从视觉层次到设计系统抽象

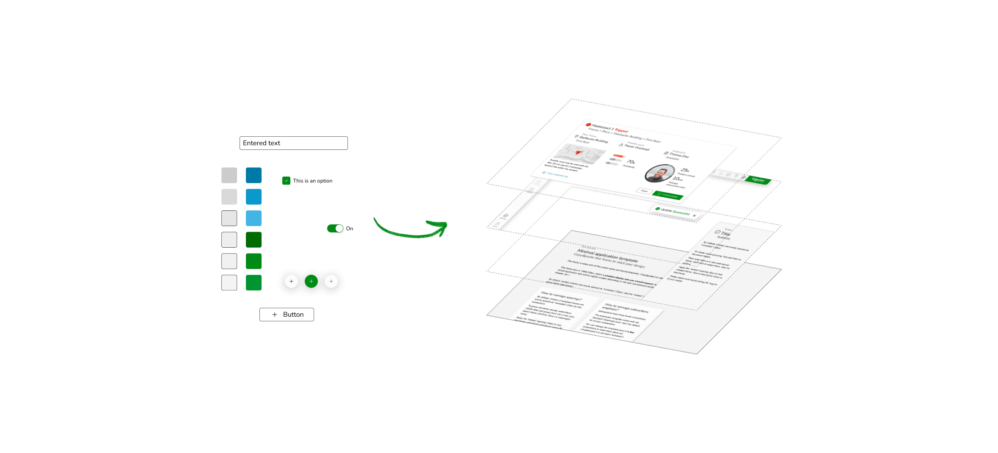
当我们面临通过 Quartz 设计系统保持一致性和良好的 UI 标准这一挑战时,我们必须允许设计选项,同时保证系统所有元素之间的视觉层次结构。我们还希望尽可能降低学习曲线并降低文档的可靠性。这就是我们将全局视觉模式转化为设计抽象的方式。
使用语义设计标记
设计令牌是设计系统的基石,因为它们代表了构建设计系统的唯一真实来源。
标记是给定的名称,而不是依赖于熊值。例如,我们不使用十六进制颜色值,我们称之为主要品牌颜色。这在内部设计系统结构中提供了一个通用层,允许轻松地用一个值替换另一个值,并通过系统推动更改而不会破坏其结构。

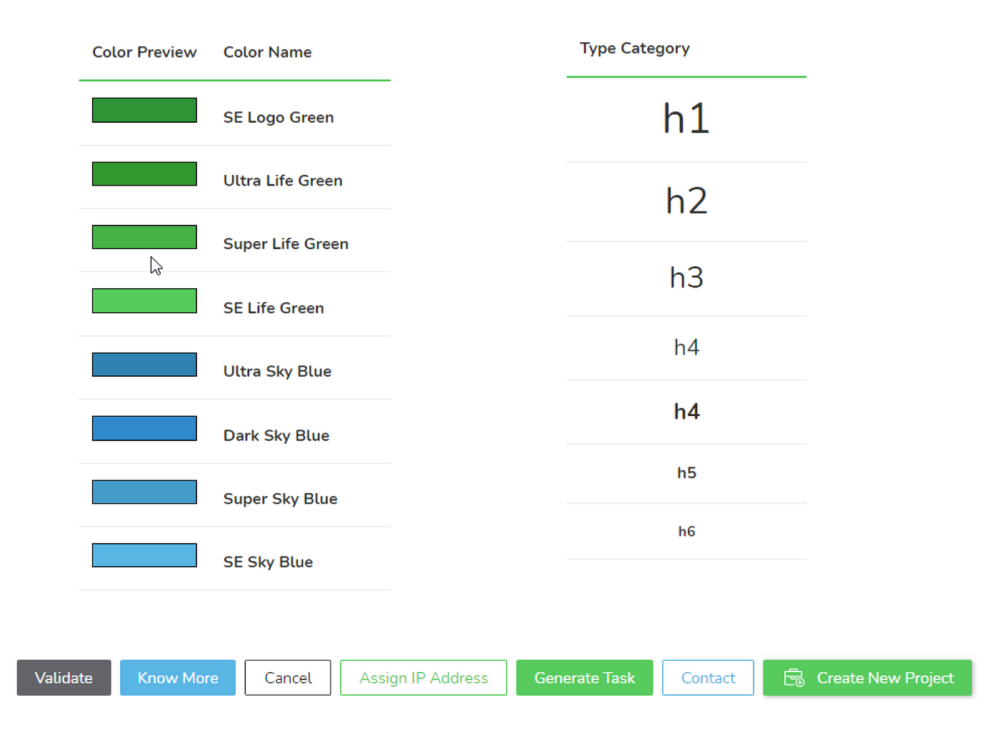
语义设计标记的原始形式是设计系统中所有可能的样式选项的清单。语义是附加在某事物上的含义或概念。在设计系统的上下文中,它是赋予标记的名称,表示该标记的使用方式。例如,“Ultra Green”替换了十六进制颜色值,“h1、h2、h3”将样式、大小和行高等字体属性结合在更全局的概念下。

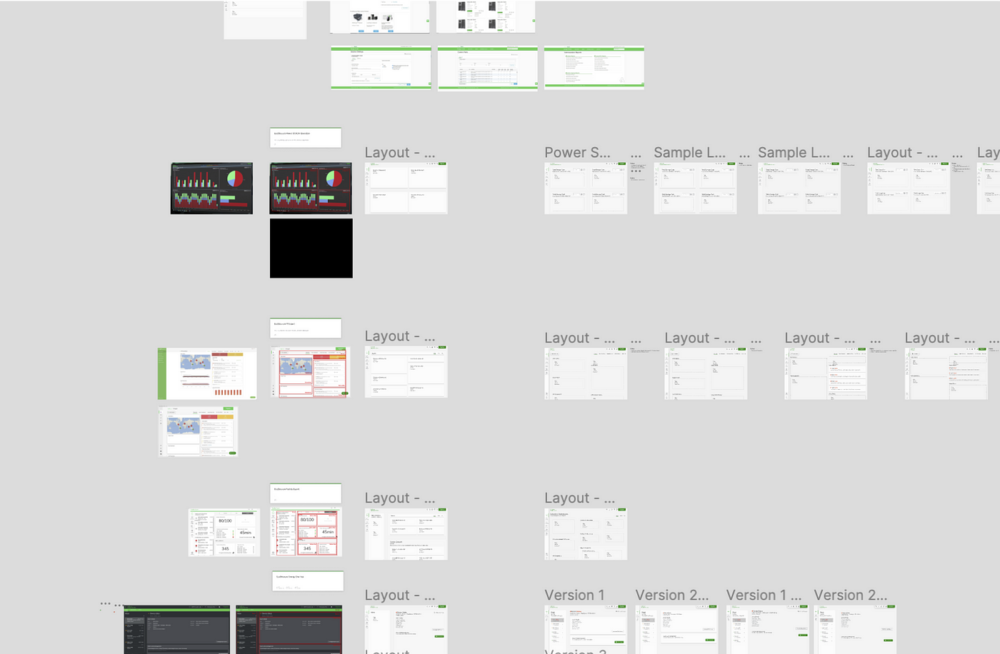
虽然“语义”一词表达了将设计决策切实实现的意图,但在大多数设计系统中,语义设计标记的原始层次仍然模糊不清。在构建应用程序屏幕时,设计师必须记住或回顾指南,以了解在哪里使用“极绿”颜色或“h4”样式。通过处理设计社区共享的数百个屏幕,我们能够定义一个初始设计标记列表,涵盖 99% 的布局和可能性。

寻找设计标记模式
由于我们不希望用户依赖冗长的指南来了解在哪里使用什么,因此我们进行了广泛的测试和探索,以找出进一步改善设计令牌可用性的解决方案。我们继续从屏幕池中进行探索,从这些令牌中提取了常见模式。结果,我们最终得到了三个级别的设计令牌。
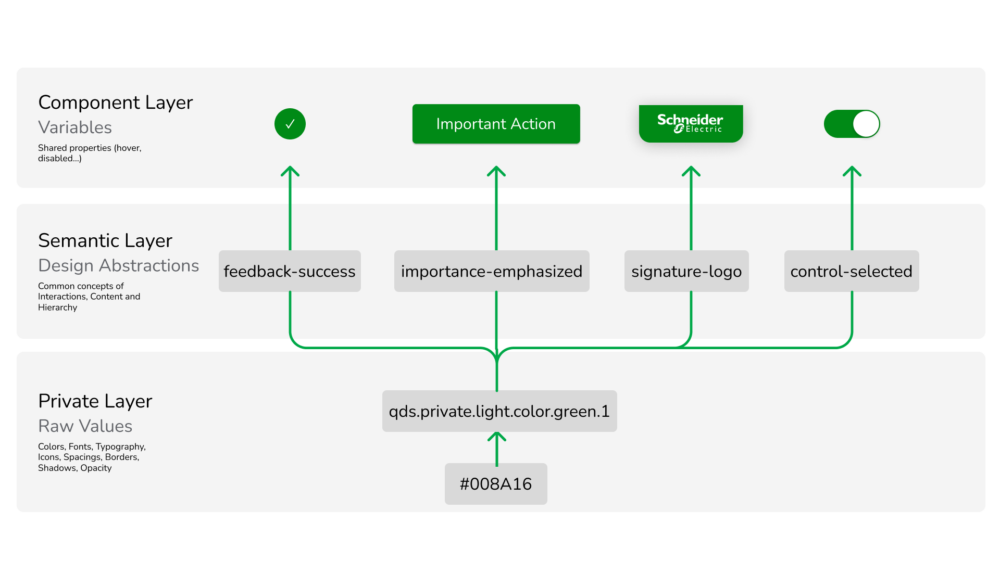
在初始层(保留颜色、大小、字体、半径、边框和高度的清单,这些内容已变为私有)之上,我们引入了两个附加层。一个是具有特定于组件组的属性的组件层,另一个是支持设计决策的语义层。

首先,这使我们能够减少可供选择的选项数量,因为我们定义了可以组合并跨越设计系统不同元素的横向抽象。
然后,我们可以将这些 token 命名为具体的 UX 问题的答案:这个元素有多重要?这个信息的状态是什么?这个标题在页面架构中的什么位置?这些内容块是否相关?

我们的抽象
以下是我们如何将不同类型的样式层次结构合理化为简单的抽象。
单独的组件尺寸层次结构变为“尺寸”。这允许跨组件使用统一的尺寸比例。

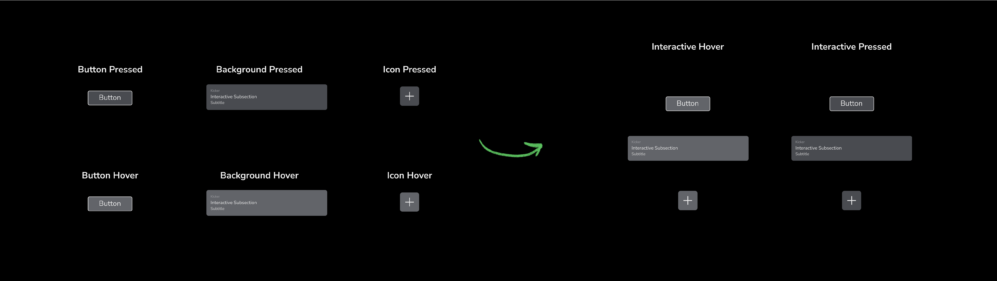
组件状态和交互变为“交互性”。这保证了所有交互元素的行为相同。

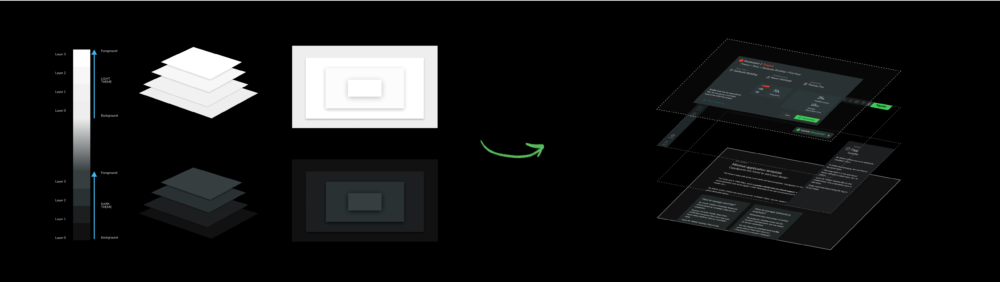
高度和背景层次成为“层”高度和背景颜色定义了屏幕容器各部分的相对深度。

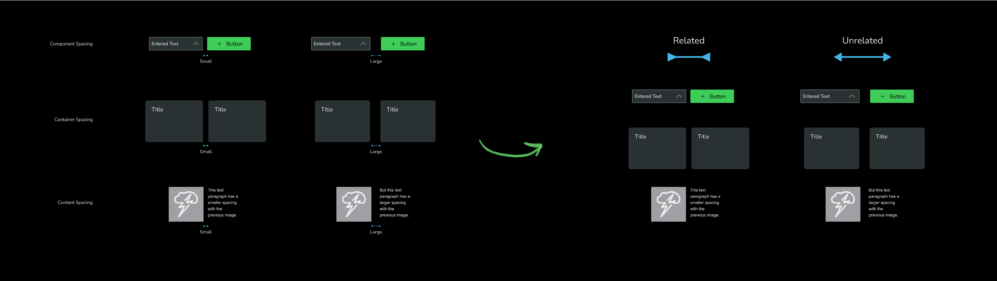
间距层级变成了“关系”。间距由屏幕元素之间的相对关系定义。

组件层级变为“重要性”。同一元素的实例之间的相对层级变为横向的。

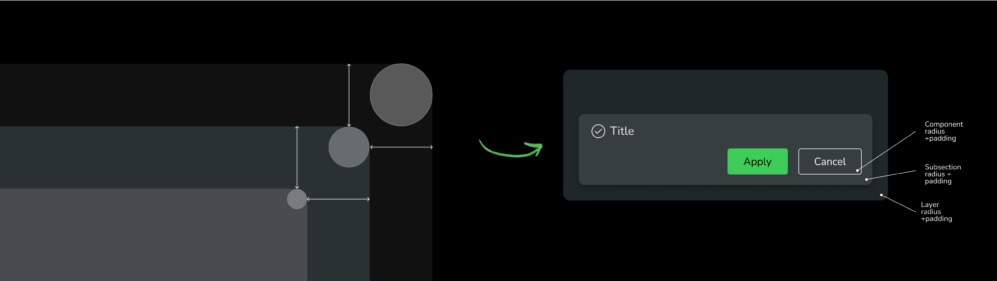
半径和填充层次变为“嵌套”。这支持屏幕所有容器和组件之间的层次结构。

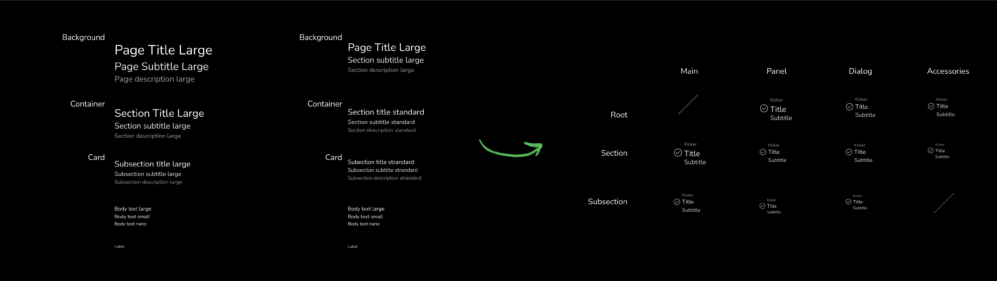
标题层次变为“标题”。预定义的标题栏适合不同类型的容器。

颜色层级变为“反馈”。每种颜色传达特定含义,并与状态图标相关联。

品牌元素成为“标志”。标志元素是指特定于品牌的高级横向视觉元素。

常见语义
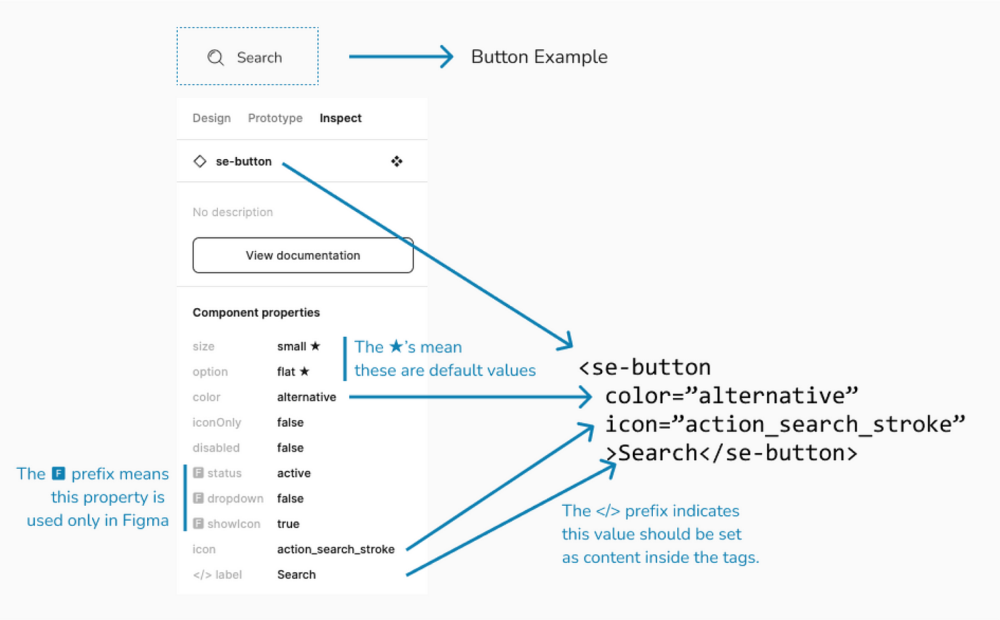
此外,我们进行了大量的工作来统一所有这些设计令牌的名称,以便开发人员理解,从而进一步改善开发人员和设计人员之间的沟通,加快交接速度。

最终结果是,系统集成了所有必要的变量,可以适应多种屏幕布局,同时保持简单明了,并支持用户体验决策的全局抽象。不依赖繁琐的指导方针,设计师可以腾出时间专注于真正的设计挑战,为用户和公司带来价值。


