哈啰,大家好,我是廖尔摩斯丨设计大侦探!今天向大家继续分享我最新整理的 Figma 知识卡片-技能卡-自动布局,希望对你有所帮助!
在进入此次的分享之前,我想请大家看一下以下案例,你可以思考一下这些高效的设计操作是如何实现?
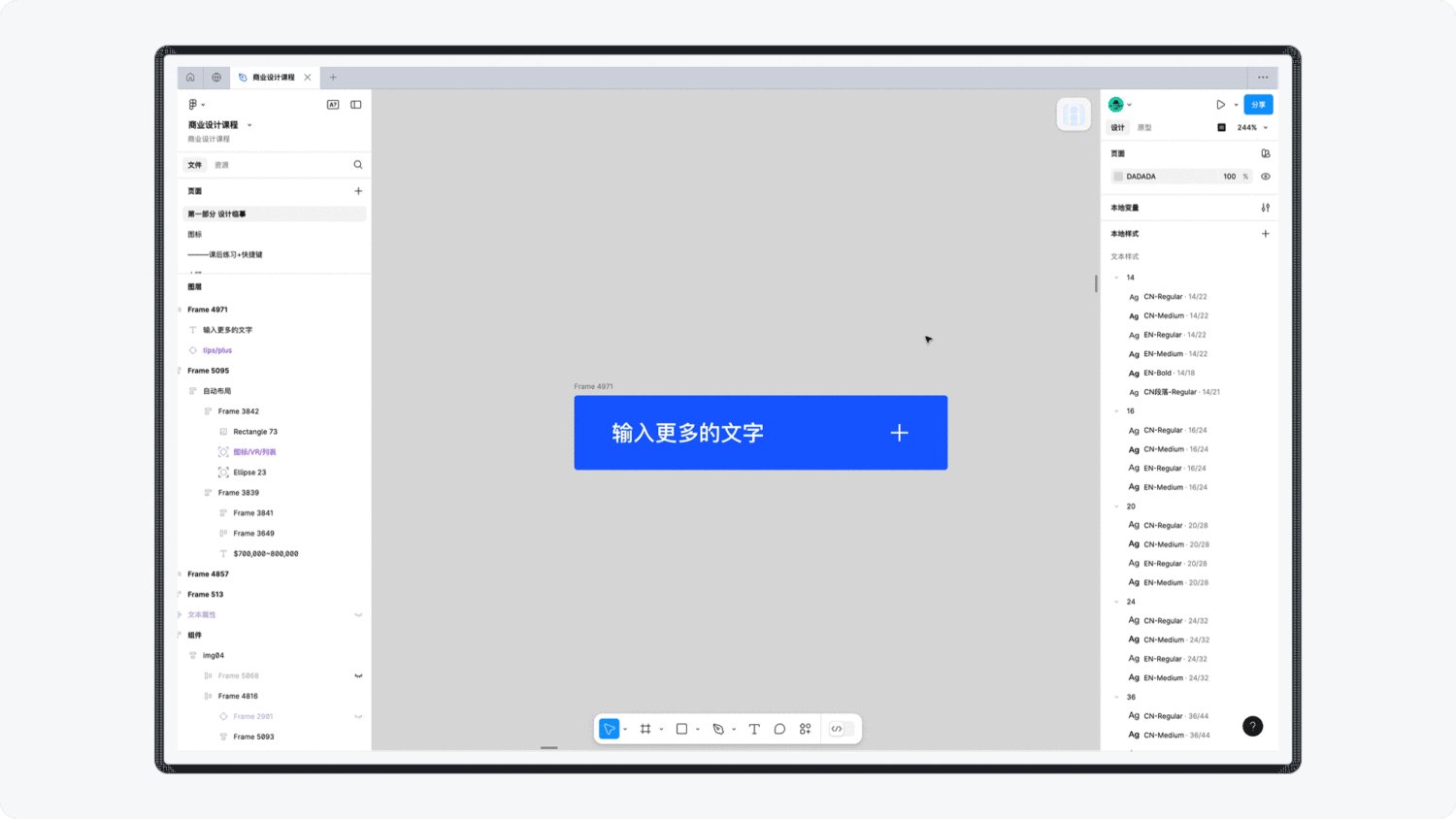
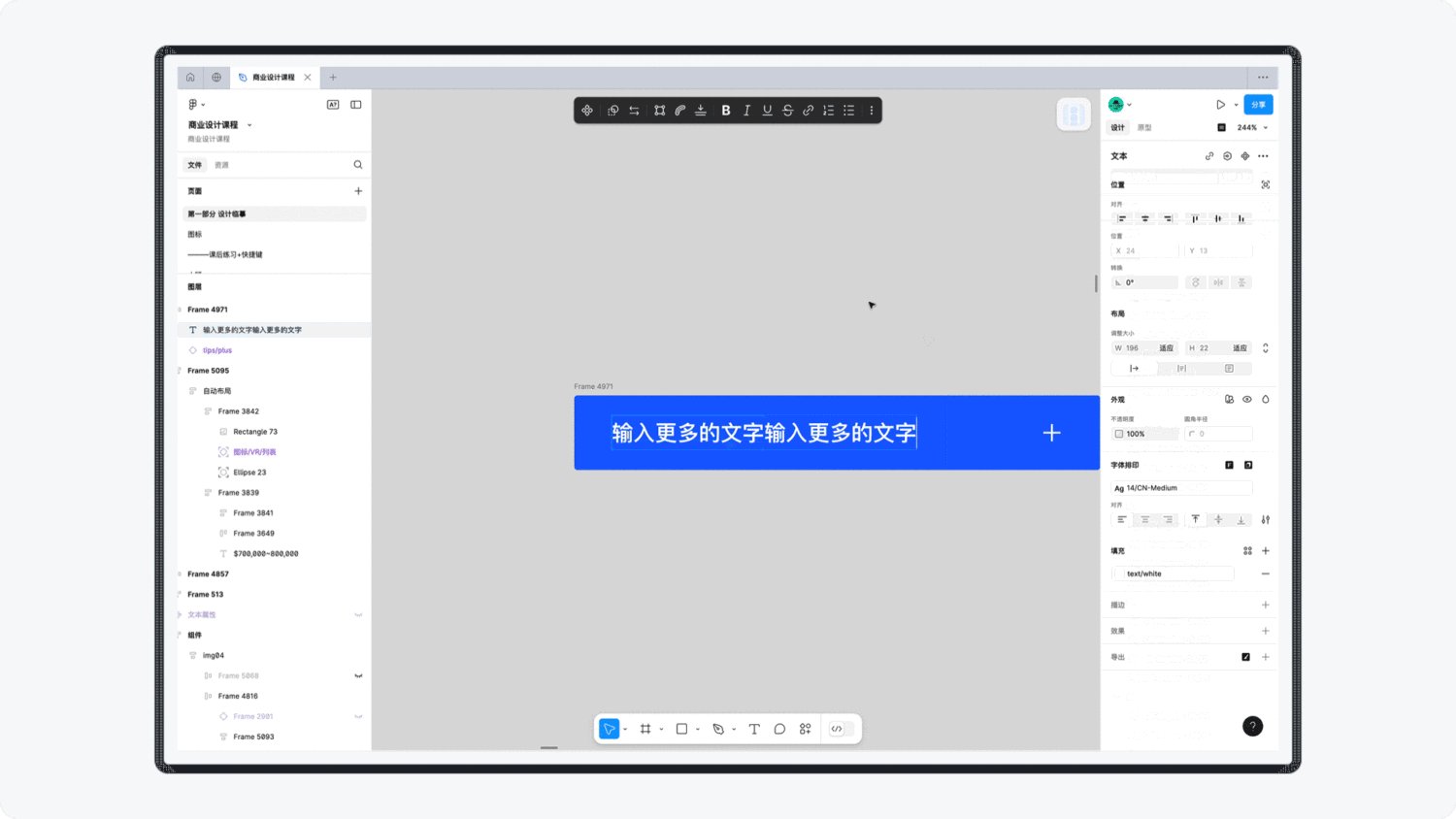
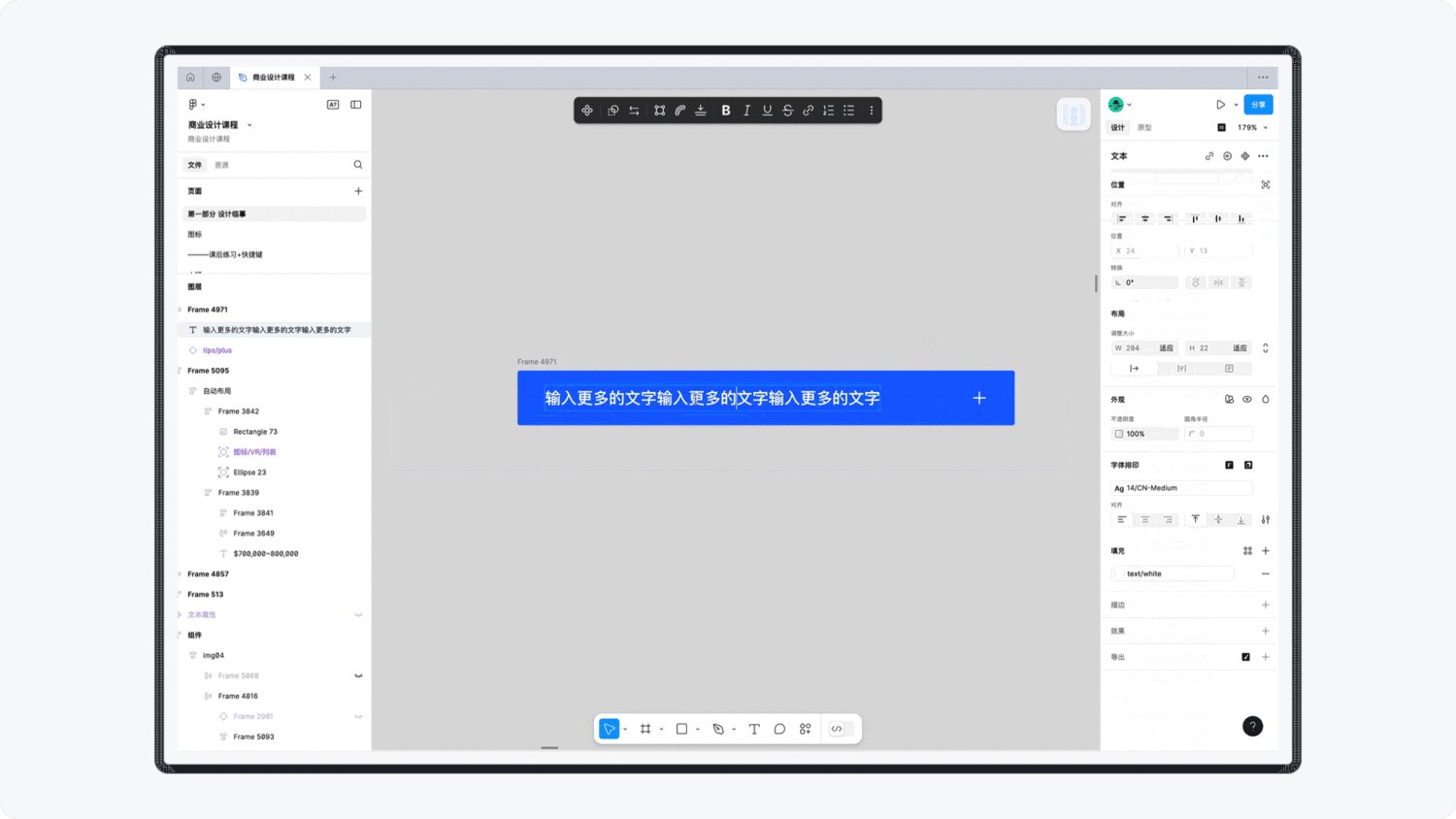
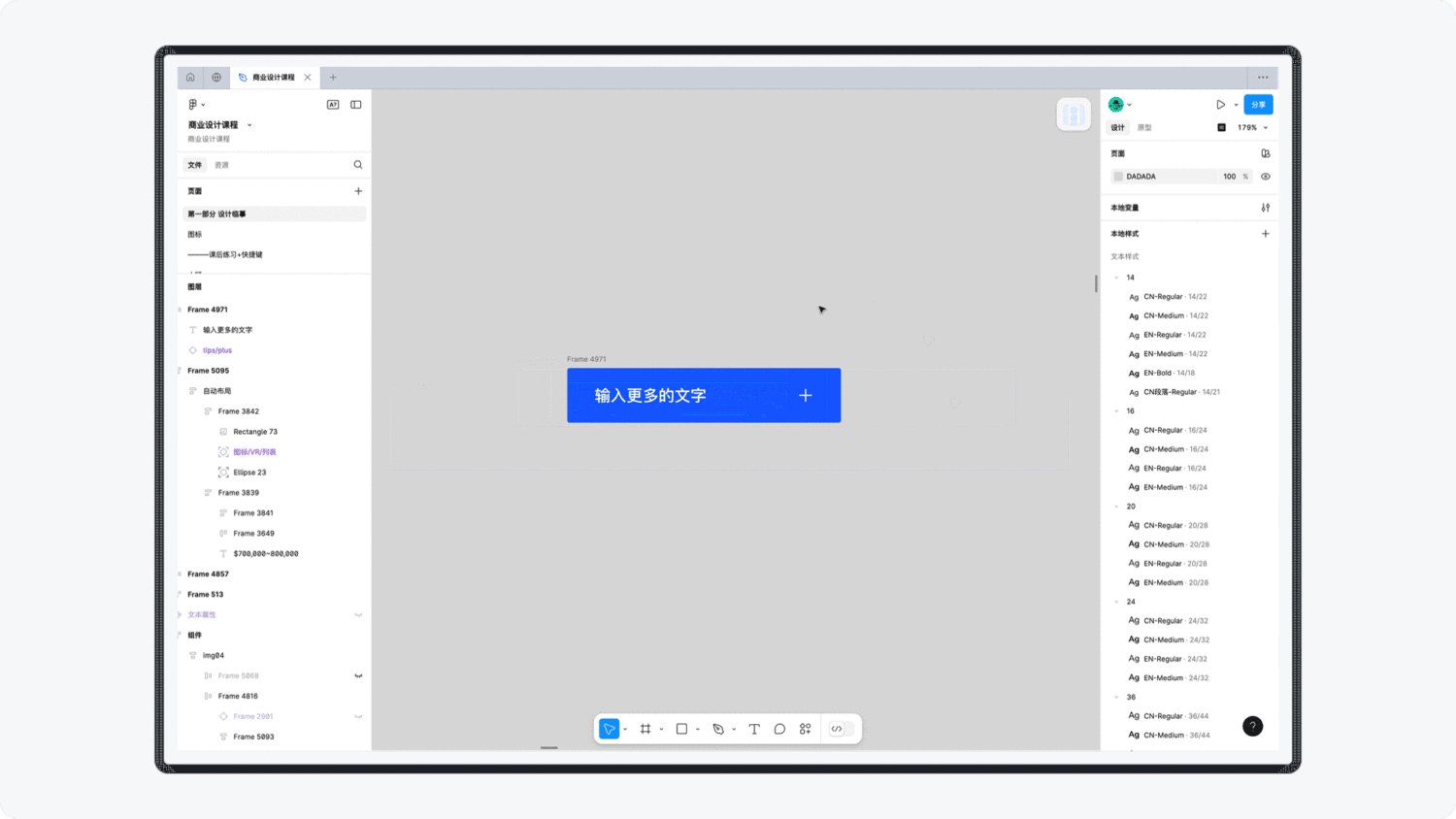
① 按钮的宽度可以跟随字符数自动调整。

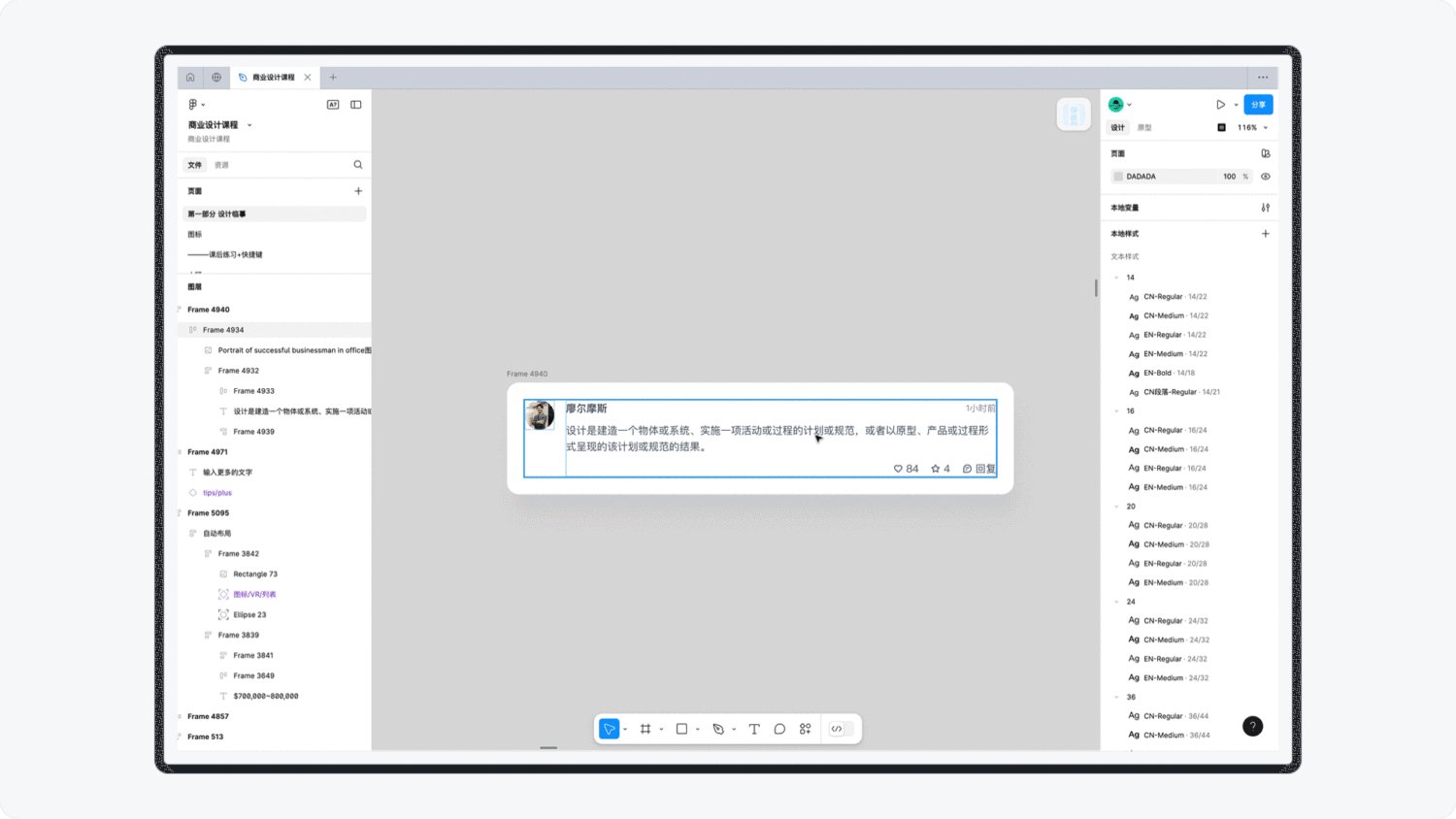
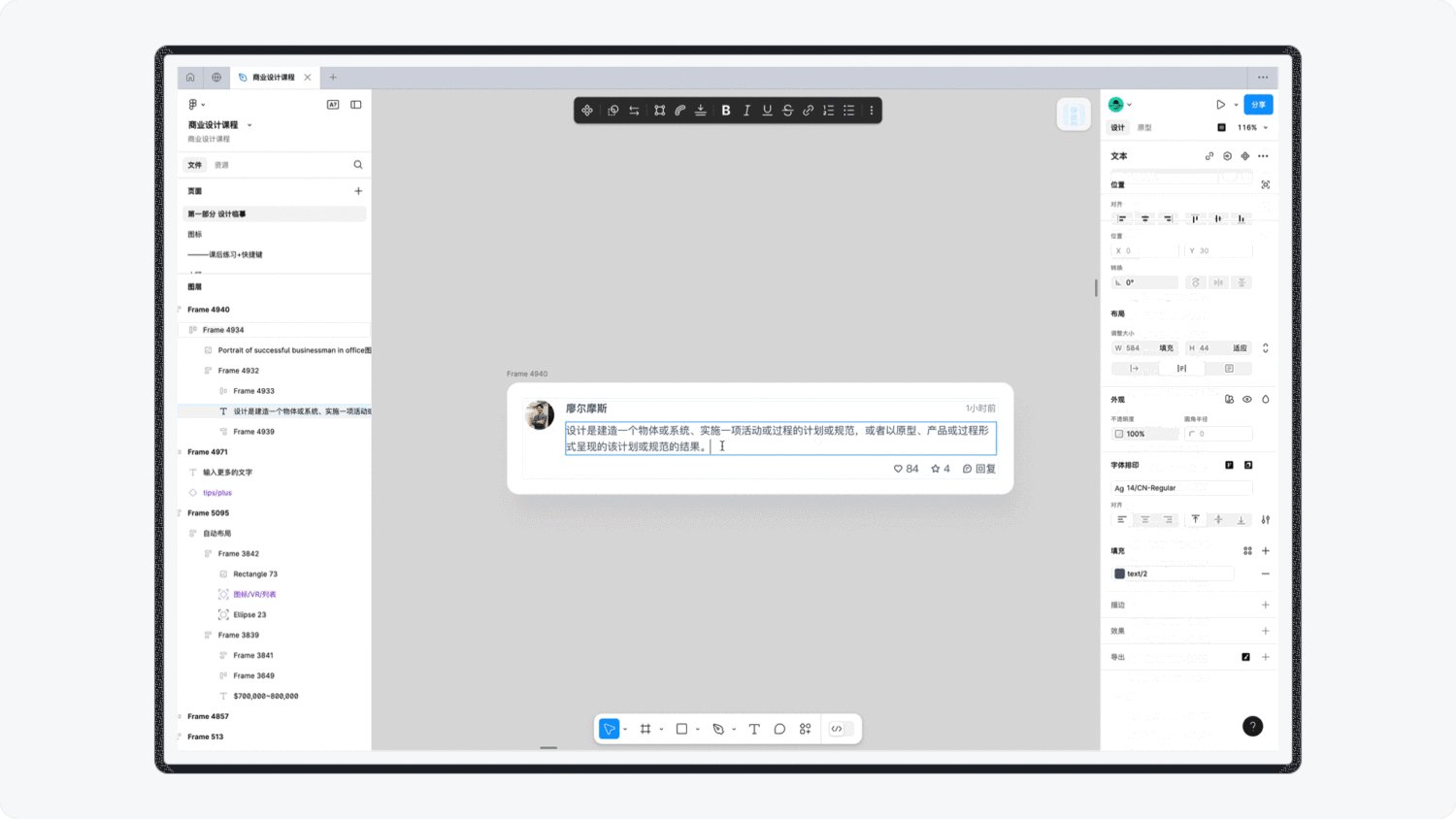
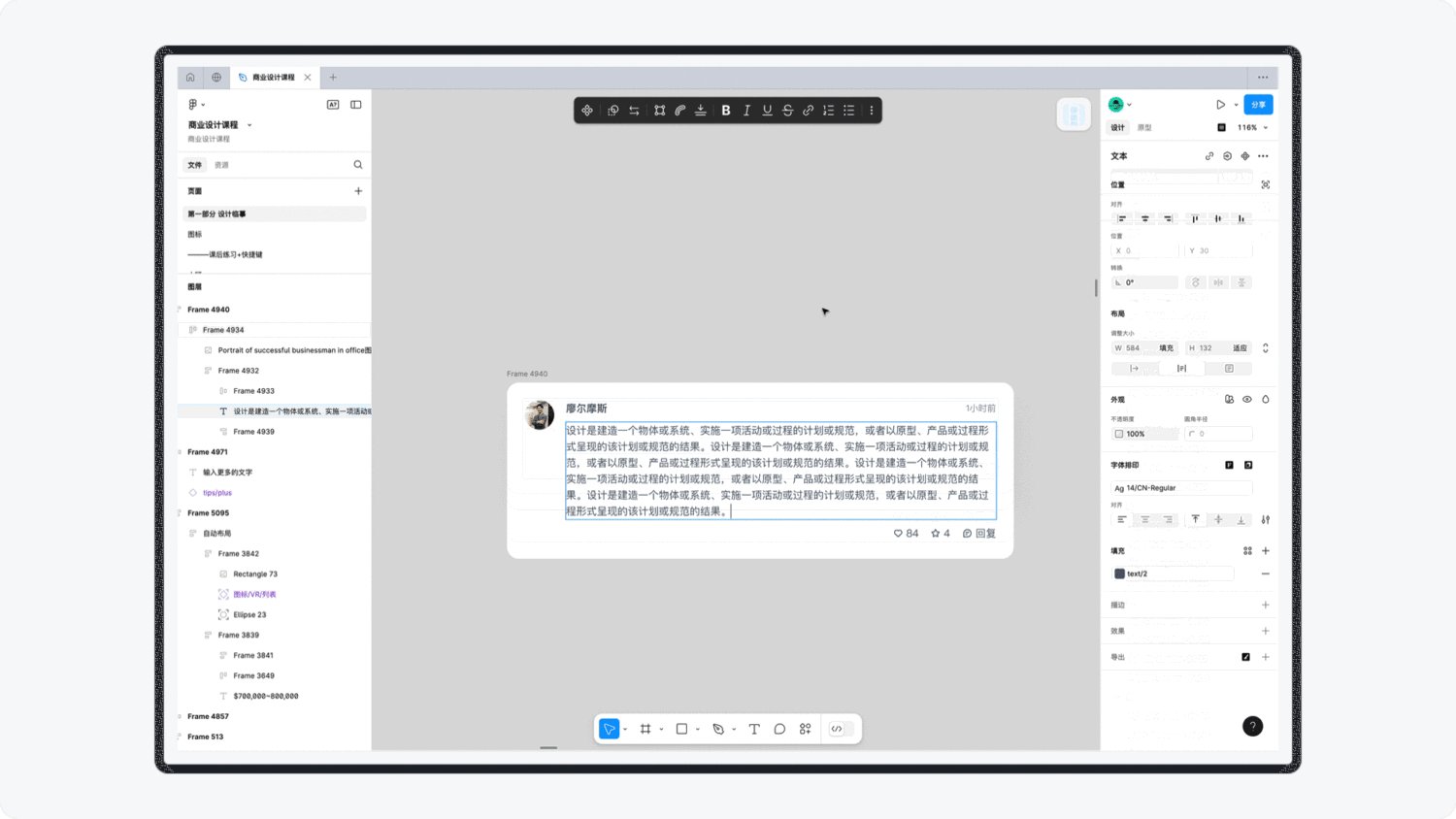
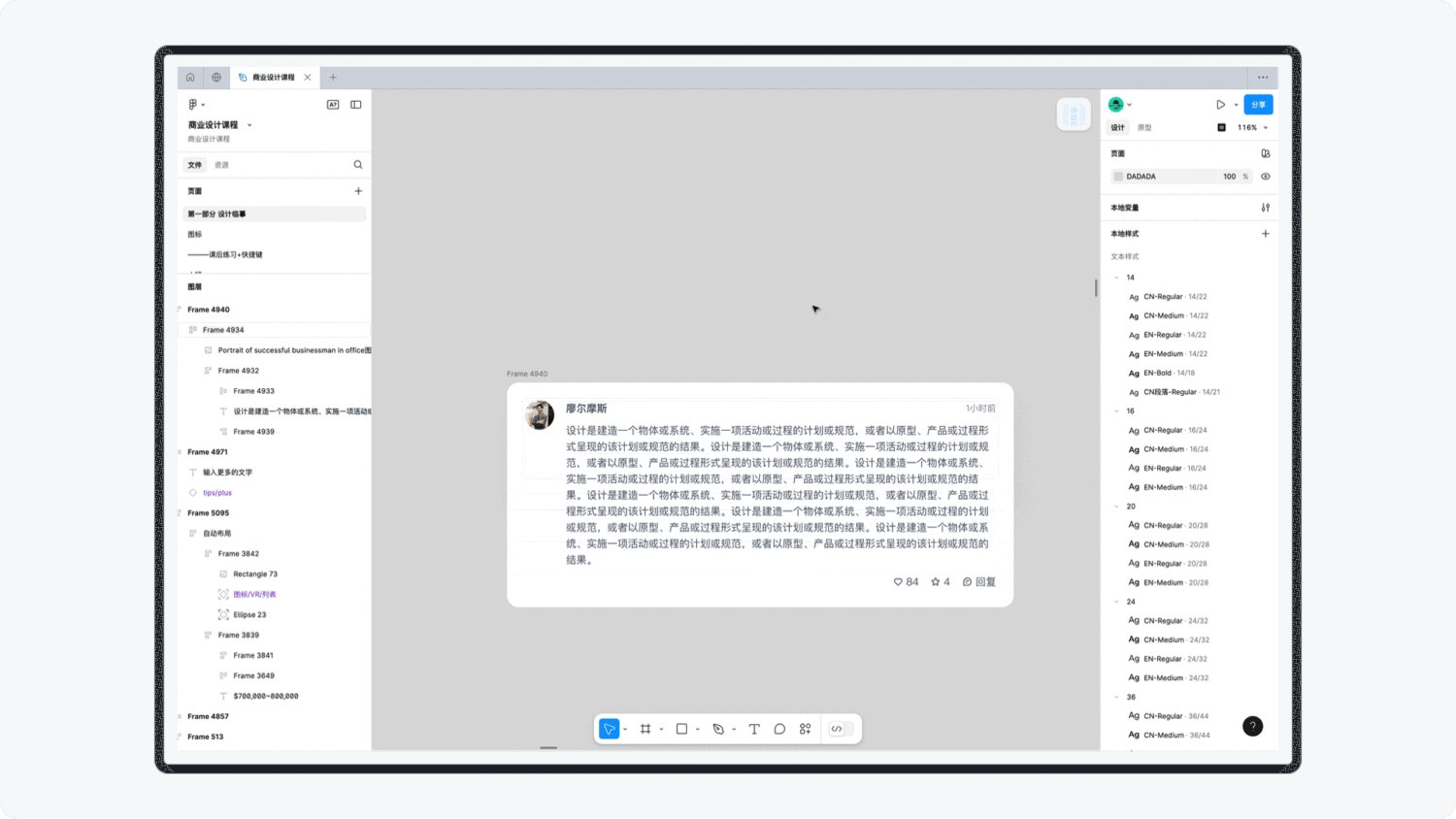
② 卡片的其他元素可以跟随用户评论的字符数自动调整。

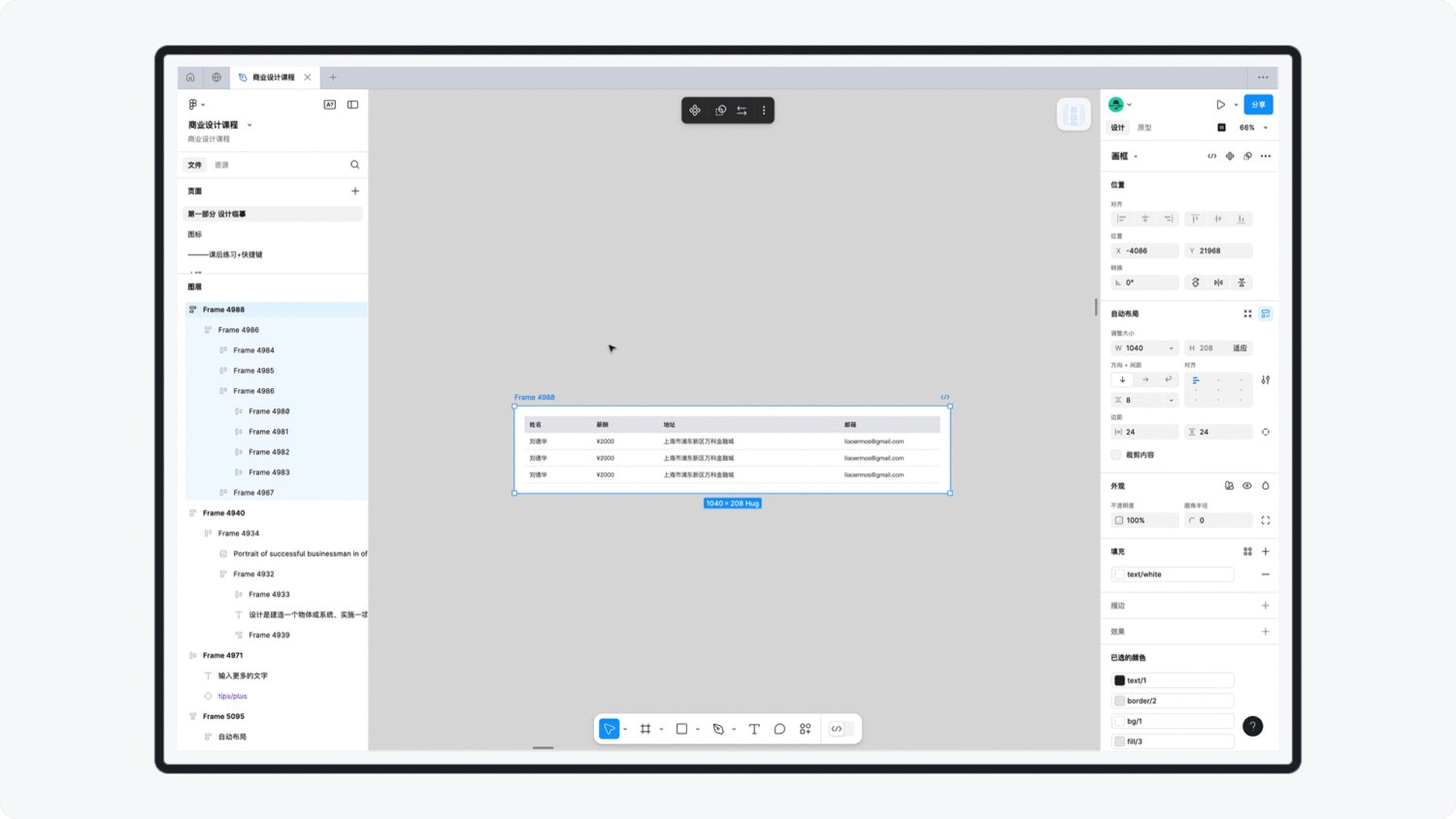
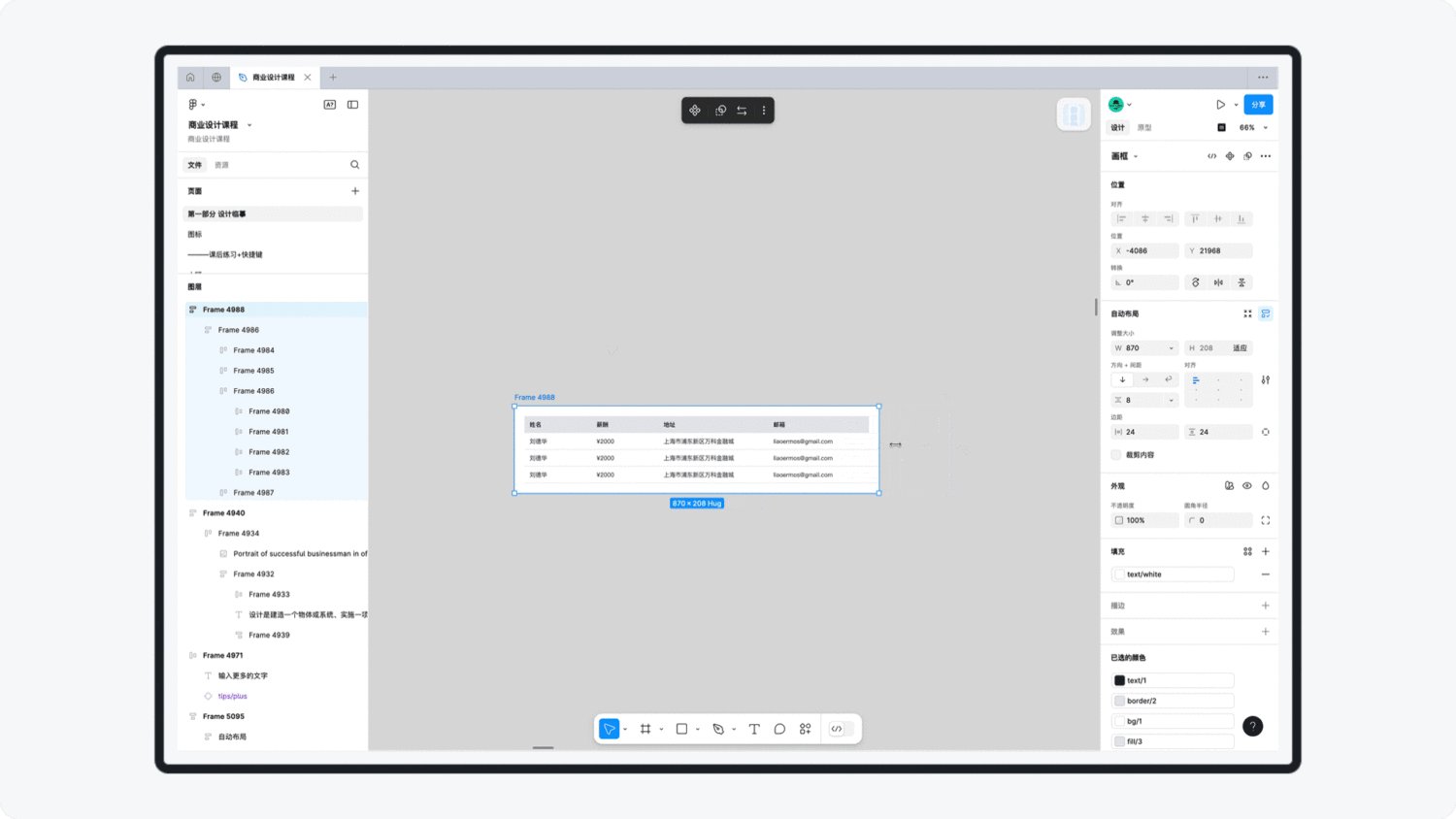
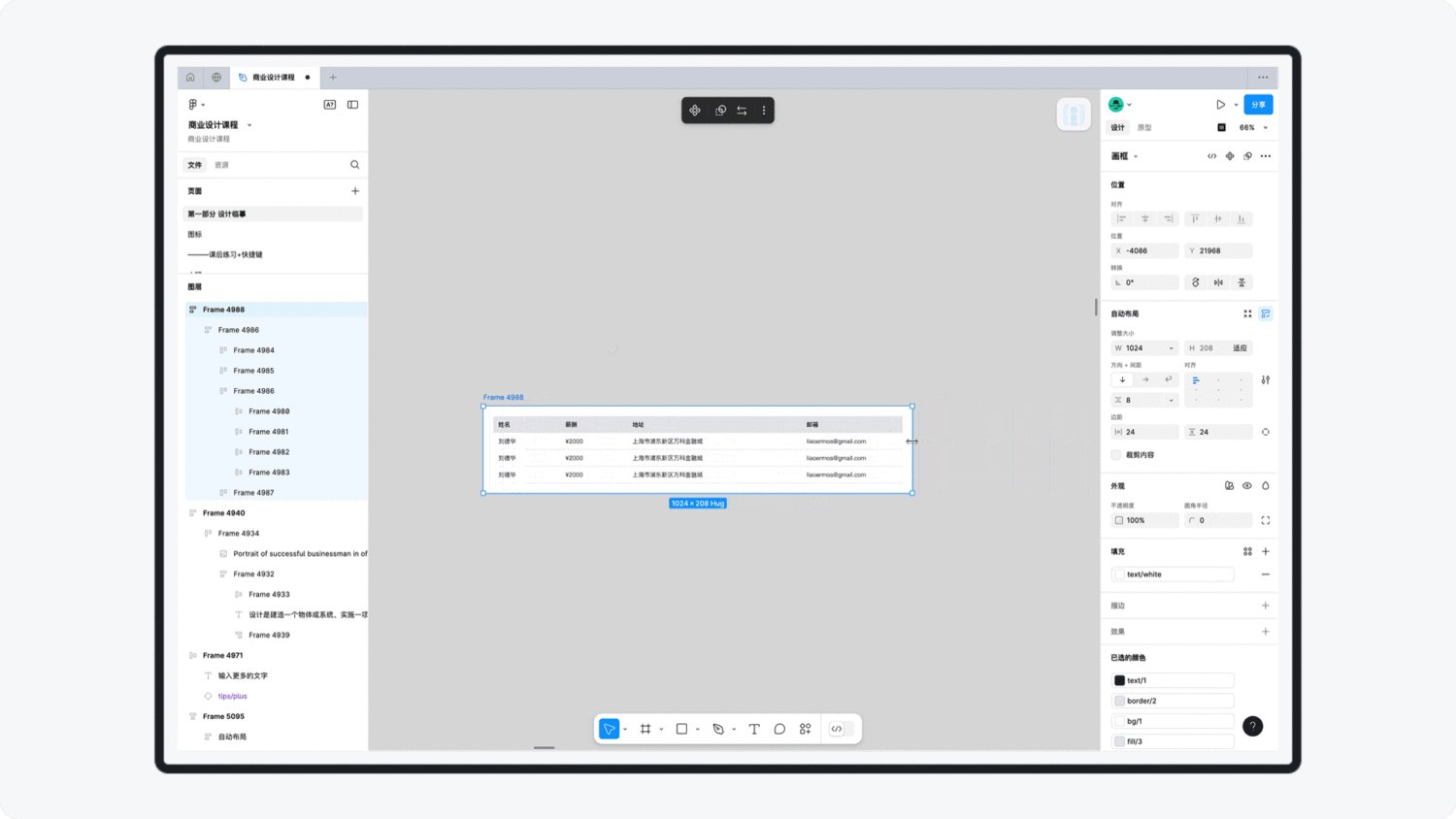
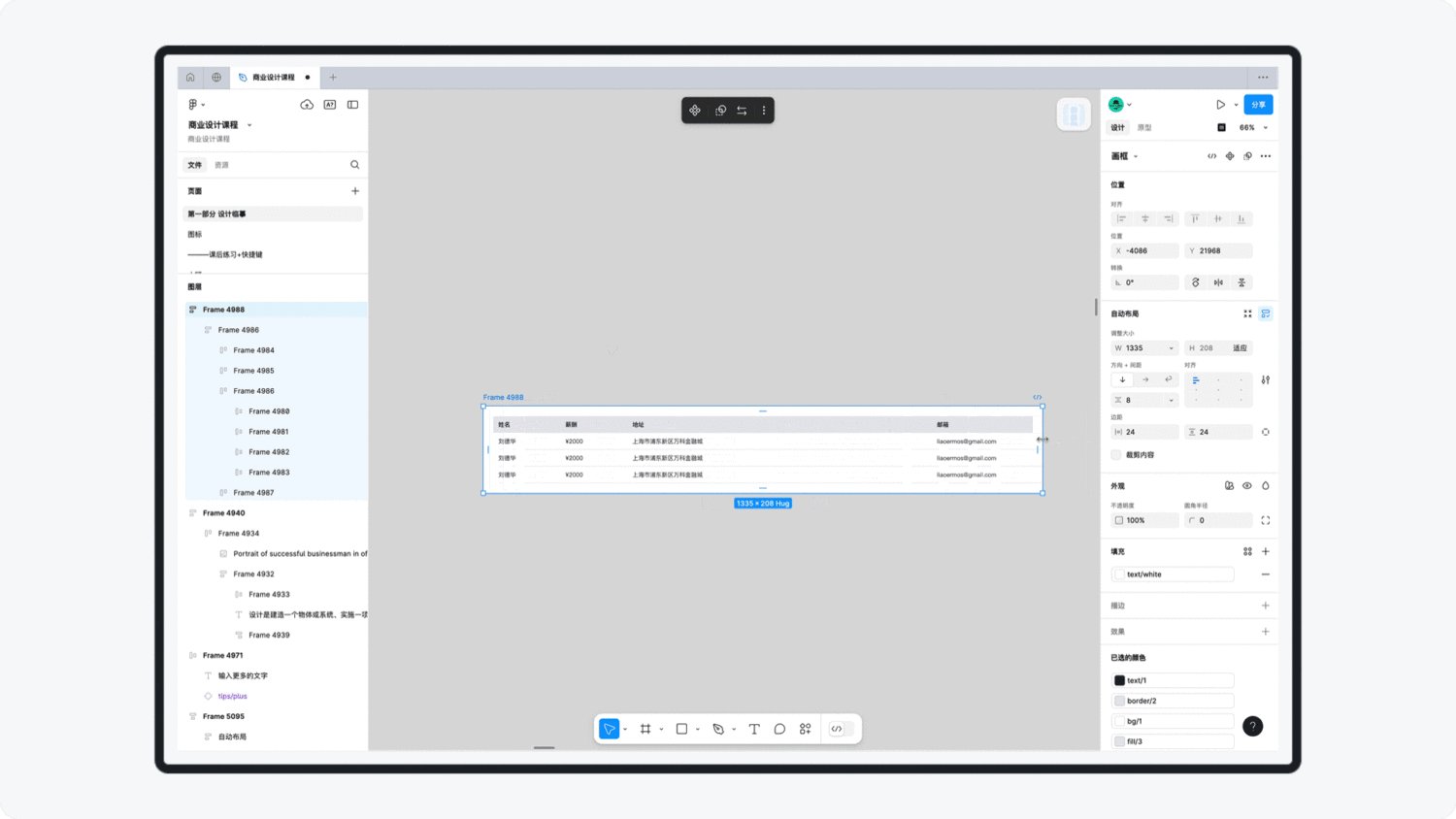
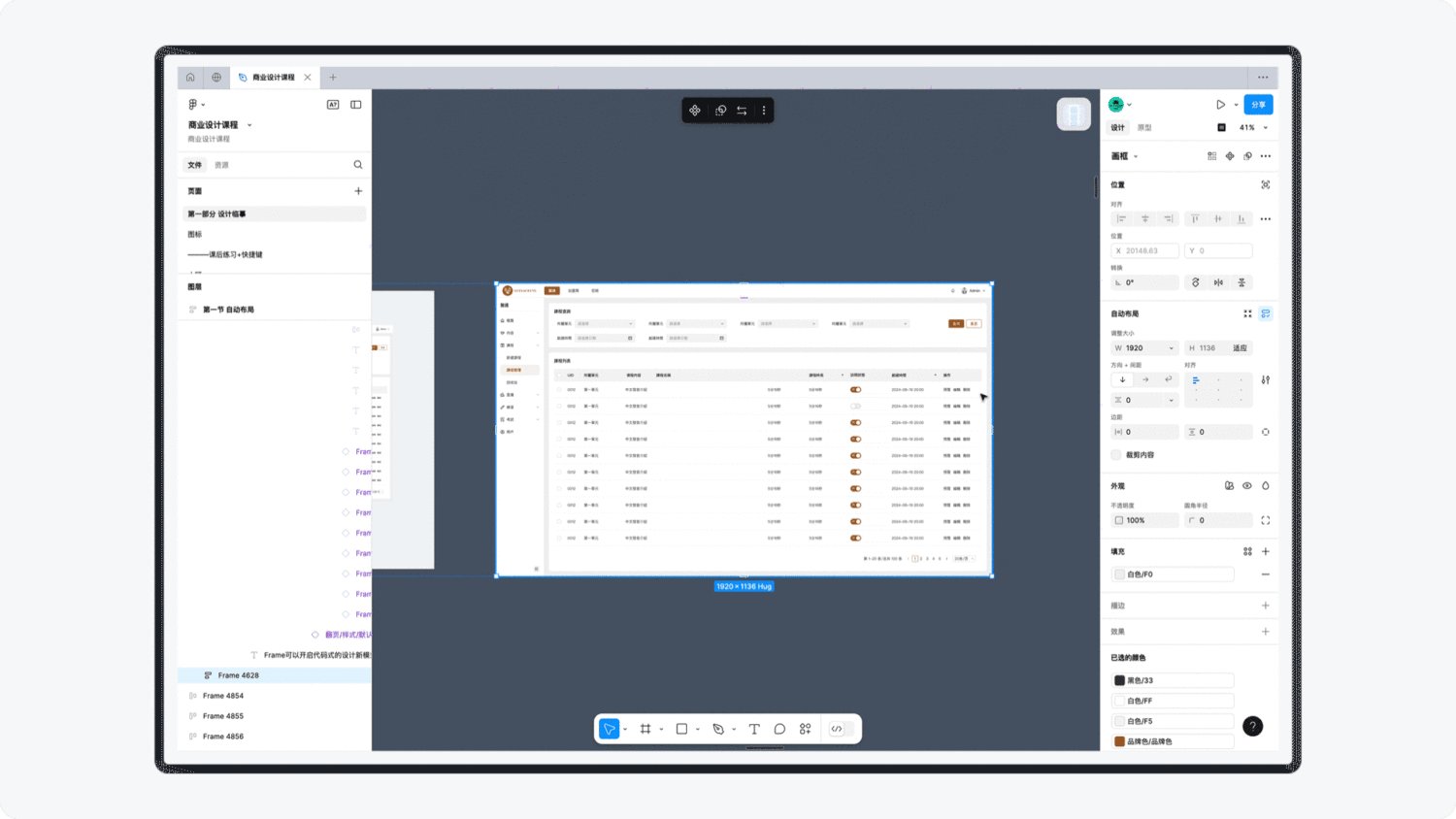
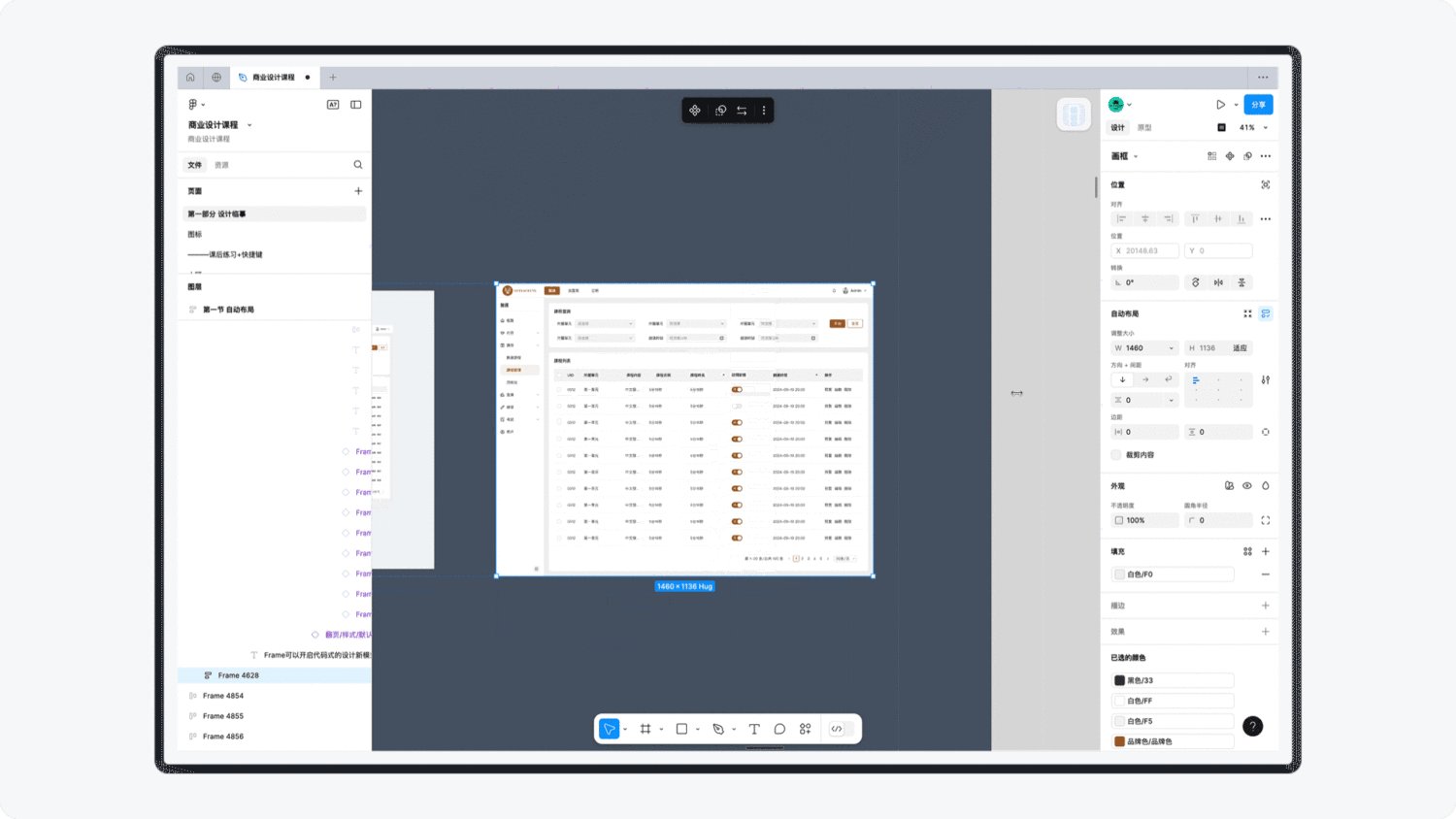
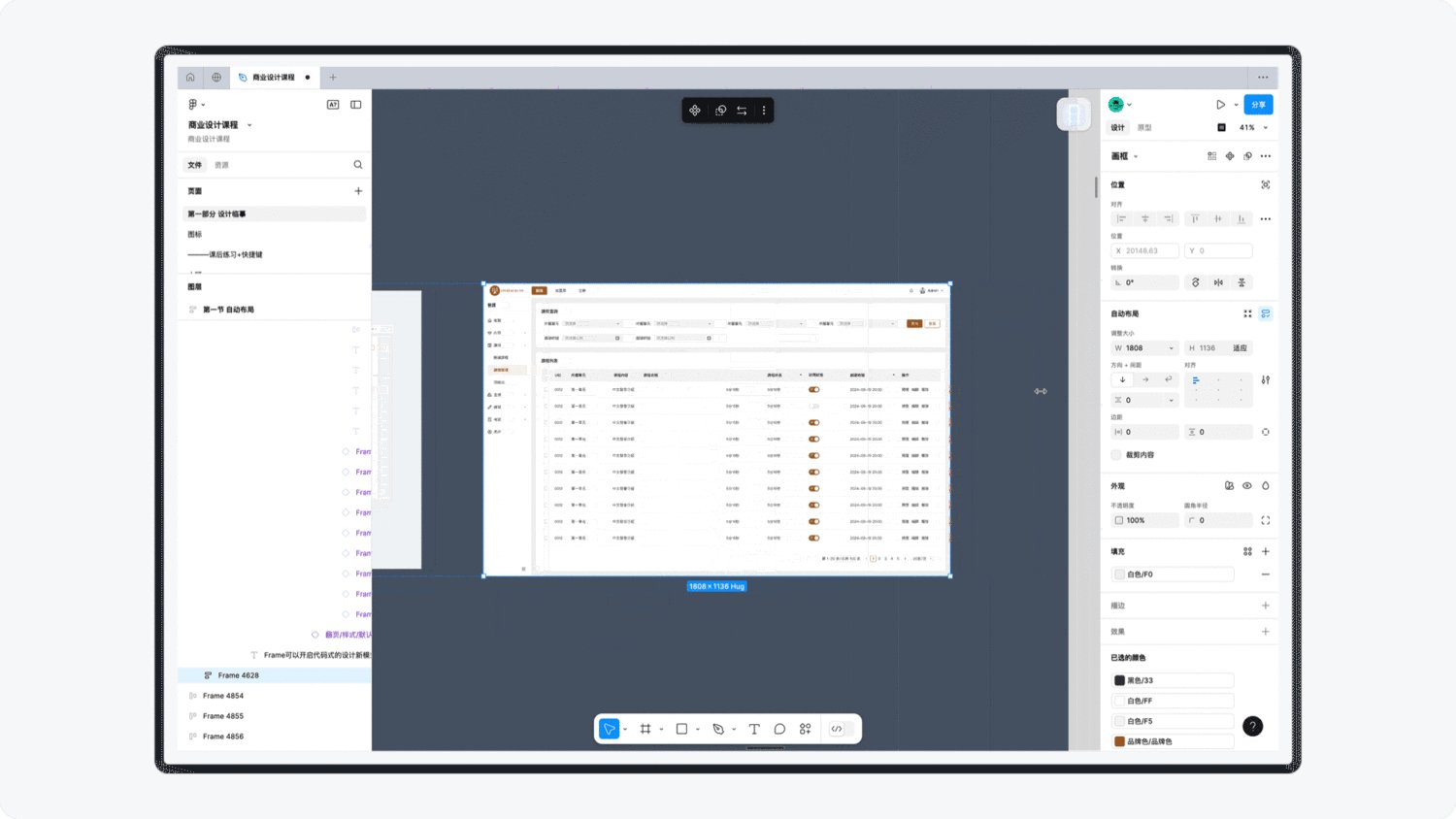
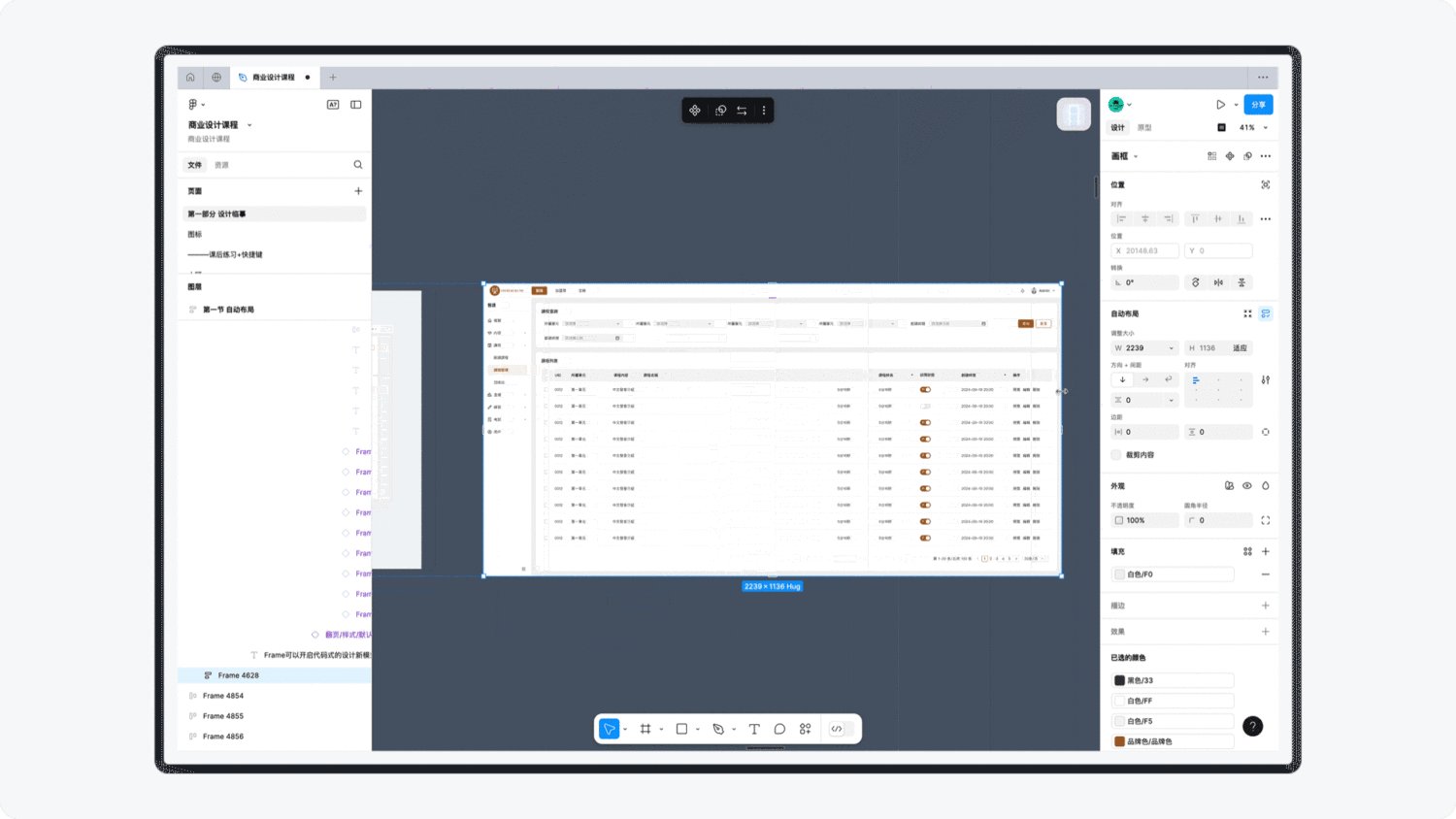
③ 表格的宽高可以跟随画框的变动而自动适配。

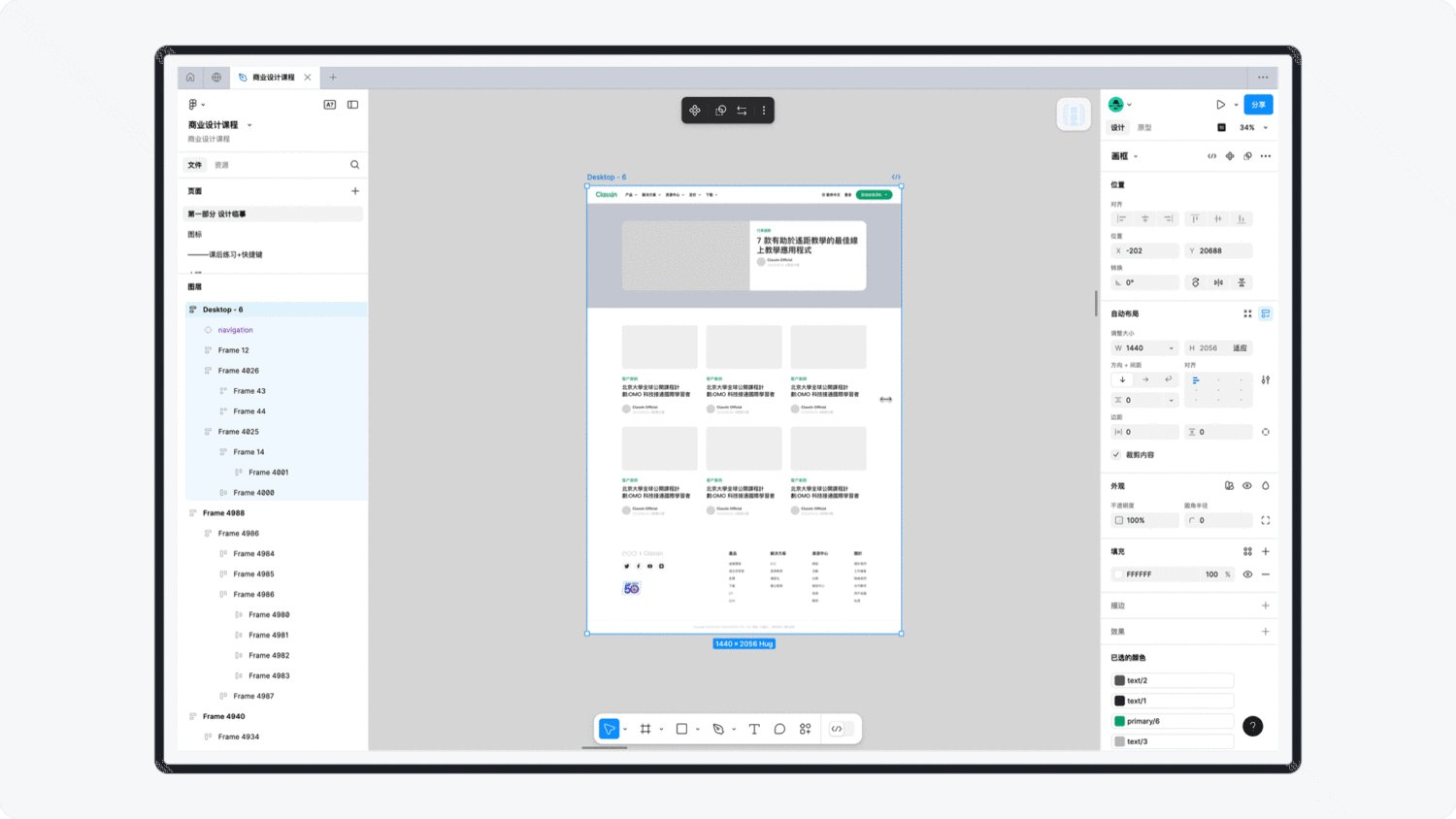
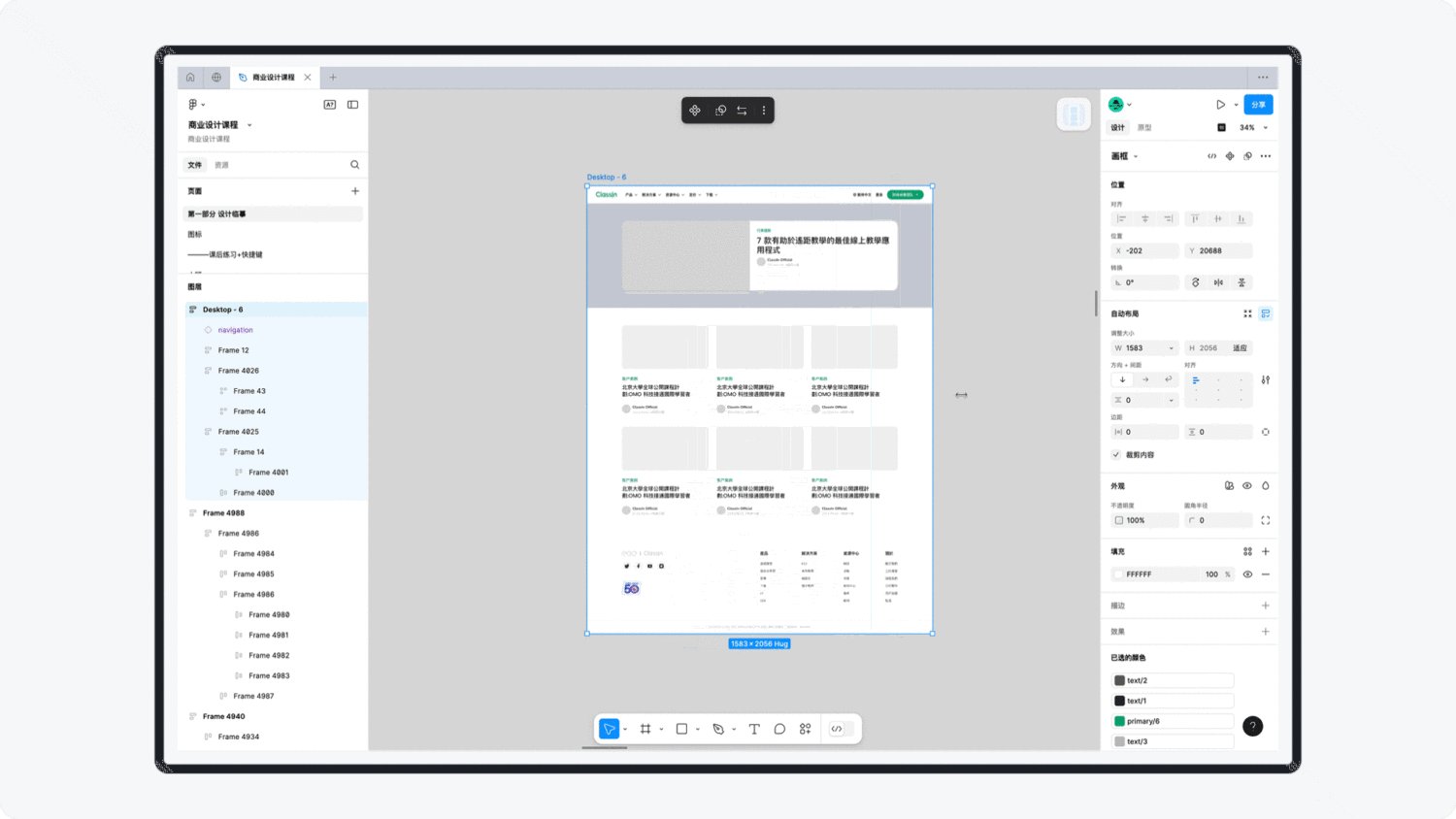
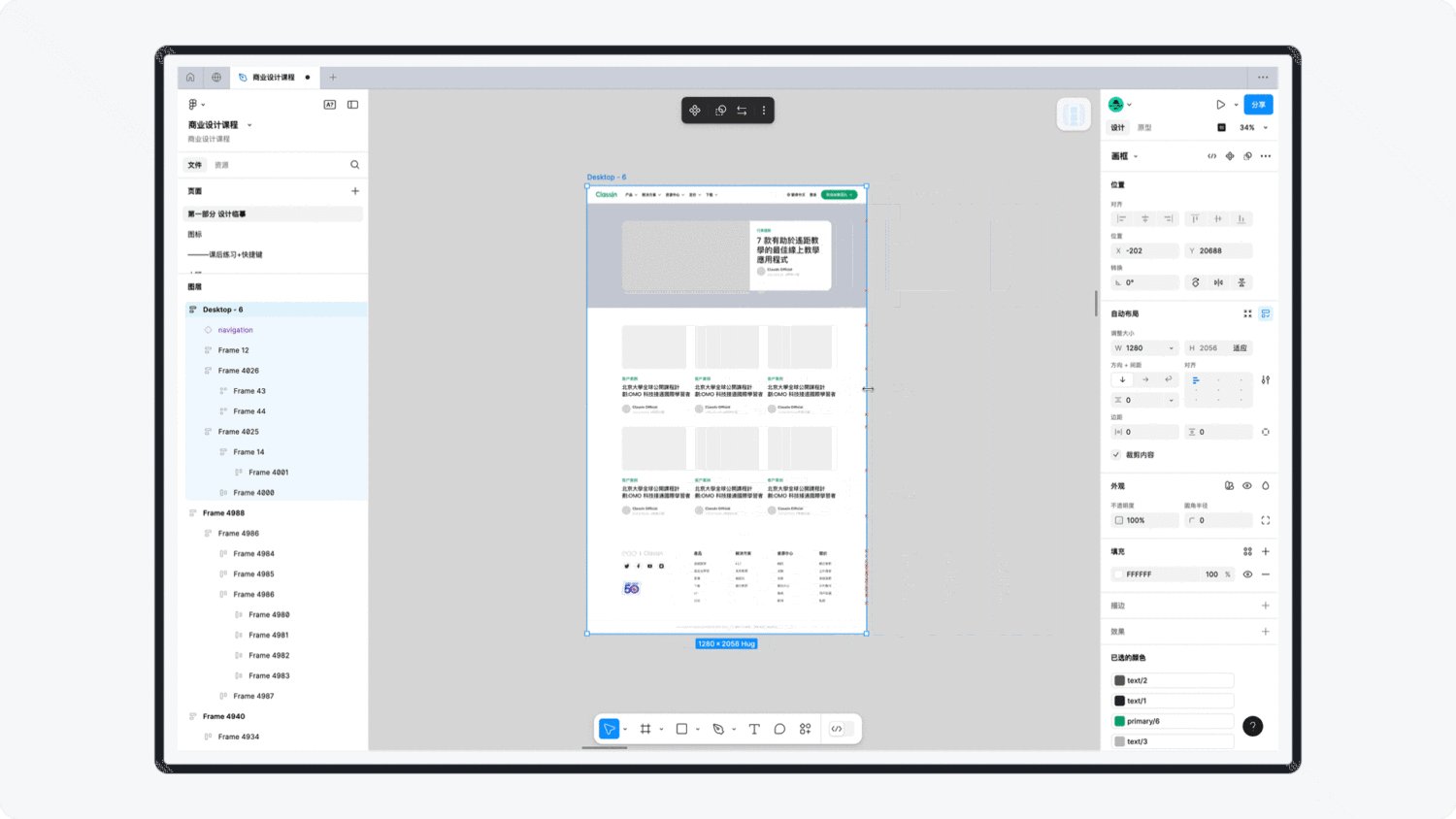
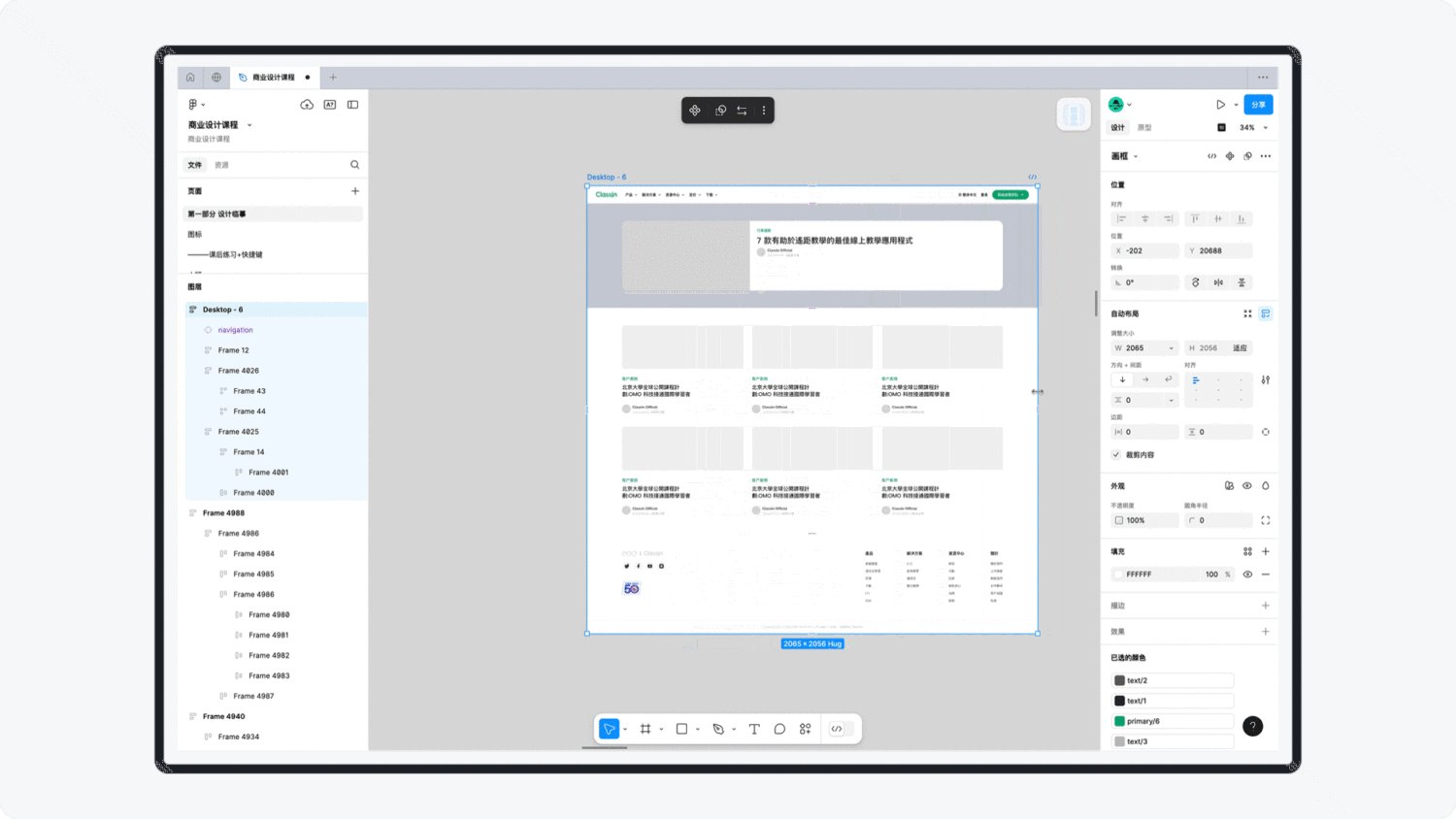
④页面的元素可以根据页面的宽度自动响应适配。

如果这些技巧你都掌握了,好的,你可以忽略这篇文章,但如果你还不会这些技巧,那么这篇文章分享的内容就特别适合你,接下来,就让我慢慢讲解实现这些操作的技巧——自动布局(Auto Layout)。
我们先来看官方的定义。
自动布局(Auto Layout)是您可以添加到框架和组件的一项属性。它允许您创建可放大或缩小以填充的设计,并随着内容的变化重新布局。当您需要添加新图层、容纳更长的文本字符串或在设计演变过程中保持对齐时,此功能非常有用。

不过要彻底弄懂这个概念,还需要我们一步一步来。
1. 理解框架的概念
在讲自动布局之前,我们需要了解一下 Figma 中框架(Frame)的概念。
我们先看一下框架的定义。
-
- 所谓「框架」,也即是我们过去在 Photoshop、Sketch 等设计软件中使用的画板 Artbord。我们在 Figma 中设计的元素,无论是文本、图形、形状都需要有一个容器来承载,这个容器即是「框架」。
- 「框架」是 Figma 中的一个多功能容器,不仅可以用来模拟画板,还可以作为布局的基础单元,包含了更多的设计功能和灵活性。

Figma 为什么要引进「框架」的概念,而不是像 Sketch 这些软件使用画板呢?答案是框架可以为设计师提供更高的灵活布局、协作效率以及响应支持,不过这里有一个重要的前提,那就是这个框架添加了自动布局的属性。
我们再来说一下框架(Frame)和组(Group)的区别,因为这将会关乎我们在 Figma 的设计逻辑和工作习惯。
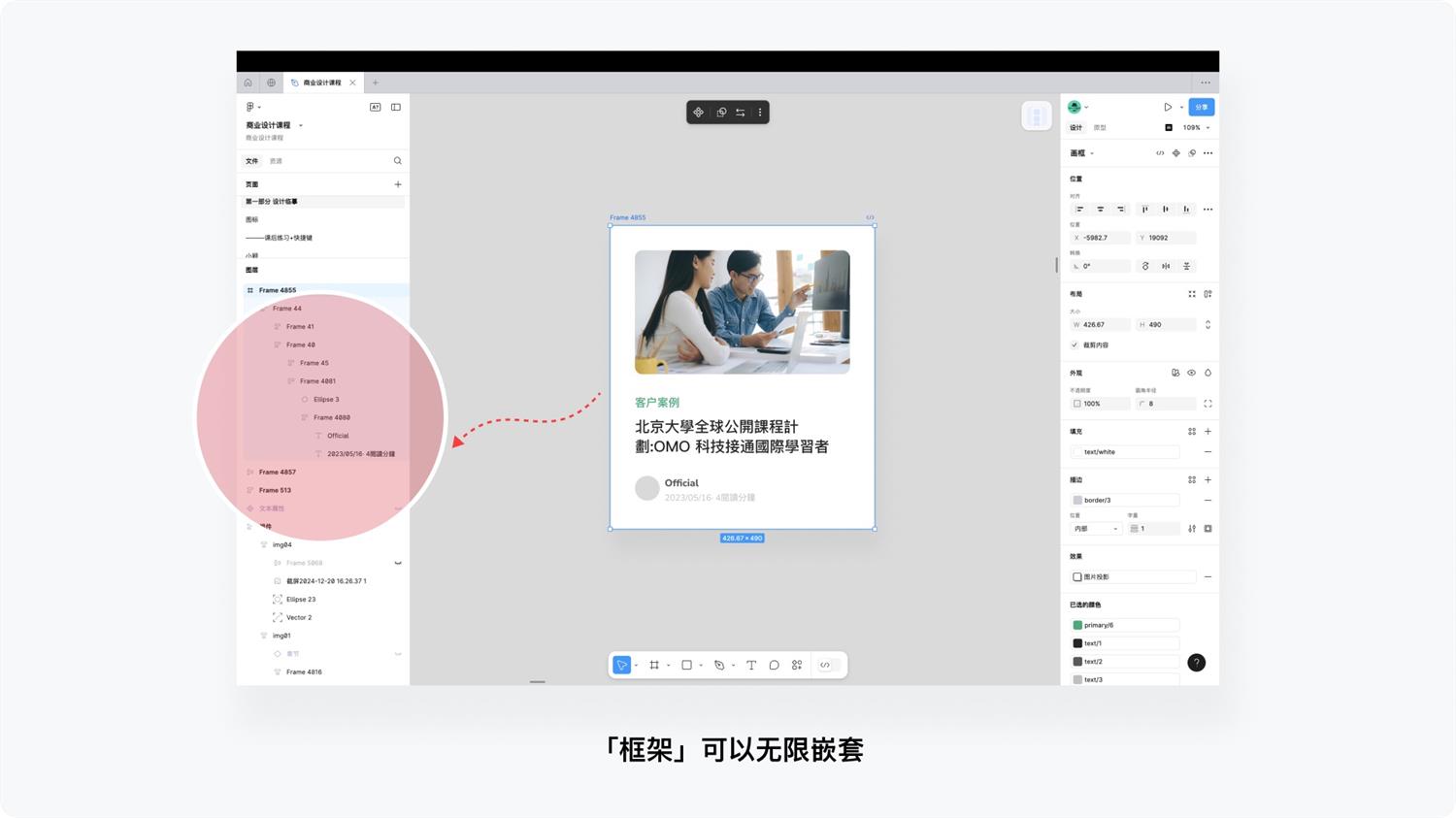
和 Sketch 中的画板不同,「框架」可以无限嵌套,也即是在一个主框架的里面,可以无限创建框架,这些框架可以用来组织和管理各种不同的设计元素。在过去,这个工作主要是由「组」来完成,但看完这篇文章以后,我希望你彻底改掉这个操作习惯。

1. 框架的功能属性更丰富
「框架」的属性非常丰富,比如支持填充、描边、圆角半径、裁剪等,但「组」并不支持,它只能作为简单的容器来组织和管理元素。比如一个按钮,如果用「组」来设计,需要形状+文本两个元素,但如果用框架来设计,则只需要文本一个元素,因为框架支持填充,还可以设置圆角半径、描边等。

2. 框架的设计效率更高效
「框架」在加入自动布局属性以后,就可以实现适配多端的响应式设计,框架的内容元素可以根据设计师约束的规则进行灵活布局,这样的设计效率是「组」完全不能相比的,这也是 Figma 最大的魅力之一。

简而言之,「组」只适用于对简单的图层整理和管理,它并不支持复杂的布局功能,属于旧时代的软件功能,和「框架」根本无法相比。
讲解了以上概念,我们就能理解自动布局的本质了——自动布局就是可以灵活高效布局的框架,它属于一种功能属性,就像变体之于组件,添加了变体属性以后,组件才能实现高效的操作。

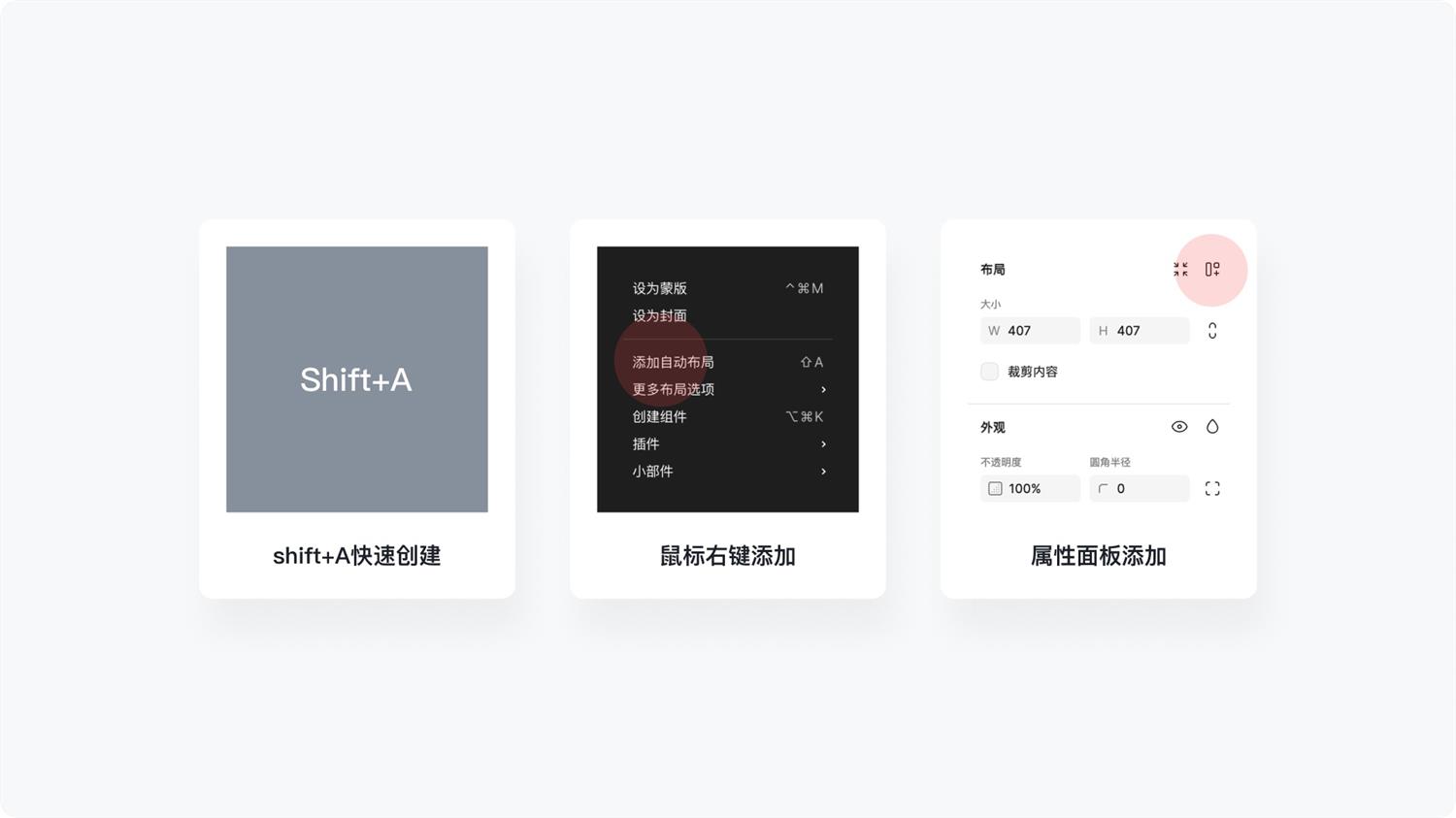
自动布局的创建方式可以通过以下方式创建:
- 快捷键:选中元素,Shift+A 可直接创建;
- 鼠标右键:选中框架,点击右键,在属性面板中可直接转换成自动布局;
- 属性面板:选中框架,在框架属性-布局,点击右侧图标,即可创建自动布局。

在框架添加了自动布局属性以后,我们就可以对框架添加功能属性来排版布局。
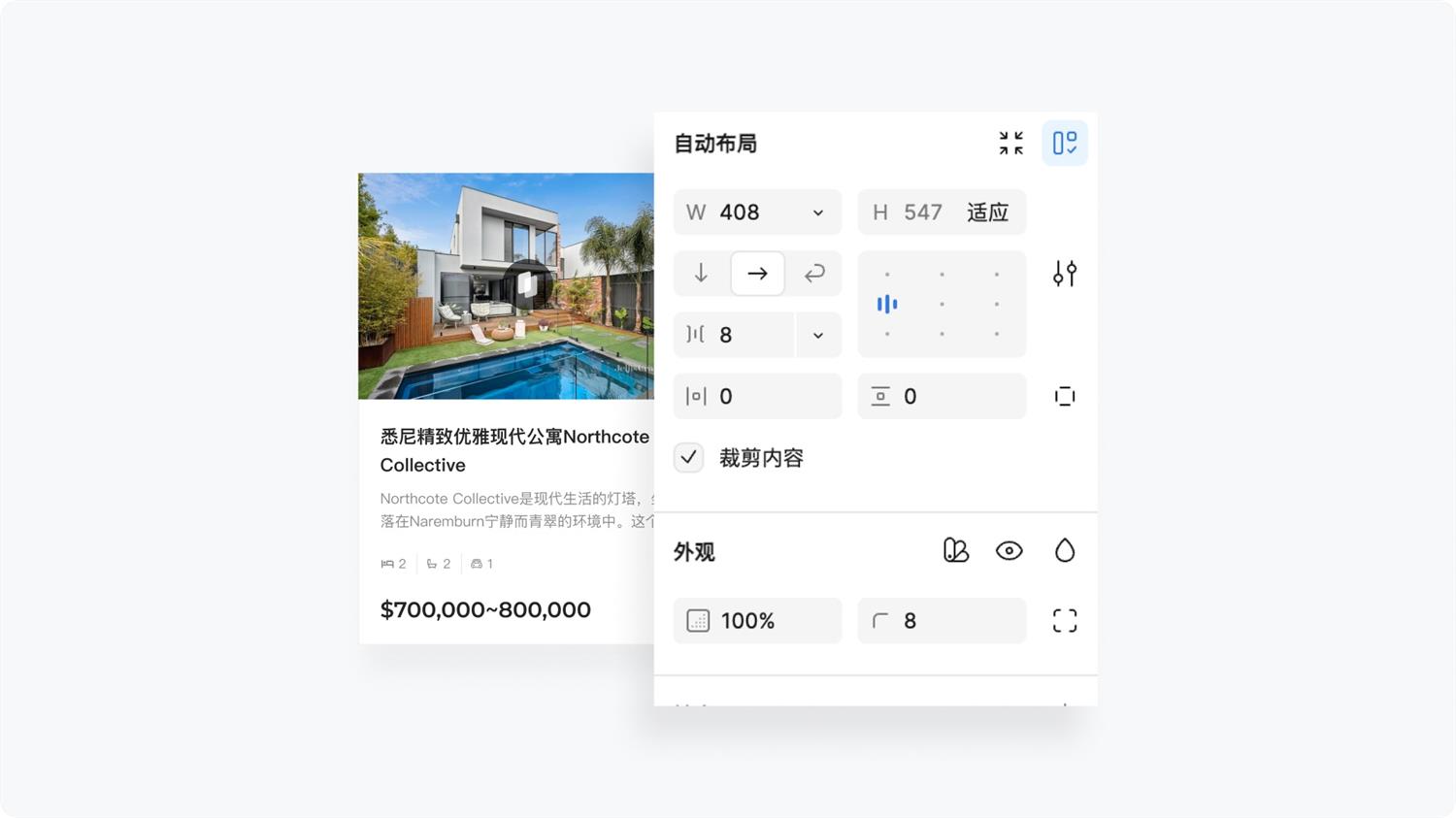
1. 大小
「大小」是指框架的宽高尺寸,可直接输入数值,点击下拉还有多个选项。

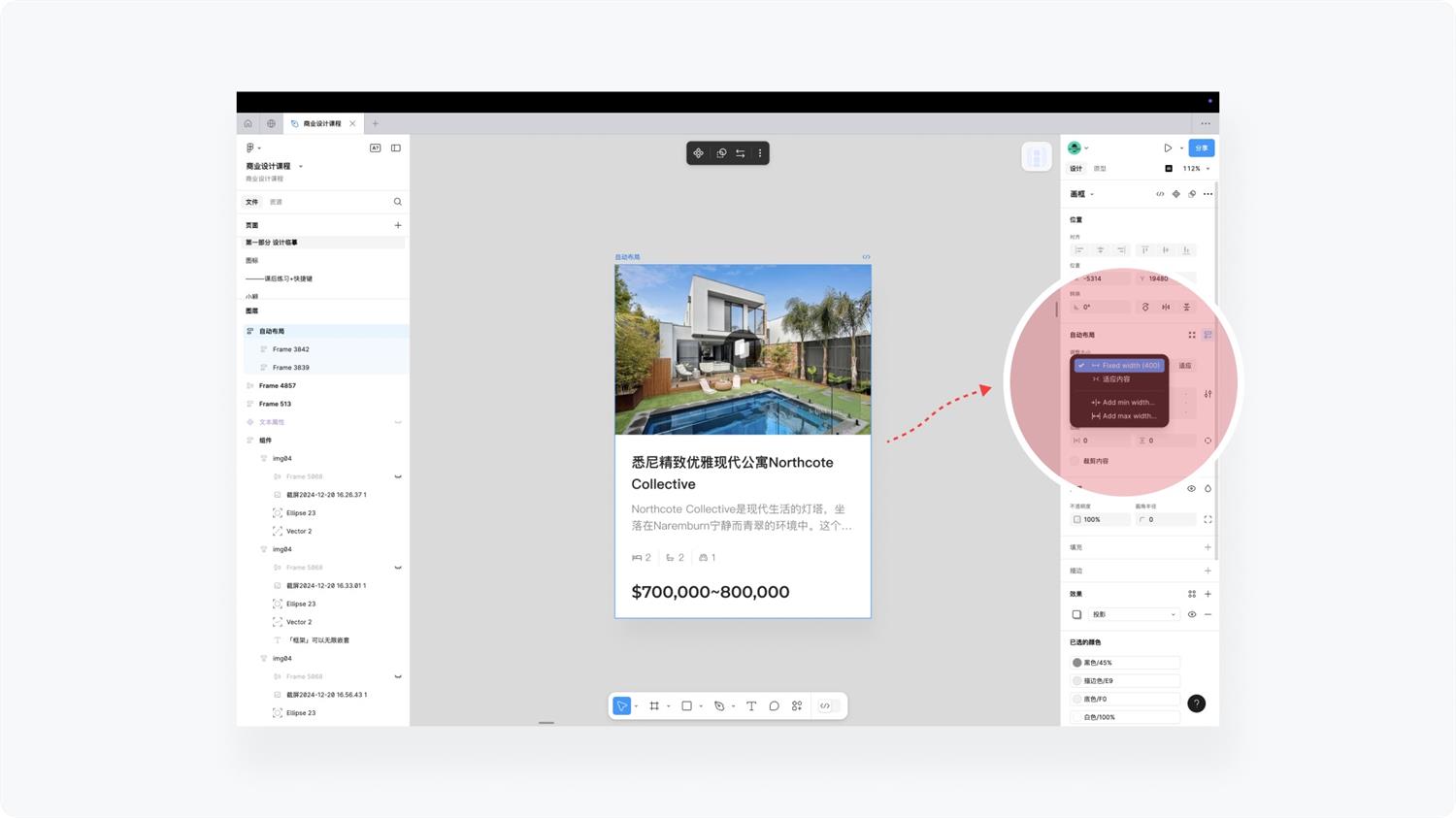
- 固定尺寸:尺寸的具体数值,可手动设置;
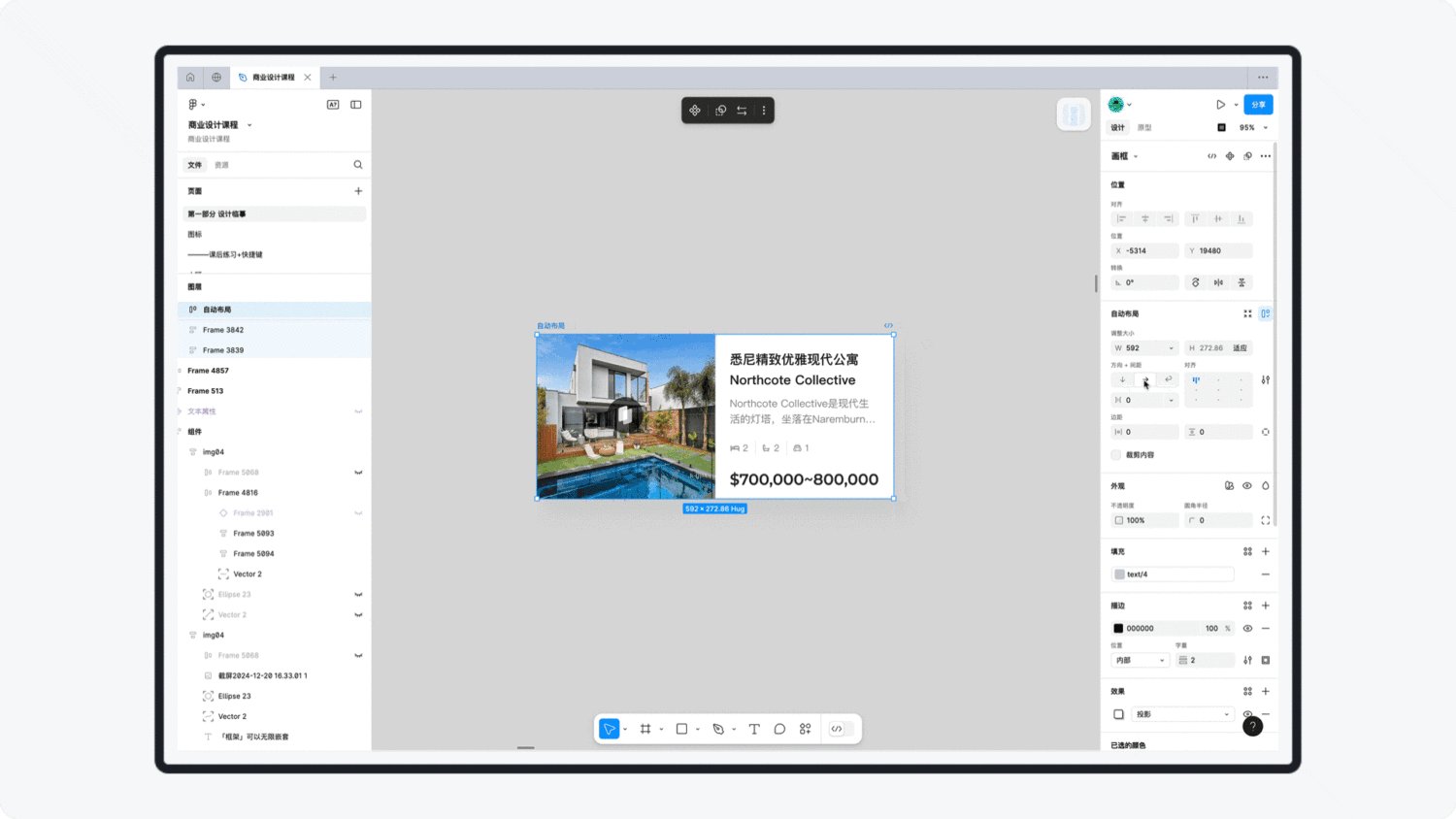
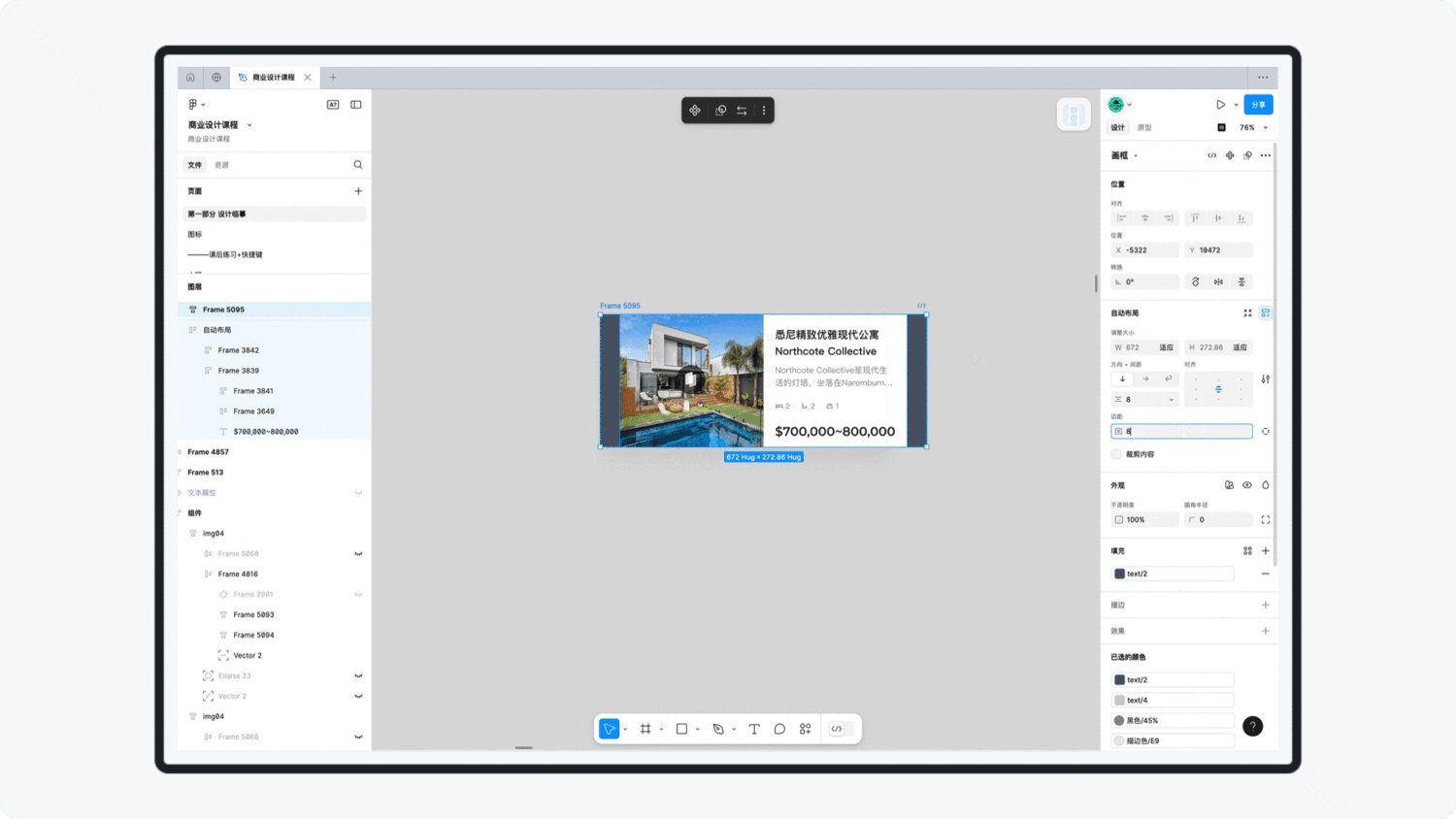
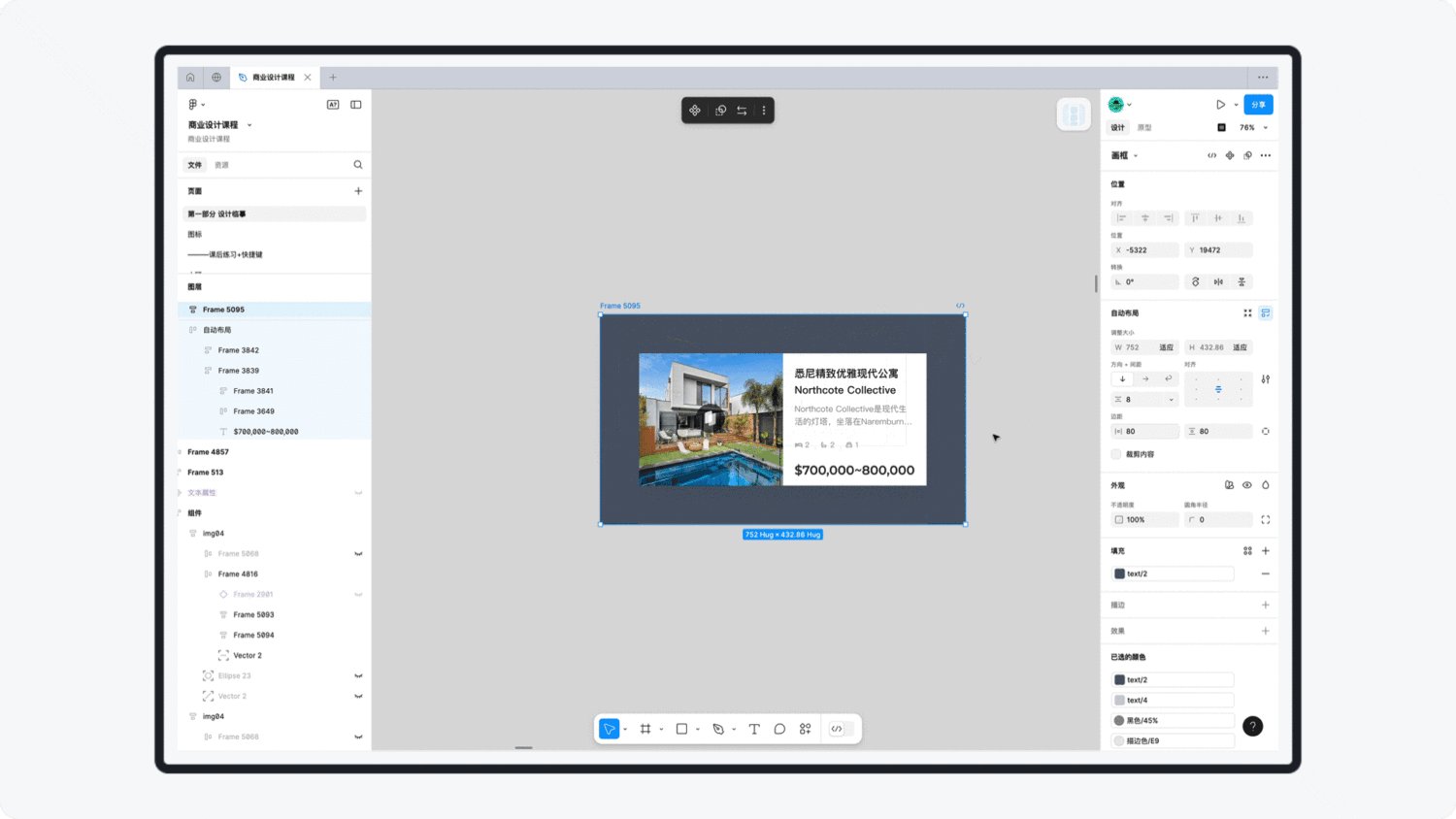
- 适应内容:框架的尺寸会根据元素的增加或减少而自动适应;
- 填充容器:触发这个功能,需要一定的前置条件,那就是子框架处于父框架之中,而且两者必须添加了自动布局属性,当两个框架的尺寸发生变化时,子框架就能根据约束的条件进行填充。
- 最小尺寸:设置最小尺寸以后,框架不会跟随外界条件而改变;
- 最大尺寸:设置最大尺寸以后,框架不会跟随外界条件而改变。
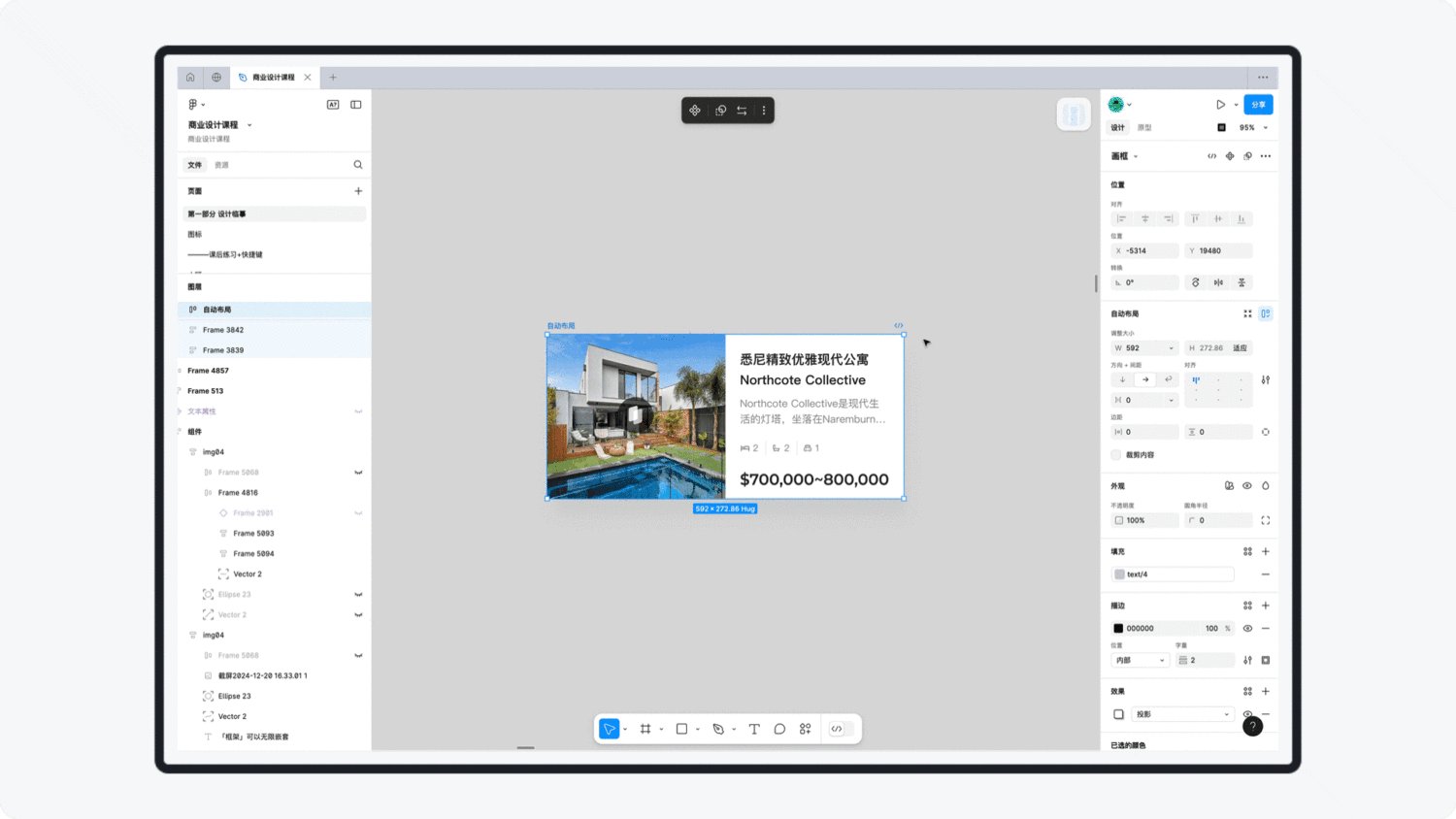
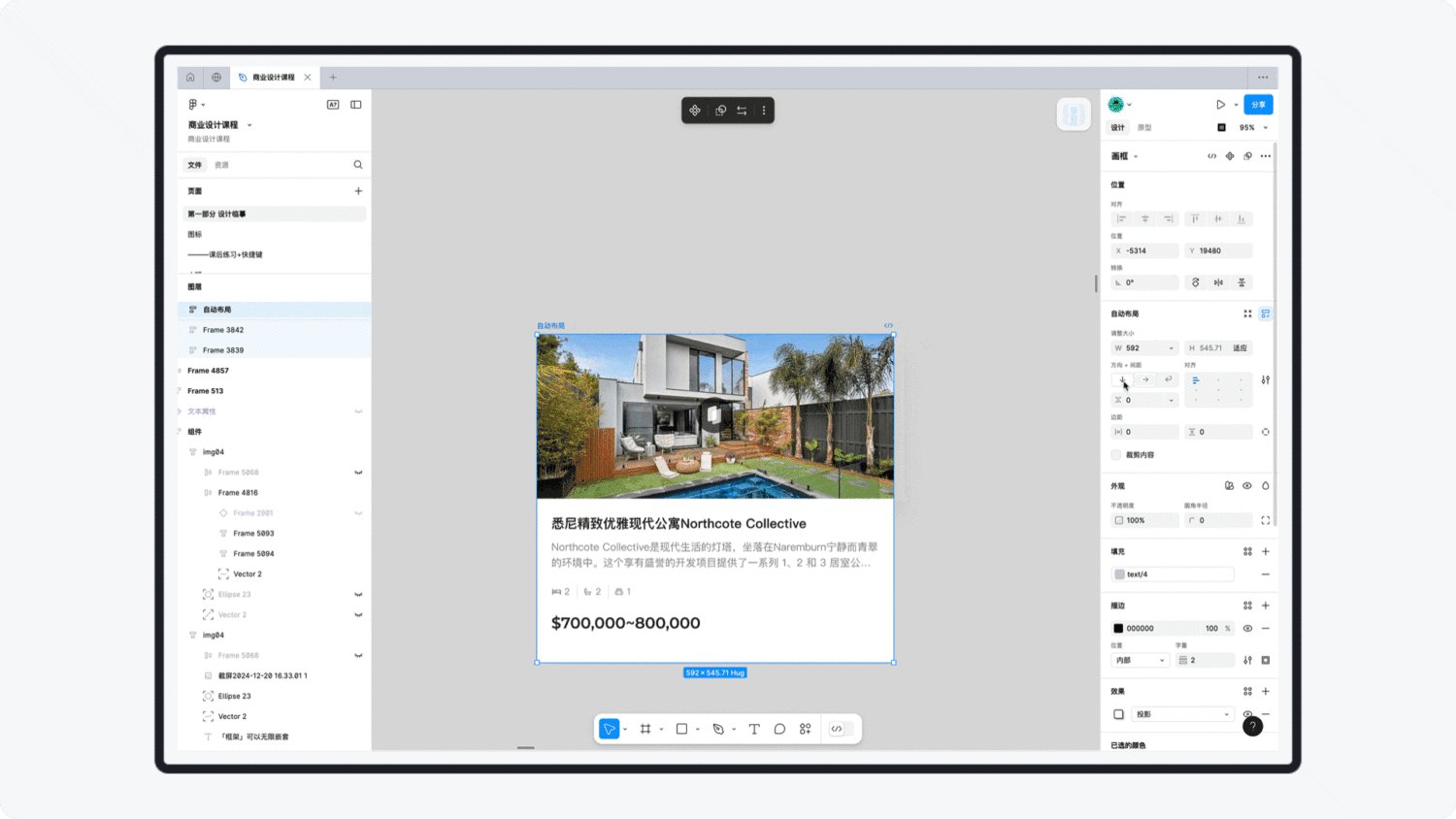
2. 方向
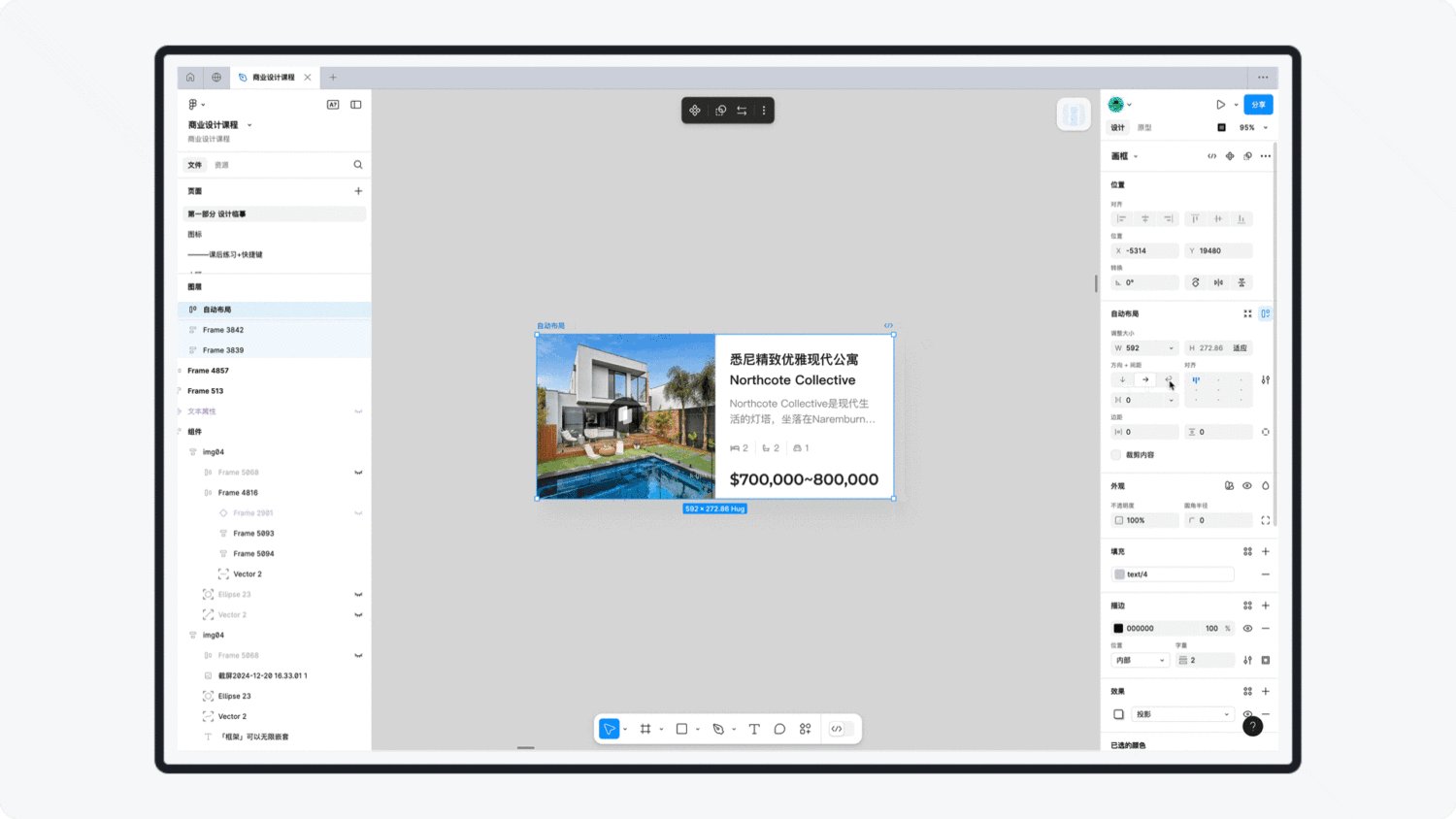
「方向」是指自动布局的布局形式,分为垂直布局、水平边距和换行布局。

- 垂直布局:框架内所有元素进行垂直布局;
- 水平布局:框架内所有元素进行水平布局;
- 换行布局:框架内所有元素将会根据约束设置排列成多行和多列;
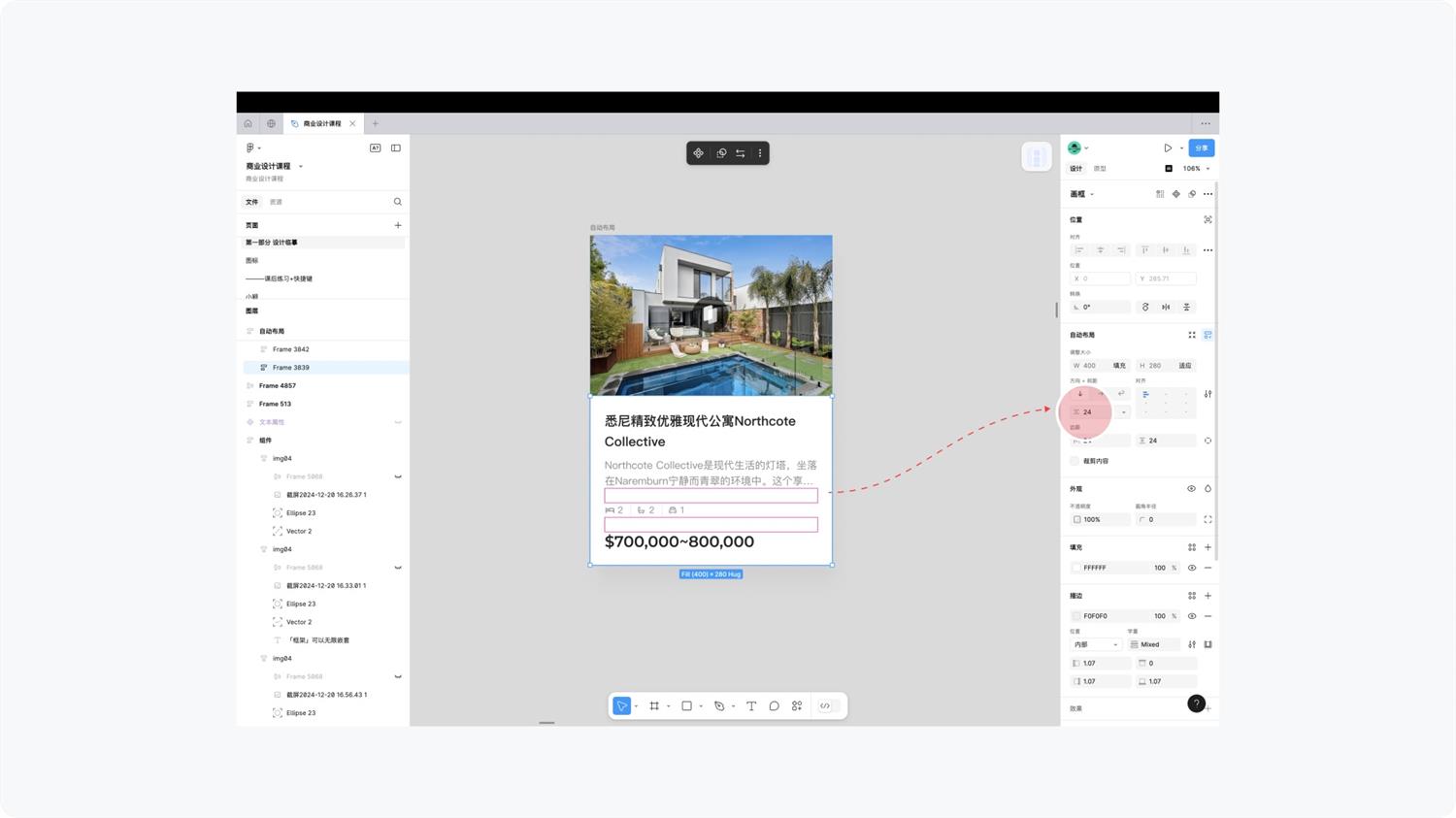
3. 间距
「间距」是指框架内各元素之间的距离。

- 固定数值:可手动调整框架内元素的间距;
- 自动属性:这个属性是实现响应适配的关键,设置为自动后,框架内所有元素都不会被约束限制,将会跟随框架的变化而自动调整。
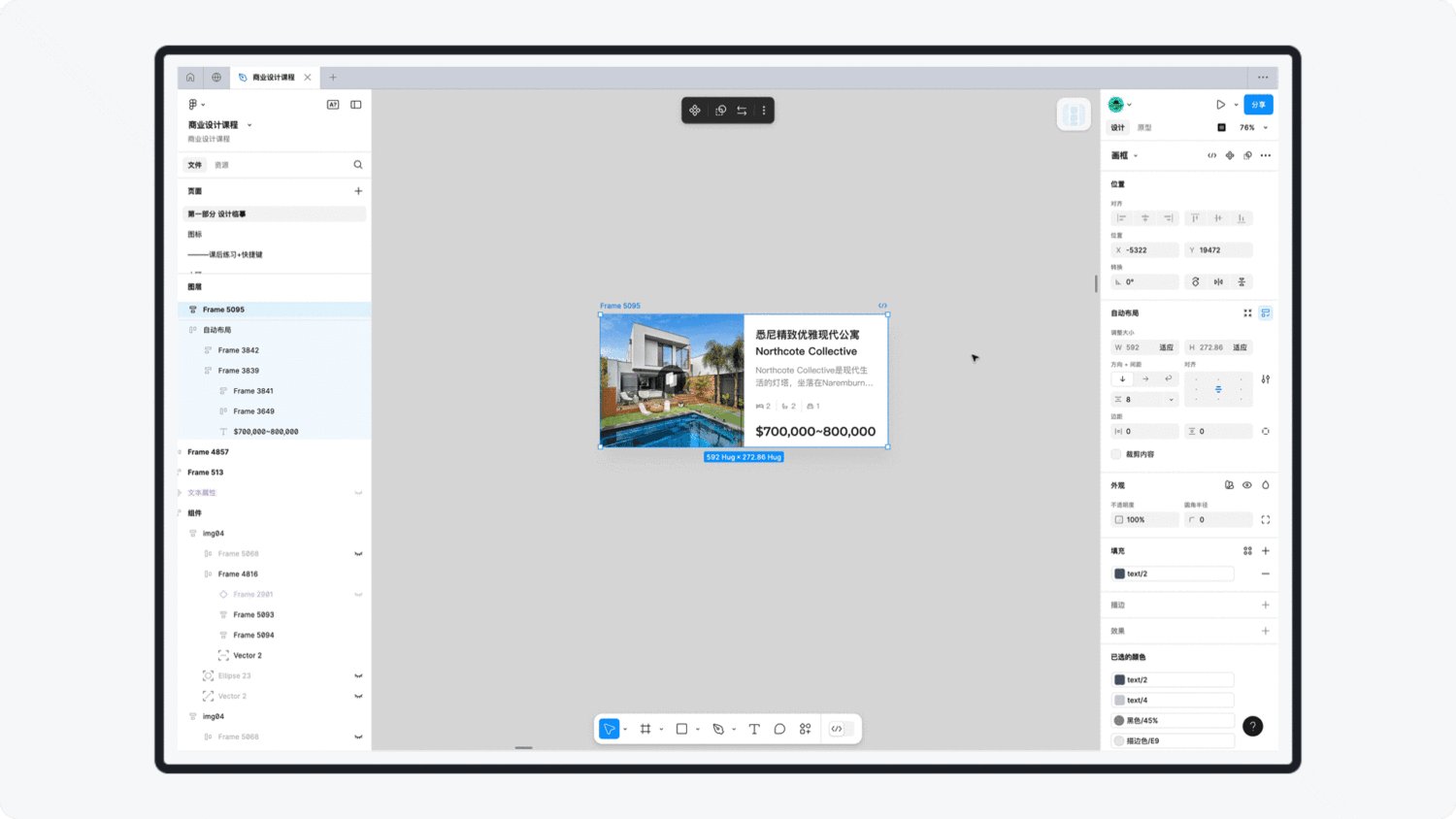
4. 对齐
「对齐」是指元素在框架内的对齐形式,分为上左对齐、上中对齐、上右对齐、左对齐、居中对齐、右对齐、下左对齐、下中对齐和下右对齐。

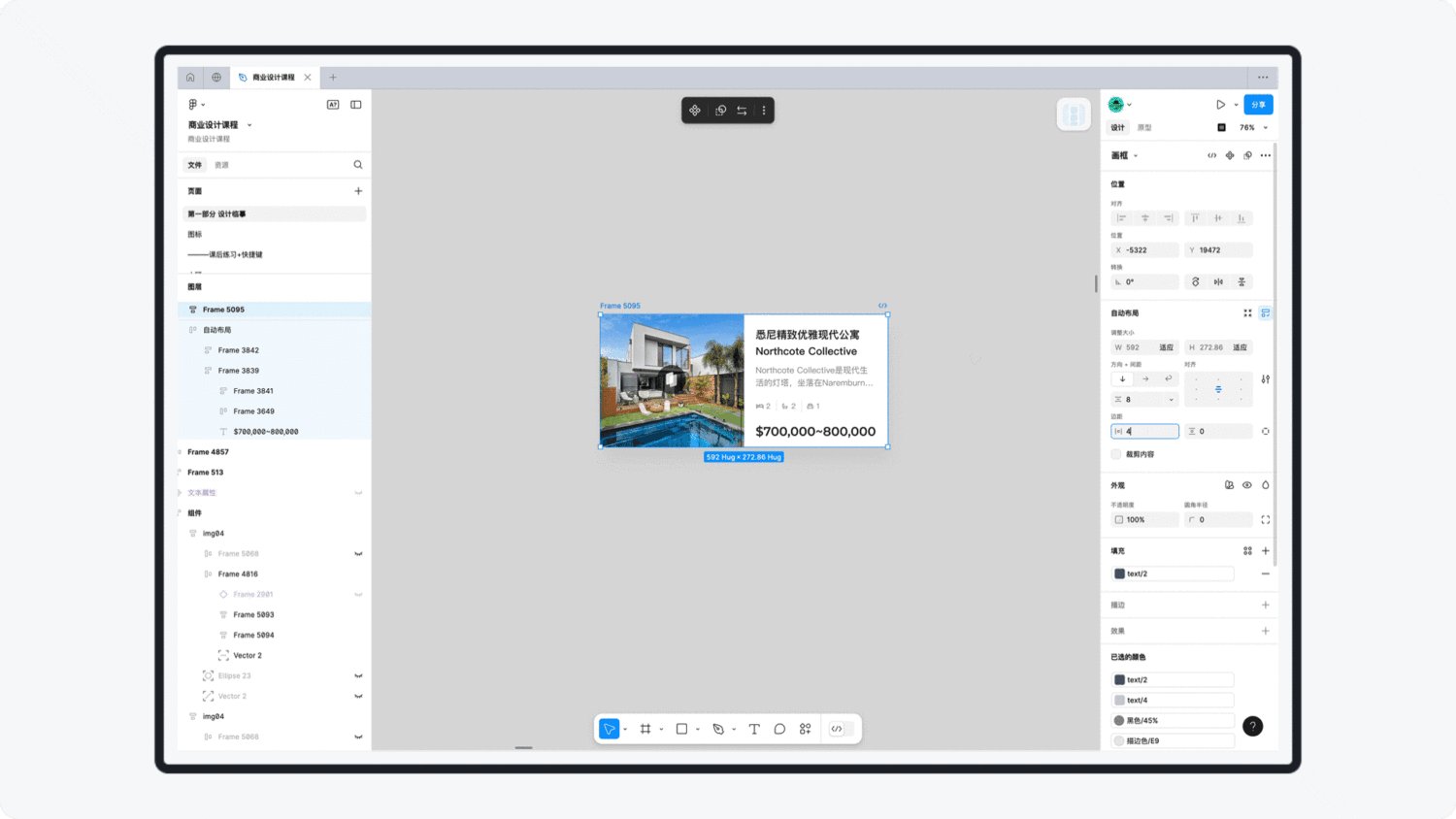
5. 边距
「边距」是指框架内元素距离框架的距离,分为水平边距和垂直边距。

- 水平边距:元素距离框架的水平边距;
- 垂直边距:元素距离框架的垂直边距;
- 独立边距:点击独立边距后,可单独设置上下左右四个边距大小。
6. 其他
- 描边:可设置描边样式是否包含在布局中;
- 项目堆叠:框架内元素的堆叠排序,可设置前面在上和后面在上;
- 文本基线对齐:基线对齐是一种对齐方式,专门用于处理包含文本的布局容器,它确保容器内的文本元素在垂直方向上按照基线对齐,而不是按照边框或其他对齐方式,多数情况我们忽略此属性,不用设置。
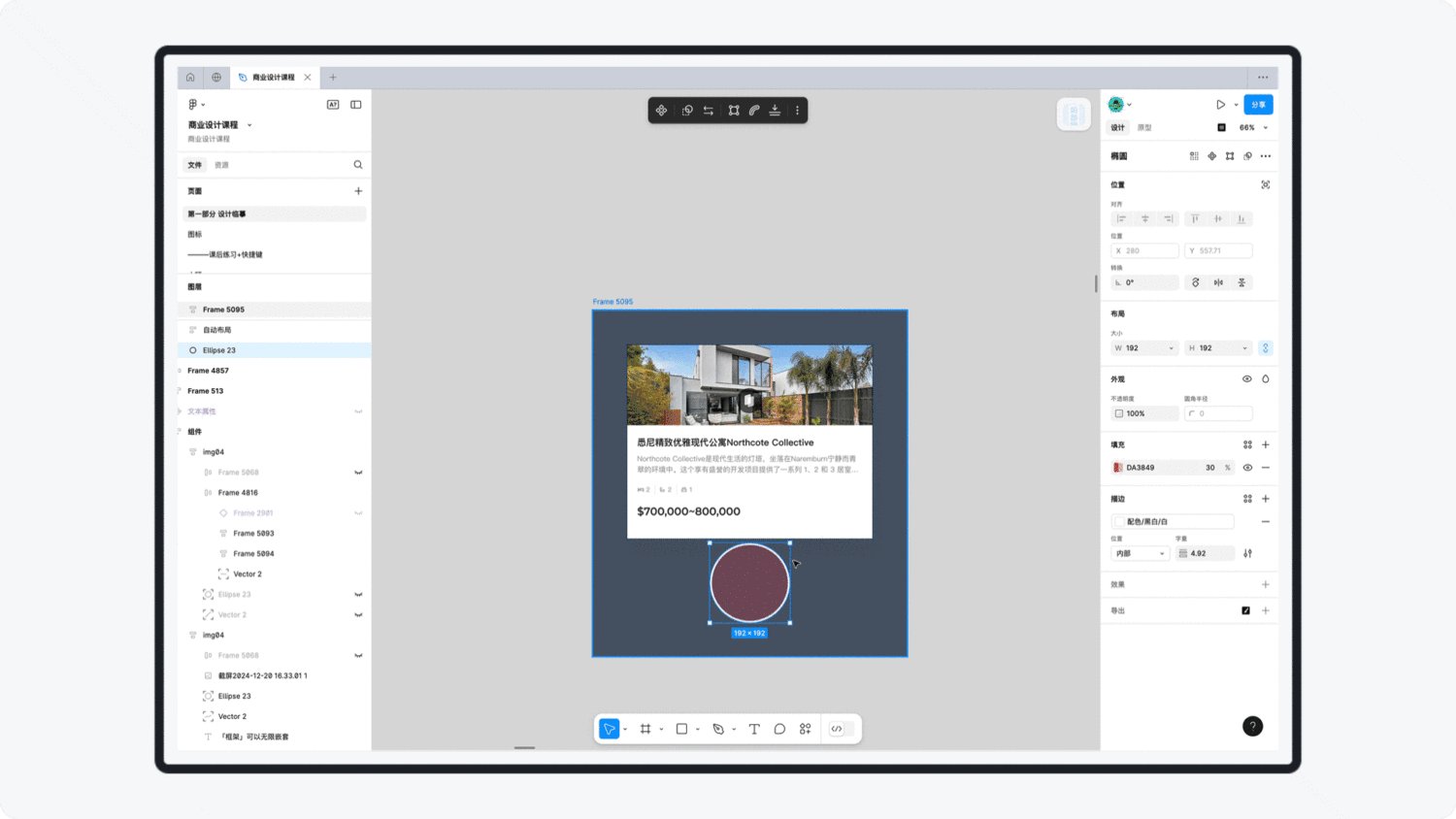
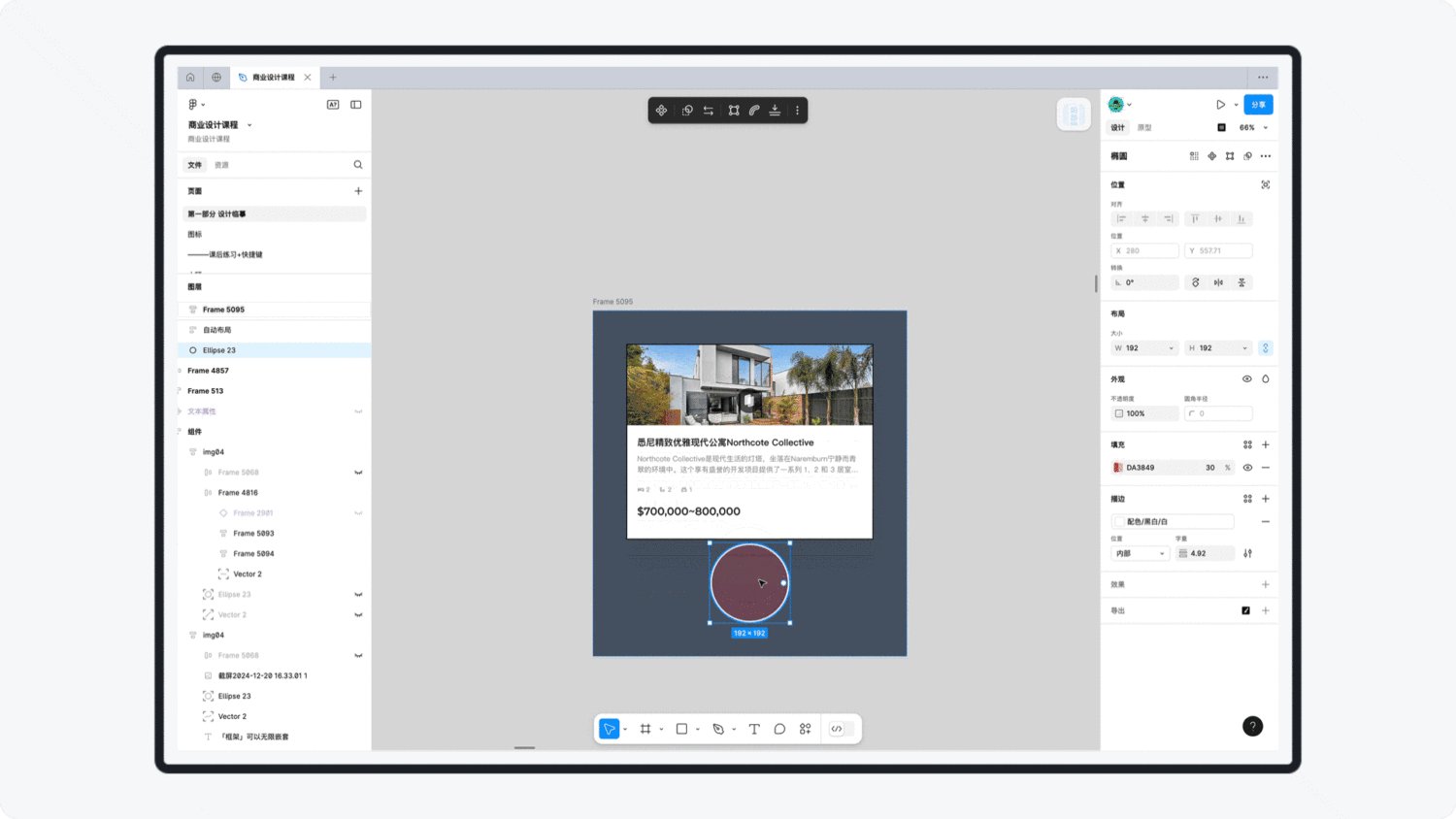
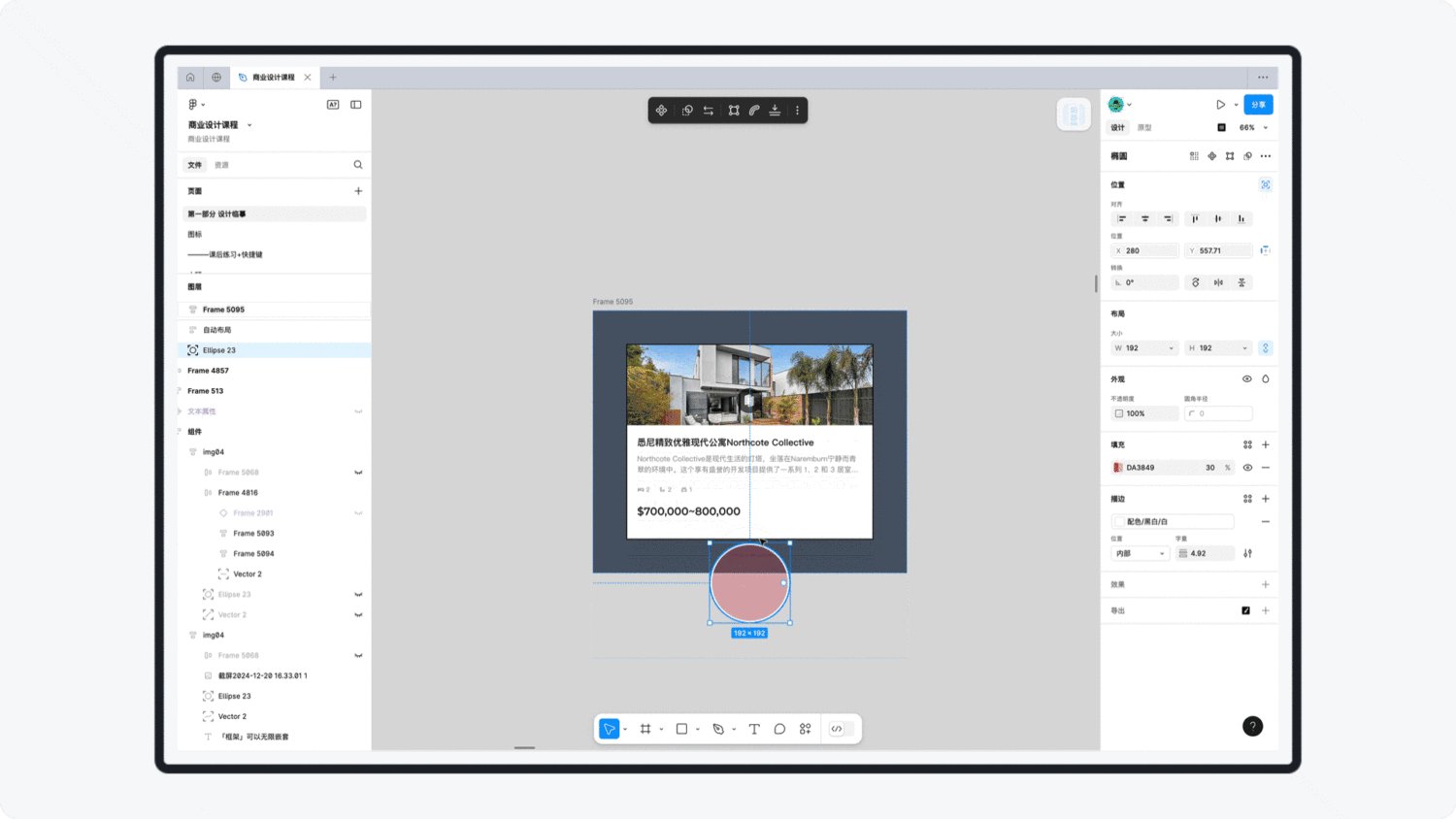
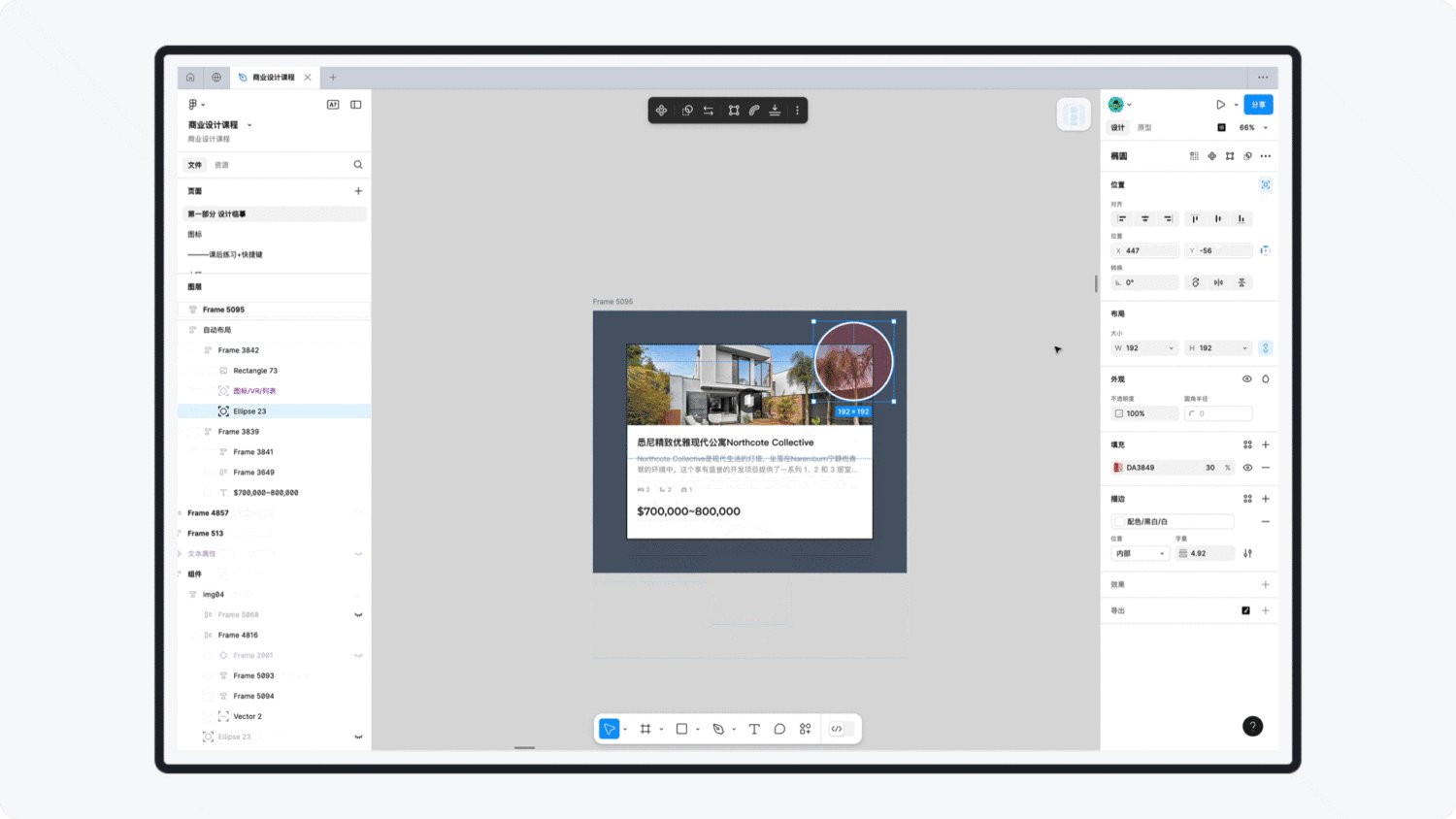
如何在一个自动布局里面增加个性化的设计,比如一个图标或者一个元素需要在右上角,它不需要受限于自动布局垂直或水平的布局方式,这个答案就是要给这个元素增加「忽略自动布局」的功能。

如何添加:选中元素后,在右侧属性面板-位置右侧,点击「忽略自动布局」,该元素将不会受自动布局的约束限制。
- 所有的元素都必须在框架里面,无论是文本、图片还是形状;所有的框架都应该增加自动布局属性,元素才能变得灵活高效。
- 忘记「组」,除非有特殊的效果,不要用组,因为它会影响设计的灵活性。
- 使用布局思维去设计,而非单个元素,这样才能发挥 Figma 以及自动布局的高效。
- 尽量用准确的数值去约束框架,比如边距、间距和最大宽度等,这样你的设计才会真正实现规范和高效。
Figma 的出现,不仅仅开创了多人实时协作、文件云端管理等设计模式,更是对设计生产效率带来了突破性的飞跃,而自动布局正是保证高效设计生产效率的基准和保证,这也是我从最初的 Photoshop 转到 Sketch,再从 Sketch 转到 Figma 最大感受。
自动布局是 Figma 的灵魂,也是发挥 Figma 无与伦比的生产效率的基础,希望大家一定要掌握这个功能,才能让你的设计生产效率实现飞跃!
欢迎关注作者微信公众号:「设计大侦探」


