嗨大家好啊!
今天原本正在写最近比较火的 Claude3.7 制作信息卡片海报的过程,写着写着发现 DeepSeek V3 更新了,做信息卡片也很强!这里我没有测评两个之间的差距,只是挑选了两个工具做的一些我觉得效果不错的图片展示。
目前看见许多大佬已经玩出很多花样了,数不胜数非常有趣,这里我也想从设计的角度,分享一些关于我制作信息海报卡片的一些提示词想法,只是我个人的使用心得,没有什么深度,但是也期待能够给大家带来一些灵感~!
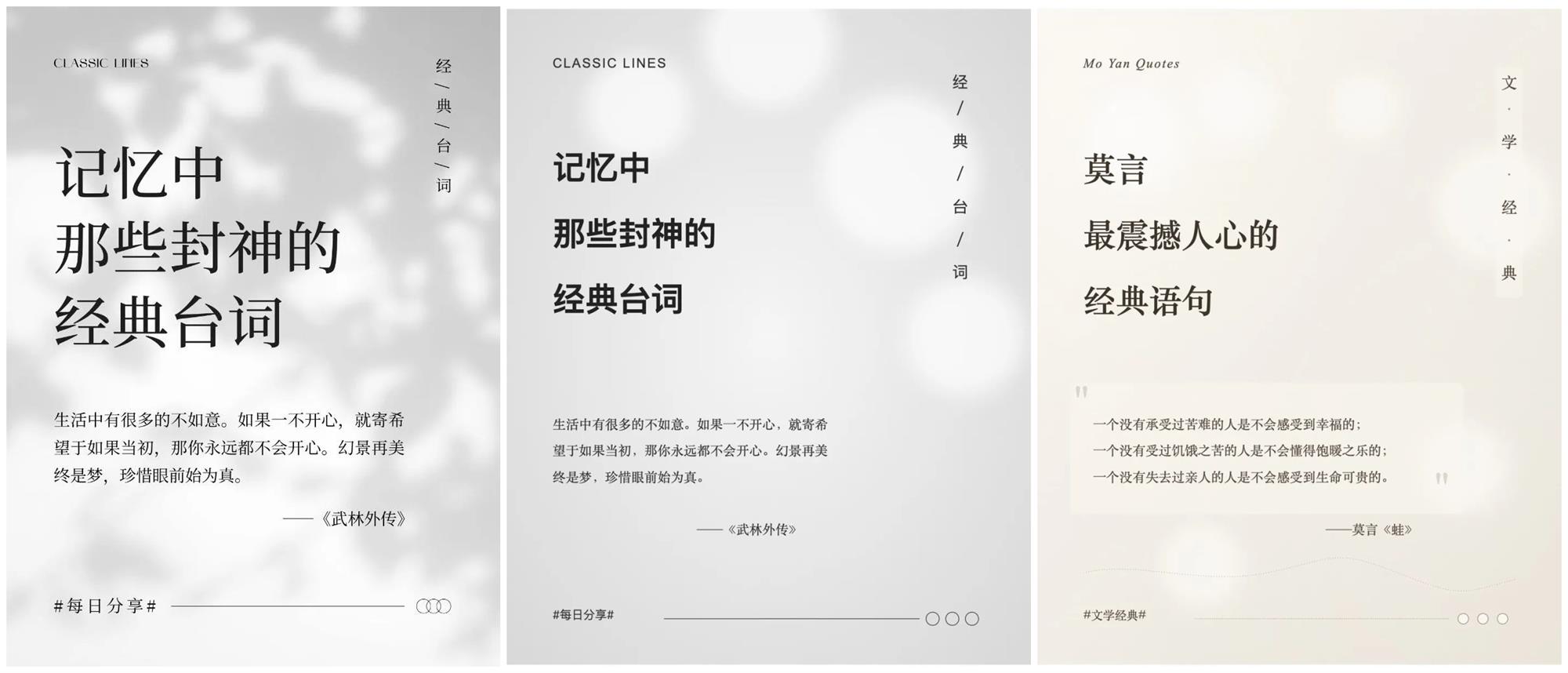
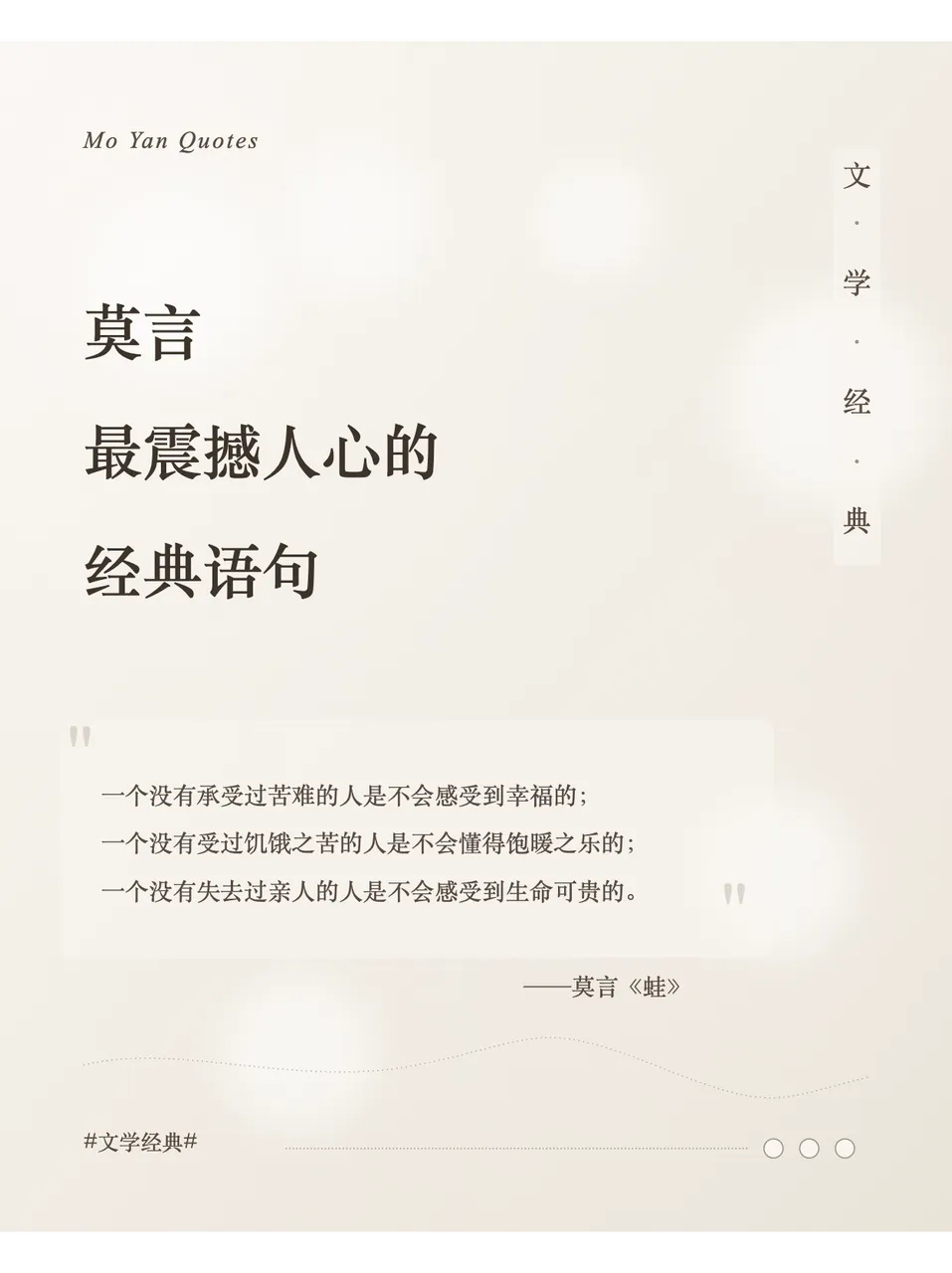
下面的每一张图,都是使用 Claude 制作的,大部分是 svg 格式导图片,小部分是 html 截图:



大家主要看设计和版式,图片里的文字内容没有经过设定,基本是 AI 生成,文字内容没有参考价值;最后 2 张的灵感来自于@云中江树老师,这里超级感谢一下!
上面画面的代码我全都放在这个多维表格模板中了,大家复制网址打开,右上角点击「使用该模板」就可以看见详细代码和使用:
https://a80cyp5nki.feishu.cn/base/OWq3bHmwxaBloCsqfeZcNGrTnSb?from=from_copylink
这个是我使用了一个自己写的玄学提示词之后制作的图片,前两个是动图:



原本想多尝试一些案例发上来的,但是 deepseek 崩溃了……
之所以称之为“玄学提示词”,是因为这个看起来可能还有点乱七八糟不知所云也不完整,来源于我在做一个 html 的时候反复向 DeepSeek 提示后,在得到了相对比较满意的结果后,向它提出总结和整理并且系统化我之前提出的所有提示词要求,最后 DeepSeek 反推整理给我后我再整理的。使用它的方式很简单,只要在提示词最后将自己的要求和文案放上去就可以。上面第 2 部分绝大多数图片都是这样推导来的。
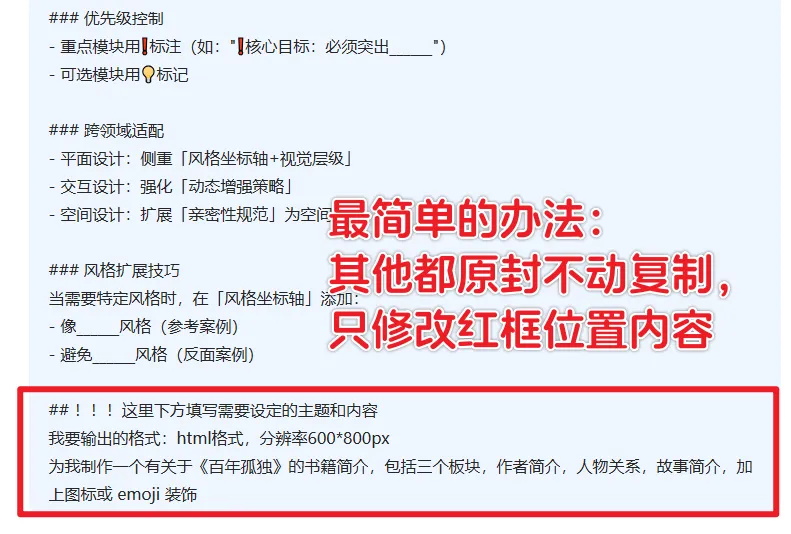
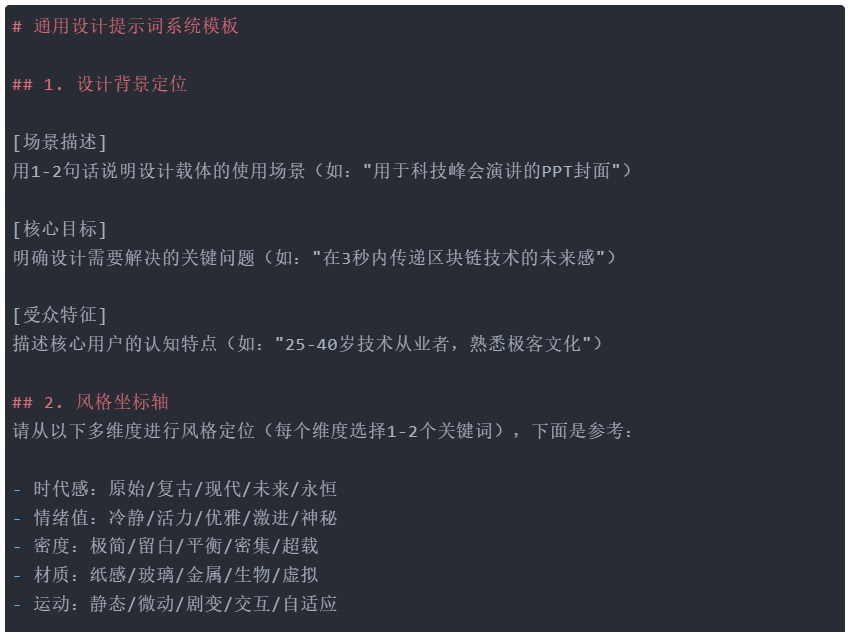
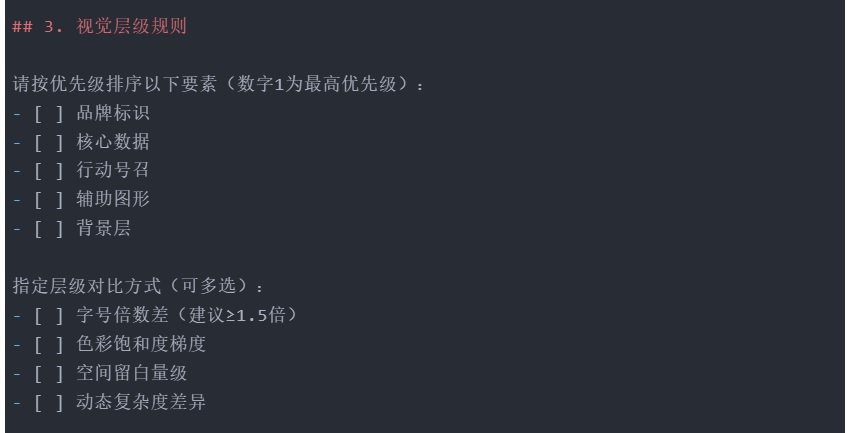
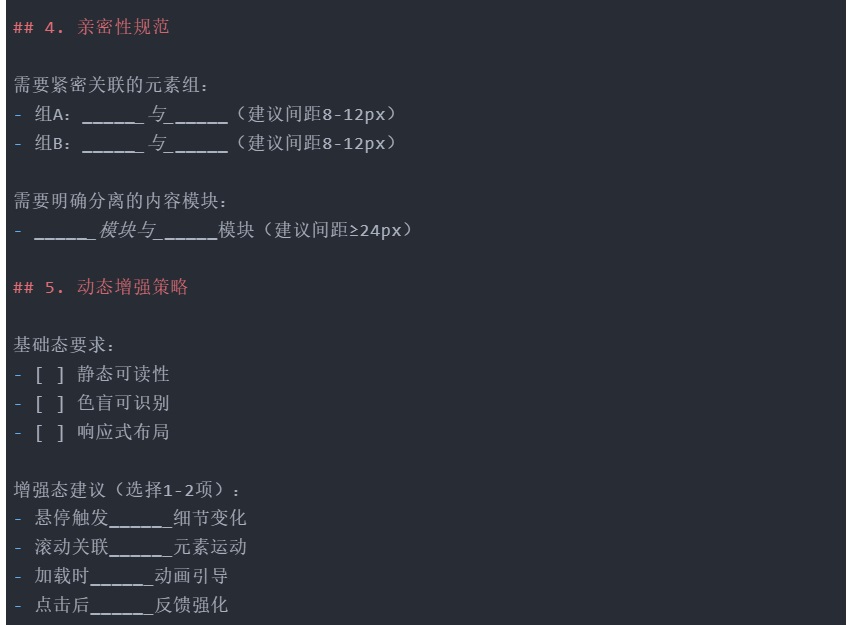
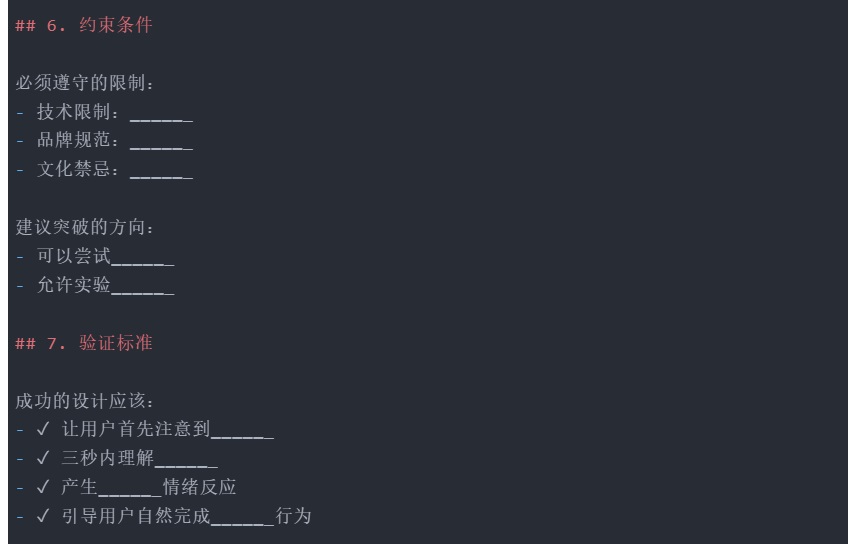
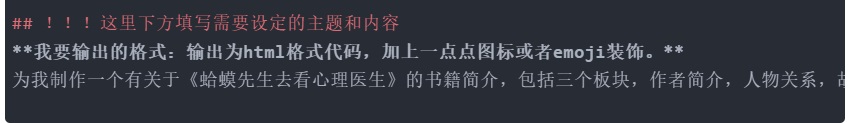
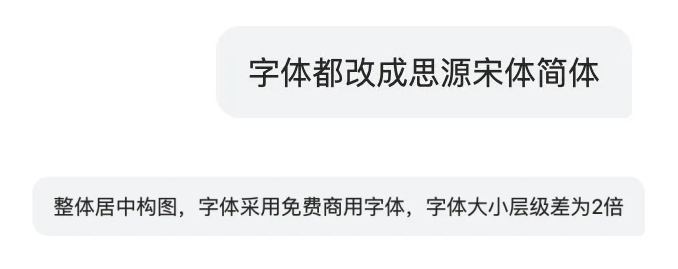
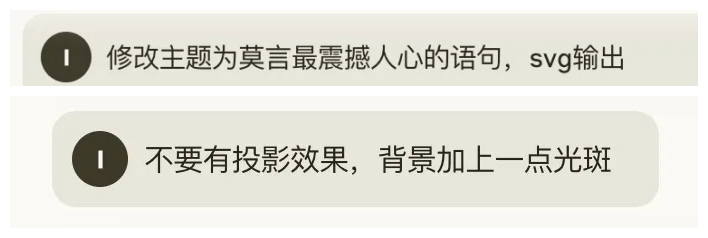
下面是完整代码,最后一段我标注了!!!的位置可以进行内容修改,其他我留空的地方可改可不改,不改也不用担心,享受快乐抽卡,AI 会帮你改,如果效果不好的话可以继续抽卡。来尝试一下吧,期待大家评论区的返图!







注意:
- 一定要限定输出格式比如“输出为 html 格式代码”,有时间还可以尝试限定分辨率
- 这个在 Claude 3.7 和 DeepSeek 都可以使用,但是效果不一定特别稳定
- 这个提示词不是万能的,仅供参考~
1. 一个很粗暴的复现卡片效果的的方式
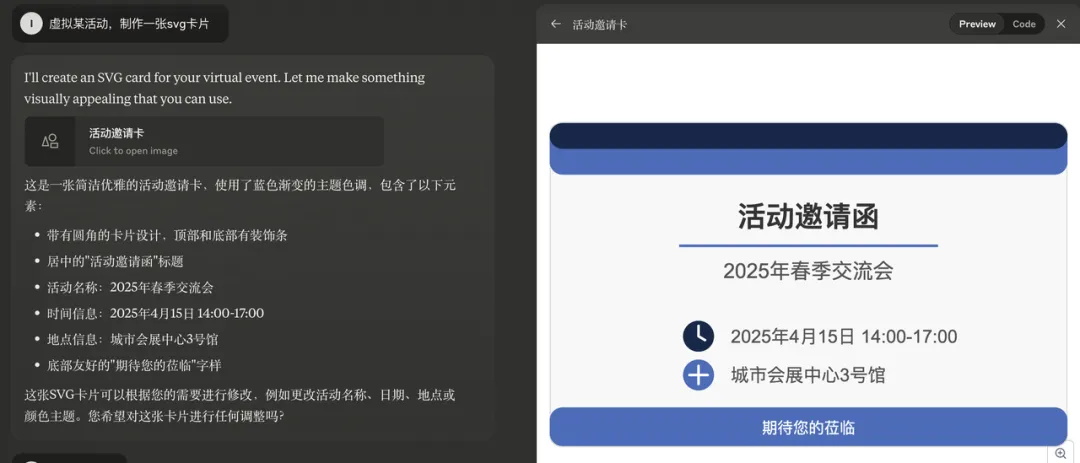
直接使用参考图,比如我在用 Monica 中的 Claude3.7 反推一个海报的流程如下:
首先在 canva 上找一张文字海报图,发给 Claude 作为参考(叠甲:我是 canva 会员),这里我用的是 Monica 的 Claude 3.7,其他反推图片代码的 AI 可能就不太理想,豆包可以试一下,但是效果看运气。
注意:做内容要有版权意识,参考图不要随便用网络上别人的,除非你能改到完全面目全非不像原图或者你有这个图的商用权利。

然后我会得到反推的代码,稍微做一些字体、行距上的要求和调整,提示词和代码太长了这里就不做截图了。大概会用到的提示词类似这样:

根据自己的需要,查看预览后给出调整要求。然后给到 Claude 主题和内容要求。我这里没准备内容,直接给主题让 Claude 输出了。

在这样带要求的指令输出后得到的效果:

左:原图;中:第一次修改;右:调整内容后效果
当然,对于设计要求高的还可以继续调整,这里只做一个简单的思路的举例。
做到这里,可能很多人会说了,你小子搁这脱裤子放 P 吗,这样一步步做还用的 Claude,我不如直接买个稿定设计或者创客贴 Canva 会员来的快吗?!
这里说明下,首先,这个是最简单的也没有什么技术含量效果还快的办法,适合自己输入描述不出来但是想做类似类型的图同时加入自己的想法的人。
2. 分享一个便于卡片复用的多维表格
另外我有一个想法,当我们获得了一组生成图片的代码,可以使用飞书多维表格将它保存起来,再将预览图也保存,然后使用我下面的多维表格,在「输入修改内容」的位置修改后,表格会自动出来根据内容修改后的图片的 svg 代码,哪怕你没有 Claude 工具,也可以在通义和豆包 APP 使用他人分享的模板,修改后变成自己的内容输出,也可以通过多维表格的多个表格进行快速复制。表格效果如下:


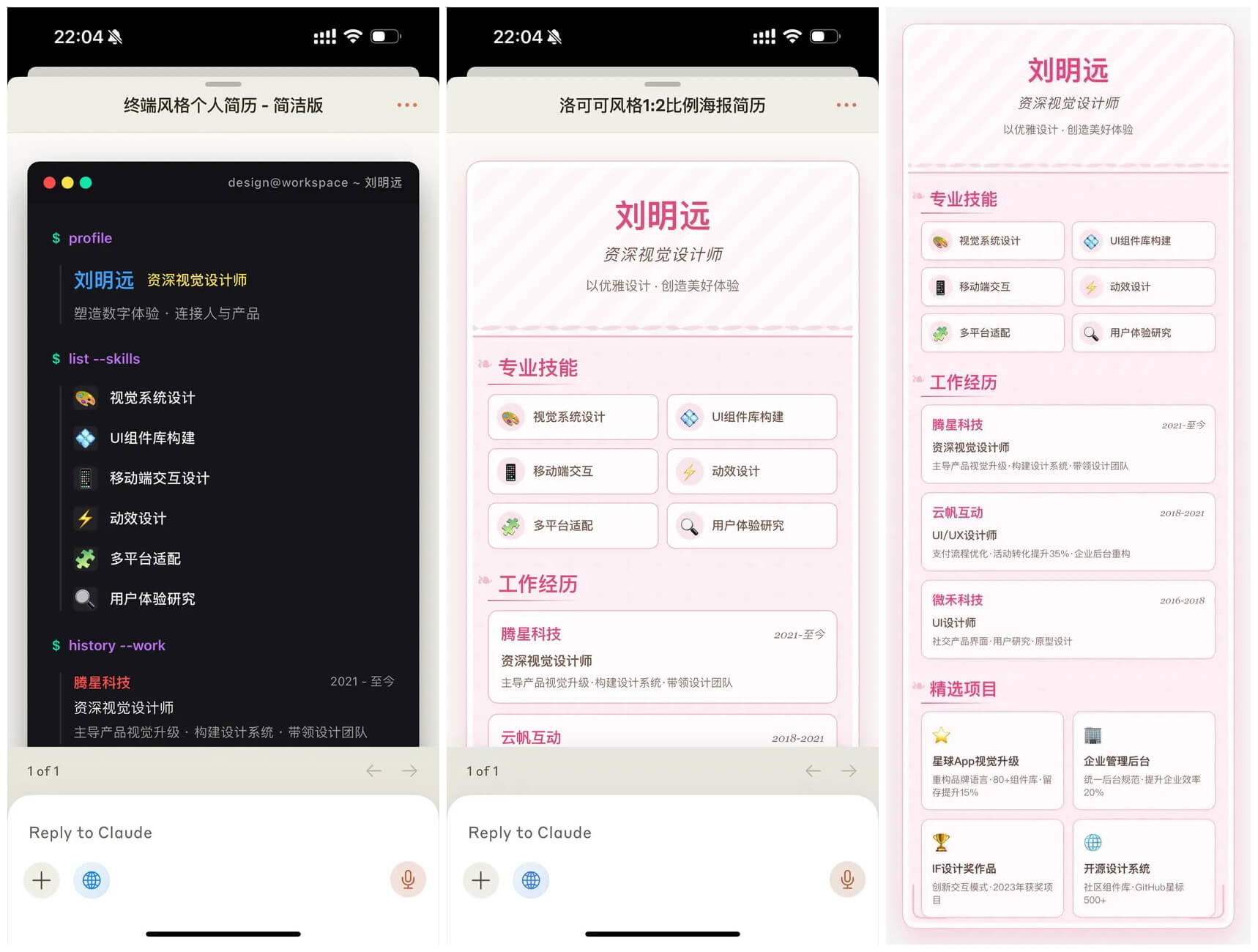
编辑表格列中生成的「修改后 svg 代码」的单元格进行复制,将代码贴到豆包或者通义的输入框。

图 1 是原图;

图 2 是在表格里修改主题和关键词后的 2 个版本,这个是将代码复制到豆包后的预览效果。(豆包客户端甚至支持了字体,太棒了。字体是汇文明朝体,我也放在多维表格模板的「工具网站推荐」收集表中了)

图 3 是在通义的预览效果。
可惜多维表格中目前无法实现 svg 和代码的预览,真期待有大佬早日发现这个需求并且将其实现一下哈哈哈。
这个飞书多维表格链接我在这里分享给大家,复制网址打开,右上角点击「使用该模板」就可以看见详细代码和自行使用:
https://a80cyp5nki.feishu.cn/base/OWq3bHmwxaBloCsqfeZcNGrTnSb?from=from_copylink
最终得到的图片可以截图使用,也可以使用类似
https://chromewebstore.google.com/detail/svg-to-png/
这样的插件,导出图片。
因为我不是专业的提示词工程师,接下来给到的一些提示词灵感都是来自于我从设计角度上的想法,只是比较零碎的基于我自己个人经验的一些关键词参考,不是完整的、一用就一定有好结果的提示词。如果需要一次性实现的,可以参考@歸藏的 AI 工具箱以及@向阳乔木推荐看之前的提示词相关的公众号推文,有几段非常完整精巧的提示词集合,使用的时候加入自己的要求基本就能得到很不错的结果。
这些关于和设计有关的提示词关键词适用于各种格式的设计,网页 UI 卡片可视化图形等都可以考虑这些方面,对于生成想要的风格会有一些帮助。
1. 指定视觉元素
下面是一些可以具体指定以下元素的方式:
- 色彩 – 色彩方案、色调、饱和度、对比度
- 排版 – 使用字体、字号层级、行距、字距
- 布局 – 网格系统、空间组织、比例关系
- 技术和视觉动效 – 动画原则、过渡效果、交互反馈
其他补充:
- 形状与形式 – 几何形状、有机形态、线条风格
- 纹理与材质 – 表面、材质效果
- 图像处理 – 图片、图标
在最开始的时候可以按照这样的方向梳理自己的需求,这样可以更加节省时间,也可以让 AI 更清晰明白你想要的效果。
2. 加入设计风格
我个人认为这个是很重要的,加入设计风格的描述会很快产生质的变化,王受之的《世界现代设计史》和《世界现代建筑史》中有很清晰的提到很多设计师和风格,类似的设计风格可以在在网络上进行搜索和查找,大概有个视觉印象更好。AI 视觉呈现出来不一定准,但是会带给你灵感。

个人推荐的风格(不过有的艺术性很强,好看但不实用):
- 现代主义 – 有机形式、功能性
- 波普艺术 – 大胆色彩、流行文化元素
- 孟菲斯风格 – 几何图案、不协调色彩
- 极简主义 – 简洁、功能、减法设计
- 洛可可风格 – 轻盈优雅、柔和色调、自然元素、精致细节
- 巴洛克风格 – 宏伟戏剧性、强烈明暗对比、动感曲线
- 哥特风格 – 简单说,就是吸血鬼、古堡、大教堂 (怎么样有画面了吗)
比如这个是在终端风格的基础上,修改提示词为「洛可可风格」:

3. 使用你印象深刻的风格
如果你不是设计师,有一些游戏、影视等风格让你印象深刻,那么它一定有它的独特之处,将这个关键词用在你的提示词中会非常有趣。下面是一些灵感发散:
① 电影/影视风格
科幻类
银翼杀手风格、异形风格、黑客帝国风格、星球大战风格
奇幻/魔幻类
哈利波特风格、指环王风格、权力的游戏风格
② 游戏风格
像素艺术
超级马里奥风格: 鲜艳色彩、砖块、管道、可爱敌人
我的世界风格: 方块世界、低分辨率纹理、简单几何形状
传说之下风格: 简约像素、强烈色彩对比、卡通角色
现代游戏
塞尔达旷野之息风格: 柔和水彩风景、广阔开放世界、自然元素
生化危机风格: 恐怖氛围、废弃设施、暗角处的危险
艾尔登法环风格: 哥特式奇幻、庞大建筑、神秘生物、金色点缀
独立游戏
空洞骑士、纪念碑谷、死亡细胞
3. 动漫/漫画风格
宫崎骏、新海诚、赛博朋克、进击的巨人
举个例子!图 1 是最开始的效果,图 2 是修改为「星球大战风格」的效果(Claude 3.7):

4. 设计原则方法论
- 网格系统 – 如使用 X 栏网格
- 组织原则 – 要求层级清晰、整体平衡、要求对称/非对称等
- 视觉心理学 – 要求遵循格式塔原则、颜色心理学
- 好用的配色关键词 – 莫兰迪色、奶油色系、大地色系、浆果色系、日系清新色系、复古暖调色系、低饱和糖果色系
简单点的话:
-
- 四个最简单的调整要求:加强对比、重复、对齐、亲密性(哪些内容放一起哪些内容不放一起)从细节上进行微调
-
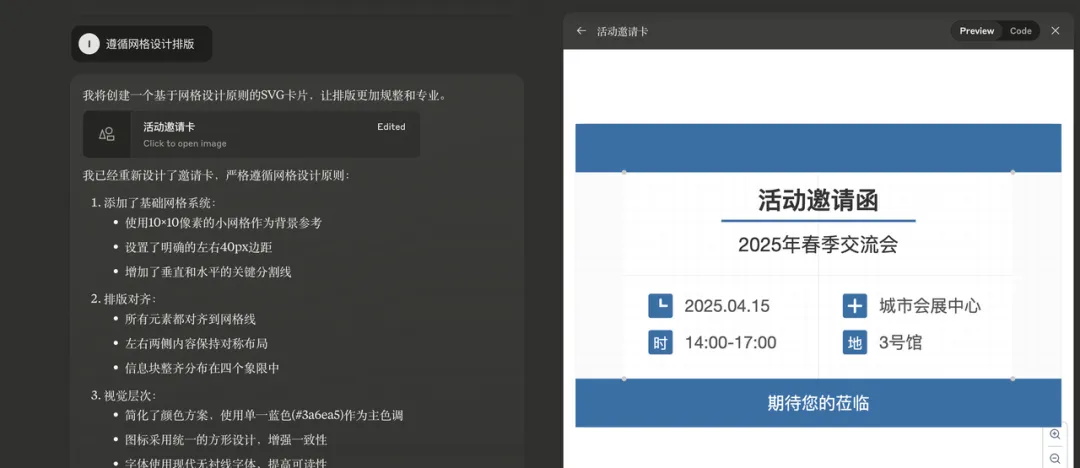
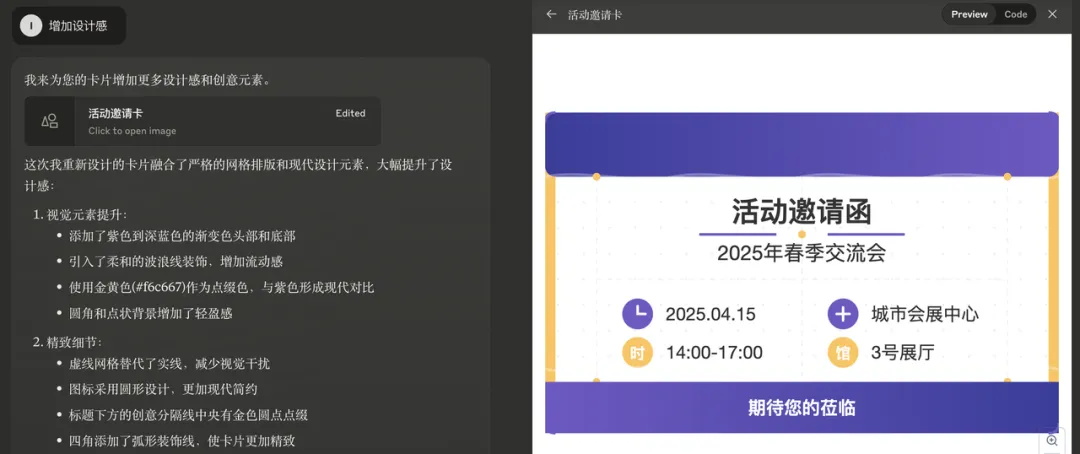
- 四个最简单的玄学口令(有点玄学、可以尝试):①增加设计感 ②遵循网格设计排版 ③使用高对比度、清晰层次和精心控制的留白
不加任何其他提示,尝试这几个口令(图片左上角可以看见指令):




细节上还有较大修改空间,但是就这样没有一个要求就直接生成,效果上还不错了。
5. 最后一点,少即是多
上面的内容仅供参考,可以参考一些、部分组合,但千万不要全放或者放太多,多多尝试积累自己喜欢的风格,发现尝试很多还是效果不够好,可以回到第二条。
6. 最后最后一点,工具推荐(不一定最好,我用着顺手)
svg 格式内容,个别整体完好,细节还有问题的话,可以使用 Figma 或 https://unpkg.com/svgedit@7.3.4/dist/editor/index.html人工调整 。
html 格式内容,推荐这个 https://html.onlineviewer.net/ ,粘贴代码就可以快速预览 html 效果,如果懂一点点代码,改文字改位置不成问题。
快速将代码转换成网页效果,推荐@歸藏的 AI 工具箱推荐的网站,贴代码到上面就可以快速看到网页效果了。 https://www.yourware.so/


