要设计更好的注册流程,首先应保持简单,仅询问必需信息,若需额外信息可分步进行,避免一次性提供过多信息导致用户放弃注册。使用示例表明分步骤注册能提升用户完成率,如Airbnb和Jira的做法。此外,提供社交登录方式能简化注册过程,自动获取基本信息,无需单独创建密码。密码字段应有说明及即时反馈,帮助用户创建符合要求的密码,Airbnb和Spotify均有成功案例。允许用户查看输入的密码能减少错误输入,提高注册成功率,Google和LinkedIn皆提供此功能。最后,明确具体的错误提示能帮助用户快速纠错,如Dropbox和Shopify的做法示范。
如何设计更好的注册流程?让我们深入了解最佳实践。

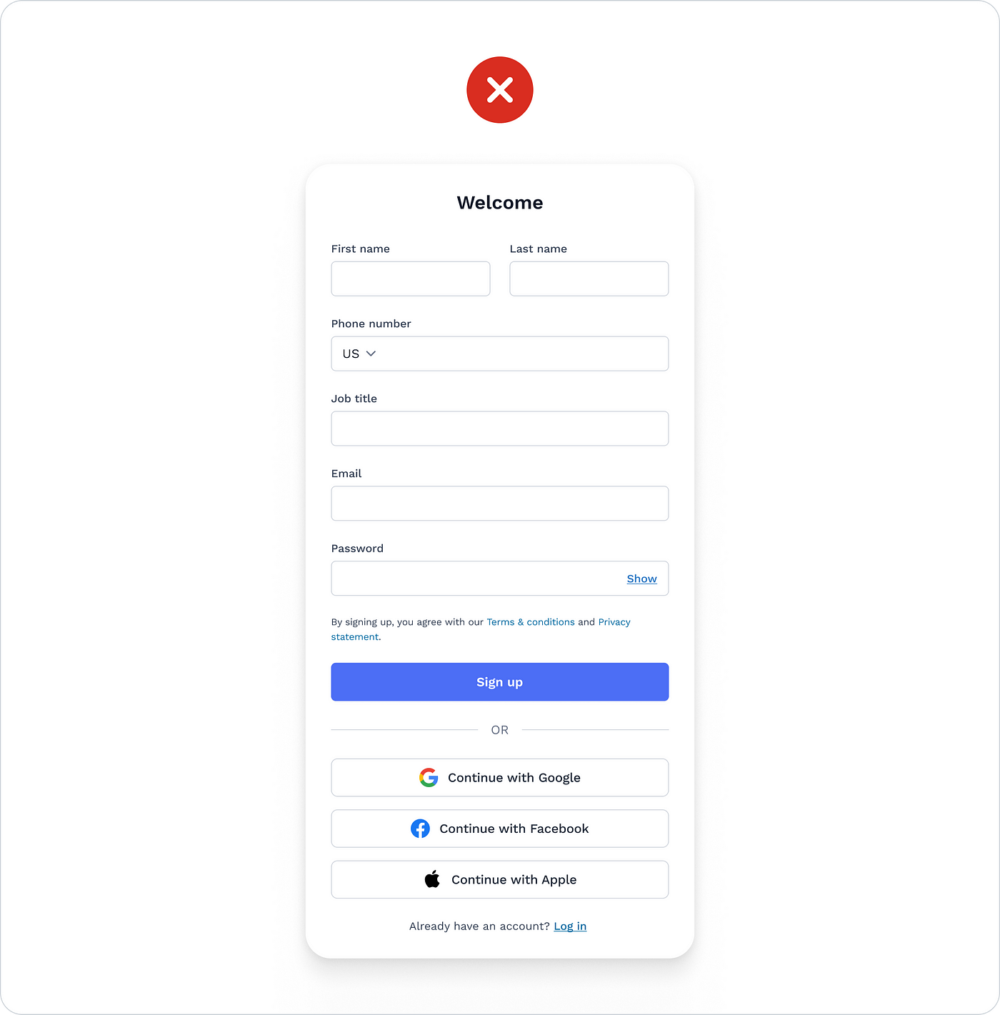
1. 保持简单
注册表单应该只询问必要的信息。如果产品除了电子邮件和密码外还需要其他信息,请将注册流程分为几个步骤。

上面的注册表单要求一次性提供太多信息。潜在用户没有动力花时间填写复杂的注册表单。

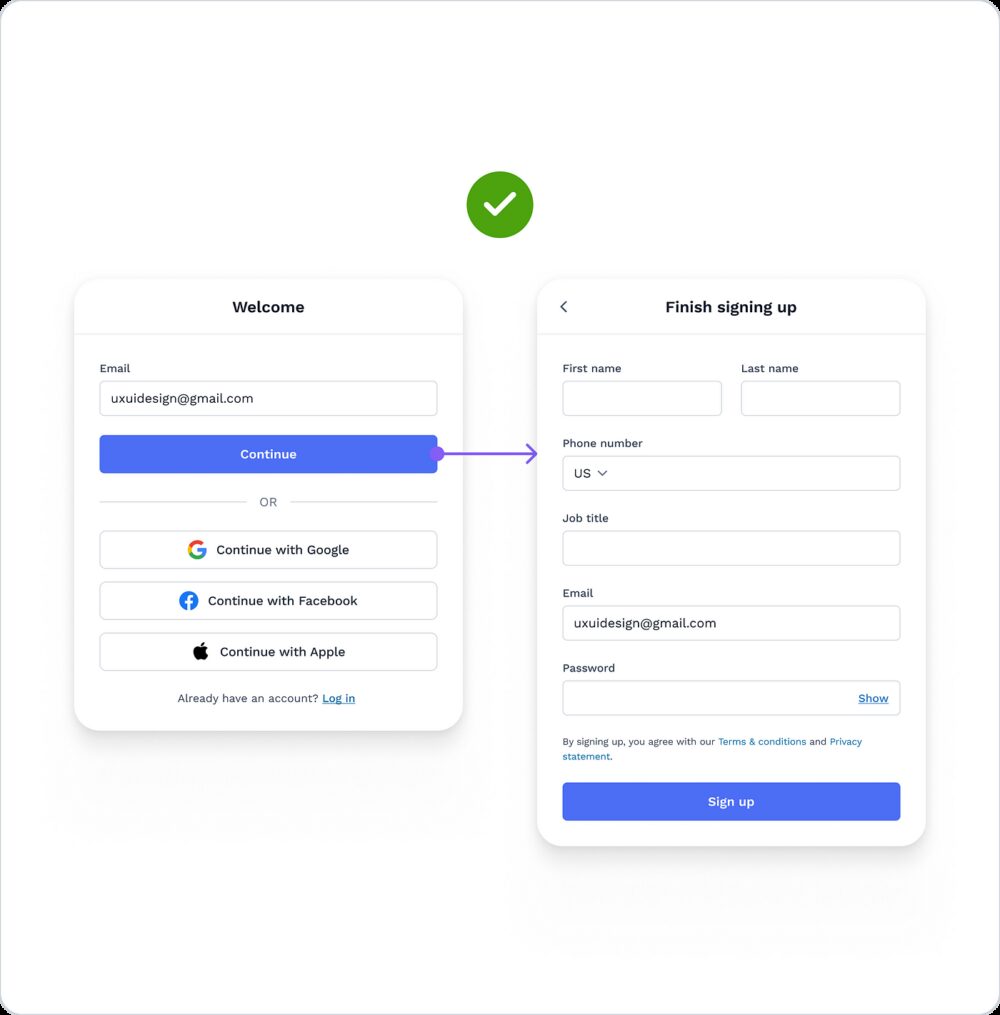
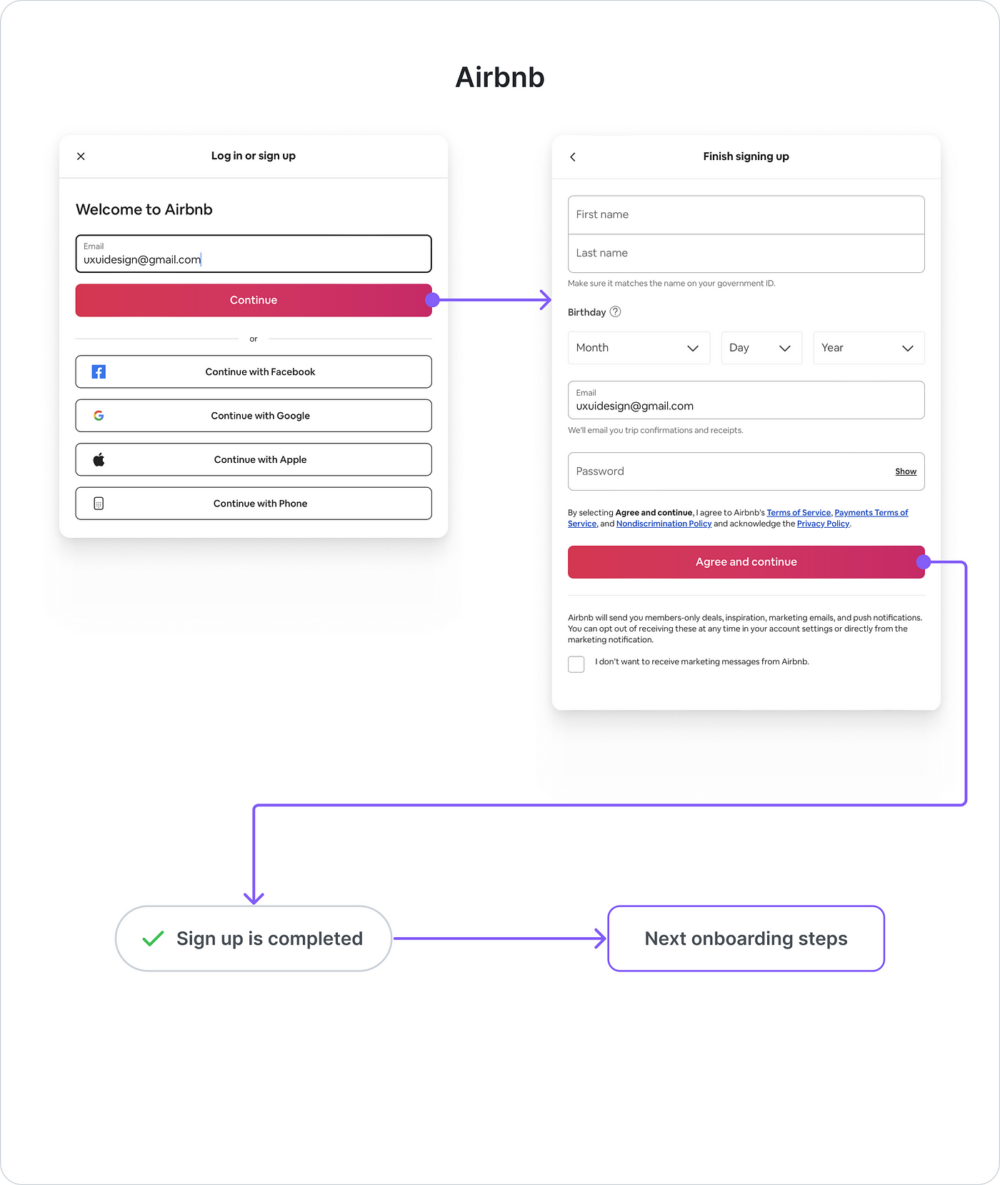
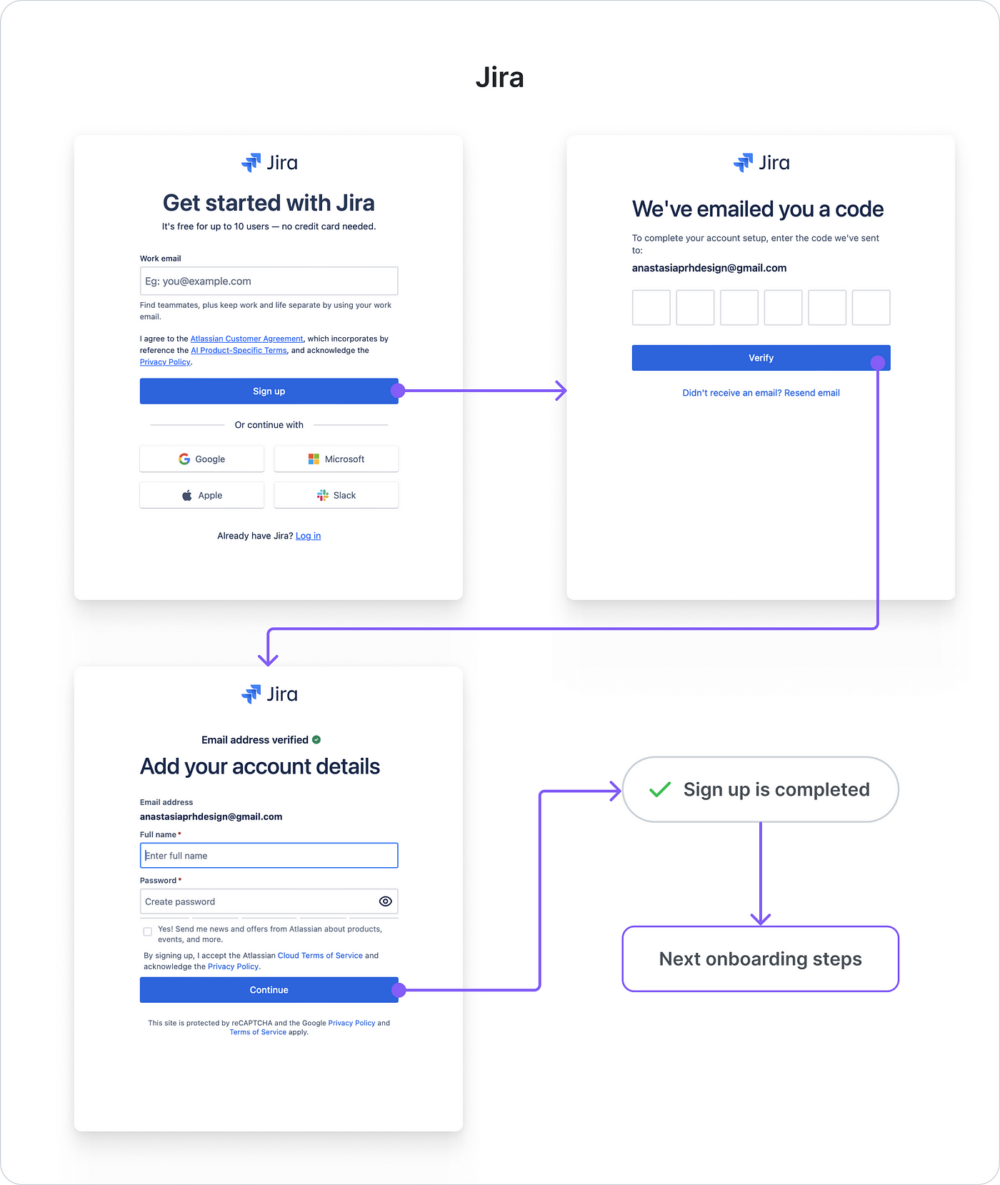
在此示例中,创建帐户除了电子邮件和密码外还需要其他信息。因此,注册流程分为两个步骤。这种方法让用户在完成第一步后有一种完成感,从而激励他们完成下一步。

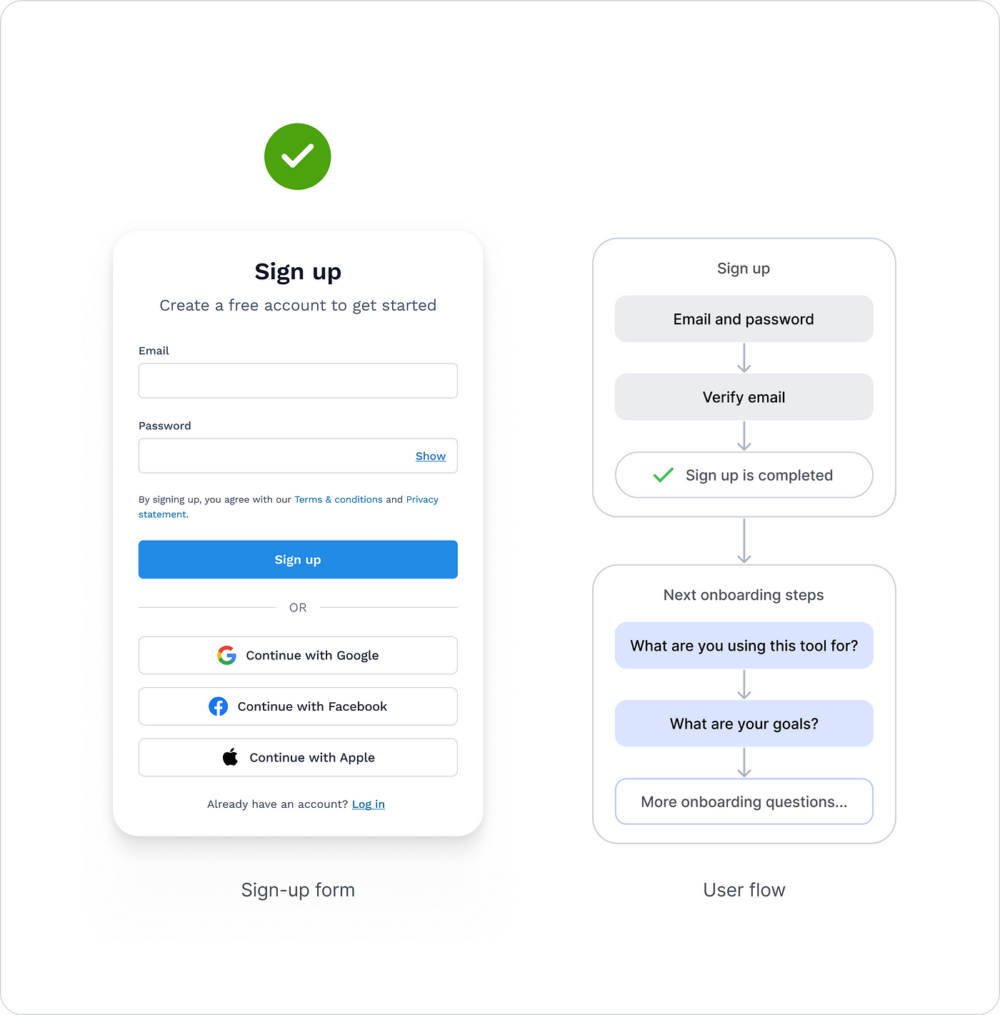
此注册表单很简单。它仅要求提供电子邮件和密码。创建帐户时不需要的其他信息可以在注册完成后的后续入职步骤中要求提供。
例子


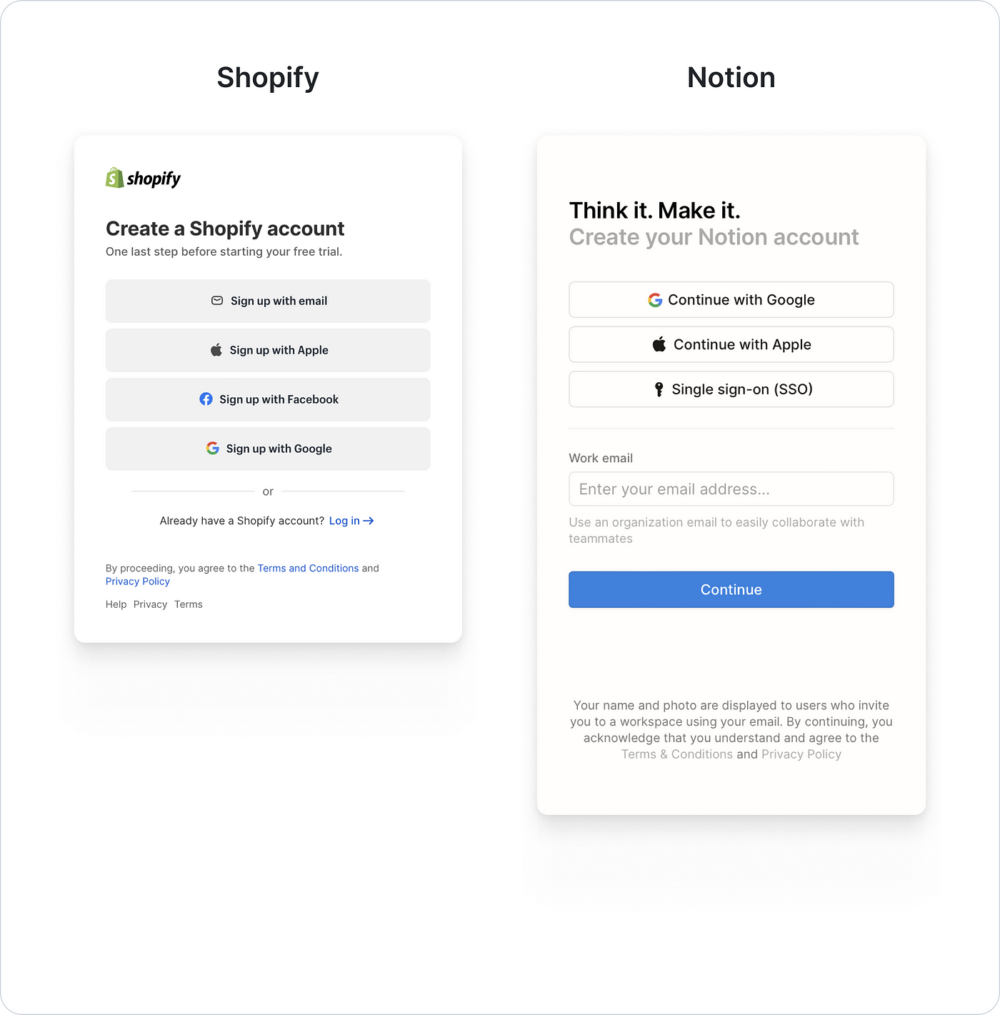
2. 提供社交登录方式
社交登录方法使注册过程更快捷、更简单。当用户使用社交登录注册时,可以自动检索姓名和电子邮件等其他基本信息。此外,用户无需创建密码。

例子

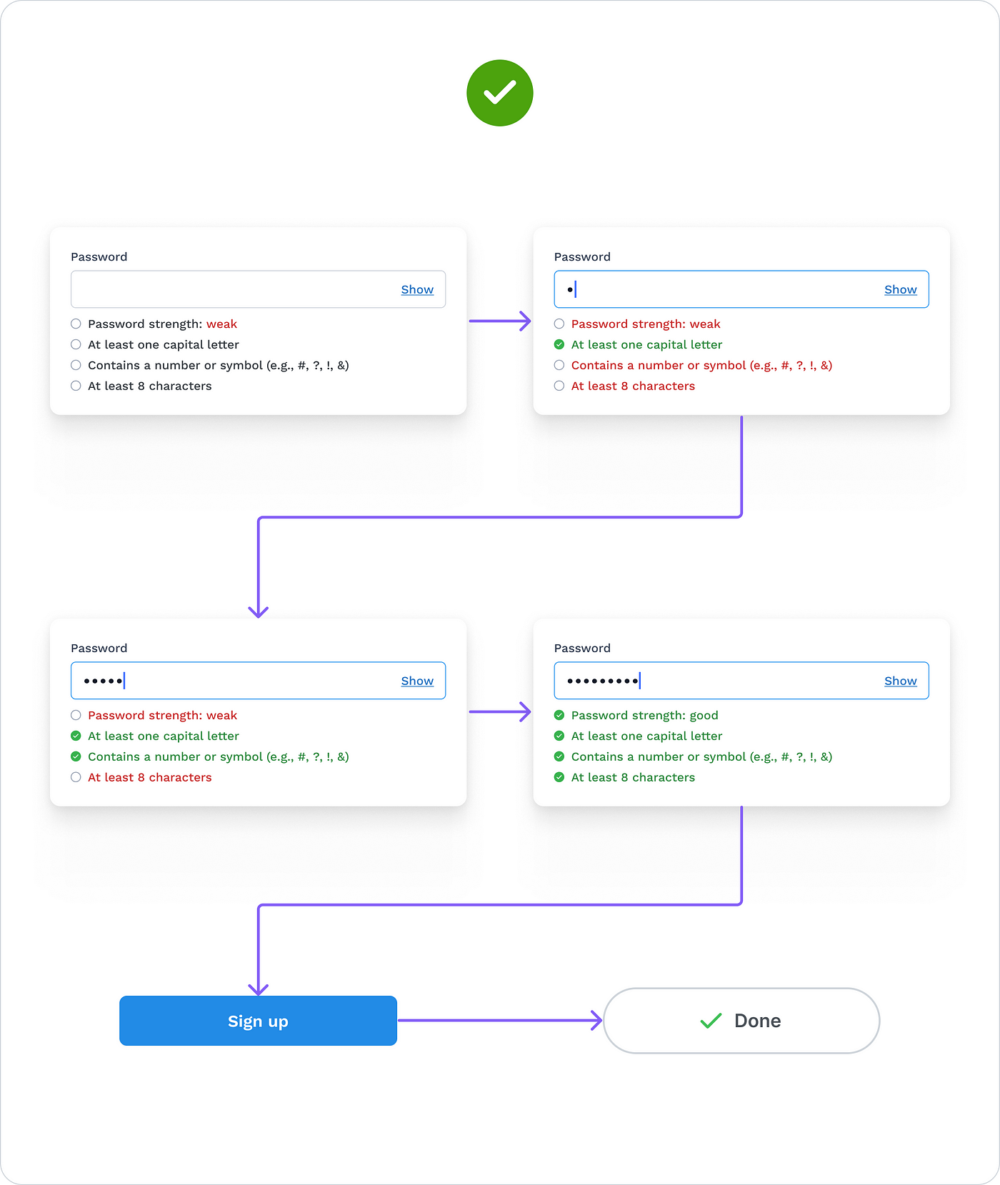
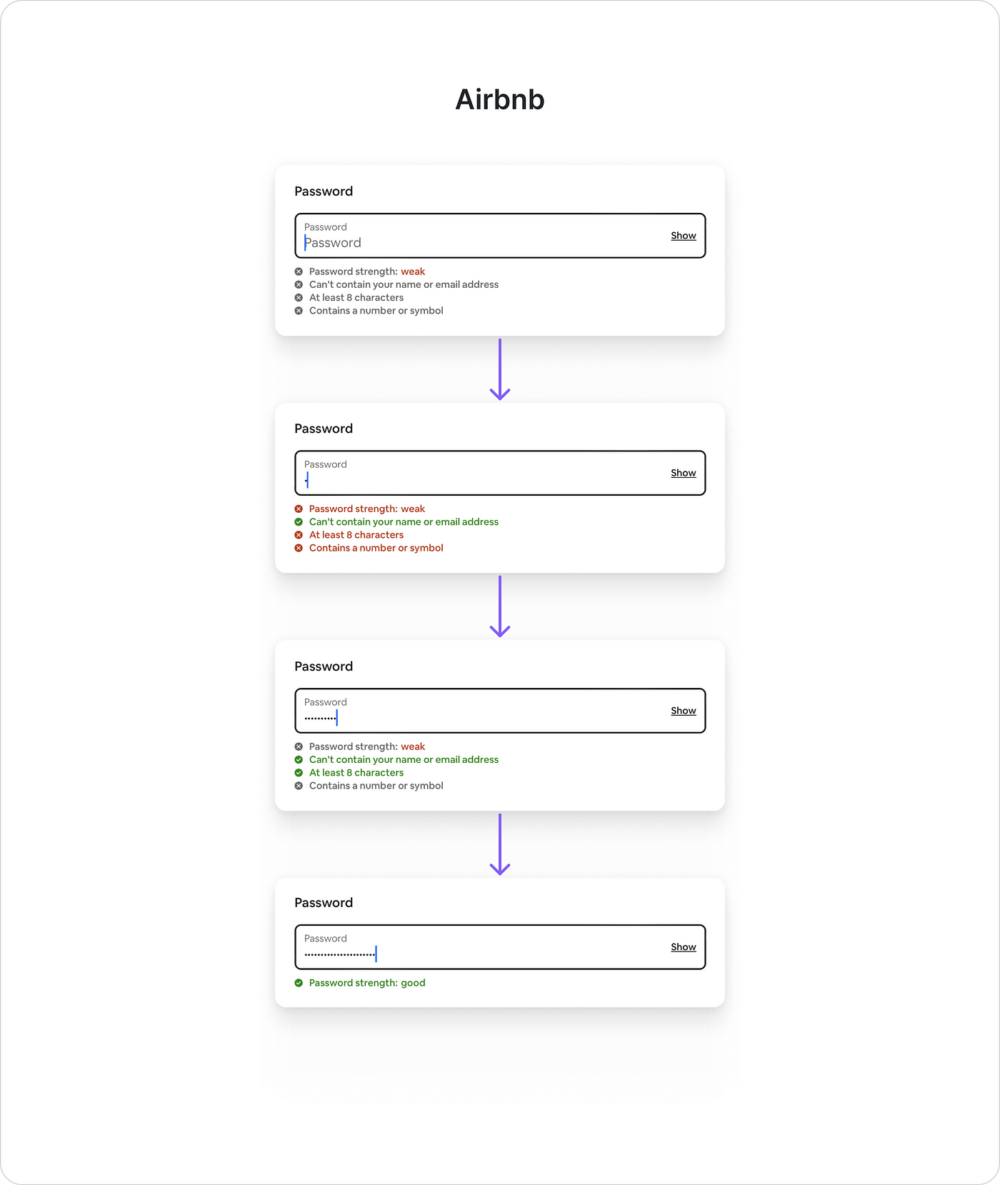
3. 提供密码字段的说明
在密码输入字段附近显示说明,帮助用户创建密码,并在用户输入时提供即时反馈。这使得密码创建和整个注册过程更加简单。


例子


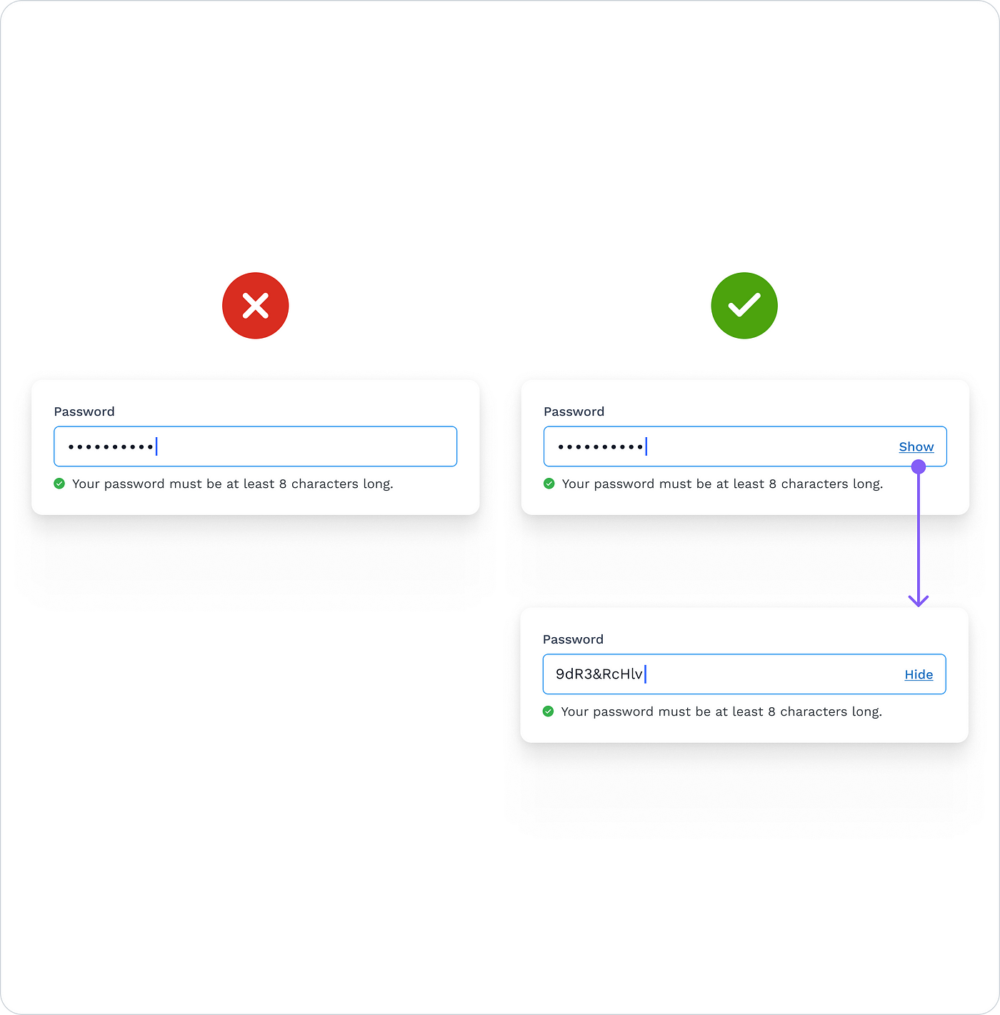
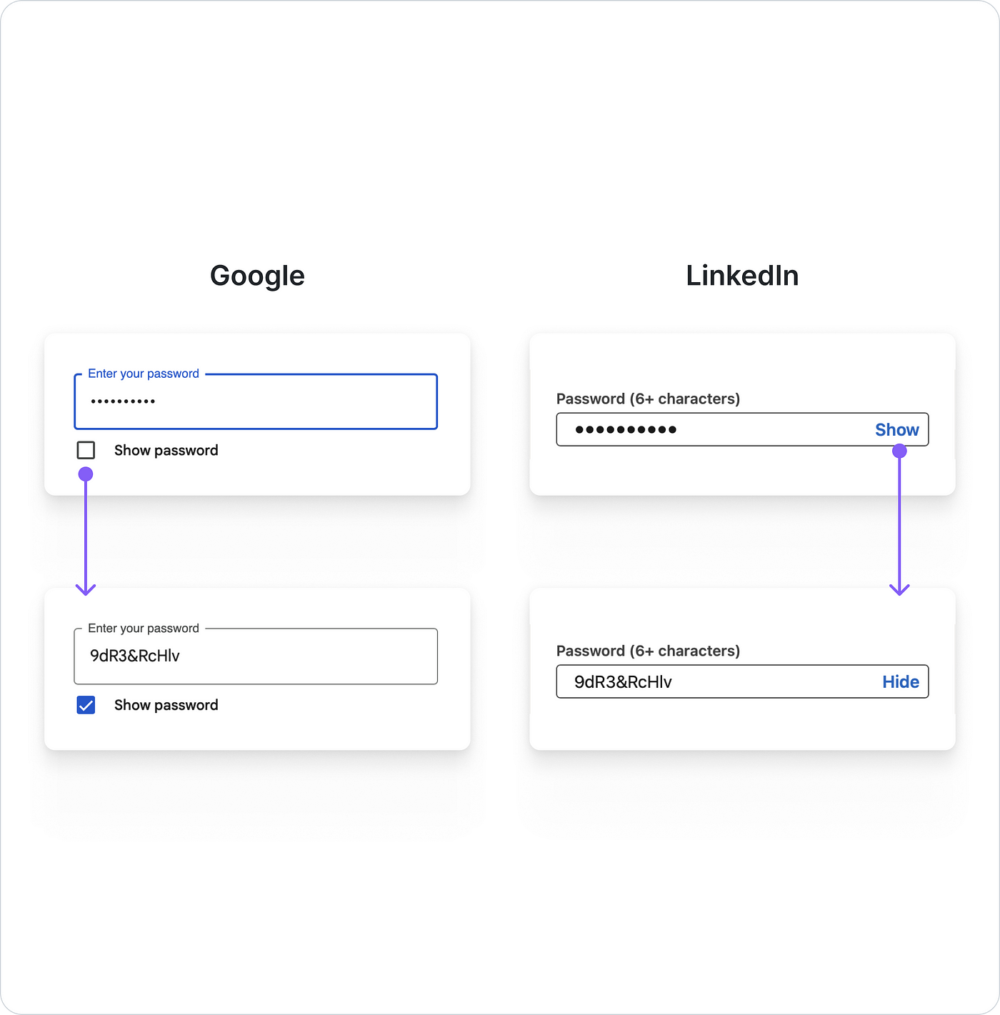
4. 允许用户公开密码
通过提供显示输入密码的选项,用户可以检查他们的输入,从而减少输入错误的机会。


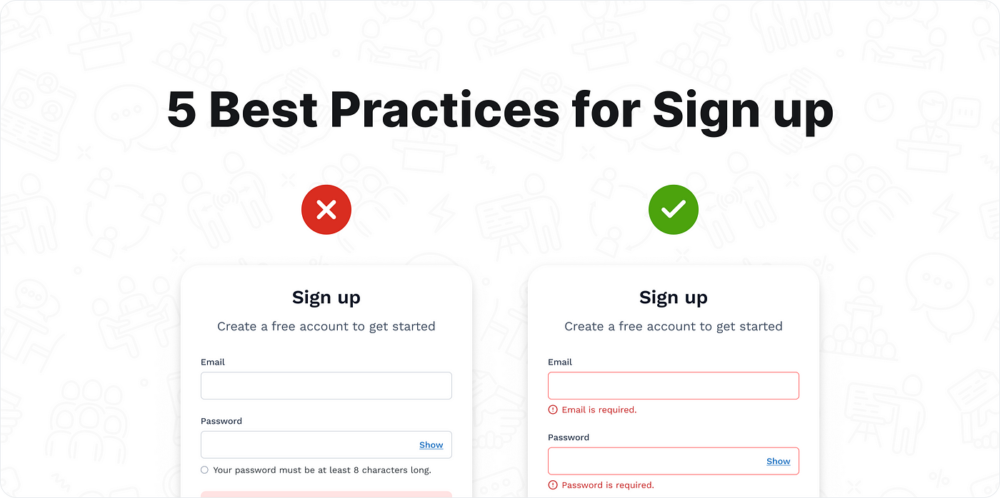
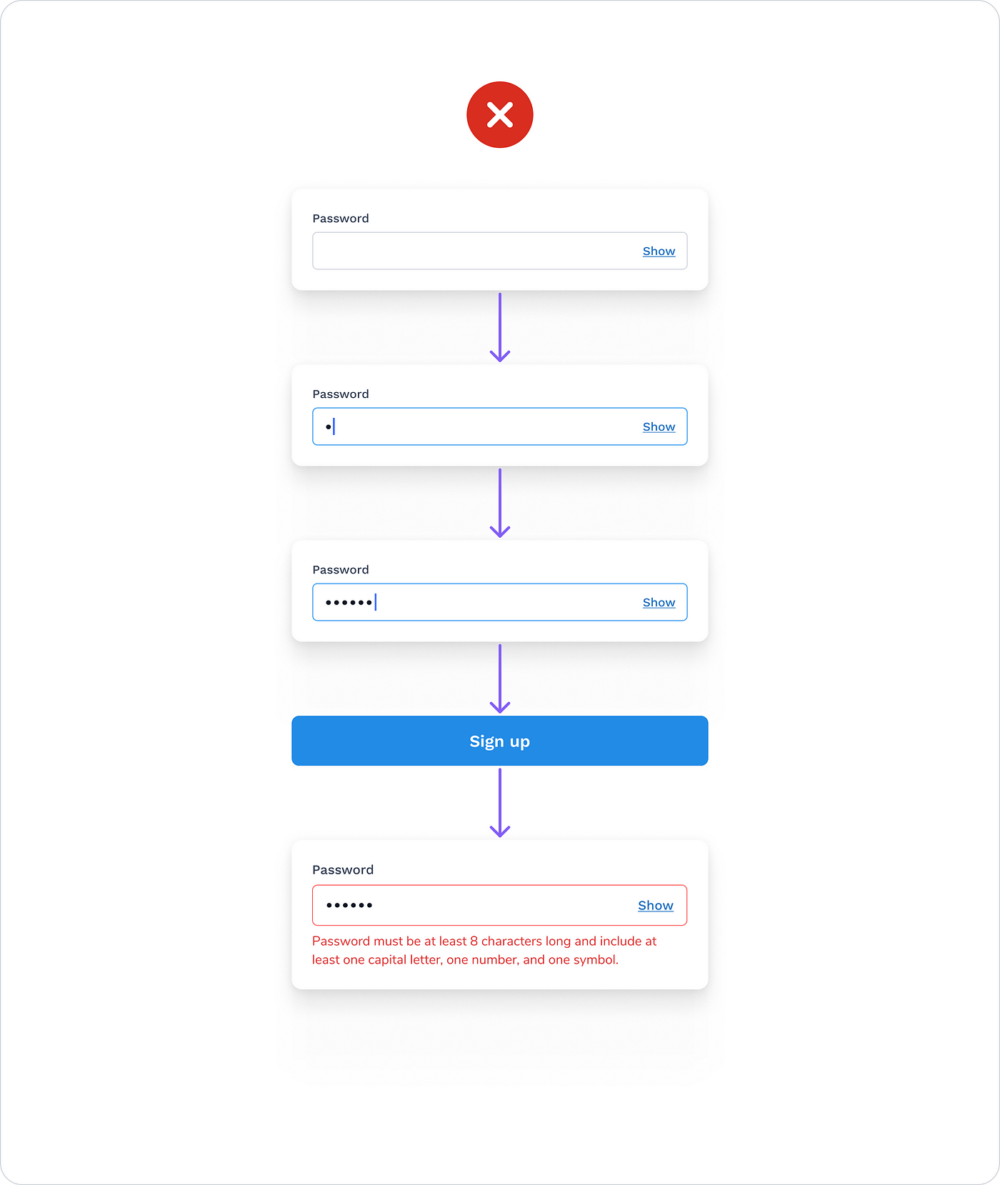
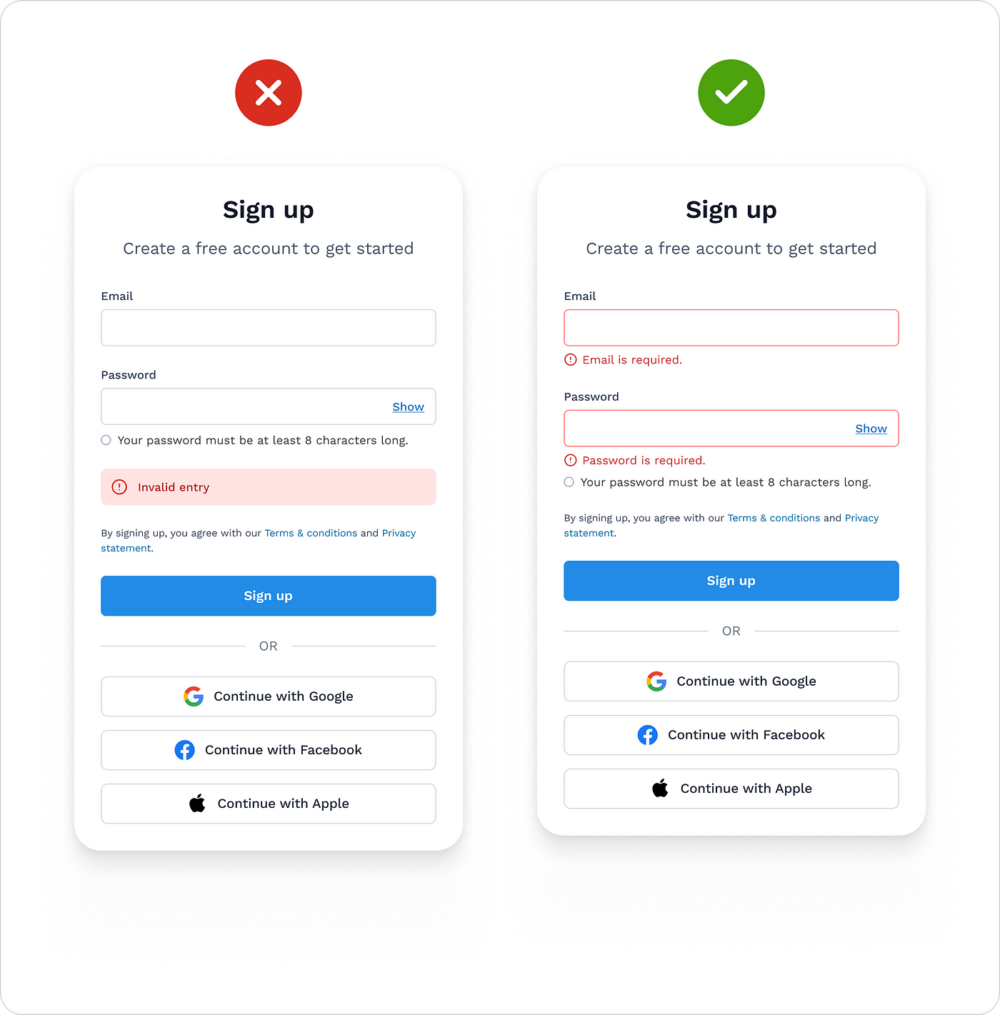
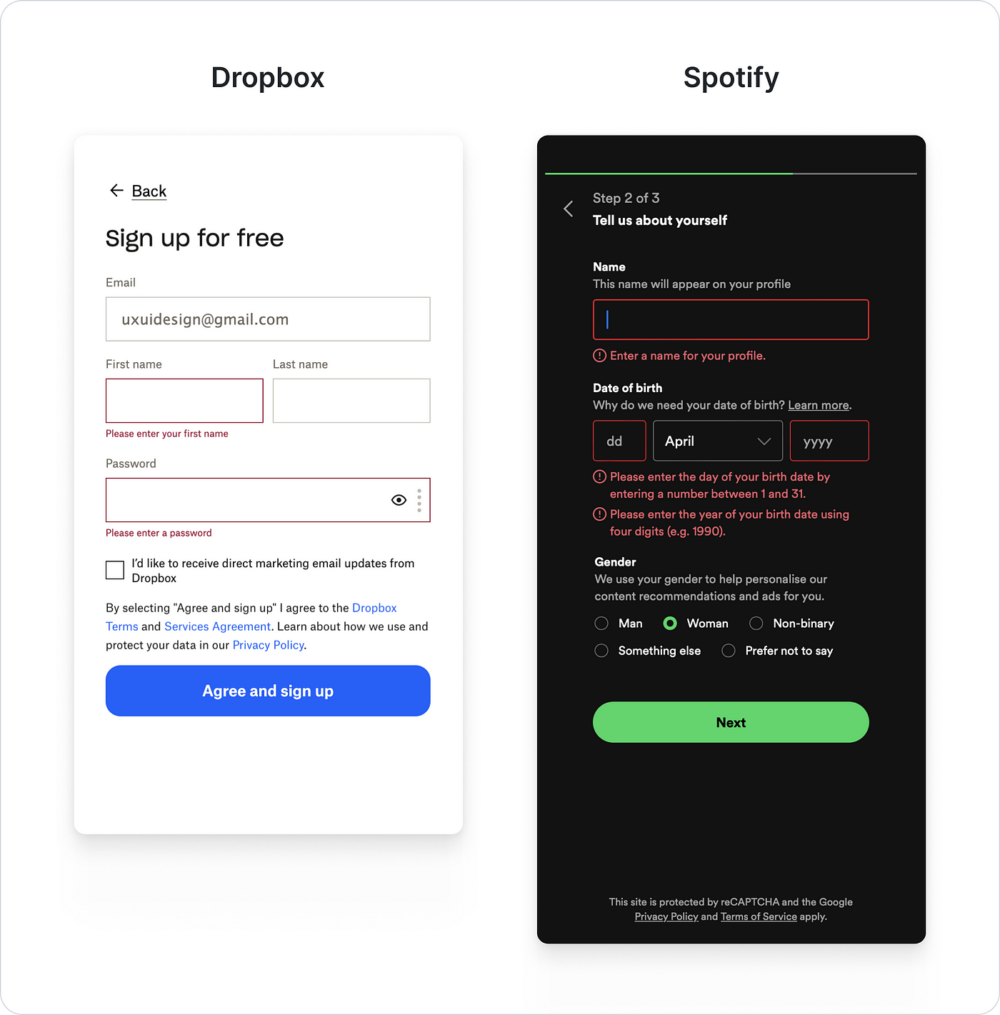
5. 提供清晰、具体的错误信息
当用户在输入字段中输入错误或遗漏必填字段时,错误消息应指示错误发生的位置以及如何解决。否则,用户必须猜测哪些信息输入错误以及错误的原因。


原文:prototypr


