-
Word常用快捷键大全
在设计过程中。有时候查看文档也需要Word,但其实Word有很多实用的快捷键,以下是简单设计为大家分享的Word快捷键大全,供大家参考借鉴,欢迎浏览! 基础操作 切换到下一个窗口。 Alt+Tab 切换到上一个窗口。 Alt+Shift+Tab 关闭活动窗口。 Ctrl+W 或 Ctrl+F4 在将活动窗口最大化后再还原其大小。 Alt+F5 从程序窗口中的一个任务窗格移动到另一个任务窗格(沿顺时…...- 0
- 1
- 869
-
UI设计师在工作中容易犯的10个错误,看看你有没有中招
编者按:做设计难免会出错。有的错误真的只是之前不知道,后知后觉遂有了恍然大悟。而还有很多错误属于大家都知道,但是因为各种原因忽视而不小心犯了。但是不论是哪种,我们终究是要改正并提升才行的。下面是设计师 Danny Sapio 总结的 UI 设计师的10个常见错误,咱们一起来捋一下吧,看看你我中招了多少~ 1、忽略产品功能范畴 有时候设计师会在产品中引入一些功能,这些功能会让整个开发过程变得更加复杂…...- 0
- 0
- 836
-
这5组不易理解、容易混淆的数据指标,看完这篇就能学会了!
本文将设计师难理解易混淆的数据指标进行详细的讲解,方便大家了解并掌握。 本文大纲如下: 留存率 加载 PV WAU 相对涨幅&绝对涨幅 PV 点击率&UV 点击率 留存率 留存率的定义为:某周期内留存用户数/某周期内访问用户数。 这个定义并没有详细给出对应的计算公式,对于数据不了解的设计师来说不好理解。接下来我通过举例说明留存率的定义计算公式。 例如在 4 月 12 日产品有 10…...- 0
- 0
- 916
-
掌握这10条设计理论,帮你做出更容易过稿的体验设计
一个优秀的设计不仅要解决正确的问题,同时也是给用户创造积极的情感。在过去,实体产品可以通过人类的五感来创造情感体验,但对于如今的数字化产品来说,这似乎很难达到,因为只是在屏幕上进行枯燥的交互来获取服务。 所以,数字化产品设计师们需要更深入的理解每种类型的情感,以及创造它们的心理学原则。 根据唐.诺曼(Don Norman)的研究,人们对一个物体产生情感有三个层次:本能、行为和反思。 本能层: “用…...- 0
- 0
- 1.2k
-
最近访谈了海外用户,总结了这几个意外收获
最近有一个主打海外市场的项目需要用户测试与访谈,尝试了一下,发现跟国内用户还是有蛮多不一样的点。期间遇到一些“突发性”的状况,不过好在整体顺利完成了。这篇文章我来整理一下,给海外用户做在线测试/访谈时,需要注意哪些问题。 Zoom 会议录制记录 邀约方式 如果是测试现有用户,邀约起来就好办了,直接给用户邮箱发个邀请,然后送点产品相关的虚拟奖励就行。 但是因为这次需要测试新用户,所以就得另想办法。 …...- 0
- 0
- 577
-
讲真的,你会设计画面背景吗?
网页背景设计对于整个网站的风格定位很关键,网页的背景基调决定着网站整个基调,所有在选择网页背景时,我们需要通过很多手法,找到合适的背景。今天设长就分享关于在网页设计中使用背景纹理的7个技巧。 在网页设计中使用纹理的方法有很多种,优秀的网页背景纹理能够增加整个网站在视觉上的深度和丰富度,这里有七个技巧可以帮助你在网页设计中很好地使用背景纹理。 一、选择简单易懂的纹理 较复杂的背景纹理,有时候可能不会…...- 0
- 0
- 1.4k
-
实战案例!用6个情感化的设计方法帮你俘获用户的心
我们每个人,都会与身边的服务或产品建立起某种情感上的联系,首先我们通过以下 3 个小故事来理解一下。 一、3个故事 故事一:爱购物的女人 你有没有发现这样的一个现象:身边大多数女性会买回很多不一定会穿用的东西,这是为什么呢? 那是因为他们购物的过程中,已经享受了购物过程带给她情感上的快乐,比如享受了试穿、被他人服务、被他人赞美的过程。 故事二:给美女主播打赏的工人 据相关数据调查,很多人会拿出个人…...- 0
- 0
- 615
-
拒绝千篇一律!看看这份企业官网设计升级的超全实施手册
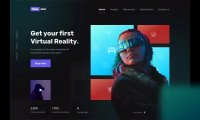
官网作为连接产品/企业与用户的第一道门,给到用户的第一印象至关重要。官网就像一个会自述的虚拟人物,我们通过视觉设计赋予它形象,它用符合人设性格的话术,向用户介绍产品/企业。怎样的形象、表述能获取用户好感及信赖,从而建立长期合作关系呢? 我们先看下不同公司的云产品官网设计: 这 4 个“形象”,除了颜色和 logo 不同,风格都是一样的,语气措辞也大同小异。如果我们拿掉 logo、去掉颜色是怎样的效…...- 0
- 0
- 473
-
50个最佳Midjourney动漫风格提示词:艺术要让你大跌眼镜了
Midjourney使用户能够通过Niji Mode快速创建有吸引力的动漫人物设计。 Niji Mode是一个特定的动画模型–它对动画、风格和美学有着丰富的知识。它特别善于创造动态和行动的镜头,对人物和构图有很好的关注。 Midjourney刚刚实现了最新的Niji版本5。 图像质量令人难以置信,它在动漫方面比以前的编号模型好得多。 有了Midjourney,你不需要成为人工智能方面…...- 0
- 0
- 15.8k
-
突显重要性—高对比度主题在界面设计中的独特价值与与黑暗主题的异同
你自己做了这么多努力,研究灰色的色调,平衡它们,并将它们融入品牌的调色板,以创造完美的黑暗模式,设法在团队的时间表中找到空间和时间来创造这个功能,现在有人告诉你高对比度的问题。 等等,你告诉我黑暗模式对可访问性有好处,那我们为什么要谈论第三个主题?好吧,让我们来谈一谈。 关于黑暗模式的好处已经说了很多,比如对于某些类型的道尔顿症和有畏光症、角膜炎、青光眼等的用户是一个很好的选择。但现在是时候深入研…...- 0
- 0
- 673
-
哪家的车载地图设计强?我详细分析了6家车厂HMI设计
上半年转行了车载行业,主要做车载地图的交互,进入一个新行业难免需要学习这个行业的一些交互准则。毕竟车上操作与我们日常使用手机场景上的巨大差异,导致设计侧重点不同。 从各大厂商对于车载设计的准则来看都是围绕两大点:简单易用、让用户专注于驾驶。围绕这两大核心对于交互与视觉有着不同的设计注意事项。对于交互互动而言,主要体现在: 交互层级:层级简洁,反馈一致,使用户能够快速了解系统结构和状态; 信息合理:…...- 0
- 0
- 1.8k
-
Midjourney包装设计的Prompt,让你的包装元素丰富起来
本文将分享关于Midjourney包装设计的咒语提示词(Prompt),用于包装设计和其他设计领域。每个咒语都包含了不同的设计元素,如色彩和谐、图案重复、柔和的线条、童趣等等。此外,还提供了一些详细的词语解析,以帮助读者更好地理解这些Prompt生成不同的设计元素。 01: 包装设计咒语Prompt:package design, color harmony, pattern repetition…...- 0
- 0
- 1.8k
-
多邻国是如何吸引到5亿用户的?我总结了9大心理学技巧!
这是一篇关于英语学习软件 Duolingo 的翻译文章,希望大家跟我一样可以学到一些隐藏在软件内部的心理学知识。其实我们日常的很多软件也有类似的应用,主要是想看一下国外设计师如何去阐述这方面知识的。 译文: 我已经跳了 7 年的阿根廷探戈舞了。 突然在某一刻,我意识到我的 Spotify(音乐 App)播放列表中竟然都是阿根廷的歌曲,要是可以知道这些歌曲唱的是什么就更好了。 因此,我开始了我的西班…...- 0
- 0
- 397
-
用户体验研究为什么会衰落
我在这里和那里读到,用户体验研究作为一种实践有一个后果:从事这一工作的人被大批解雇,包括最高层,从事这一职业的人再也找不到工作了。 这其中有很多因素,让我们逐一分析。 经济和金融因素 我们正处于经济发展的一个转折点: 闲钱 “减少:匈牙利和土耳其的生活费用飙升,其他地方也高出许多 投资减少: 未来变得更加不确定,风险评估也变得更加糟糕 注重内部:提高效率而不是获取闪闪发光的新东西成为个人和公司的常…...- 0
- 0
- 300
-
UI中按钮设计的 7 个基本规则
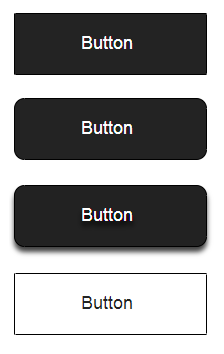
按钮是交互设计的基本元素。它们在用户和系统之间的对话中起着主要作用。在本文中,我将回顾创建有效按钮所需了解的七个基本原则。 1.让按钮看起来像按钮 当涉及到与用户界面交互时,用户需要立即知道什么是“可点击的”,什么是不可点击的。设计中的每一项都需要用户努力解码。一般来说,用户解码 UI 所需的时间越多,UI 的可用性就越差。 但用户如何了解某个元素是否具有交互性呢?他们使用以前的经验和视觉指示符来…...- 0
- 0
- 332
-
海报设计没创意?试试这5个思路!
在讲创意之前我还要提一句,其实我们很多商业设计所用到的很多都是基于我们之前讲到的那些东西,用到创意的其实并不多,就像下面这个图够不够商业,够。视觉形式怎么样,可以。 但是有创意吗?其实并没有什么特别的创意,仅仅是通过简单的组合就能达到这样的效果,也就是说只要把基本功打扎实设计就能基于理性创作。 感官视觉化,简单的来说就是让不可见的东西看见,或者让没那么明显的东西明显起来。比如如何让声音视觉化,可以…...- 0
- 0
- 264
-
d如何根据游戏素材制作主题头像框?实战教程来了!
在 APP 的日常运营中,我们设计的同学经常会接到主题活动类的设计需求,其中活动头像框就是一个主要的类型。 主题头像框能满足用户的个性化需求,可以充当活动奖品,提高用户对活动的参与积极性,也有着一定的活动推广作用。 那么对于大部分手绘能力并不突出的 UI 设计师,怎样能在短期内利用素材制作活动主题的头像框呢?本期文章我将结合以往我做过的主题头像框,给大家讲解我的思路与方法。 一、素材分析与制作思路…...- 0
- 0
- 403
-
作为一名UI设计师,我希望能早点了解现实情况
我从事用户界面设计已经有好几年了。 嗯,只有几个月我是认真的–第一年只是瞎混和摸索。 现在我全职从事这项工作,而且比以前做得更好。 从那时起,我学到了很多东西。 学到的东西既包括 “关于设计的工艺”,也包括 “这个行业的工作现实”,而我对这些东西一无所知。 今天我将讨论后者。 没那么有创意(目前) 不是的,很抱歉让你失望了。 只有少数设计师能打破常规。 即使他们做到了,一群键盘侠也会因为他们没有遵…...- 0
- 0
- 193
-
4张海报设计分析,从各方面帮你快速提高审美水平
能看出来大家非常喜欢海报解析的形式,今天依旧给大家带来的是一波海报解析,我会从构图、色彩、构成、字体选用等等方面摘出一些我觉得值得说的东西,帮助大家快速理解一张海报的优势和不足,让大家能够简单的提升自己的眼界和看设计的角度,如果喜欢可以点赞转发非常感谢! 案例一 字体(Font ) 整体以明朝体为主,数字单独置换了类似英文的几何无衬线,局部有融合一些书法体的元素和手写体,整体的感觉是相对文艺艺术的…...- 0
- 0
- 428
-
我如何在没有任何经验的情况下成为一名 UI/UX 设计师
这一切都始于 2006 年至 2007 年左右。我没有任何成为用户体验设计师的计划。我在大学学习编程和系统分析。我的设计生涯是偶然开始的。那天,我的一个朋友买了一张包含图形设计工具集合的 CD。我从他那里借了那张 CD——有一些东西引起了我的注意。这是 3D Studio Max。 像这样的 CD,但上面有更多工具 我玩了几个月的 3D,甚至还买了一本包含建模教程的书。…...- 0
- 0
- 167
-
情感化设计:为什么它在用户体验中如此重要
介绍 想一想你喜欢的事物。试着在脑海里描绘出它的形象。 它可能是一个实用工具,也可能是一个装饰品。也许是你亲手制作的物品,或者是某个知道你会喜欢的人送的礼物。 事物本身并不重要——重要的不是你喜欢什么,而是为什么喜欢,这才是与本文相关的。 您之所以喜欢某件事物,很可能是因为它触及了情感处理的所有三个层面 ——本能、行为和反思 ——从而与之建立了令人愉快且有意义的关系。 情感化设计的维…...- 0
- 0
- 169
-
如何科学严谨地构建一套品牌色彩系统?钉钉实战案例来了!
色彩对于一个品牌而言至关重要,一套科学严谨的色彩系统不仅能够向用户呈现出个性鲜明的品牌形象,而且更重要的是对产品设计具有指导意义。 一、为什么钉钉要升级品牌色彩系统 钉钉作为功能丰富、场景繁杂的 B 端产品。不同场景下不仅对颜色的使用需求不同,而且取色范围也不相同,而钉钉现行的色彩系统中,拓展色体系尚不完善,导致在产品内选色时效率不高。只有建立好科学的色彩系统,做好底层支撑,才能在不同业务的具体使…...- 0
- 0
- 235
-
做官网设计没灵感?20个大厂PC端官网设计思路汇总
从事 B 端设计第 6 个年头了,接触了各式各样的 B 端客户和需求,有很多的感悟和心得,人们常说,B 端设计只注重功能,不注重美感,要是几年前,别人这么跟你说,你可以信,但是现在要是还有人跟你这么说,千万别当真,现在各企业的 B 端产品,功能近乎完善,想要拉开差距,就只能从细节、体验和设计来着手了,那么设计又该如何做到风格多样化,百看不厌呢,我总结了有以下 20 个风格设计的切入点,希望我的分享…...- 0
- 0
- 137
-
如何用设计心理学影响用户行为?我总结了6个方法
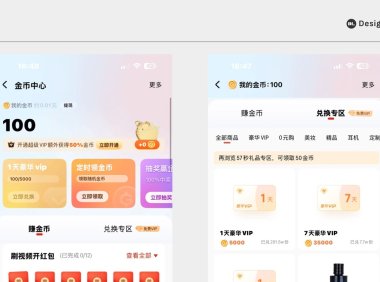
在产品设计中,用户的决策往往并不是完全理性的,许多决策背后都受到潜在心理因素的驱动。设计师可以利用这些心理学原理,如 FOMO 效应(害怕错过)、习惯路径依赖、钩子模型、多巴胺反馈机制等,来影响用户的选择,使他们更加愿意使用产品并逐渐形成长期的使用习惯。我们将通过具体的设计策略来探讨这些心理学效应如何被应用于产品设计中,以提高用户粘性和留存率。 一、选择架构:用“默认选项”减少决策阻力 1. 为什…...- 0
- 0
- 107