![]()
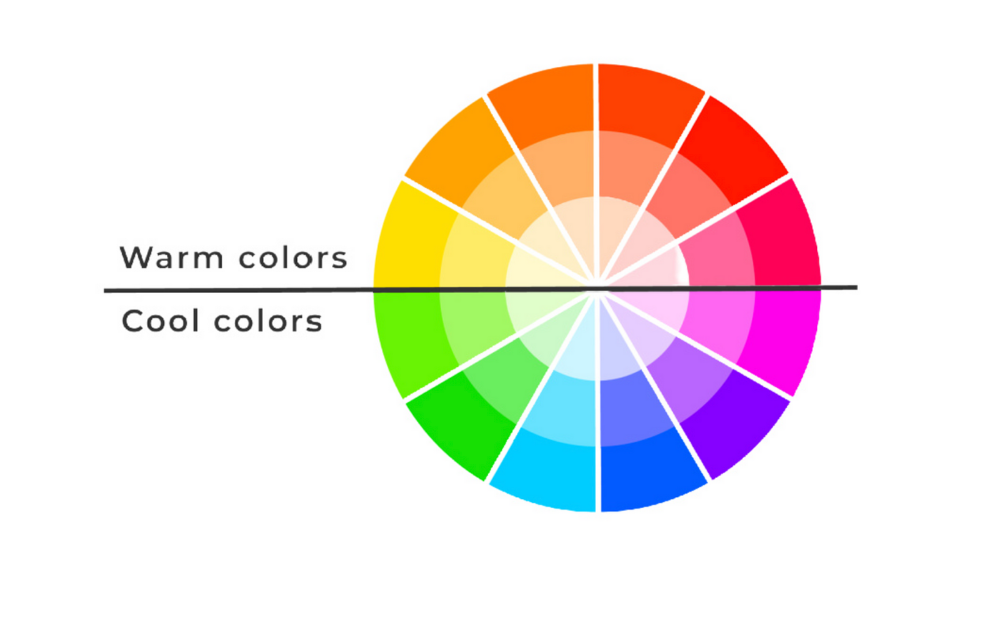
颜色是吸引用户注意力的最有力工具之一。鲜艳的色调自然会吸引人们的眼球。颜色还会影响用户对界面重量和大小的感知——暖色调往往显得更重、更突出。

![]()
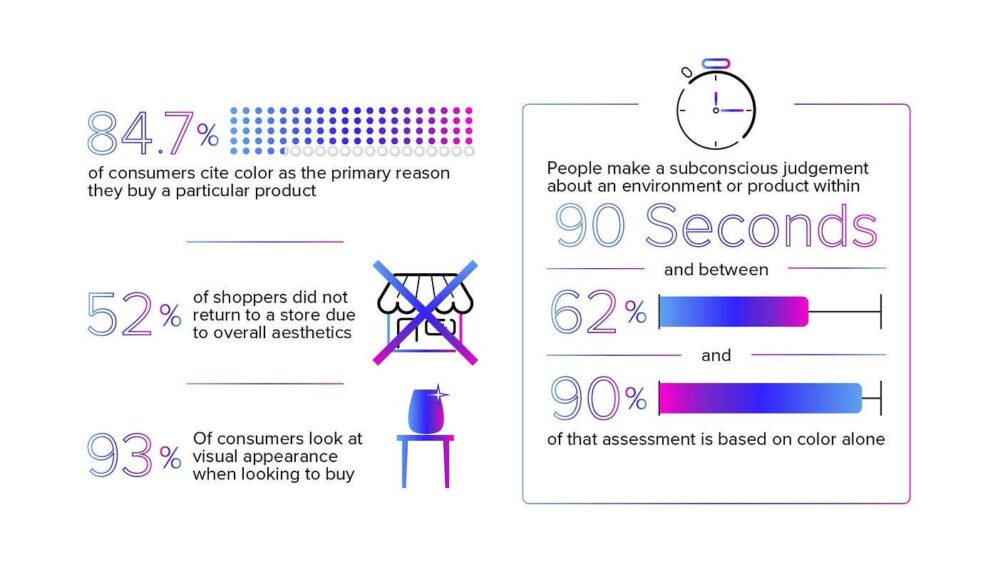
用户会在 90 秒内对产品做出潜意识的判断,其中高达 90% 的判断仅仅基于颜色。

![]()
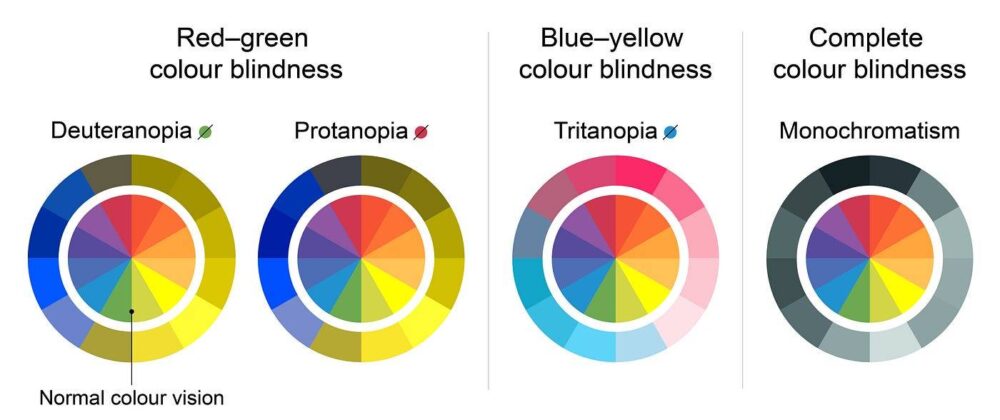
大约有 8% 的男性和 0.5% 的女性患有色觉缺陷(约每 12 个男性中就有 1 个,每 200 个女性中就有 1 个),因此足够的色彩对比度是至关重要的考虑因素。


与冷色调相比,红色和橙色等暖色调更容易被用户的周边视觉注意到。

![]()
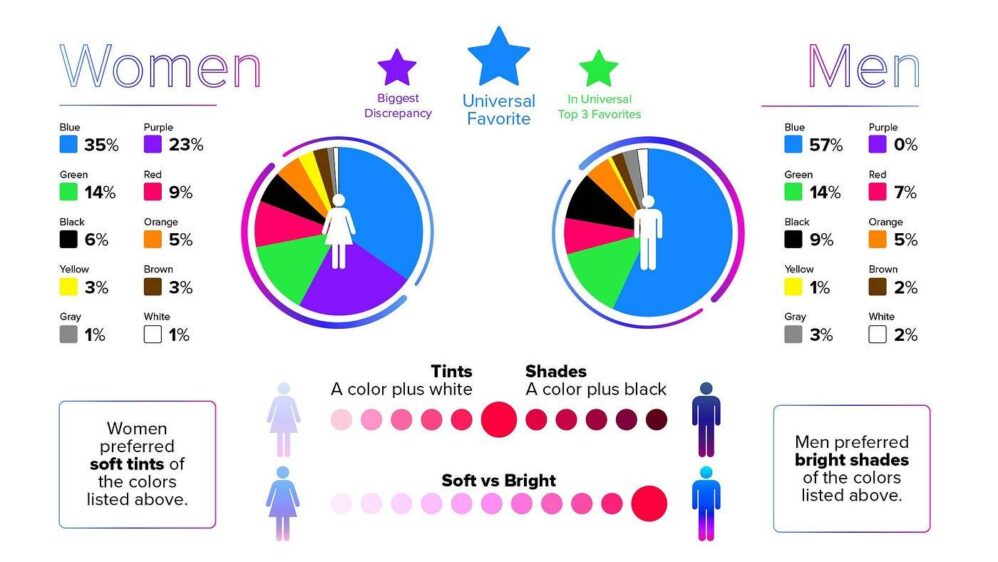
蓝色是跨文化、性别和年龄组最受欢迎的网络界面和软件颜色之一。平均而言,用户倾向于认为采用蓝色配色方案的物体和网站更值得信赖和安全。


![]()
颜色会影响用户快速理解信息的能力,暖色调有助于更好地理解书面内容。


鲜艳的强调色比柔和的颜色更能有效地引导用户的视线在界面上进行所需的操作。鲜艳、饱和的颜色(如红色和橙色)可以增加用户的紧迫感,从而可能鼓励用户更快地采取行动或购买。
不饱和、柔和的色彩对用户的刺激较小,可带来更平静的观看体验,非常适合阅读或专注工作。


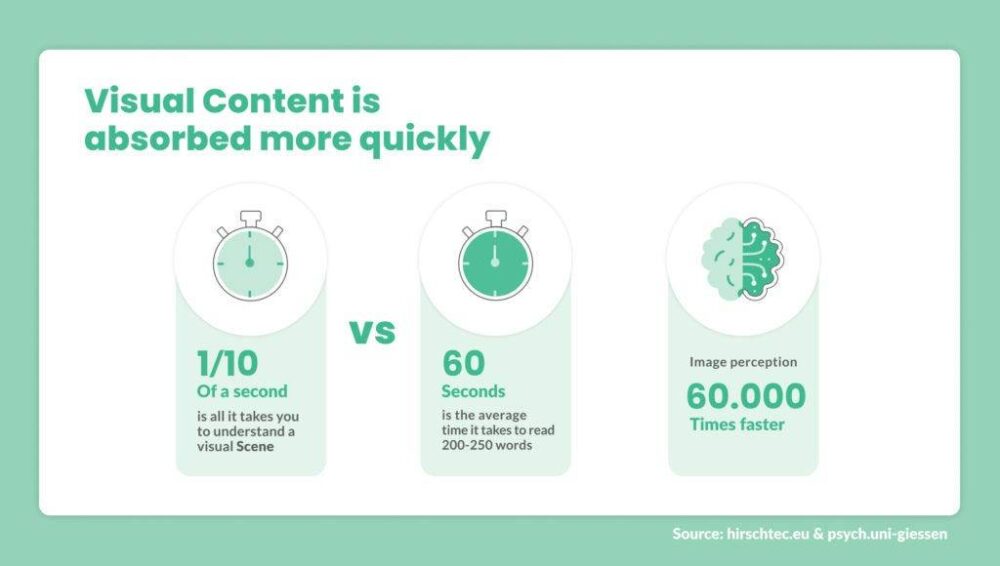
人们在阅读文本内容之前会处理视觉内容,因此战略性的颜色选择对于即时理解至关重要。


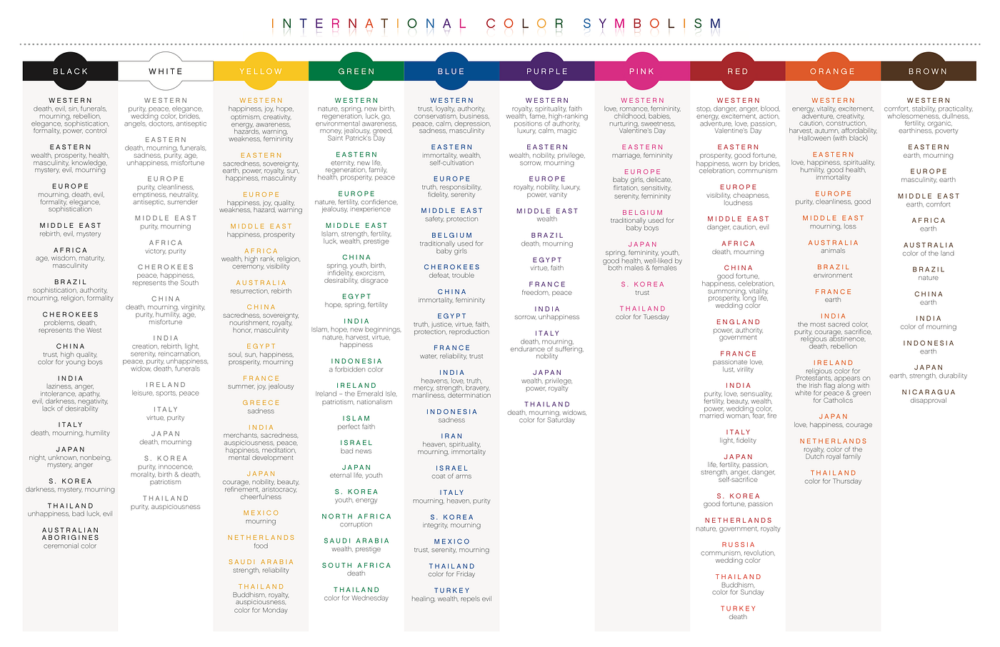
不同文化背景下颜色的含义有所不同,因此在全球产品设计中必须考虑本地化的颜色关联。

international-color-symbolism-chart 下载链接:
https://pan.baidu.com/s/1qdl50V3viiYNkKTlRBSuLw 密码:dhm1

虽然趋势会影响颜色偏好,但用户对简单一致的UI 配色方案反应最佳:
- 用户界面中过多明亮、鲜艳的强调色争夺注意力,会给用户带来困惑、压力,并降低理解能力。
- 一致使用的颜色提示有助于在重复使用应用程序时训练用户对功能元素(如行动号召)的记忆。


