-
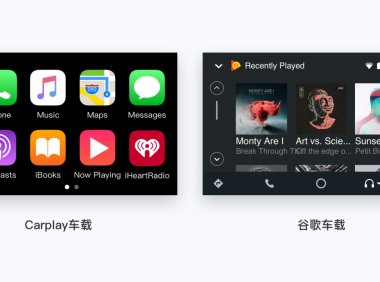
上万字干货告诉你!超全面 HMI 设计规范
前言: 入行做车载 HMI 已有 2 年余久,也该沉淀输出一些行业内容,HMI 行业还是一片蓝海,很多设计师都不敢轻易的进入这个新型的行业,觉得有难度、门槛、视觉要求高、这篇文章先带你入行,文章还是以一些 HMI 基础知识作为讲解,在设计规范方面的内容,我会添加很多干货结合实际案例讲解。 先给大家打一个预防针(规范是用来打破的,本篇文章只做为参考价值) 1. 设计规范包含什么内容 设计规范包含视觉…...- 1
- 0
- 3.7k
-
看不懂英文?收下这份超全面的 Figma 中英对照表!
今天给大家分享下 Figma 软件的中英文对照表,之后就算没有插件或者 Figma 频繁更新,也不用担心看不懂了~ 欢迎大家多多分享给有需要的同学,我们也会一直更新 UI 设计有关的各种资料。 下面会分为 顶部操作区 – 工作区 – 首页 – 个人中心 – 社区 – 进阶操作 进行展示,大家按需查看~...- 1
- 0
- 4.8k
-
7000字干货!Arnold阿诺德渲染器技巧大全(附3.7G资源包)
希望本篇文章对使用 Arnold 渲染器和苹果电脑做三维创意的 UI 设计师们有一定帮助。 前言 随着行业的发展,现在越来越多的岗位要求 UI 设计师需要具备一定的三维设计能力,因此大多数 UI 设计师也在不断更新自己的技法能力,学习三维软件,大家都知道三维软件最好是用 PC 电脑,毕竟 PC 硬件配置是苹果电脑没法比的,但是 UI 设计师公司普遍配置的是苹果电脑(有条件的公司会再配个 PC 电脑…...- 1
- 0
- 7.5k
-
如何用卡片分类法,搞定用户需求? (附模版下载)
不知各位产品/交互/UI设计师们,平时都用哪些方法和维度分析用户需求的呢?? 可能有些人会用公式:「目标用户+用户行为+用户场景+用户体验目标」得出一个用户需求的「衡量指标」;或者思考用户的「动机点、担忧点和障碍点」… 但这些都是分析「潜在的用户需求」,对于一些较为明显的用户需求,你不确定「哪些是用户想要的、哪些是不需要的」,这种情况你又是怎么处理的呢? 收下这个方法前,先来看设计总监的做法: 如…...- 0
- 0
- 2k
-
当我们谈论设计的高级感时,到底在说什么?
对于「高大上」即高级感这个抽象的概念,其实每个人的理解都不尽相同。身为设计师,在很多时候都需要去理解需求方所提出的「高大上」的含义,然后在自己的理解与需求之间找寻最合理的解决方案。 个人理解的「高大上」不仅是作品表现形式的高级感,也关乎时间的维度。有着持续生命力的经典设计如包豪斯或无印良品式的设计是「高大上」的,而区别于当下泛滥、普遍、常见设计的有独特风格化视觉语言的,也是另一种形式的高级感。本文…...- 0
- 0
- 1.5k
-
排版的时候没有灵感?这8个设计方法让你轻松搞定
重复、对比、对齐以及亲密性是传统平面排版的四大原则,即将元素重复运用(包括颜色、形状、材质、字体、空间关系等)以增加画面的条理性和整体性;避免页面上的元素形态与关系构建过于相似;画面上的每一元素都应该与另一个元素存在某种视觉联系,建成清晰的结构;以及要将画面中的元素进行分类以实现页面的组织性与条理性,让视觉单位之间既有独立性又视觉统一。 其实各种所谓的排版版式与规则都是基于这四大原则衍生而来,但还…...- 0
- 0
- 2.4k
-
数据可视化设计不容易出彩?一起来看看高手总结的这10条法则吧
本文的英文原标题是「10 Rules of Dashboard Design」,其中 Dashboard 如果翻译成仪表盘的话,总觉得不大容易理解,所以我在这里把它翻译为数据可视化。数据展示方面的设计,相信大家会经常用到,这篇文章有很多简单直接,立马就能用上的干货,一起来学习吧! 为什么数据可视化设计非常重要? 数据可视化的目的是以一种用户更容易理解的形式呈现复杂信息。 一个优秀的数据可视化界面包…...- 0
- 0
- 1.7k
-
腾讯超全干货,帮你完整掌握「卡片式设计」知识点
卡片式设计对于我们来说并不陌生,从设计类网站上或市场上的一些 APP 中也会看到很多的卡片式设计的案例,卡片式设计也是 UI 设计中最常用的方式之一。 最近在新项目的设计中也尝试使用了卡片式设计,结合实际项目中的一些思考进行总结并归纳出一些卡片式设计的小知识点。同时希望通过本次的总结进行知识沉淀,以及跟大家一起探讨下卡片式设计。 来源于日常 在现实生活中的卡片式设计可以说是无处不在,例如身份证、交…...- 0
- 0
- 1.2k
-
确定会使用视觉分隔符吗?干货在此!
在Web和移动用户界面中对内容呈现进行周到的设计,对于扩大产品的实用性和可用性意义重大。本文将重点介绍用于视觉板块划分的技巧:分隔符和布局。我们一起来看看都有哪些常见的视觉分隔符吧~ 什么是视觉分隔符? 视觉分隔符是一种布局元素,有助于将内容分成清晰的组、部分或区域。并且,可以帮助设计师根据典型的视觉感知模式来组织页面,并使布局更清晰,更易于用户理解。 分隔符与其它页面元素在建立坚实的视觉层次结构…...- 0
- 0
- 1.2k
-
UI设计中的10条经验法则,满满的方法论
小编:今天分享下彩云sky翻译Danny Sapio UI设计的10条经验,希望对于各位在设计中有所帮助~在这篇文章中,我将分享一些我认为在日常工作中能帮到大家的方法,但这些方法也并非一成不变。我其实觉得,设计就是要跳出框框去思考,但先清楚规则才有可能打破规则。 1. 针对像素密度设计,而不是像素 在3dp或者4dp下的像素值 如果你不熟悉dp的概念,我也在这里先说明一下:像素密度是每一英寸的像素…...- 0
- 0
- 3.2k
-
学会用好图片,让设计过稿率提升50%!
如今我们的生活,到处都是大幅图像广告,纷扰喧闹的各类短视频与直播。这是一个快节奏时代,我们更倾向阅读图像。为什么我们偏爱图像视觉超过文字?从人类进化角度来看,原始时代的祖先通过五感感知着这个世界,其中通过视觉来感知判断生活,其他四感辅助之。即使后面我们发明了文字,但发展至今,对图像的本能吸引力依旧强烈。因为在我们认知的潜意识里图像相较于文字更能让我们快速轻松理解并记忆。 图像如此重要,设计作品中当…...- 0
- 0
- 953
-
万字干货!从 420 万份表单中总结出的 46 个表单设计方法
您最近填写过在线表单了吗? 答案应该是肯定的。根据最近的研究,84% 的人每周至少会填写一份线上表单。 虽然你可能没有感受到,但在线填表单已经成为我们生活中不可或缺的一部分了。 其实,几乎每个把用户由 A 带向 B 的线上交互都是一个网络表单:与某个公司联系、订火车票、购物、订一晚酒店等等。 网络表单最早在 1994 年开始用于在线销售,第一个拖拽式表单 2006 年在屏幕上出现。从那时起,表单已…...- 0
- 0
- 1.1k
-
需求太多处理不过来?这三个分析方法帮你快速梳理!
作为产品经理或者交互设计师,亦或者 UI 设计师,每天都会遇到各式各样的需求。有的一句话,有的一个简单的文档,有的只是一个线框图,各种程度的资料,不一而足。特别是如果在一个 ued 部门内的时候,处理的需求更为繁杂。如果没有一个比较好的处理排序优先级的方法,很容易将需求层级搞混乱,从而导致整体研发进度受影响。 当前在需求分析阶段,比较受欢迎的主要是 KANO 模型分析法、BCGmatrix 分析法…...- 0
- 0
- 1.8k
-
实战复盘!QQ VIP 官网是如何做改版设计的?
有破有立,再造升级。官网作为会员体系中最主要的营销渠道,突破原有的资源壁垒,将 QQ 三大会员体系官网进行再造升级,对商业目标的达成起到至关重要的作用,同时也能给 QQ 用户提供更为全面的会员服务。我们将从确定目标价值、构建官网架构、设计语言升级、打造通用组件这几个方面一一道来 QQ VIP 官网的再设计之路。 项目背景 QQ 原有的两大会员体系 QQ 会员和 QQ 空间黄钻,原本互相独立,产品运…...- 0
- 0
- 1.1k
-
满意度高达93%!滴滴国际化司机端改版过程完整复盘
本文分享国际化司机端首页改版完整思考过程,化繁为简提升司机使用效率,提升产品用户体验。 关于国际化司机端 随着滴滴国际化业务脚步不断加快,司机端始终是作为承载全球化业务运力的基础保障。 同时,在移动通信技术高速发展的背景下,不同国家间的传输速度与硬件设备差距正在不断缩小,用户对应用产品的期望由基础的可接受、可使用、功能齐全,向更易用、简约、更为专注的产品使用体验上转变。 在新阶段下,「为全球司机用…...- 0
- 0
- 2.1k
-
设计思维,才是一个设计师了不起的才华!
有人说,你把时间花在哪,而你就会成为什么样的人。倘若格局越高的人,他们对时间管理与知识系统的培养,必定是全面且严格掌控,从而掌控自己的一生。 作为设计师我们应该将时间如何更好地投入而获取更高的自我价值?除了作为设计师的基础技法练习,阅读设计文章以及工作中的项目之外,我们是否还有其他的方式提升我们的自我设计修养。2020年即将全面覆盖的计算机科技的5G智能时代!互联网寒冬,资本市场比以往更加恶劣,…...- 0
- 0
- 1.2k
-
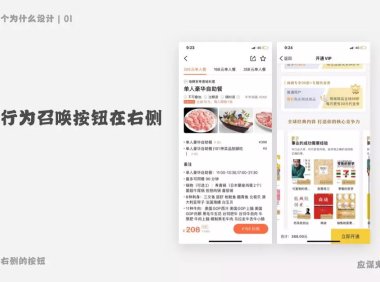
设计干货-为什么行为召唤按钮的位置在右侧
我们可以用古腾堡图表来解释一下。古腾堡-西方活字印刷术的发明人,顺便看一下他发明的图表,啥意思呢就是当我们在浏览一个不熟悉页面的时候,我们通常浏览的路径是一个对称的,从左上到右下的一个路径,最终的视觉落点通常就会在这条线上。 所以我们很多的信息和操作按钮,都是在右侧。然而我们发现有些对话框却把行动按钮放在左侧,我们来分析一下原因,像下方的对话框 左侧的是我们常规看到的一个模态弹框,弹框内右侧的行动…...- 0
- 0
- 1.7k
-
设计干货:网页设计中常用的5种配图方式,好好学习变大神
Lee Odden曾说过“Content isn’t King, it’s the Kingdom”,内容为王已然是毋庸置疑的真理。在网页设计中也一样,内容本身一定是占据最多版面的部分,所以它的质量很大程度上决定网页最终的效果和成败。 那么,一个网页呈现给用户的内容有哪些呢? 一般来讲,只要是用户感官可辨的部分都可以看做网页内容。用户可以通过阅读、观看、聆听以及交互等方式,和网页产生…...- 0
- 0
- 934
-
「行业研究」如何做品牌IP化设计?
IP是什么? IP在百度上解释为:(Intellectual Property)知识产权,指的是通过智力创造性劳动所获得的成果,并由劳动者享受成果的专有权利,是一种无形财产。现在市面上见到的IP现象呈现出来的是一种新商业现象、新商业模式、一种新的思维方法,比如我们见到的漫画、电视剧、明星、小说、游戏……用一句话解释:IP就是自带流量、散发魅力、可以吸附粉丝、商业转化。 一、品牌IP化的现象 十多…...- 0
- 0
- 2.4k
-
用这4步,带你打开参考的正确模式
小伙伴们平时都是怎么找参考呢? 有没有遇到找不到合适的参考,不知道该如何参考,一刷图就停不下来花费大量时间的问题呢?又或是觉得找参考等于抄袭,因此不太敢去参考,一直自己冥思苦想…… 最近我的朋友小A就遇到了上面的这些问题,在群里的小伙伴也陆续问过类似的,那么今天我们就来梳理一下找参考的流程吧,开启参考的正确模式。看看如何找参考,才能正确的抄! 参考的四步 工欲善其事必先利其器,套上这简…...- 0
- 0
- 1.3k
-
2020年最值得推荐的10款UI动效设计工具
动效设计在最近几年的各种网页设计和App设计中的表现相当抢眼。各种令人惊叹的创意和流畅自然的动作设计迅速捕获了用户的视线,极大地提升了品质感和转化率。而要制作出效果卓绝的UI动画效果自然也需要优秀的软件。UI动效工具开始在设计师的工作中发挥越来越大的价值。 动效设计有哪些优势? 节省屏幕空间 提升产品可用性 为产品增加创造性和趣味性 便捷互动 可同时执行多项任务 向用户提供清晰的反馈 吸引用户注意…...- 0
- 0
- 2.1k
-
如何去评价一个设计的好坏?这个「369 框架」十分好用!
海参君注:本文译自 Kayla J Heffernan的Using the 30–60–90 Framework for Design Critique。作者给出了获得有效设计评价的一些建议,并且介绍了一套名为 30-60-90 的设计评价框架。希望对您有所帮助。 适合读者:界面设计师、交互设计师、设计团队管理者、学生 阅读难度:☆☆ 在过去的四年里,我都在 SEEK(译者注:澳大利亚的线上招聘平…...- 0
- 0
- 1.3k
-
满满的干货:如何通过竞品分析来解决设计的实际问题
今天小编给大家带来的文章是如何通过竞品分析来解决问题。本文作者通过进行21天竞品分析的刻意练习,现以输出的方式巩固自己目前所学到的知识,表达尽量通俗易懂,快和小编一起来看看吧! 一、竞品分析的定义 从专业的角度来讲,竞品分析是通过系统的分析方法去全面了解市场上位于前列的竞争对手的产品,能够让设计师快速了解自家产品所处的位置,从而来针对性的改进自身产品的一个方法。简而言之,就是要站在巨人的肩膀上去思…...- 0
- 0
- 2.2k
-
超全干货!这篇文章帮你彻底搞清 iOS 和 Android 的设计差异
国内设计师在做 app 的时候很少考虑 2 个平台的差异,在没有进行这个报告之前,我可能粗浅觉得 2 者越来越趋同,在设计上完全可以用一套设计稿去做,在整理完之后才发现其实有很多不一样的地方,这个报告告诉你,这些差异需要了解,但不一定就要分开去做,这样能更好的了解 2 者的区别,更快节约成本,且更符合 2 个平台用户的操作习惯。 国内的 APP 大部分以 iOS 的规范去起稿,部分 APP 有做 …...- 0
- 0
- 1.3k