最近咨询的同学、内部学员的作品集、线上新发的作品集看了不少,有个非常基础但又致命的问题 —— 页面的展示不合理。
为了解决这个问题,所以我专门做一篇简单的分享来说明。
作品集做项目展示就是展示项目的设计思路、流程、意图、巧思,来表现自己对设计的理解和专业性,所以我们也叫它作品包装。
而为了表现这些内容,项目中就要包含大量的“八股文”,关于产品项目分析、用户分析、体验分析、交互分析之类的长篇大论。老实讲这些内容要写不难,难的是要把它们放到项目展示里,还要排版设计出来,是有难度,而且非常占用精力的。
因为它们做起来麻烦,每次项目包装花费在分析部分的精力占比就过高。而这进一步导致了,留给结尾的项目成果展示的比重不多了……
而越是新手还是初级设计师,在这方面的问题就越严重,因为他们始终没搞明白一件事,那就是所有设计分析、项目包装 —— 都是给最后的设计成果做铺垫的。
分析是因,设计是果,分析的目标是让设计的结果更有说服力,而不是光看你怎么分析的。如果最后的设计成果拉胯了,那么前面的所有内容都是白给。
而目前很多作品集中的成果展示问题,甚至还没到关注质量的地步,而是压根就 —— 没看到几张。
比如从网上随便找的几份项目的展示案例:



篇幅关系前面就不放了,可以说前期分析内容的比重远远比后面的界面内容多。如果大家的工作抬头是交互用研、或者纯体验(只做方案不做图那种),那么字多图少没问题。
但作为 UI 设计师,工作性质可是以产出界面为目标的,结果一个项目里,我看不到几张界面图。
而且作为初级设计师,你前面的分析内容也很难写出吸引人的内容,套路性、凑字数、或者干脆一眼 GPT 的内容很多了,设计稿还巨少。少就算了,可能设计得还不太好……
那作品集中这套项目存在的意义是什么,让别人陪你遨游在设计理念的汪洋大海中不能自拔嘛?
做作品集的准备分析时,怎么处理成果展示的权重是最高的,而且对于越初级的设计师来重要性越高。因为它是 UI 设计师专业能力表现的基石,尤其主流的作品集浏览习惯,都是:
先拉到下方看界面产出的质量,如果质量达到要求再回去看前面的项目分析写了什么。
如果作品本身质量太差,那么直接就关掉这份作品集,没有往前看的必要,更不可能从分析的第一页开始慢慢往下看。
所以,做项目展示之前,好好想想这个模块要怎么处理。
成果展示模块应该放什么内容,要在这个项目包装开始做之前就做好计划,而不是做到这个地方了再开始想。
并且这个节点越早越好,在我们的系列课程中,甚至建议学员要在选择作品集展示项目,项目还没创建文件夹之前就要确定出来!
具体怎么做先放一放,我们要遵循 3 个基本的原则:

完整性就是展示要有头有尾,能覆盖项目设计的主要功能、页面、流程,而不是东一个页面西一个页面。
内容多则是展示的页面的数量和内容整体观感要丰富,页面数量的展示尽量不要低于 16-20 页,避免放内容很空旷的页面类型进去。
权重高指的是放的页面对于项目来讲是足够重要的,和分析内容关联性高的,而不要放注册、通知、设置、报错之类无关紧要的页面进来凑数(太划水)。
上面三个原则都是基于观看者角度定义出来的,因为作品集是给别人看的,你的目标是要让别人看得爽,就要考虑他们怎么想,而不是用你自己一厢情愿的想法去输出。
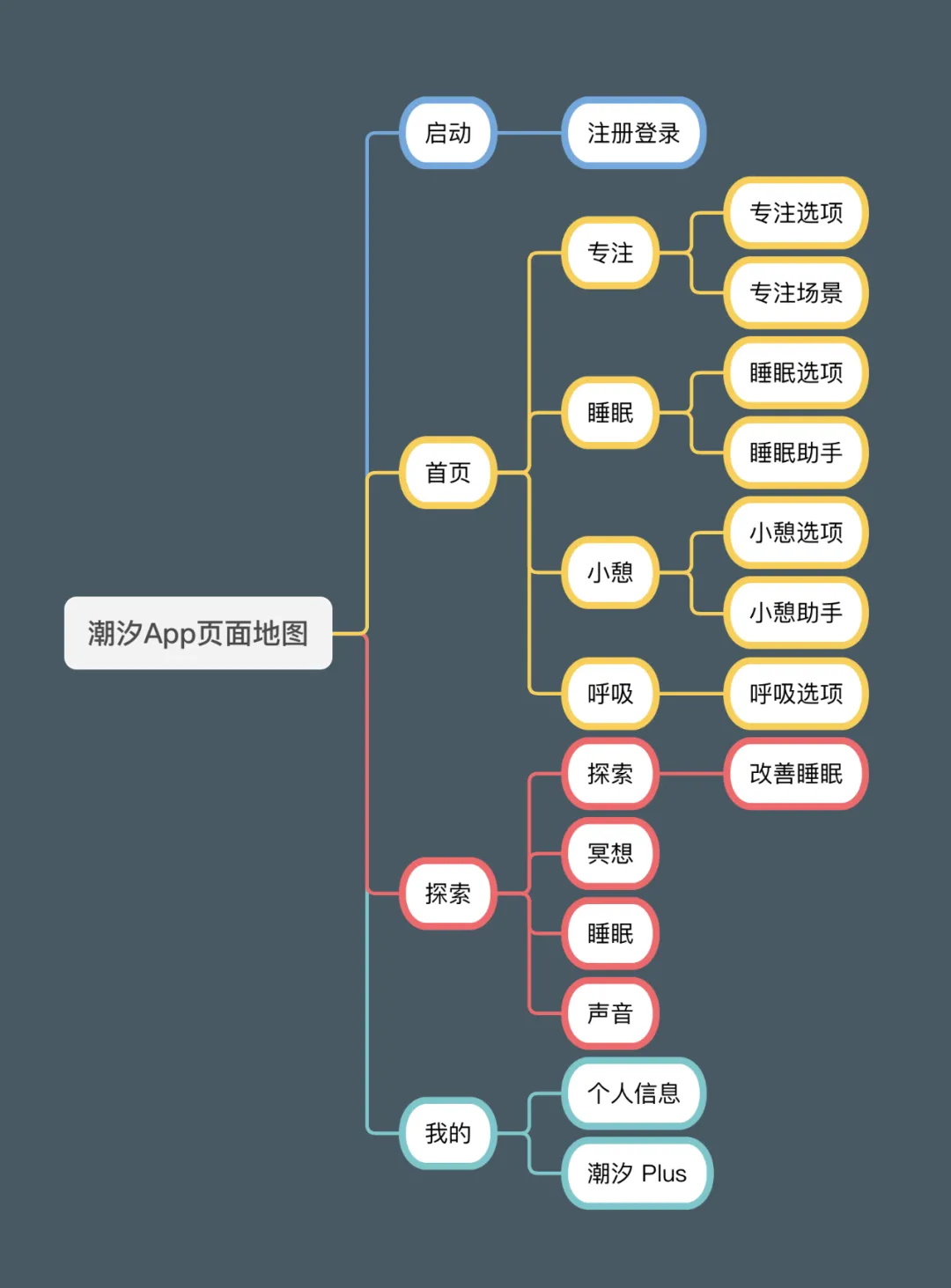
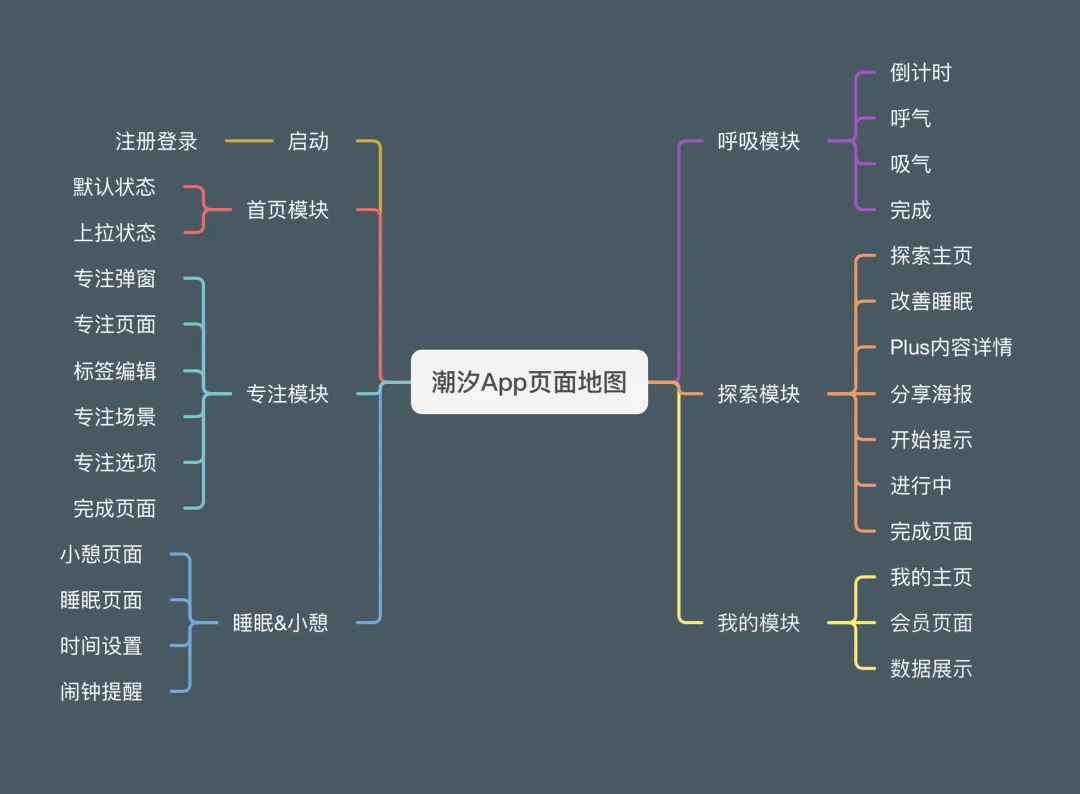
接下来就要解释怎么制定展示内容了,首先以完整的项目为例,它必然要包含完整的产品页面结构,我们可以用思维导图中的 “页面地图” 先总结出来。

这个思维导图非常重要,因为它可以很清晰把项目包含的页面和结构呈现出来。虽然初步整理的版本可能比较简陋,有很多缺漏,但可以通过后续的步骤弥补。
然后下一步,就是在这个图形中对项目展示中需要露出的内容做筛选,挑出合适数量且有展示必要的页面出来。
基于上面的原则,就可以完成一次初筛。

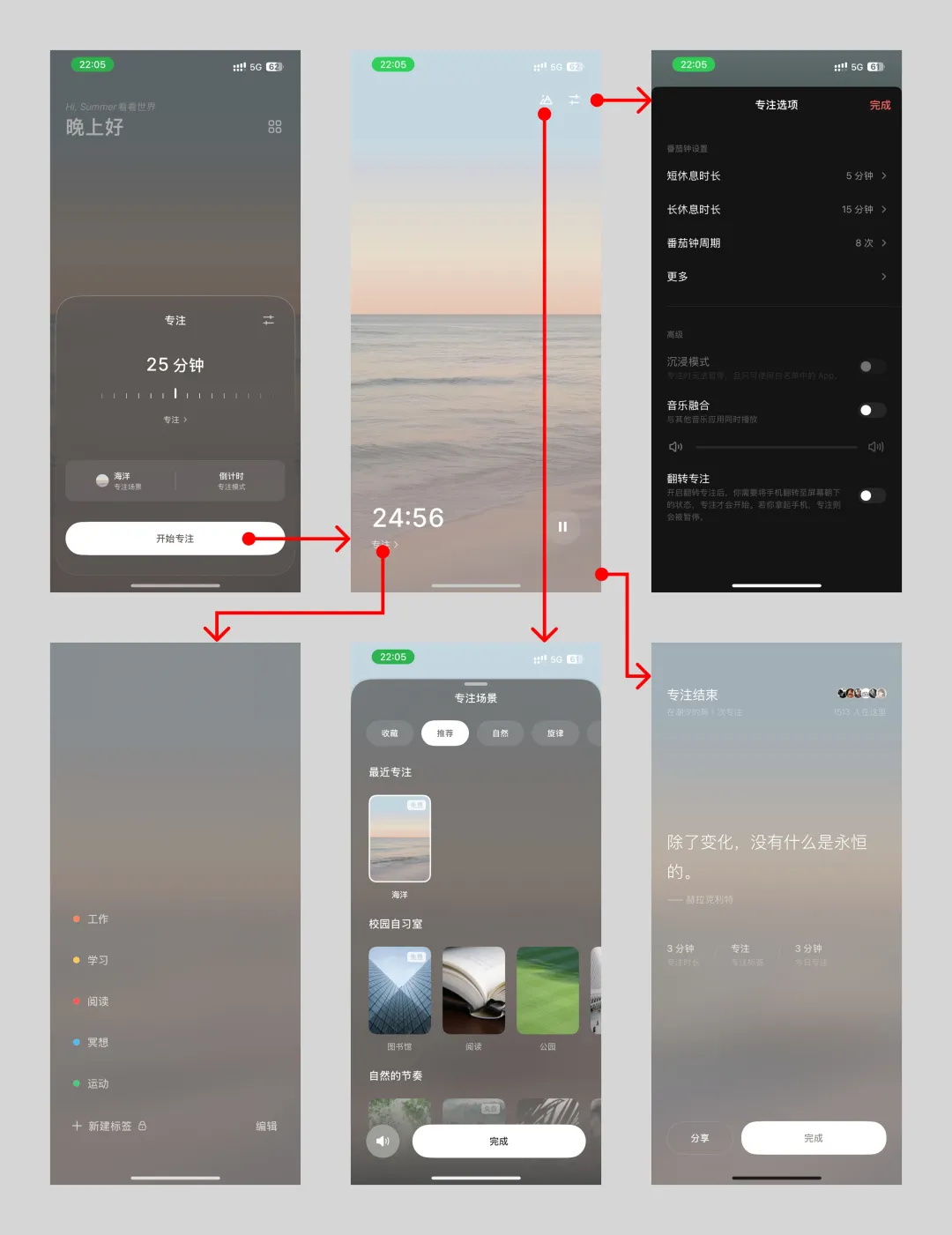
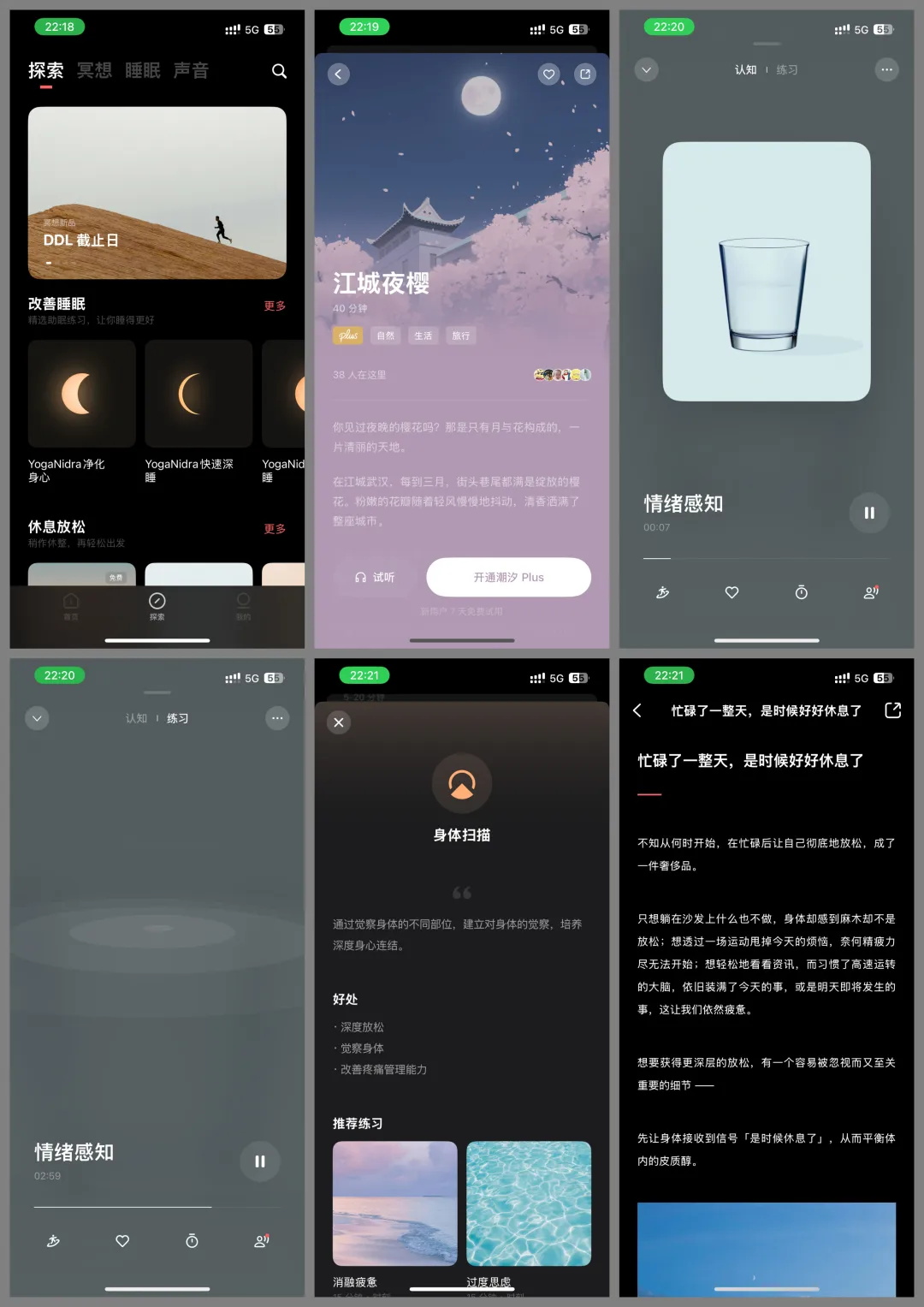
但初筛不代表最终展示的页面只有这些,我们要做进一步的整理,对项目包装的展示模块做大纲梳理。而作为潮汐这款产品,它的核心功能点就是专注、睡眠、小憩、呼吸 4 个类型的冥想和放松功能,所以重点为以它们展开,再辅助次要的模块。
下面做个简单的展示顺序示例:

上面基本上就囊括了项目的核心功能点和页面类型了,但任务结束了嘛?
还没有,因为这只是最初步的梳理,不代表最终的展示结果也能那么符合逻辑。所以我们必须要思考推演一遍,这些内容置入以后的效果,并做出改善。
比如其中一个问题,就是内容的重复性,虽然专注、睡眠、小憩、呼吸在功能和页面上都是独立的,但它们的下级页面、选项、交互却非常接近,尤其是睡眠和小憩,基本上是一样的。

所以如果要展示,重复的内容就要移除掉,只专注展示其中一个模块为主。而展示专注模块,就独立摆那几个页面?
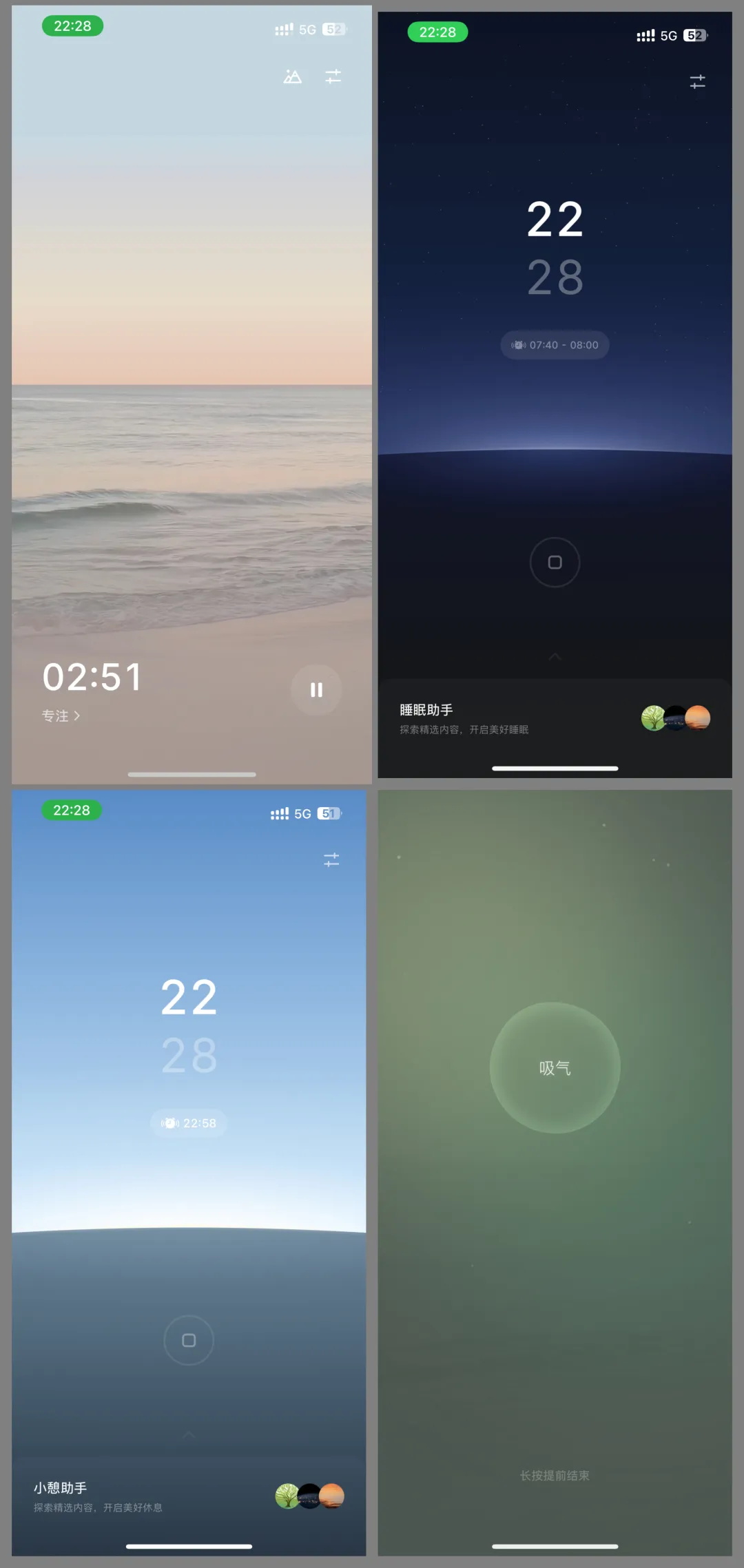
当然是很无聊的,所以既然展示一个功能模块,那尽可能把它表现清楚,最简单的做法就是把它的交互流程相关页面都展示出来:

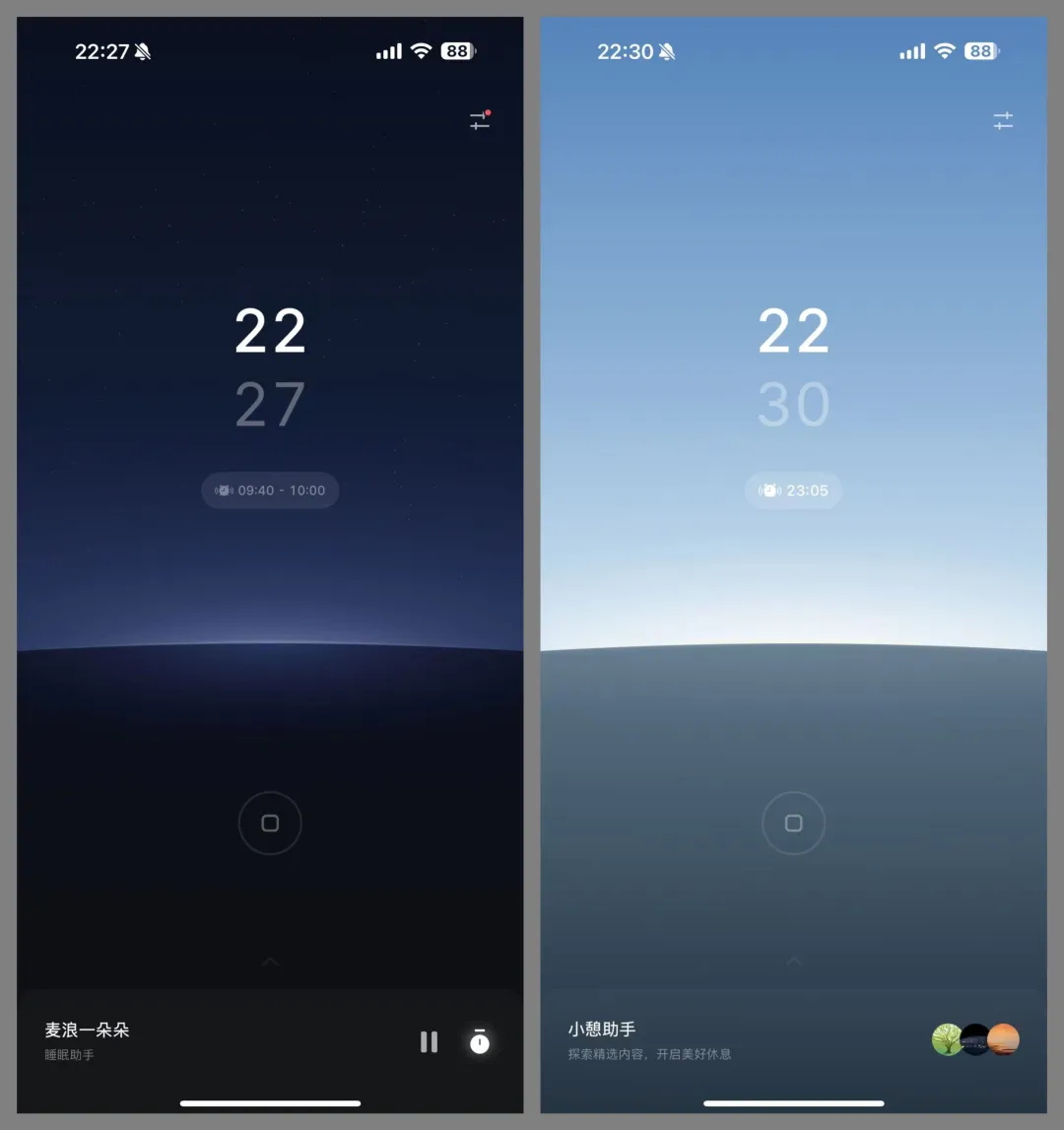
因为这个流程展示了,睡眠和小憩就只需要合并一起展示特殊的页面类型。


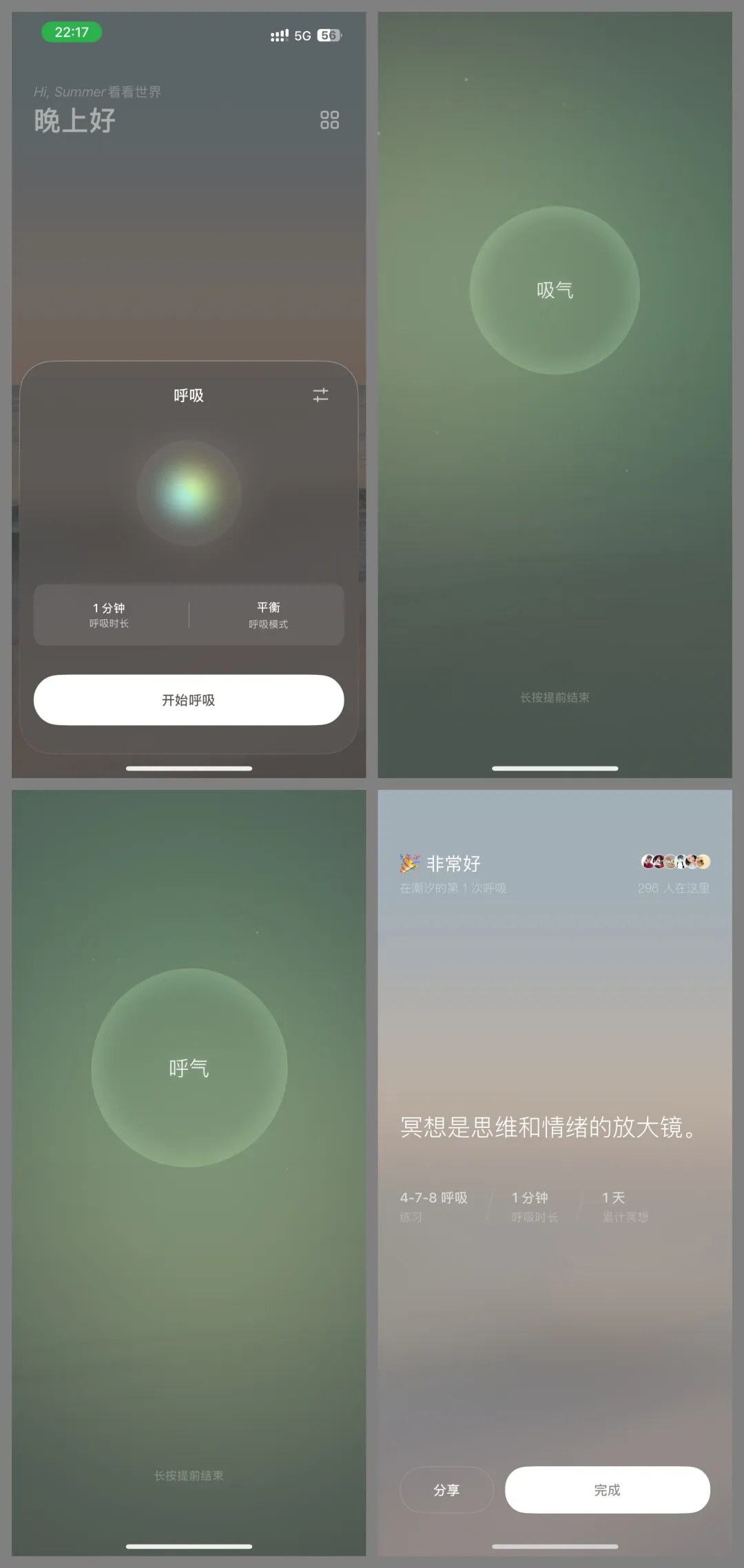
最后呼吸模块比较特殊,它和前面的模块不一样,但它只有一个页面有展示的必要,只是状态不一样,所以我们可以着重去展示一个页面的不同状态。

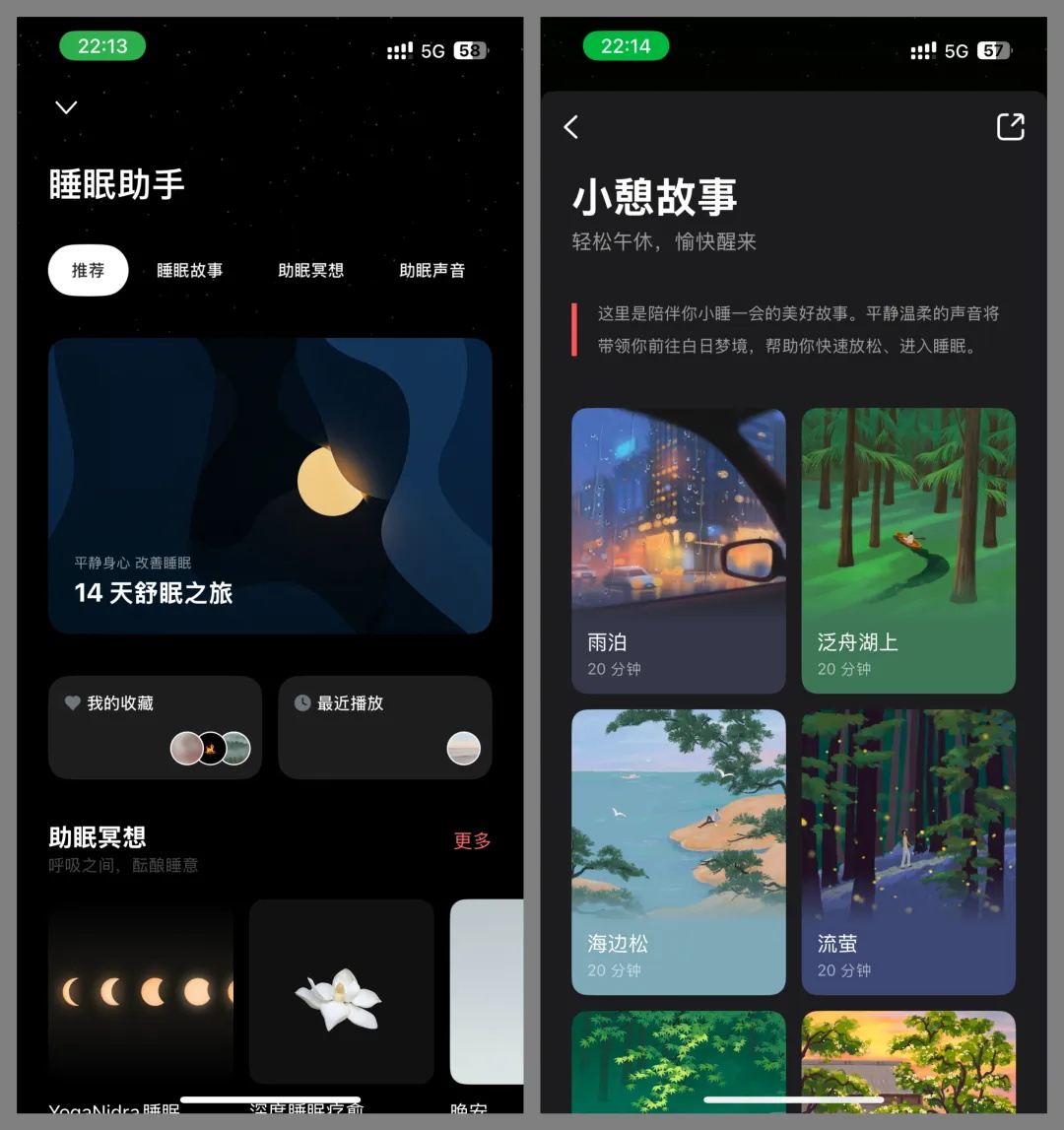
之后的探索模块,一级页面内容几乎都是一样的,不需要太花篇幅简单展示就行,而一些 Plus 内容可以在这个模块中展示,就可以以探索为起点完成一次 Plus 内容的交互流程。

重新调整一遍,那么展示的内容就进一步细化了,增加了前面页面地图没整理到的东西:

到这一步,那么对设计展示模块的规划也就完成了,还要再进一步准备的话,就是准备相关的说明内容、文案了,那就是另一个问题我们以后再谈。
虽然整理到这步也不算难,但面对真实项目,可能出现的问题会打乱我们的节奏,比如:
项目的页面太少
项目的迭代涉及的页面太少
重要的页面设计得很难看
很多页面内容很空
页面相似度太高重复性强(尤其 B 端)
……
这些都不是问题,规划的目的是确定方向,而有了方向以后有什么问题,你就要去解决什么问题。
上面提到的所有问题,设计师都可以根据自己对项目的理解重新梳理、设计出来,而不要原来项目长什么样,你项目包装里设计产出就长什么样……
如果中间有些页面还没做,或者需要重做,你就要花时间去准备,而这本身就是做作品集中最重要的一个环节。先有好的作品,才有好的作品集!
作品就像食材,包装是烹饪过程,食材质量越好结果的上下限越高,甚至生食都要夸赞你的“食材本味”。而劣质、单调的食材,是做不出可口佳肴的……
提升这种计划的能力其实很简单, 只要像上面一样把线上案例作为一个展示对象,去安排展示内容,你很快就能抓到诀窍。而直接用你们自己的项目,顾虑会太多反而效果很差。
进步就靠你们自己了……
欢迎关注作者的微信公众号:「超人的电话亭」


