认知负荷与设计
理查德·布坎南(Richard Buchanan)是当今著名的设计思想家,在2005年发表的一篇文章中,他把交互设计定义为“通过产品的媒介作用来创造和支持人的行为”,明确指出交互设计的对象是行为。支配或促进行为发生的驱动力是复杂的,理性或非理性、内在或外在,
如何在扑朔迷离的线索中形成对用户行为的客观认知,构成了UX设计中所谓的科学。简单来看,人的每个行为基本由4个节点构成,依次为感知、认知、决策、行为,设计师可逐个优化每个节点下的人机关系,最终推动用户达成目标行为。然而,我们随着设计的深入会发现,大量非理性行为难以预判,设计引导也常常不能获得预期的行为响应。这是因为在抽象的节点之上,交织着动机、成本、场景、提示等复杂因素,因此我们需要从生物学、心理学和社会学等不同角度,
挖掘这些外显行为的内在规律,发现动作背后的意义,才能不断提升设计的效能。
在认知心理学和UX设计的交汇点上,认知负荷理论提供了一种视角,用以评估和优化用户界面的可用性。认知负荷理论的提出,起源于心理学家乔治·米勒(George A. Miller)的研究,其1956年发布的论文《神奇的数字7±2:人类信息加工能力的局限》也许是心理学领域最具影响力的文章之一。

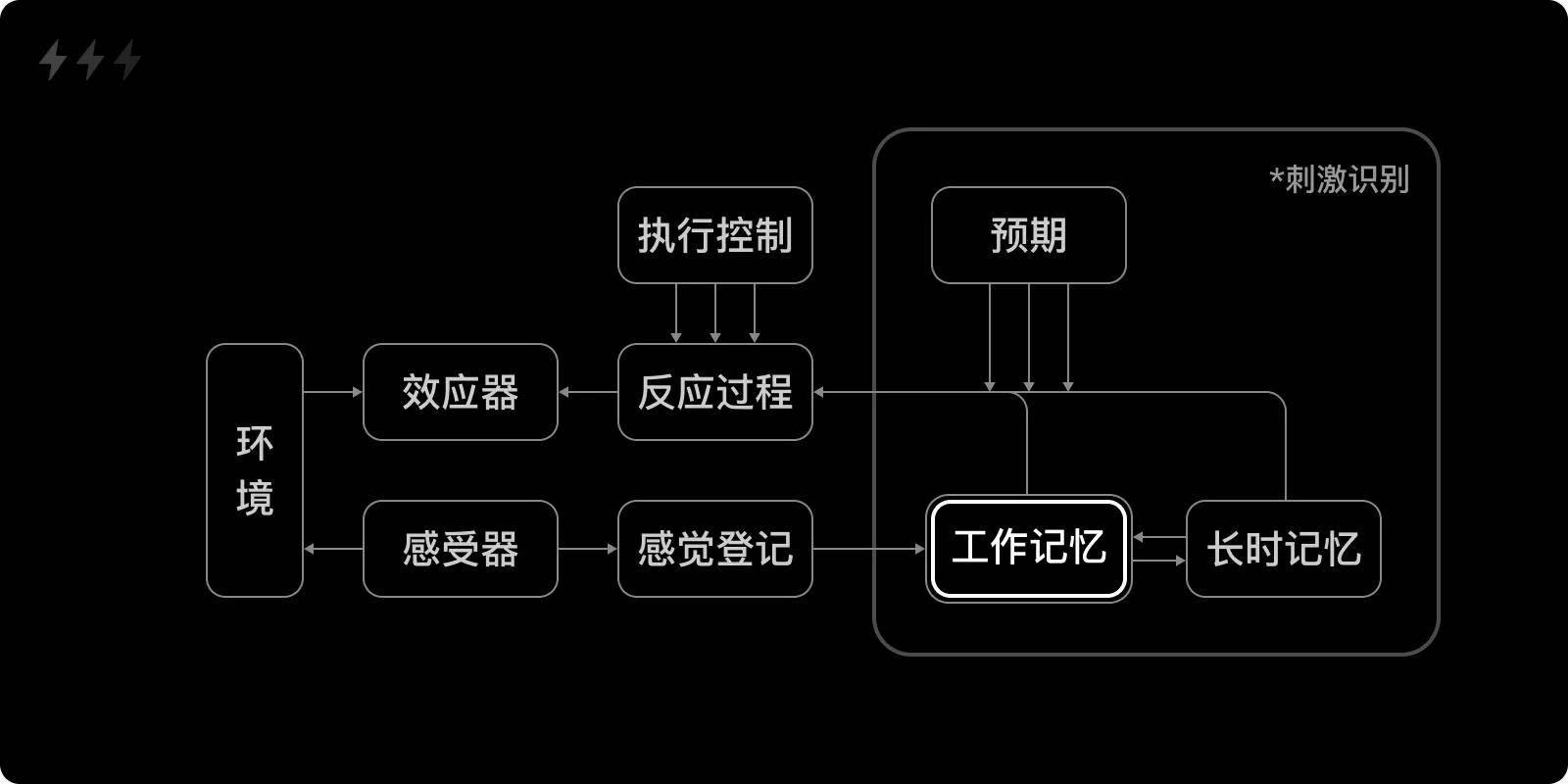
文章首次揭示了工作记忆(也称短时记忆)的容量只有7±2,工作记忆是“信息加工模型”中的概念,可以简单理解为大脑的“缓存”。二十世纪中期,受到计算机工作原理和脑功能定位理论的共同影响,以符号加工为核心思想的符号主义理论逐渐兴起,这一理论将人脑视为与计算机类似的信息处理系统,认为大脑由多个负责不同功能的模块单元组成,工作记忆便是其中之一。

此后,Luck、Vogel、Nelson Cowan等人基于研究,又分别提出工作记忆的容量是4。不管是7±2还是4,大量实验结论都足以说明人类认知资源的有限性,当信息处理要求超出人的认知资源时,就会导致理解效率的降低,继而影响一系列决策和行为,而这恰好是界面设计需要关注的重点。接下来,我们通过“航天器控制面板”的演进历程,进一步了解认知负荷理论在实际应用中的指导意义。
复杂的控制面板
20世纪六十年代,阿波罗(Apollo)登月飞船舱内,控制飞船的面板是集按钮、开关和指示器于一体的复杂集合体,即使选拔的宇航员拥有优于常人的认知水平,面对复杂的控制面板仍然可能会犯错,从而造成严重后果,特别是在紧急情况下,宇航员需要回忆大量操作序列和响应程序并作出正确的操作指令,此时过高的认知负荷意味着要付出生命的代价。到了八十年代,航天飞机(Space Shuttle)的舱内开始引入图形显示器,取代部分传统的指令输入设备,尽管这一变革减少了一些认知负荷,但宇航员的认知挑战依然存在;2021年9月15日,SpaceX的Dragon飞船执行了首次纯商业载人太空飞行任务,将四名普通人送入太空,由于飞船先进的自动化程序接管了大量工作,控制面板仅为三块全触控智能大屏和三十余个实体按键,宇航员可以将注意力聚焦于飞行任务本身,认知负荷大大降低,太空的大门由此向普通人敞开。

认知负荷过高的原因
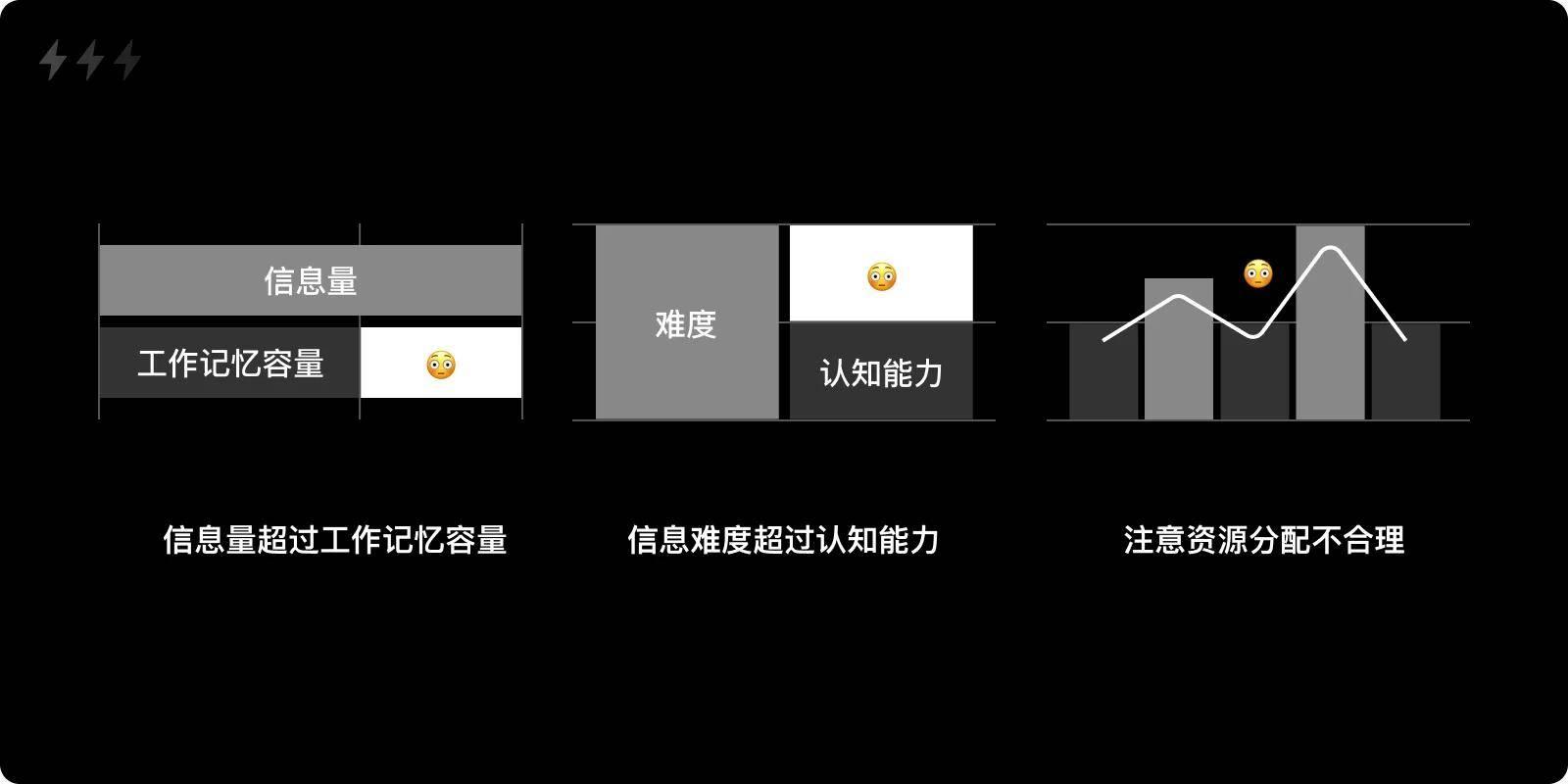
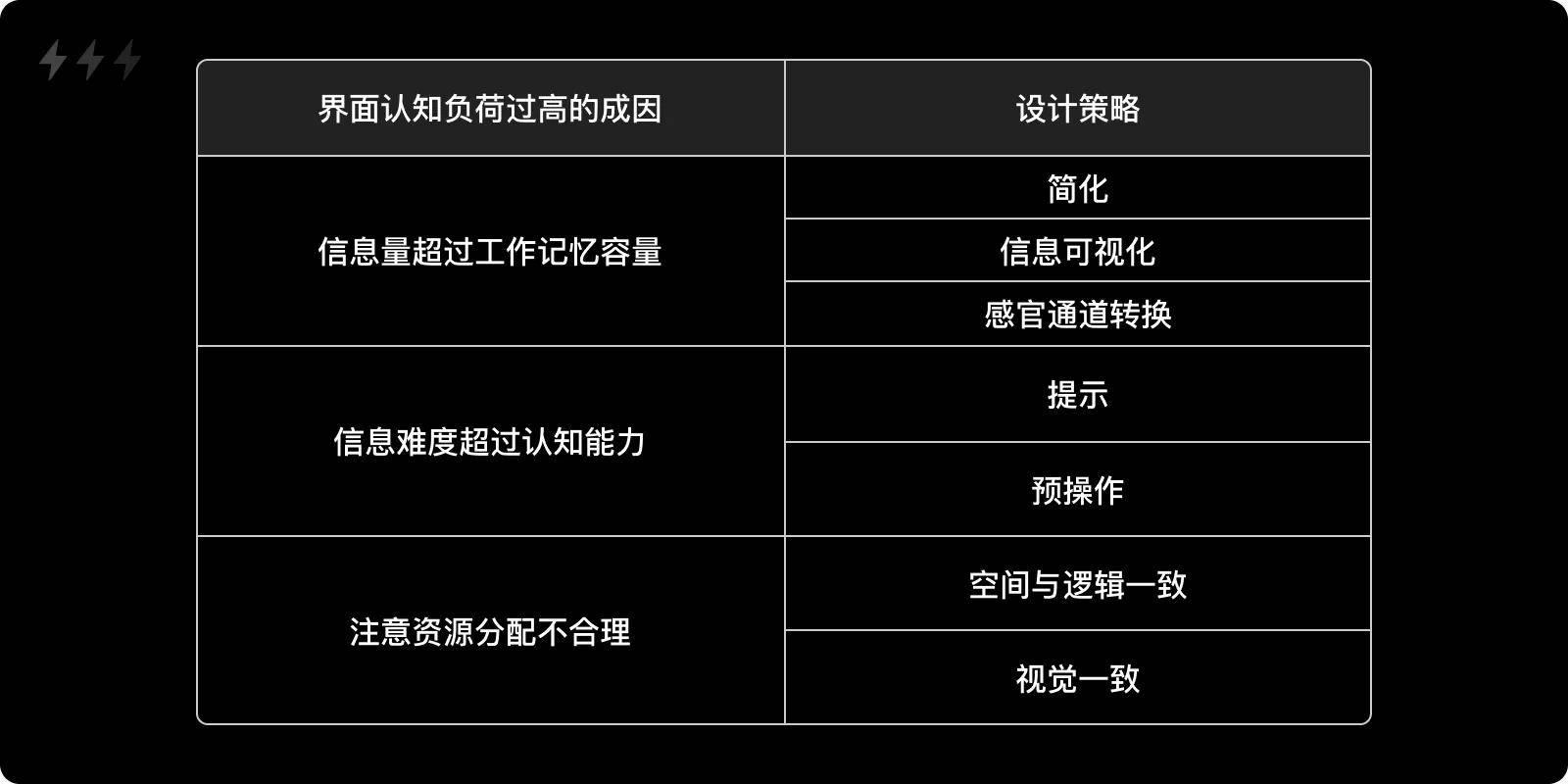
回到日常,我们身处信息爆炸的时代,每天都需要与海量的数据和信息进行交互,认知超载成为常态,如何将界面和流程中的认知负荷管控在合理区间,是对UX设计师的巨大挑战。额外说明一点,相比认知负荷,设计师更常用“认知成本”或“认知门槛”这两个词,意思其实是一致的。基于认知负荷的生成机制,交互界面中认知负荷过高的原因主要有3个:
-
信息量超过工作记忆容量
就是界面元素太多、太密了,需要处理的数据量超过了大脑工作记忆的生理上限,用户需要花时间消化,因此出现认知卡顿,甚至当大脑遇到超负荷信息量,会自动停止认知,出现“宕机”。
-
信息难度超过认知能力
因为认知主体的技术性或是专业性,导致用户无法轻易地理解这些信息。当然,个体之间的知识储备和认知策略是不同的,对信息难度的判断具有相当的主观性。为了让内容面向更广泛的用户人群,界面设计一般以低认知人群、低认知环境为基准,向下进行兼容。
-
注意资源分配不合理
多任务或多信息处理场景,如果内容模块之间的差异化过大,用户面对的内容具有更高的不可预期性,导致处理信息时已有认知经验无法复用,而注意资源的调用则一直处于高位运转状态。就像在直线、拐弯、爬坡、陡降不规则分布的山路,注意力需要高度集中,但长时间地驾驶很容易疲劳,反应不及就会发生危险。

认识到认知负荷过高的各种成因,我们便能够更有针对性地采取设计措施来有效管控认知负荷。接下来,我将通过较长篇幅详细介绍七种界面设计策略,这些策略分别应对不同的认知负荷成因,大家可以有选择的进行阅读。
信息量超过工作记忆容量
1.简化
由于人类大脑的处理能力有限,我们在漫长的进化过程中早已发展出各种“简化机制”。比如我们喜欢列清单、贴标签;在安排时间时,我们倾向于使用整点或半点而不是具体到分钟;在向他人解释复杂概念时,常用“大致”、“大概”、“简而言之”等表达来简化信息。因此当我们遇到难以应对的认知负荷时,简化几乎是我们生理的第一反应。对于设计师而言,提前帮助用户简化信息,以减轻其认知负荷,成为一项关键的技能。然而,简化设计不仅仅是删除,也不是追求最少化,更不是简陋。由于复杂事实的客观存在和简单与否的主观感受,
简化设计始终是一种基于众多前提下的筛选和提炼,无法迎合所有人或适用于所有情况。
用简化来掌控注意力远比我们想象的复杂,如查理·芒格所言:简单是长期努力工作的结果,而不是起点。从设计师的角度可以这样理解这句话,为了得到“简单”的结果,需要深入掌握内容,精确理解用户诉求,并熟练运用各种简化策略,这些前期工作无疑是复杂的、充满挑战的。另外,我们还必须接受简化过程中可能带来的“反噬”,即不得不牺牲一些细节的准确性。
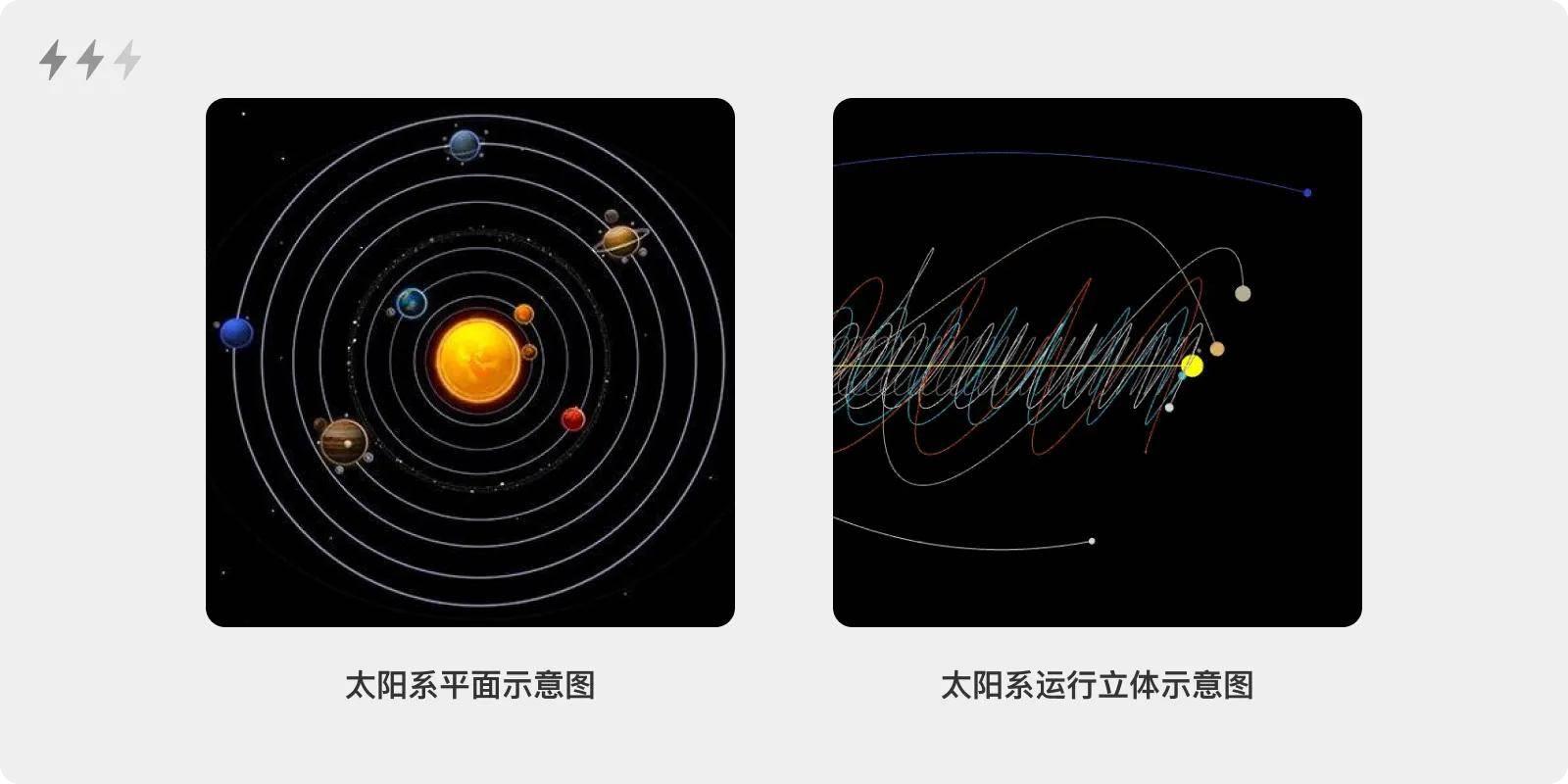
例如,最常见到的“太阳系行星示意图”,虽然清晰展示了天体的相对位置,但未能精确表达它们的实际运行轨迹,还有,太阳系在围绕银河系中心做椭圆运动,太阳系与银河系有大约 60°的夹角,银河系还在向其他星系靠近,这些真实存在在三维空间的运行细节,在简化后的示意图中没有任何诠释说明。那示意图是不准确的吗?仍然准确,考虑到受众的认知水平,科普工作者通过对太阳系空间进行简化、二维化,主动删掉大量真实但无益于认知目标的细节,以此来确保“有哪些行星”“行星的排序”等核心信息的传递。
换个角度,如果图表受众是天体科学家,他们的研究过程追求的是准确性,真实的细节就变得至关重要,此时简化版示意图就是不准确的、没有价值的。所以,当复杂的“事实”摆在面前,不要匆忙着手设计,永远先关注人,基于人的认知水平和认知目标,来确定强调哪些“事实”、呈现什么“细节”,从而简化时应该忽略什么也就清晰了。

提到简化,大家想到最多的还是删除,但对于很多复杂的功能或诉求,越删除越没有出路,要想实现简单的体验,重点不在“减”,而在于”腾挪”。
用更复杂来环缓解复杂才能体现设计师就地解决难题的决心,而非一刪了事寻求暂时的界面“安宁”。
下面将会介绍4种设计中常用的简化策略,除了删除,分别还有组织、隐藏、转移:
-
删除:
就是去掉所有不必要的内容,减到不能再减,确保用户不被多余的功能、视觉元素、文字分散注意力,而“删繁就简”的难点在于如何判断“必要或不必要”,要倾听用户声音但不要盲从,取悦所有用户是不可能的,专注于核心用户的核心任务。
-
组织:
按照有意义的标准将内容进行合理分类,并创建清晰的视觉层次结构。在没有组织的页面中,查找某个内容时必须要查看界面中的每一项信息,而信息被有规律的组织后,用户只需找到相应组块进行识别认知,更加便捷高效。除内容逻辑的组织外,也要充分发挥视觉组织的作用,两者结合达到最强效力。
-
隐藏:
把那些非核心但必要的内容隐藏在便于访问的位置,仅在需要时展现,这样既可以有效减少界面干扰,保持简洁,又能保护功能、内容的完整性。比如图片编辑软件,基础编辑工具直接显示在主界面,高阶功能则隐藏在下拉菜单中供用户访问。
-
转移:
将一些复杂的操作或较少使用的功能转移到其他界面或模块,当前区域只保留最核心功能,通过这种方式,将复杂性从当前区域转移出去。但转移复杂性可能会额外引入其他复杂要素,此时就需要提供足够的提示和用户支持。
以上4种策略往往是相互交织和影响的,可以根据具体需求灵活组合使用,下面我们以复杂的“地铁线路图”为例,来观察简化策略的设计实践。
地铁线路图,每天指引数十万甚至上百万乘客高效乘车,随着城市地铁系统的不断扩张,线路和站点的数量越来越多。例如,上海地铁目前拥有超过20条线路和508个站点,纽约则有36条线路和472个站点。科学合理的线路图设计对于地铁的高效运行至关重要。
20世纪初,地铁线路图承袭传统地图的设计理念,追求地理位置的精准表达,图中呈现出复杂的线路转折、穿插甚至重叠,认知负荷大幅增加,对乘客而言,难以快速识别往返路径、换乘站点等关键信息。直到20世纪30年代,英国伦敦地铁信号办公室的工程测绘员哈利·贝克(Harry Beck),对地铁线路图进行了革命性的重绘,引起广泛好评,贝克的设计理念便采用了上述简化策略:
-
直线化:
首先抛弃不必要的位置细节,不过多标注街道、建筑,将曲折的轨道路径统一使用“水平、垂直、45°角”三种形式来表现,仅显示关键的方向变化。
-
颜色编码:
为每条线路分配一个独一无二的颜色,即使线路在图中交叉或相邻,用户也能通过颜色轻松区分。
-
聚焦线路:
只显示必要的站点名称及图例,某些指引信息则转移至其他媒介或渠道,如票价、运行时间等,均不在线路图中呈现。

就这样,通过删除(直线化)、组织(颜色编码)、转移(聚焦线路)等策略的组合运用,地铁线路图的认知负荷大幅降低,乘客得以更快更准地建立线路感知,顺畅出行,哈利·贝克的地铁线路图也因此成为简化设计的经典案例,沿用至今。
2.信息可视化
通过简化处理便足以降低大部分认知负荷,而还有一些内容,仅仅简化可能不够,还需要进行信息可视化。信息可视化是一种更加高效的呈现策略,所谓一图胜千言,它利用了人类大脑对于视觉信息极高的灵敏性,将复杂的内容进行前置分析与提炼(简化策略),再通过图形化的形式传递给用户,极大提升了人们对信息的感知力和理解力。
因此,信息可视化也可以看做是一种认知工具,该工具尤其适用于数据密集型的认知场景,常见的各类数据图表就是信息可视化的一种表现形式,也称数据可视化。相较于文字,数据类内容往往更加繁多且冗杂,不仅要求用户浏览、记忆数据本身,还需要抽丝剥茧,挖掘其中所反映的关系、联系、趋势等深层信息。对非专业用户而言,自行提炼和总结无疑既困难又耗时,需要投入相当的认知资源。

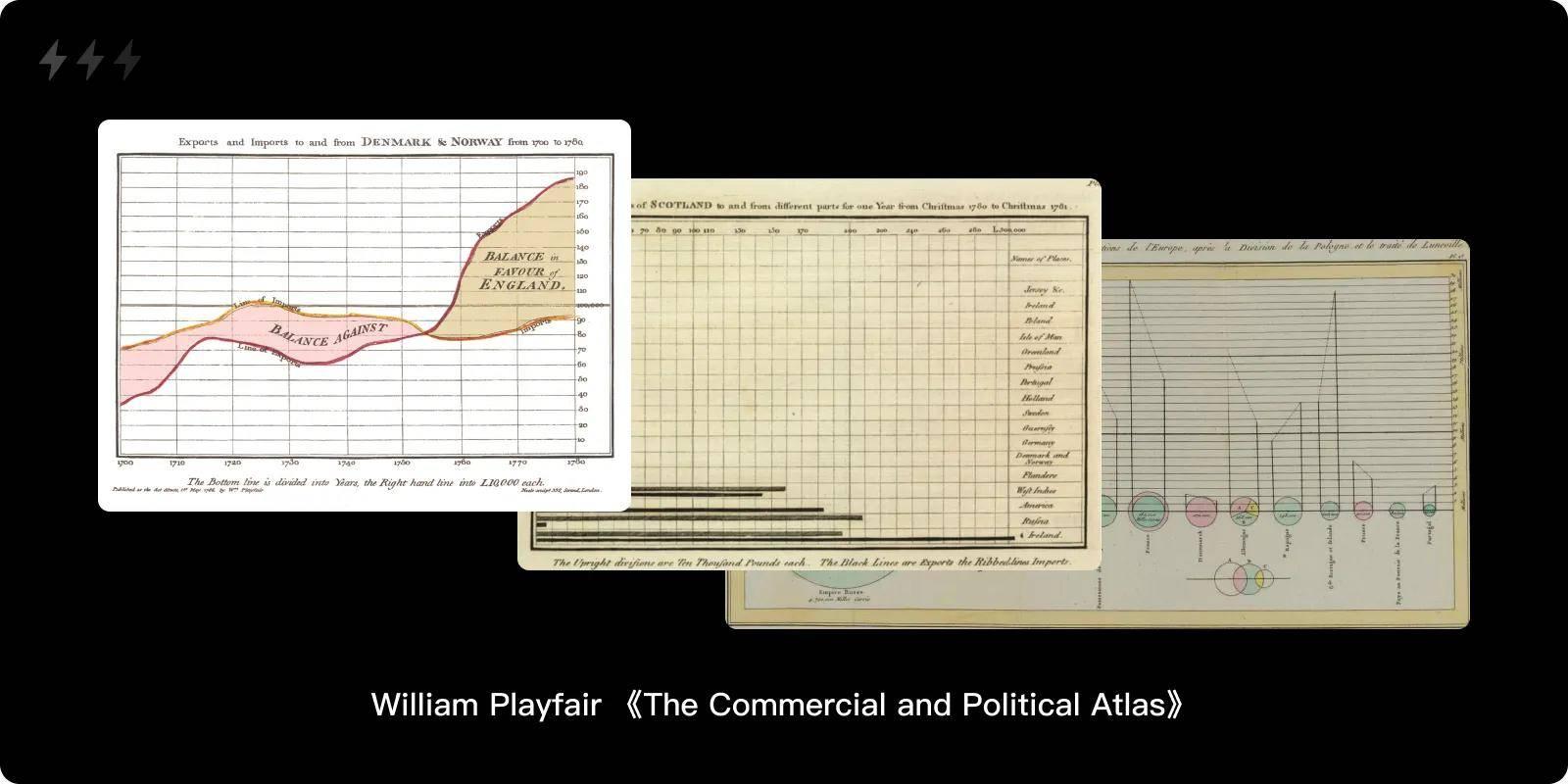
1786年,苏格兰工程师兼经济学家威廉·普莱费尔(William Playfair)出版了开创性的著作《商业与政治图解集》,书中使用44张图表,详细介绍了1700年至1782年间英国的贸易和债务情况,生动展示了这一时期的商业动态。其初衷就是希望通过简单易行的方式传递信息,这样“身居高位者或业务繁忙的商人,通过这些图表就能获得想要信息,无需大费周章去研究具体细节”,书中的曲线图、柱状图以及饼图
让海量数据中的“隐性”线索有了“显性”表达的机会,也因此成为信息可视化历史上重要的里程碑。

信息可视化的呈现形式除了数据图表,还可以是地图、列表,也可以是时间轴、信息图。相关设计实践已广泛应用于很多领域,例如,媒体平台搜狐、网易、36氪通过设立“数字之道”、“数读”、“后浪研究所”等栏目,采用可视化手段帮助用户迅速梳理复杂的社会热点和事件进程。与传统纸媒不同,计算机技术支撑下的触控屏幕,还可以结合动态交互技术实现更多样的互动体验,用户沉浸其中一步步点亮内容的全貌。在平面设计领域,加入叙事主题的可视化设计,甚至能让用户产生情感共鸣。
单以降低认知负荷为目标,为确保信息可视化方案的有效性,设计时应重点关注4个基础要素:
-
图形
图形是信息可视化的基础。设计前,首要任务是明确图形需要传达的核心信息,去除不必要的内容细节。然后,选择恰当的可视化图形,并根据内容需要适当地添加视觉元素。严格控制图形复杂度,避免造成不必要的认知负荷,从而降低可视化的效果和意义。
-
文字
确保文字清晰易读,设计时要选择合适的字体、合理的字号以及足够的对比度,在数据类图表中还应注意摆放角度。文字排版应在不同的设备终端都有良好的响应适配策略。
-
颜色
颜色的核心在于传递信息,而不仅起到装饰作用。区分不同类型的内容时选择和谐的颜色组合,也可以有策略的使用颜色对比度以凸显重点内容。当然,不应使用过多的颜色,否则会造成视觉混乱。
-
交互
对于复杂的内容(尤其是数据),允许用户与图形进行交互可以极大增强体验。比如,工具提示、数据筛选、缩放控制和视图切换等功能,让用户从不同角度或不同层次加深对内容的认知。

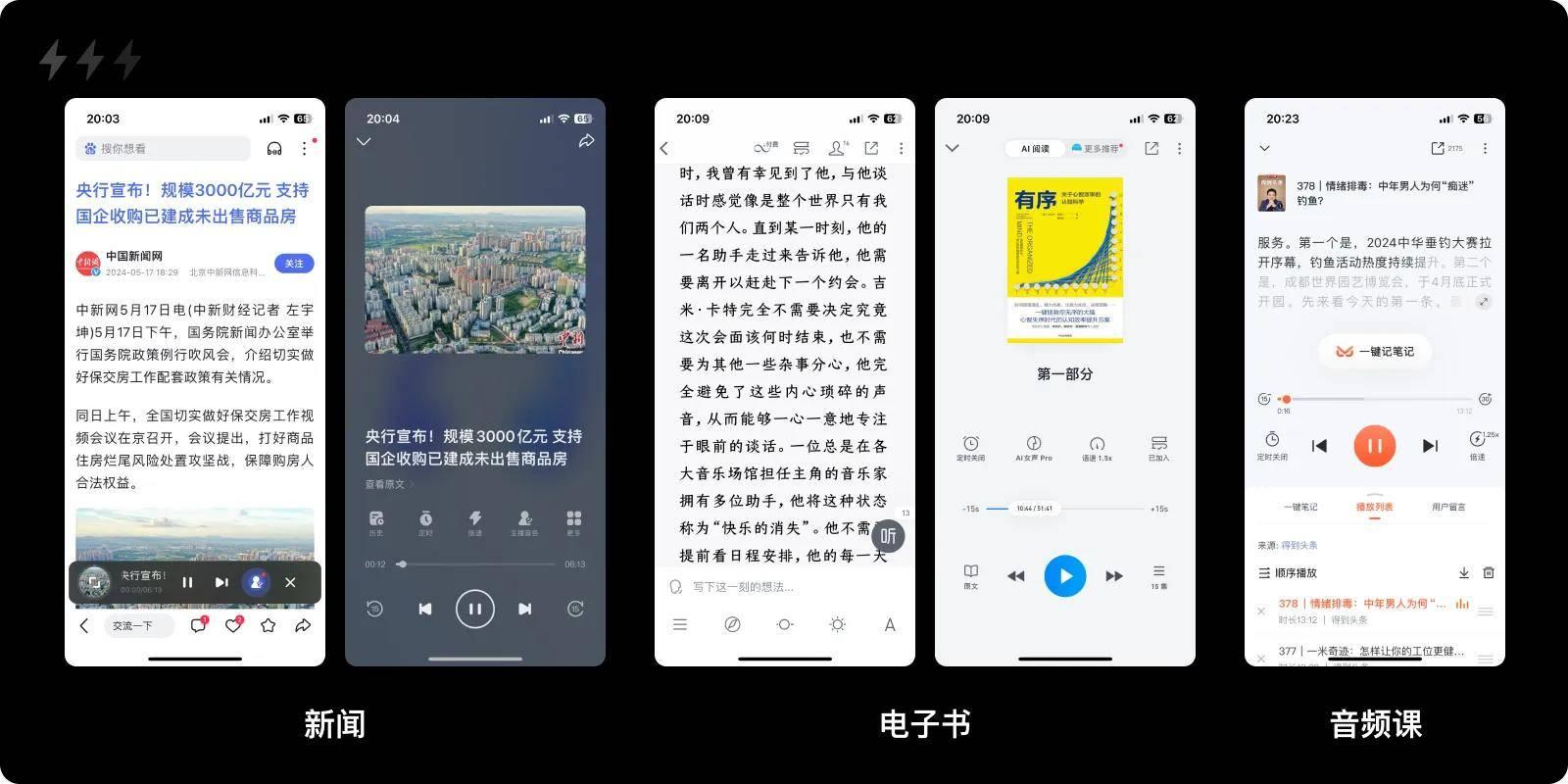
3.感官通道转换
人类认知信息的途径不限于视觉,还包括听觉、触觉、味觉和嗅觉。多模态学习理论认为,通过不同的感官通道接收和处理信息,可以更有效地解码和编码,也就是说,当信息量超过单一感官通道的认知上限时,转换感官通道或同时使用多个通道可以显著提升认知效率。
以地图APP为例,在进行常规的路线查询时,界面会通过颜色对比、线条加粗等视觉手段,提供可视化路线方案。但当用户处于行进状态时,比如正在驾驶汽车,视觉认知资源已全部用于前方路况的识别和判断,此时听觉通道处于相对空闲的状态。因此。许多人会选择开启语音导航,“在前方右转”“保持当前车道”“100米后进入辅路”等一系列语音指令指引着驾驶者抵达目的地。研究表明,人类对于声音的感知时间仅需146毫秒,快于视觉的189毫秒,使得驾驶者能够迅速接收指令并作出反应,更重要的是,由于无需频繁查看屏幕,整个行驶过程变得更为安全,这进一步体现了感官通道转换策略的应用价值。

相比如何运用“感官通道转换”策略,判断在什么情况下使用该策略可能更重要,梳理现有应用案例,以下几种场景特别适合引入多感官的信息设计:
-
多任务操作:
如刚刚提到的驾驶汽车,还有更复杂的飞机、航空器的场景,多任务处理是常态,比如既要关注路况、空域状况,还要接收各类指令以及运行状态信号。设计师面临的挑战是如何在不增加认知负荷的情况下,借助多通道有效地分配认知资源,扩展出更多的工作记忆容量,提升用户同时处理多源信息的能力。
-
高压决策:
在需要快速做出反应的高压或高负荷环境中,单一感官通道可能无法提供足够快速的信息处理能力。例如,在紧急响应控制室或军事操作中,视觉和听觉的双重信号可以加速反应时间,减少错误和遗漏的可能性,如通过闪烁灯光和紧急警报声同时提醒操作员注意重要情况。
-
沉浸体验:
在游戏设计和虚拟现实(VR)场景中,通过模拟视觉、听觉甚至触觉反馈,用户会产生置身于真实环境中的奇妙体验。例如,VR游戏中精细的三维环境配合立体音效和触觉反馈设备(如VR手套或体感服),极大地提升了游戏的沉浸感和互动性。
-
学习教育:
听、说、读、写、看这五项要素的联动,几乎是学习教育场景中的日常,教育者都明白,利用各个感官通道的认知优势,可以帮助学生更好的吸收新的知识,理解复杂概念,对提升学习的效率和质量有很大帮助。

以上4个场景我们要分开来看,在需要营造沉浸体验的场景,多感官通道设计的目的在于体现真实感,而教育学习场景,是借助多通道认知优势,来增强知识点的吸收效果,所以两者并非本文关注的重点。UX设计师要特别留意的是,手头产品是否存在多任务操作和高压决策场景下认知负荷过高的情况,如果存在,转换感官通道的设计策略可能是一个很好的解决方案。
信息难度超过认知能力
1.提示
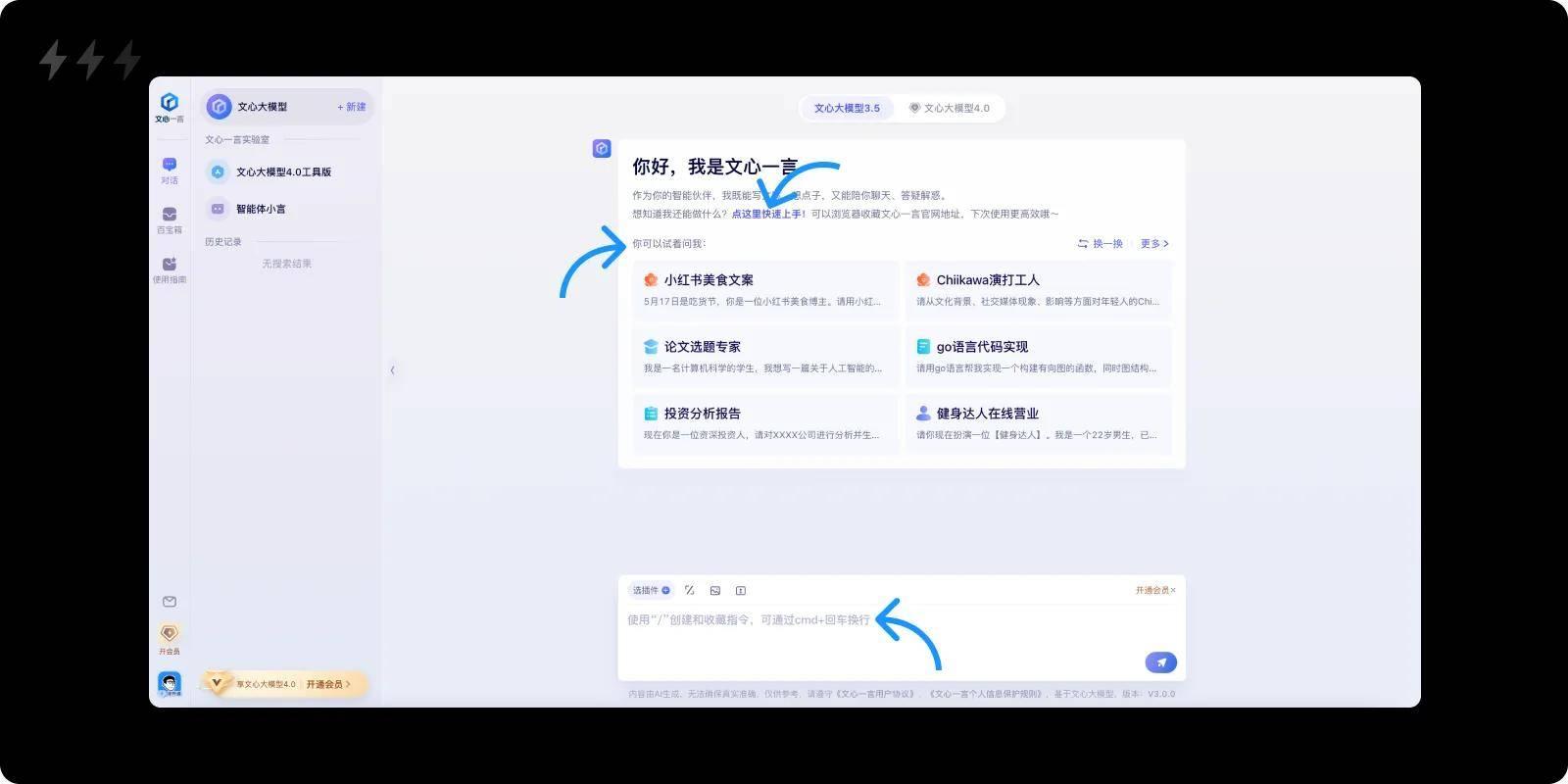
去年年初,大语言模型的杀手级应用ChatGPT”一夜爆火”,人们不仅惊讶于人工智能涌现出的惊人理解力和创造力,还有以对话框为核心的交互新范式,技术的革新催生了各种类型的AI应用,人们带着好奇心争相涌入,而面对新的技术、新的功能、新的交互方式,很多人无法对AI应用的功能与服务产生正确的认知,能做什么(功能范围)?怎么使用(交互方法)?下一步是(流程步骤)?如果用户没有强烈的使用诉求,极有可能产生畏难情绪就离开了。针对产品功能自身难度带来的认知挑战,进行必要且有效的提示,对提升产品可用性和降低用户流失非常重要。

提示,就是通过提供相关的线索或指引来帮助用户理解复杂难懂的内容,确保体验的顺利进行。在说到简化策略时,引导大家要做到减无可减,提示策略却相反,而是要在本来内容的基础上增加额外的信息,两者并不矛盾,
信息量和信息难度无法兼顾时,第一要义当优先解决信息难度的问题,而不是追求极致的简化。
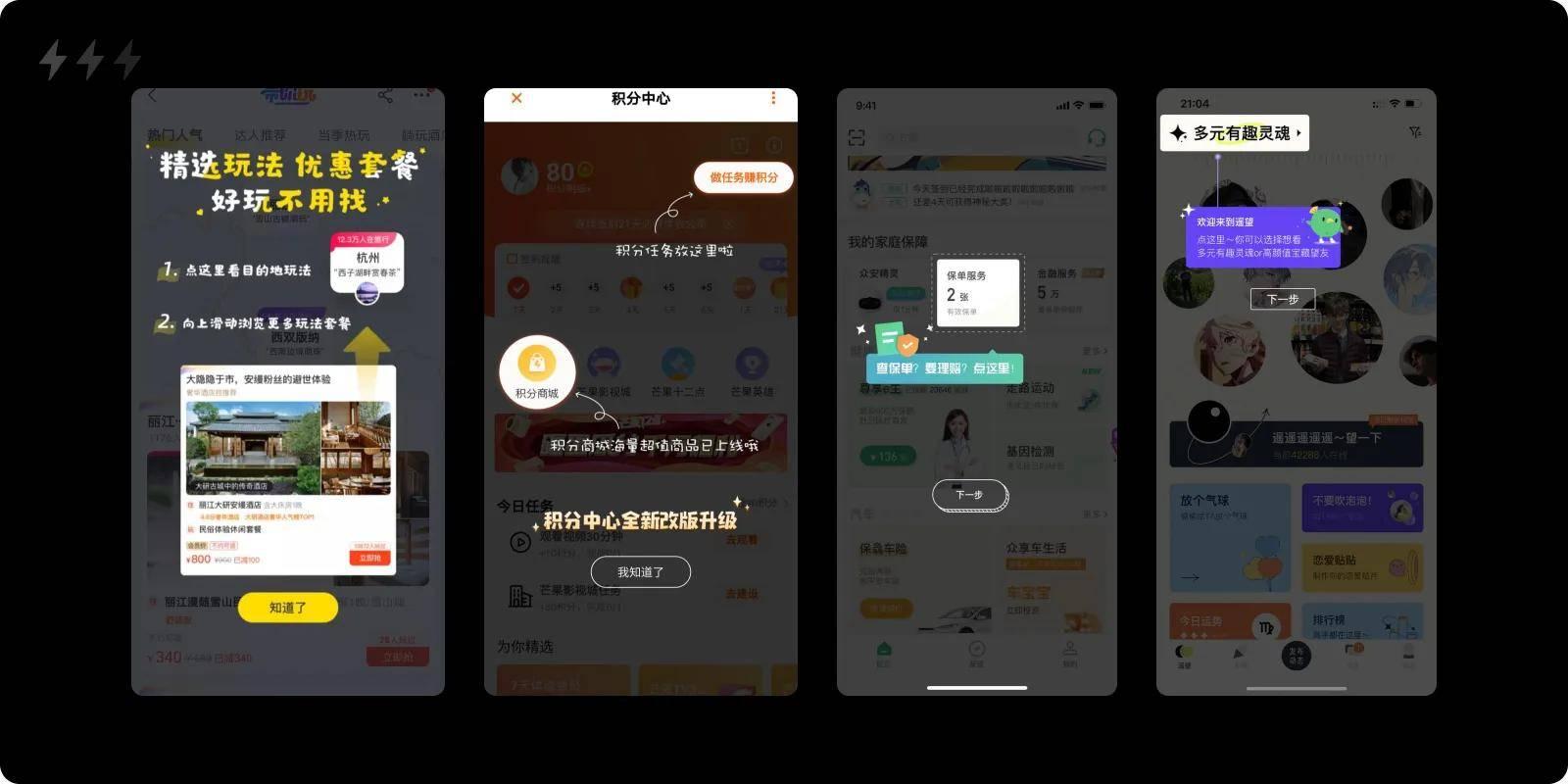
提示终归也只是起到辅助理解的作用,设计时仍以最小化、轻量化为原则,不为用户增添额外的认知负担是提示设计的前提,避免反客为主。复杂专业的B端产品中,会提供详尽完善的帮助文档,而大多数的ToC应用显然更希望用户“上手即用”,所以往往会选择轻量化的“新手引导”来完成这项任务,几个简单的文案与箭头,只需两三步便帮助用户快速建立认知。“新手引导”(或新手教程)是提示策略的一种典型应用,尤其在游戏和各类APP中广泛使用,就像一个引路人,省去了自行摸索的时间。

站在降低认知负荷的角度来看,提示不再只是标题下的一行注释小字,或者鼠标hover后弹出的小气泡,凡是在用户遇到认知困难时提供帮助的各种形式,比如刚刚提到的帮助文档、新手引导,还有开屏引导,功能介绍弹窗,流程预览浮层,都可以视为一种提示。以上种种形式,背后可能都有一系列丰富的设计方法论,仅靠一篇文章讲清楚是不可能的。但有一个问题,希望引起大家的思考,就是如何系统的检视现有产品的提示设计,因为在设计结束后或者上线后的日常,定期检视有助于我们站在用户视角,及时识别潜在的认知难点并提供帮助。
这里可以提供一个简单的思路,供大家参考:
-
细分认知需求
首先,大家可以将用户的认知需求划分为产品、服务、功能、元素四个维度。然后,明确各维度下都有哪些认知对象。
-
评估认知对象
结合产品特性与目标用户的认知水平,分析哪些内容的认知负荷可能过高,评估增加提示的必要性;
-
设计提示策略
选择与认知对象相适应的提示形式、提示元素,并敲定提示的时机以及提示时长等细节。需要注意的是,查看提示是用户权利,除非在重要紧急的情况下,用户有权对提示进行关闭或跳过。

从宏观到微观,从整体到局部,层层推进检视工作,尽可能的让用户在每个体验阶段都能看得懂、会使用、用的好。
2.预操作
预操作策略就是在实际执行任务前,预先模拟任务执行的过程,比如游戏中的新手任务、日常生活中的各种试玩试用,甚至是中高考前的模拟考,都属于预操作策略的实践案例。核心目的在于通过
营造一个无风险或者低风险的环境,预先介绍、练习和模拟未来任务的关键步骤和挑战,让人们在实际面对任务时,已经具备了处理信息和执行任务所需的知识基础和技能,以此增强对任务全程的掌控感。
能否建立掌控感很重要,尤其当人们对某个领域或任务缺乏足够的认知时,会面临两种情况,一种是认知能力不足而产生风险厌恶的心理,人们为了避免潜在的损失倾向于采取防御心理,也就是不执行、不使用也不体验,另一种是因为缺乏经验或信息而产生认知偏差,过高地估计任务的复杂度和困难度,心理负担加重。两种情况都是缺乏掌控感的具体表现,如果人们因此对未知产生恐惧,最终将减少甚至放弃对于新事物、新产品的体验意愿。

预操作之所以能降低认知负荷,主要有三个原因:
-
任务拆解
预操作需要对用户即将面临的任务进行结构化分解,这种分解帮助用户循序渐进地识别任务的各个组成部分,并理解它们之间的关系。这一过程不仅减轻了对工作记忆的需求,还通过明确任务的各个阶段和要求,增强了用户的预测能力和准备状态。
-
安全练习
预操作可以为用户提供了一个安全的练习环境,错误的尝试或不恰当的操作不会产生实际的后果,并可以重新开始。这种预演不仅增强了个体对任务流程的理解,也通过反复练习,帮助用户内化复杂信息和操作技能,这对于减少实际操作中的认知压力极为重要。
-
反馈机制
如果设计合理,在预操作的过程中,用户的每一步执行动作都会得到及时的反馈,无论是正面确认还是指出错误,这些反馈都能促使用户调整和优化他们的行为,从而在进入真实情境后展现出更优异的处理水平。
在各个领域中,游戏行业可能是对预操作策略实施最为重视和深入的。设计游戏时,策略通常以训练模式、新手任务等形式出现,帮助玩家在正式进入游戏的核心环节前,理解掌握必要的技能与知识。比如,通过模拟模式或沙盒模式,允许玩家在非正式的环境中尝试各种功能或探索场景边界。这种模式通常不计分数或结果,从而在没有压力的情况下学习测试各种游戏技巧。另外,有的游戏会采用递进的难度设计,在完成新手任务后,再逐渐引入更复杂的游戏元素和挑战,这样可以让预操作阶段向自主游戏阶段过渡更加顺滑。

在游戏案例中,除了循序渐进的分步引导和及时的操作反馈,还有两个方面值得我们学习:
-
任务导向
不是单一的、散点式的技能灌输,而是为用户设定一系列的任务,让用户在任务执行的过程中将所有核心知识和技能串联在一起。同时,善于利用任务难度的升级,逐渐解锁新的认知,游戏技能的熟练度也在这个过程中不断提高。
-
用户可控
即便在强引导的预操作环节中,也应为用户保留跳过、快进、回退、退出的权利,这一方面的原则与提示策略是共通的。当然,如果新手任务是游戏正式内容的必要前置环节,设计为不可跳过也是合理的。
注意力分配不合理
1.空间与逻辑一致
在认知过程中,注意力决定了哪些信息能够进入我们的工作记忆进行下一步处理。当我们在不同的任务或信息之间切换时,需要不断重新分配注意力,每次注意力的重新聚焦和识别不仅需要时间,还会消耗认知资源。如果注意力资源得到有效分配,可以帮助我们选择性地聚焦那些最需要处理的信息,从而最大化地节约认知资源。
UX设计中,内容的组织形式和呈现方式对用户注意力的分配起到至关重要的作用,如果内容模块之间差异过大,缺乏任何规律秩序或相关性,不仅是新的信息,即使是曾经认知过的信息也要重新涌入工作记忆,对有限的缓存空间带来不必要的负担。另外,
持续不均衡或缺乏节奏的认知波动,也将进一步加剧认知负荷。空间与逻辑连续的设计策略,要求不同内容模块间页面布局和交互框架保持连贯与延续,帮助用户快速建立认知模式,内容切换后,用户可以利用已有的认知经验对接下来的内容建立正确的预期,这样就可以减少对已知信息的注意力分配,将更多资源聚焦在未知信息上,提升信息的处理效率。

-
空间一致
在设计时,相似、相近、相同的信息或控件在所有界面中显示的位置应当一致。例如,在电商应用中,如果“查看购物车”按钮在每个产品页面的位置一致,用户在浏览不同商品时可以迅速找到并使用该功能。一致性不仅限于单个产品内部,还适用于不同产品之间,即将信息或控件放在符合用户认知习惯的、约定俗成的位置,比如返回按钮通常位于界面的左上角,搜索框通常位于页面顶部等,这些被大多数用户学习并接受的惯例还有很多。一致的空间布局与结构让用户可以凭借已有的认知经验快速找到所需信息,而不必每次都重新适应新的环境。
-
逻辑一致
主要涉及到任务流的组织方式。任务流的组织方式应当遵循用户处理信息的行为逻辑。在不同的时间、空间下,使用同一套流程机制可以让用户预期下一步操作,减少任务中断次数,从而更加顺畅地完成任务。逻辑一致性不应局限在单个任务的执行上,要贯穿整个应用设计,无论用户处于哪个页面或情境,操作步骤和反馈方式都应保持一致,减少针对不同任务模式的反复学习。
空间与逻辑的一致性也减少了不必要的视觉变化,提升了界面的稳定性,从而实现了更加稳定的认知波动。用户在熟悉界面布局和任务流程后,会形成一种心理模型,这会增强用户对于产品的掌控感和信任感,不仅降低了认知负荷和学习成本,最终还提升了用户价值和市场竞争力。
2.视觉一致
几乎所有视觉设计师都明白视觉一致性的重要,比如团队中可能会制定一个设计指南,对视觉基础元素制定统一的设计规范,比如字体、色彩、图形、动效等,如果产品线完善,还会涉及到跨平台、新旧版之间的一致性要求。再者,还可以基于设计指南,创建并维护一套实时更新的组件库,将按钮、输入框、卡片等常用UI组件进行预设。通过设计指南和组件库,不同设计师之间的视觉呈现也能轻松实现一致性。

一致性的好处很多,比如对于品牌建设、设计成本优化等方面都有积极影响,如果仅从认知负荷的角度来说,一致的视觉设计使用户能够快速识别和理解界面元素及其功能,并帮助用户形成认知习惯和预期,减少每次识别、思考的时间,因为用户知道不同页面中相似视觉元素的内容具有相同的含义,同“空间与逻辑一致”的设计策略一样,可以大大节约用户的认知资源。视觉一致性主要体现在一下三个方面:
-
风格一致性:
风格也就是整体呈现出来的视觉语言,体现为平面、投影、拟物等具体表现形式的统一。例如,APP中采用了扁平化设计风格,那么所有的按钮、图标、卡片等元素都应该保持这种扁平化风格,而不应混入拟物化或其他风格的设计元素。
-
颜色一致性:
包括品牌主色、辅助色、背景色、功能色等,在不同页面和模块中的要保持一致,尤其是用于标示操作功能的功能色,一致的用色让用户可以迅速与功能建立关联,既能避免误操作,又能提升操作效率。
-
元素一致性:
元素主要指界面中各种设计元素,比如字体、图标、图片、间距等,一致的字体使用可以确保文本信息的易读性和连贯性;一致的图标风格可以帮助用户快速识别不同功能;一致的间距和对齐方式可以提高界面的整洁度和美感。
需要注意的是,虽然一致性好处多多,但过度的视觉一致性也会提升用户的认知负荷。如果所有元素都过于相似,不同的功能、信息之间难以区分,用户会感到困惑。所以,视觉设计师需要明白,如何在视觉一致性和差异化之间找到平衡。为了达到这一平衡,你可以采取以下设计方式:
-
使用一致的页面布局和交互框架,确保最基础的界面可预测性。
-
整体风格保持一致,然后通过颜色、形状、大小等差异化设计来区分不同类型的内容和交互元素,必要时,可加大差异化的力度,避免视觉融合。
-
拉开界面视觉层级,通过调整视觉元素的对比度、字体大小和位置,或引入动效,突出重要信息,淡化次要信息,引导用户注意力有序切换。
到这里,七个设计策略的内容介绍完了,不知大家对认知负荷理论及其应对策略是否多了一点了解。

最后我想谈谈两个挑战。理论、理念指向一个事物的本质,在其支撑下的设计策略也因此具有更长的“半衰期”,但抽象、概括的特点,也决定了此类策略不能提供更加详尽的指导细节。因此,设计师要在深刻理解背后原理的基础上,把设计策略转化成一个个应对设计难题,真正能打仗的设计工具,这样才能有效的管控用户认知负荷,创造出更加高效和愉悦的用户体验。
还有,好的设计策略一般具备三个特点:有理论支撑、有数据验证、有用户反馈,认知负荷理论支撑下的7种设计策略只满足了其一,策略最终是否对业务产生了正向帮助,需要数据的量化验证,有没有真的在为用户解决问题,也需要真实的反馈。大家在数据验证、用户反馈上仍有很长的路要走。
未来,随着技术的不断进步,这些策略将在生成式AI、VR、AR等更前沿的应用场景中继续发挥作用,为用户带来更加卓越的产品体验。
作者:设计来电(zcool.com.cn/u/16900323)
来源:站酷


