视觉、UI、体验等多个领域,希望能给你帮助! ? 插画与配色工具 1. illustrat…...- 0
- 0
- 1.7k
-
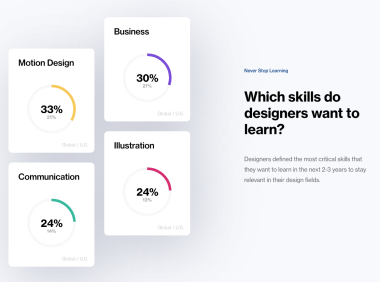
2020年马上要到了,身为设计师的我们要具备这4种最有价值的能力,你具备几项?
如何在一个快速发展的领域不断成长?这可能是每个设计师都需要思考的问题。了解新的设计趋势,学习新的设计技术,磨练手艺,都至关重要。这对于设计师本身的成长至关重要,对于职业生涯的发展也是相当关键的要素。 在近期推进2019年全球设计调研过程中,Dribbble 调研了世界各地的设计师,到底要学习哪些技能才能够有助于推进自己的设计事业。调研对象涵盖各个设计门类(平面设计师、UX设计师、UI设计师、创意总…...- 0
- 0
- 1.3k