在我们的日常生活中,心理学的影响无处不在。它像一把神奇的钥匙,能打开人们内心深处的秘密。作为设计师,我们更应该掌握并运用心理学,将其融入我们的设计中,从而创造出更具有吸引力和影响力的作品。
设计并不仅仅是形状、颜色和布局的组合,更是对人类心理的探索和解读。我们的每一个设计决策,都与用户的心理状态和认知过程息息相关。如何抓住用户的眼球、引发他们的兴趣、引导他们的行为,这些都是我们需要深入研究的课题。
在众多的心理学原理中,冯·雷斯托夫效应(Von Restorff Effect)是一个值得设计师们关注的设计法则。这个效应揭示了一个有趣的现象:特殊的东西往往比普通的东西更容易被人记住。这就意味着,在设计中,我们要制造一些“特殊”的元素,使它们能够从众多的信息中脱颖而出,成为用户关注的焦点。今天笔者就带大家了解一下设计中常用的心理学之一冯·雷斯托夫效应。
1. 产生背景
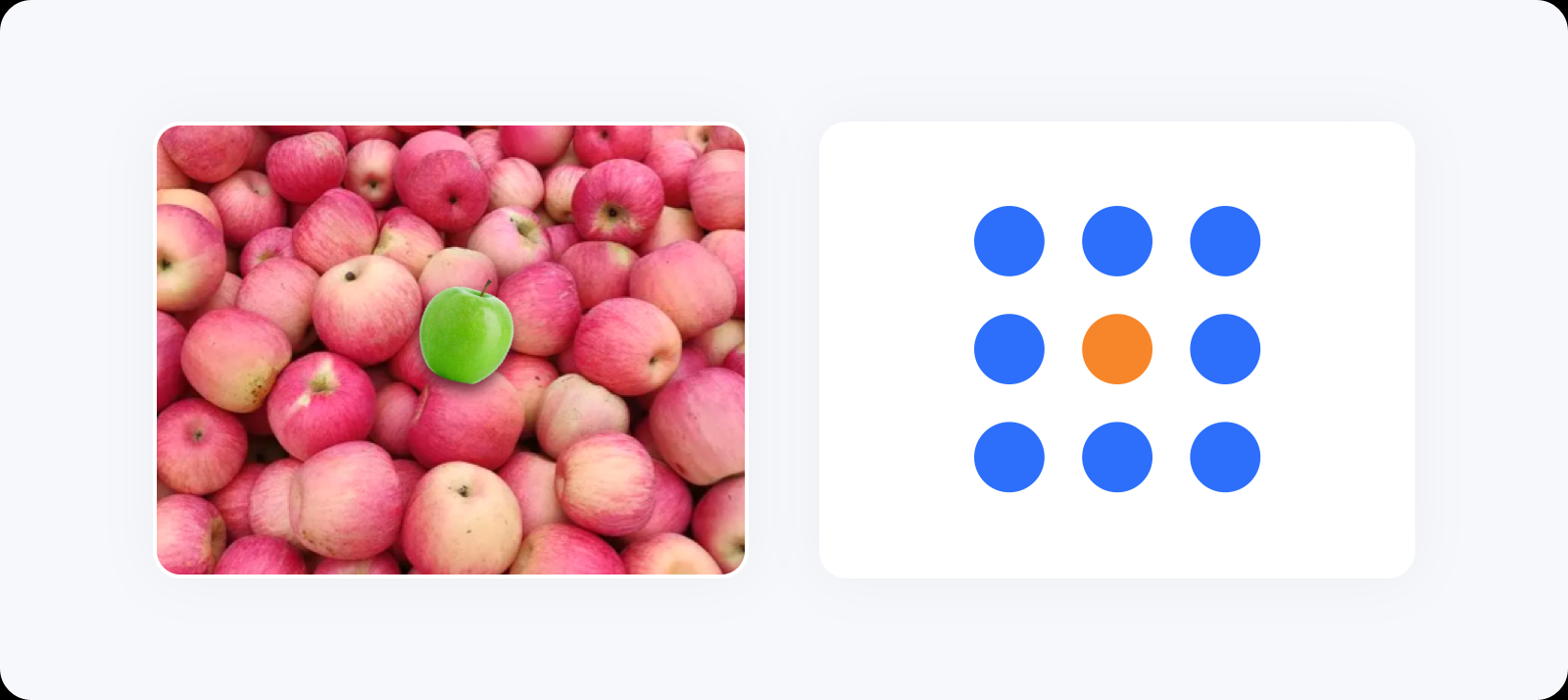
在 1933 年的德国,一个名叫海德维希·冯·雷斯托夫的医生开启了一项改变我们对人类记忆理解的实验。她深入探索了当人们面对一系列物品时,他们的记忆是如何运作的。通过精心设计的对比实验,她发现了一个令人惊奇的现象:在一组物品中,那个最特别的物品总是更容易被人们记住。

这一发现为我们揭示了一个核心事实:特别的事物更能吸引我们的注意力,并在我们的记忆中留下深刻的印记。想象一下,在一组物品中,如果有一个被聚光灯照亮,那么相比其他未被照亮的物品,它无疑会成为人们关注的焦点,从而在记忆中留下更深的痕迹。
这个人类行为和记忆的规律后来被命名为“冯·雷斯托夫效应”。这一效应不仅仅是一个简单的观察,它实际上是人类行为学和心理学领域的一项重要研究成果。随着时间的推移,这一效应逐渐被应用于美学和设计领域,为设计师们提供了全新的视角和工具,以创造出更具吸引力和影响力的作品。
自冯·雷斯托夫效应被正式确立命名以来,众多科研学者在此基础上进行了更深入的研究,他们不仅剖析了这一效应的内在机制和影响因素,还探讨了其在不同情境下的应用。随着研究的深入,对于这一效应的理解也在不断加深,并衍生出了许多其他的理论和学术观点。
2. 融入设计行业
冯·雷斯托夫效应为我们提供了一个独特的视角,帮助我们更好地理解人类记忆的运作方式。通过运用这一原理,我们可以在设计中有意识地创造出令人难忘的元素,从而与观众建立更深刻的联系。无论是在广告、品牌推广还是产品设计中,突出特别的元素都是一种有效的策略,可以帮助我们更好地吸引观众的注意力并留下深刻的印象。

冯·雷斯托夫效应,又被称为隔离效应或新奇效应,揭示了人们在记忆中的偏好。当情境或经历中出现与众不同的刺激时,这种效应尤为明显。
在当今信息爆炸的时代,用户往往没有耐心去仔细查找信息,而是快速扫视。因此,设计师需要巧妙地运用莱斯托夫效应,使关键内容从繁杂的信息中脱颖而出,吸引用户的目光。
统一性是设计的基础,但只有差异化的元素才能让信息从页面中脱颖而出。通过巧妙运用颜色、形状、布局等元素,我们可以创造出与众不同的视觉效果,引导用户的视线。通过巧妙地突出关键内容,我们能够更好地与用户沟通,引领他们的注意力,为业务创造更大的价值。
1. 背景不同 强化视觉
在界面设计中,我们常常会遇到这样的情况:在同类型的元素中,某一元素与其他元素存在显著差异,这种现象我们称之为“背景不同”。为了使某个模块或元素在用户心中留下深刻印象,我们可以利用环境差异来提高其识别度和记忆度。这种手法在 UI 设计中被广泛应用,它利用了冯·雷斯托夫效应,能有效吸引用户点击。
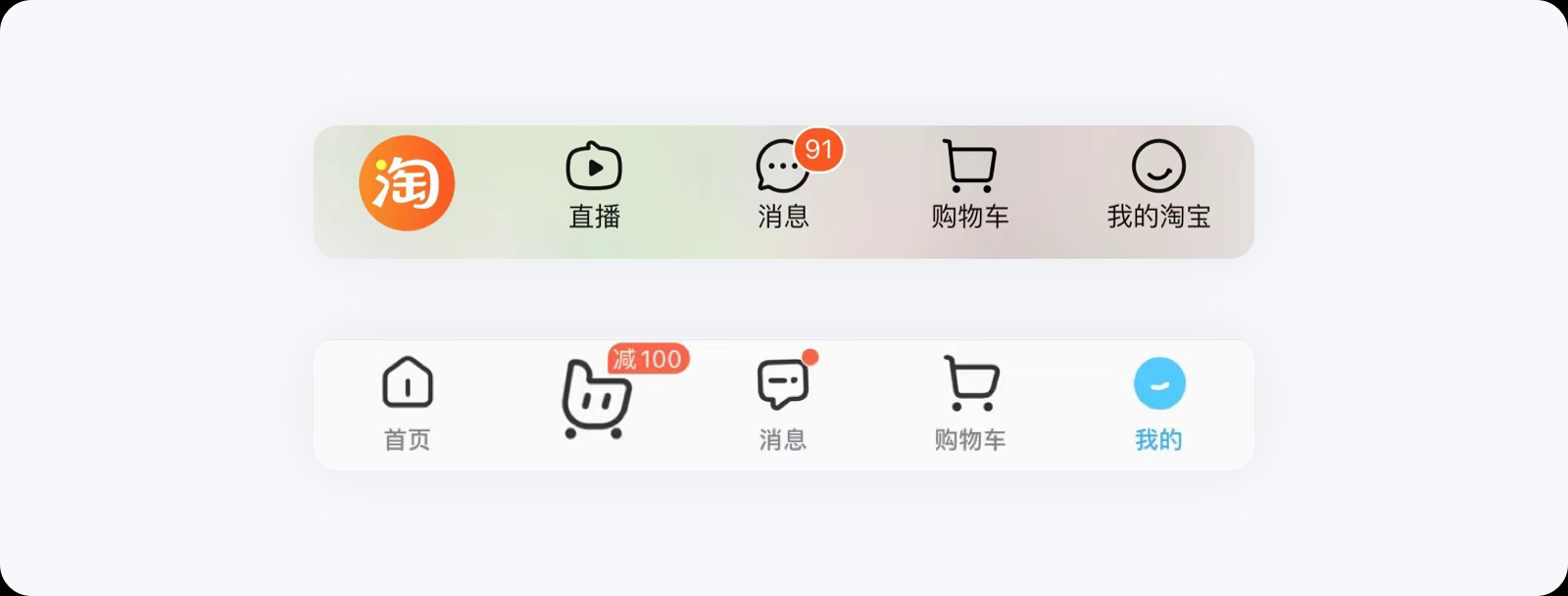
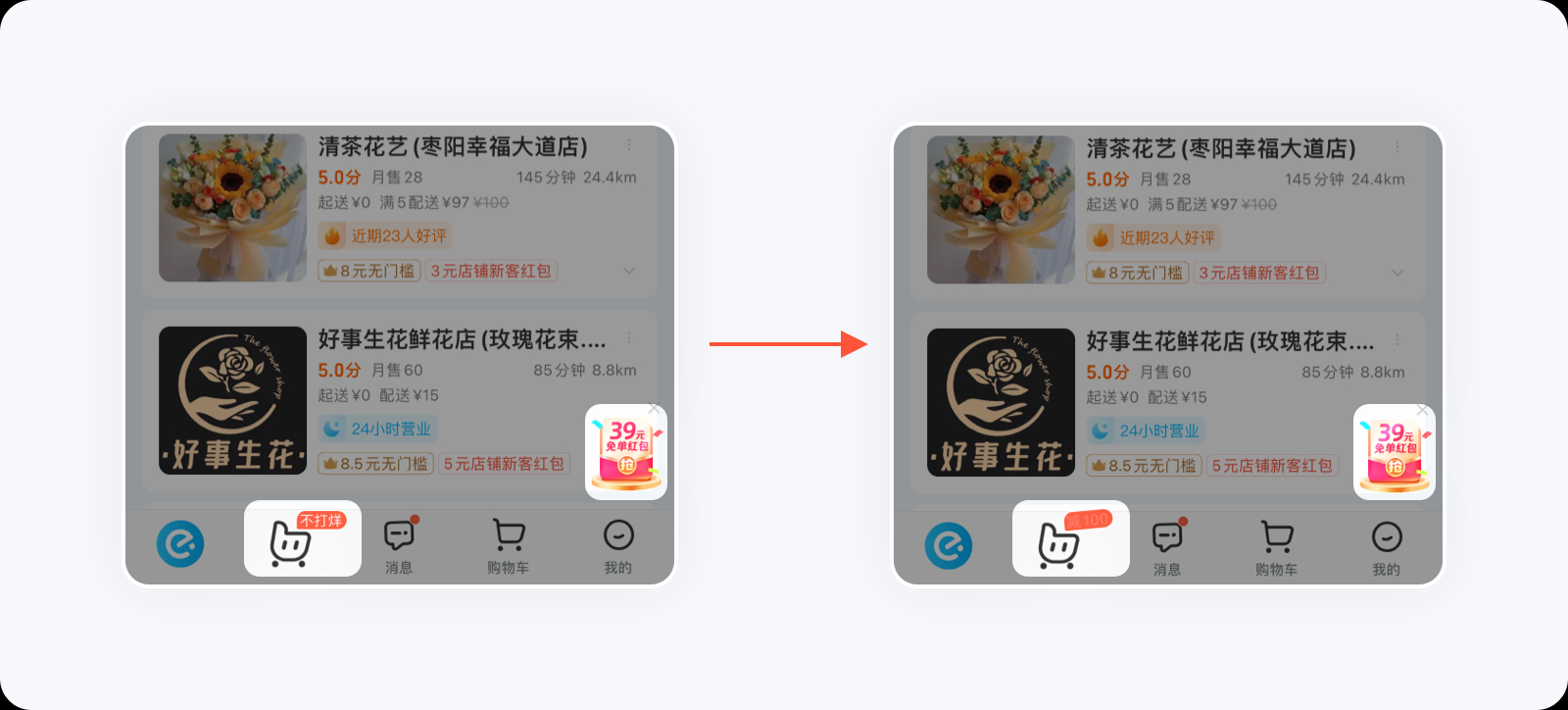
例如淘宝底部标签栏中的四个 ICON,唯独首页的第一个 ICON(品牌 logo)风格与众不同。即使离开了该页面,这个特殊的 ICON 依然让人印象深刻,饿了么第二的图标也是如此。因此,我们在设计界面时,若想吸引用户的注意或提高点击量,可以打破常规,让特定元素在同背景下脱颖而出。

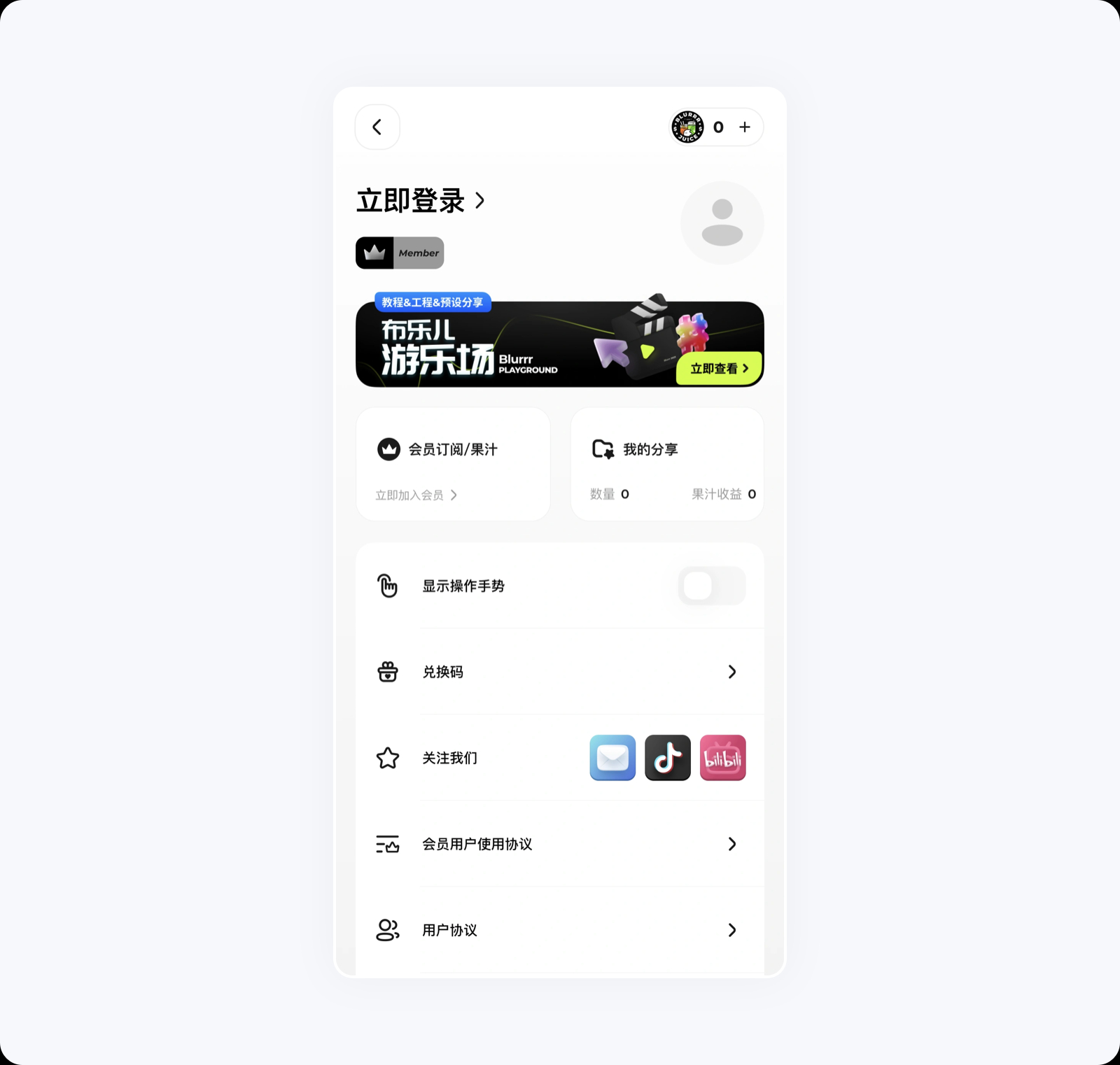
再比如下图的个人中心界面,功能入口模块均采用 ICON 展示,而游乐场模块却采用了特殊的布局和设计。因此,当用户进入个人中心时,最先映入眼帘的便是游乐场模块。这也解释了为什么我们在进行广告和活动投放时,需要特别设计的原因。

2. 经验不同 强化记忆
当遇到与过去经验显著不同的情况时,我们的大脑会产生一种特殊的效应,这种效应被称为“经验不同”的效应。例如,在骑自行车的过程中,我们通常习惯于左手控制左把手,右手控制右把手。但是,如果我们尝试用双手交叉的方式来骑车,结果很可能会摔倒。从此以后,每当我们听到或描述有关骑车摔倒的事情时,我们都会立刻想起那次“经验不同”的尝试。
同样地,淘宝和京东在 618、双十一等大型促销活动时,会选择重新设计他们的首页。与往常的设计相比,这些新的首页设计通常会增加更多的促销入口,甚至改变 ICON 的风格。从冯·雷斯托夫效应的角度来看,这种与以往不同的设计能够更好地吸引用户的注意力,加深用户的记忆,并扩大活动对用户的影响力。

1. 功能隔离提高效率
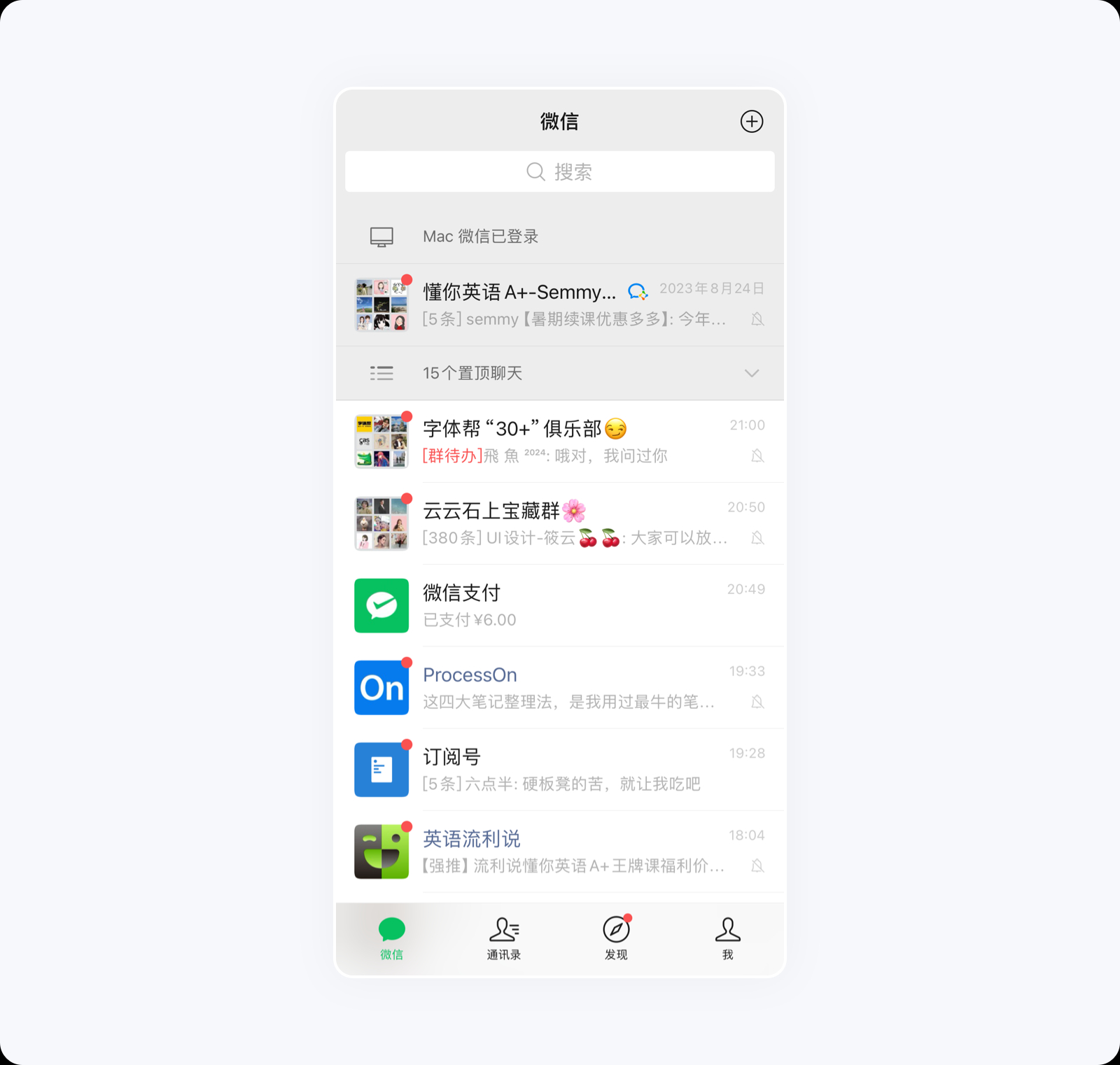
在视觉层面难以实现强烈差异化时,我们可以通过功能来实现有效的隔离。以微信为例,其置顶功能允许用户将好友或群聊消息置于顶部,从而与其他信息区分开来。这种设计确保了关键信息的优先级,使用户能够更快速地找到和关注所需内容。通过巧妙地运用功能,我们可以轻松地解决视觉上的一致性与差异化之间的矛盾,为用户提供更加流畅和个性化的体验。

2. 动效加强引导
静态页面容易让人视觉疲劳,动效能够更加生动有趣地展示内容,引导用户更加关注页面。相较于被动接受信息,动效能够更加有效地吸引用户注意。

3. 背景联动吸引目光
随着 Banner 自动轮播的普及,用户对其的吸引力逐渐降低。面对不断变化的广告,用户不再耐心地逐个浏览。当无法获取所需信息时,他们的视线会迅速转向其他区域。
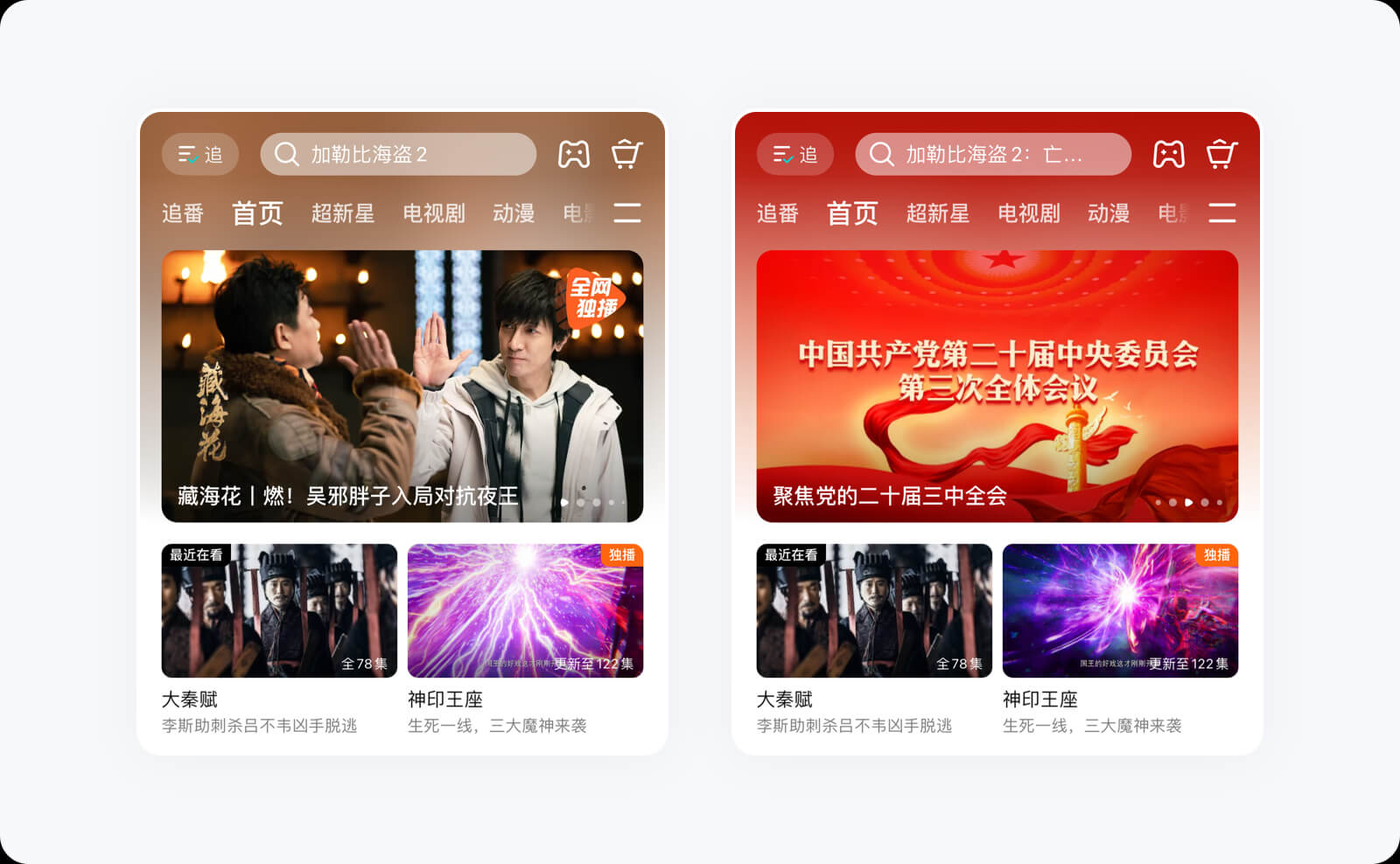
为了应对这一挑战,腾讯视频首页的 Banner 采用了背景联动的形式。这意味着头部背景色会根据 Banner 图片的色调进行变化,从而扩大了内容的变化空间。这种设计不仅使广告更加引人注目,还使用户更容易被吸引并保持关注。

4. icon 强化加强视觉感知
频道页的入口方式多种多样,金刚区 icon 无疑是最优选择。若要突出展示某些业务功能,单一的 icon 配合动效可有效吸引用户关注。此策略简单高效,有助于用户快速找到所需内容。

5. 内容强化凸显价值感
在设计界面时,我们追求的是在有限的空间内展示更多的有效信息,避免信息的无效重复。但在电商平台中,尤其是涉及到利益点时,我们需要确保信息具有足够的价值感和吸引力。
以智行 APP 开通会员为例,领神卡作为核心卖点被突出展示,采用了平铺展开的方式,从而突显其价值。相对其他权益则相应地进行了弱化处理,以保持整体信息的清晰度和重点。这样的设计既充分利用了屏幕空间,又确保了用户能够快速了解到核心的利益点。

6. 分层隔离提高信息层级
页面信息层次分明,信息层级越高,用户感知越强烈,越能吸引注意。例如,模态弹窗处于最上层,与内容层完全隔离,用户无法忽视。其次是非模态悬浮层,与内容层隔离,但不影响用户操作。还有侧边悬浮按钮、顶部或底部悬浮横条等。

1. 本末倒置的危险
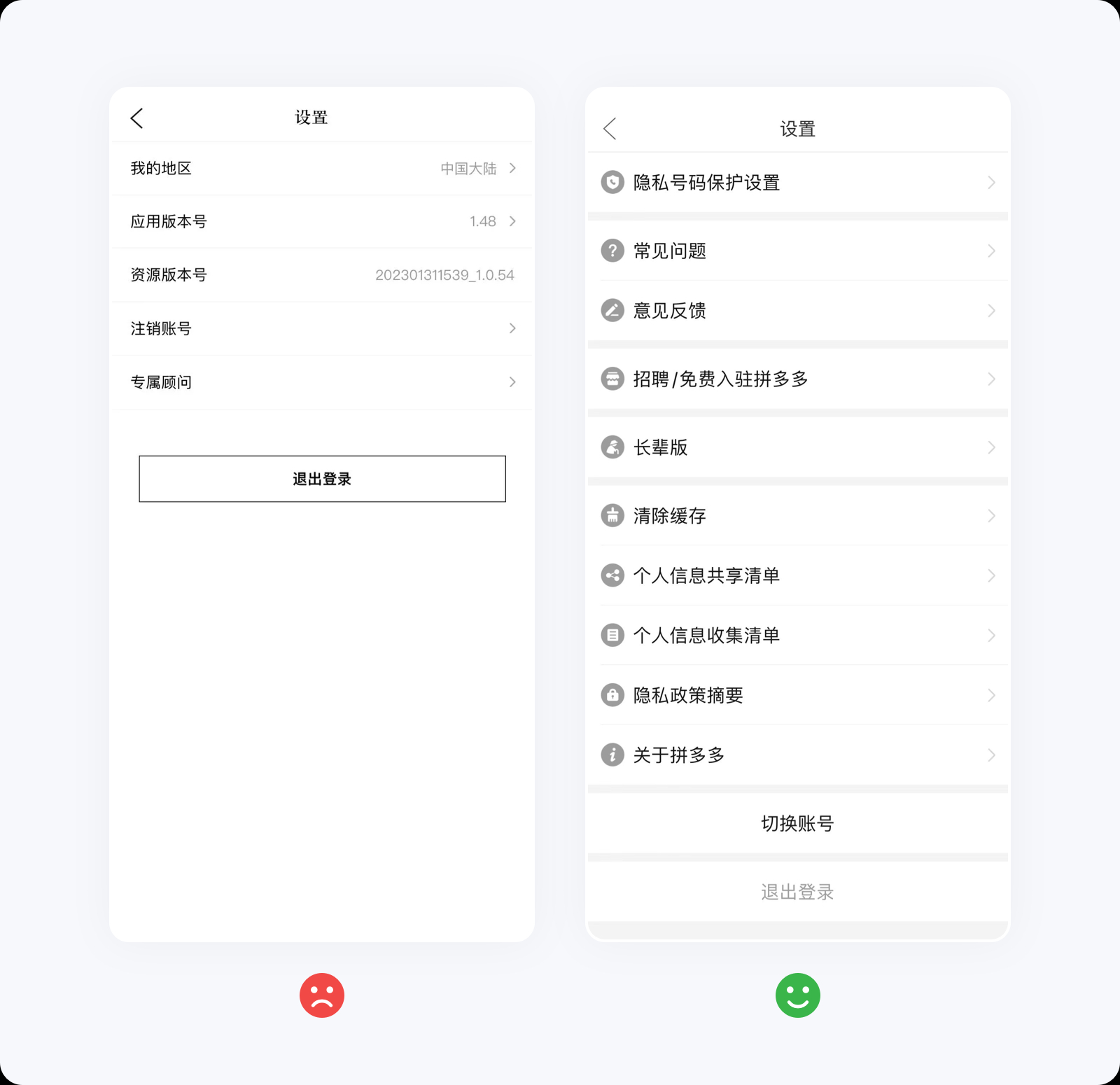
受“危险按钮”的影响,过去设计师常常给予负向情绪操作很高的视觉层级,例如退出登录。这样的设计意图是警示用户操作危险,但视觉上却过于强调,甚至有些“喧宾夺主”。近年来,移动端设计中这种矛盾逐渐减少,但仍然存在。与其强调操作的难度和危险性,不如考虑如何让用户自然地忽视这些操作,减少不必要的干扰。从冯·雷斯托夫效应来看,这种设计方式有本末倒置之嫌,应尽量避免。

2. 什么都突出等于什么都不突出
新手设计师常常会遇到想要突出所有元素,但最终无法突出任何一项的问题。页面中的特异点应该属于少数,如果所有元素都想做得不一样,都会让页面整体视觉效果崩溃。因此,在设计中要学会取舍,选择最重要的元素进行突出,才能达到最佳的视觉效果。
总的来说,将冯·雷斯托夫效应运用到设计中,能帮助我们创造出更具吸引力、更容易被记住的设计。但请记住,任何设计决策都应以用户为中心,了解他们的需求和心理是关键。只有这样,我们才能真正创造出打动人心的设计。
欢迎关注作者微信公众号:「能量眼球」


