疫情好转,《信条》、《八佰》等电影纷纷在院线上映,你去看了吗?设计师对一部电影的关注,除了剧情、画面,还有海报设计。电影海报通过设计语言表达故事,优秀的海报能将观众带入情境,激发观众想去看电影的冲动。UI 设计也是如此,通过配色向用户传达吸引力,设计使产品更有力量。和湖湖一起跟着电影海报学 UI 设计的配色技巧吧~
1.巧用对比色、互补色
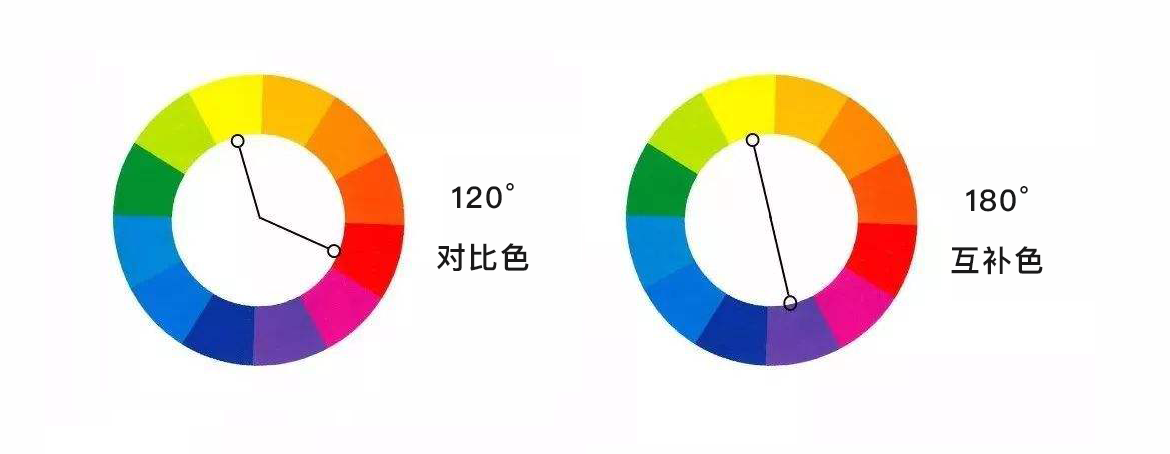
对比色指的是在色卡中相隔 120° 至 180 °的颜色,互补色指的是在色卡中相隔 180° 的颜色,对比色和互补色的组合配色对比强烈,吸睛第一名。

正在热映的《信条》海报设计就运用了互补色的搭配,海报中的红蓝配色与电影色调相呼应,突出了电影中提到的逆向时空和正向时空之间的反差。

对比色和互补色在 UI 中也常常被使用,黄蓝、红蓝等颜色组合在界面设计中经常出现,带给人有活力、年轻的印象。
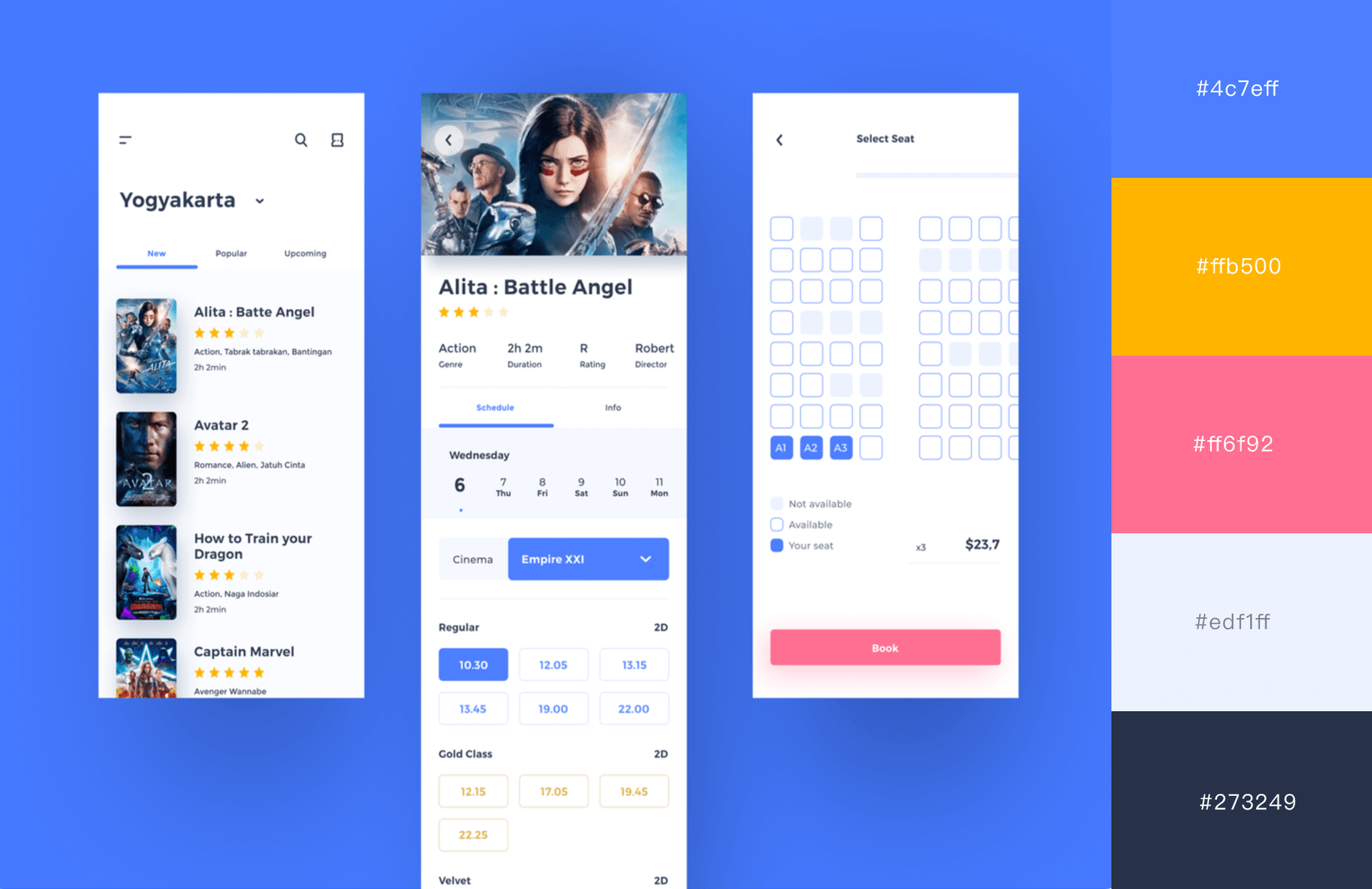
比如这个电影购票 APP,主色调为蓝色,订购页的【预定】按钮是购票页的第一关注点,于是采用红色,与界面中的蓝色产生强烈对比,促进用户购买。

但是,对比色虽好却要慎用,大面积的对比色容易影响用户阅读,造成审美疲劳。
在 UI 设计中应用对比色最好的方法是:根据产品目标,提炼设计的重点,在需要突出的元素上使用对比色。
2.用色主次分明
贾樟柯导演的电影《一直游到海水变蓝》海报设计非常精妙。画面中,海水蓝占了海报的 60%是主色调,山的深蓝色是辅助色,天空白是点睛之笔。
主次分明的配色营造出巧妙的画面:海报正看为海,反过来看则是山。

UI 设计中也讲究主次分明,APP、网页的界面设计通常有一套固定的配色,除了中性色黑白灰外,包含主色、辅助色、点睛色,三种色彩的搭配比例一般为 7:2:1。
- ? 主色:指的是在配色中处于支配地位的色彩,一般来说,是配色中运用最多的色彩(除中性色黑白灰),决定了界面的整体风格。
- ? 辅助色:指为了衬托主色的色彩。
- ? 点睛色:通常用在 icon、消息提醒等位置,起引导阅读和强调的作用。
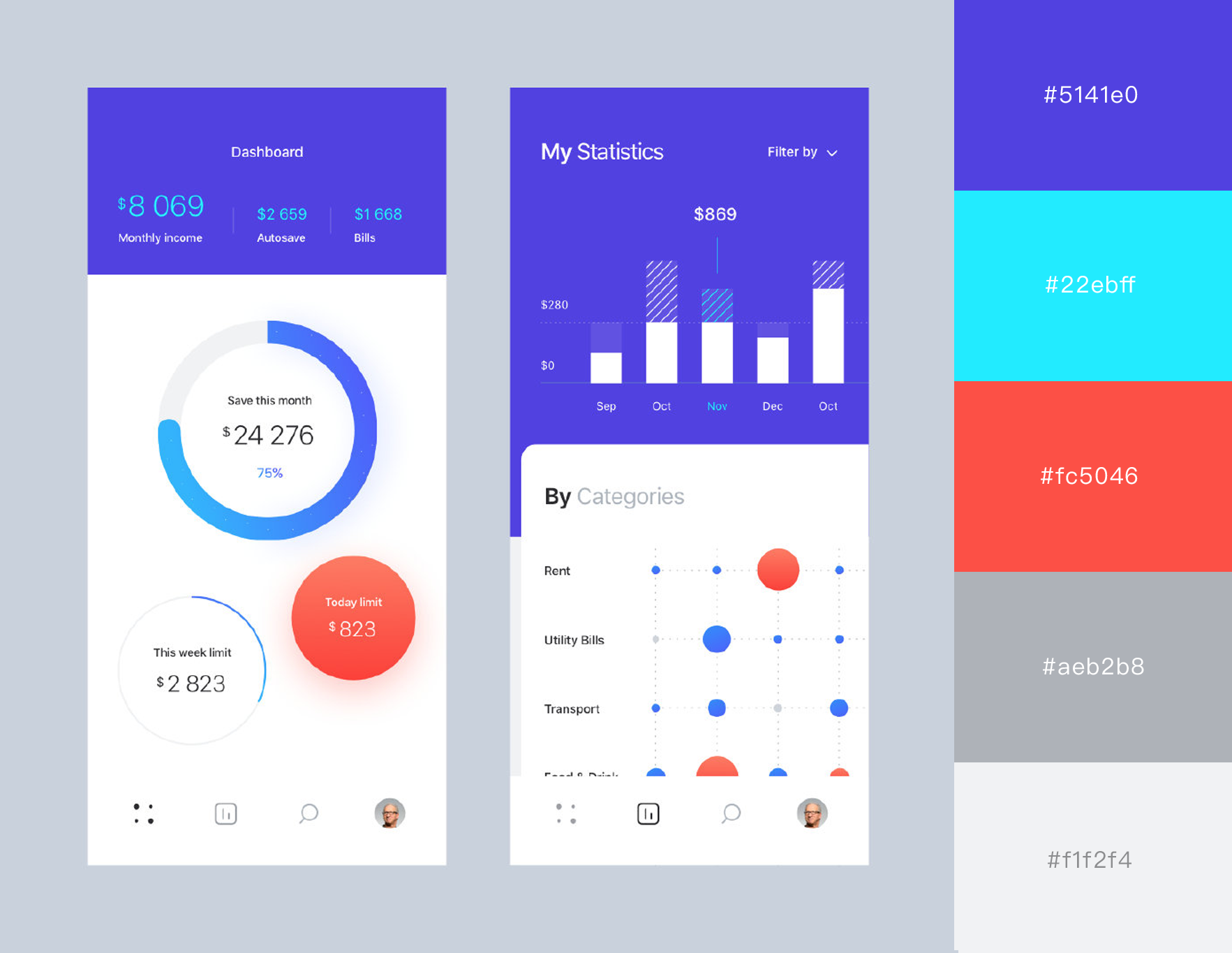
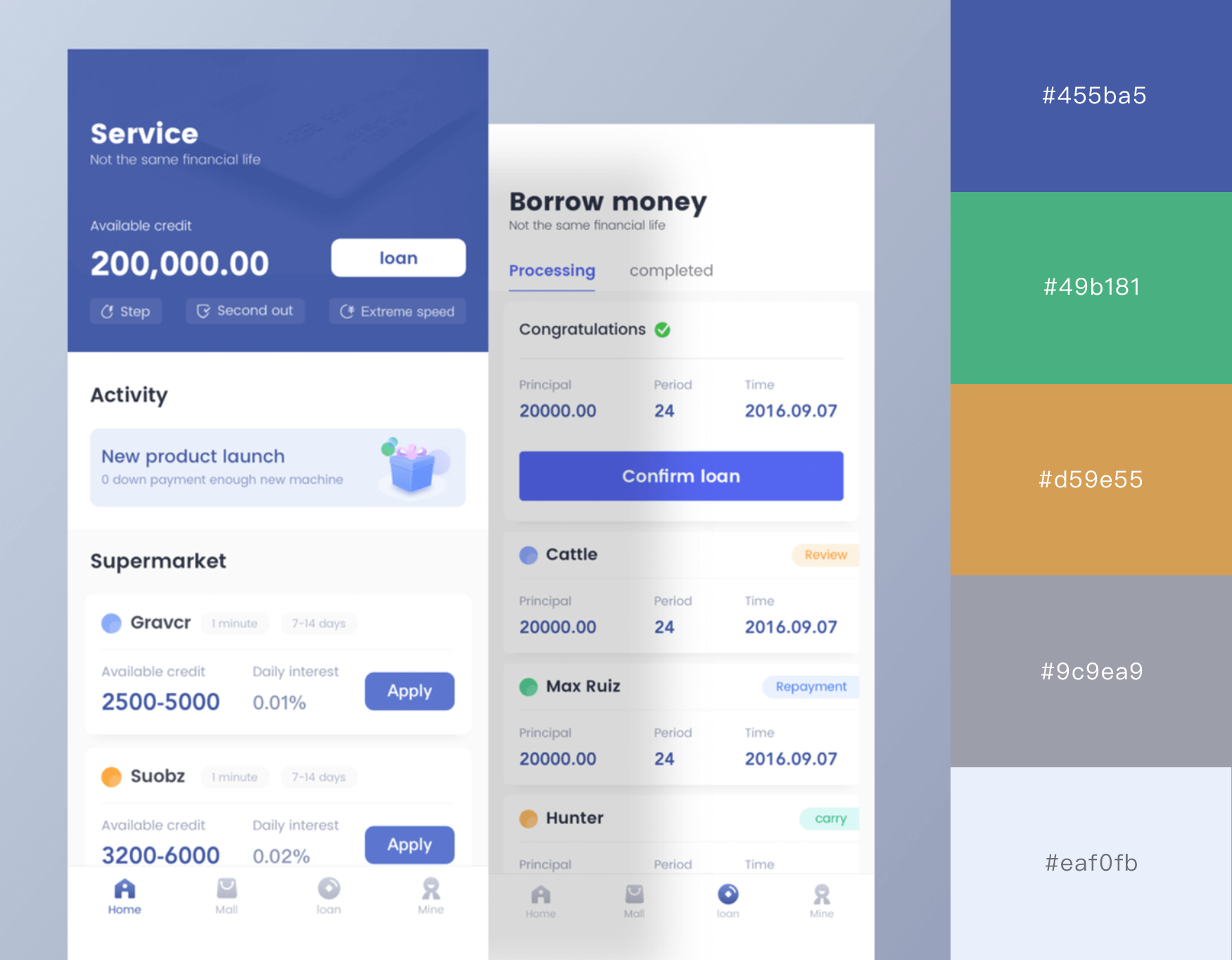
例如,这个 APP 的主色为蓝色,辅助色为浅蓝、灰白,点睛色为红色。虽然用了红蓝色,但因为配色遵循 7:2:1 的黄金比例,整体看起来依然很和谐。

3.相邻色组合不易出错
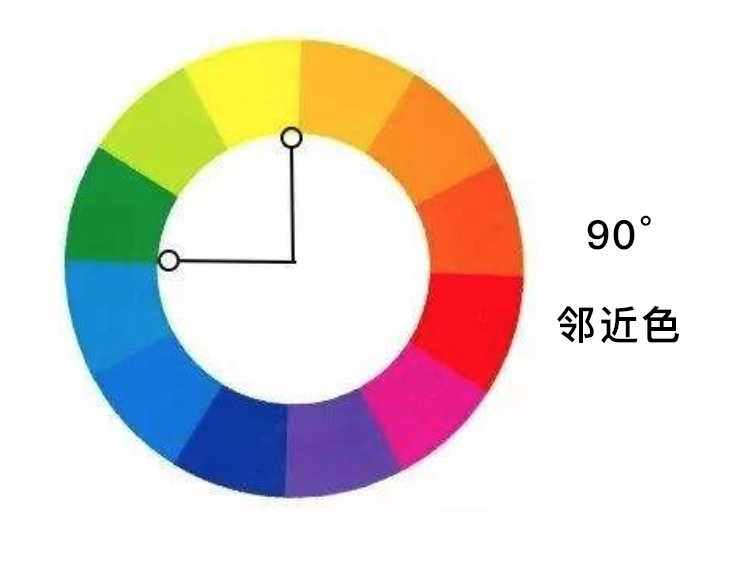
在色卡中相隔距离在 90° 内的属于相邻色,相邻色组合构成的配色方案会带给人稳定、和谐、统一、舒适的印象。

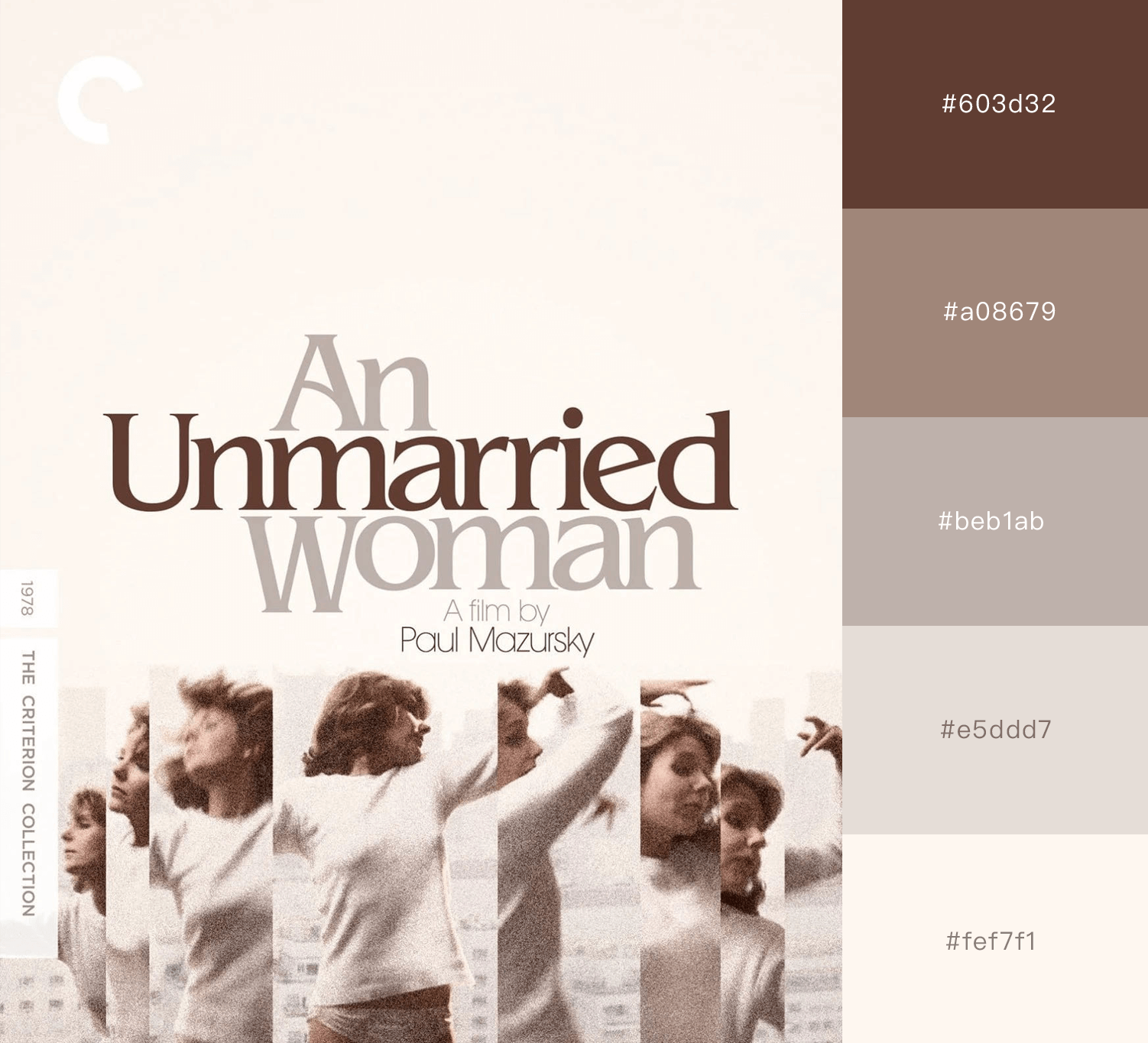
比如上世纪 70 年代的老电影《不结婚的女人》的海报设计,运用了咖啡色、浅卡其等类似色,海报整体给人和谐、舒适感。

相邻色组合在 UI 界面设计中被广泛运用。
例如这个食谱 APP,采用了类似色的组合,大面积的杏橘色,搭配强调 icon 的珊瑚橘,深浅不一的橘色相辉映,界面层次分明,看起来舒适、温暖。

需要注意的是:APP、网页界面中的 icon、消息提示等需要突出,如果配色是类似色的组合,要注意类似色之间明暗深浅以及饱和度的对比。如果明暗深浅差距小,容易造成界面缺乏层次感,主次不明。
4.抓住用户情绪
色彩是一门语言,是有性格的的,人类的大脑对色彩的反应敏感且多样,对色彩会产生联想,并感到冷或者暖。
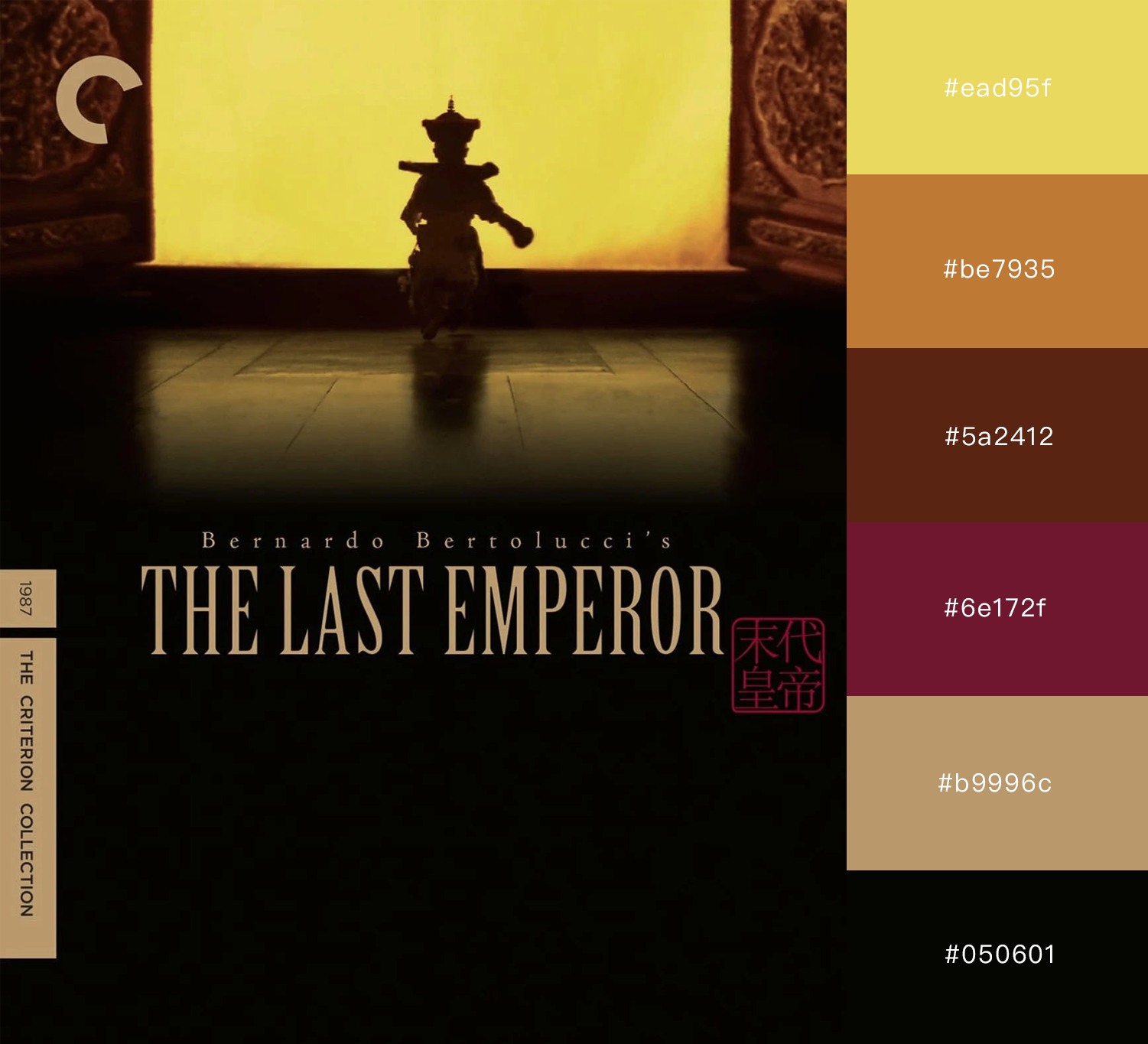
通过色彩传递情绪给观者是电影海报设计的惯用戏码,比如经典电影《末代皇帝》的海报设计,采用了大面积的黑色和龙袍黄,塑造庄严、肃穆感。

产品是为用户服务的,抓住用户心理才能博得他们的信赖和喜爱。不同的产品需要传达给用户的情绪不用,UI 界面设计用的颜色也不同,比如:
购物类 APP 为了促进用户购买,一般会采用红色、黄色等容易激发购物欲望的颜色;
金融类 APP 需要传达可信赖、稳重的印象,如果你去搜索相关 APP,一定会发现其中 80% 的界面设计都用到了蓝色。

另外,UI 设计在选择颜色时要考虑文化差异。比如,红色在中国是象征着喜庆、快乐,但在西方,却象征暴力。
5.使用品牌色,增加记忆点
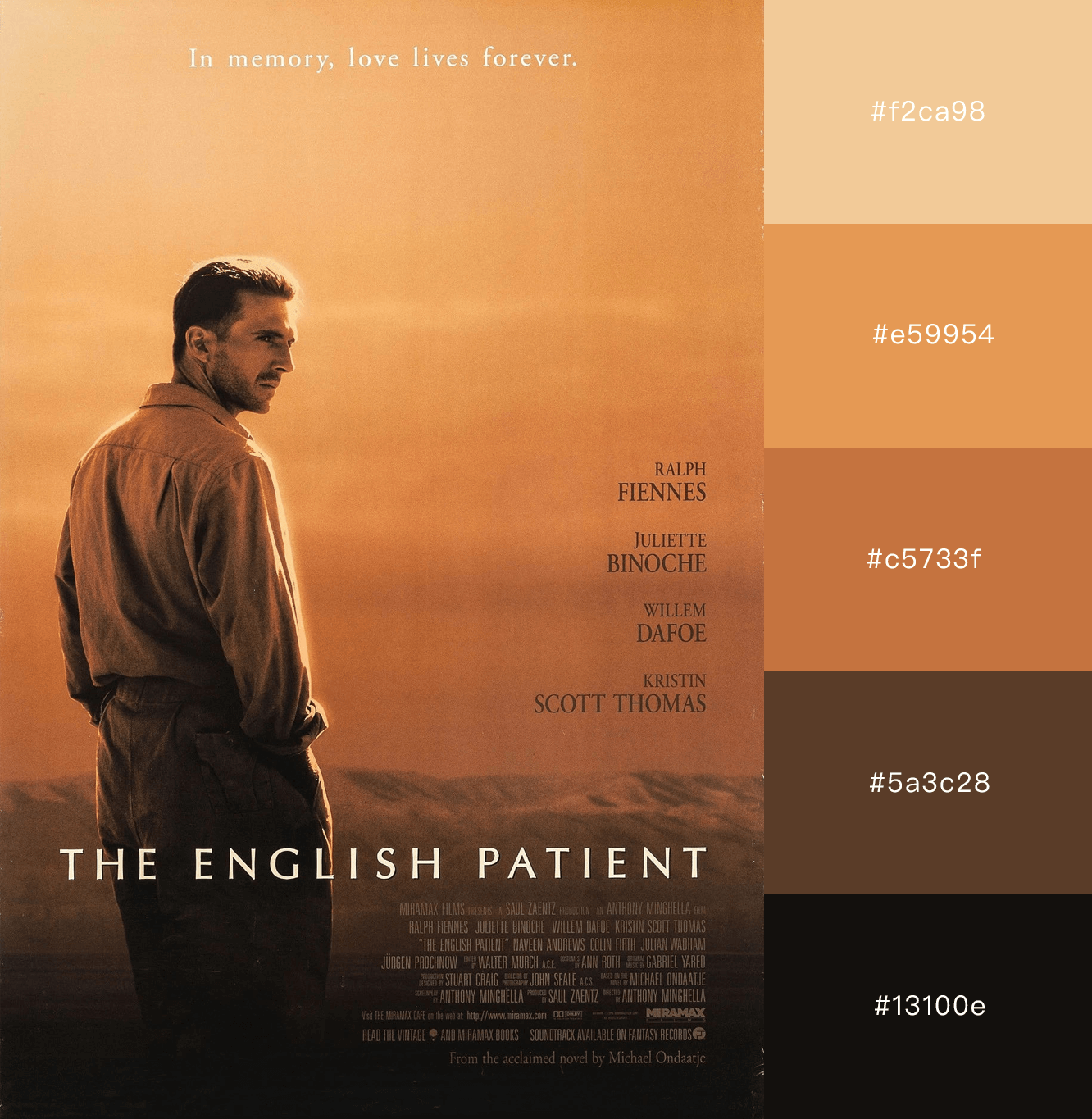
《英国病人》的电影海报大面积应用沙漠黄,看过电影的观众一看便会联想到电影里男主角乘飞机飞跃撒哈拉沙漠的情景,对电影留下了深刻印象。

做 UI 界面设计亦是如此,APP 市场接近饱和,各类产品竞争激烈,各个产品为了加深用户对自身的记忆,都有建立品牌色,在 APP、网站等设计中加以运用。
比如蓝湖的品牌色是蓝白,除了网页客户端外,蓝湖的各大网页、Axure 客户端、设计规范云等产品,乃至海报、Banner 设计中都会运用品牌色,一次次加深用户对蓝湖的印象。

根据品牌色搭建颜色、字体、Logo 、icon 的设计规范体系,保持设计一致性,有助于提升品牌认知度,通过蓝湖【设计规范云】即可轻松搭建,便于产品设计研发团队的管理和使用。
色彩是 UI 设计和海报设计最重要的元素,正确的配色能赋能品牌,传达丰富的信息,并直戳人心。当你没有配色灵感时,不妨看看电影海报。
你最喜欢哪部电影海报的配色呢?快来评论中发表你的看法吧,比心~


