1976 年 Steve Jobs、Stephen Gary Wozniak 和 Ronald Wayne 共同创立了苹果电脑公司。作为联合创始人 Ronald Wayne 亲自设计了公司的 Logo,这款 Logo 采用了复杂的手绘风格,描绘了牛顿在苹果树下看书的场景,围绕着场景装饰了一条绸缎,上面写着“APPLE COMPUTER CO.”字样。Logo 没有采用任何既定字体完全手绘而成,属于一种老式衬线体,整体看起来有些类似“Caslon”,不过该字体也有一些自身独特的细节,如大写字母“R”最后一笔扭捏弯曲,多了些许装饰的意味。

早期手绘 logo 使用一年后,Steve Jobs 决定设计新的 logo,因为这款 logo 实在过于复杂,无法缩小后在产品上使用。1977 年 Jobs 委托平面设计师 Rob Janoff 为公司设计新 logo,于是这款著名的,被咬了一口的彩虹条苹果就此诞生了。

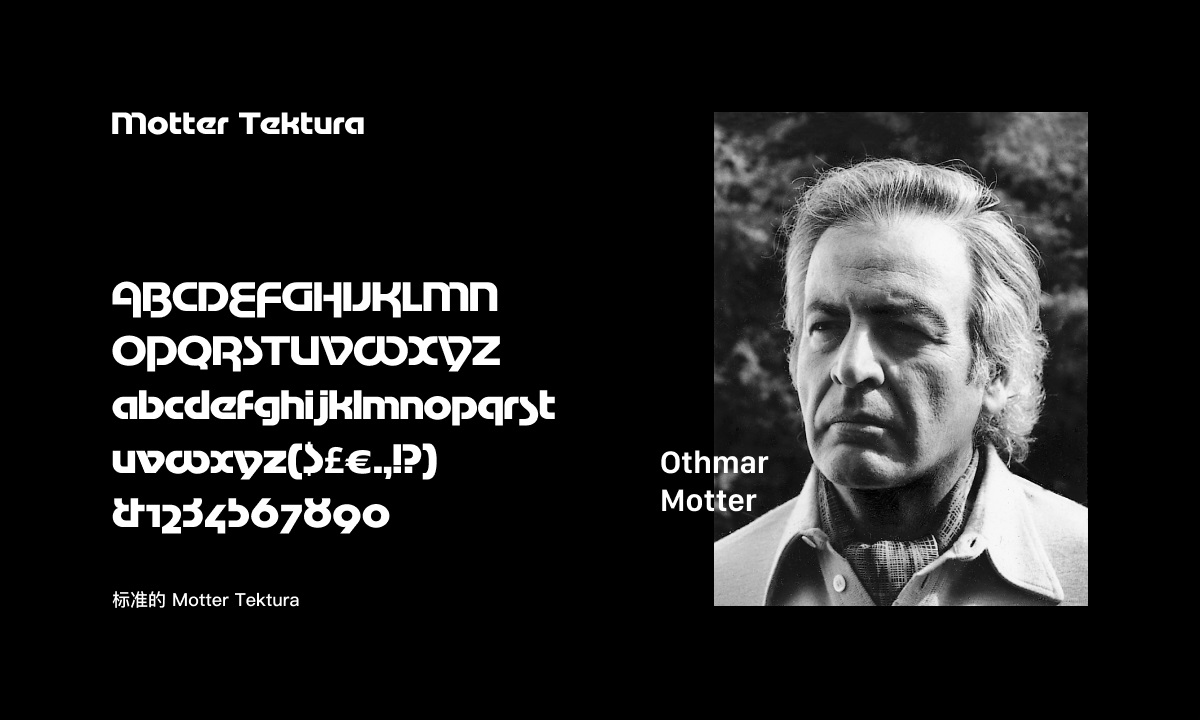
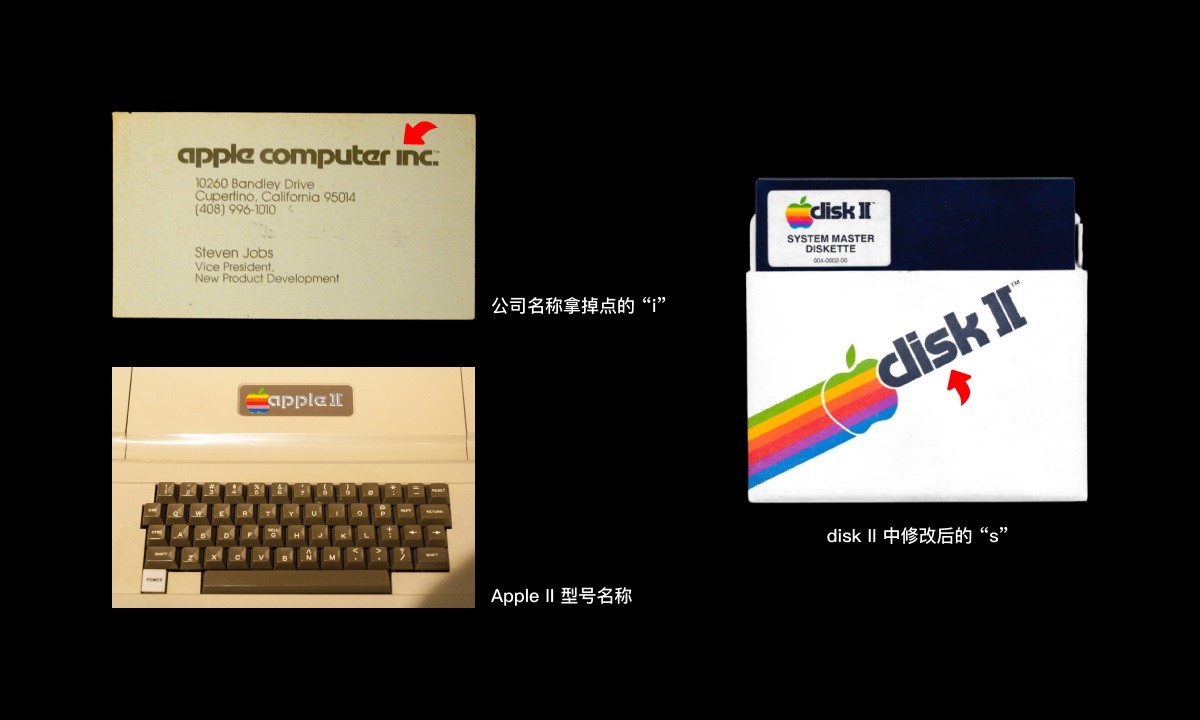
品牌字体选用了一款充满科技色彩的字体 Motter Tektura,它是由奥地利设计师 Othmar Motter 于 1975 年设计的。据 Rob Janoff 回忆当时选择这款字体的原因是因为它活泼的气质和科技感,与苹果公司致力将高科技产品大众化的使命相吻合。Motter Tektura 很契合那个时代人们对于科技的幻想,但作为品牌字体它的易认性实在不怎么高,苹果在使用这款字体时进行了部分字体调整。如当时系统磁盘“Disk II”中的字母 s,原版字体中的 s 少了顶部勾形笔画,且底部勾型笔画延伸到了字母降部,为了保证字母的识别性,“Disk II”使用了常规的 s 字形。除此之外公司名称“Apple computer inc.”中的 i 顶部的点也被拿掉,这样看起来名称更加协调统一。


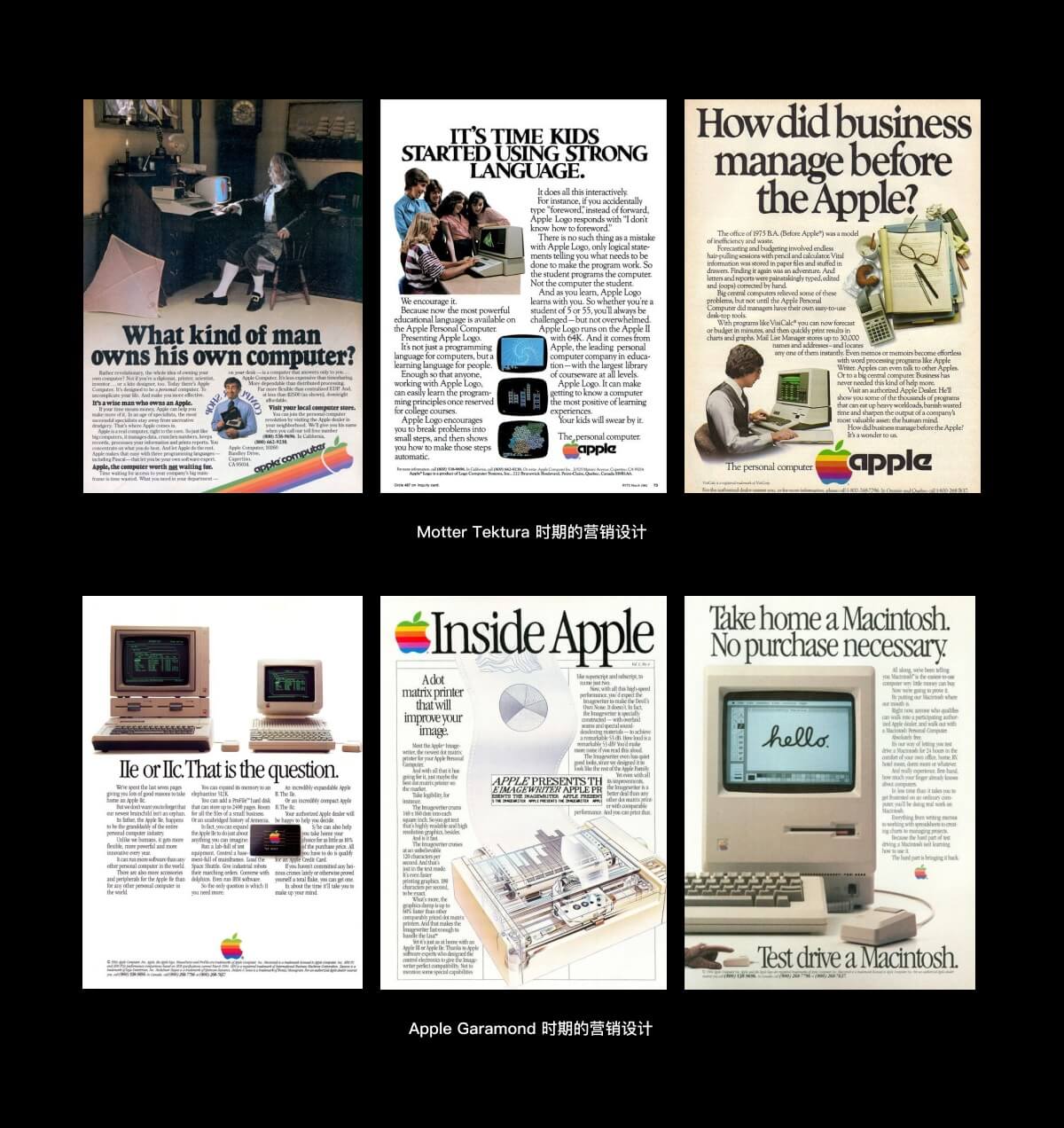
Motter Tektura 由于识别性不高应用比较局限,仅仅出现在公司名称和产品型号上,这一时期的营销广告使用了更为实用的衬线体。对比今天的品牌字体,Motter Tektura 本身有一种外放的,机械式的美学特征,这样的风格满足了七八十年代企业对于未来科技的幻想,但不同于工业时代的大张旗鼓,信息时代的科技更显含蓄与内敛,这样的特征也促使了苹果放弃了字体形式上的追求,转向了实用主义。
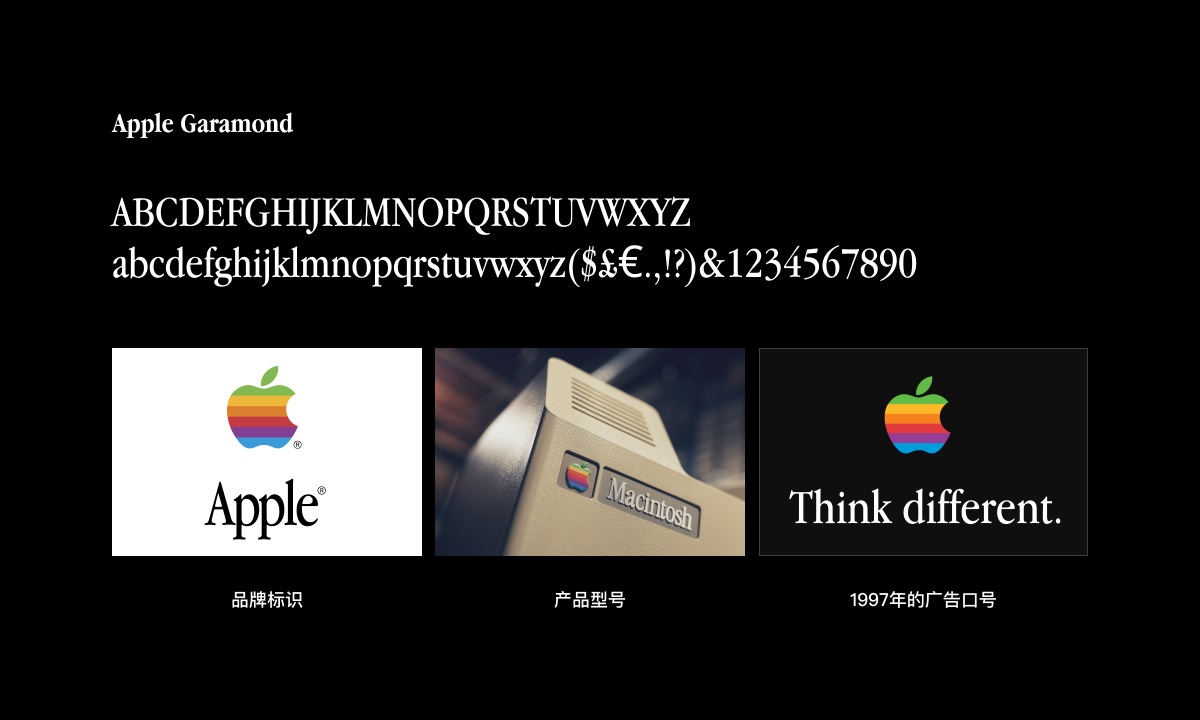
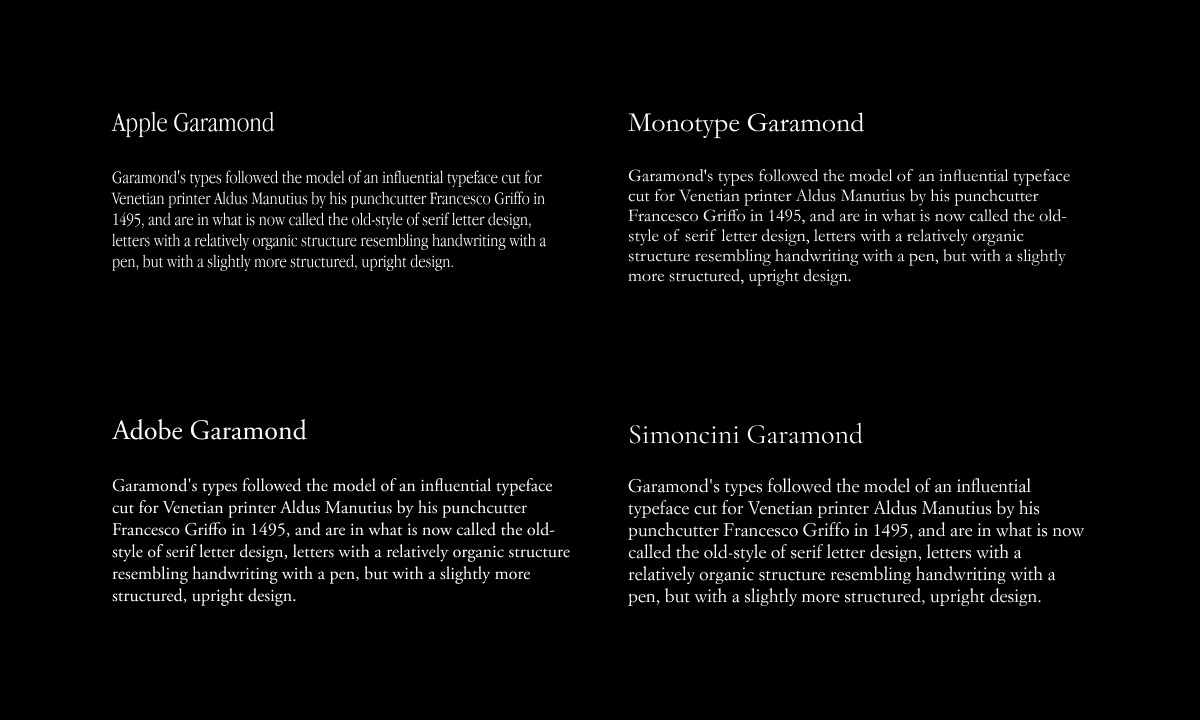
1984 年随着 Macintosh 的发布,苹果的品牌字体转向了更为实用的 Apple Garamond,它是经典衬线字体 Garamond 的变体。由 Bitstream 公司在 ITC Garamond 基础上修改而成,压缩了字体宽度(标准字体宽度的 80%),且调整了 Hinting(调整轮廓字体的显示,使其与光栅化网格对齐),最终以 Postscript 的格式交付给了苹果,主要用于公司品牌、营销广告和产品标识。

之所以说 Apple Garamond 更为实用首先是因为其易读性,Apple Garamond 的字形来自 ITC Garamond,这款字体在设计时使用了更高的 X 高度,在字体设计中有种这样的理念,认为 X 高度的区域定义了字母的主要笔画特征,提升 X 高度可以有效提升字体易读性。其次 Apple Garamond 让苹果品牌形象更加统一,上文提到这一时期苹果的营销广告使用衬线体设计,这是因为这一时期杂志报刊还是主要的广告媒介,而这些媒介却是衬线体的阵地。衬线体搭配科技感满满的 Motter Tektura 总有一种割裂之感,品牌字体替换为 Apple Garamond 后整体风格明显统一起来。

虽然 Apple Garamond 很实用,但较高的 X 高度也为其招致了其它不一样的评价,对比其与其他几款 Garamond,可以发现 Apple Garamond 明显缺少优雅和历史感。虽然没有尽善尽美,但这款字体依然成为早期苹果重要的视觉标志,也使那个“经典”的苹果时代深深的烙印在了用户心中。

1992 年苹果发布了新产品 Apple Newton MessagePad,并对这款产品寄予厚望,认为它定义了未来移动设备的交互方式。于是它区别于苹果的个人电脑系列有了自己的专属品牌,品牌字体也使用了不同于 Apple Garamond 的无衬线体 Gill Sans,主要用于品牌标识、产品型号、键盘及营销广告中。

Gill Sans 由英国字体设计师 Eric Gill 设计,1926 年 Gill 收到一项设计委托,为 Douglas Cleverdon 新开的书店设计标识字体,Gill 使用无衬线体绘制了书店招牌和整套字母表,这是 Gill Sans 最初的原型。后续 Gill 的朋友,著名的字体设计师,Monotype 的设计顾问 Stanley Morison 委托 Gill 设计一套字体用以和当时流行的几何无衬线体 Futura、Erbar 等竞争,于是有了后来的 Gill Sans。Gill Sans 初次亮相便在英国声名鹊起,次年就被伦敦及东北铁路公司选为品牌字体,后续经过多年发展已俨然成为 20 世纪中叶英国字体设计的代表,也被大家戏称为英国的“Helvetica”。
Gill Sans 设计时参考了罗马碑文,大写字母宽度变化很大,例如字母“E”“F”宽度较窄,“C”“D”则较宽。小写字母设计受到了传统衬线体的影响,如字母“a”有了会拐弯的小尾巴,字母“t”底部弯勾指向右方,顶部竖划左侧呈斜切状。除此之外,Gill Sans 还有 Johnston Sans 的基因,Johnston Sans 是英国书法家 Edward Johnston 为伦敦铁路公司设计的,Eric Gill 年轻时为此项目提供了短暂的协助,这段经历使他设计 Gill Sans 时不断的向 Johnston Sans 靠拢。如接近正圆的大写字母“O”,比例趋于正方形的字母“M”,且笔画的交汇点位于中间,而非底部。整体来看这款字体充满了古典的英伦气息,但又不失现代感。

话说回苹果,Gill Sans 的使用为 Apple Newton 提供了不一样的品牌形象,虽然有了自己独有的品牌字体,但在其营销广告中又经常可以看到 Apple Garamond 的身影,大量正文的使用占据了大量版面。我们不好说是因为成本抑或是品牌宣传的原因使苹果作出了这样的决定,但这确实会使 Apple Newton 本来独有的品牌形象又变的混乱。
2002 年随着 eMac 的发布,苹果将品牌字体由衬线体 Apple Garamond 改为了无衬线体 Myriad Apple。这款字体是 Myriad 的变体,Myriad 是设计师 Robert Slimbach 和 Carol Twombly 在 1990 年到 1992 年为 Adobe 设计的,后续经过 Galápagos Design Group (美国马萨诸塞州利特尔顿的字体设计公司)微作调整后命名为 Myriad Apple,用作苹果公司新的品牌字体。Myriad Apple 与标准版本有些微小间距和字重的差异,并且包含了一些特殊字符,如苹果的 Logo。2006 年 Myriad Apple 被 Myriad Set Pro 代替,后者包含了额外的连字、字重(Ultralight、Thin、Text、Medium、Semibold、Bold)及对应的斜体。

Myriad 设计时参考了 Adrian Frtuiger 的 Frutiger 字体,但 Frutiger 最初的设计目的是为了巴黎戴高乐机场提供清晰易认的导视系统,所以使用了较高的 X 高度。虽然在大字号下可以提供极佳的辨识性,但在小字号下却缺失了些许美感。Myriad 在设计时应该是意识到了这点,所以使用了较小的 X 高度和字距,力求在小字号下也可以展现出类似 Frutiger 的优雅。后续 Myriad 也得到 Adrian Frtuiger 先生的肯定,甚至 Frutiger Next 还学习了 Myriad 的斜体设计。另外 Myriad 整体曲线处理的愈加平滑,就像是精心打磨过的柔和版的 Frutiger,例如字母“g”“j”“y”的降部设计。还有大写字母“M”的设计也很突出,两侧的笔画呈倾斜状,应该是模仿了古罗马的石刻字体。

时间来到 2008 年,苹果发布了超薄型的笔记本电脑 Macbook Air,为了突出产品的轻薄特性,苹果首次在营销标题中使用了 Thin 字重,整个设计轻盈、简约,充满了极简主义美学特征。随后的几年 iPhone、iPad 也设计的愈加轻薄,产品名称也替换为 Thin 字重,苹果这种极简主义式的字体排印也开始步入高潮。大量细体 Myriad Set Pro 充斥着苹果官网,从最初的仅标题使用发展为正文也可使用,后续还使用上了更细的 Ultralight,例如纪念苹果 30 周年的网页设计。这种审美倾向不光体现在品牌和官网的设计上,甚至还影响了操作系统的设计。2013 年发布的 iOS 7 使用了更细的 Helvetica Neue LIght,较细的字重导致了易读性降低从而收到了大量用户投诉,苹果最终不得不取消这一做法,为狂热的极端审美付出了代价。可以看出早期苹果对较细字重的使用还很克制,且形成了自身独有的排印美学,但个人的、过分的美学追求又使苹果陷入了形式的泥潭不可自拔,这可能也是后续 San Francisco 时代苹果更加注重排版功能的原因吧。

2002 年到 2017 年 Myriad 在苹果公司服役 15 年,这期间苹果完成了品牌字体从衬线字体到无衬线字体的转变。虽然在八九十年代 Apple Garamond 为苹果带来了独特的品牌形象,但作为一家科技公司创新与未来才是永久的主题,苹果需要更加现代的表达,所以无衬线体的选择可以说是必然。
San Francisco 是苹果官方的通用字体,除了在屏幕上表现卓越外,在品牌方面也有不错的应用。在上篇《苹果系统字体变迁史》中已经对这款字体有过详细介绍,此处则主要聚焦在品牌方面。
2014 年 9 月苹果发布了 Apple Watch,使用了新的系统字体 SF Compact(San Francisco 的子家族),产品的 Logotype 也使用了相同的字体。次年 6 月苹果推出了音乐流媒体服务 Apple Music,Logotype 依然使用了 SF Compact。其实从 Myriad 时期苹果就是大一统的品牌策略,它不可能在不同产品间使用两种品牌字体的(这一时期其他产品依然使用的 Myriad),Apple Watch 和 Apple Music 的 Logotype 已经预示了苹果品牌字体不久将迎来替换,于是从 2016 年开始不同产品线的 Logotype 开始替换为 San Francisco(iPhone、iPad 等使用的是 SF 子家族)。

2017 年初苹果官网的大部分字体也替换为 San Francisco,同时官网的排版风格也发生了改变,少了 Myriad 时代的极简主义特征,信息的传达更为直接与粗暴。有人批评这样的处理方式丢失了苹果那种可以让人细细品味的气质,也有人说这是苹果审美从乔布斯时代向库克时代的转变,因为乔布斯重视设计,而库克只懂得营销。从功能角度来讲,这样的方式是没有任何问题的,在这样一个信息冗余的时代,只有直接的触达才能唤起用户的注意。

纵观苹果三十多年来品牌字体的变迁貌似一部浓缩的字体设计发展史,从传统衬线体到人文主义无衬线体,再到如今的新式异风衬线体,品牌的表达也越来越现代,只是就字体风格而言已经没有更新的选择。苹果这些年也一直在丰富 San Francisco 的功能和样式,2017 年推出 SF Pro,2020 年推出可变字体,2022 年新增样式。对比以往的字体,San Francisco 已然是位集大成者,所以我也时常在想 San Francisco 是否已是苹果最终的归宿?
参考资料:
Typography of Apple Inc.: https://en-academic.com/dic.nsf/enwiki/503500
The Apple Logo’s Story and Symbolism: https://looka.com/blog/apple-logo/
Othmar Motter: https://id.wikipedia.org/wiki/Othmar_Motter
人人都恨 ITC Garamond: https://www.thetype.com/2010/05/2382/
Myriad 的故事: https://www.thetype.com/2009/12/1704/#more-1704
Homepage history: Apple.com: https://webflow.com/blog/apple-homepage-history
The evolution of Apple’s website: https://www.webdesignmuseum.org/gallery/apple-2001


