本文为你详解AI工具生成4K样机全流程,涵盖豆包/Liblib生图技巧和PS处理方法,附赠黄金提示词。
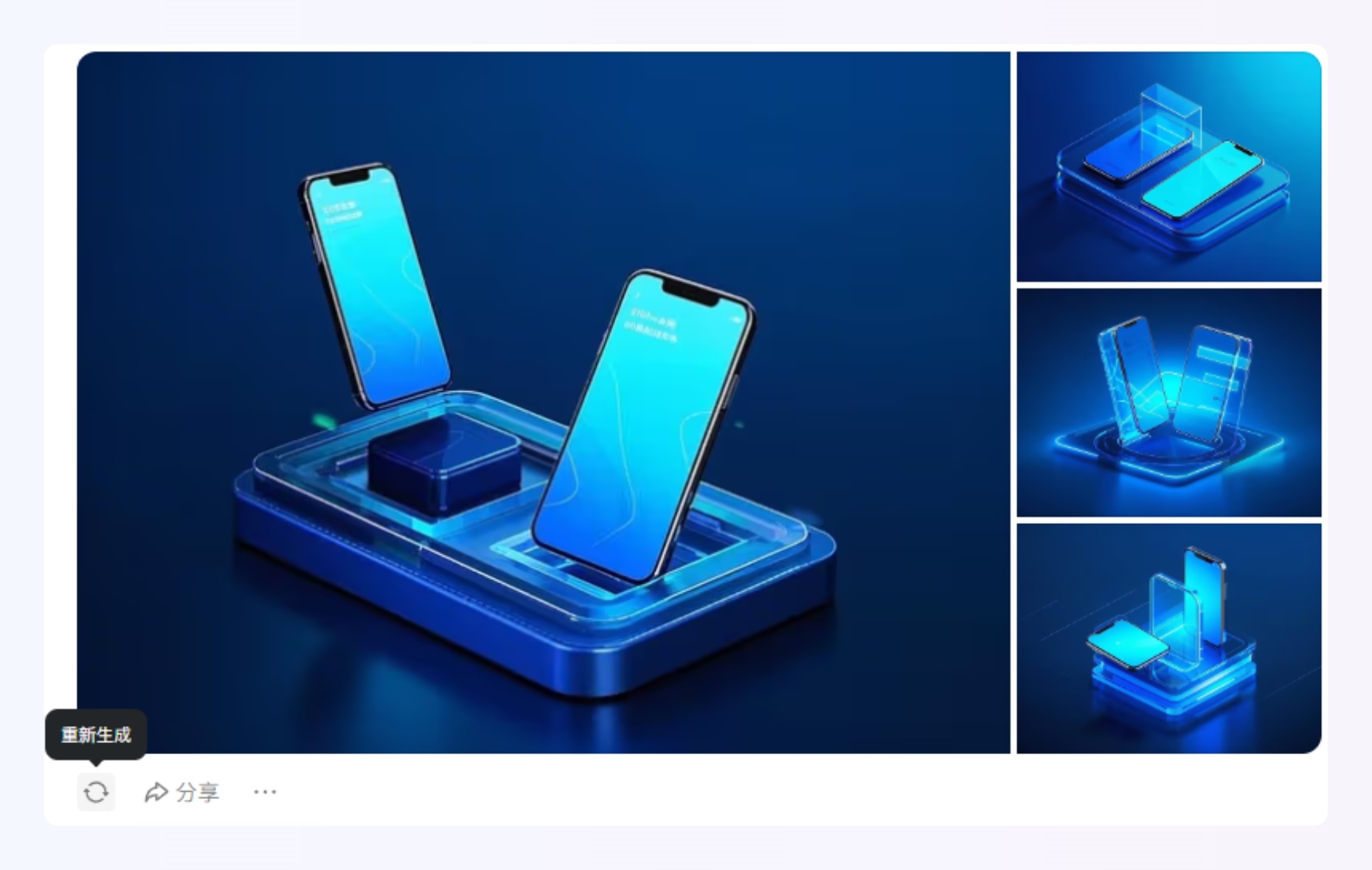
打开豆包,点击「图像生成」,选择「3D 渲染」风格,然后输入提示词「帮我生成一张科技感背景,适用于展示两个手机样机,背景色调为蓝色,搭配流畅的线条和玻璃元素,分辨率为 4K,比例 「4:3」」,比例可以自行选择调整,如 16:9 等

如果没有满意的,就点击图片右下角的「重新生成」直到出现满意的为止,反正豆包生图又不要钱,而且质量高,速度快,不用等待:

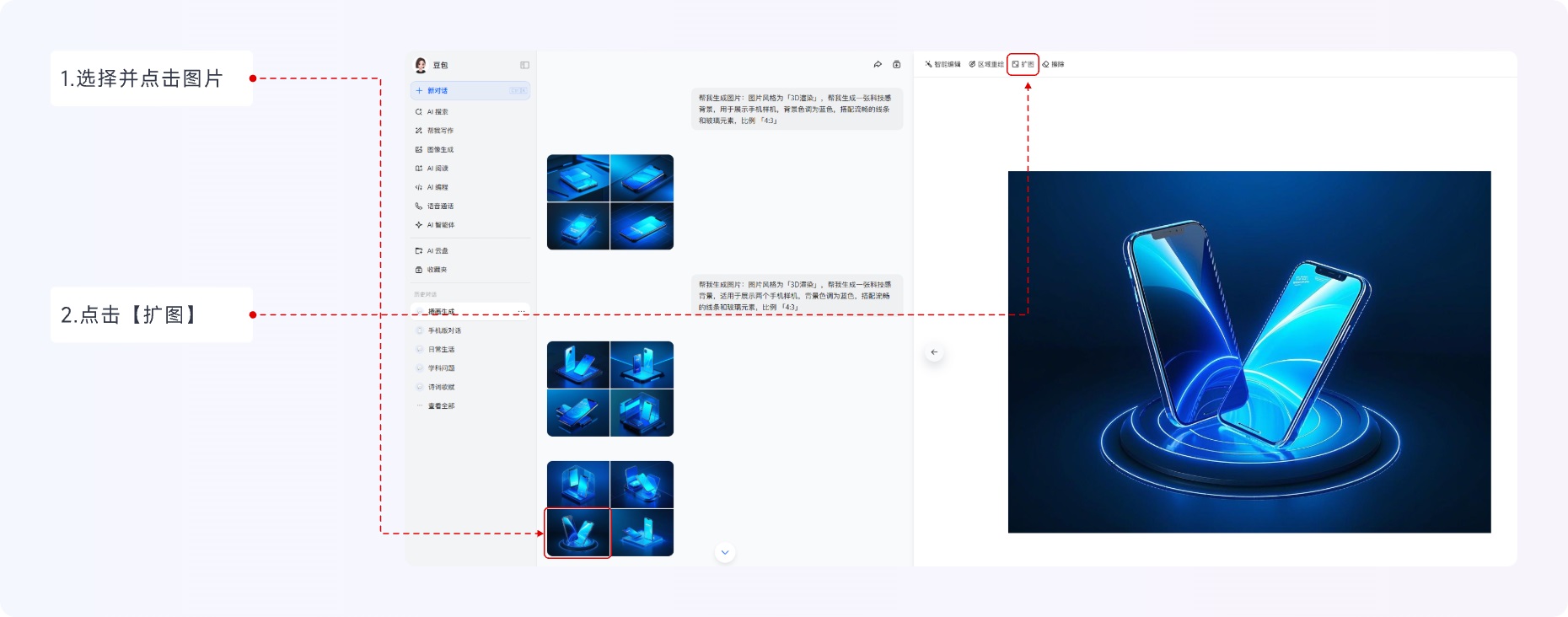
功夫不负有心人,3 次就出了一张不错的图片,点击自己满意的一张图片,然后点击「扩图」,扩图可以使图片的画面及尺寸更大,方便我们后期摆放文字或其他内容:

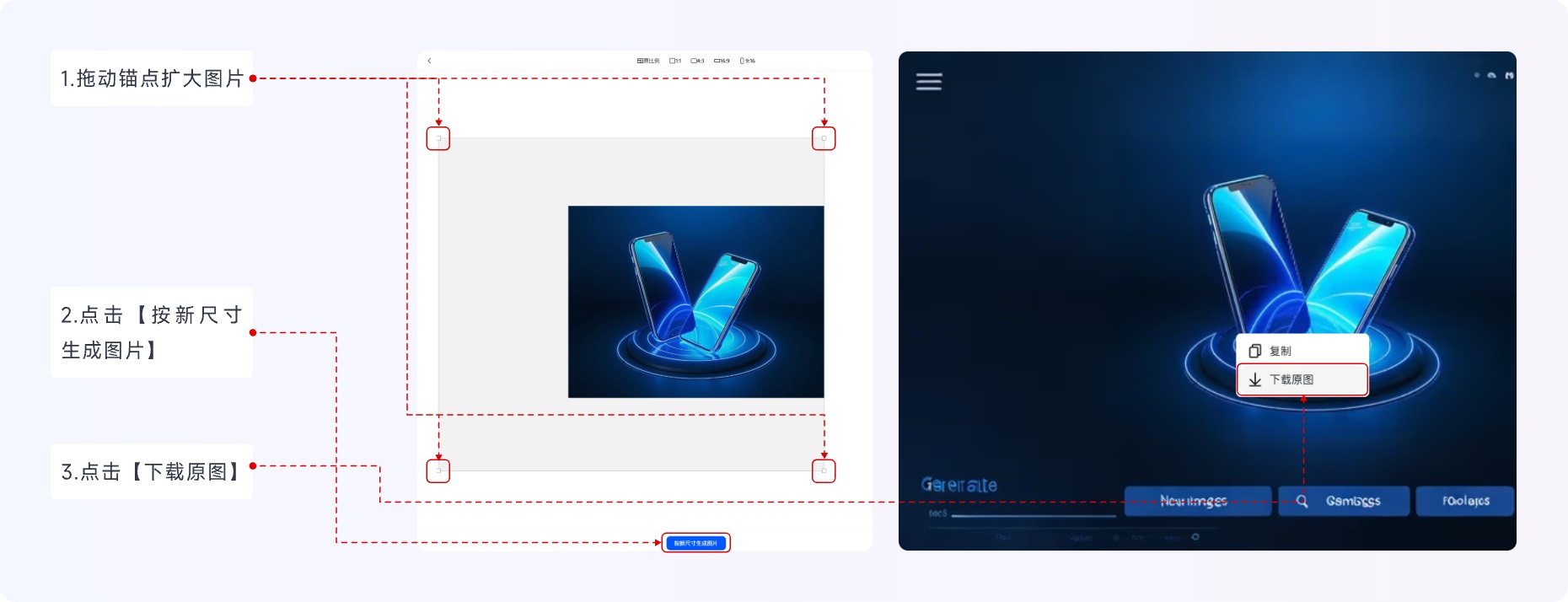
鼠标拖动图片四个角的锚点到合适位置大小(这里可以尽量大些,多出的后面可以再裁剪),然后点击下方「按新尺寸生成图片」按钮,鼠标右键单击新生成的图片,点击「下载原图」:

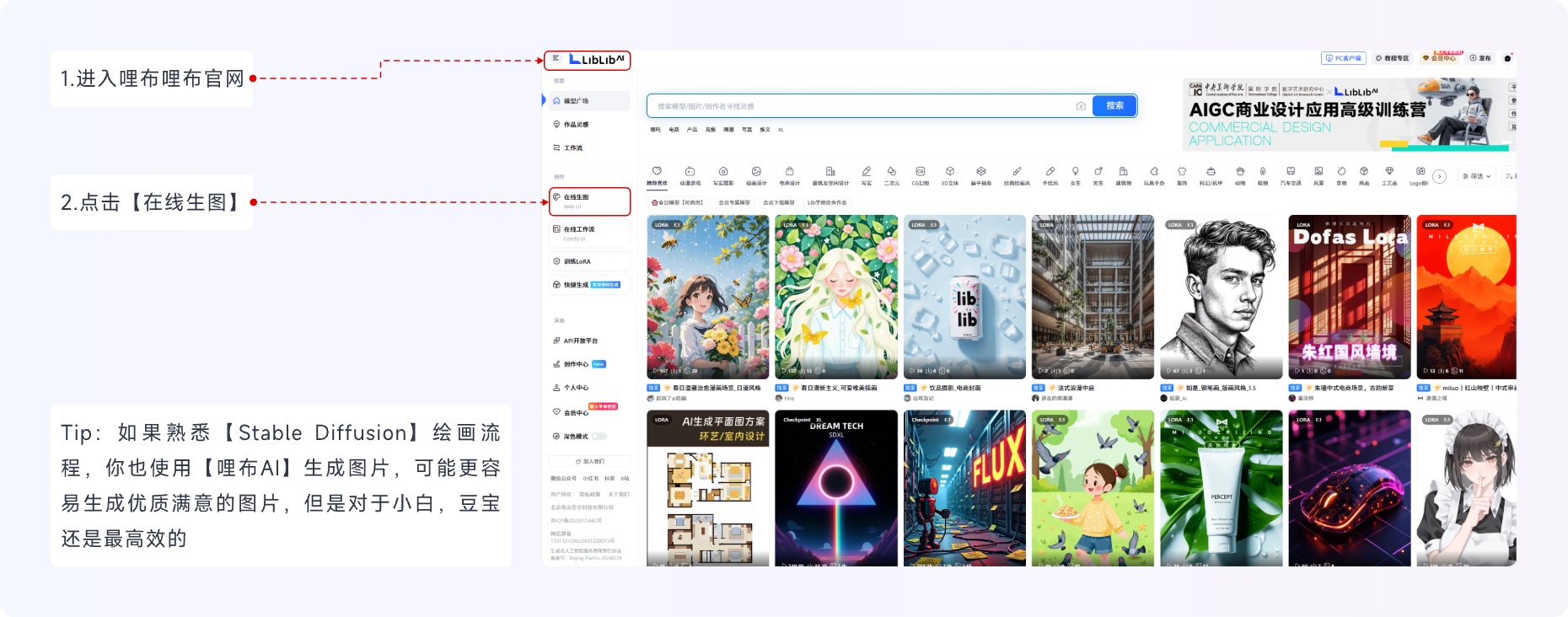
一般样机都是 4K 起高分辨率,但是「豆包」扩图后也只有 2K,所以我们再打开「Liblib AI」,将图片继续放大,网址: https://www.liblib.art/ ,打开网站后,我们选择「在线生图」:

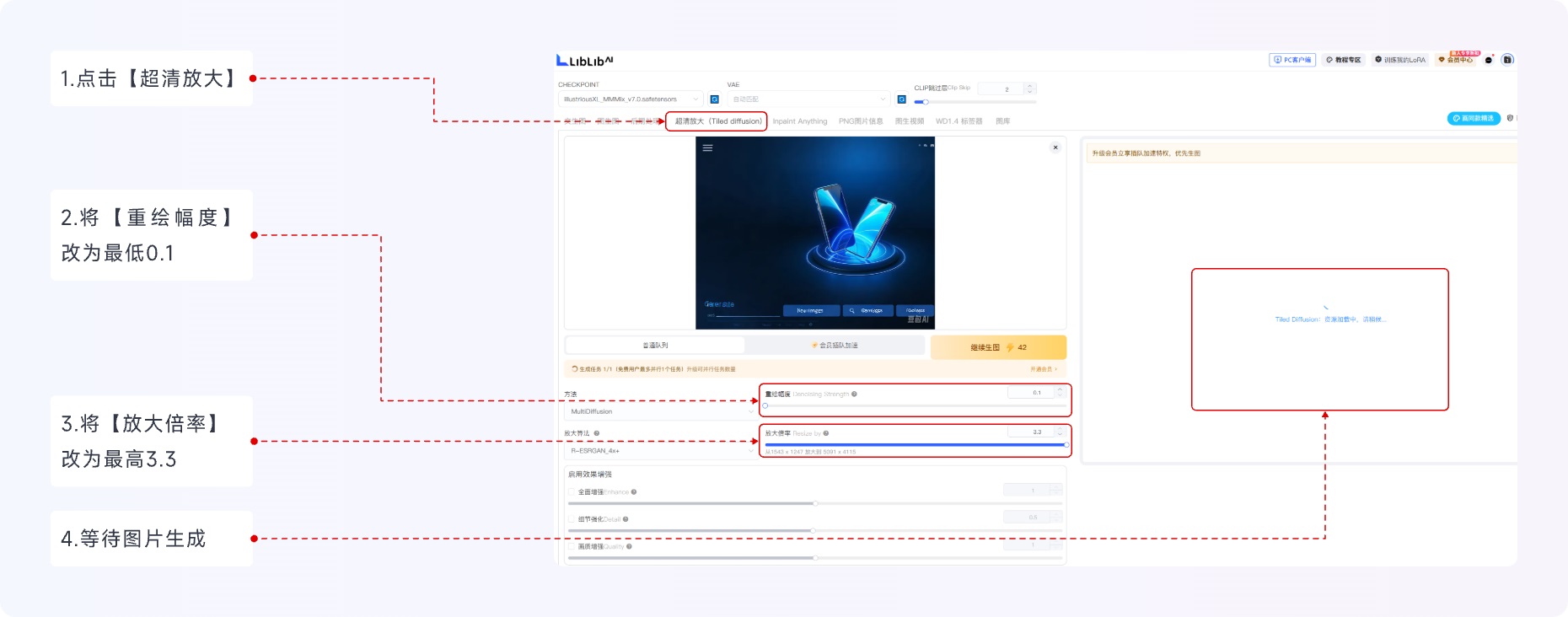
点击「超清放大」,将重绘幅度改为「0.1」,将放大倍率改为「3.3」,点击继续生图,然后等待生图完成即可:

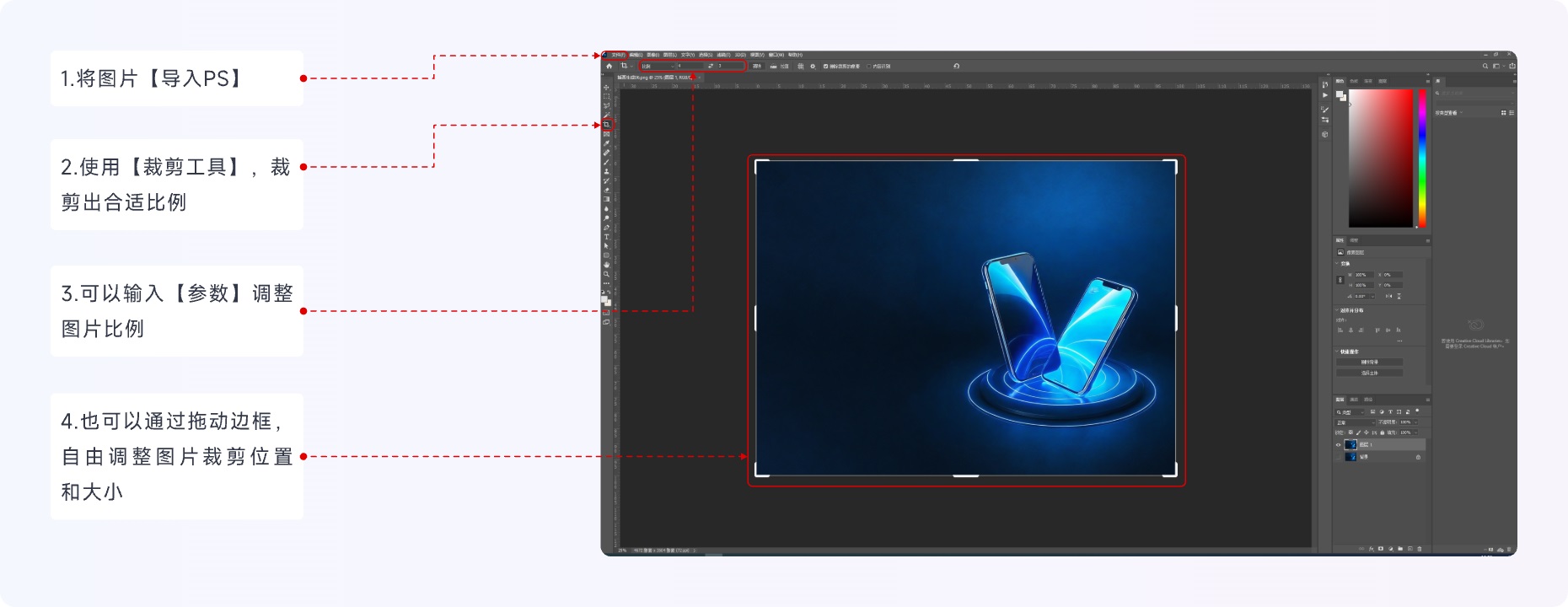
我们将生成好的图片,导入到「PS」中,将图片调整为合适尺寸,先将图片「复制」一层(方便后期调用和对比),使用「裁剪工具」,裁剪出合适的比例,比如封面为 4:3,我们在上方输入 4 和 3,再移动到合适位置即可:

AI 生成的图片,多少会有点问题,我们大致观察一下,先将问题明显和不符合常理的 Bug 简单修复一下,可以通过「画笔工具、复制、拉伸、蒙版」等方法就行修复:

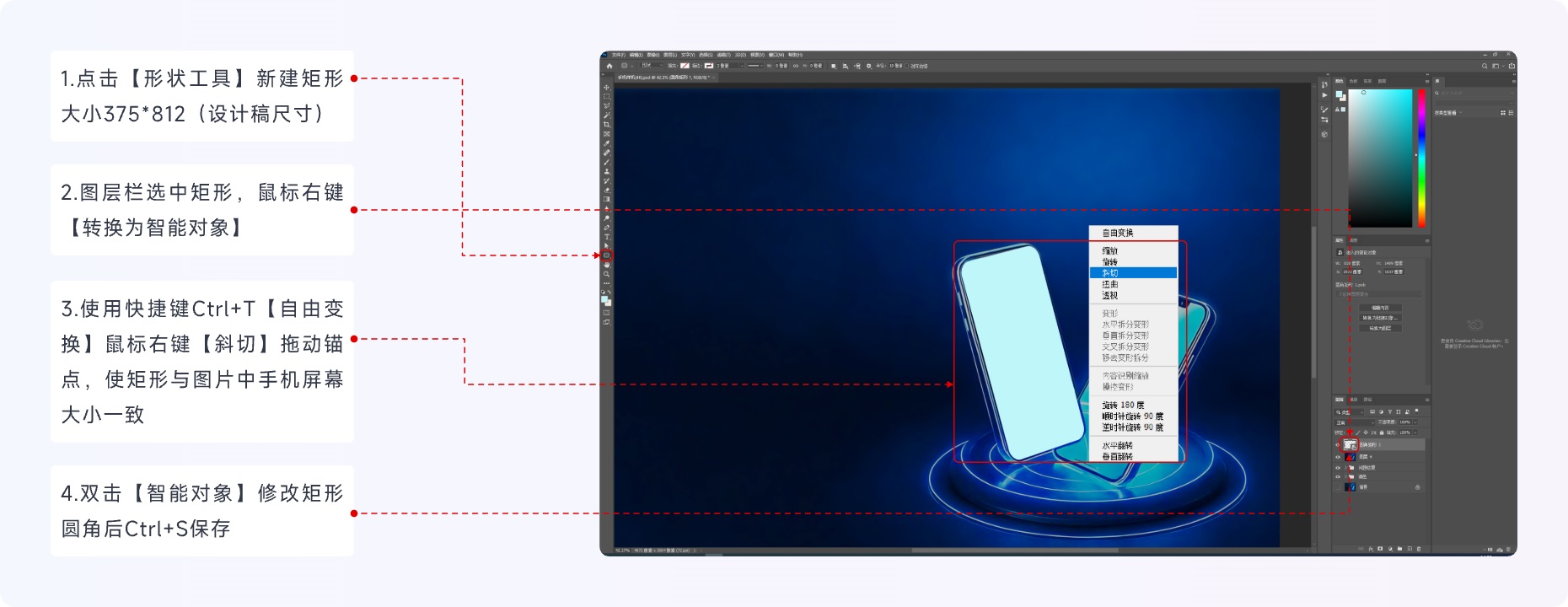
我们现在开始「样机」的制作,新建「矩形」,点击「图层栏」矩形,鼠标右键转换成「智能对象」,转换后,Ctrl+T 使用「自由变换」工具,然后鼠标右键,使用「斜切」将矩形大小角度调整为与手机屏幕大小一致,再双击矩形图层进入智能对象,将「圆角」大小修改成与图片中手机屏幕一致,然后 Ctrl+S 保存,图片另一个也是同样操作,并编组命名:

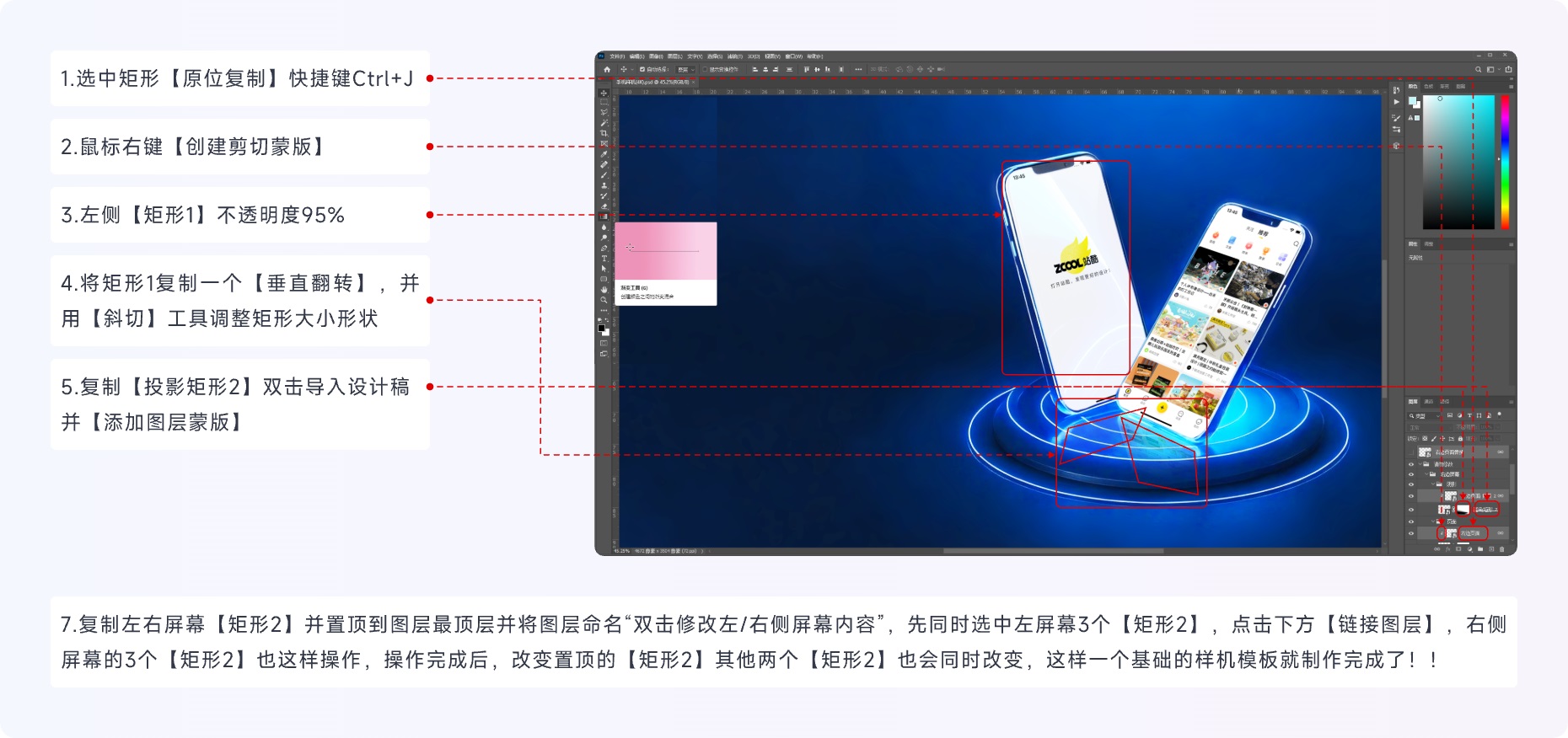
将矩形「原位复制」快捷键 Ctrl+J,选中复制后的矩形(后面称作“矩形 2”),鼠标右键「创建剪切蒙版」剪切蒙版创建成功后会出现拐角箭头,然后双击「矩形 2」缩略图,导入设计稿后 Ctrl+S 保存主体部分就完成了。
再来制作光影部分,将左边屏幕矩形不透明度改为 95%,屏幕反光效果就出来了;然后复制矩形,通过 Ctrl+T 使用「自由变换」工具「垂直翻转」,然后继续用「斜切」工具调整矩形大小形状,使之与投影一致;复制调整后的矩形(后续称作投影矩形 2),复制「投影矩形 2」并双击导入设计稿后 Ctrl+S 保存,选中「投影矩形 2」点击下方「添加图层蒙版」,选中「图层蒙版」,点击左侧工具栏「渐变工具」并将下方前景色和背景色分别设置为纯黑(#000000)和纯白(#ffffff),在图片投影下方用鼠标左键一拉,半透明渐变投影就完成了。
最关键的部分来了,那就是「链接图层」,我们将左右两个「矩形 2」分别复制,并且置于图层栏顶部,两个「矩形 2」分别命名为“双击修改左/右侧屏幕内容”,并将 3 个左侧页面的「矩形 2」选中,点击图层栏下方「链接图层」,再将右侧页面 3 个 「矩形 2」也同时选中「链接图层」,后续更换置顶的一个页面,其他两个会同时改变,到这里样机就完全做好了!!

最后的效果可以参考本篇文章封面,封面背景光影元素可以通过「花瓣网」找些合适的光影素材丰富一下画面,再打上文字就完成了!学会了本章技能以后,再也不用担心找不到心仪的样机啦!
当然你也可以通过其他「提示词」生成其他风格类型的样机,下面是我送给大家的「提示词」,大家可以自行实验!

AI 魔法咒语大放送
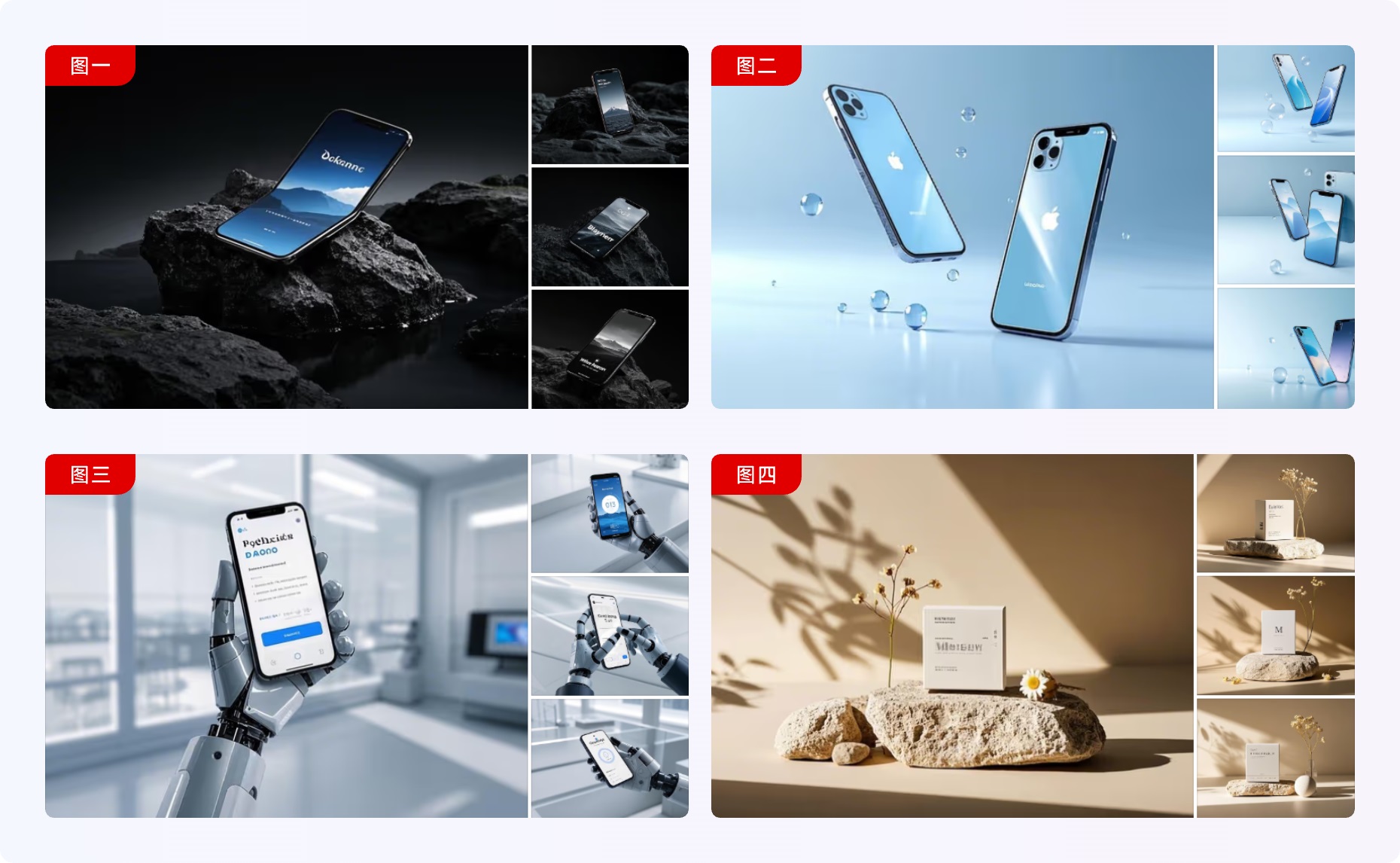
图一:帮我生成图片:图片风格为「风景」,帮我生成一张高端写实背景,适用于展示一个手机样机,背景色调为黑色,手机样机摆放在一块岩石上,分辨率为高清 4K,比例 「4:3」
图二:帮我生成图片:主体元素:两部现代智能手机,立于整个画面的右侧,其中一部屏幕朝向左侧,另外一部屏幕朝向右侧;背景环境:简约干净的浅蓝色渐变背景,带有柔和光影效果,手机旁边悬浮着几个很小的玻璃球,营造出立体空间感 ;画面风格:写实 3D 渲染风格,细节丰富,质感逼真 。比例 「4:3
图三:帮我生成图片:图片风格为「写实」,帮我生成一张高端写实背景,适用于展示一个手机样机,背景色调为白色,一只机器人的手,拿着手机展示手机样机,分辨率为高清 4K,比例 「4:3」
图四:帮我生成图片:图片风格为「风景」,简约小清新背景图图片,暖色调有光影,由石材和干花组成的电商场景,石材上放着一个尺寸长宽高为 50 的白色的盒子,比例 「4:3」
点击收藏本文,下次遇到紧急需求时,让AI成为你的最佳效率拍档!顺手点赞传递创意能量~


