
编者按:做设计难免会出错。有的错误真的只是之前不知道,后知后觉遂有了恍然大悟。而还有很多错误属于大家都知道,但是因为各种原因忽视而不小心犯了。但是不论是哪种,我们终究是要改正并提升才行的。下面是设计师 Danny Sapio 总结的 UI 设计师的10个常见错误,咱们一起来捋一下吧,看看你我中招了多少~

有时候设计师会在产品中引入一些功能,这些功能会让整个开发过程变得更加复杂,同时又不会给产品本身提高任何附加价值。在确定设计功能的优先级的同时,需要兼顾到业务目标,项目的范畴,产品的时间表,以及开发的方式,这些都很重要。
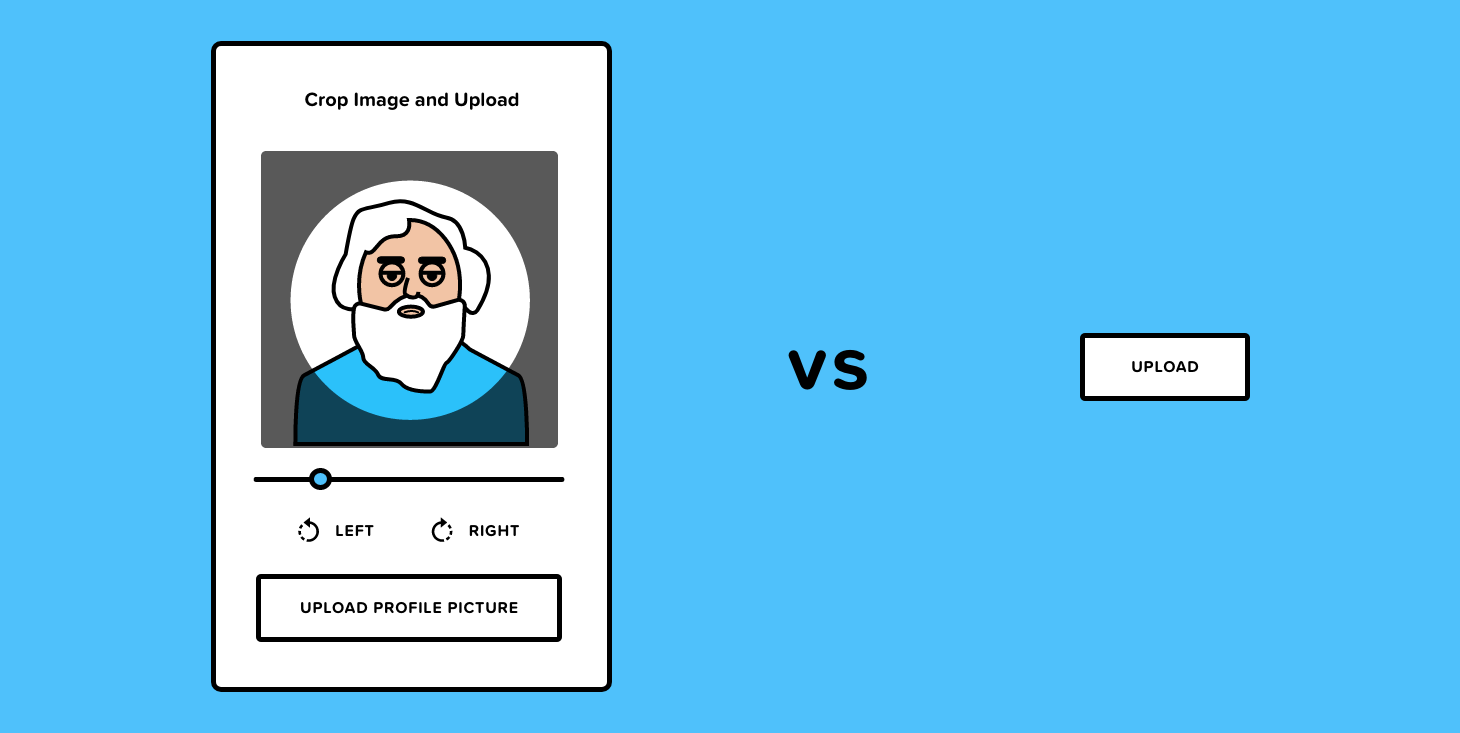
比如我们正在设计一个用户上传个人头像的功能选项,但是如果在「上传」功能以外,再添加裁剪、缩放、旋转等功能,这本身是原有功能的复杂化。
也许在设计当中添加「旋转」、「裁剪」的按钮是非常方便的,但是在具体的开发实施当中就不好说了。是调用现有的功能、还是加入开源的组件抑或是从零开始写代码?这都会是问题,并且充满了未知。从产品和团队的角度上,安全的选择是尽量避免添加功能,除非确定它们的优先级极高、对于整个应用程序是必不可少的。始终将业务目标和用户目标放在设计过程的最前沿。

在现代的产品设计工业当中,你的设计或者素材可能会被上下游所调用。我们在设计的时候应该考虑到还有谁会用我们的工作内容。无论是要移交给开发者还是其他的设计师,都必须尽量合理地组织相关的内容和素材。
以UI设计的设计文件为例,其中的每一个画板都应该有正确的命名,并且横向排布,便于按照逻辑顺序点击打开。
我们应该有一个组织良好的设计文件,其中包含 SVG 格式的图标,以及其他的理应具备高素质版本的图像类素材。
在我的日常工作中,Zeplin 是我首选的协作工具,借助 Zeplin,开发者可以轻松地获取代码片段、尺寸参数、间距数据、字体大小、SVG 素材等等。
这样的无缝切换可以让整个流程更加顺滑,团队协作效率得到极大提升。

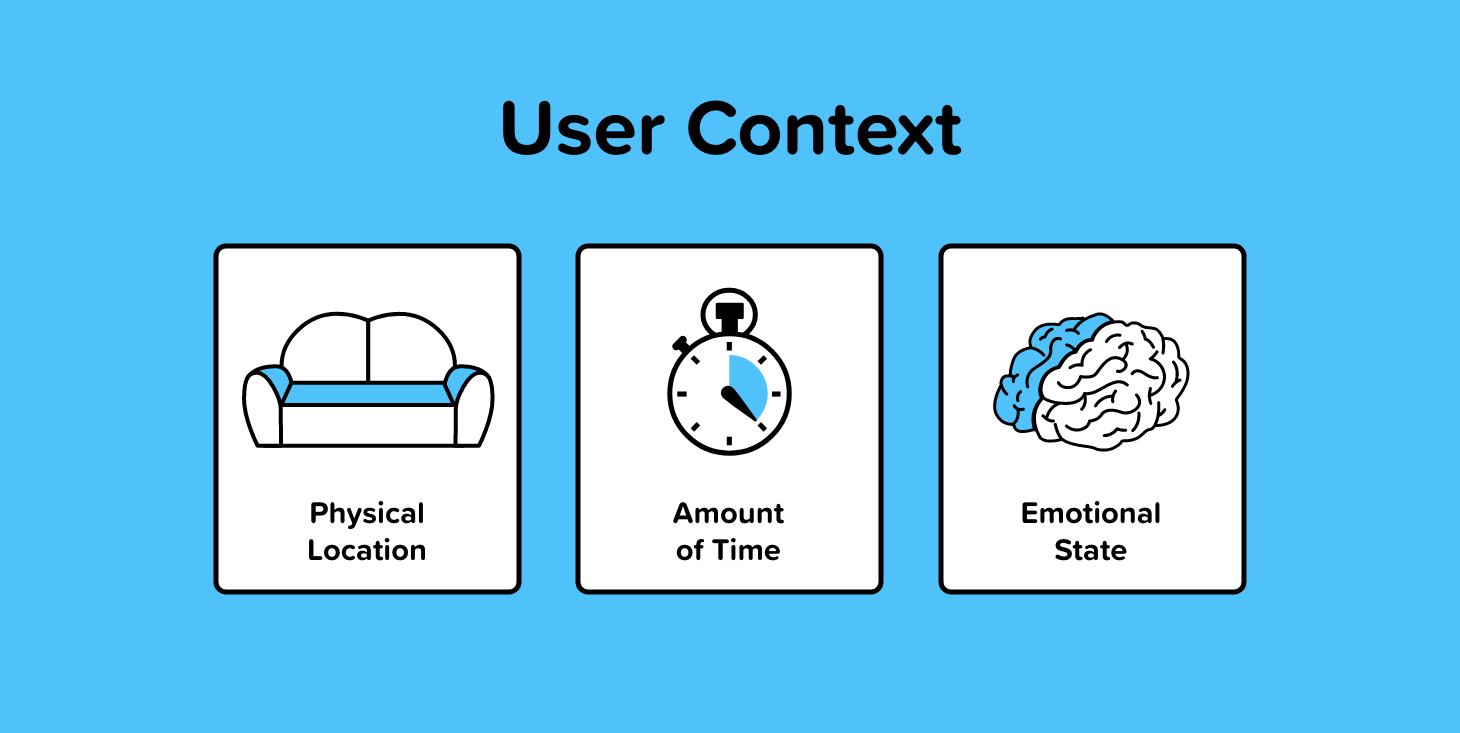
在设计界面交互的时候,需要考虑用户所处的环境是非常重要的,因为影响交互决策的环境因素是非常多的。考虑用户在使用我们的 APP 的时候,所处的位置,他们有多少时间来操作,他们的情绪状态如何,这是设计交互的基础。
一款睡眠周期类的 APP,就是一个非常典型的案例。这款APP 使用了令人放松的深色界面,特别适合在睡前来设置闹钟的用户。
你可以在各种不同的地方看到或好或不好的案例。比如导航应用应该尽可能让用户少点击,Kindle 会尽量确保在日光下阅读也不会刺眼,而笔记应用则可以离线使用,等等。

在验证想法、探索解决方案的阶段,最好不要奔着高分辨率的视觉效果去了,这是最容易犯的错误了。
其实,与其说这是一个错误,不如说这通常会是一个浪费时间的选择。
当我们想将不同的想法融合到一起,探索布局和层次的构建的时候,最好使用类似 Whimsical 之类的工具来绘制线框图,这样更快更轻便。当它只是线框图的时候,看起来确实非常粗糙,可能很难让人爱上它,但是我们因此可以更加轻松地接收反馈、摸索功能。

在设计一款数字产品的时候,其实就像去创建一个图书馆或者学校这样的公共建筑,它必须是面向所有人的,包括有肢体障碍、色盲和视觉障碍的用户。
Domino 曾经被一个盲人用户起诉,因为他无法访问 Domino 的网站。其实,在今天的产品设计当中,兼顾到盲人和色盲用户是完全可行的。
通常,我们会尽可能让产品对于普通人而言看起来是非常不错的,从而忽略了相对小众的、与普通用户交互模式不同的行为障碍用户。
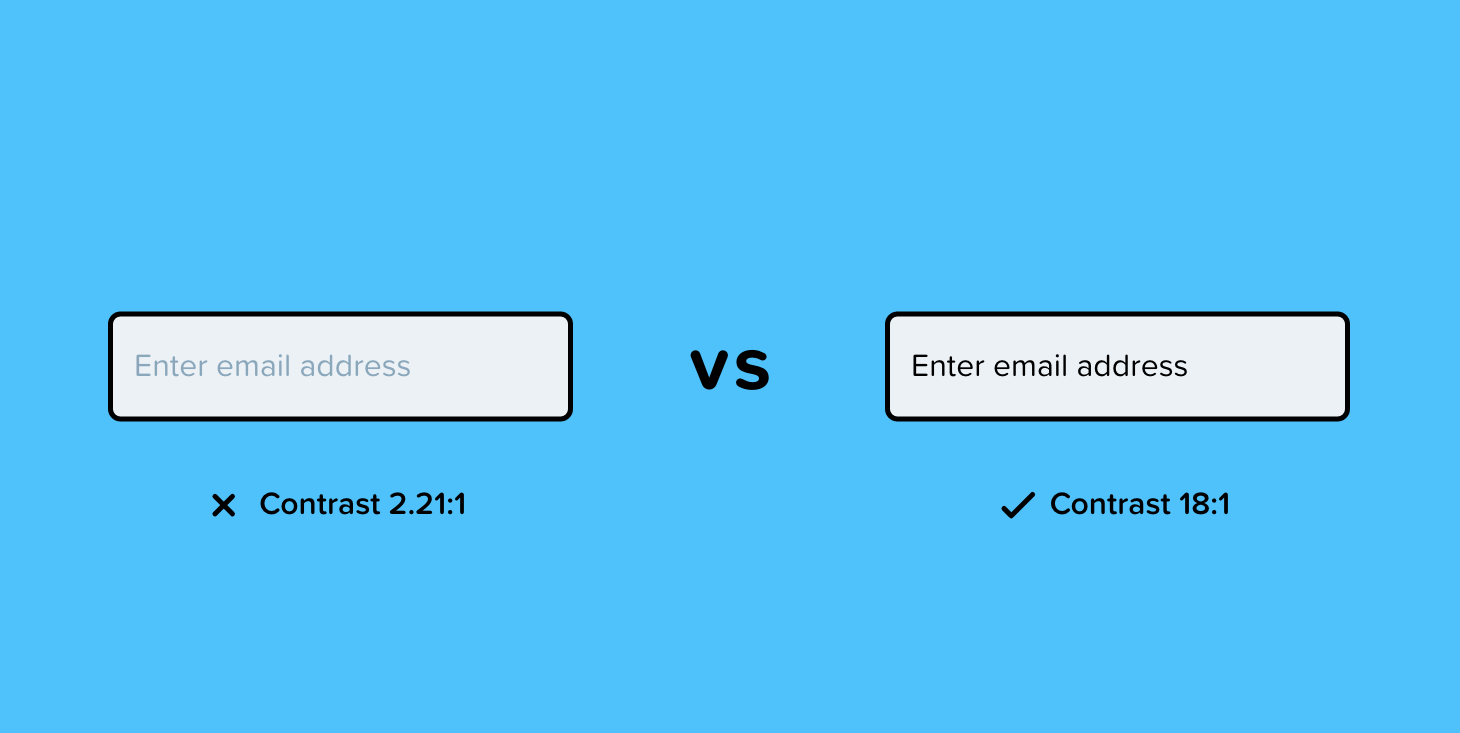
将文字缩小到 8px 或者使用非常浅的灰色,能够让设计在视觉上充满层次感和视觉表现力,但是这让视觉障碍用户具备基本的可访问性。
在 Dribbble 上,我们会看到很多这样的存在可访问性障碍的设计,它们如果直接照搬到真实的产品中是一定会有问题的。
比如 Web 内容可访问性指南中(WCAG)中对于对比度的要求 4.5:1 ,很多设计都无法达到。此外,对于运动、听觉、认知障碍都有详细的指标要求。
当然你还可以借用 Stark 来检查你的设计是否符合这些可访问性的规范。

对于设计师而言,趋势有点像垃圾食品。不加分辨地追随趋势能够给你带来一些「看起来显而易见但是非常廉价」的解决方案,这些解决方案在短期内会带来回馈,但是从长远来看,却毫无价值。追随趋势的设计师很快就会从中尝到苦果了。紧跟别人的设计最终会得到什么样的回馈?唯一的回馈就是空虚感。——设计师 Micah Bowers
你可能会很容易深陷到 Dribbble 的世界,在漂亮的动画和绚烂的渐变中翱翔,然后迅速忘记了原本的设计目标。
我们的确会着迷于在 Dribbble 这样的平台上发掘特殊的交互和设计风格,并且试图将他们应用到设计当中。不过,因为新颖而受到启发和盲目复制,绝对是不一样的。合理借鉴,灵活运用,不要抄袭。

任何时候,打破常规的设计,用户都需要花费更多的时间来处理这样的信息。设计师需要考虑到人类认知的局限性,以及有限的记忆能力。——Joanna Ngai
经过这么多年、这么多数字产品的培养,用户对于 APP、网站、软件其实都有相对清晰的期望,如果在功能和体验上不符合预期,不够「直观」,他们可能会为之沮丧。
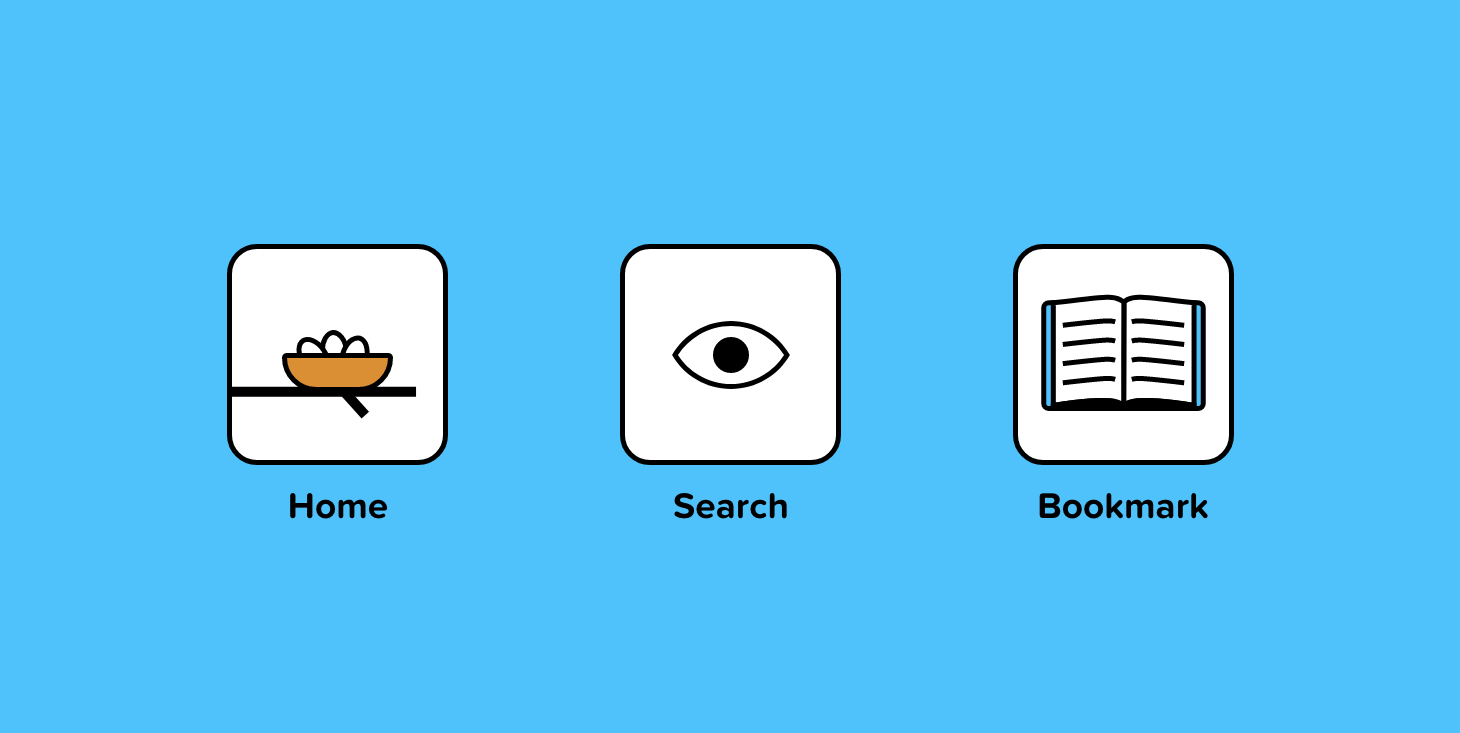
最典型的案例是图标的设计。对于「搜索」、「首页」、「收藏」等功能对应的图标,大家有非常清晰的预期,如果你的设计偏离认知太远,最头疼的肯定是用户——他们不知道你这个图标代表的是什么。

每个 UI 设计师最为讨厌的事情之一,就是打破他们所创造的设计。
而打破设计,最常见的情况,就是为了日常的使用、运用而需要输入信息,修整布局。但是想要让产品和设计足够灵活,可以扩展,对用户友好,只存在于理想状态下的「完美设计」就必须被打破。
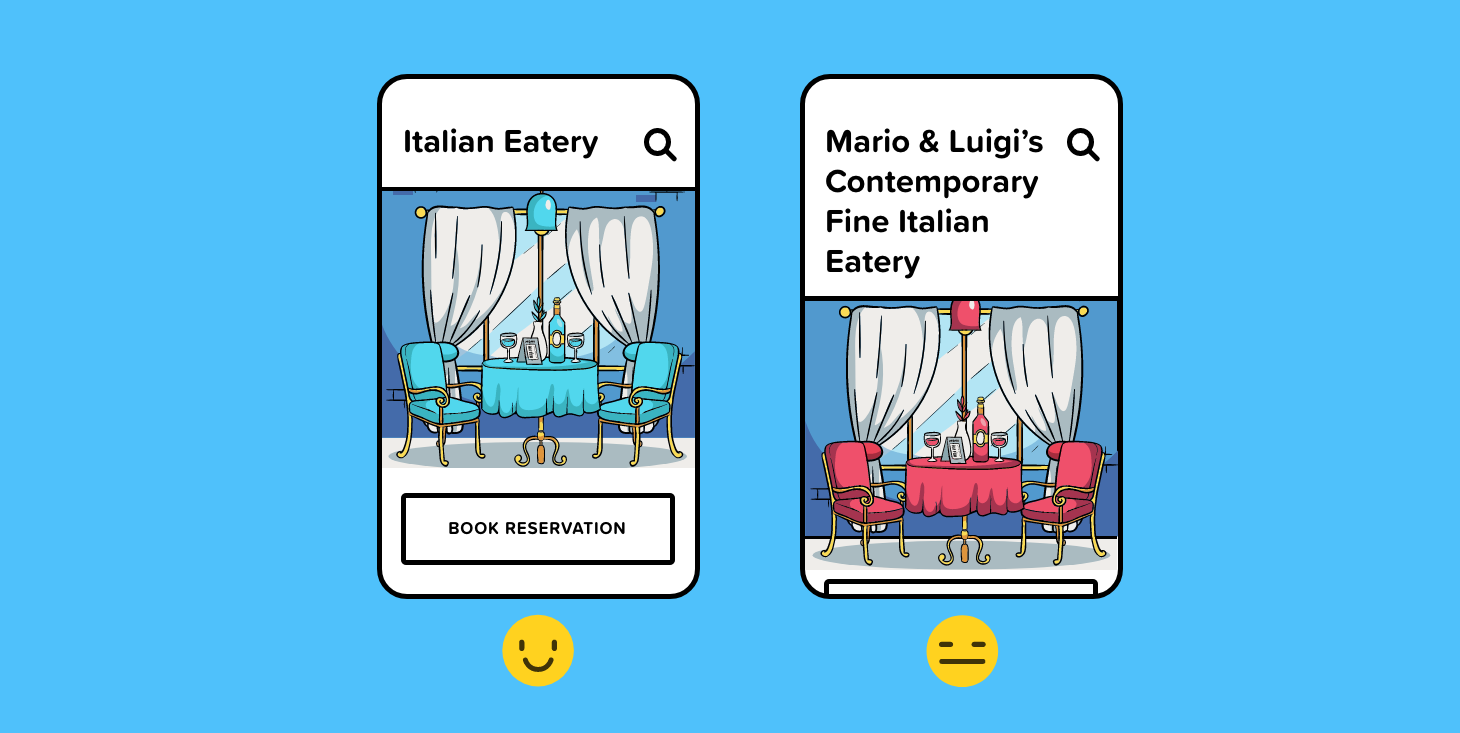
当我在设计一个 APP 界面的时候,如果用户输入的名称只有十几个字母,它会看起来简约又大气,但是当一个名为 Hubert Blaine Wolfeschlegelsteinhausenbergerdorff Sr. 的用户输入他的完整名称的时候……又会发生什么呢?
在测试整个设计的时候,往后退一步,确保整个界面能够兼顾到实际的情况,这才是合理的。

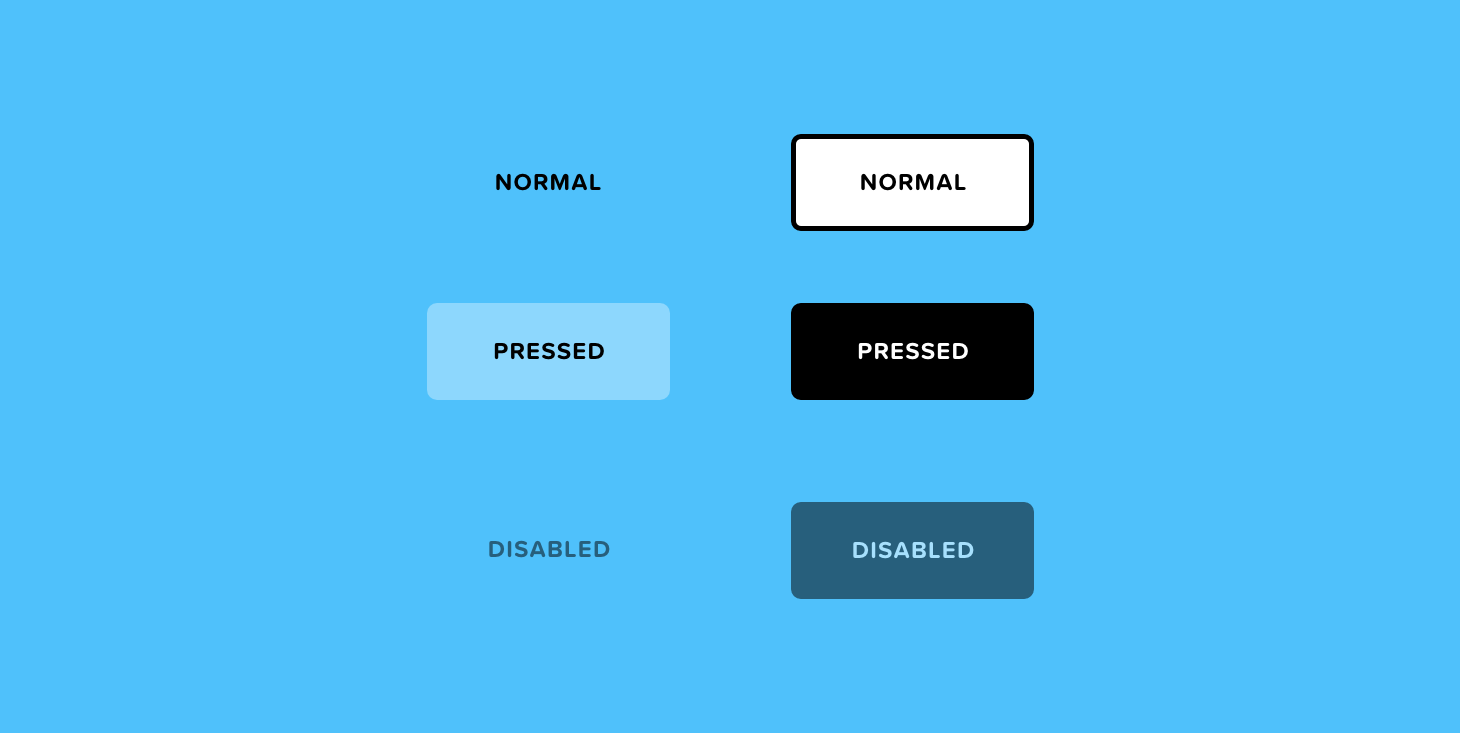
在实际的设计开发的时候,UI 控件的不同状态代表着不同的含义和指向,缺少了任何一个,在体验乃至于功能上会差很多,这个时候可能会有开发者来补充,但是通常这样的补充,会让设计缺乏统一性,给后面带来更多的问题。
以按钮为例,我们必须兼顾到不同状态,比如错误、激活、禁用、悬停、空状态、填充状态、加载状态等等。
当我在设计一个愿望清单应用的时候,我需要优先考虑用户尚未填写任何内容时候的空状态,如果没有这个,整个体验会差很远。

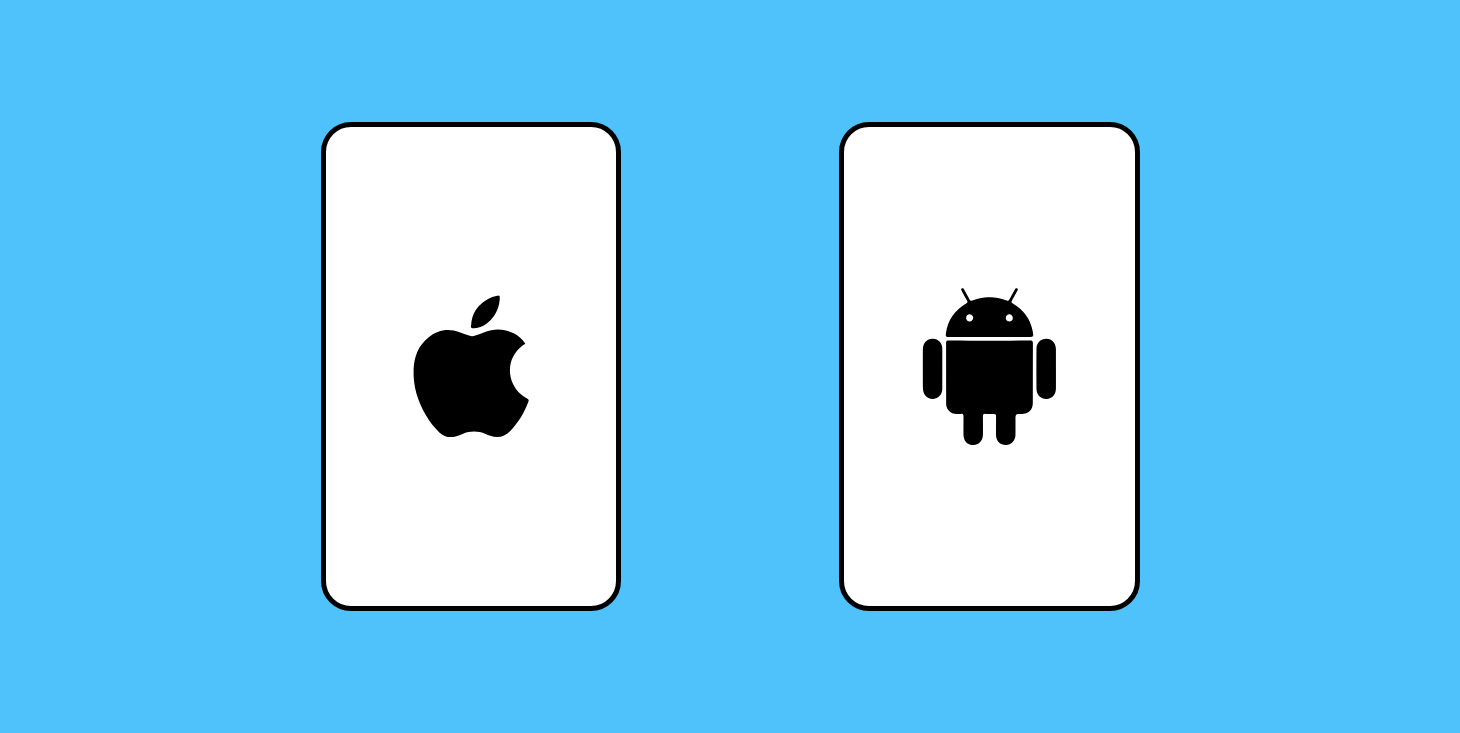
通过原本的平台已有的组件,UI设计师可以快速创造出对用户而言熟悉的体验,并且避免输入出错。
无论我们是多么优秀的设计师,都很难完全从零开始设计一个 iOS 平台的日期选择器。哪怕你设计出了一个客观上更加优秀的日期选择器,一方面用户需要重新学习新的组件的使用,另一方面则是你是否要为这个全新的设计匹配更多的东西,以及开发者这边的工作到底会膨胀多少,都是未知的。
而善用原有的原生 UI 组件能够省去太多的麻烦,帮整个团队节省时间和精力,并且减少用户在体验上的耗费。


