今天从以下 4 个方面,结合 7 年 B 端设计工作经验,为大家分享原子设计理论和中后台设计系统搭建的应用实践。

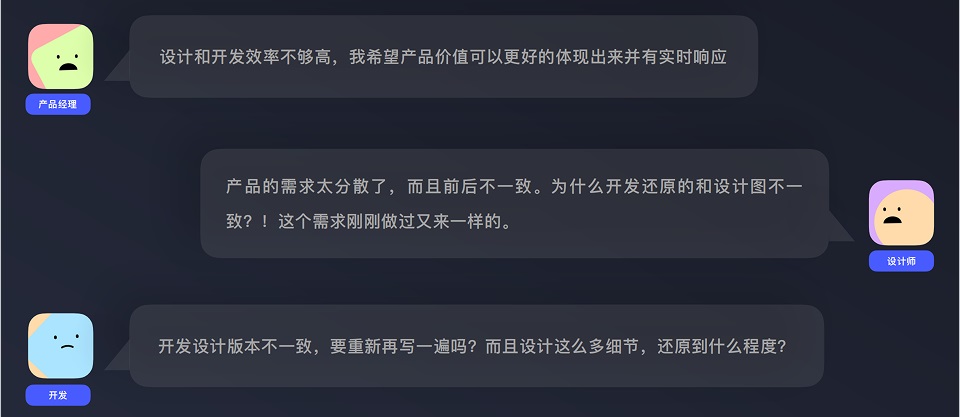
分别站在整个产品设计研发流程中各个角色的不同角度,在工作中可能会有以下“抱怨时刻”:

由此,体现出搭建设计规范的作用和意义:

搭建设计规范的意义
产品侧
⼀个产品不同分支多个团队完成的时候,可以保证产品团队使用同一份设计规范快速完成产品原型设计。
保证可复用模块的交互体验的⼀致性。
设计侧
通过设计规范去解决大部分需求,极大提高效率解放双手,让设计师能去做一些更发挥创意和想象力的设计。
开发侧
形成开发资产,可以提升研发效率,降低维护成本。开发工程师无需再重复开发同⼀个组件,只需要去组件库里调用即可,配合业务逻辑,高效完成界面开发,做到开箱即用。
测试侧
标准化的设计规范,是测试人员最喜欢看到的。例如,设计规范规定弹窗 footer 区按钮组居右,那么测试人员只要测到不居右,就可以给产品提优化建议了。
设计规范中具像化的环节是设计组件化,最早可以追溯到工业革命时期,福特创造的流水线生产方式。福特将汽车分解成零部件,再把零部件模块化组装,这⼀创举极大的提高了生产效率。

根据资料显示,T型车是世界第一款大量使用通用零部件,并进行大规模流水线装配的汽车。这种方式极大地提高了T型车生产效率,降低了生产成本。1914年,福特已经可以做到93分钟生产一辆汽车,而同期其他所有汽车厂商的生产能力总和也不及于此。到了1920年代,T型车的价格甚至降到300美元一辆(问世之初T型车的售价仅需850美元,而同期的竞争对手则通常为2000-3000美元一辆)。
原子设计理论最初来源于化学领域,这一点从名字可以听出来。在化学中,所有的物体都是由原子构成,原子组合构成分子,分子组合构成有机物,最终形成了宇宙万物。

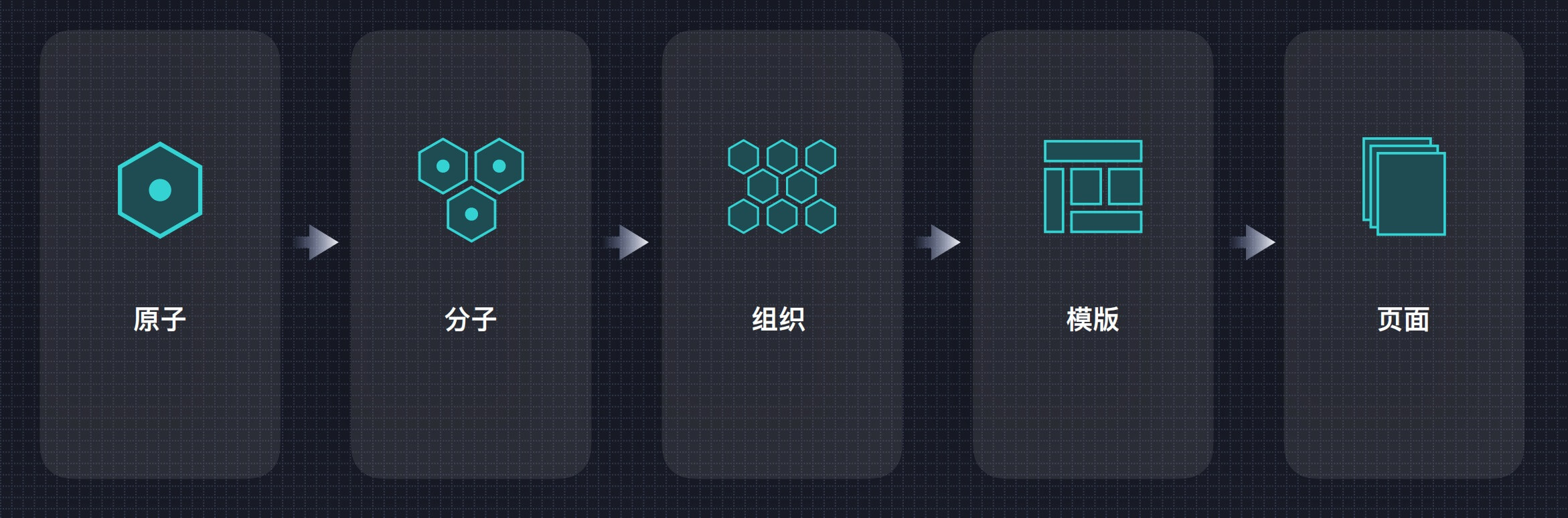
2013年前端工程师BradForst将此理论运用在界面设计中,形成一套设计系统,包含5个层面:原子、分子、组织、模板、页面。
当公司的业务产品逐渐扩大时,我们就需要制定一套完整的设计系统,提升设计和开发的协作效率,统一所有设计师的输出物。
总之,将设计拆分成一些基本元素,例如一个按钮、一个弹窗,再根据业务需求、产品逻辑重新组装,形成最终的产品,这就是原子设计理论(组件化设计),区别于整体设计制造的一种新的工作流程。

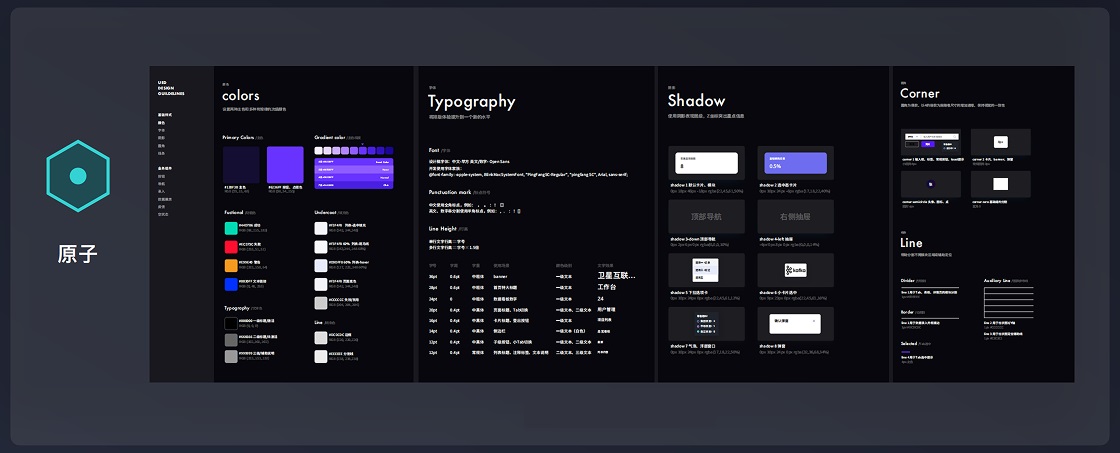
1. 设计系统搭建—原子
原子是物质的基础组成部分,是构成设计系统的最基础元素。
在界面中以「元素」的形式存在,例如:颜色、文字、图标、分割线、间距、圆角、阴影等。

后台设计规范-原子级规范
2. 色彩体系
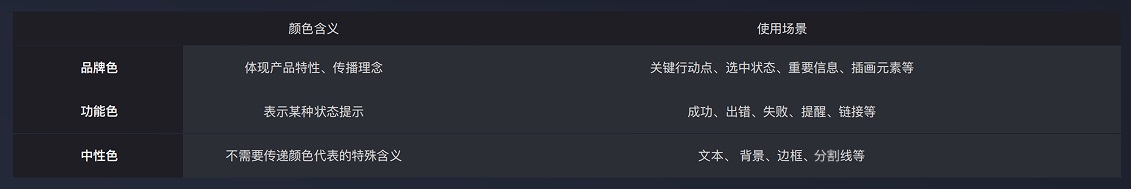
中后台产品的色彩体系主要分为3类:品牌色、功能色、中性色。

色彩体系
- 品牌色:大型公司往往都会有专属色号的品牌色,比如阿里橙色、美团黄色和腾讯蓝色,以体现产品特性、传播理念。在界面中主要体现在关键行动点、选中状态、重要信息和插画元素等。
- 功能色:旨在表示某种状态提示,这类颜色往往是深入人心的,比如绿色代表成功,红色代表失败等等。
- 中性色:还有一种是不需要传递颜色代表的特殊含义的,称为中性色,即黑白灰。B 端网站体现理性和效率特性,往往会使中性色占据九成以上,应用在背景、边框、文本和分割线。
下图为颜色定义示例(考虑暗色模式)。

色彩体系示意
3. 文字体系
B端产品的文字系统设计目标:增强阅读体验、提升信息获取效率,字体是体系化界面设计中最基本的构成之一。
字体的大小、字重、色彩区分体现界面信息的层级关系。

文字体系
- 整体思路:在同一个系统的UI设计中先建立体系化的设计思路,对主、次、辅助、标题、展示等类别的字体做统一的规划,再落地到具体场景中进行微调,最终确定建立体系化的设计思路,有助于强化字体落地的一致性。
- 少即是多:在视觉展现上能够用尽量少的样式去实现设计目的。避免毫无意义的使用大量字阶、颜色、字重强调视觉重点或对比关系,提高字体应用的性价比,减少不必要的样式浪费。
- 拉开对比:在需要拉开差距的时候可以尝试在字阶表中跳跃地选择字体大小,会令字阶之间产生一种微妙的韵律感。
下图为字阶应用规范示意:

字阶应用规范示意
4. 阴影、圆角、线条
阴影:在B端界面中,有些特殊的元素会使用到阴影,从阴影中我们可以看出物体距离平面的高度,距离平面越高的物体阴影越大;
圆角:从直角到圆角给人带来从严谨冰冷到柔和亲切的心理感受,在B端界面中,常用2-8px圆角;
线条:分割模块及辅助定位。
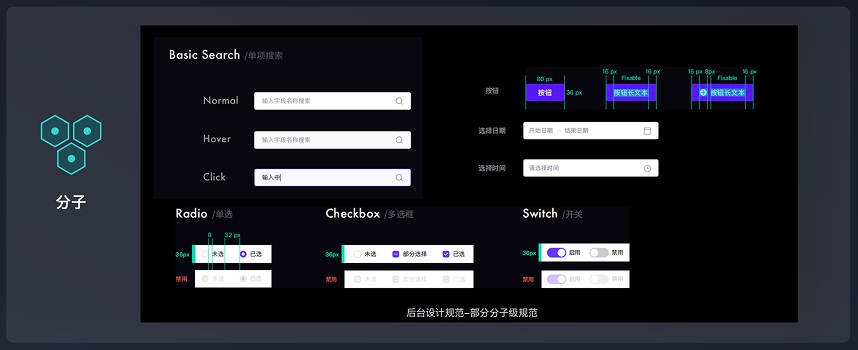
5. 后台设计系统搭建—分子
在界面中,分子是按照规律组合起来的元素,如:按钮、搜索框、选择器等。
以按钮为例,文字、色块、图标和间距这些抽象的原子产生关联组合成分子:图标、文字传达含义;颜色、圆角传递特性;间距、尺寸定义规范。

6. 后台设计系统搭建—组织
分子+原子组合成更复杂和可拓展的组织(区块组件),如搜索区、卡片列表区、表单区、数据统计区等。

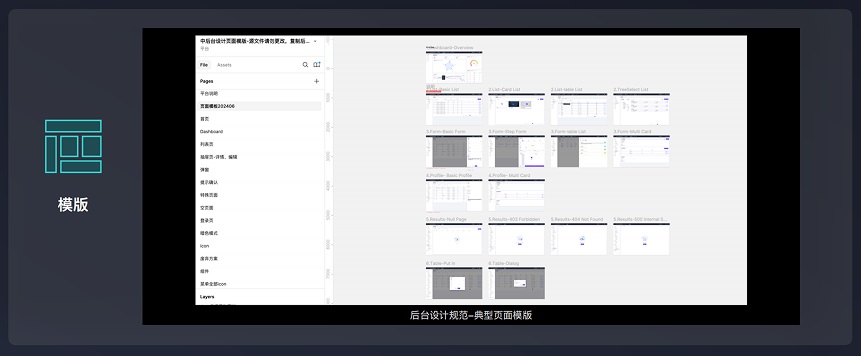
7. 后台设计系统搭建—模板
由原子+分子+组织构成的更复杂更专注页面底层架构,并非具体页面。

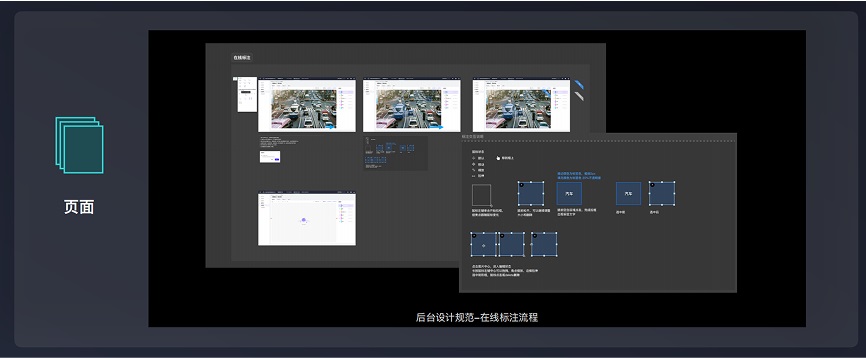
8. 后台设计系统搭建—页面
带业务逻辑的场景案例,如标注场景、权限管理、详情设置等,将页面模板填充真实的文字、图片后形成页面,即带交互逻辑的高保真原型图,真实内容使设计系统有了“生命”。

虽然通过设计规范可以对产研流程提效,但在开发还原中还是会经常遇到一些棘手的问题。
- 开发还原准确度难以保证,走查几轮还有有细节问题没有修复;
- 领导要求开发暗色模式,或者客户要求换一套主题色,找到替换的工作量巨大;
- 设计一处变更,涉及多个页面模块,维护工作量大。

为了解决和优化上述的问题,DesignToken应运而生。它可以解决产品设计和开发过程中的细节、变更和风格一致性的问题,有效提高产研团队设计质量和协作效率。
1. Design Token 介绍
“Token”原本的意思是“令牌,指令”,与Design连在一起指“设计变量”。在工程逻辑中用于用户身份与服务器端进行验证,而在设计体系中,DesignToken则可以简单理解为封装的视觉样式参数。它通过规定样式参数,并通过一套符合设计师、工程师理解的统一的命名规则,为这些样式参数的定义名称。

2. Design Token 优势
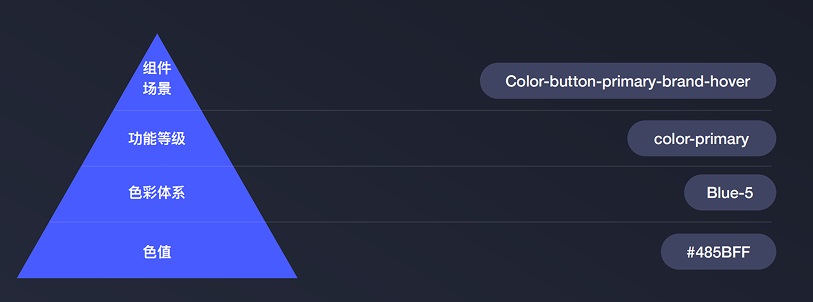
① 设计语义更易理解
帮助设计师和开发建立统一语言,设计方案更加一致。

从下到上的Design Token 命名思路
②主题皮肤一键替换
主题皮肤的替换可以用在两个维度,一是浅色模式和暗色模式的替换,二是不同品牌色之间的替换。我们可以将不同主题的同一个场景下的颜色使用同一个Token命名,达到一键换肤的效果适配不同客户方案。

③设计变更高效维护
替代传统工作流一键替换效果。例如修改二级文本的颜色,传统工作流需要先修改设计规范,修改设计稿,然后输出给开发,开发逐一更新代码,完成后提交给设计师进行走查验收。而当使用Token之后,只需要更新Token参数,就可以直接导出JSON给开发,一键自动更新。提高效率不止一点点。

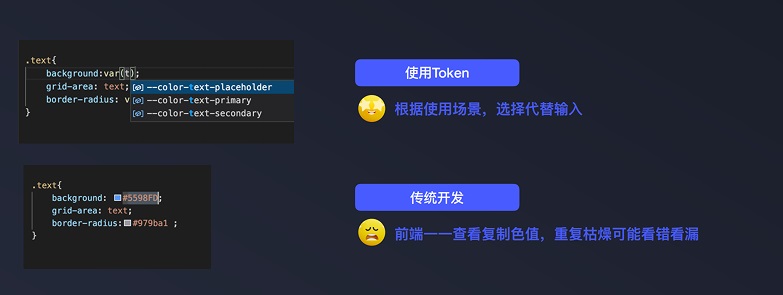
④设计效果精准还原
代码编辑器自动化提示颜色选择,如不正确则产生报错。

使用Token开发和传统开发的对比
总结一下使用 Token 开发的优势:
- 设计语言 更易理解
- 主题皮肤 一键替换
- 设计变更 高效维护
- 设计成果 精准还原
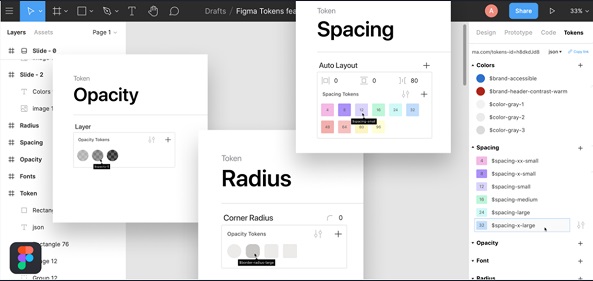
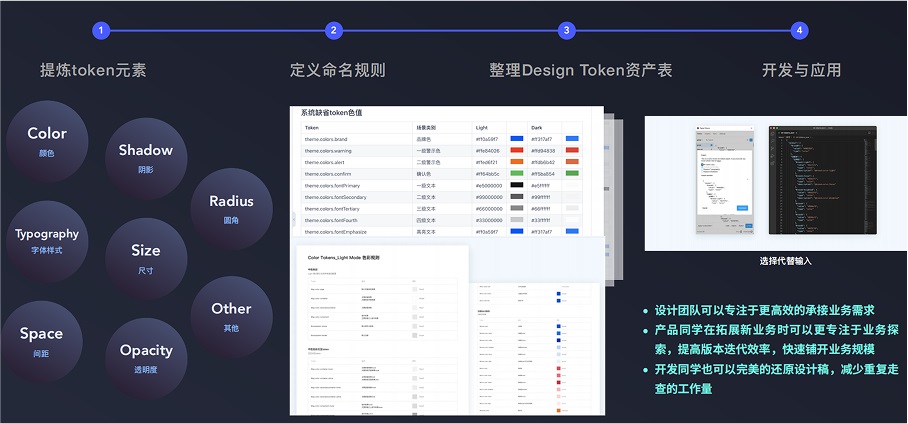
3. Design Token 应用流程
第一步:提炼 token 元素;第二步:定义命名规则;第三步:整理 Design Token 资产表;第四步:开发与应用。

Design Token 应用实践
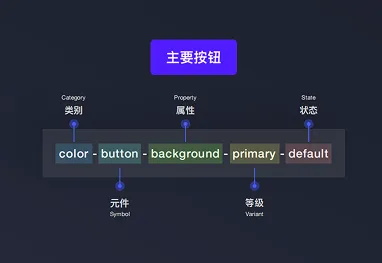
接下来具体说说如何为 Design Token 命名,命名方式目前并没有绝对统一的要求,不过有一定的逻辑规则,可以由设计师找前端开发一起商量出一个都能通俗易懂便于理解的命名规则,举个例子:
- Token 名称由大到小排序,中间用“-”分隔;
- Token 前缀可自定义添加公司简称,如“–el-xx” 、“–ant-xx”、“–td-xx”。

命名规则示意
为了更好的统一规范,应用 Token,建议成熟的互联网公司设计团队搭建自己的低代码平台。一键更换主题,尽在指尖。

图为腾讯开箱即用中后台设计平台
如果有任何问题,欢迎一起交流讨论。


