1. 为什么我们要进行改版?
Klook 作为一家旅游电商平台发展至今,已涵盖景点门票、体验活动、酒店、交通等多个品类业务线。随之而来的便是愈加丰富销售策略,展现在用户面前的便是越来越多的套餐选择与选购布局。
本次需求我们要优化的,便是景点门票业务线的选购体验。

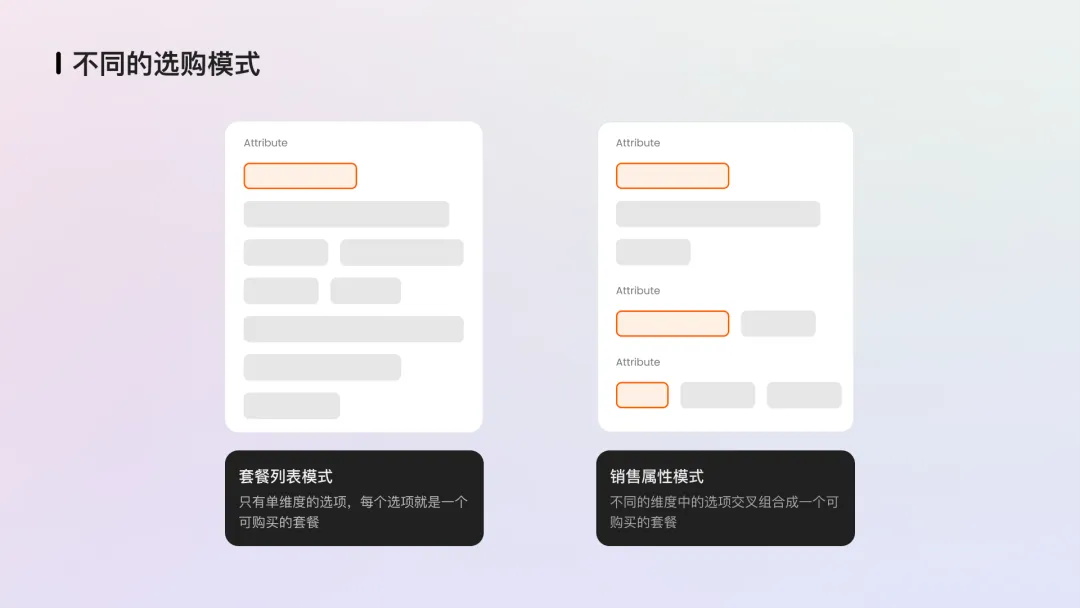
目前景点门票品类共有如下几种选购模式:

选购模式指的是商品套餐选购楼层的布局及其相应的选购交互。
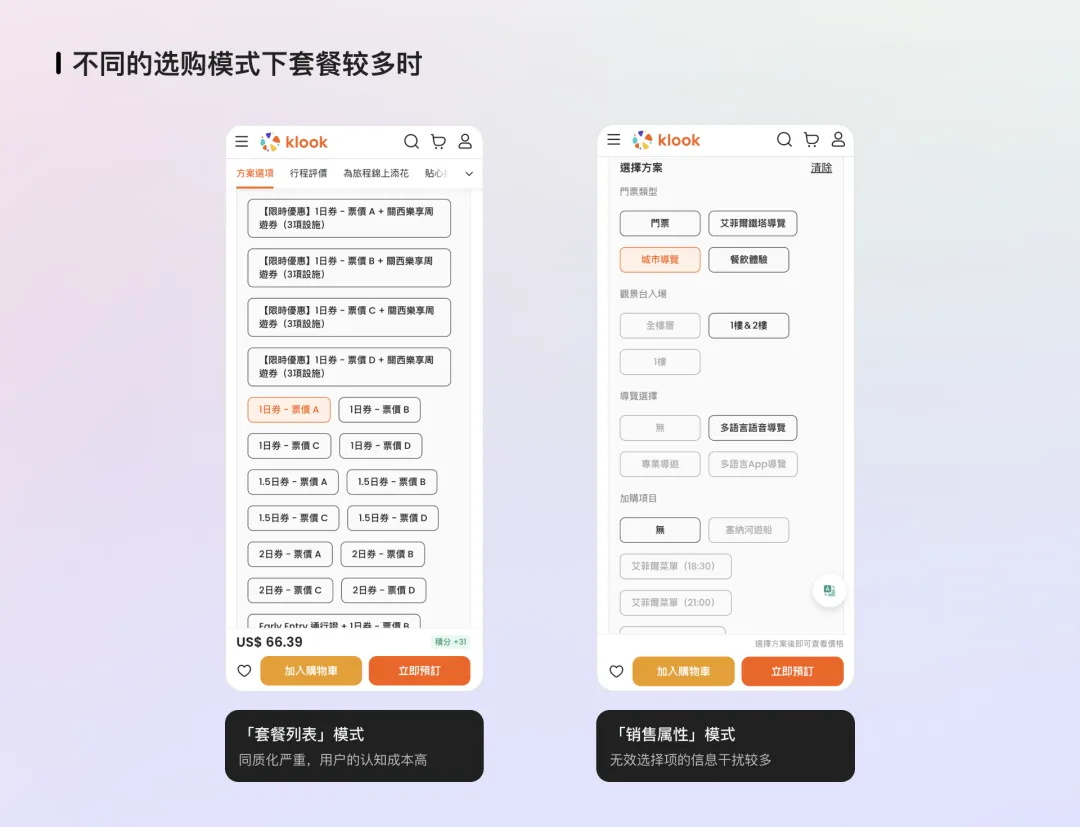
当套餐较多时,几乎所有的选购模式都会暴露一定的问题:
- 用户的认知成本高
- 同质化严重,用户需要比对不同套餐之间的差异从而进行决策,在移动端目前的对比交互不够友好
- 销售属性模式下,用户在选择时有过多无效选择项的信息干扰

这种现象背后有着多方面的历史原因,当业务场景和诉求逐渐复杂时,我们急需一种更合理的方式来应对,为用户提供一个便于理解的商品模块。
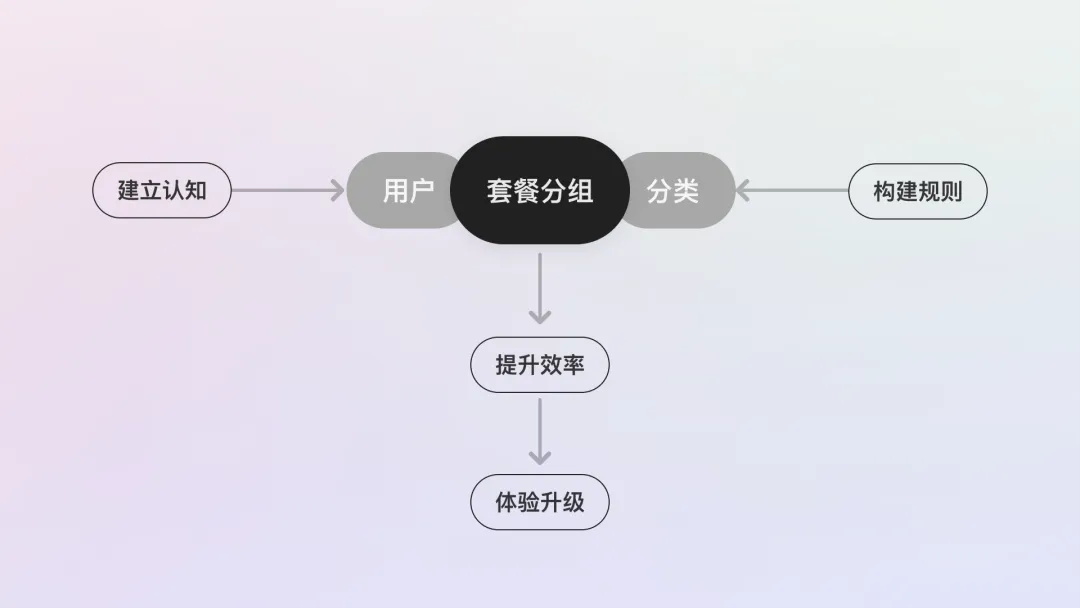
1. 优化方向
将相关的事物根据一定的规则加以归类,以便更好地组织和管理,筛选与比较。
我们很自然地想到了将套餐分门别类,以便我们的用户能够「各取所需」,不用再阅读大量的信息,更轻松快捷地找到 ta 理想的选择。

2. 设计目标
通过对现有问题的剖析,基于此背景,在本次改版中,我们希望满足两大目标:
- 优化选购区域的布局以提升相关品类的整体转化;
- 提升用户浏览套餐、信息比对的效率与体验,减少用户的决策时间;

1. 分析思路
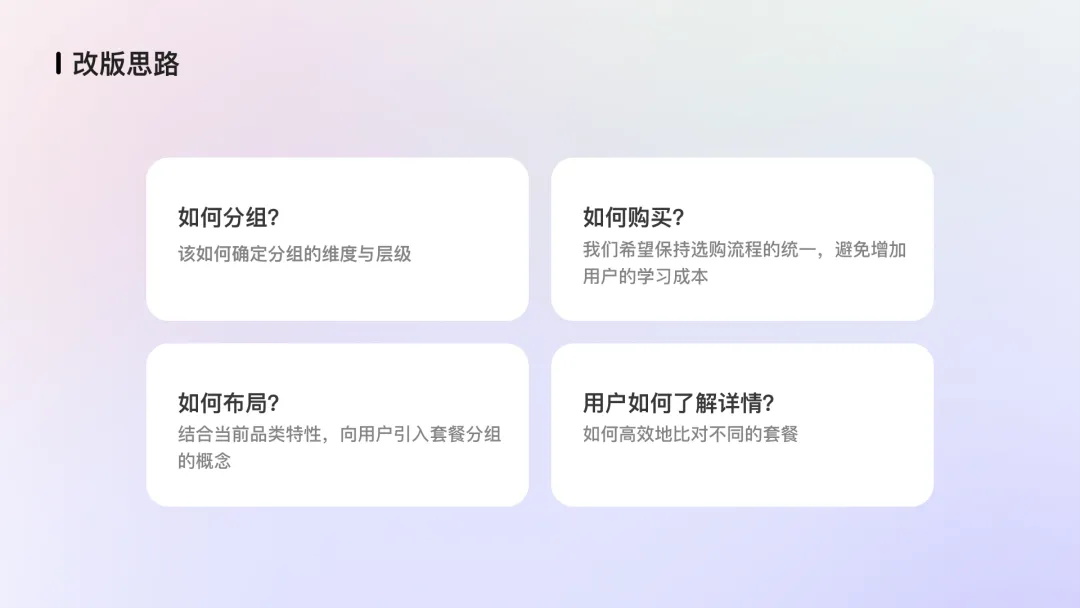
在动手画稿前,我们首先厘清自己的思路,不局限于界面设计,更多地是站在整个产品的角度纵观全局,思考思路需要如何分点展开,以便能够考虑地更加全面。
篇幅有限,笔者在本章节将挑选部分分析点与大家分享。

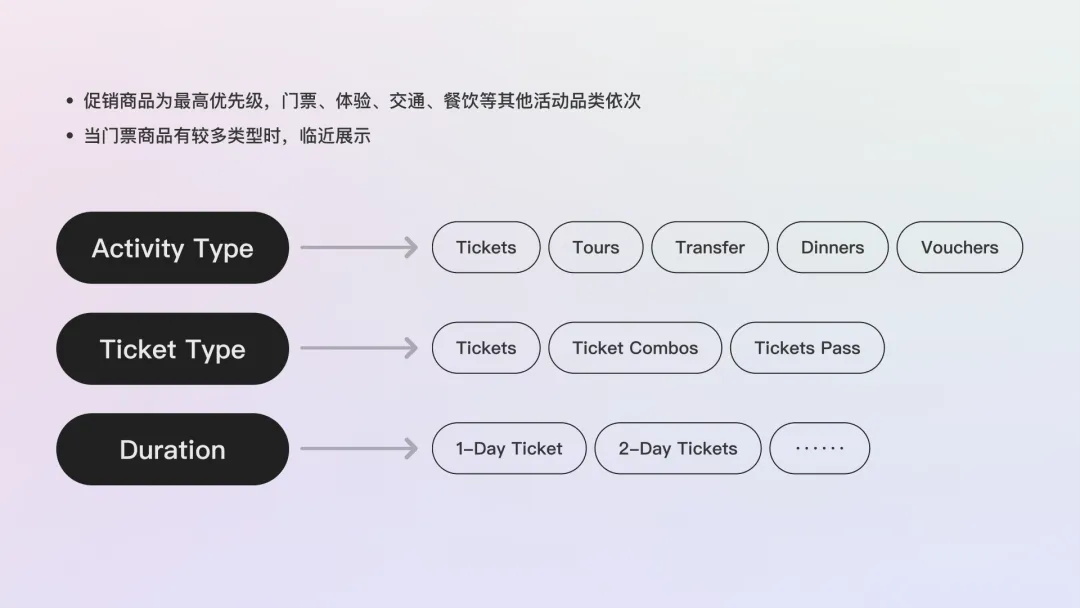
2. 分组的维度
分组本身是件简单的事情,但我们知道是否分类合理决定了商品选购模块能否贴合用户的认知。
依据什么样的维度聚集套餐?是我们在设计初期就需要思考的命题。
考虑到单一角色的判断一定是不够全面的,且不同活动确实商品构成有异。于是,这个阶段我们找到了团队中的不同角色成员来参与「拆套餐」的测试,此外也在访谈中邀请各个市场的 BD 也参与这个「游戏」,旨在从各个角度、熟悉或不熟悉商品构成的人来共创这份规则。

过程中我们发现大部分人对套餐的品类更加敏感,此外由于门票类产品本身就有多种型态,参与者也会按照不同的门票类型加以区分,如:单日门票、多日门票、快速通行证、门票组合等。
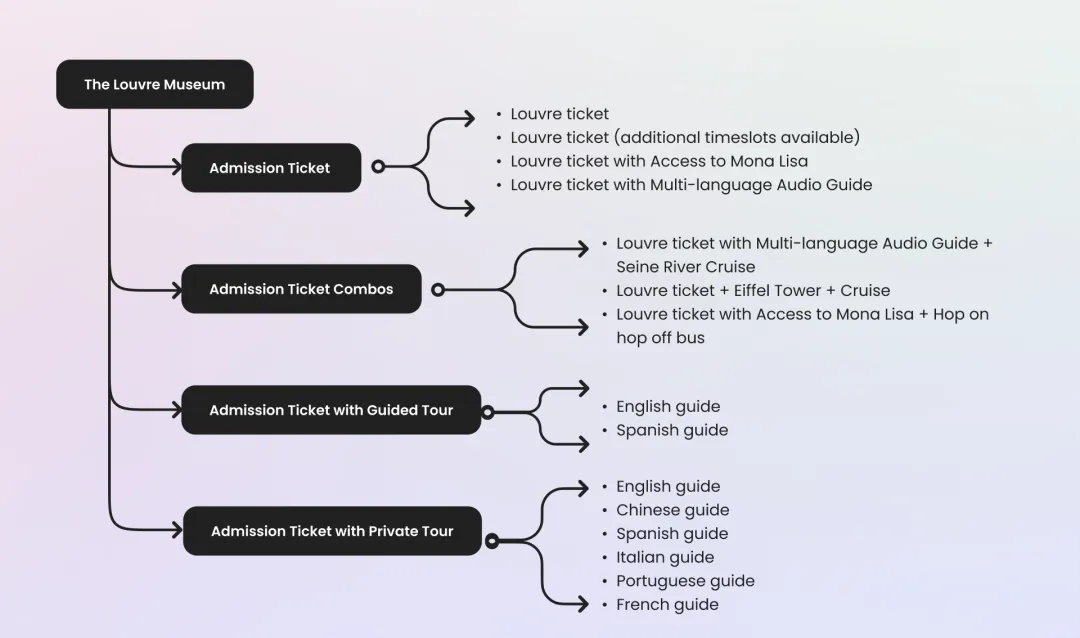
最后我们确定的规则:

以卢浮宫为例,套餐可按照拆分成如下效果:

值得一提的是,在本期我们可以通过小成本的方式快速试验出分组的规则,但长久来看是需要一份正式的分组指南来帮助大量的上架人员更快速地对商品进行判断和解构。
毕竟,工具的重要价值在于能够被正确地使用。
3.布局与样式
怎么呈现分组布局?分组样式的尝试
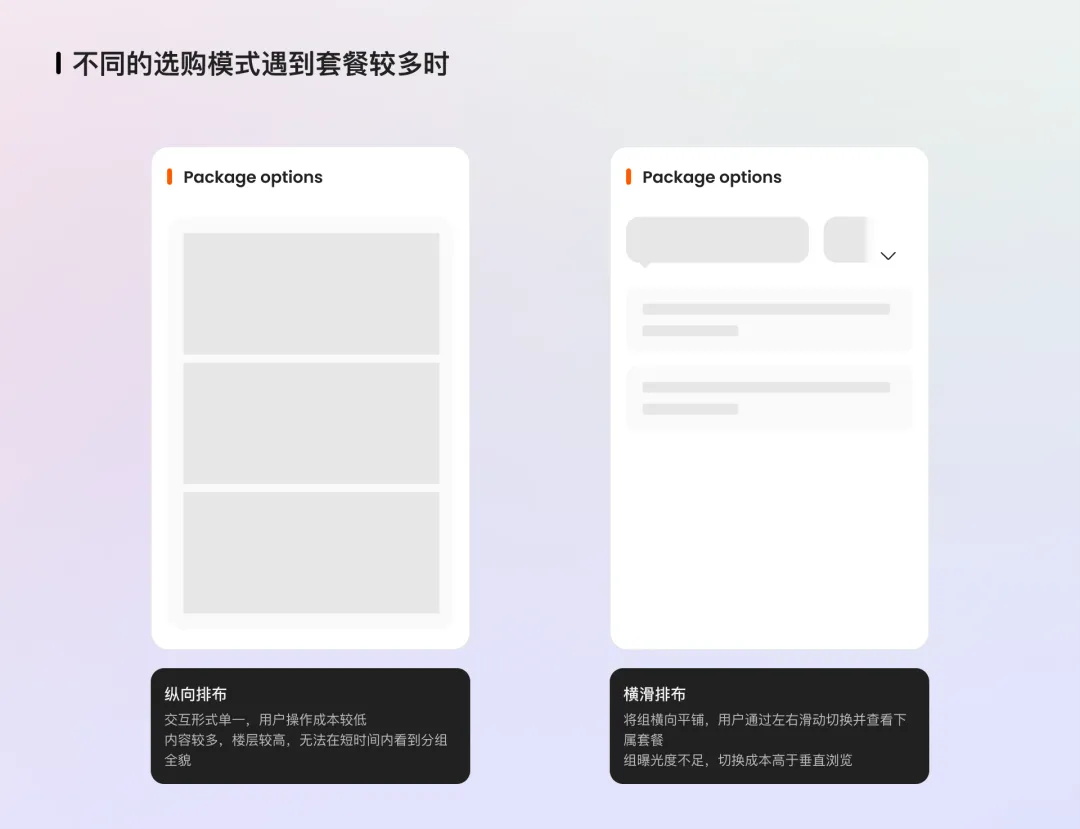
基于移动端的设备特性,整体布局思路从浏览习惯来看有两种可能性:

景点门票类作为旅行界的鼻祖,是最为基础的标准型商品,相较于一日游等非标准商品而言,信息字段往往更加稳定,用户已有一定的心智模型,因此通过标题(或是简练的信息)便能够进行初步的信息比对,过滤掉大量不符合的选择。
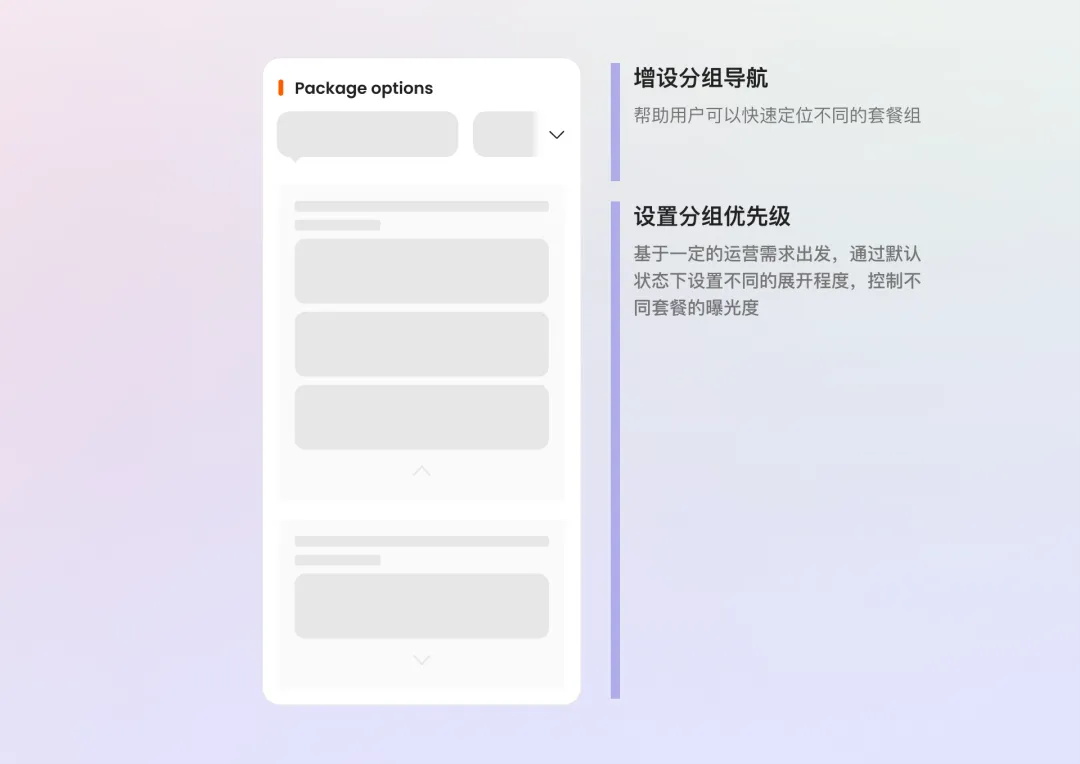
基于这样的前提,我们认为纵向排布是更优解,用户可以纵向快速滚动,同时增设分组概览功能与楼层优先级。

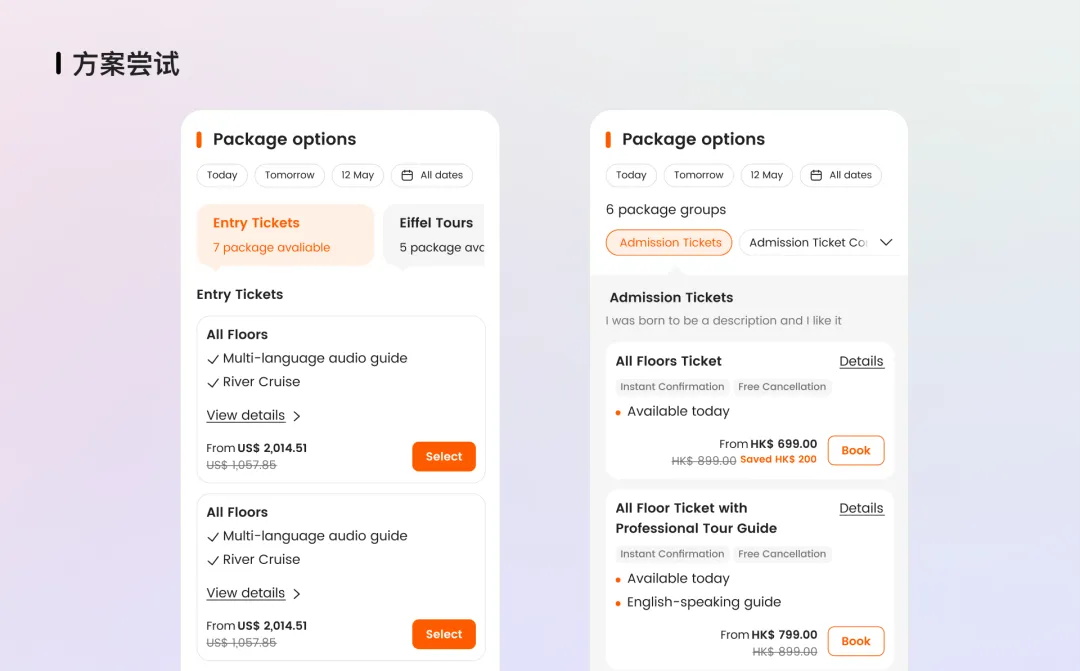
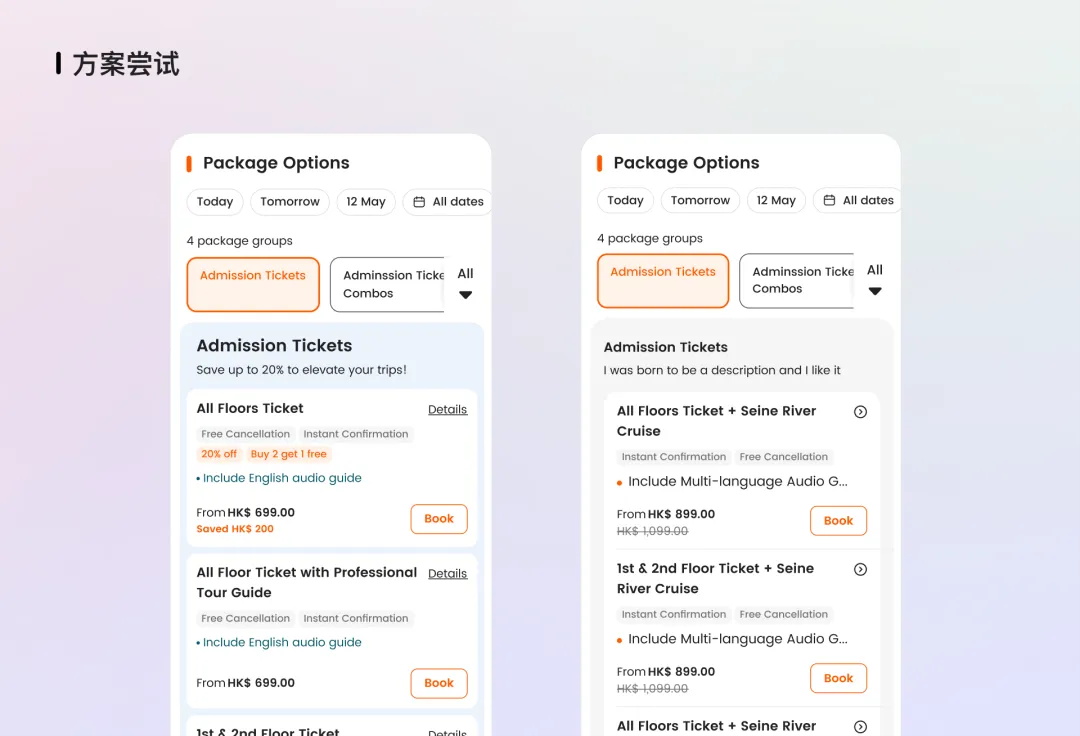
确定整体的框架结构后,我们需要继续对整体的样式进行多方案尝试:

这个方向的尝试在视觉上更加突出了套餐的存在感,分组的感觉反而不够强烈;用户在快速浏览中不一定能够 get 到可以利用顶部的分组导航进行快捷定位。

随后也继续尝试了更具有聚合感的卡片效果,让用户更强烈地认知到在套餐之上还有组的维度,从而进一步根据自己的需求进行筛选;套餐之间从视觉形态上更加独立,在配色上,也最终选择视觉重量较轻的蓝色,缓解信息阅读的压力。
4. 套餐详情的位置思考
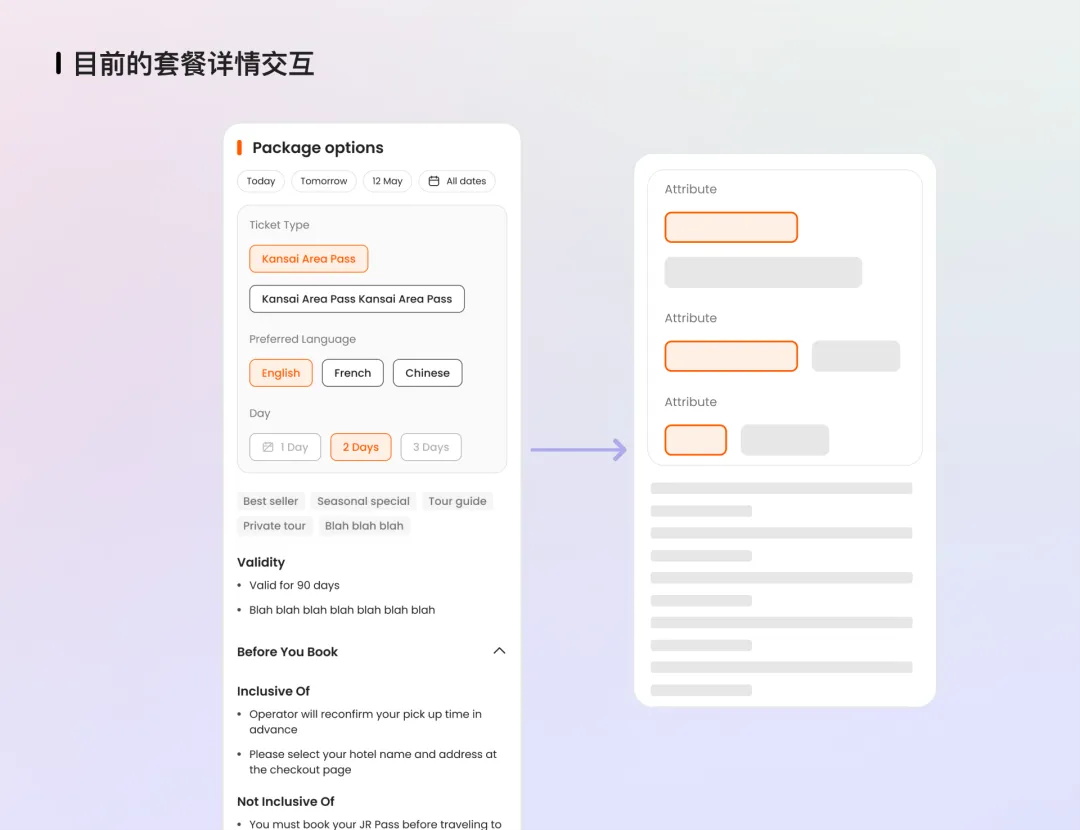
目前在「销售属性」「套餐列表」模式下,套餐详情均处于选购区域的下方,这带来的困扰是:
- 上下滚动查看效率较低
- 加剧了商详页的信息过载问题

上文中有提及,用户对门票类的产品对于详情类信息的关注度并没有非标品类(比如一日游)来的高,在 Q1 的用户访谈中,也验证了我们的想法,大多数受访者基本不太留意具体的套餐细节,除了价格之外,最在意的往往是退改政策以及套餐包含的内容。
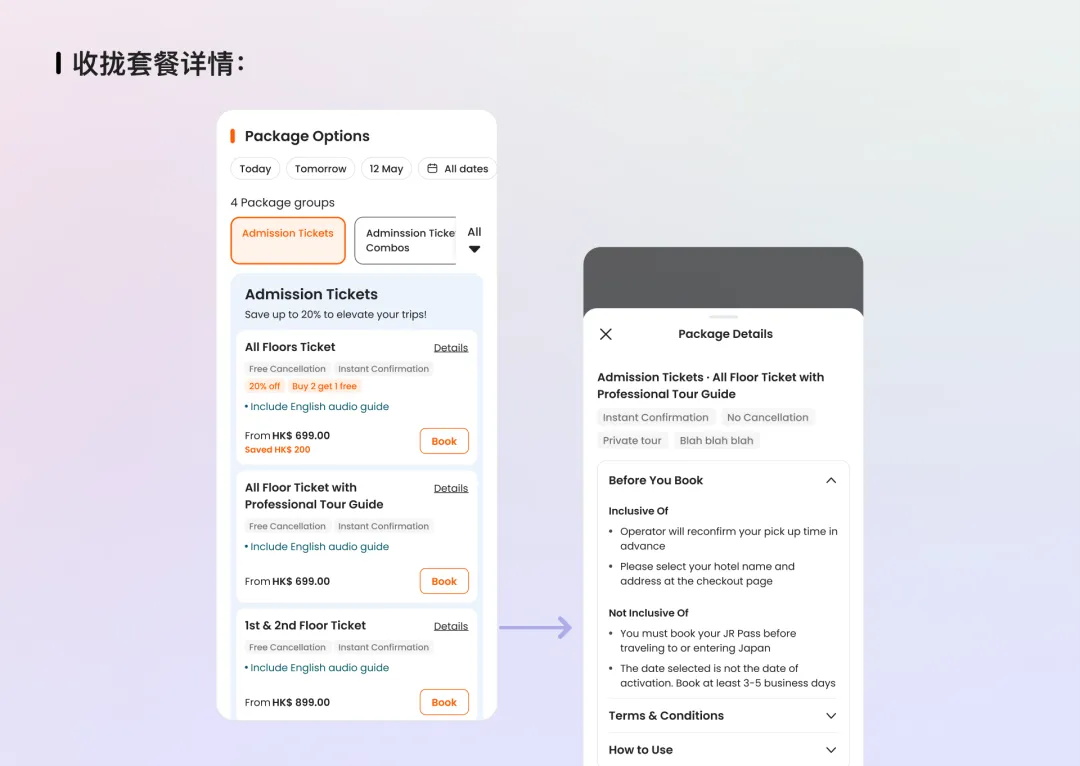
因此在分组模式下,我们的处理原则是使用更加收拢的呈现形式,用户按需定位观看。

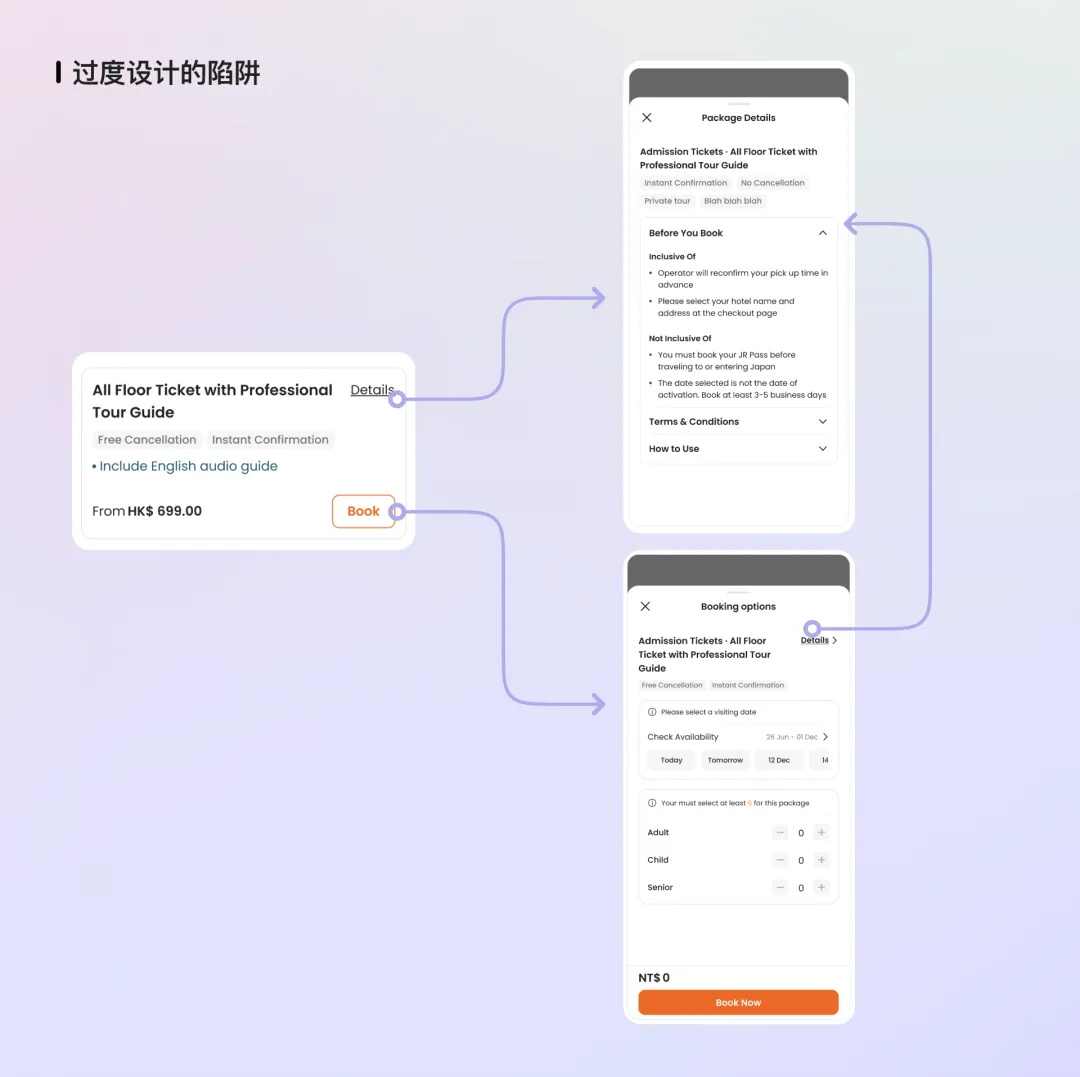
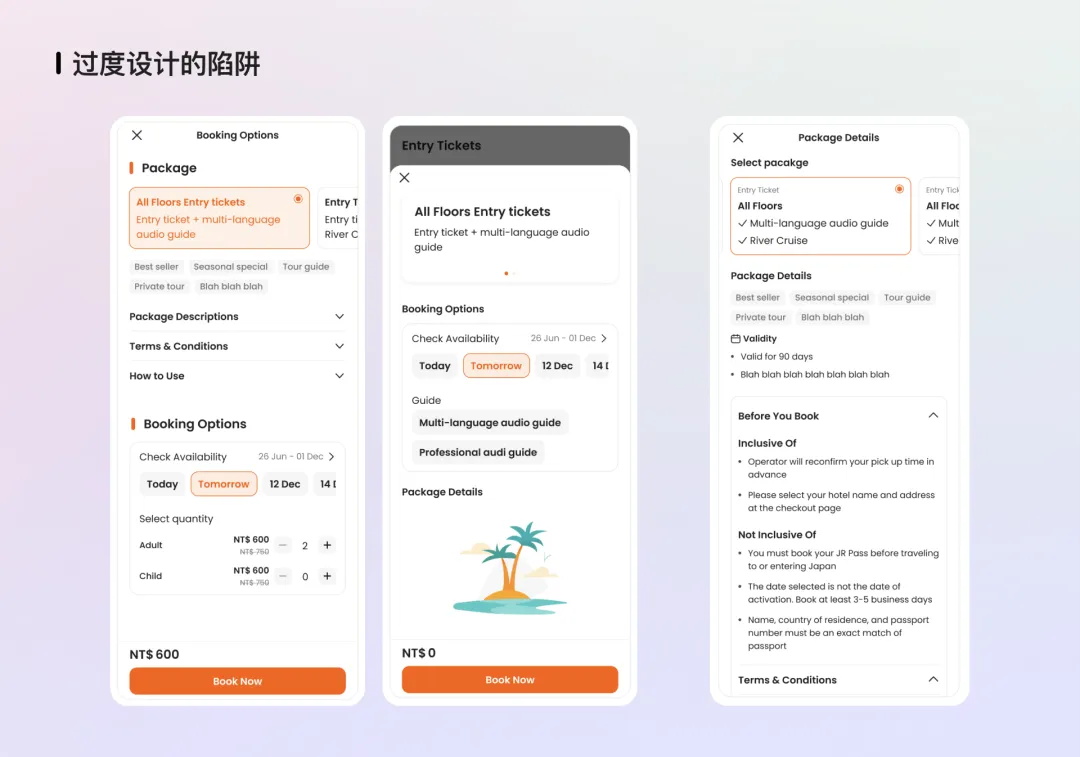
值得一提的是,在发散过程中也走了一些弯路,陷入了一些效率的过度设计陷阱。

当前的解决方案中,查看详情与进入选购流程是非常独立干净且有所关联的。于是,设计师忍不住开始进一步思考 ,用户在比对套餐时是否能够更加高效?

无论是动到哪一个页面,都不可避免地将简单的界面复杂化,沉迷于在多套餐的极致效率中。事实上,景点门票类商品的套餐详情字段有着高度地重复性,过分相似的内容也让用户的信息负荷加大。
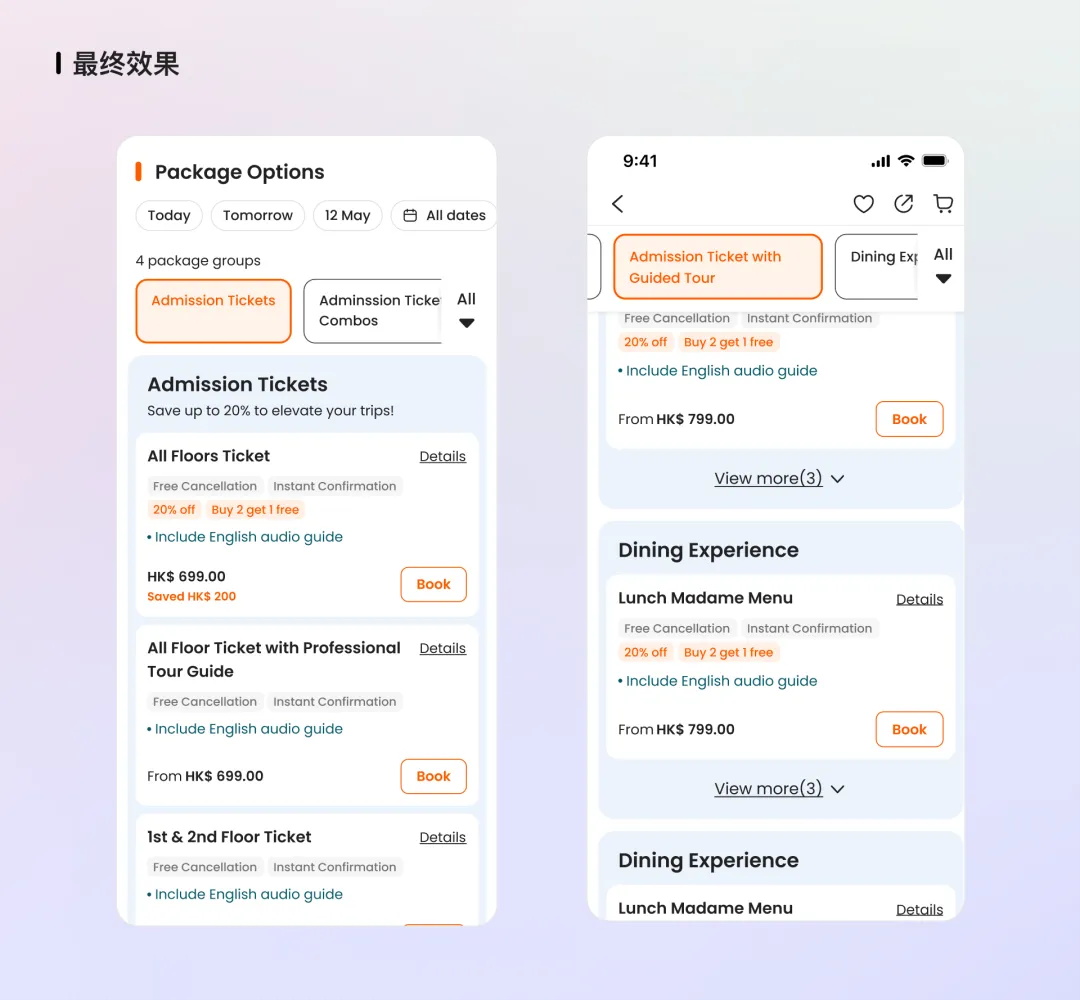
至此,本次需求完整的效果如下:

景点门票业务线承接着巨大的流量与业务收益,与选购相关的改动往往牵一发而动全身,决策链条也较长,需求设计阶段历时近一月有余。
作为设计师,此项目中感受到最为深刻的点并不在于设计本身,而是站在用户视角,推动团队伙伴们共同思考产品本身,一个新的功能或模式如何让用户认知理解,并顺其自然地上手操作。
目前需求刚上线不久,在后续的验证环节中,我们也将持续跟进迭代,带给用户好的产品与体验。
欢迎关注作者微信公众号:「Klook UED Team」


