“嘿,你能给我们大概的设计工作时间估算吗?”
这个看似无害的问题可能会变成设计师的噩梦,尤其是当设计师未能准确估算完成工作所需的时间时。
这是每个设计师都会面临的问题。
这个问题要求我们既要足够乐观,以免让客户感到担忧,又要足够务实,避免在截止日期前熬夜赶工。
让我们来定义在向客户公布你的计划前,可能需要考虑的几个方面,并看看为什么这些方面可能会带来挑战。
你的首要目标是收集尽可能多的关于项目和利益相关者对未来产品愿景的信息。这可能会很棘手,因为项目通常以模糊的需求开始,这些需求会在用户研究阶段才得到完善。
此外,项目经常会超出其初始范围,新增功能或变化可能会意外地延长时间。
好消息是,为了防止这种情况发生,产品负责人会在项目初期创建一个文档,称为产品需求文档(PRD)或功能规格文档(Functional Specification Document)。
如果产品负责人做得很好,你将会有一个清晰的需求列表,这将作为所有利益相关者——包括设计师、开发者和客户的参考点。
这将使你能够更准确地估算项目所需的时间和资源。

根据我的 UX/UI 设计师经验,并非每个项目都需要按照经典设计思维过程的每一步进行。
有时,一部分工具已经开发完成,我的工作从审查和改进现有部分开始;有时,用户研究阶段已经完成,只需进行原型设计;有时,我则从发现需求的阶段开始,直到提供开发人员需要的原型设计。
在你工作开始时,你需要确定哪些阶段是项目所需的。
通常的设计过程基本阶段包括:
- 研究
- 用户画像
- 线框图
- 模拟图
- 原型
- 用户测试
- 最终迭代
- 移交开发
每个阶段的持续时间在很大程度上取决于项目的复杂性——判断这是简单的网站布局还是具有多个用户路径的复杂应用界面。
此外,时间还会因个人生产力而异——你经验越丰富,找到正确解决方案的速度就越快,操作效率也会更高。
确定个人所需时间的最佳方法是花时间追踪你的工作。你可以使用免费的工具,如 TMetric、TimeCamp、Clockify 和 Toggl Track。
通过将项目分解为阶段,并在完成后跟踪每个阶段的时间,大概在五个项目之后,你将有足够的数据来分析和确定每个阶段所需的平均时间。
这将帮助你不仅以天数或周数估算持续时间,还可以计算出整个项目各部分用时的百分比。例如,你可能会发现研究部分占据了整个项目时间的 10% 左右。
反之亦然——当客户提供一个具体的截止日期和预算时,你将能够为每个阶段分配估计的时间,并确定可以为客户提供的最佳方案。
以下时间框架是行业的平均值,当然,可能与您的估算有所不同:
- 用户研究:1-2 周
- 创建用户画像:2-3 天
- 设计线框图:1-3 周
- 开发模拟图:2-4 周
- 创建交互原型:1-3 周
- 用户测试与反馈:1-2 周
- 最终设计迭代:1-2 周
- 移交开发:3-5 天
此外,一些阶段可能会重叠或并行进行,必须根据具体情况调整。
并非所有情况都是可以预测的,但我们需要尽力预测额外的时间因素。

修改和迭代:设计过程是高度迭代的。在每个阶段之后,你可能会有一系列修改和修订任务,很难预测需要多少次迭代,所以要预留时间应对意外修订。
客户或利益相关者反馈:接收和整合客户或利益相关者的反馈所需的时间可能是不确定的。如在你规划的时间里相关人员无法参与,也许会显著延迟设计过程并延长整体的工作时间。你必须考虑所有用于会议和讨论的时间。
用户测试结果:用户测试的结果可能会增加大量工作,有时还需要重新思考整个过程,这会显著改变设计项目的方向和完成所需的时间。
此外,意外的延误也是常有的事。考虑留出缓冲时间(10-20%)以应对不可预见的问题。

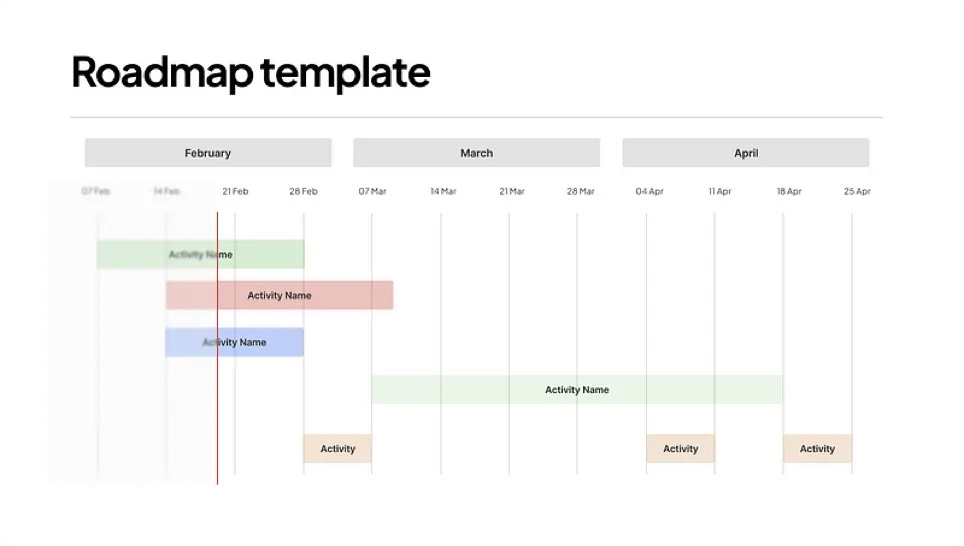
对于每个项目,我都会创建一个可视化的路线图,展示我需要完成的步骤和所需时间。

这使我能够确定任务的顺序、提前安排与利益相关者的会议、设定截止日期并高效规划我的工作流程。
阶段的可视化表示有助于提醒任务优先级,并预见额外需求可能如何影响工作流程,这在与利益相关者的讨论中非常有帮助。
最后,重要的是要分析过去项目的情况,并检查你的估算与实际花费的时间,以便在未来项目中改进你的方法。
欢迎关注作者微信公众号:「TCC翻译情报局」


