色彩对于一个品牌而言至关重要,一套科学严谨的色彩系统不仅能够向用户呈现出个性鲜明的品牌形象,而且更重要的是对产品设计具有指导意义。
钉钉作为功能丰富、场景繁杂的 B 端产品。不同场景下不仅对颜色的使用需求不同,而且取色范围也不相同,而钉钉现行的色彩系统中,拓展色体系尚不完善,导致在产品内选色时效率不高。只有建立好科学的色彩系统,做好底层支撑,才能在不同业务的具体使用中体现出品牌感和一致性。
因此,我们在色彩系统构建方面进行了深入的挖掘和研究,希望为钉钉内各产品的设计提供设计系统基础的同时,保证一致性,并且带给用户新的品牌面貌。

在开始构建品牌色彩系统之前,我们需要选定一种色彩模型。基于同一色彩模型进行沟通、设计和开发是保证色彩实现效果的前提。那么什么是色彩模型呢?我们又需要如何选择适合我们的色彩模型呢?
1. 色彩模型
关于色彩模型概念,网络上的解读并不十分一致,并且常常与“色彩空间”混淆。通过调研,我们认为比较有说服力的定义是:

2. 常见的用于屏幕显色的色彩模型
① RGB
RGB 色彩模型是基于颜色发光原理搭建的,其原理是通过 R、G、B 数值驱动电子枪发射电子,并分别激发荧光屏上的 RGB 这三种颜色的荧光粉以发出不同亮度的光线,并通过相加混合产生各种颜色。通常情况下,RGB 各有 256 级亮度,能组合出上千万种颜色,几乎包含了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
虽然运用广泛,但 RGB 模型并不直观和便于沟通,不妨试想一下,你能快速说出 R:0 G:127 B:255 什么颜色吗?

② HSB/HSL 色彩模型
虽然在翻译和技术实现方式上略有不同,但 HSB 和 HSL 模型的三个维度的含义都与色彩三要素十分类似,对用户来说更为直观,它们更准确地反映了人类视觉系统对色彩的理解方式。

虽然 HSB/HSL 色彩模型在使用上十分便利和直观,但不具有统一的感官明度。这意味着在此色彩模型下,用户无法通过调整单一数值获得感官明度相同的色板。

③ HCL 模型
HCL 模型最早由国际照明协会 CIE 提出,又被称作 CIELch。该模型是为了解决色彩对比度问题而诞生的模型,对颜色识别有障碍的视障人士更友好。

但 HCL 在色彩对比度方面的优势也不是无懈可击的,在以高明度和高饱和度的颜色为主色拓展色板时,同频效果并不完美。(此问题一定程度被 HCT 色彩模型优化,但和本文关系不大,这里不做赘述)

④ HCL 色彩模型的痛点
HCL 色彩模型的先进性主要体现在能够在算法的加持下,实现自由换肤、动态配色方案、自动配色方案等“高端操作”,单纯在设计侧进行推动,其优势并不十分突出,但在具体使用上却有一定门槛。一方面不仅几乎现有主流设计工具都尚未支持 HCL 色彩模型,另一方面哪怕是支持 HCL 色彩的插件工具,操作也比较困难。

所以,虽然 HSB 色彩模型不是目前最先进的,但是综合考虑软件可用性、使用场景、落地性等因素,我们最终选择以便于沟通、操作直观的 HSB 色彩模型为基础,建立钉钉色彩系统。
1. 创建丰富有效的品牌色板
① 从品牌色出发制定同频色板
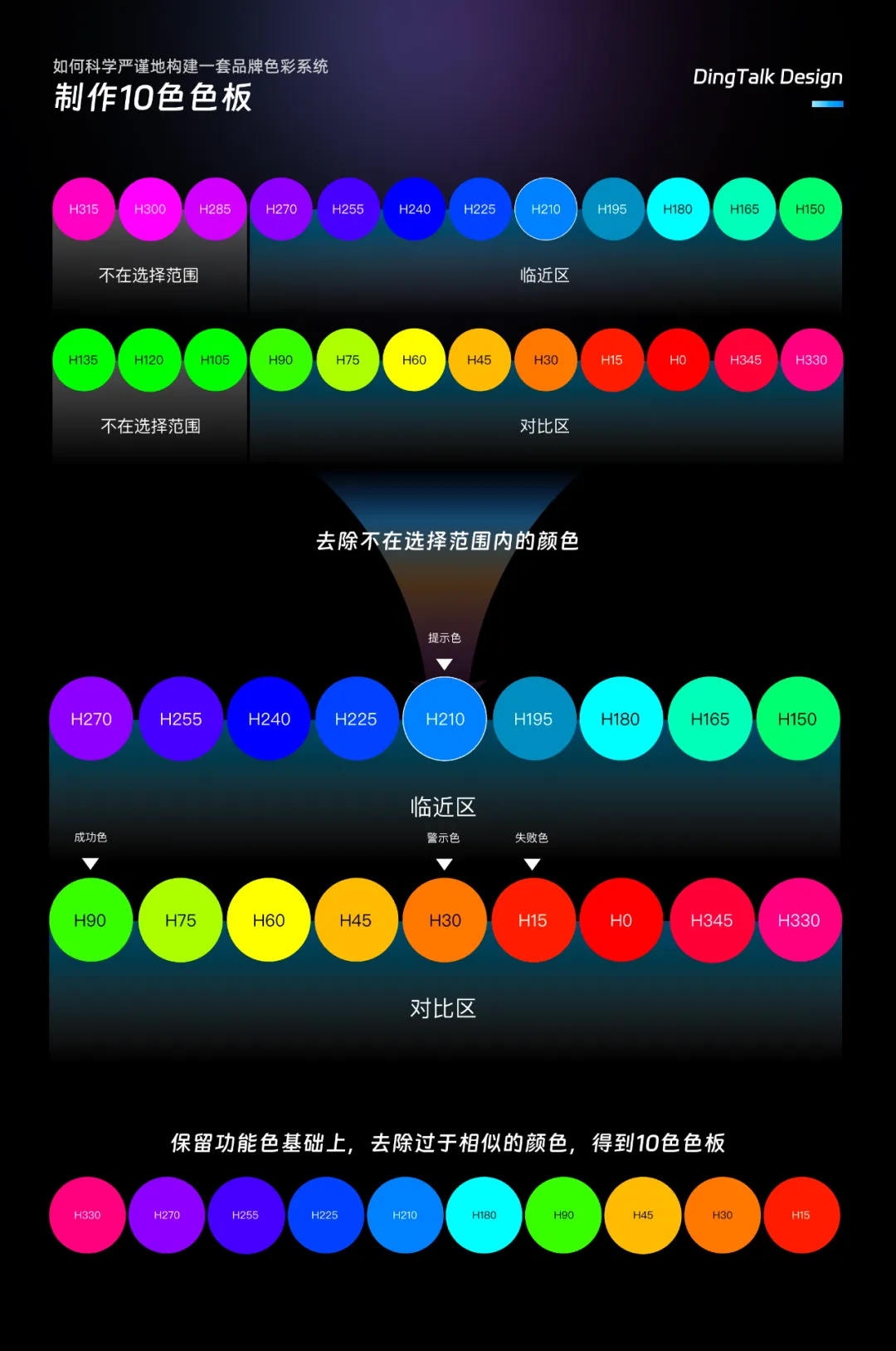
以钉钉品牌标准色#007FFF(H 210 S 100 B 100) 为起点,保持 S(饱和度)和 B(明度)不变,H(色相)以 15°为间隔将色相环平均分为 24 份,形成与品牌色明度、饱和度均相同的 24 色色板,这是我们后续进行颜色筛选和校正的基础。

② 筛选色相
但在实际设计中并不需要这么多颜色,过多的颜色意味着颜色间的差别过小,会降低选色的效率,而过少的颜色,则可能无法满足丰富的视觉效果,通常根据自身产品系统的复杂程度不同,会制定 8 色-16 色色板。
在 24 色色板的基础上,我们将与品牌色色相相差 60°的范围定义为“临近区”,在此范围内的颜色可以营造出一致的品牌感受和细腻的质感表达;将与品牌色色相相差 120°-180°的范围定义为“对比区”,在此范围内的颜色能够提供更加强烈的对比,满足多种业务场景下对多色相的需求。而在“临近区”和“对比区”之外的颜色则不在选择范围内。
并且,为了保证 UI 层面的可用性,筛选颜色时,通常需要包含蓝色、绿色、橙色和红色四个色相,来表达链接、成功、警示和失败的交互含义。
最终,结合以上原则,我们选择了一种十分均衡的配色策略,从“对比区”和“临近区”各选择了 5 个颜色得到了属于钉钉的 10 色色板。

③ 色彩校正
通过筛选,我们得到了 10 个合适的色相,但是离可以实际使用,还需要一个色彩校正的环节。这是因为不同颜色的感官明度不同,所以明明保持了明度相同,但视觉上仍会感觉黄色绿色会稍亮一些,而蓝色紫色会暗一些。没有在感官明度上达到同频的色板,不仅看起来会深浅不一,而且容易在数据可视化场景下产生信息表意不清等问题。
校色原则:
- 以主色(品牌色)的感官明度为标准,让其他颜色与主色达到同频
- 优先调整明度(B),当仅调整明度无法满足时调整色相值(H)
- 色相(H)调整范围需小于 15°

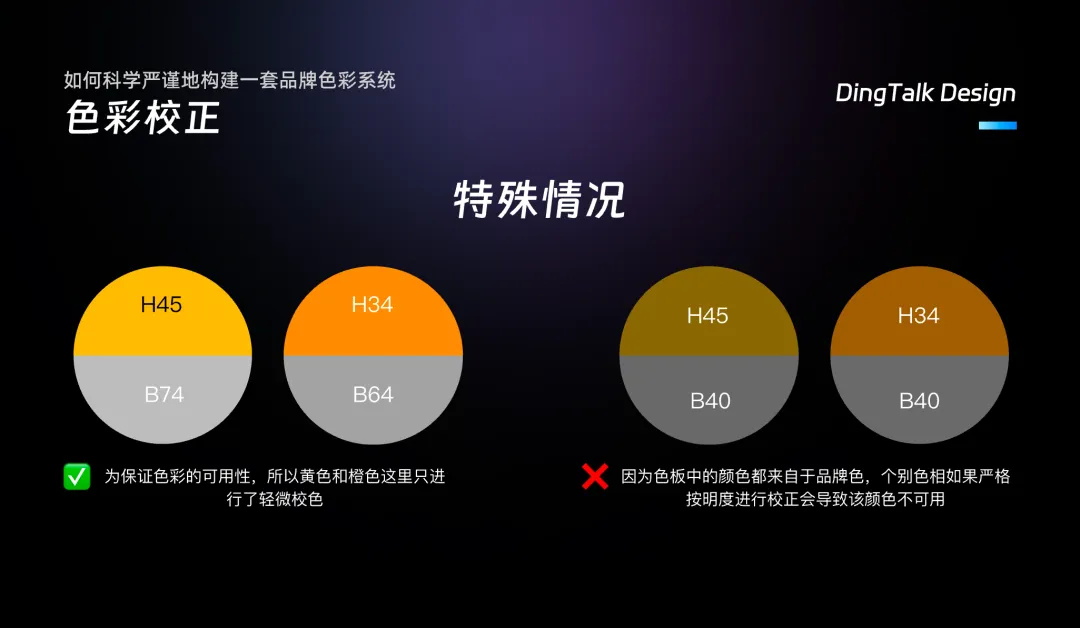
需要补充的是,有时由于个别颜色和品牌色自身的感官明度特性相差很大,严格进行色彩校正会导致颜色本身变得不可用,通常可以有两种做法:
- 微调 UI 色彩系统中的主色(品牌色),使全部颜色得以同频
- 保障绝大部分颜色的同频,个别颜色仅做轻微校色(本文所示即是此做法)

校正完成后,我们便得到了色相丰富,感官明度一致的同频色板。
④ 扩展同色色阶
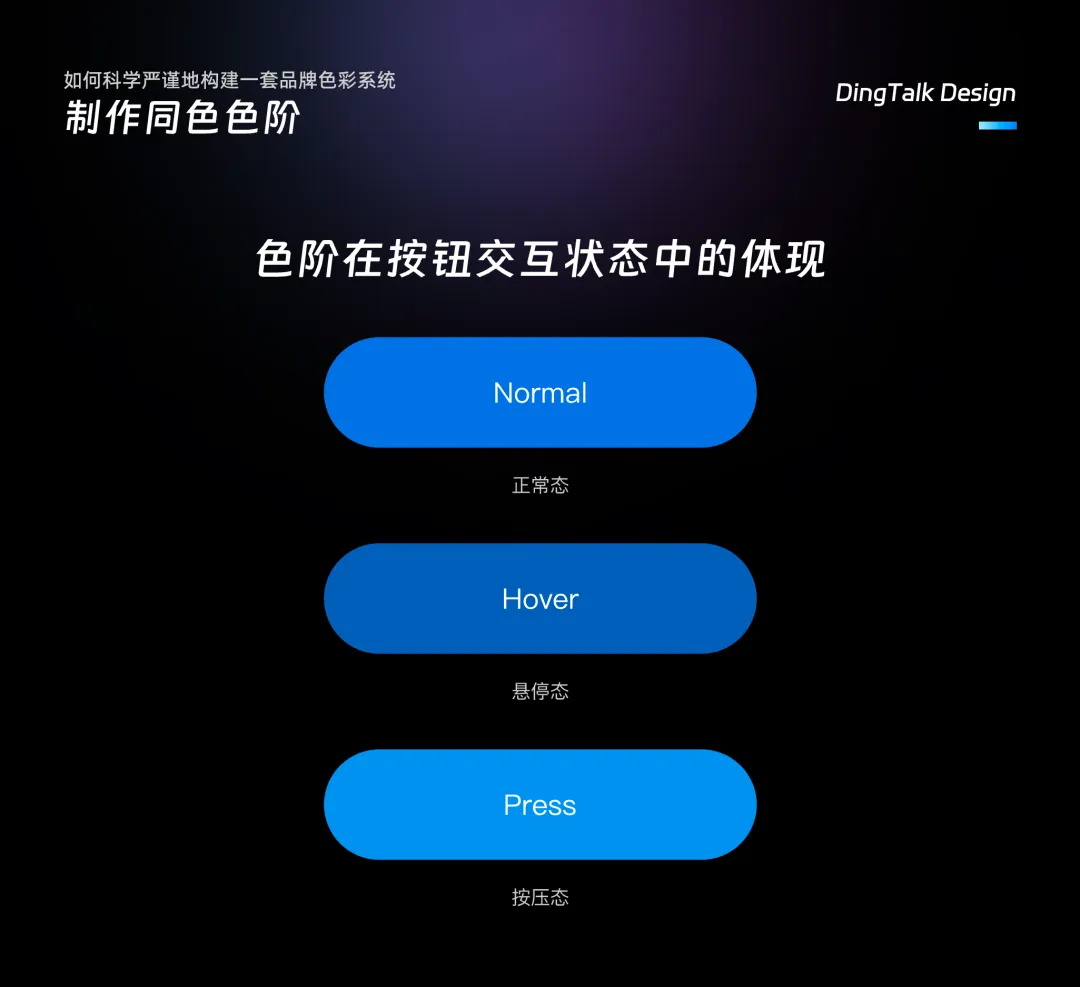
在具体使用中,除了确定色相外,还需要有丰富均匀的明度变化,从产品内一个按钮的交互状态,到一幅 KV 的明暗细节都涉及到色阶的使用。

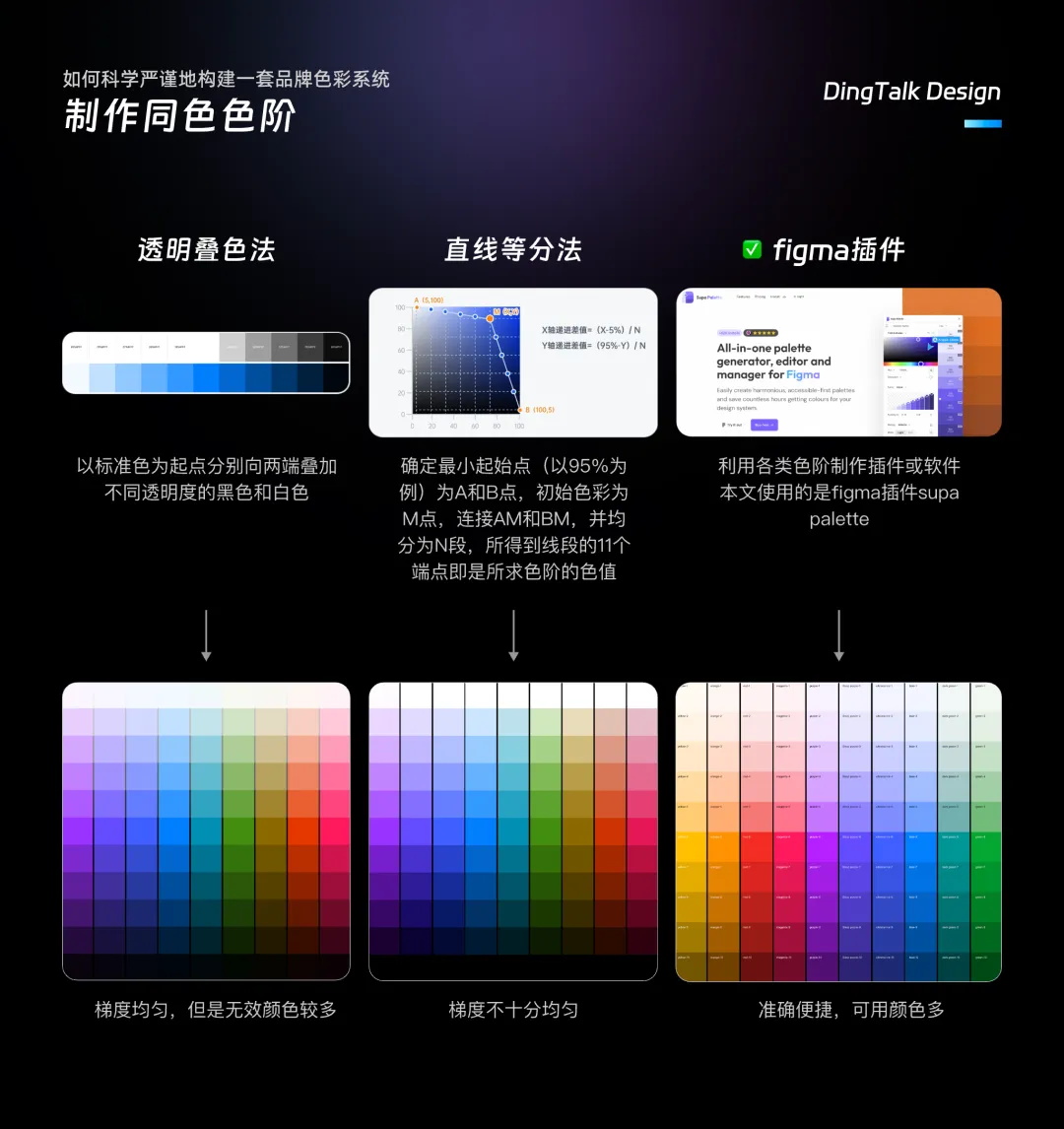
色阶的制作方法可以分为以下三种,我们测试了几种方法的生成效果,最终选择使用 figma 插件 Supa Palette 来进行色阶制作。至此我们便得到了,梯度均匀清晰,色相对比适合的品牌色卡。

2. 创建中性色色板
中性色也是品牌色彩系统中必不可少的一部分,其中包含了文字色、背景色、线框色、叠加色等等,在创建产品页面结构,区分模块边界,表达信息层次等场景中起到了关键性的作用。
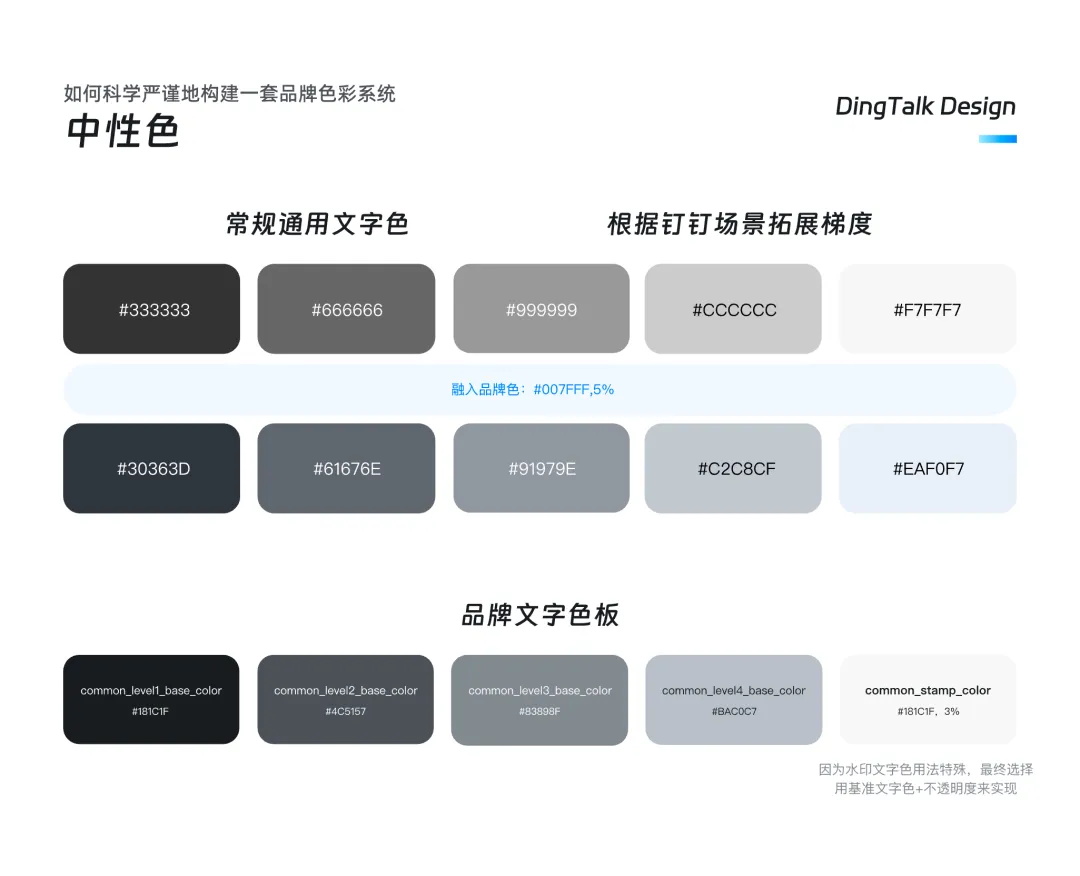
① 文字色
#333333,#666666,#999999,这组颜色是常规且通用的文字颜色范式,其明度差为 20,适用于大部分的产品设计。因为钉钉内存在许多表单和多级文字的场景,所以我们在这组文字色的基础上,同样以 20 的明度差拓展了两个颜色梯度。
并且为了使文字色更具个性和品牌感,我们叠加了 5%的品牌色,因为色彩倾向能够增强文字的视觉表现力,所以最终再次降低了基准色的明度,并以 22 的明度差进行拓展得到了文字色板。

② 补充其他中性色
有了文字色之后,中性色的其他关键用色的推导就更加水到渠成。背景色、线框色、叠加色等颜色属于中性色色板中的浅色部分,其实可做的操作和选择并不十分多,关键是仔细推导相互之间的明度关系。
关于背景色、线框色的明度和饱和度的取值规律,可以参考下图:

在复杂的业务背景下进行的色彩设计,很多细枝末节的场景是在设计之初难以遍历的,很多时候一些小的改动更是牵一发而动全身。以理性和感性的双重角度进行色彩设计,更能保持整个色彩系统的科学性和稳定性。
我们在更新色彩系统的过程中,也对过去的设计内容有了新的理解,希望本篇文章也能对你有所帮助:)
欢迎关注作者微信公众号:「钉钉用户体验」


