随着互联网及游戏业务飞速发展,游戏推荐赛道百舸争流、群雄逐鹿,但也不免卷入同质化漩涡中。vivo 游戏中心(以下简称中心)一直以“年轻、有趣”为宗旨帮助用户发现更好玩的游戏,想要突破重围,需要求变,走出一条游戏特色化道路,打造更专业更具游戏特色的游戏分发产品。而首页是打造特色化最核心阵地。
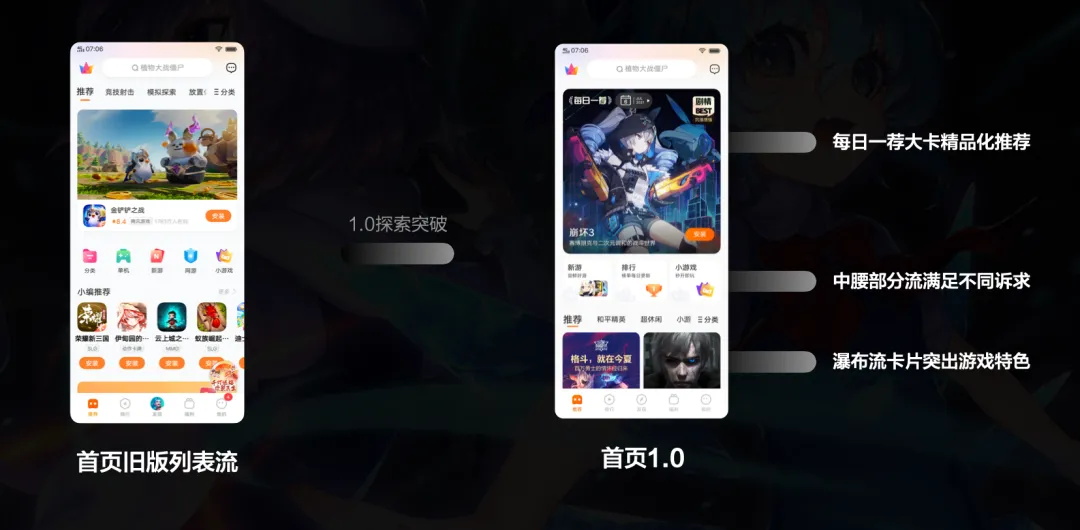
前些年,我们完成 1.0 首页改版:通过大卡形态的每日一荐打造品质,突出游戏吸引力;并调整页面层级,通过金刚位和页签为不同诉求用户分流;以及将列表更新为瀑布流卡片等,改版效果也不错。

首页 1.0 改版
历经一年,我们也一直思考更多可能性,结合项目的战略方向、数据反馈及用户声音,对首页再次升级。
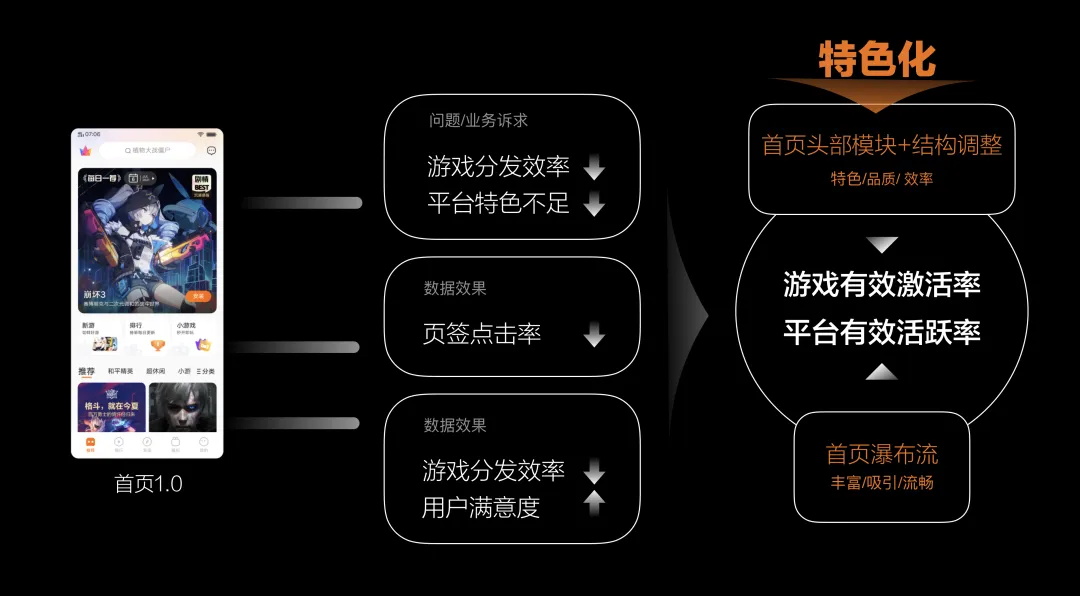
- 每日一荐大卡片压缩了其他内容的曝光,分发效率受影响,同时随着各平台同质化,用户新鲜感减弱;因此我们要解决曝光问题、并将游戏特点生动呈现,提升品质和吸引力;
- 腰部 tab 无法在第一时间辅助用户查找游戏,点击率不高,需要调整页面结构找到更优的流量分流路径;
- 瀑布流相对列表在分发效率上处于弱势,要给用户更多决策信息,提升单游戏转化;
提升游戏有效激活率、平台有效活跃率,是改版的两大核心指标。做特色化,则被提到了更高的位置,贯穿整个改版的各个模块中,也是本次设计侧需要考虑的重心。

1.0 版本问题及优化目标、策略
从设计角度思考,打特色化就两个点,即游戏化、吸引性。
- 游戏化:通过设计的展现形式带给用户更极致的游戏感知;
- 吸引性:通过设计形式等给用户带来较强的氛围感、品质感,以及经过精细运营的编辑感。
两者也是相辅相成,互为从动的关系,是中心打差异化的组合拳。

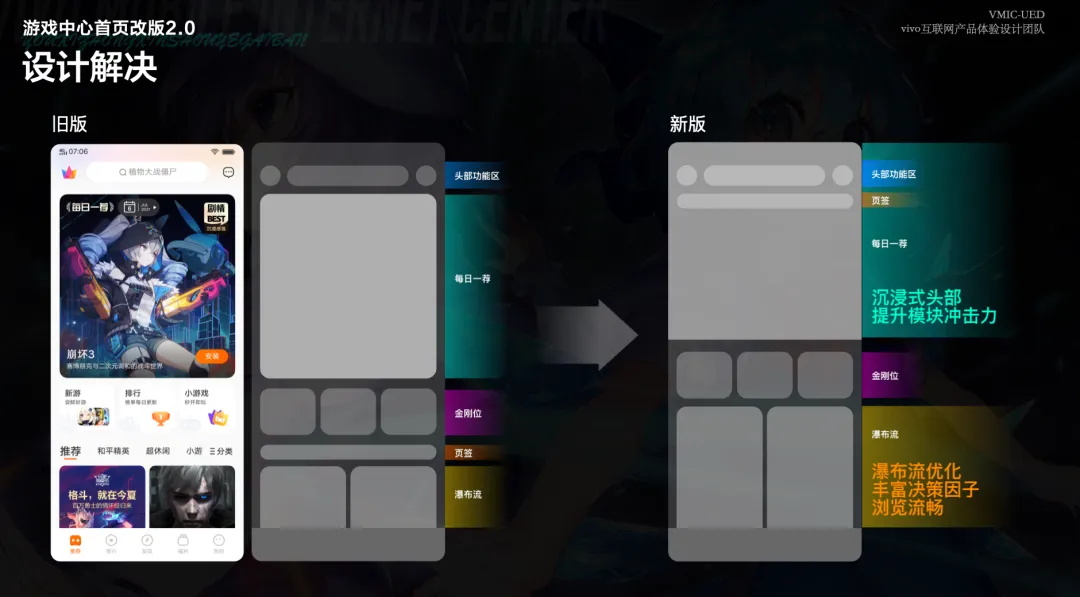
我们结合最新的数据及用户反馈,重新对页面信息功能进行了梳理整合:
结构上,将腰部页签移至头部搜索框下方,更好满足用户找游戏的诉求;每日一荐同整个头部背景做成沉浸式,将游戏氛围感知展现到极致,同时解决了页签提至头部后的冗高问题,下方瀑布流也有了更多曝光;瀑布流卡片容器重构,灵活适配更丰富的决策信息,并通过不同视觉层次凸显游戏特色,提升吸引性。

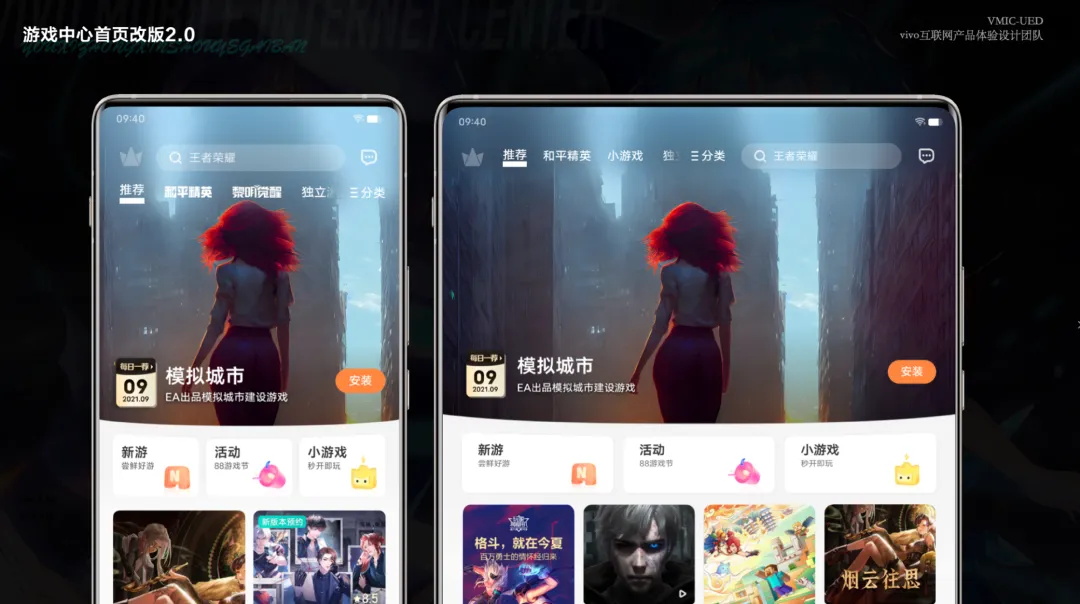
根据以上思路,推导打磨得到了最终效果。

首页(图文效果仅供参考)

首页新版瀑布流
Part1:容器
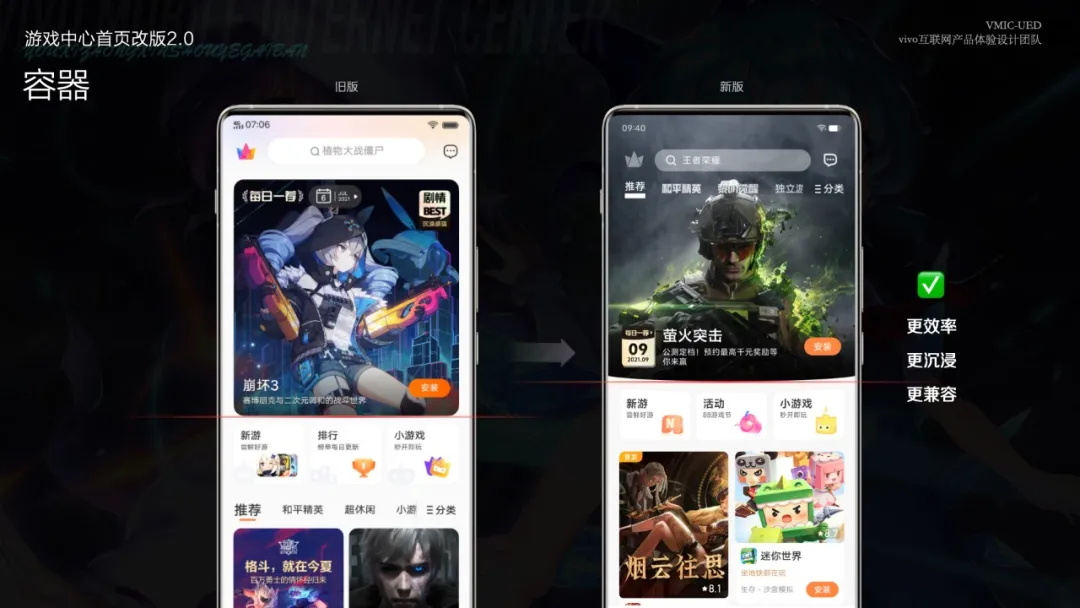
作为首页展示精品游戏的资源位(每日一荐),我们希望承载的容器能够最大化展现游戏本身的吸引力。

相较于旧版,新版的头部更效率、更沉浸、更兼容。一方面,头部容器压缩了高度,露出首个瀑布流卡片的安装按钮,且没有折损整个模块视觉冲击力;另一方面,内容展示主体区域的比例对常规的物料素材有更好的兼容性,通过我们的设计处理,无需 cp 特殊定制就可在头部使用视频物料。

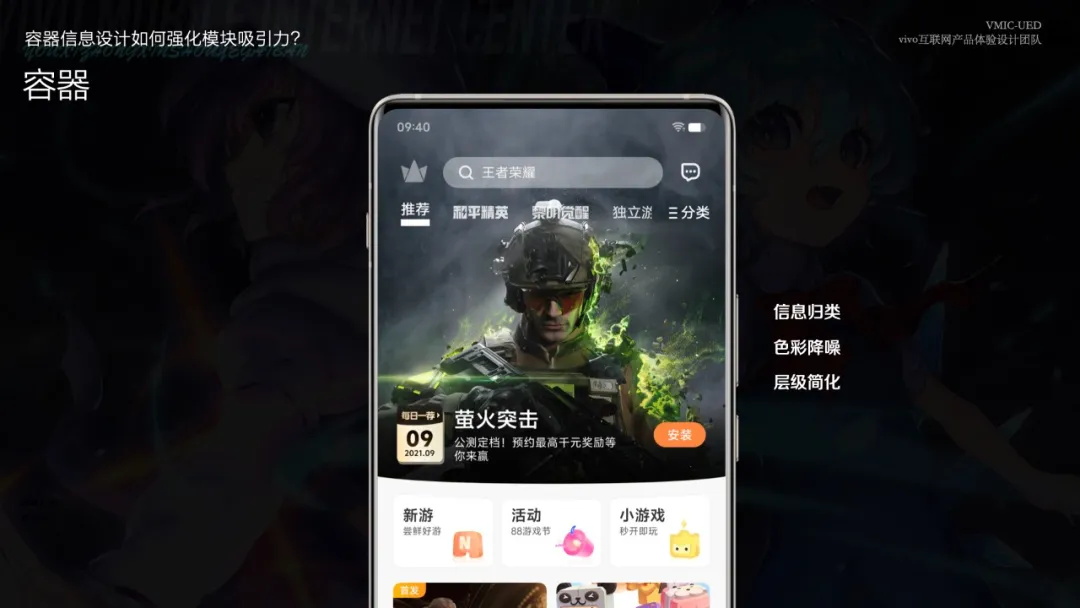
那么设计怎么做呢?先看每日一荐模块的信息:
除头部的功能区外,还有日期心智、游戏信息和安装按钮等信息类型复杂且密集。因此,需要让信息有序。

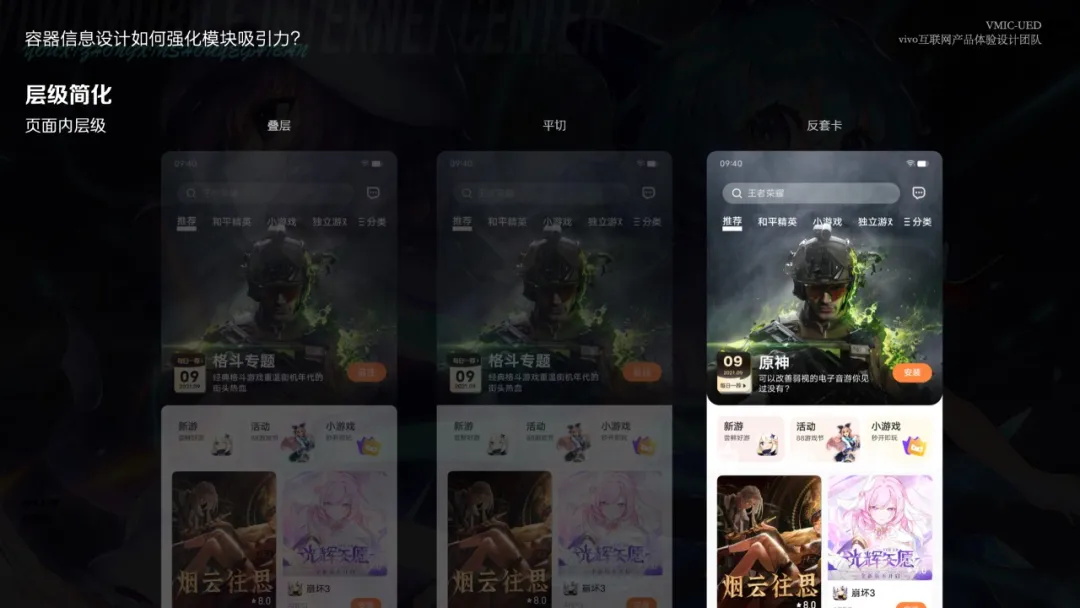
我们通过信息归类、色彩降噪、层级简化的手法,突出游戏素材特色,强化每日一荐模块在首页的品质。

首先是信息归类,通过排布方案的尝试,我们将游戏信息统一整合在模块下方,一方面更符合视觉动线,一方面将素材主体在视觉中心集中突出。

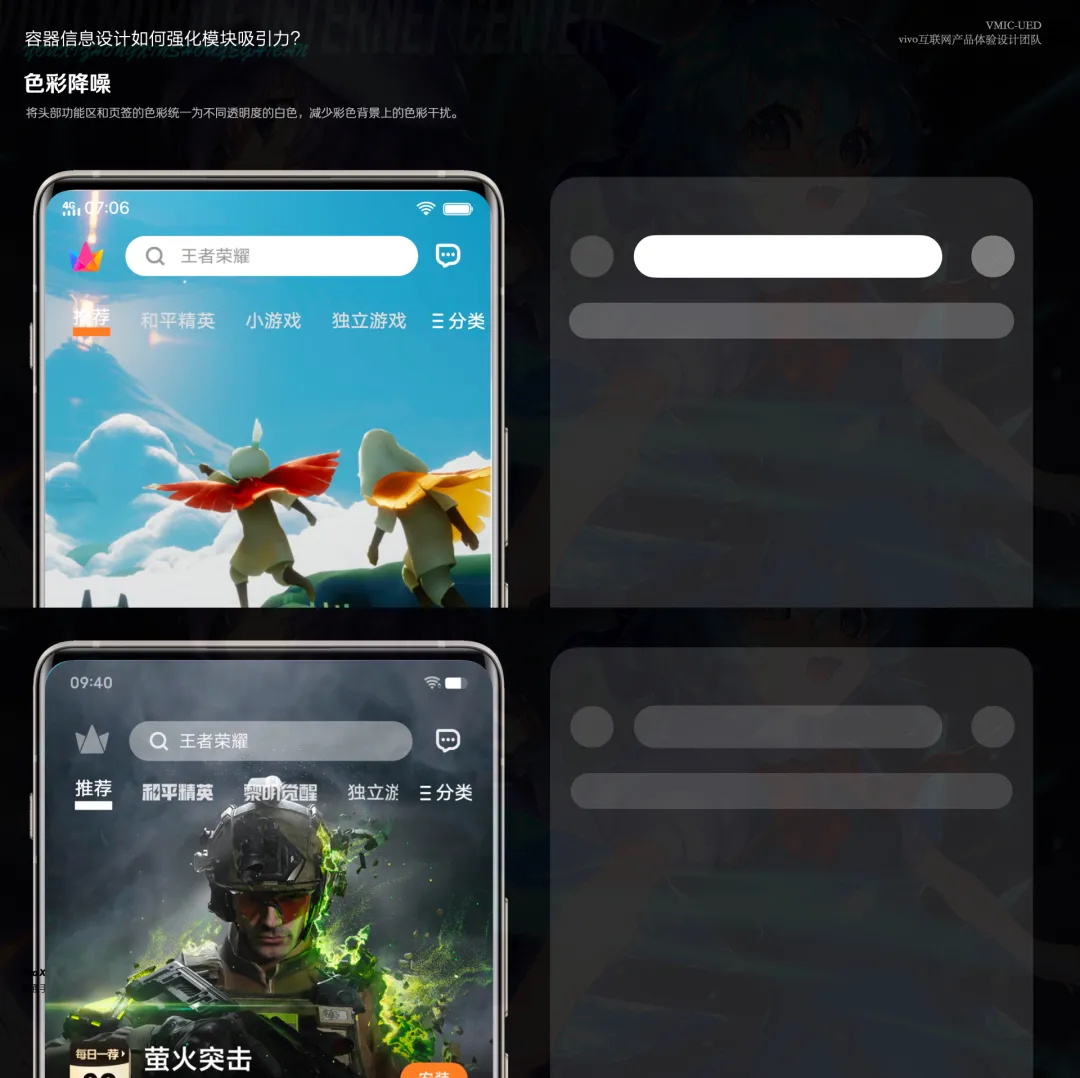
另外,沉浸式页面上的顶部信息由于物料的不确定性,会有识别性问题。我们对头部功能区和页签进行色彩降噪,将彩色的品牌 icon、特殊 tab 和选中态统一为白色,减少色彩干扰,并通过透明度的调整统一头部功能区的视觉层级。

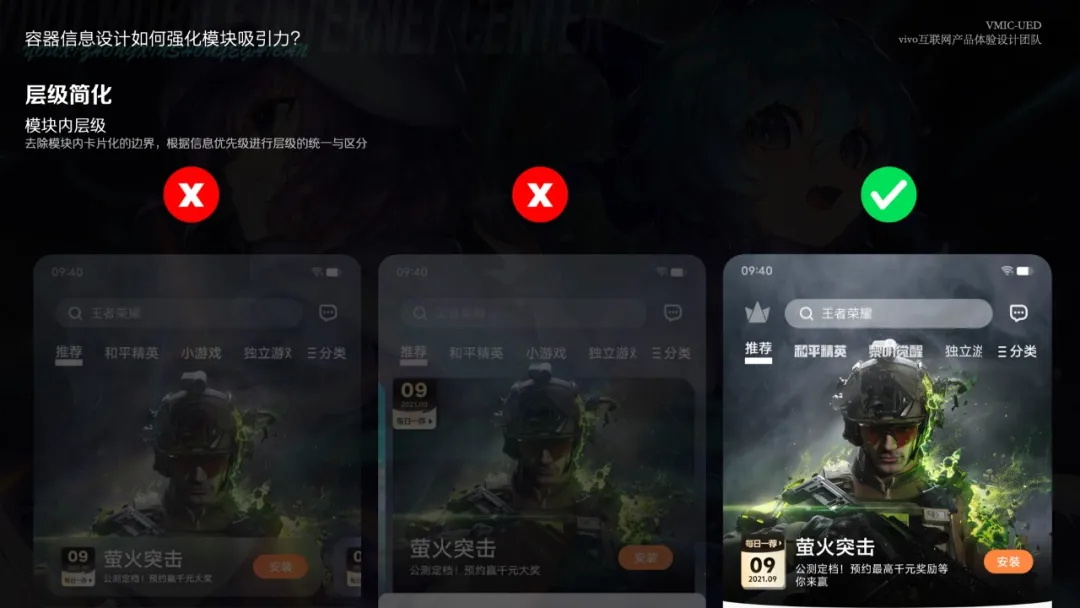
此外,我们发现多余的卡片层级虽然能对文字信息或交互手势进行一些强化,但在小小的模块内却分散了用户注意力。类似于前两种方案的毛玻璃方案与卡片分割方案,有种形式大于内容的感受。
因此,我们做减法,去除模块内卡片化的边界,将视线集中到物料本身,简单更纯粹。

整体页面关系,我们做了多方案的探索,包括常见的卡片叠层和平切,以及改变圆角包容方向的反套卡等。
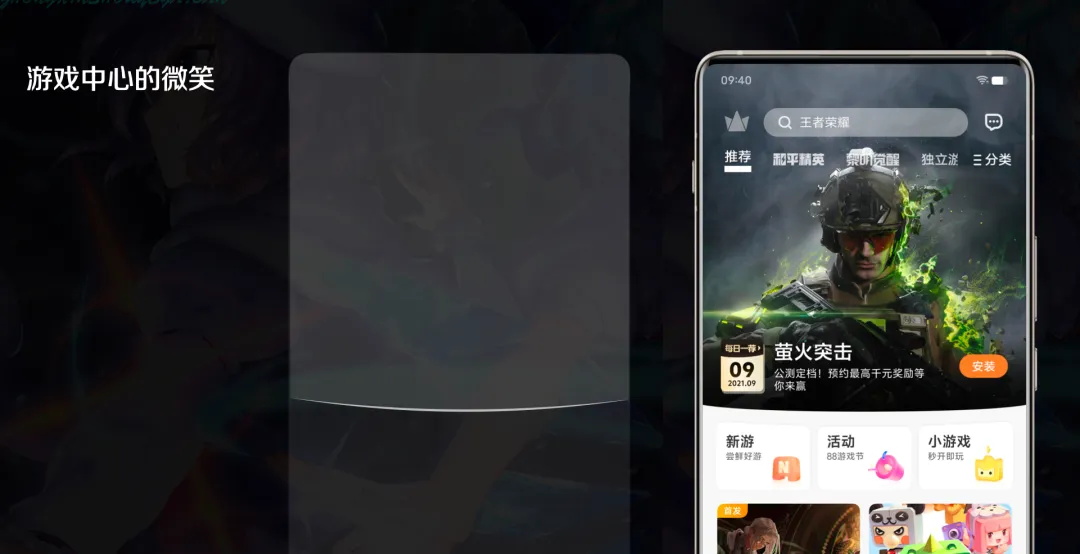
我们在反套卡的基础上进行升级,以一抹浅浅的弧度去切割每日一荐与下方页面空间,就像是用户进入首页后,向 ta 展示的一抹微笑,更情感化,更有温度。对应的,金刚位也贴合每日一荐的弧度做了相应的形状调整,并进行了 3d 化的 icon 设计,更游戏化的同时提升金刚位点击感。

我们希望用户在查看过往的每日一荐时跳转合集二级页,因此在每日一荐的合集入口做了映射现实的翻页新手引导和常驻微动效,引导用户点击。

Part2:内容

图文仅效果示意
① 静态内容怎么做?
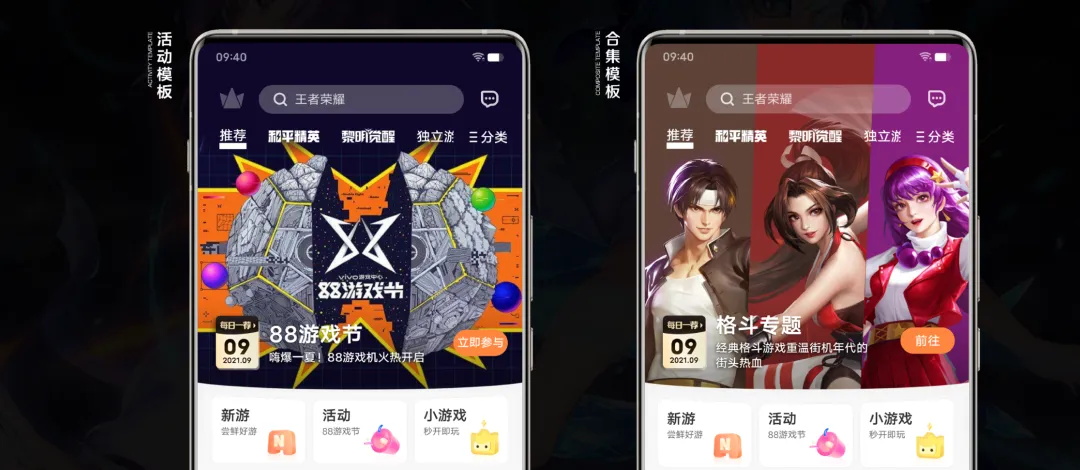
在新版容器下,画面内容能展示更多细节、呈现更宏大的场景,给予用户更沉浸的视觉体验,不管是游戏推荐、游戏活动、还是游戏专题与合集,都能很好呈现。

图文仅效果示意
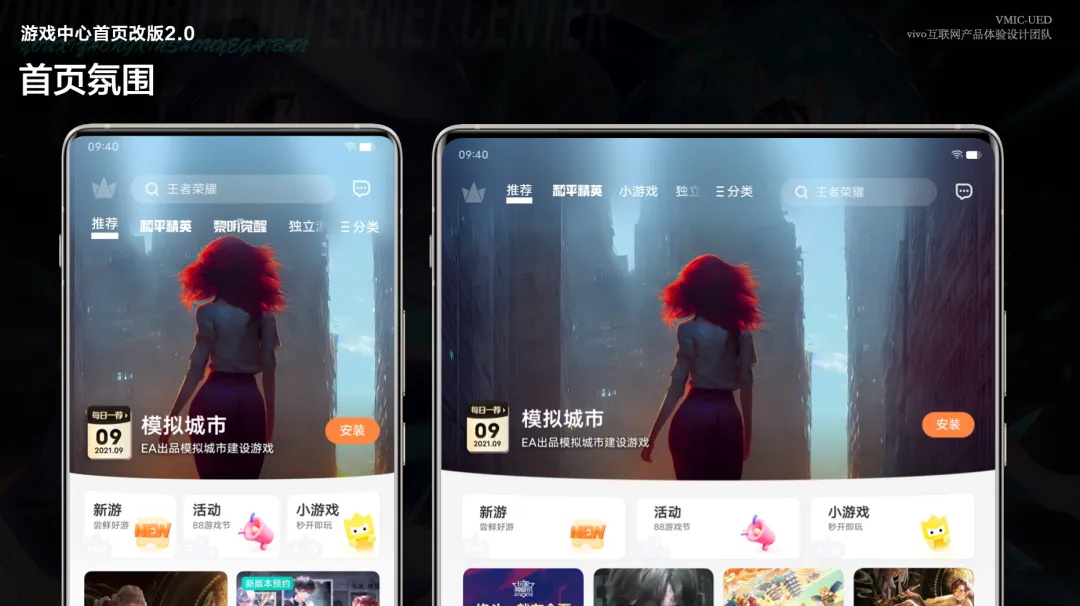
② 大屏如何适配?
若直接放大普通手机素材来适配大屏手机(比如折叠屏或者 pad),会导致画面内容被裁剪、画面模糊,品质变低,我们让 CP 提供原画幅更大的素材,以适配折叠屏,裁剪后保留核心元素适配小屏手机上,让适配更简单,品质更高。

图文仅效果示意
③ 动态内容怎么做?
优质的游戏厂商都会制作高品质的宣传片,这是因为影视动画对比其他传媒手段来说最吸睛,信息传递效果最好。每日一荐,作为游戏中心最重要的资源位,需要将游戏品质呈现好,给予用户最好的视觉体验,第一时间吸引用户。
竞品在展示游戏宣传片的时候,都比较保守,原因主要有三:
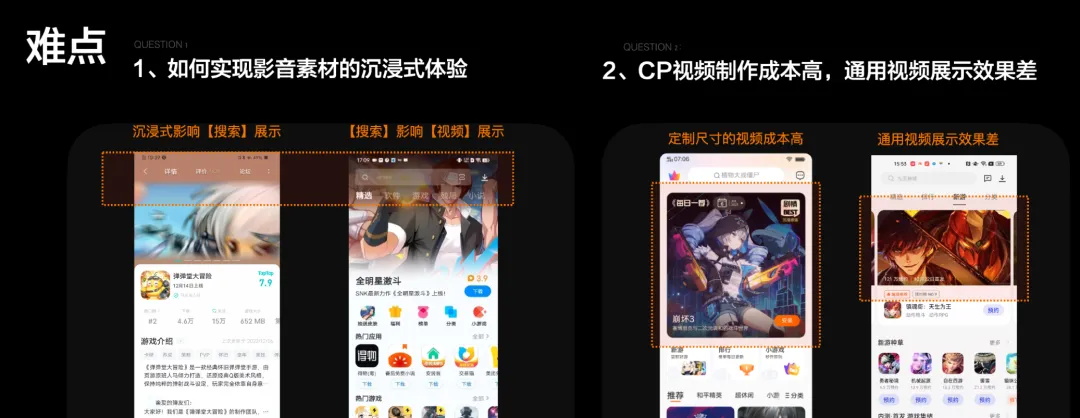
1)头部是搜索区,视频会影响搜索框功能区,搜索框又影响视频内容;
2)效率低,特殊容器需要定制特殊尺寸的视频 成本太高,而 16:9 的通用尺寸视频直接用效果不好;

3)适配难,有折叠屏和 pad,特别是 pad 横屏,视频按 16:9 通用尺寸强行放大适配,下方内容便完全不可见了,缩小呈现又浪费了巨大的屏幕空间,两侧留白效果也不好。

那么我们是如何解决的?
一方面,我们把视频真正沉浸到各种大小的屏幕上,效果非常棒,同时也保证了下方内容的曝光,且曝光内容比老版本首页更多,效率更高。
设计思路
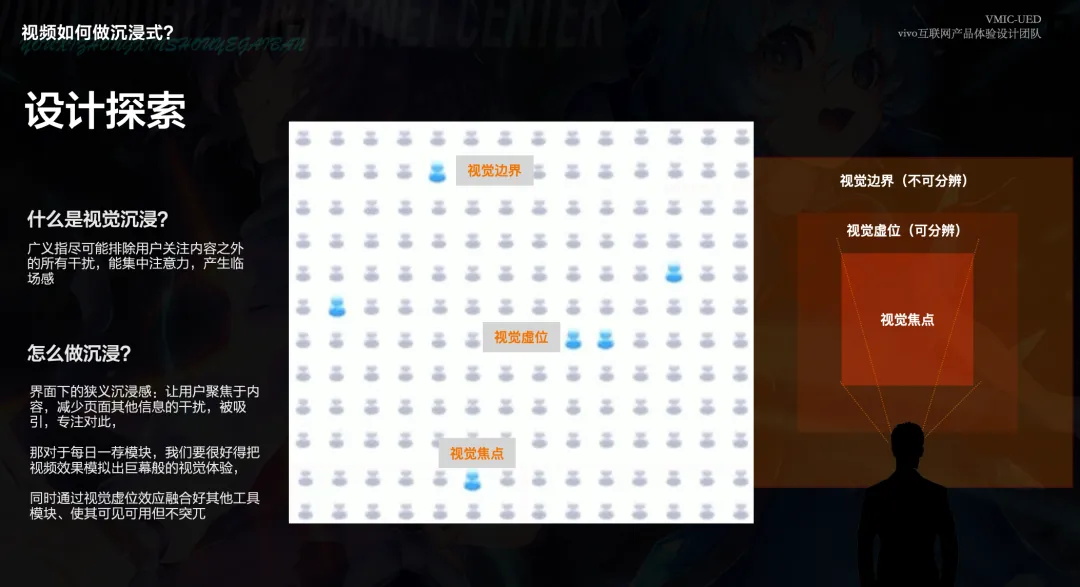
1)关于沉浸:宏观的沉浸体验概念很大,通过场景、声音、触感等让用户能全身心专注于当下内容,类似于影院巨幕、VR 等。
我们一般在界面下的狭义沉浸感,是让用户聚焦于某一内容模块,减少页面其他信息的干扰,被吸引,专注对此,那对于每日一荐模块,我们要很好得把视频观看体验模拟出巨幕般的视觉效果,同时通过视觉虚位效应融合好其他工具模块、保证可见易用,但又不突兀:
- 用户看视频的时候,能专注于视频内容,不会被工具栏的突兀所影响,
- 用户看完视频焦点放开以后,又能快速识别到搜索与工具栏完成操作。

基于以上思路,我们和技术同学预研了两套方案去做沉浸虚位画面拓展,来完成 y 轴空间的拓展:
- 一是「实时吸色技术」:基于静态吸色技术基础上,由静转动实现动态吸色。
- 二是「头部动态虚化」:基于动态化毛玻璃效果实现。
实时吸色存在一定的延迟问题,而毛玻璃则无延迟,且顶部画面有少量内容露出,整体效果更通透。
为了保证最终效果,我们做了大量 demo 尝试后,敲定头部动态虚化方案,至此,视频 X 轴 y 轴便能够自由拓展。
视频通用尺寸是 16:9,cp 只需要提供通用素材,在服务端对通用视频处理后,即可适配到各种异形的容器里面去。

另外关于大小屏幕适配也有一些细节上的优化:
保证后台只需处理一个视频,即可同时适配到普通机型与折叠屏上去。大体如下:
- 原始 16:9 的视频 A 顶部通过虚化拓展了 y 轴高度,得到处理后的视频 B,
- 将视频 B 直接适配折叠屏上,将视频 B 等比缩小后,可直接适配普通手机,实现素材通用。
pad 同理,无非是在 x 轴上做拓展而已。

图文仅效果示意
Part4:瀑布流
内容层面,产品通过在瀑布流卡片中增加信息量来提升游戏的有效激活率。对应到表现层面,主要从两点着手:
- 一是以卡片为单位,优化信息之间的组织关系,使之呈现逻辑性;
- 二是对卡片内的信息内容进行归类,既保证信息组合的简洁性,又能展现信息类型的差异性。
最终目的是使页面兼顾逻辑与美观,提升用户的浏览决策体验。
① 卡片结构
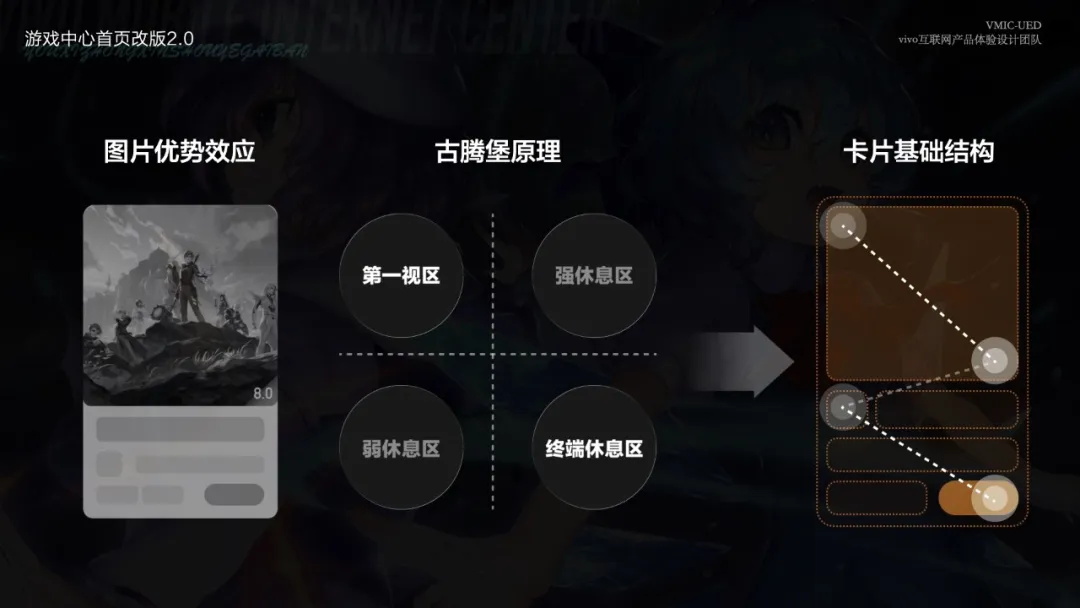
我们利用图片优势效应 , 沿用 1.0 卡片中上图下文的基础布局 。并结合古腾堡原理,将安装按钮作为信息的终端,这可以保证在不干扰主体内容的同时存在固化的操作区域,使用户能轻松地进行下载操作。
至此,我们确定了基础的卡片框架。

注 1: 图片优势效应是指图片和图像比词语更容易被注意与记住的现象。
注 2:古腾堡原理是指用户的浏览习惯于从左上角开始,到右下角结束,设计可以
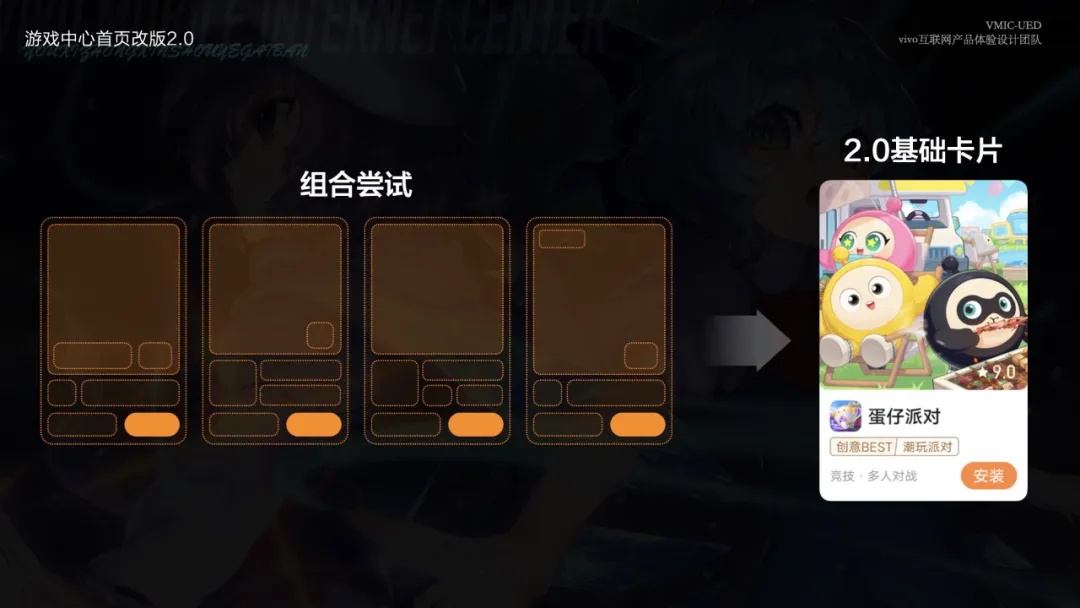
利用浏览习惯通过元素间的排列位置引导用户的浏览顺序。接着,以对比、对齐、亲密、重复为设计手段,调整其余信息之间的组织方式,在过程中寻找一种可以平衡视觉与信息完整度的布局方案。我们希望卡片最终的结构能满足以下几点要求:
- 视觉体验无负担、信息逻辑清晰;
- 满足不同类型的信息配置要求,可以最大程度展现信息内容;
- 具有一定的配置灵活度,使卡片具有延展能力;
基于这些要求,我们确定了此次改版的基础卡片样式。

② 信息设计
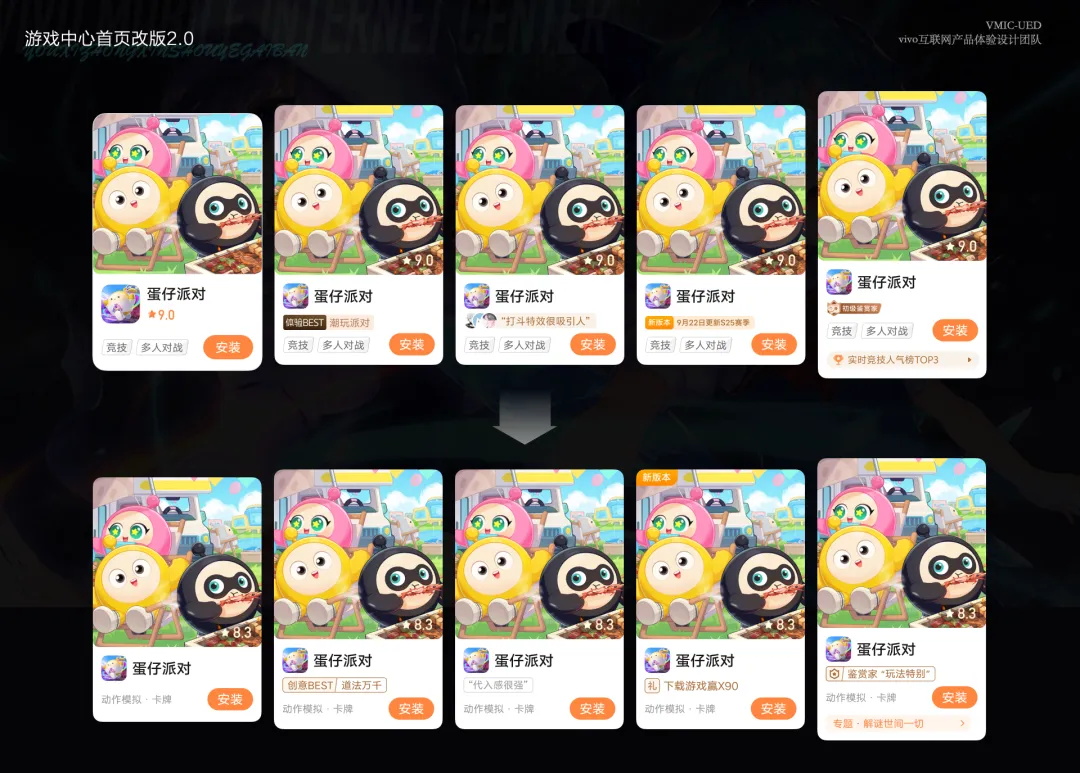
对比 1.0 卡片,2.0 基础卡片看上去只是增加了一条内容,但这个位置会展示 7 种类型的信息,并且样式之间具有较大的差异性。当进一步对 2.0 卡片扩展时,信息的数量和类型就更多了。
这些信息基于原来的触点,样式上会设计得比较复杂和突出,当它们凝聚在一张张卡片中并组合成一个新的页面时,会导致画面里的噪音过大,降低用户的信息获取效率。

此处卡片中的信息样式为线上样式组合后
专注来看卡片的信息字段:icon、游戏名称、玩法标签等信息帮助用户了解游戏基础情况。而其余信息用来辅助用户决策、吸引用户进行下载行为,我们称之为魅力信息。因此魅力信息的重要性、吸引度在视觉上需要高于基础信息。

基于这个结论,我们进一步明确不同信息之间的层级关系,经过和产品的讨论定义,全部信息分为四个层级:
- 第一层为贯穿全局的游戏重点节点信息(扩展项);
- 第二层级为具有平台属性的、可以稳定用户心智的重要标签;
- 第三层级为让用户探索更多场景的可互动行为信息(扩展项);
- 第四层级为其他帮助用户决策的相关信息。
我们从视觉语言出发,由面及线、由彩色到黑白去映射层级关系,做到“不同的信息但是统一的视觉语意。”
经过设计处理后,不同信息层级的黑白灰表现程度具有明显的差异,但同一信息层级的视觉感知无明显差异。同时,我们在细节上统一了圆角、图文结构等构成方式,保持页面内视觉元素的一致性感知。而针对平台不同类型的特色信息,我们分别对应增加了识别元素,保持同级信息间的差异性。

对比未调整的卡片,可以明显感到经过优化的卡片提升了信息的阅读性与页面的浏览体验。

以上就是我们在瀑布流 2.0 中的设计思路。
最后,我们会继续在特色化道路上做更多的深耕和探索,期待再次和大家分享交流。
欢迎关注作者微信公众号:「VMIC UED」


