在当下产品设计同质化非常严重的情况下,不知大家有没有深入思考过这种现象。可能都觉得做“正确的事”是理所应当的,产品设计环节自上而下都在跟随着市场上绝大多数“正确的脚步”,并没有思考过其背后的意义。也许这个问题已经超出了绝大多数初、中级设计师的知识储备范畴,今天笔者将通过「雅各布定律」来剖析对于产品设计同质化现象的观点和看法,希望给大家带来一些启发和帮助。
1. 理论背景
「雅各布定律」是由雅各布·尼尔森(Jakob Nielsen)所提出的一则关于产品可用性的定律。值得一提的是,这位雅各布·尼尔森正是那个提出“尼尔森十大原则”之人。

在他看来,雅各布定律并非人为设定的规则,更像是一种客观存在的自然规律,其本质是在陈述一个不争的事实“当用户通过在其他众多网站(产品)上的使用体验,积累了丰富的经验,从而知晓如何去使用各类网站。当某个网站的操作方式与其他网站保持一致时,用户能够立刻明白该如何进行操作。但是,如果某个网站违背了雅各布定律,那么用户会毫无留恋,果断地选择离开。因为在他们的认知中,早已形成一套基于以往经验的操作习惯和预期,一旦无法与之契合,便会带来困扰和不便,从而导致用户的流失”。其这则事实源自于以下的这个实验。
1999 年,雅各布·尼尔森发表了一篇引人深思的文章——《界面标准会扼杀设计创造力吗(Do Interface Standards Stifle Design Creativity)》。在这篇文章中,他详细讲述了与甲方共同设计某个电商网站时的经历。
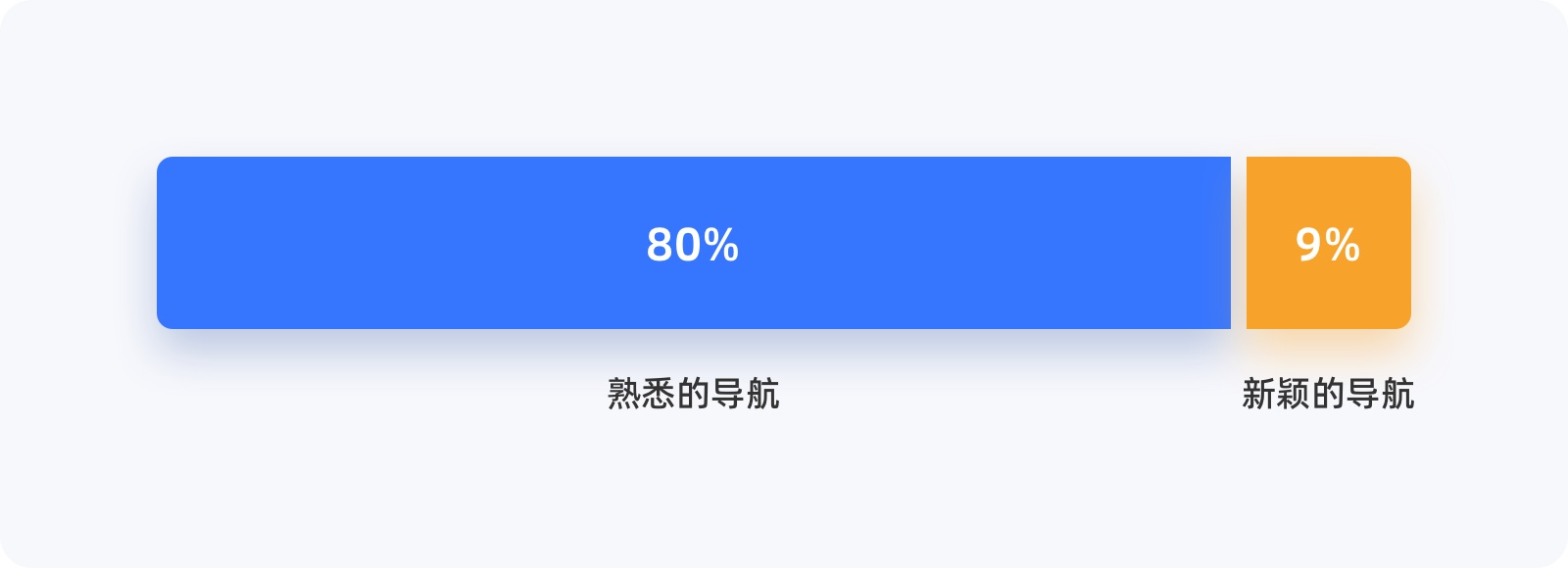
当时,在设计该电商网站商品导航方案的过程中,使用了两套不同的方案。方案一是采用了绝大多数用户长期在其他网站所熟悉和习惯的导航方式;而方案二则是依据甲方对自身产品线的独特看法构建出来的一套较为新颖的导航方式。不过,关于方案二的具体形式,尼尔森在文中并未详细描述。
为了验证两个方案的效果,尼尔森分别对它们进行了可用性测试。测试结果令人惊讶:当用户使用方案一导航时,成功导航到目标商品的概率高达 80%;然而,使用方案二导航时,成功率却仅有可怜的 9%。

雅各布·尼尔森通过引述这个生动的例子,旨在阐明一个重要观点:用户的大部分时间都耗费在其他产品上(拥有海量用户的头部产品)。正因为用户在这些产品上投入了大量的时间,所以会被培养出了一定的使用习惯。
如果想要提升产品的可用性,那么应当采取的措施就是与其他产品保持一致性,这便是「雅各布定律」。尼尔森始终认为,一致性是支撑产品可用性的关键条件之一,并且将这些需要保持的一致性命名为「设计标准规则」。在产品设计的领域中,遵循这些规则,与其他成功的产品保持一定程度的一致性,有助于提高用户的使用体验和产品的实用价值。
2. 理论表述
用户的大部分时间往往投入在别人家的网站(产品)之中,而非您的。这其实暗示着,他们期望您的网站(产品)能够与别人的产品拥有一致的操作方法和使用模式,主要表现有两点。
- 用户通常会把针对某个熟悉产品所形成的期望,转移到另一个相似的产品之上;
- 设计师巧妙运用用户已积累的经验,为其打造出更为优质的用户体验。这样一来,用户无需耗费精力去学习新的使用方式,就能够专注于自己的任务。

雅各布定律深刻地揭示了用户认知事物的独特过程与鲜明特点。它指出,用户在认知新事物时往往表现出一种“懒”的特性,倾向于凭借已有的经验去理解和应对。这意味着一旦新事物与他们过往的经验无法契合,用户便会陷入种种不适应的困境,在极端状况下,甚至干脆放弃使用这个产品。
典型的例子便是那些长期使用 Windows 系统的用户。他们最初接触 Mac 系统时,各种不习惯的表现层出不穷,其根本缘由在于长期使用 Windows 系统的过程中所形成的使用心智,无法直接套用于 Mac 系统。这种不匹配导致了操作上的障碍和心理上的不适,以至于部分用户甚至选择在 MacBook 中安装 Windows 系统,以求得熟悉和习惯的操作体验。
Don Norman 对心智模型给出了这样的定义:“存在于用户头脑中的关于一个产品应该具有的概念和行为的知识,这种知识可能来源于用户以前使用类似产品的经验,或者是用户根据使用该产品要达到的目标而对产品的概念和行为的一种期望。”
从上述定义出发,我们不难发现,雅各布定律实质上正是用户心智模型的一种外在展现。用户基于过去的经验和期望形成了特定的心智模型,当新事物与之相悖时,就触发了雅各布定律所描述的不适应和可能的放弃行为。这一规律提醒着广大设计师,要充分理解和尊重用户的心智模型,以打造出更符合用户认知和习惯的产品,减少用户的学习成本和不适应感,从而提升产品的易用性和用户满意度。
那么设计师应该如何去应用心智模型呢,主要有以下几个方面。
1. 匹配用户心智
设计师的首要任务是匹配用户心智模型以改善体验。设计方案若与用户心智模型相符,用户就能轻松将既有经验迁移至其他产品,不必耗费额外的理解与学习成本。所以,匹配用户心智要综合考量用户场景、应用目的等诸多因素。
其中,与真实环境相匹配最为常见。像手机系统里的开关样式、日历风格,都与现实生活中的情况相契合,用户认知起来轻松便捷。电商平台也一样,不少弹窗采用类似微信红包的样式,旨在增强活动对用户的吸引力,从而获取更多点击量和转化率。

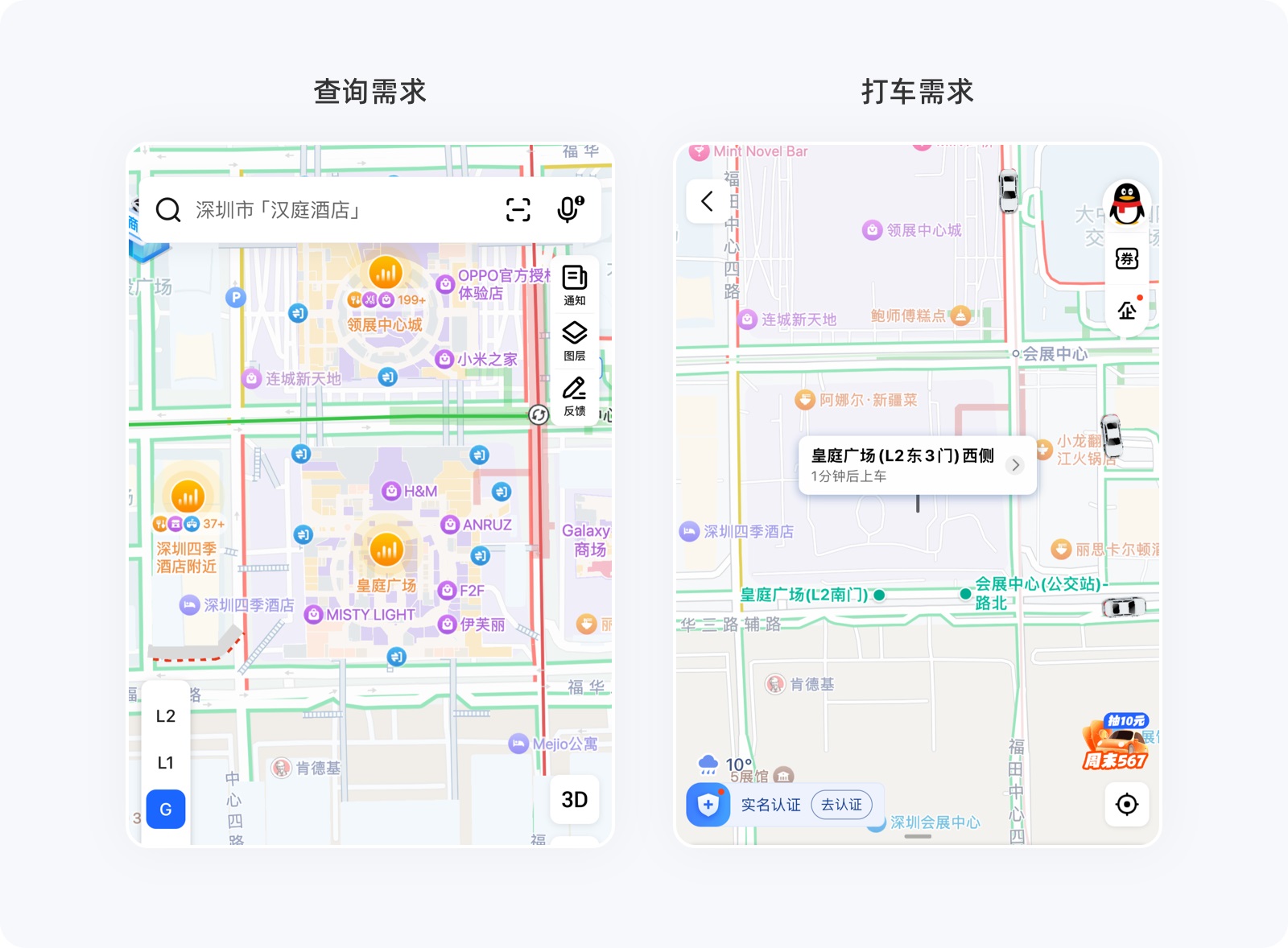
另外,我们最常见的地图在不同场景下表现方式也存在差异。比如高德地图,用户常要查询地点、进行导航,其地图上的标识等与生活中常见的实物地图更相似。而使用打车功能时,地图主要用于确定用户位置、上车点以及周边车辆数量等,更多是被当作背景,做了简化处理。

2. 心智的建立与引导
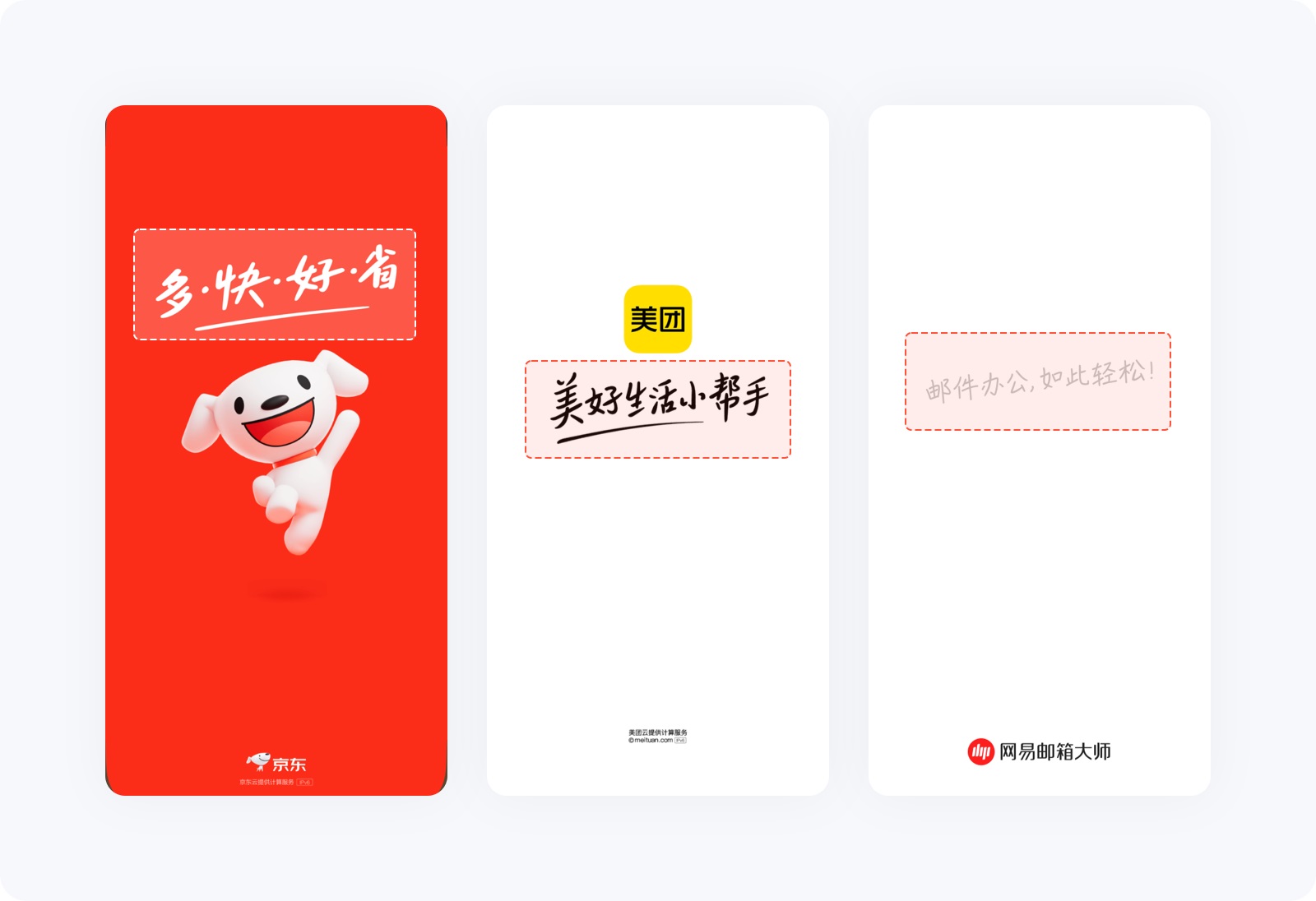
在设计工作里,新场景和新功能不断出现,难以完全契合用户既有认知,这就需要设计手段构建新的用户心智。像一些产品的 slogan,起初,用户对这些虚无的口号是无感的,但随着使用次数的增加及时间的推移,这些口号就形成了记忆印象,引起用户的共鸣。

拼多多为建立省钱心智,进入首页后,在视觉上优先突出各种优惠,如 9.9 特卖、限时秒杀、超级满减、百亿补贴等标志性权益,既降低决策成本,又形成权益记忆点利于营销传播。

当产品设计与用户心智不匹配或改变用户心智时,就要通过新手引导、功能入口提示、功能调整说明等引导方式,让用户快速建立新的心智。

3. 培养用户心智
在产品运营的领域中,签到类产品为了有效培养用户习惯,常常会运用一种被称为“定时玩法”的策略来塑造用户心智。这种玩法主要基于连续签到或者累计签到后能够收获奖励的机制。它如同一种潜移默化的引导,通过每天不断重复这样的签到行为,日复一日地对用户进行刺激,从而使得用户的心智模型逐渐被固化。

从产品会员周期的角度来看,不同时长的会员权益在用户心中的感知存在差异。像年卡会员权益,相对绝大多数产品而言,在用户的感知中是比较零散的。而月卡会员则有所不同,月卡对于用户权益的感知有着独特的优势。它能够更好地激发用户与产品之间的互动,并且在增强用户的省钱感知方面表现得更为强劲。
例如拼多多的神券天天领、淘宝的每天领券以及 95 折购物等,用户每天都有机会领取优惠券,这一活动贯穿每个月,形成了一个持续的权益获取过程。这种紧密的联系能够持续地激活用户,会员即将到期时,由于之前月度权益所积累的良好用户体验和心智认知,用户会更倾向于继续续费,从而实现产品与用户之间长期稳定的合作关系。

4. 利用用户心智
设计师肩负着服务用户与实现商业价值的双重使命,在特定情形下,就得利用用户既有的心智来助力产品。
就拿弹窗来说,它能有效吸引用户目光,而用户面对弹窗基本就关闭或点击这两种反应。基于这种大众心智,部分 App 的广告便采用页面弹窗的形式来诱导用户点击,以实现商业推广目的。
广告是互联网平台的重要收益来源,投放效果至关重要。所以,大多广告会选择软植入的方式,让其形式与实际内容尽量相符。如此一来,就能借助用户已有的心智模式,引导用户去浏览广告内容并产生点击行为,在不引起用户过度反感的同时,达成商业价值与用户体验之间的一种平衡,这也是设计师在设计过程中需要考量的要点。

1. 一致的交互示能
《设计心理学》中的“示能”概念,描述了物体或操作对象与人的可交互关系。一致的示能要求我们在设计时,所有元素、控件、组件的示能或反示能要符合互联网产品中的普遍情况。这是因为这些示能代表着用户的默认意识,顺应这种意识进行设计能降低用户操作的阻碍。若产品交互的示能传达与其他产品不一致,很可能让用户在操作和体验时产生疑惑。
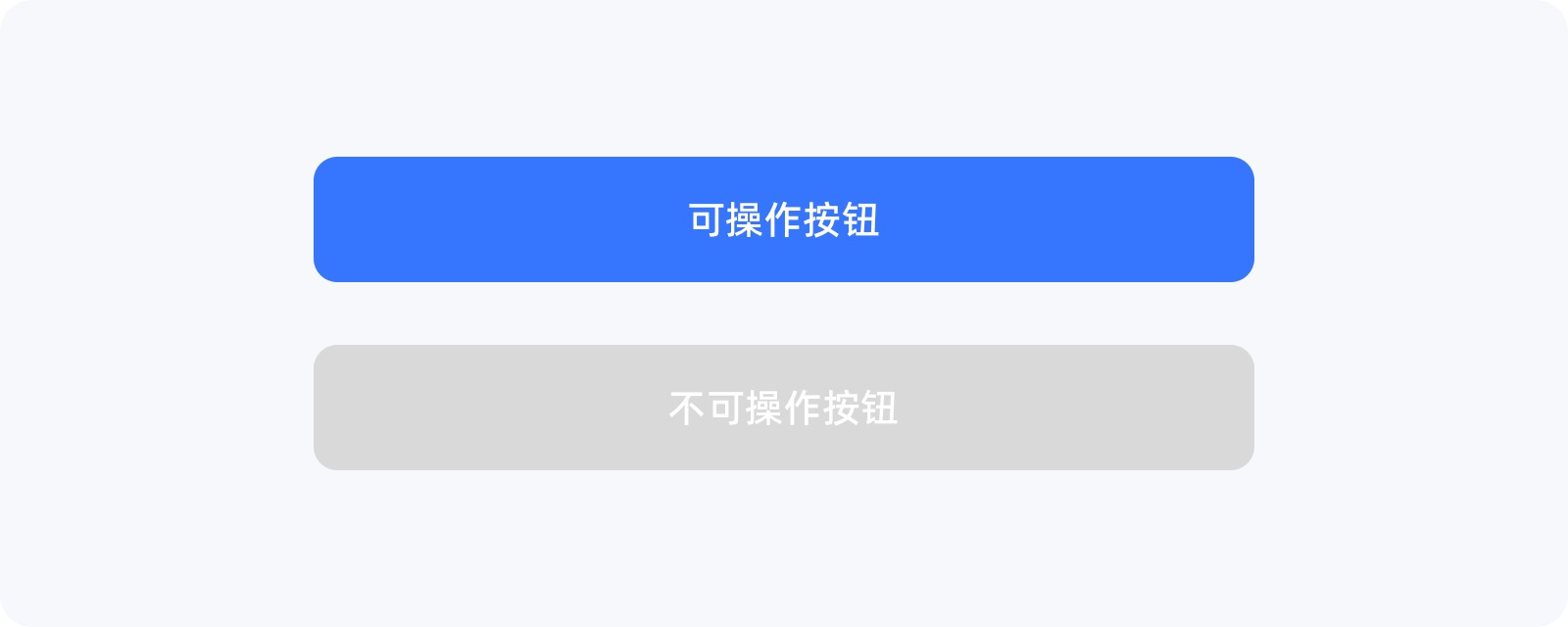
例如,彩色按钮通常表示可点击,这是一种示能;而灰色按钮往往意味着不可点击,这就是反示能。这是用户在长期使用互联网产品过程中形成的一种默认认知,设计师应遵循这种认知来优化产品设计。

2. 一致的符号映射
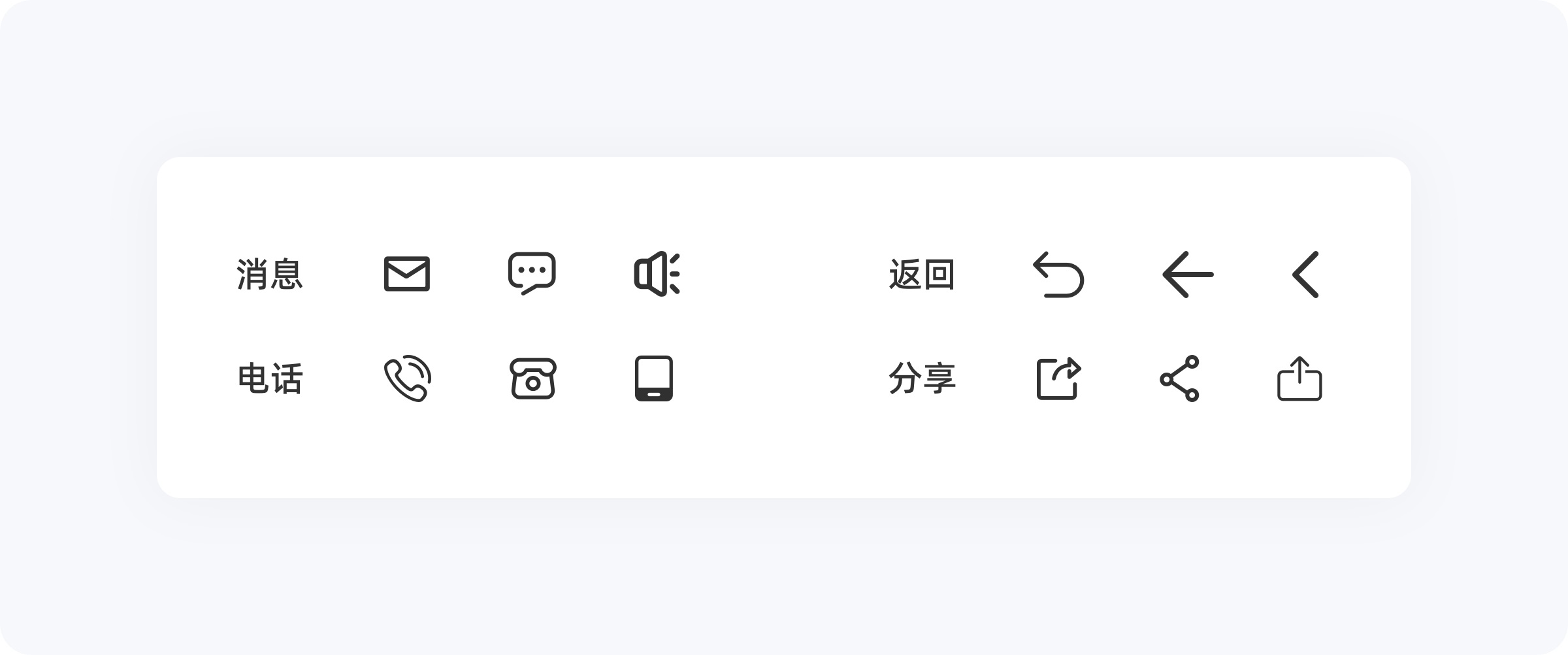
简单来讲,一致的符号映射即相同或相似的符号/图标给予用户相同功能暗示。例如页面左上角向左的箭头(不管何种向左箭头),交互含义为返回上一页;三条杠(或两条杠)图标表示菜单;三个圆点代表更多。
对于广泛应用的常见符号映射,别创造奇怪新符号对应操作,也莫用表达其他操作的符号来表达当前操作,毕竟用户追求低学习成本。

在具体 UI 方面,与其他产品保持一致的图形认知,更便于用户理解。不过图形认知不只是告知用户三个圆点图标是“更多”、叉是“关闭”等,更符合用户认知的图形对业务目标也有辅助作用。
3. 一致的页面结构
雅各布定律并非要求所有页面都设计得毫无二致,也不是让产品设计彻底放弃功能排版方面的创新。它的内涵是,在创新过程中,要顾及用户的学习与适应成本,对于具备相同功能的页面,应尽量保持一致。这种一致的页面结构和功能排版能够使用户迅速熟悉产品并进行操作。
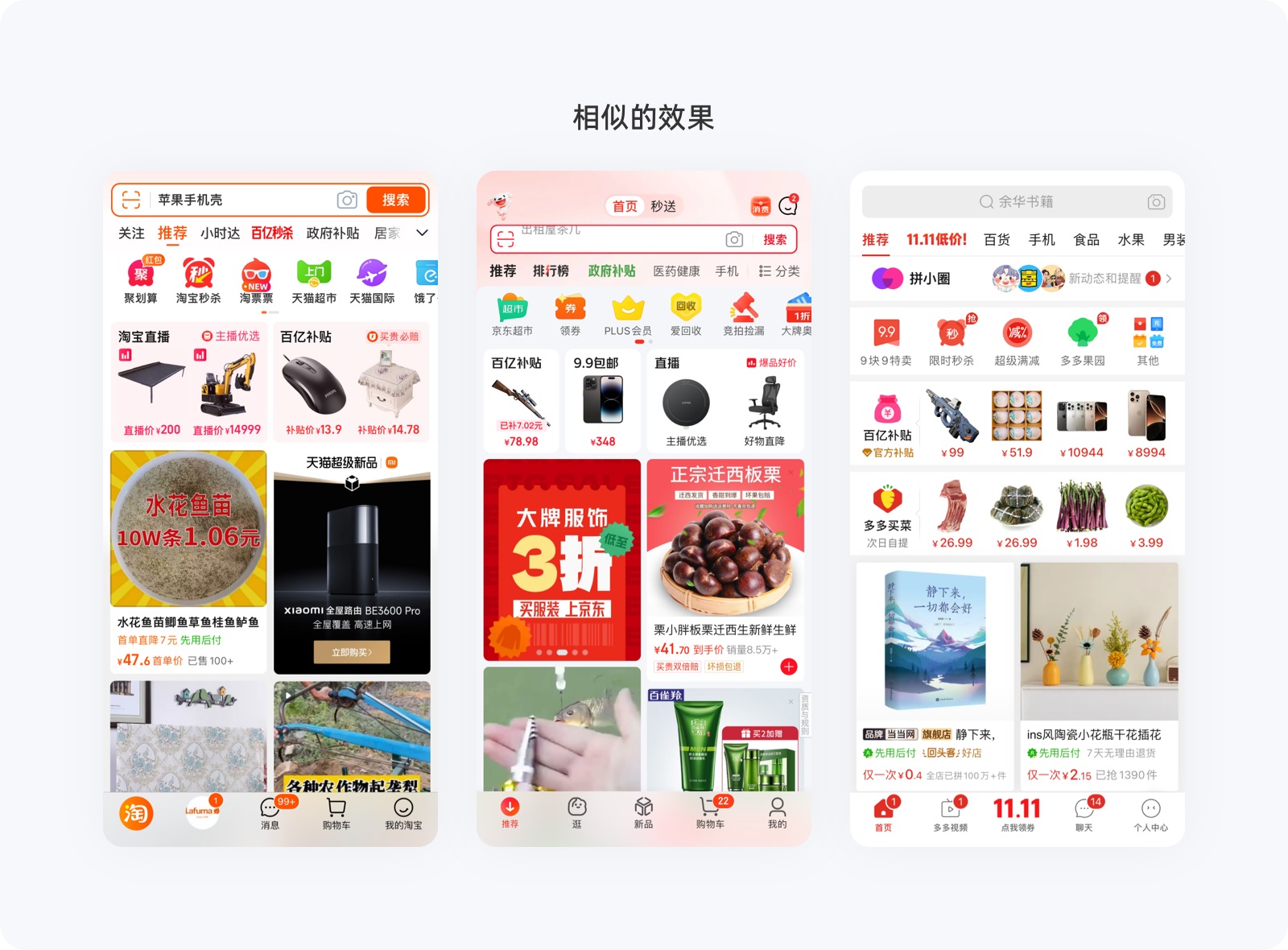
在 UI 设计领域,这种情况屡见不鲜,特别是那些功能性很强的页面。例如商品详情页,无论是淘宝、京东还是拼多多,不管是走合家欢风格还是性冷淡风格,甚至不管是否为电商 APP,只要涉及商品详情页面,版式就极为相似:上方展示图片,中间是描述内容,底部则是悬浮的操作区域。这是用户最为熟悉且最容易接受的排版方式。


再看日常使用的各类修图软件,版式也高度相似。中间是图片,而像滤镜、贴纸、调整等各种功能都放置在底部操作区域,很多相同功能的名称也相同。这种布局是用户最熟悉的,能够降低用户在同类软件使用中的学习成本,提高使用效率。
4. 一致的产品模型
概念模型属于心理学范畴的词汇,它能对用户起到暗示作用,告知用户产品某一功能流程的使用方式。在产品设计时,我们应先遵循最普遍的概念模型,再结合产品自身特性去完善和调整,而非仅凭主观臆断去构建流程。
就拿电商 APP 来说,合理的概念模型会引导用户在网站或 APP 内购物时遵循“挑选→加入购物车→结算→付款→成功”这一完整任务流程。要知道,国内电商巨头屈指可数,用户长时间使用这些产品,已经养成了根深蒂固的行为习惯。如果我们在主要盈利业务方面创新,必然要承担收益风险。所以在设计电商APP界面时,首先要考虑使概念模型与其他电商平台保持一致。

雅各布定律强调,用户会将在其他产品中形成的操作习惯迁移至相似产品,借助已有的思维模型,从而专注于自身目标,无需再学习新操作。并且,产品改版时要给用户过渡到新版本的机会,比如允许短期内继续使用旧版本。
对于 UI 设计师而言,在权衡一致性与创新时必须明白,一致性不可怕、同质化也不可怕、真正可怕的是抛开可用性去追求创新,这可能导致用户难以理解和操作;同时,若仅仅为了保持一致而丧失创新能力,那产品就会缺乏竞争力。设计师要在两者间找到平衡,需在尊重用户习惯、保证产品的可用性的前提下,再进行适当创新,方能使产品脱颖而出。
欢迎关注作者微信公众号:「能量眼球」


