在您人生的某个阶段,您很可能使用过在线表格 — — 无论是通过 iOS 或 Android 设备上的移动应用程序、桌面,还是传统的纸笔格式。
表单由多个不同的字段组成,每个字段都附有标签和文本,需要填写相关数据。它们用于以合乎逻辑且有意义的方式收集重要数据,促进相关方之间的无缝沟通。

表单无处不在。从外卖到旅行预订或活动注册,表单无缝集成到我们日常依赖的服务和产品中。无论您是拥有在线商店、经营航空公司还是只想收集客户反馈,您的主要目标都是帮助他们点击“提交”或“立即购买”。
通过构建易于使用且易于理解的表单,您不仅可以简化用户的旅程,还可以为成功做好准备。用户友好的表单更易于浏览和填写,从而为用户带来更顺畅和令人满意的体验。用户满意度可以转化为更高的完成率和转化率,这对任何企业的发展都非常有益。
设计用户体验表单
在设计表单时,必须考虑很多事情,这使其更具挑战性。在某些情况下,我们需要长时间吸引用户的注意力,这对用户来说可能非常难以承受。为了让用户更轻松,建议尽可能使用快捷方式。一种方法是允许他们通过链接现有帐户(例如 Google 或 Apple ID)来创建新帐户。
还有许多其他方法可以让用户体验变得快速而轻松。以下 10 种技巧可帮助您设计易于使用的 UX 表单。
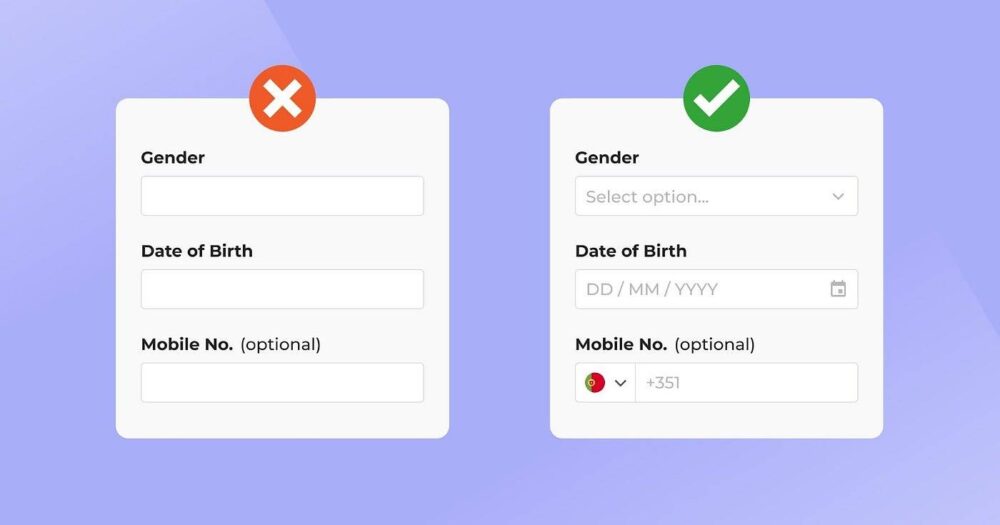
1. 字段输入类型
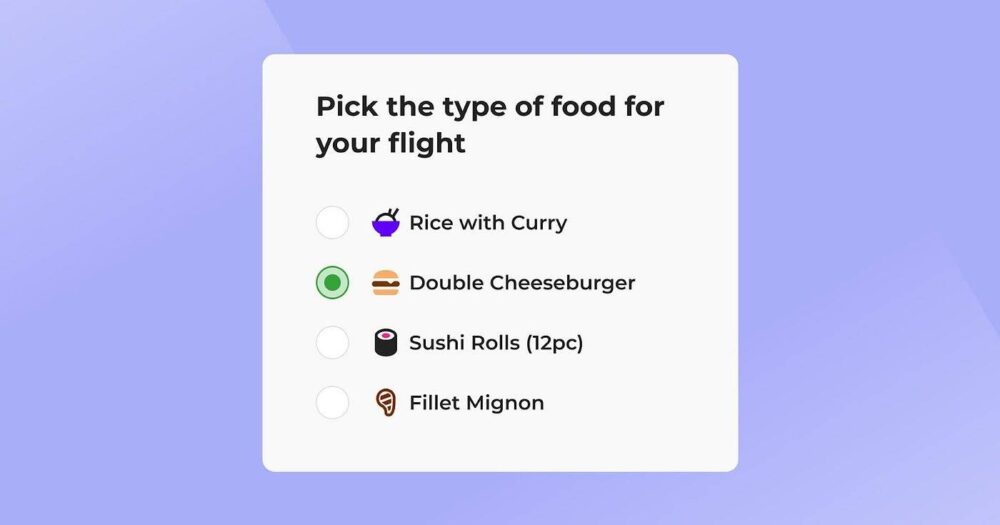
使用不同的输入字段来帮助用户了解他们需要提供哪些信息(出生日期、手机号码等)。这将帮助您正确收集所有信息并创建一个包含相关信息的有组织的数据库。如下所示,最好提供选择框,用户可以从可用选项中进行选择,或者获得有关要包含的数据类型和格式的指导。这将使收集数据变得更容易,从而减少出错的机会。

另一个示例是预测搜索,它根据用户的输入显示结果。当用户开始填写字段时,会出现一个可用选项列表,这可以加快用户的处理速度,并保证您从所有用户那里收集一致的数据。

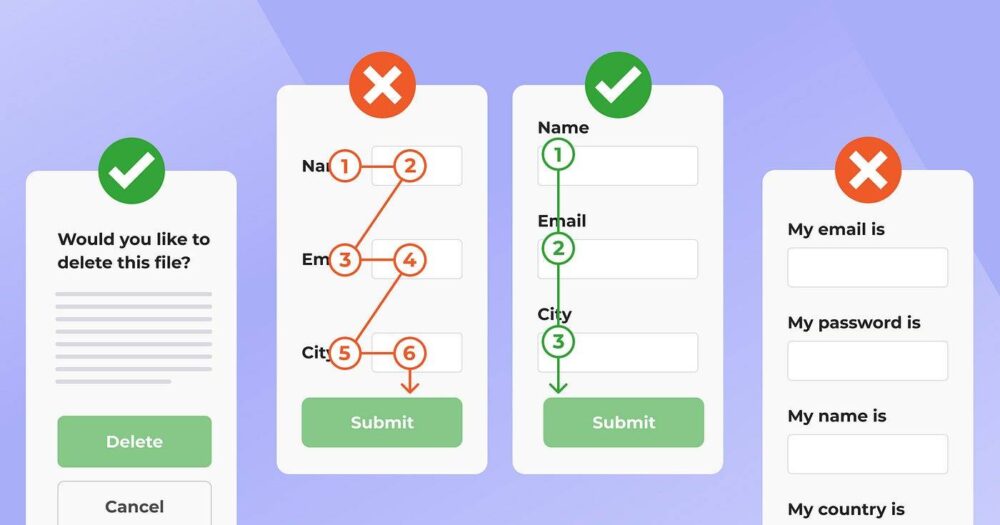
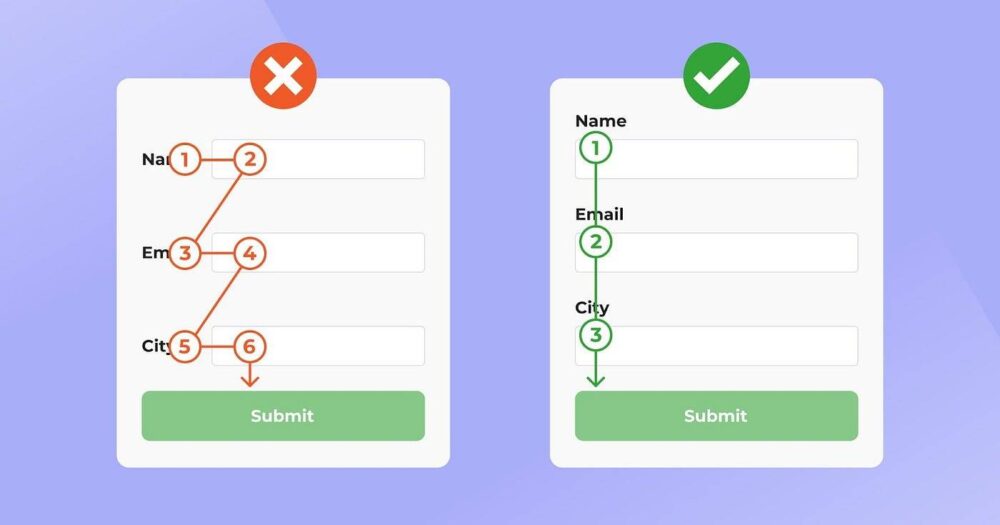
2. 对齐部分
对齐部分可能看起来只是个小细节,但实际上却能带来巨大的不同。这样做的目的是通过将所有信息放在一个方向上,使表单更易于阅读。
用户最有可能垂直查看您的信息,因为这样可以更快、更有效地了解所有信息。考虑到这一点,理想情况下,您希望将表单的字段名称垂直化,这将使其更易于访问,并帮助您限制数据收集过程中的任何潜在错误。

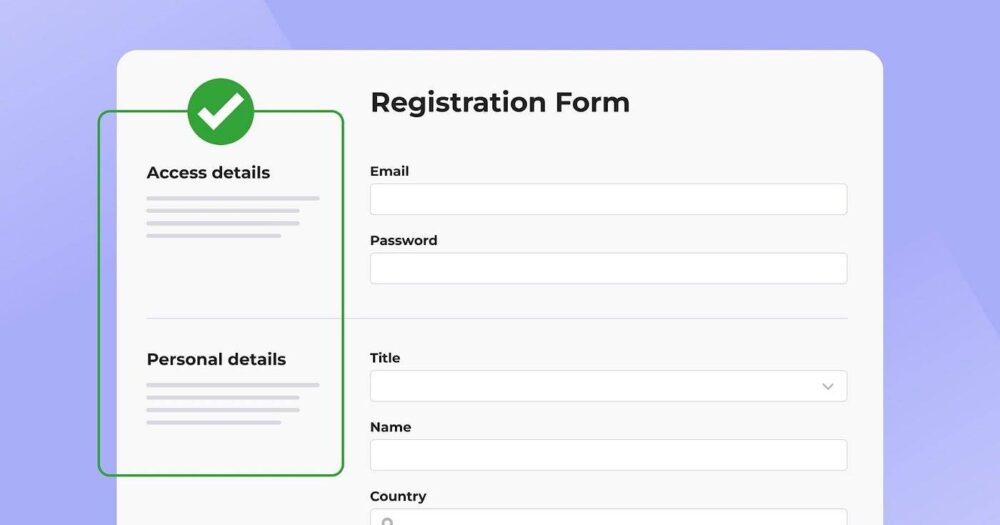
3. 组字段
有时,表单可能很长且很复杂,因此最好将信息分组,其中包含标题、副标题甚至描述,以方便用户体验。通过将信息组织成块,用户可以快速连接每种类型的信息。
主要信息垂直放置,任何附加信息或说明都可以添加到左侧部分。采用这种方法时,请确保在每个部分之间留出空间,以便用户可以轻松分辨出哪个部分。

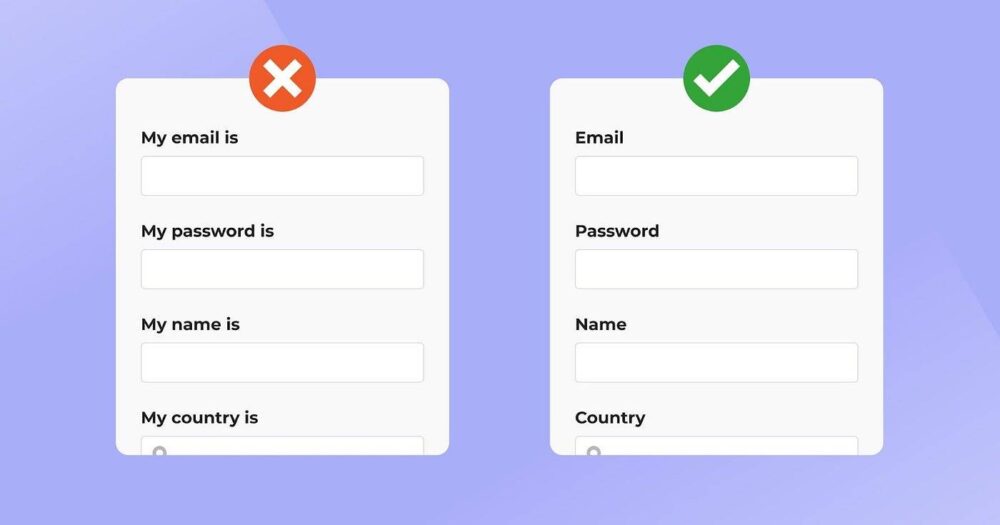
4. 写清晰的标签
标签应简单易懂,以便用户快速了解每个字段中应输入哪些信息。使用简单的标签来解释简单的字段,并为每个标签添加尽可能少的单词。这里有一个简单的例子:使用“全名”标签而不是“我的名字是”。

5. 添加视觉提示
在表单中加入视觉提示是提升用户体验的另一种方式。标题应与任何视觉提示一起使用,以使表单更具吸引力、更易于访问且更方便用户使用。

6. 可选与必需
在设计表单时,我们通常会同时包含可选字段和必填字段。通常,我们会在必填字段前添加星号 (*)。尽管这种方法仍然适用,但它正逐渐被另一种方法所取代,即使用文字而不是符号来表示可选字段。表单应该收集最重要的信息,并留出一些可选字段。这将使人们更容易理解这些信息,而不会让他们感到不知所措。
这种方法提供了一种更直观的方法,特别是对于更广泛和更复杂的形式。

7. CTA 转换
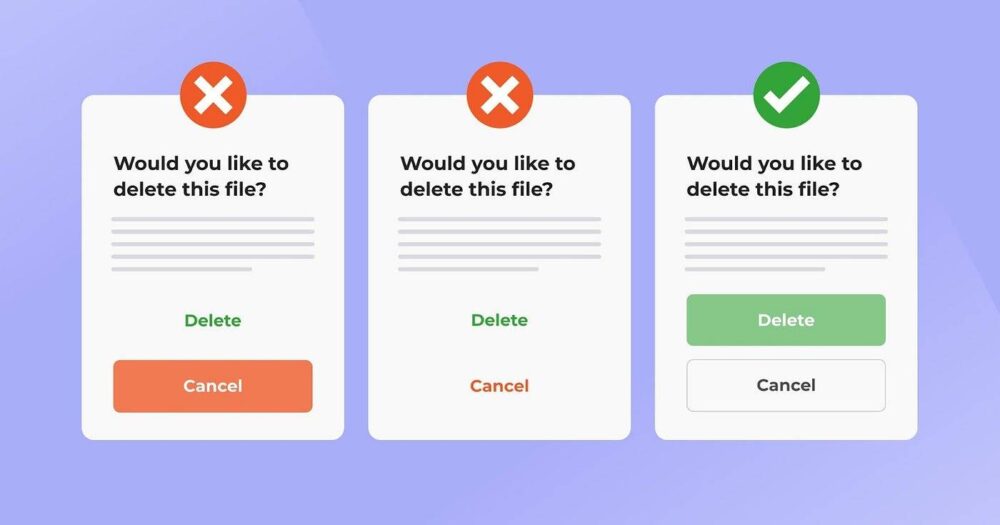
由于表单的目的是为了让用户填写并提交,因此行动号召按钮必须设计精良。那么,我们如何让用户点击“提交”按钮呢?按钮的设计、颜色、位置和行动号召 (CTA) 词是我们应该更加关注的关键元素。
要记住的一件重要事情是突出显示我们希望用户点击的按钮。通过创建轮廓并使用突出的颜色,我们将引导用户点击操作按钮。如下例所示,清晰的按钮将为用户提供清晰的操作。

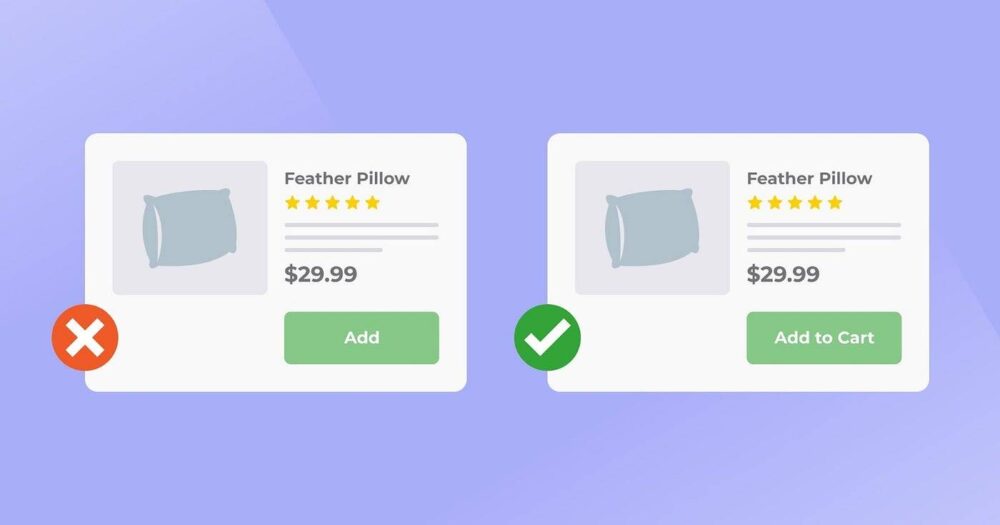
8. 写一个清晰的 CTA
明确而具体的行动号召至关重要,因此必须明确。下面示例中的“添加到购物车”按钮表示产品将添加到
购物车。此行动号召将提供明确的方向,以便用户可以继续他们的体验。

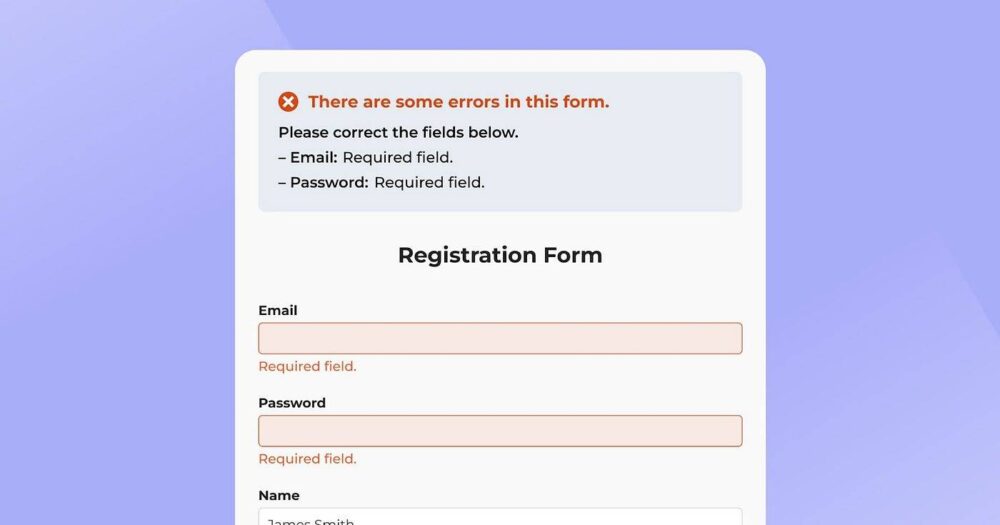
9. 验证和错误
在提交表单之前,会进行验证。这意味着必须填写必填字段,并且输入值的格式必须正确。如果出现错误或缺失,则会显示错误消息以帮助用户满足要求。
您的表单中可能会出现三种类型的错误消息:
1)发生错误:必须清楚地表明填写表格时发生了错误。理想情况下,此消息以红色显示;
2)错误发生的位置:需要突出显示发生错误的字段;
3)如何修复错误:提供有关需要做哪些不同才能正确验证表单的信息。
需要注意的是,错误列表将由屏幕阅读器读取,以使您的网站可访问。一旦所有检查都通过,表单即可成功提交。

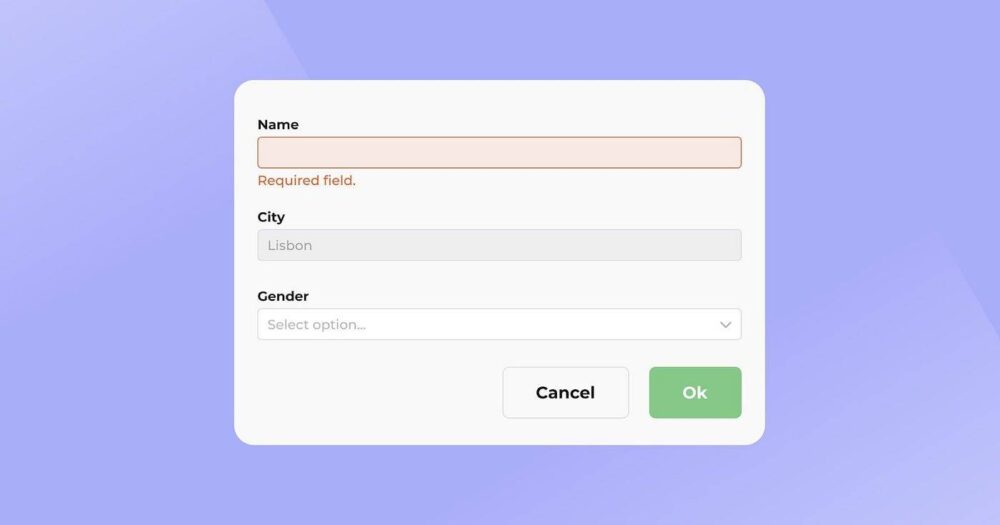
10. 颜色
颜色不仅会使您的表单看起来更好或更具吸引力,而且还会使用户更容易更快地浏览每个部分。
不同的颜色可用于不同的目的。如前所述,红色通常用于指示表单上的任何错误,而浅灰色可用于我们不允许更改的任何禁用字段(参见下面的示例)。柔和的色调也可以应用于整个表单背景,以帮助用户识别每个空白字段。然后,您可以使用突出和对比的颜色让用户注意到操作按钮,如“继续付款”、“提交”或“确定”。

最后的想法
简单直观的表单往往具有更高的点击率,从而可以提高完成率。这对于专注于在线购买和账户注册的企业尤其重要。实施用户友好的表单可以让您的企业最大限度地减少错误并提高收集数据的质量。创建用户友好的表单将简化整个提交过程并提供鼓励客户返回您服务的用户体验。
YLD 如何提供帮助
如果您需要有关 UX 表单或与 UX 和产品设计相关的任何其他内容的指导,请联系我们讨论潜在项目的前景。


