
精心设计的用户界面可以显著影响产品的成功。它是决定产品成败的关键因素。然而,即使是经验丰富的设计师也难免会遇到某些陷阱。为了帮助您避免常见的陷阱,我们列出了 7 条提示,以帮助您提高用户界面开发技能。
色彩强调
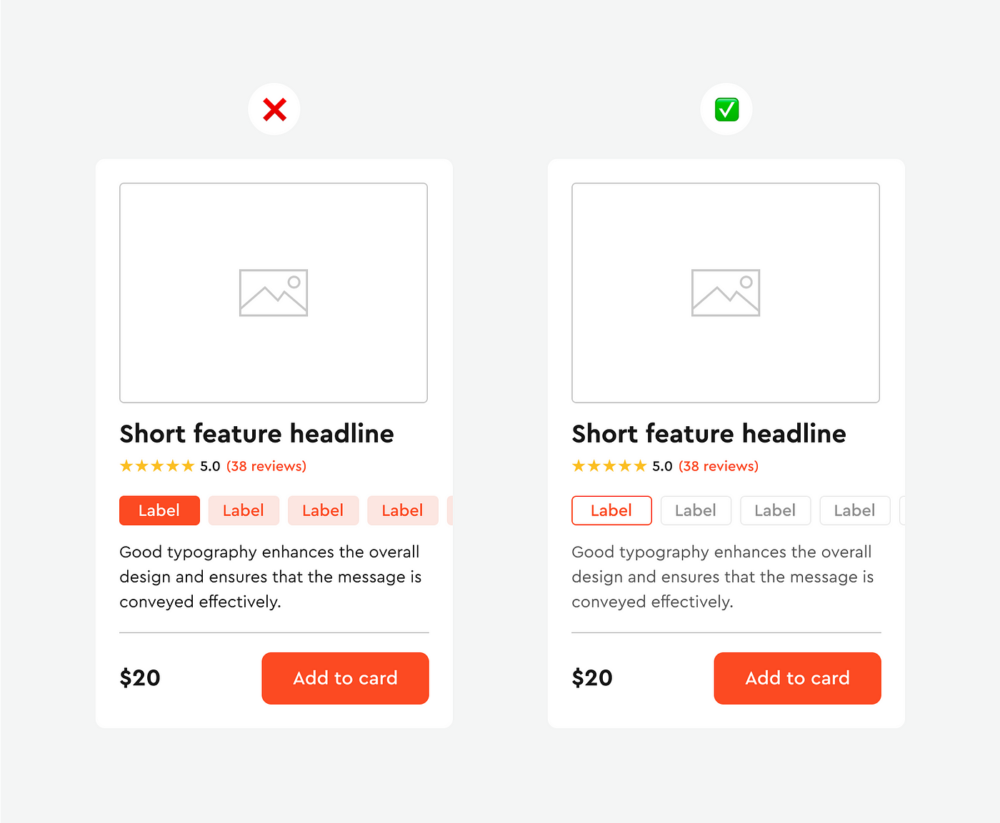
颜色不仅仅是美学,更是引导用户并与用户沟通的重要工具。精心设计的配色可以改变用户导航,提供直观的提示并将注意力吸引到关键的交互元素上。考虑使用配色作为导航、用户定位和吸引用户注意关键交互细节或区域的元素。这增加了正确点击的可能性,并避免了众多类似布局元素之间的混淆。
常见的错误包括颜色对比不正确、颜色与整体背景不匹配以及不关注目标受众的特征。始终选择和谐互补且不刺眼的颜色。此外,请考虑根据网站的主题,某些调色板可能合适。例如,金融和保险网站经常使用蓝色色调。还需要考虑不同年龄和性别群体喜欢不同的颜色。

在多个元素上使用品牌颜色时,它们会相互补充。避免过度使用强调色,因为它会分散用户的注意力并降低界面的有效性。
在探索 UI 设计中颜色的使用时,了解基础设计原则是非常有价值的。阅读我们关于Spaceberry Studio 设计原则的文章,获取更多见解。
糟糕的图像
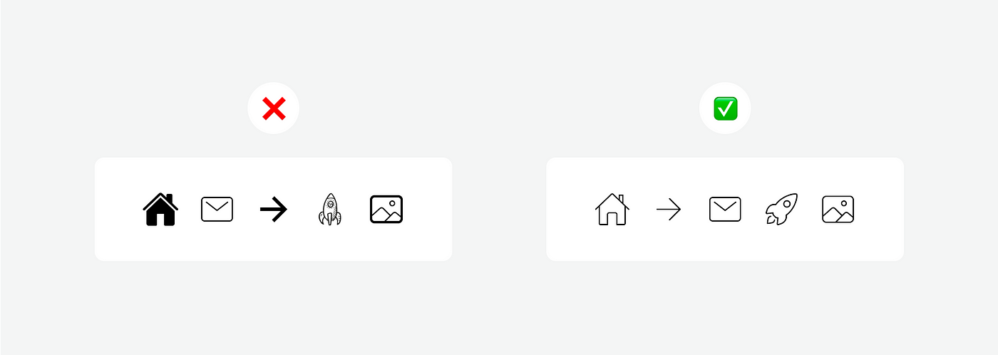
图标不仅仅是装饰元素,更是有效且引人入胜的界面的关键。它们在塑造用户体验和促进信息感知方面的作用在移动设计中尤为明显,因为图标通常代替物理按钮。在本部分中,我们将深入探讨选择正确图标样式的艺术和科学:这一决定可能会成就或破坏用户界面的清晰度和功能性。
- 保持图标样式的一致性。所有图标都应遵循一种样式,无论是线条、填充、极简还是其他样式。此外,还要确保线条粗细和角半径一致。
- 使用矢量格式,例如 SVG,以确保任何设备和分辨率上的图标清晰度,提供适应性。
- 选择能够准确反映其用途的图标,以避免用户产生混淆和误解。如果图标能够直观地传达内容,则可以简化与界面的交互。

按钮样式
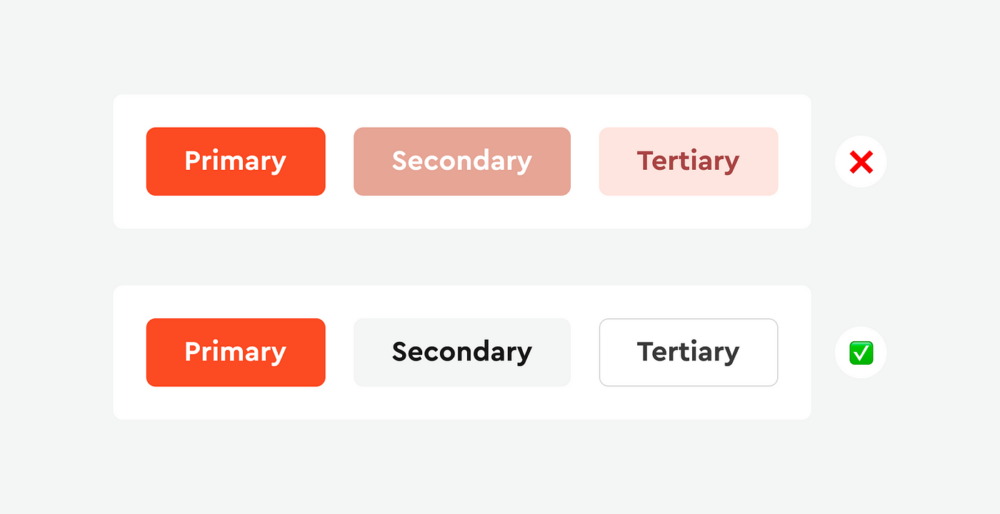
大多数项目都需要在设计系统中使用三种按钮样式:主要、次要和第三级。每种样式都应表达清晰的视觉层次结构,以有效地显示不同级别的重要性和操作,从而方便所有用户(包括有视力障碍的用户)进行导航和访问。平衡外观和功能以获得最佳用户体验非常重要。对主要和次要按钮使用不同的视觉权重。视觉权重最大的按钮将吸引更多注意力。

考虑一下上面例子中的错误:这些按钮的样式太过相似,视觉障碍人士很难区分它们。识别它们之间差异的唯一方法是对比度,而目前的对比度太低了。按钮必须具有清晰的视觉层次,而不仅仅依赖于颜色。
现在,看看正确的按钮样式。我们使用边框突出显示次要按钮,内部不填充,并使用主按钮的颜色。对于第三级按钮,我们以文本形式表示。
缺乏排版层次
文字在 UI 中的作用远不止是文字;它是传达信息和情感的设计不可或缺的组成部分。作为设计师,我们的挑战在于构建既全面又易于理解的排版。本节将重点介绍如何有效地使用排版,从选择字体到创建引导用户视线的层次结构,增强界面的美感和功能性。
- 使用的字体样式不要超过两种。如果使用太多字体,你的设计至少会显得杂乱。
- 确保每种风格的标题之间存在对比,并使用大小、粗细和颜色进行明显区分。
- 为了使信息层次清晰可见,请始终以大标题开头,这应该是页面上最引人注目的元素。副标题和其他文本应小得多,依此类推。
- 保持足够的间距和字距。
- 清晰地分隔文本块,并使用小空间来连接相关信息。
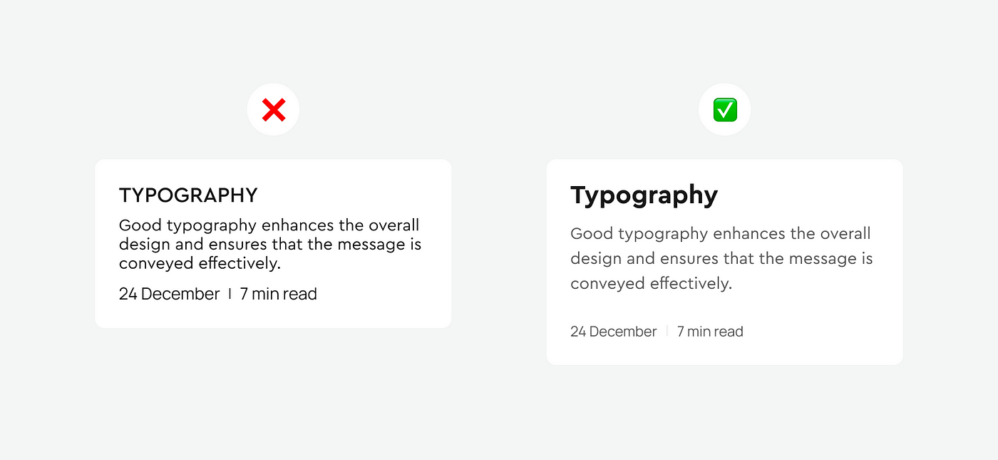
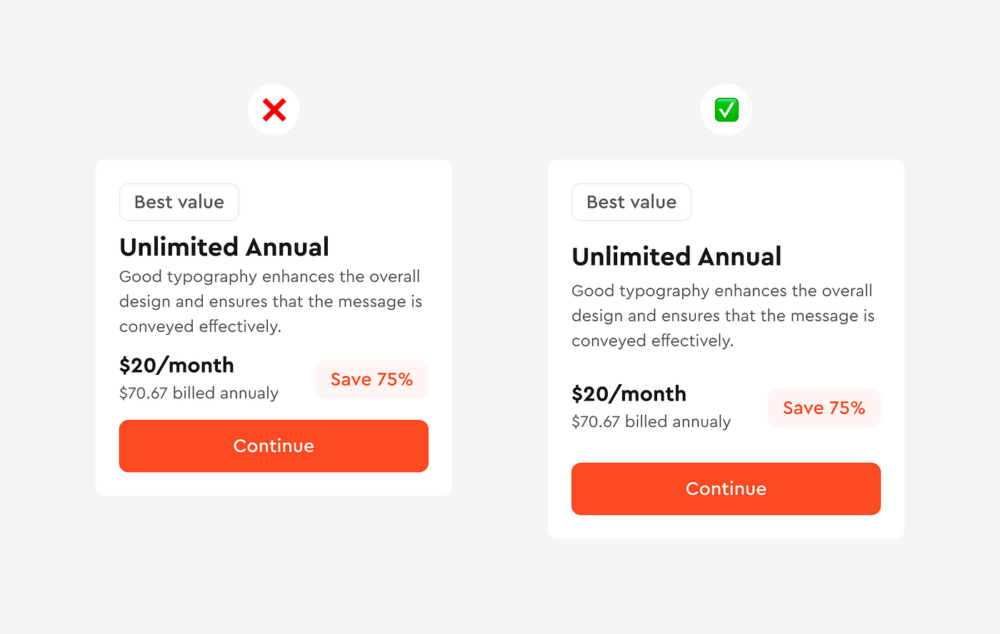
只需比较两个例子,并注意它们因不同的设计而引起的感受。

在右侧的示例中,我们看到标题由于字体加粗和字号增大而显得格外突出。正文的行距也增加了,使其更易于阅读,看起来也更赏心悦目。正文下方的空间增大,将其与标题归为一类,并将其与日期和阅读时间部分分开,在视觉上强调了这些部分的层次结构。另一个小细节:我更改了正文和日期和阅读时间部分的颜色,使它们变得更浅,这进一步突出了标题。
结论:选择合适的字体可以赋予您的设计独特性并吸引人们对特定元素的注意。通过为副标题创建更大的对比度、调整间距和微调其他细节,您将使您的设计更容易被感知,这反过来会使其看起来更专业并有助于您的项目获得预期的成功。
视觉空间
白色空间,也称为负空间,是用户界面设计的关键元素。尽管白色空间有这种名字,但它并不一定非得是白色的。它可以是任何颜色、纹理、图案,甚至是背景图像。
用户界面设计中空白的使用有几个重要方面:
- 利用空白有助于将用户的注意力集中在关键界面元素上,例如按钮、表格或重要文本块。重要对象周围的充足空间可以使它们更加突出和引人注目。
- 提高易读性和可读性需要考虑的两个主要因素是段落边距和行距。行距可以显著提高文本的易读性。通常,间距越大,用户的阅读体验越好,但间距过大会破坏统一性并使设计脱节。
- 正确使用空白有助于区分界面的不同部分,方便用户感知和导航。紧凑空间中的大量信息可能会让人感到不知所措和难以理解。
- 白色空间也有助于减少屏幕疲劳。文本和其他元素周围的自由空间使界面看起来更加舒适,不会让用户的眼睛疲劳,尤其是在长时间使用时。

请考虑左边的例子,其中使用空白成功地对元素进行分组,使得用户更容易扫描信息而不会显得拥挤在一起。
内容对齐
正确的文本对齐是专业数字产品最明显的指标之一。对齐会影响我们的大脑扫描屏幕上内容的方式。当您看到正确对齐的字体时,它会给人一种印象,即您正在使用一个更周到的界面。而当某些东西不合适时,它会立即影响我们的感知。
对齐有助于认识到元素是相互关联的。如果某个元素与其他元素不对齐,则在设计中看起来不合适。理想情况下,每个元素都应根据一定的逻辑与其他元素对齐。

正如我们在左侧示例中看到的,悬挂对齐为文本创建了清晰的方向,消除了曲折的眼球运动。
圆角
圆角是用户界面设计中非常流行的趋势。设备变得越来越圆润,界面元素也变得越来越圆润,而夸张的圆角是一种你经常会遇到的效果,尤其是在 iOS 和 Android 移动界面上。
圆角轻轻地将用户的注意力引向内部,使其专注于容器内的内容。这种微妙的引导可确保用户专注于真正重要的事情:内容。

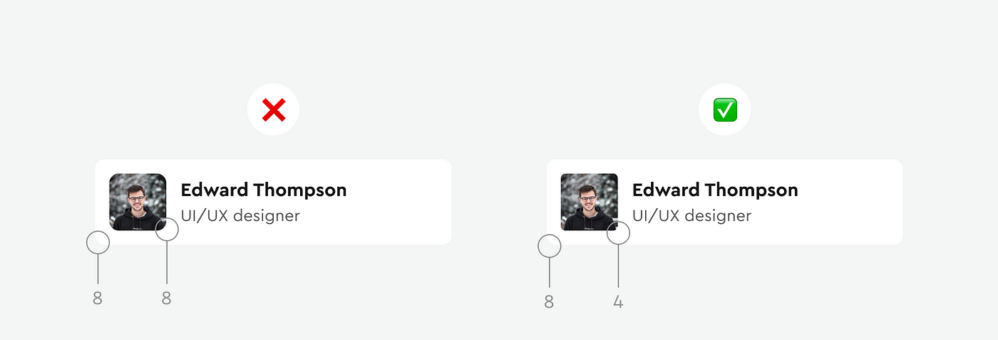
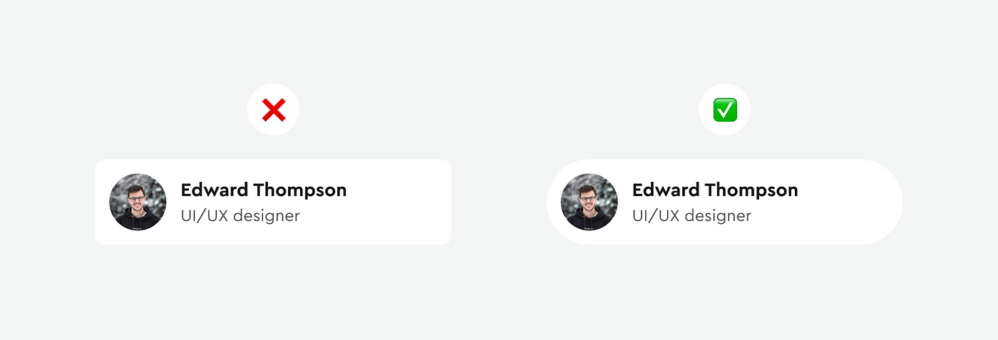
如果在具有圆角的形状上使用具有圆角的元素,则对较大的元素使用两倍的角半径。例如,在左侧,我对头像容器使用了 4 像素的角半径,对卡片使用了 8 像素的半径。

始终尝试确保卡片圆角的半径与其中的内容相匹配。此技术有助于在间隔之间实现完美平衡。
结论
应用本文中的见解可以将您的 UI 设计从优秀转变为卓越。请记住,成功设计的关键在于它能够吸引并留住用户的注意力,引导他们无缝地浏览界面。定期检查和分析您的设计,注意吸引您眼球或扰乱流程的元素。这种持续的改进过程是专业、以用户为中心的设计方法的特色。
原文:spaceberry


