今天分享的主题还是围绕组件展开,即工作流组件。这是近年出现频率越来越高,使用场景也越来越多的复杂组件类型。

工作流是英文 Workflow 的翻译,这是一个商务术语,指“业务过程的部分或整体在计算机应用环境下的自动化”。
简单来说就是使用计算机编程制定一套固定的操作、计算流程,用于完成指定的工作任务。比如企业的 OA 系统记录员工的打卡情况,并每月汇总数据生成报告,然后发送给人事邮箱,就是一套工作流。
除此之外,工作流还可以应用在非常多其它场景,大大提高了各行各业的生产效率。工作流是自动化概念中的一个不可获取的角色,也是数字化服务、生产的基础建设。
在过去,工作流主要由产品经理制定,再由工程师开发,以一个完整可用的形式交付。但固定的工作流局限性太大,随着技术和 SaaS 行业的发展,有越来越多的产品将工作流的定义交给用户自己完成。
这么做的好处有两个,一个是满足用户多样化的使用需要,只有客户最了解自己的需求和逻辑,不用一一和他们对接。另一个是实时响应高速迭代和优化的业务,不用等待漫长的开发周期。
最常见的工作流应用场景就是在低代码 Lowcode 开发平台,因为本身就要使用可视化的界面完成程序的开发,那么定义工作流的过程就是必不可少的。



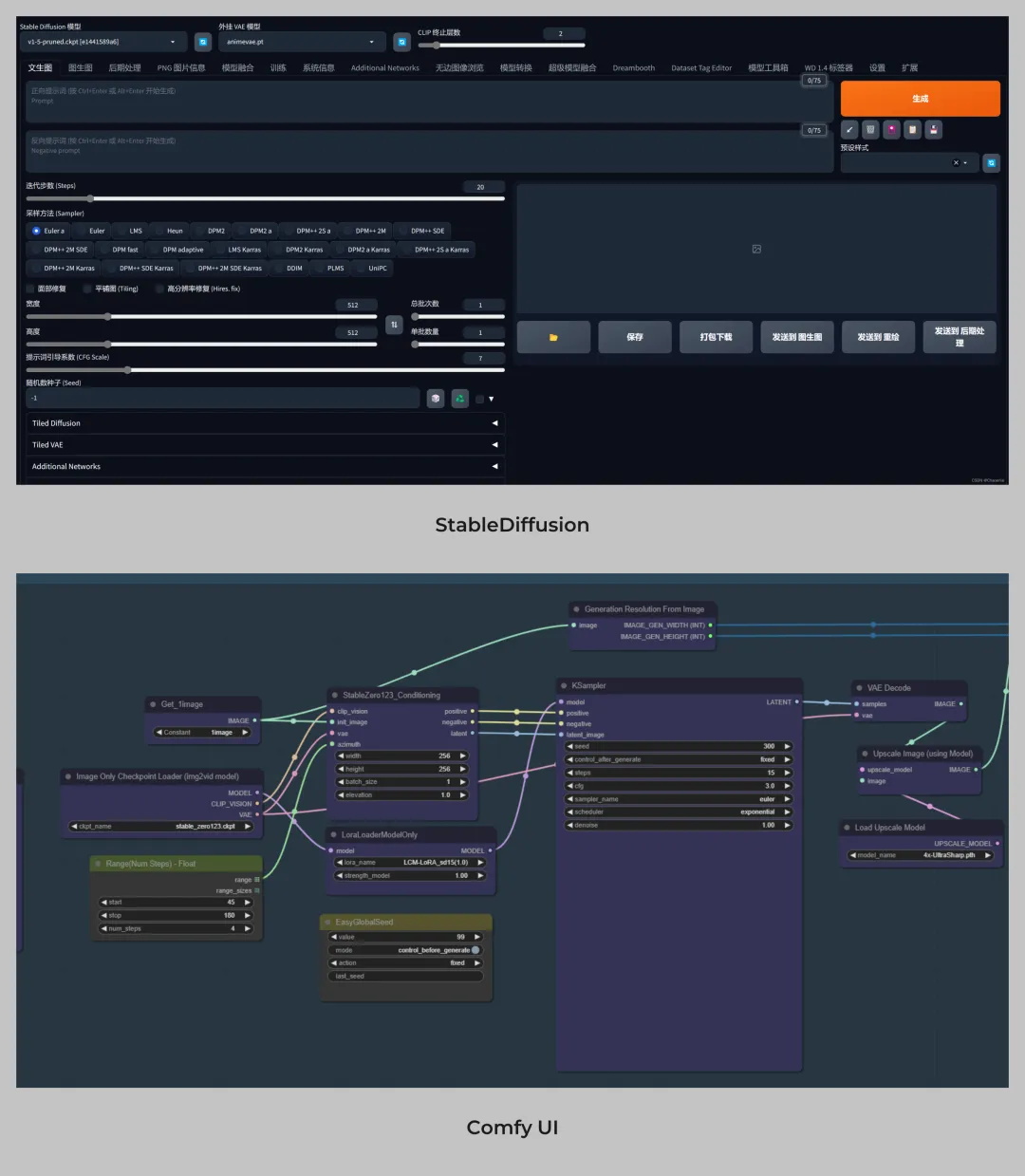
以及这两年就开始大火的 AIGC 领域,对工作流的使用也越来越多。比如著名的绘图软件 StableDiffusion 除了基础的 WebUI 界面以外,专业用户都转向使用工作流模式的 Comfy UI。

或者类似字节开发的 AI 产品 COZE,让用户自己结合 AI 模型定义工作流,制作专属的 AI 工具。

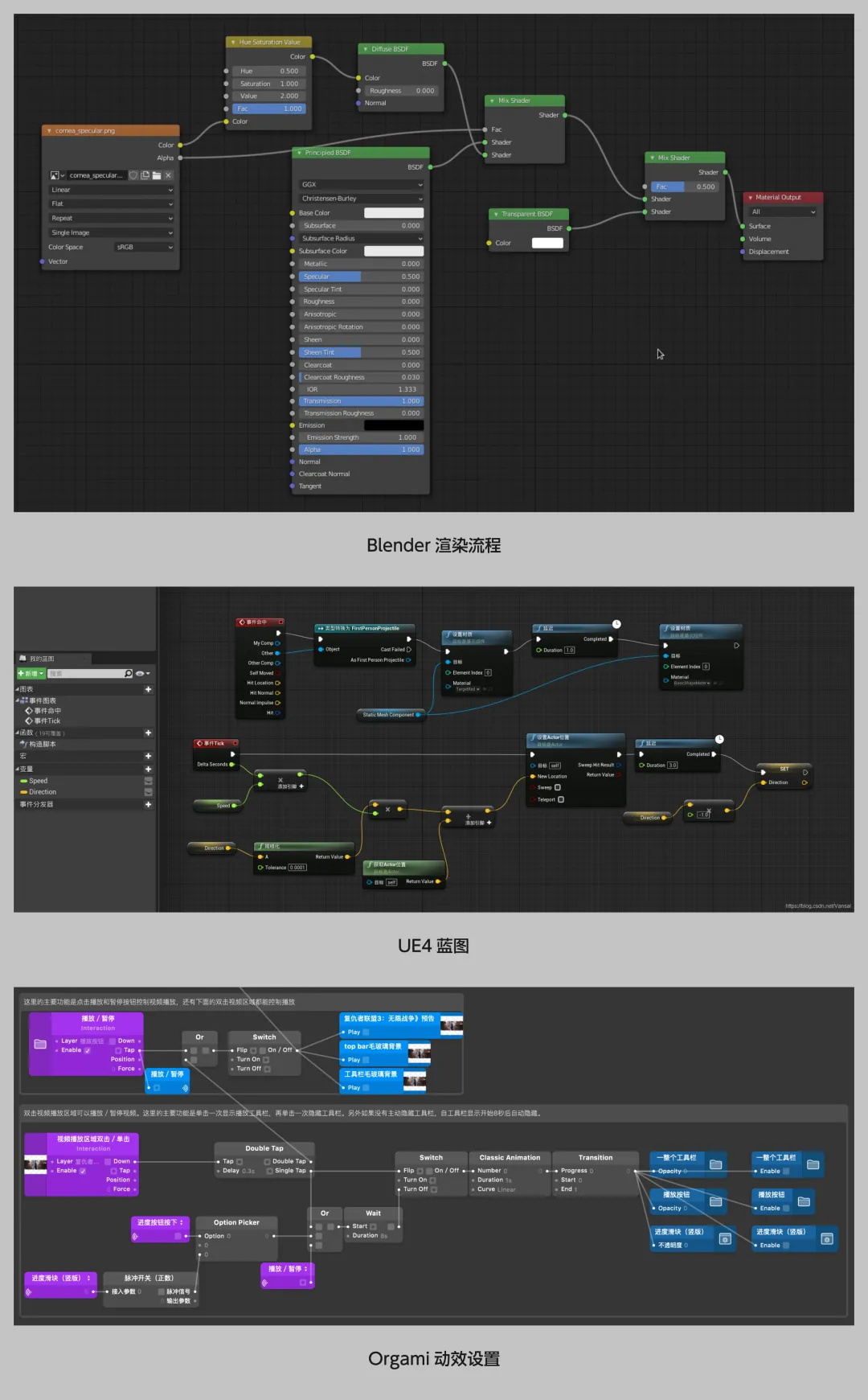
虽然 B 端的工作流定义在这几年才开始普及起来,但这类组件在设计行业并不少见,有很多工具中都有他们的身影,比如 Blender 的渲染流程,UE4 的蓝图,Orgami 的动效设置等等。

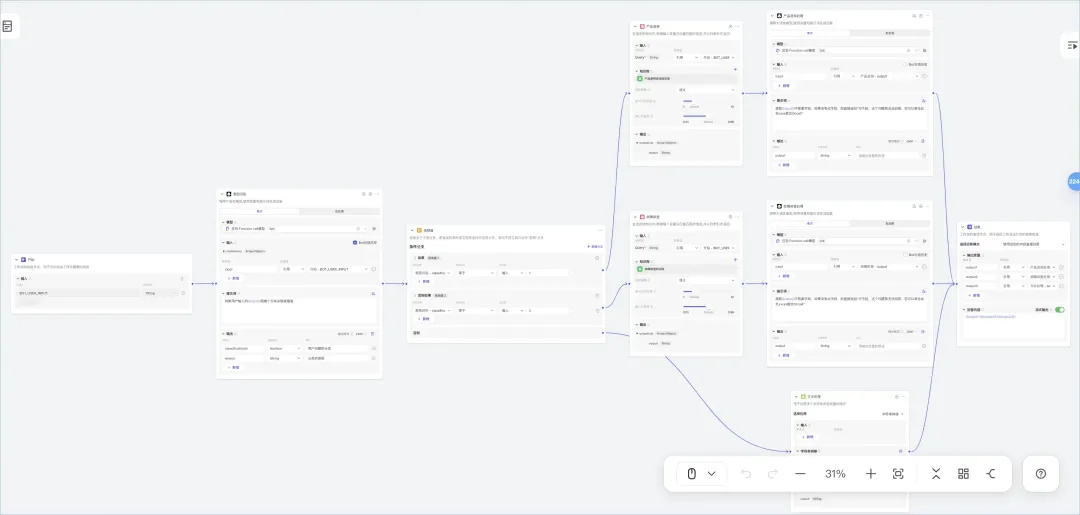
工作流组件的主要特点,就是 —— 灵活,自由度更高,而且做出来的图形结果看起来更直观。
工作流图例看起来很像 UML 图,我们确实也可以把它当成 UML 图的某种变体,因为传统工作流开发中产品经理要通过类图、活动图、时序图的绘制来解释需求,而工作流组件就是模拟这个过程,并直接给出结果。

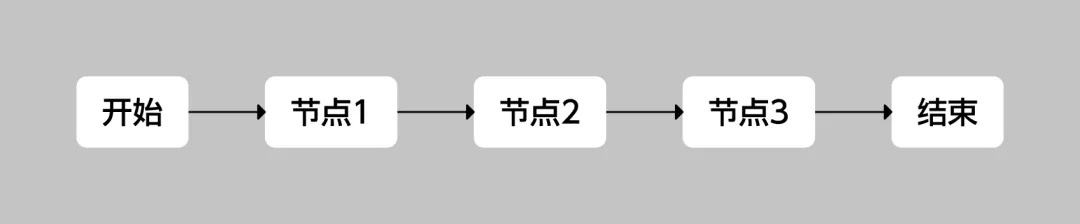
在一个常规的工作流模块内,包含两个核心要素 —— 节点和关系。
节点指的是在流程中每次进行的独立处理、判断、计算步骤,可以简单划分成开始和结束节点,以及中间的操作节点。
开始节点即触发工作流的条件,结束节点则是工作流完成工作后关闭流程。操作节点根据业务、产品类型的不同各不相同。
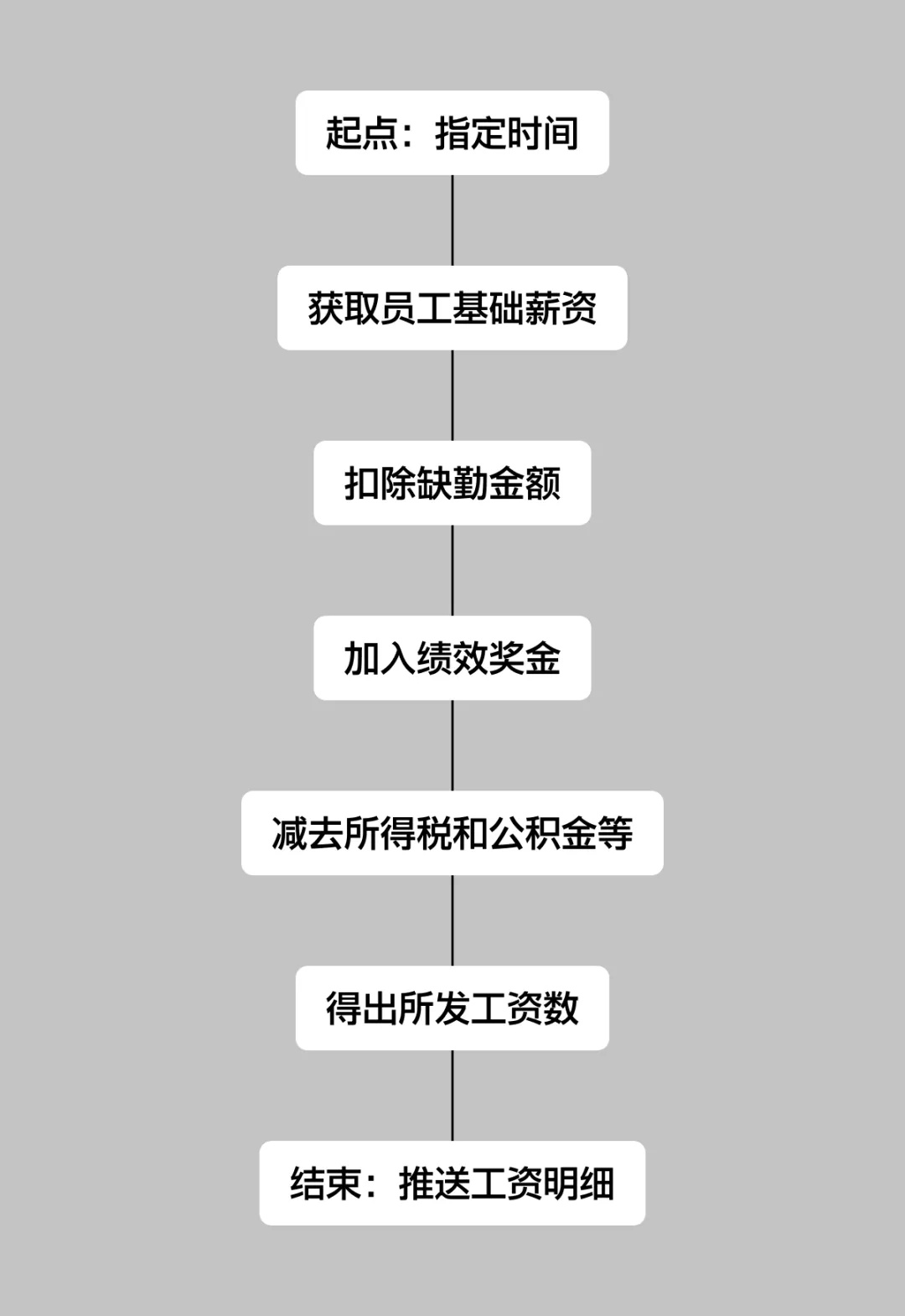
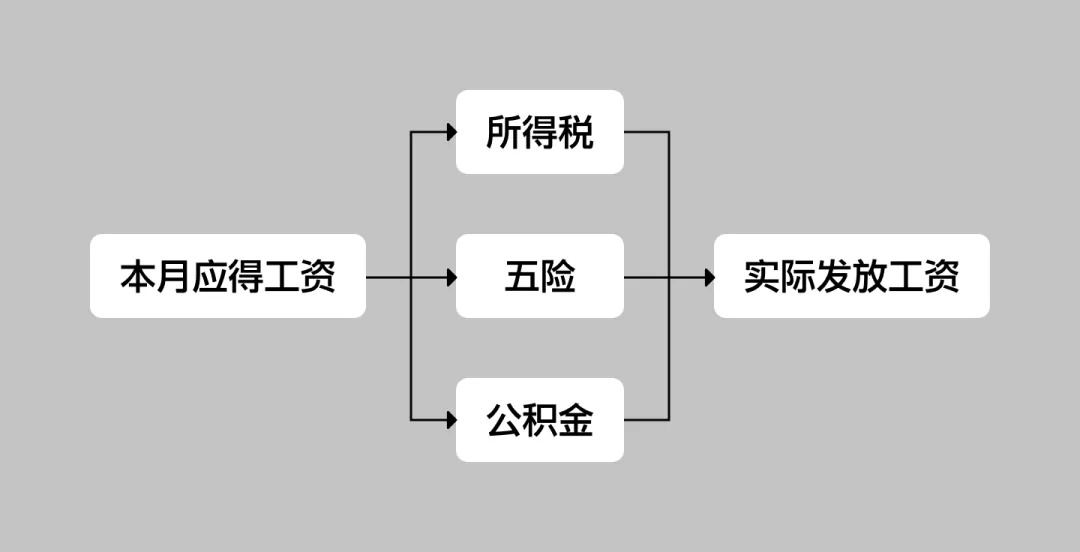
举个例子,我们以生成员工当月工资的任务做一个任务流,那么它的流程如下所示:

上面案例的节点都是简化后的结果,而每个节点内还会有一系列的处理步骤,比如扣除缺勤要先去获取出勤数据,没有就略过,有了就要根据一定的规则来计算缺勤所产生的处罚,比如事假和病假处罚比例不同,或是是年假不予处罚等。
这些复杂的操作可以以不同的形式在节点内呈现,比如表单、选项、代码、脚本、公式等等。
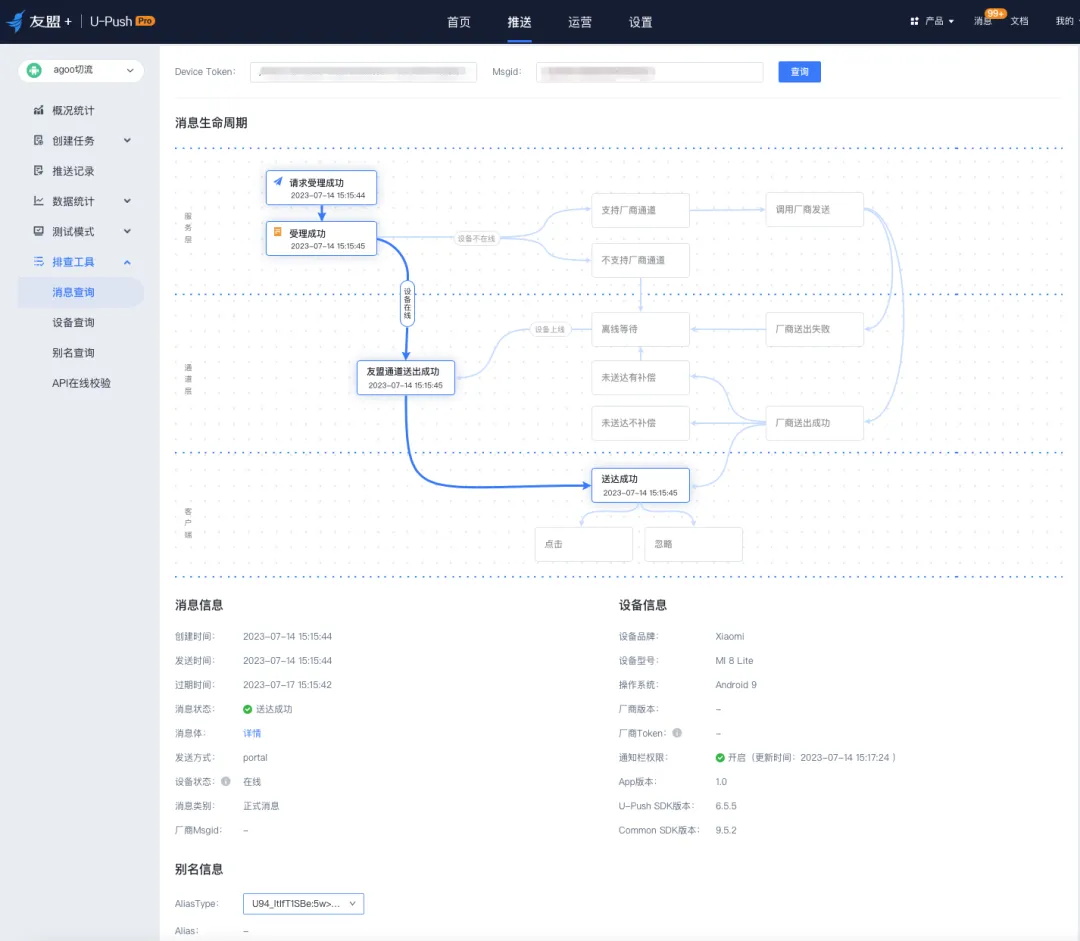
而之所以工作流叫流,就是因为工作流代表的是完整的流程,流程中的节点是有关联性的,是能前后通过一定顺序组织起来的,而我们会用连线来进行关系的表示。

连线一般在其中一侧会有箭头,代表了流程的方向。在复杂的工作流中,节点之间的关系并不一定只是一对 1 而已,可能还有 1 对多、多对 1 的关系。
比如上面的工资计算中,在得到本月实际工资时,还要计算五险一金,可以把它们拆分中同步进行的不同节点,再合并到下一个节点得到最终要发的实际工资。

工作流组件就是以这种模式搭建起来的,想要设计这类组件,首先要从业务和产品层面理解这套组件可以完成哪些工作,中间包含的节点类型,以及节点之间的联系。
然后,我们才可以展开后续的工作。
工作流组件本质是一个图形工具,有很多操作步骤和适应逻辑,开发起来困难,设计起来也很困难,因为我们要确保设计的组件能落地。
所以,工作流组件的设计主要难点是交互层面的,而不是样式上的,所以它的设计核心要点是定义一套符合当前场景的图形交互规范。
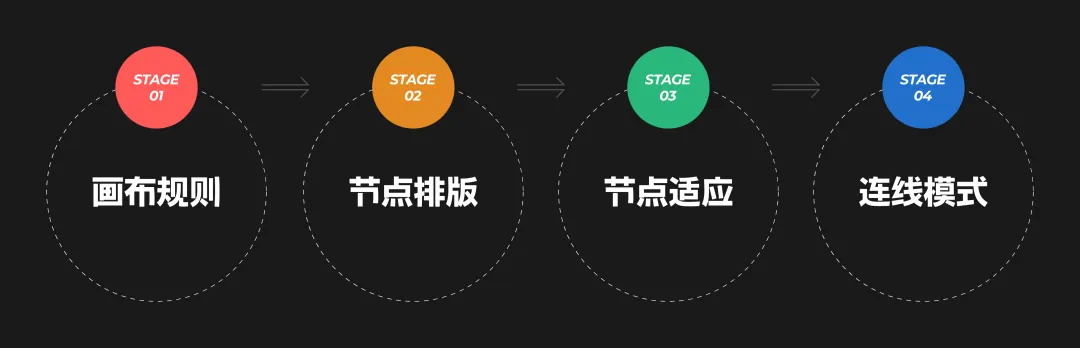
这个定义过程包含下面几个要点:

1. 画布规则
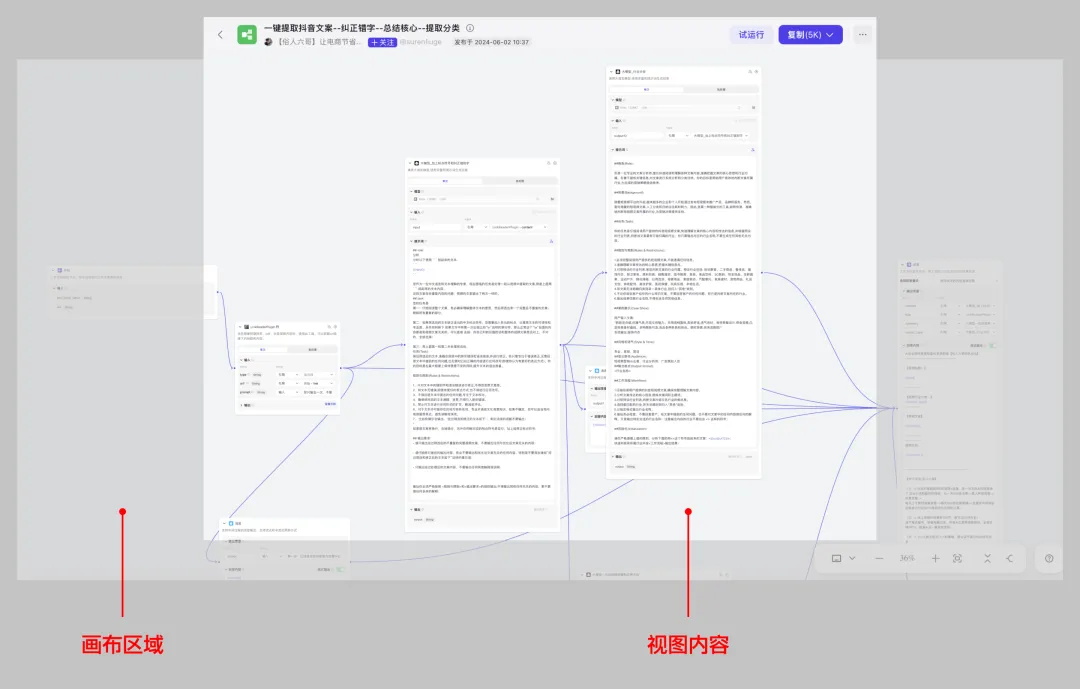
工作流图形通常都放在一个画布内,和我们用的设计软件模式一样,所以我们首先要确定这个画布的区域,以及画布的操作规则。
确定画布区域很容易无需多做介绍,但画布不是一个静态的区域,而是一个可以用来交互的对象。画布本质上是一个视图窗口,下级包含的可视区域是大于这个窗口的。

所以,画布内要支持视图平移,即上下左右移动。最简单的交互模式就是使用滚动条,但这个模式太敷衍了,而且操作体验很差。
常规的设计软件平移会使用空格加鼠标,但要记住这是平面设计类软件的操作逻辑,而一般用户并没有这种操作习惯,所以非设计工具的画布移动往往会采用别的模式,比如提供一个抓手按钮,激活按钮进入拖拽平移模式。

所以空格移动的交互可以加,但不能作为唯一的操作模式,尽量给出其它直观的交互逻辑,如拖拽空白区域平移或增加抓手控件。
除了平移外第二个要点,就是缩放。虽然这个功能在设计软件里必备,但要不代表自己项目里一定要有,因为缩放是一个非常难做好的功能,对程序员要求很高。
所以我们要评估这个工作流有没有缩放的必要,尤其是就算能缩小看全所有节点,但是字基本都看不清了还有什么意义?如果想不出说服自己的理由,那么缩放就不做。
要做的话同理,要给缩放添加按钮。而滚轮的操作,要确定把它分配给缩放,还是只给话不的上下平移。
2. 节点排版
第二个问题就是节点的排版问题了,有非常多选择,也是最麻烦得部分,我举例其中几个最常用的类型。
第一个是完全自由的排版,用户添加节点后,可以任意拖动节点卡片,没有限制。这种做法看似自由做起来也最简单,但会引发的小问题最多。
比如节点之间的层级关系,不可能给它做个图层列表,那么一个小的节点被放进一个大节点后面直接在画布内“消失”的话怎么办?或者两个节点几乎贴在一起,那么连线怎么表现,箭头的指向是否能正常显示?

第二个做法,则是使用网格布局,即元素全部放置到网格内进行排版,元素尺寸要以网格递增或递减,元素之间的间距也以网格数为准。
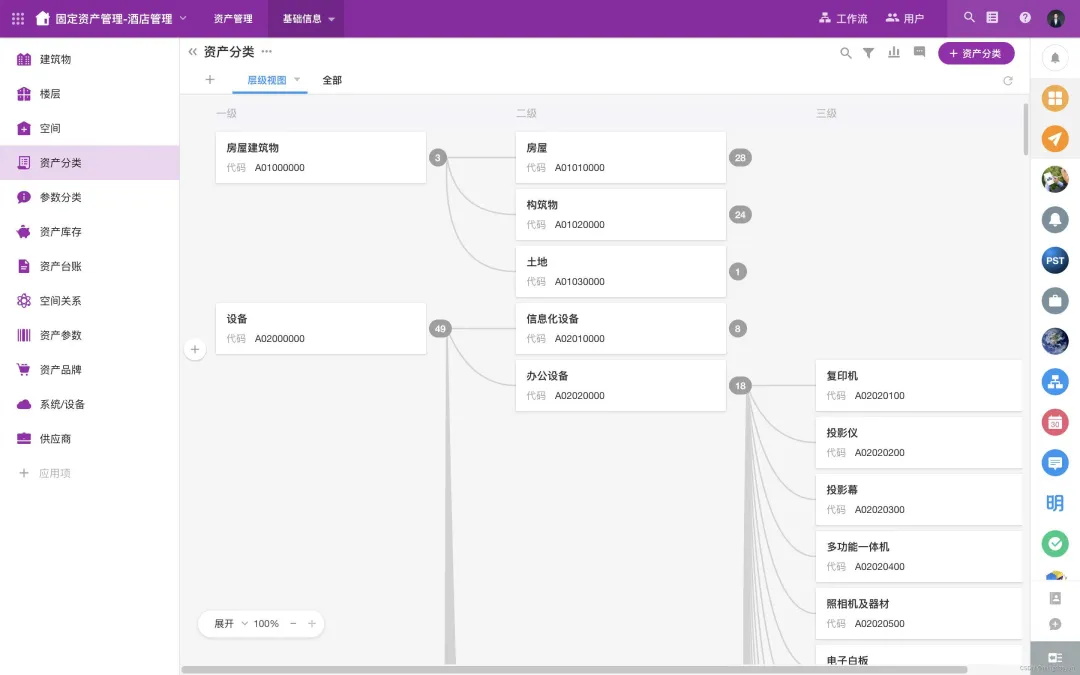
比如部分白板工具会在背景上显示网点,就是让用户感知到元素尺寸和排版是根据这套网格来定义的。

第三个做法则是固定布局模式,即定义一套固定的节点排版逻辑,比如 Coding 的流程配置,从左到右表示节点的顺序,上到下表示同一节点的不同操作。并且统一左右、上下的间距,实现稳定和谐但不可控的布局模式。

这三种模式各有优缺点,要根据场景进行选择,也要和程序员沟通是否能够实现。
3. 节点适应
节点适应即节点的大小是否要根据内容进行调整,如果节点的内可操作,且包含的内容五花八门,那么节点卡片大小就应该自适应。

只是自适应不是上下左右无差别调整,通常都是宽度固定,高度适应。吐过不了解组件的适应规则可以看之前的分享解释:
节点适应的关注点,就是和排版之间的关系,除了完全自由的布局模式外,包含固定间距的排版模式就会受到影响,一个已经编辑好的流程前面做修改,后面的一系列节点就全部要做出对应的移动和重排?
这就是一个逻辑上很简单但是技术上很难实现的问题,所以以 Coding 为主的产品,为了追求稳定就会放弃对内容的适配,每个节点卡片宽度固定,多出来的文本省略,且具体节点信息要点击后才能查看。

4. 连线模式
连线模式就是表现节点之间关系的模式。每个节点都应该有输入和输出的“点位”,常规的做法左侧是输入,右侧是输出,或者上方输入下方输出。
如果不统一这种模式,那么在一个线性的流程环节中就会迷失在线条的节奏里…

而在输出点位上,还有个非常重要的细节,就是输出是整个节点还是节点下的某个属性。
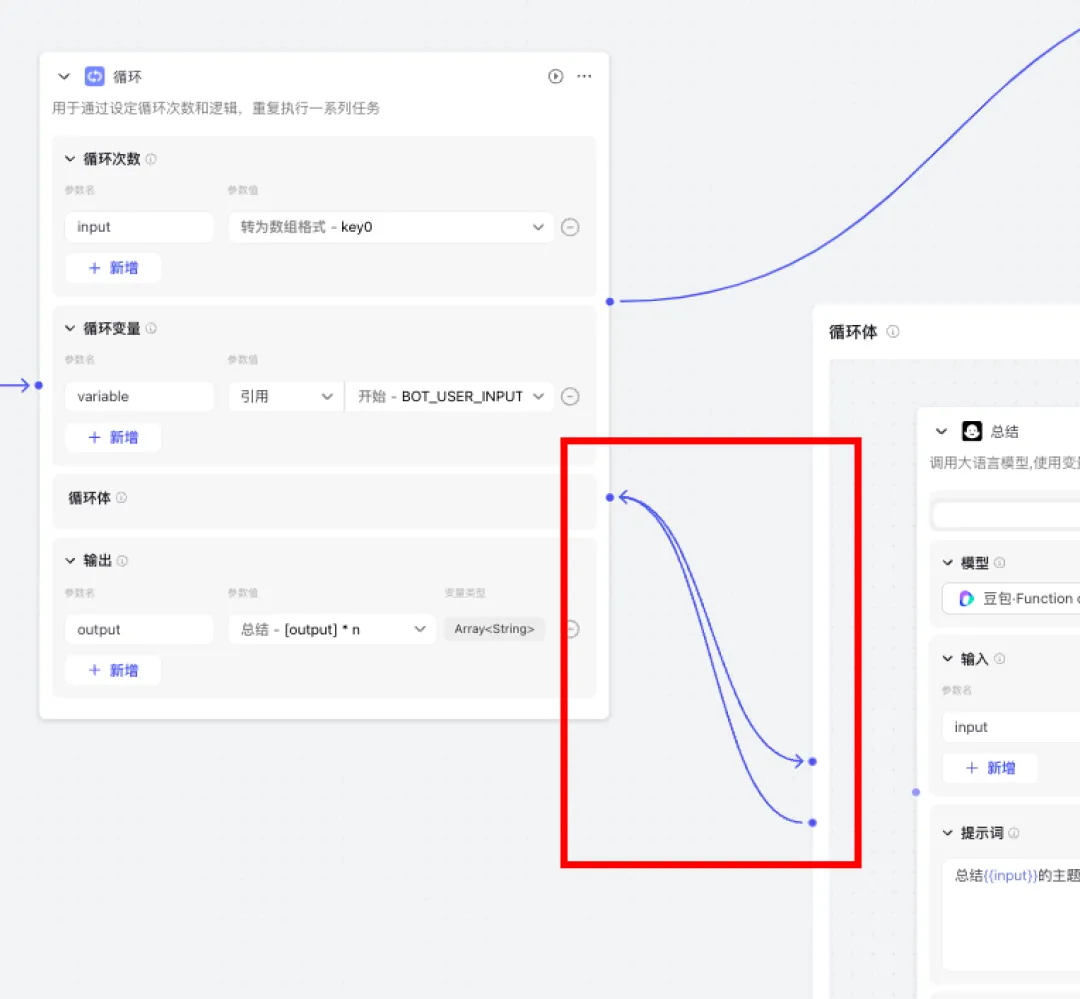
比如 COZE 的可以在节点里面创建一个循环体属性,这个属性可以关联一个独立的循环节点给她返回数据。

输出和返回都是围绕这个属性的,但是这个节点和上方的整个卡片输出节点处于同一层级。并且两个卡片上的节点都有输入输出属性,但这个输出顺序却让人看得一头雾水。
确定了点位,下一步就是确定连线的模式,用过思维导图工具应该都有注意到连线可以设置成曲线或折线的模式。

同理,在工作流中我们也需要制定连线使用曲线还是折线。曲线的实现最容易,但只适合应用在节点数少的场景,否则就会非常的混乱,比如大家在设计软件中做交互连线的结果。折线效果更好,但实现起来很复杂,只适合应用在固定布局模式里。

最后,连线还要确定层级,连线的层级要像交互连线一样高于内容层遮挡节点,还是低于节点被遮挡。如果节点之间联系的权重足够高的话,那么建议覆盖到节点上方,用户觉得遮挡了自己调整节点位置。如果权重很低仅仅是做个意思,就可以放到下方。这个靠设计师自己判断。
实际项目的交互细节远远不止这些诶,但以上四点是做工作流组件中最重要的交互框架,先确定完它们再根据需求补充后续的内容,最后再完成视觉的设计即可(也没什么好设计的)。
每一个项目的工作流组件都是独一无二的,你很难找到一个一模一样的案例进行复刻。所以多思考,多画原型,多做沟通,才能输出理想的结果。
复杂的组件解释起来还是很蛋疼,因为它不存在标准的设计结果,每种做法都有优缺点,得设计师自己取舍。有自己项目的案例也欢迎分享过来~
我们下篇再贱~
欢迎关注作者的微信公众号:「超人的电话亭」


