
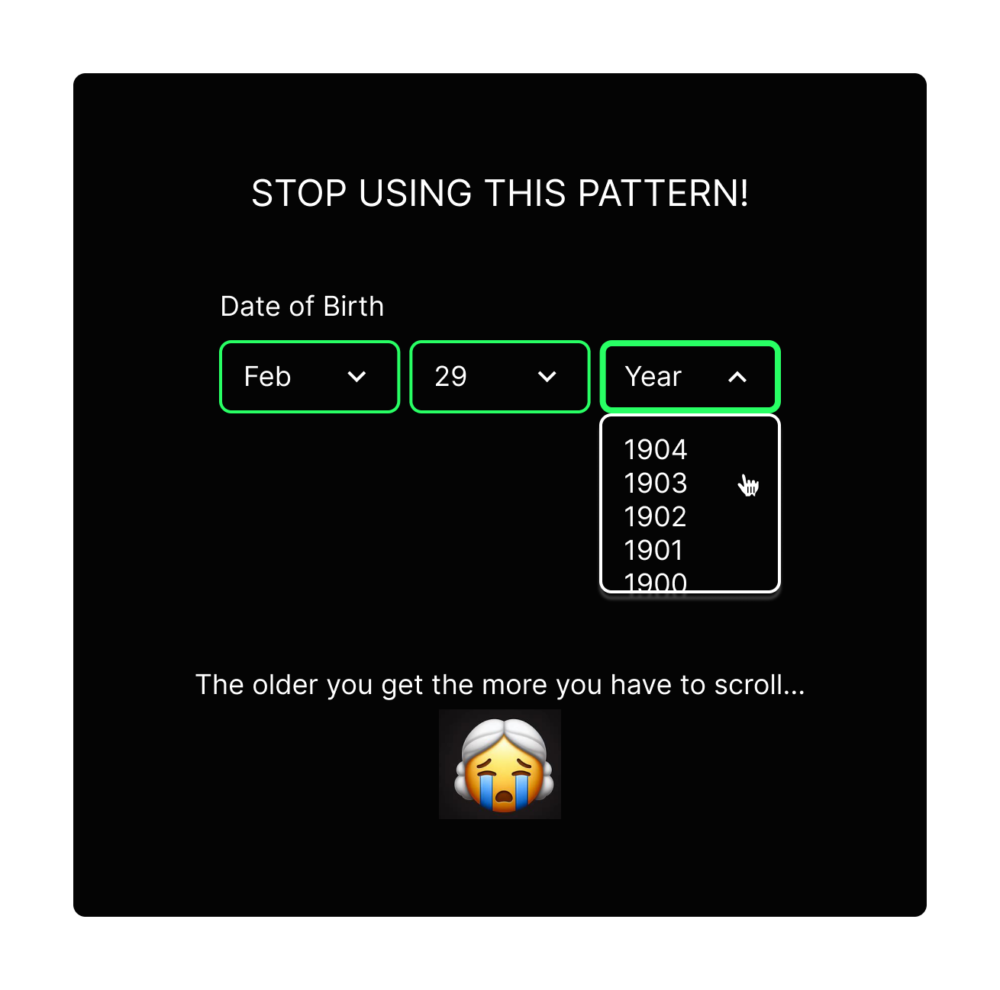
每当我看到出生日期 (DOB) 输入框使用多个下拉菜单来输入日/月/年时,我都会感到不寒而栗。这只是懒惰的设计,并且会带来糟糕的体验。加入我的运动,阻止这种悲惨的设计罪行再发生一天(双关语)!我们有很多输入选项,它们对于分享这样的日期来说要好得多。我敢打赌,这种混乱始于数据库要求将日期分为三个独立元素的时代,但几十年来我们都没有这种限制。为什么我们还生活在 90 年代?应用程序可以在后台重新格式化输入字符串。为什么我们要用这种烦人的输入来惩罚那些需要回滚 60、70、80 或更久的长辈?年龄越大,需要滚动的次数就越多。关心你的长辈吧,他们有足够多的事要担心。
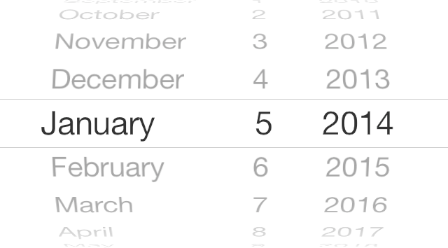
对于最近的日期,这可能没问题,但列表中任何更靠后的日期都需要在每一列中长时间滚动,这使得使用起来很麻烦。
附注:iOS 选择器轮 UI 并未修复此问题,它只是用拟物化掩盖了它。

用户第一,而不是系统第一
如果我们首先从用户的角度考虑这个问题会怎么样?我们不要强制使用软件喜欢的输入格式,而是找到一种最符合用户心智模型的输入方法。我喜欢将日期分为两类:

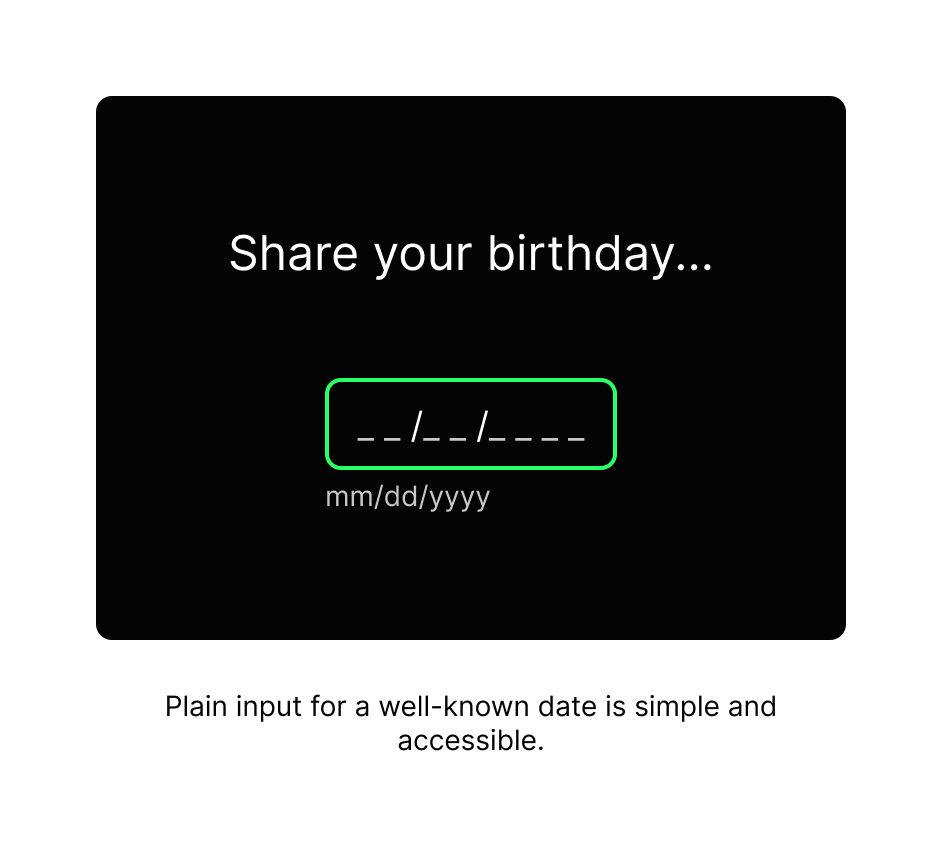
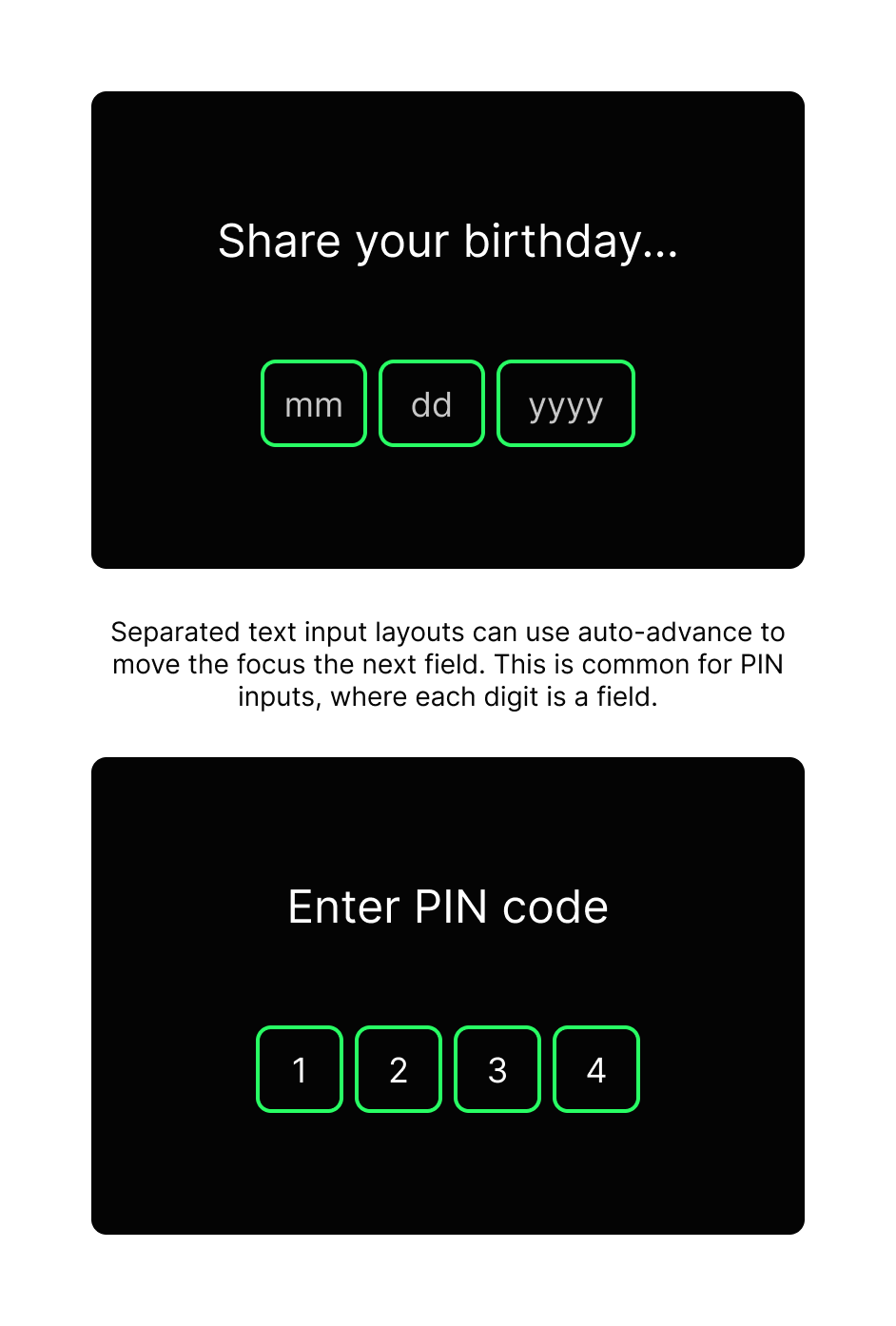
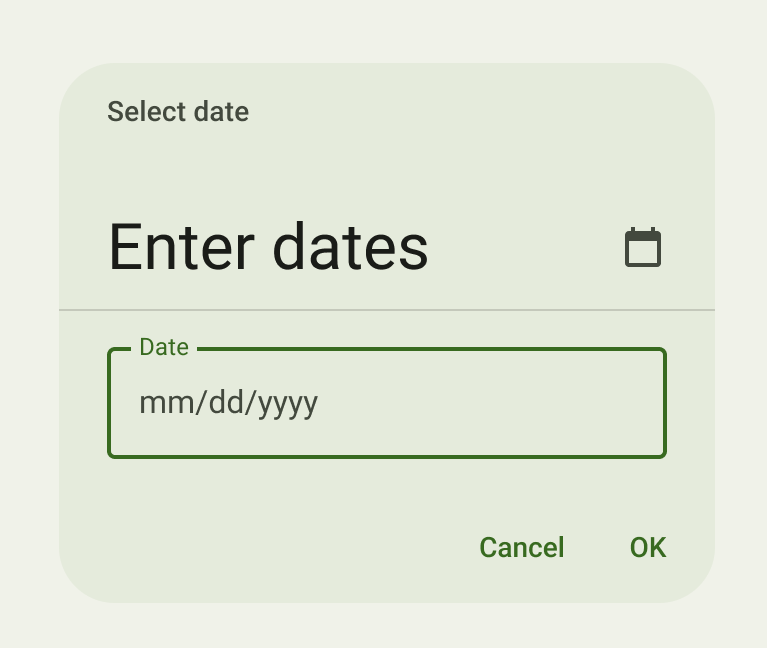
如果我们的产品需要用户输入一些简单且容易记住的数据,比如生日、SSN、PIN,这些数据可以毫不费力地从用户的大脑中输入到键盘上。只需使用纯文本输入,就很容易理解并成功完成。
世界各地的日期格式不同,因此请使用占位符或帮助文本来显示示例 MM/DD/YYYY,以明确您的应用所需的顺序和格式。

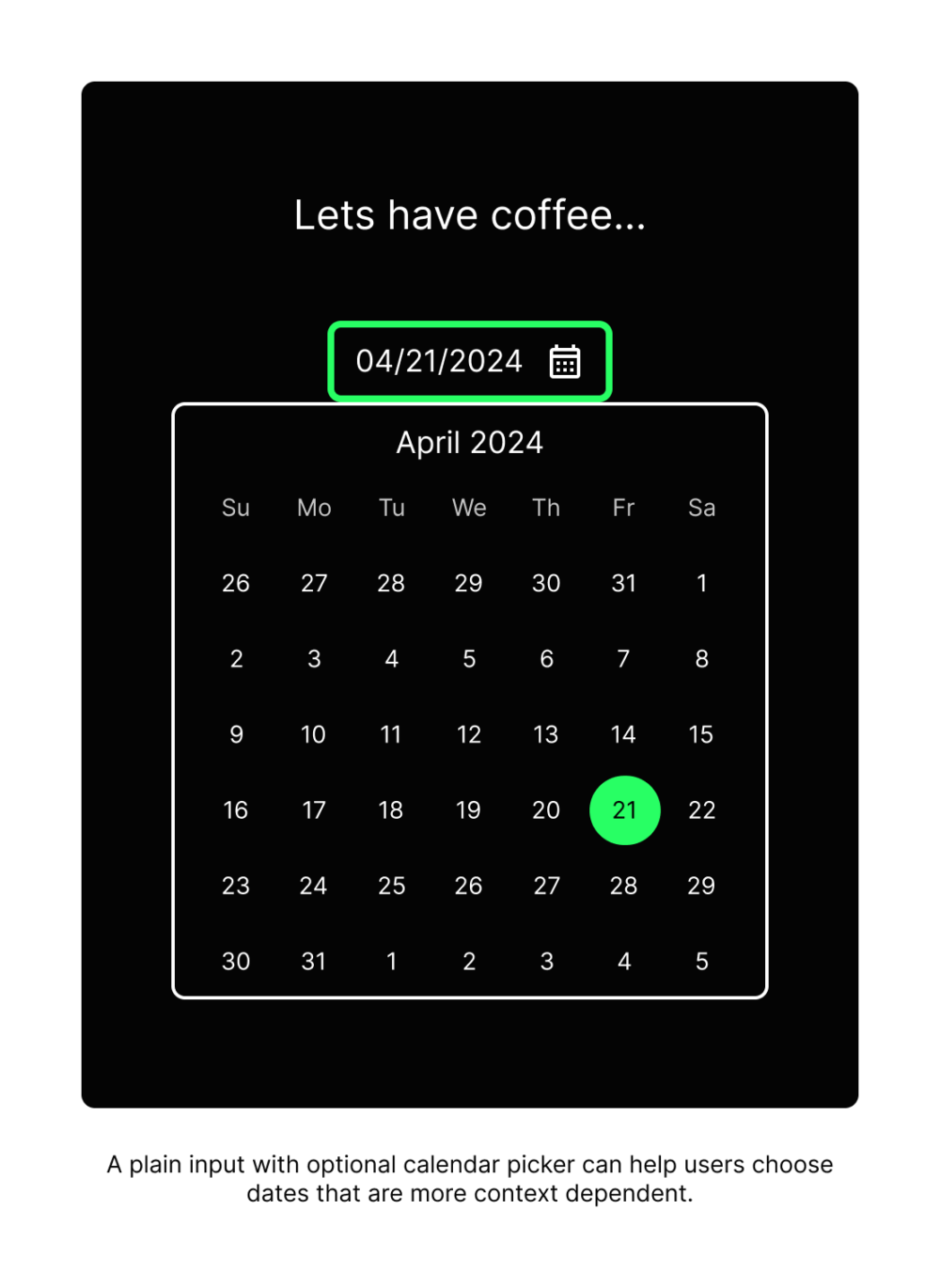
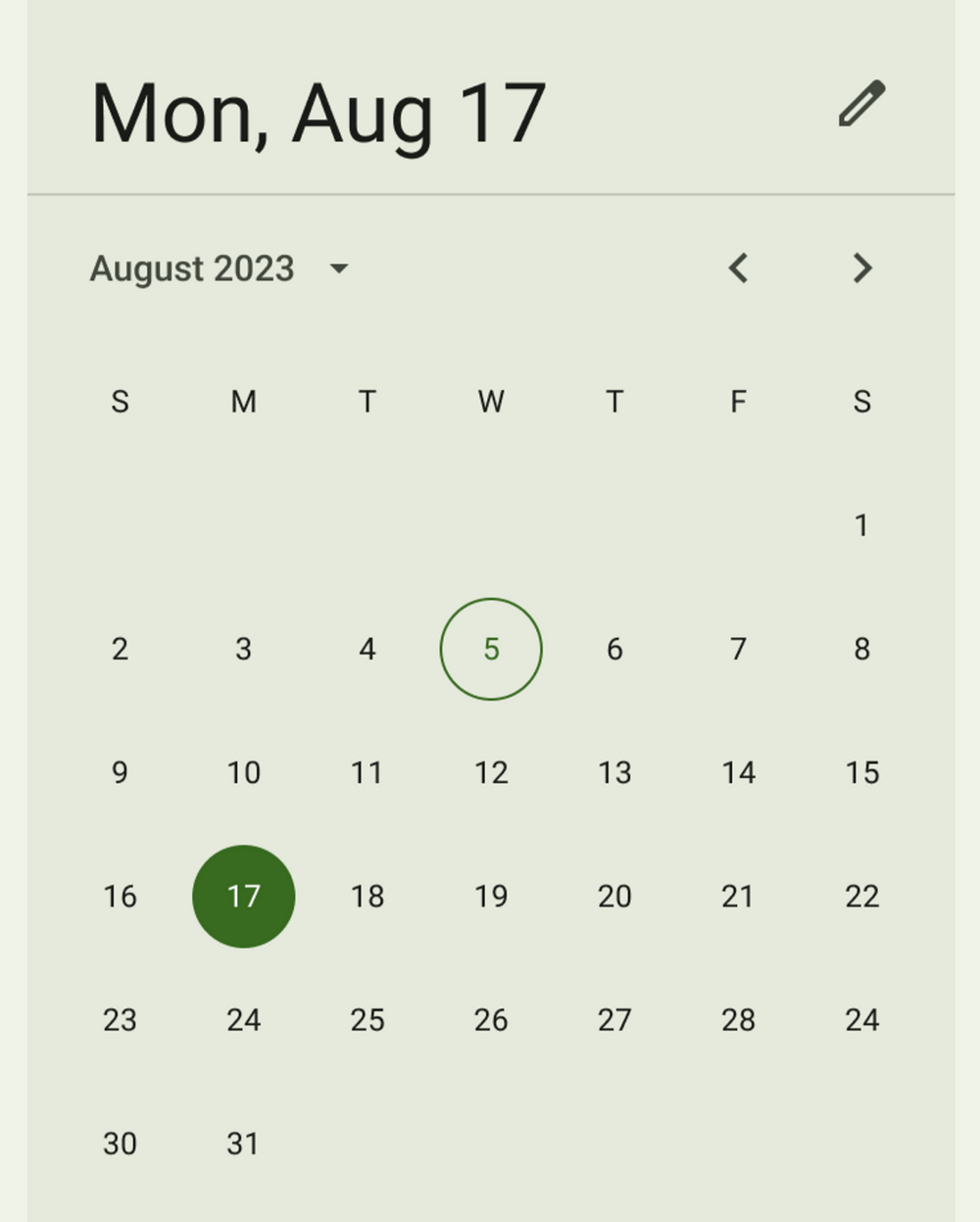
如果我们的产品需要一个从日历上下文中受益的日期,那么选择器视图可以帮助显示周边数据并允许一键选择。在传统日历中查看月份可以帮助用户快速确定目标日期。当客户没有记住日期(例如二月的第三个星期四)而是需要浏览才能找到它时,这比简单的文本输入更快。日历选择器有助于处理付款日期、旅行预订和数据报告范围等情况。

按照这个方向,请注意日历选择器很快就会变得复杂,需要分页显示月份/年份、突出显示日期、日期范围、禁用日期等。这些还需要对键盘焦点和触摸可用性进行广泛的可访问性审查。构建不良的示例可能会陷入焦点状态,从而阻碍屏幕阅读器和辅助技术。考虑使用 iOS 和 Android 的原生日历视图,这些视图内置了国际化和可访问性。


我建议将文本输入作为替代输入,以便更好地涵盖广泛的用户偏好。然后,选择器可以作为标准文本输入的增强功能,提供显示上下文的额外价值。

还有更多用例和注意事项,所以这只是日期输入的冰山一角。希望我已让您了解这个 UI 陷阱,以便您可以探索适合您的产品用例的最佳解决方案。但永远不要忘记,关闭下拉菜单!
树立新标准
我们可以共同改进行业标准,比如令人生畏的生日下拉菜单。与其指责大牌竞争对手的糟糕决定并称其为最佳实践,不如仔细思考你的设计,并留意公司中操纵性的设计实践。仅仅因为 X 公司这样做了,并不意味着你应该效仿。通过避免懒惰的模式和 UI 设计陷阱,让自己成为道德设计的榜样。客户不会注意到或感谢你,因为好的设计往往是看不见的。这样做是因为我们知道这是正确的做法,它将为公司中的其他人树立一个值得学习的榜样。
翻译:云瑞设计
原文:medium


