
车载 HMI 设计近年来成为一个热门领域。许多朋友对 HMI 设计感兴趣,却苦于不知如何入手,不了解 HMI 设计的基本原则和规范。有人误以为 HMI 设计仅是设计类似 iPad 的界面,认为可以直接应用移动端或 Web 端的规范,这是不正确的。HMI 设计拥有其独特的设计规范。本文旨在介绍 HMI 端的设计系统和原则。当然,这些规范主要用于参考,特殊情况下可以适当打破这些规则。
1. 交互原则
在当前的驾驶环境中,自动驾驶尚不能完全取代人工驾驶,驾驶者在行车过程中仍需保持对路况的高度注意,因此确保驾驶安全是设计的首要前提。本文将主要介绍视觉部分的设计考量,关于车载交互的详细讨论将在后续文章中更新。

2. 视觉原则
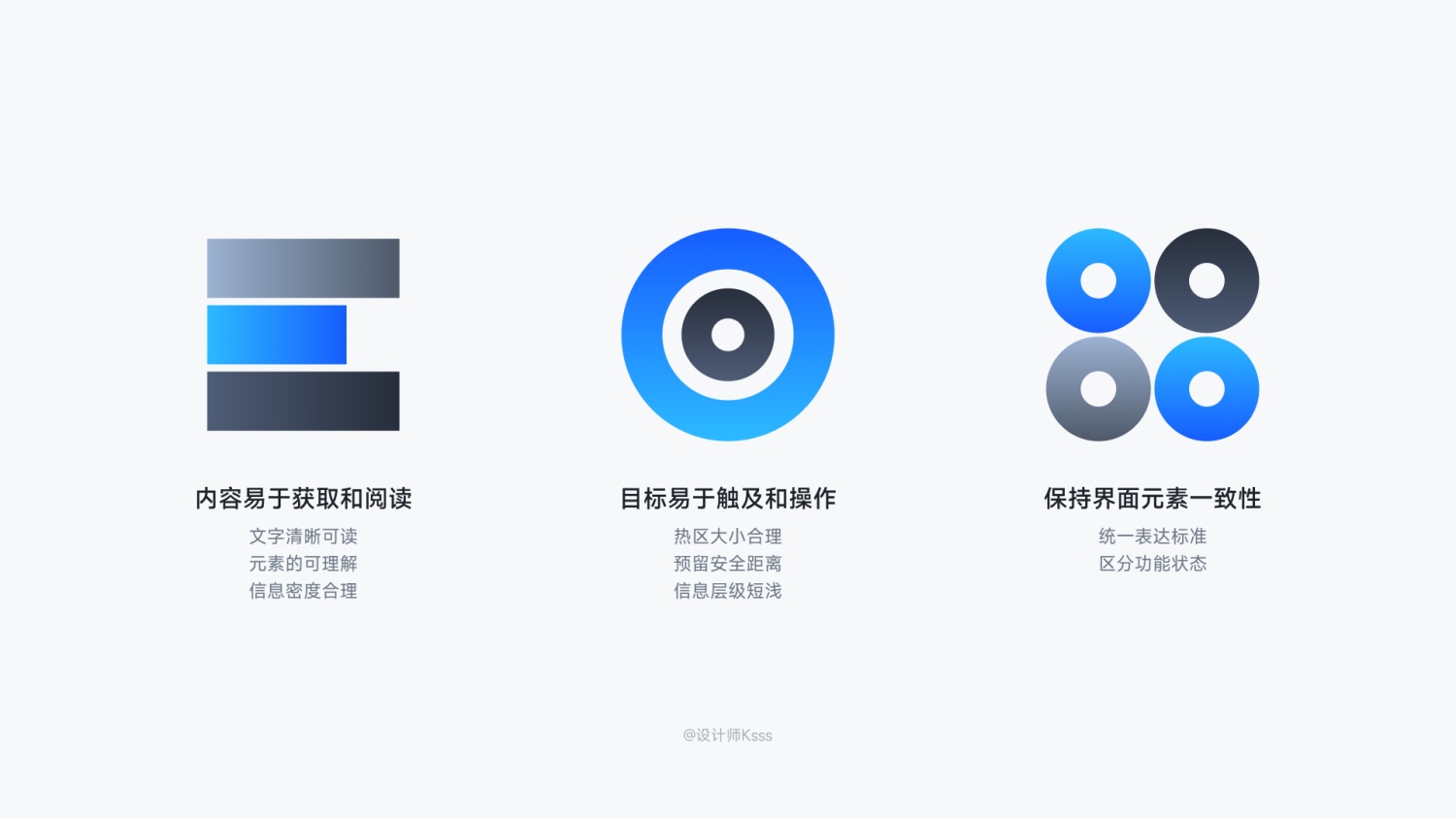
在以驾驶安全为前提的设计中,需要确保内容的易读性,目标的易用性,以及界面元素的一致性,从而满足用户在全场景下的体验需求。

1. 为什么要搭建设计系统
一致性:设计系统提供了一套统一的视觉和功能组件,确保不同的产品、页面和功能在视觉表现和用户体验上具有高度一致性。这不仅减少了用户的学习成本,也加强了品牌的整体形象和专业性。
提高效率:设计系统中的可重用组件和明确的设计指南可以大大减少设计和开发的工作量。设计师和开发者可以快速采用预定义的元素来构建新功能或改进现有功能,无需从零开始。这有助于缩短项目时间线,实现产品的快速迭代。
易于维护:当所有设计元素和代码都遵循一个统一的系统时,维护和更新变得更加简单和高效。例如,如果需要更新品牌颜色或修改按钮样式,只需在设计系统中进行更改,相关变更即可自动应用到所有使用这些元素的地方。
提高跨团队协作:设计系统作为一个共享的资源库,可以帮助不同的团队成员(如设计师、开发者、产品经理等)更好地协同工作。一个拥有详细文档和标准的系统确保每个团队成员都能理解和正确使用组件,减少沟通成本和误解。
适应性和可扩展性:良好的设计系统具备高度的适应性和可扩展性,能够随着公司和产品的发展而成长。随着新需求的出现,设计系统可以持续更新和扩展,新的设计元素和组件可以被添加进来,而不会破坏现有的系统结构。
提升用户体验:统一和标准化的用户界面组件不仅可以加速开发流程,还可以直接提升最终用户的体验。一致的界面和预测性的交互可以帮助用户更快地适应软件,提高用户满意度。
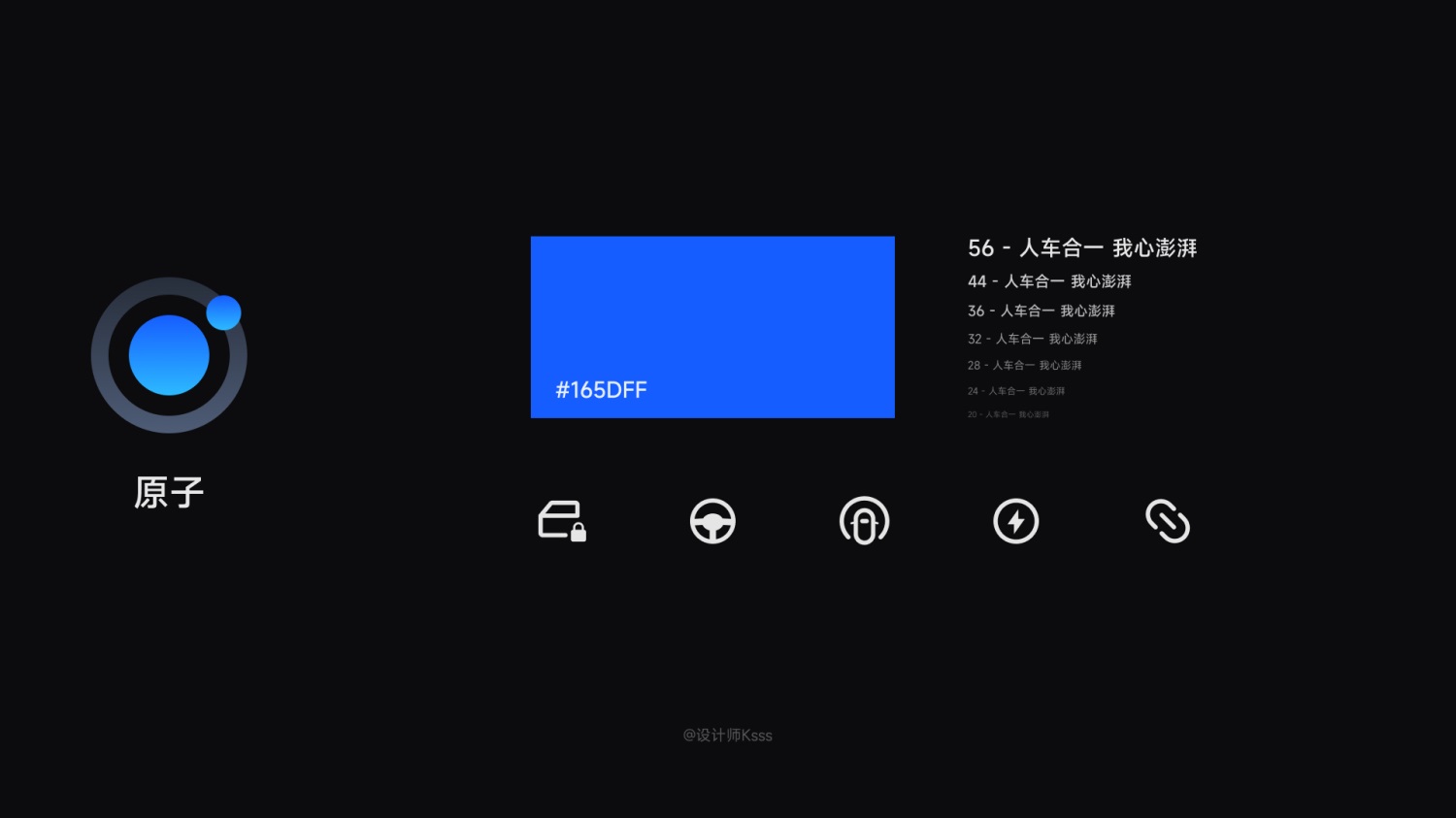
2. 原子设计
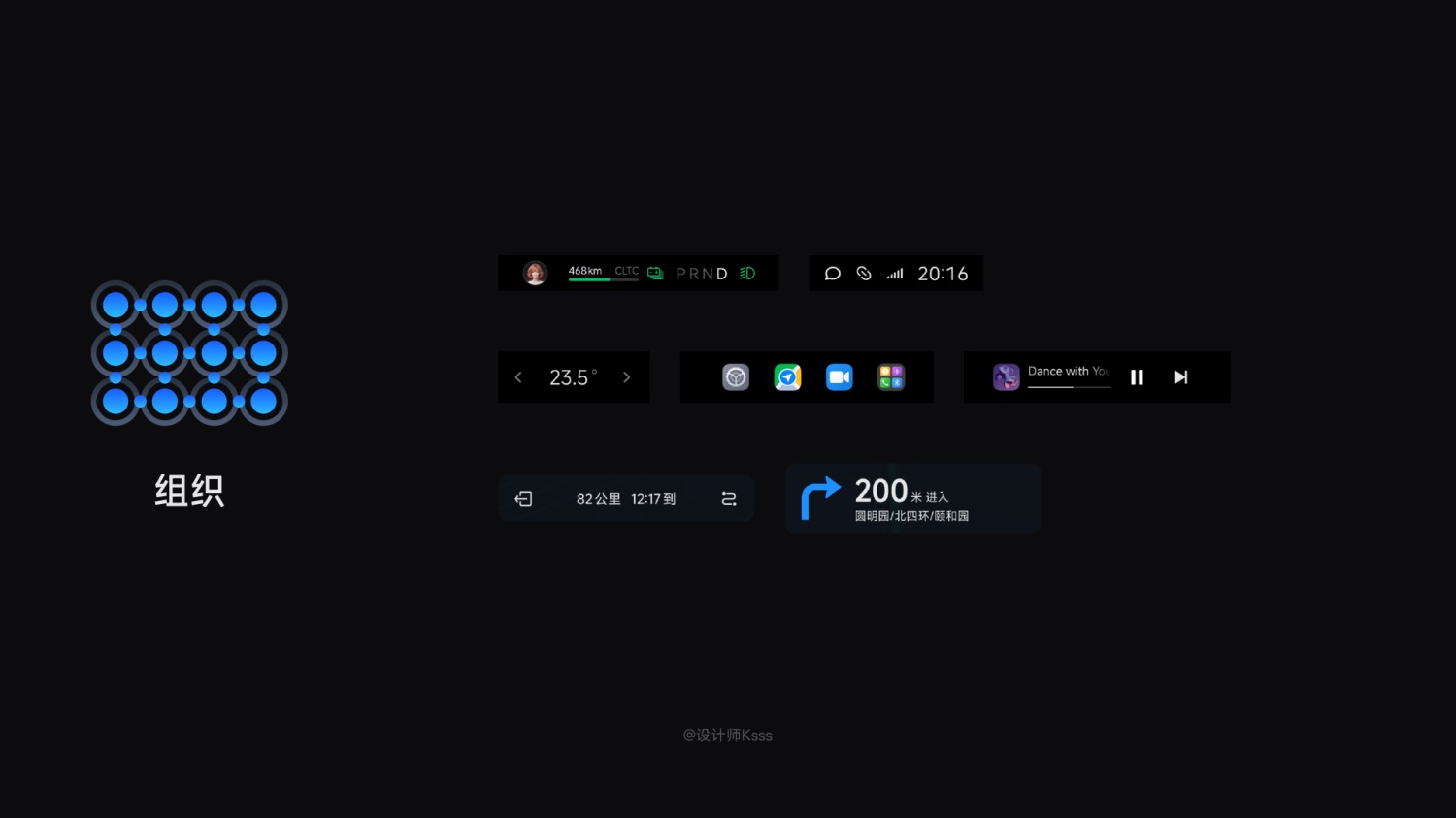
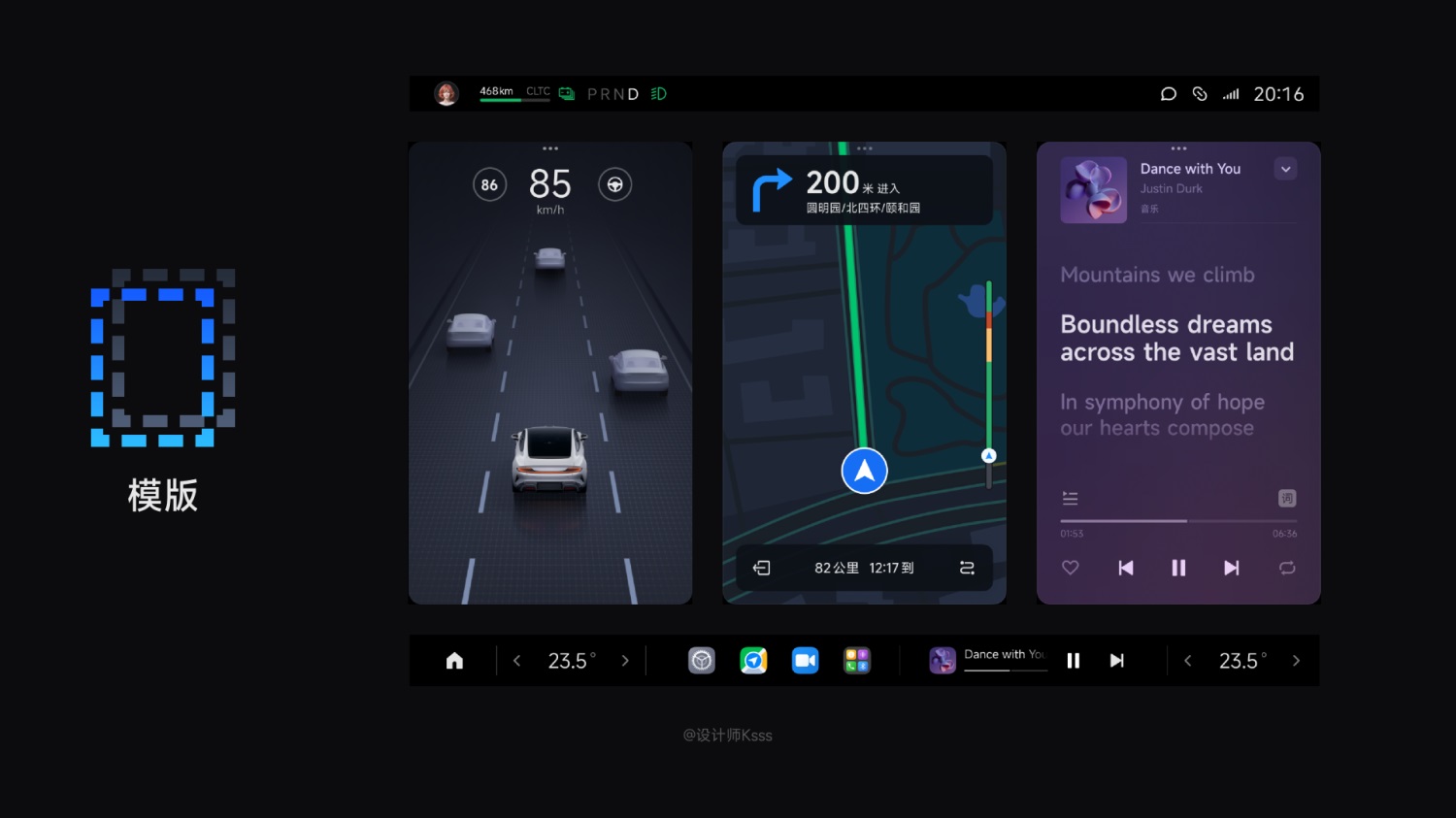
谈到设计系统,我们不得不提原子设计。原子设计是由 Brad Frost 于 2013 年提出的一种设计系统方法论,它将界面设计分解为更小的组件,目的是提高工作效率和保持设计一致性。原子设计包括五个层次:原子、分子、组织、模板和页面。

原子:设计中最小的可复用单元,包括颜色、字体、图标等基础元素。

分子:由原子组合形成的更复杂元素,例如按钮、输入框等具有特定功能的组件。

组织:由分子和原子构成的模块,承载更复杂的功能和信息结构。

模板:将原子和分子组合成的布局框架,定义页面结构和内容区域的排版。

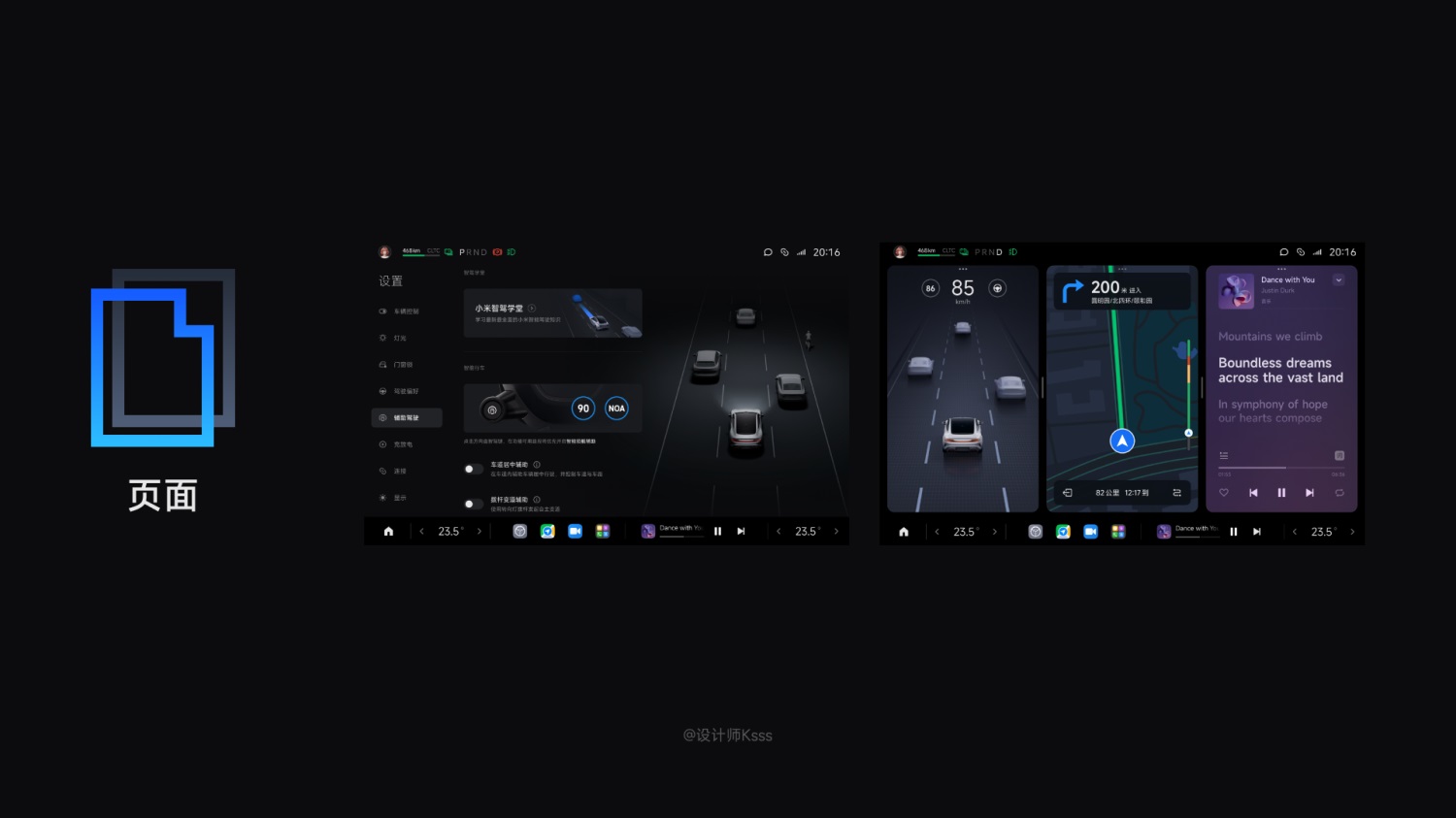
页面:结合模板和具体内容,形成最终的界面设计。

接下来步入正题,本文将详细讲述 HMI 的视觉样式指南,内容包括颜色、布局、排版和图标。

1. 颜色对比度
由于驾驶环境复杂多变,如地下车库、隧道、阴雨天、阳光刺眼的晴天、白天及夜晚,设计时需考虑不同光照条件下的可读性。文本与背景色的对比度应满足特定标准,建议对比度大于 7:1,至少应为 4.5:1。这些数字区间的依据是什么呢?参考 WCAG(网络内容无障碍指南),这些标准旨在为视障人士提供更好的体验,同时也便于普通人使用。汽车作为面向大众的产品,应考虑视障用户的需求。在不佳的使用场景下(如强烈阳光或昏暗环境中),我们也可能经历暂时性的视觉障碍,难以清晰感知内容。
根据 WCAG,对比度应符合 AA 级与 AAA 级的标准。AA 级要求小文本与背景的对比度至少为 4.5:1,大文本与背景的对比度至少为 3:1。AAA 级则要求小文本与背景的对比度至少为 7:1,大文本与背景的对比度至少为 4.5:1。

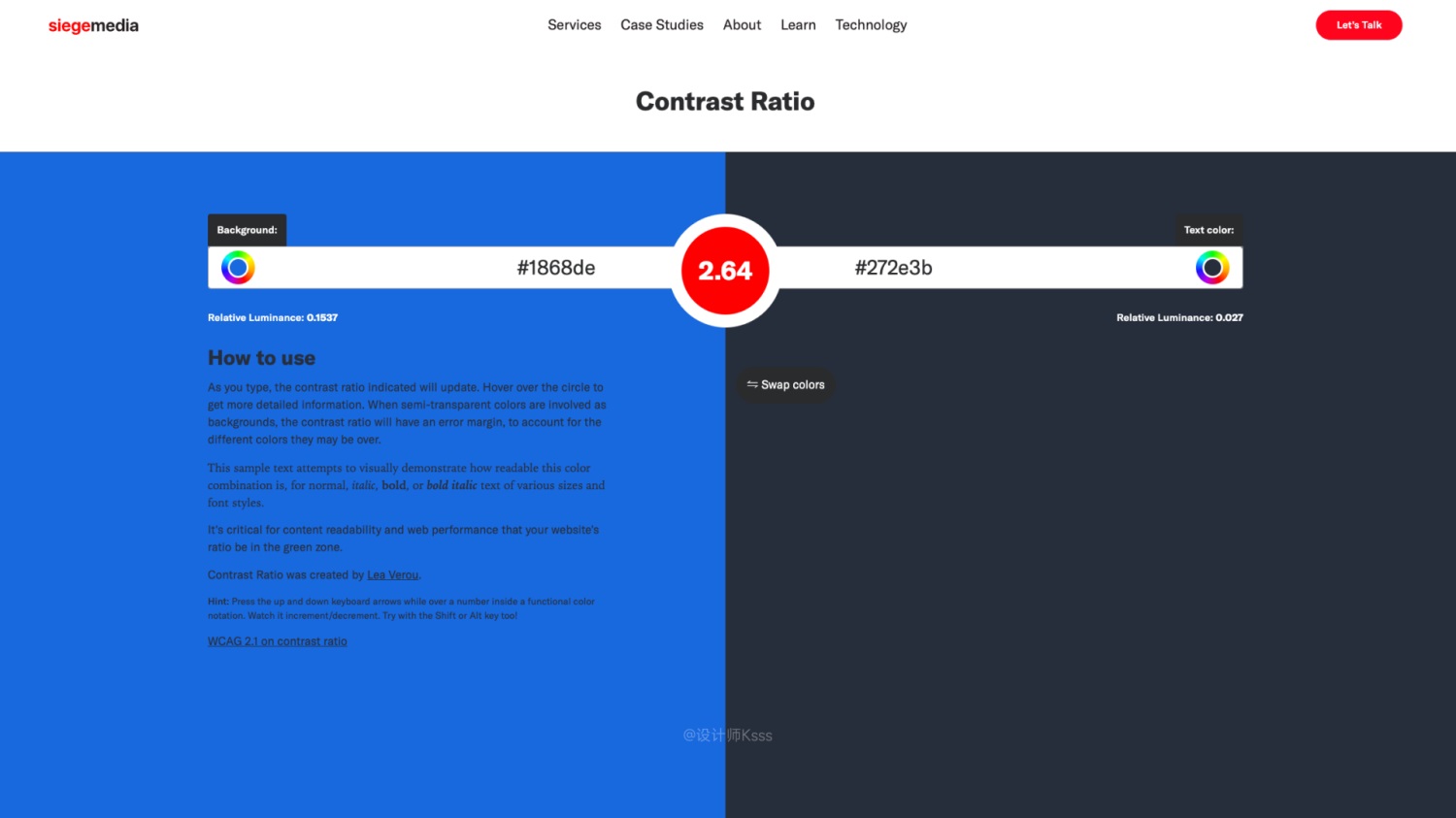
根据 WCAG,小文本指的是字号在 19px 以下的粗体文本,或者字号在 24px 以下的常规体文本。大文本则是指字号至少为 19px 且为粗体的文本,或者字号为 24px 以上的常规体文本。在 HMI 设计中,最小文本字号定为 20px,字重为常规。因此,文本与背景的对比度不应低于 4.5:1。同时,对比度也不宜过高,因为过高的对比度可能导致阅读疲劳,降低阅读效率。在深色背景下,文本与图形的对比度建议不要超过 18:1。您可以通过以下链接访问一个网站,以计算文本与背景的对比度: https://www.siegemedia.com/contrast-ratio

2. 颜色分类
HMI 设计主流趋势是采用深色背景,这在夜间或光线较暗的环境中可以减少屏幕亮度对视野的冲击,并有效减少阳光及其他光源的反射。在深色背景上,鲜艳的色彩(如红色、蓝色等)更加突出,便于驾驶员快速识别重要信息。在使用深色背景时,应避免大面积使用纯白色,以免过度吸引用户注意力。
然而,随着屏幕硬件技术的进步,越来越多的车机系统开始采用浅色背景。这样做不仅能在保持高对比度的同时有效控制反射和眩光,还确保了浅色背景在各种光线条件下的良好可读性。由于手机和平板设备普遍采用浅色背景,用户已习惯此类界面,这一习惯也推动了车机页面设计向浅色背景的转变。

在界面设计中,中性色主要用于文字、背景、边框和分割线,通过中性色的明度差异来营造空间的纵深感。在视觉感知中,明度较高的颜色在 Z 轴上的位置看起来更高,这有助于区分不同层次。在深色背景下,应通过调整白色的透明度而非使用灰色来进行对比和层次区分。功能色代表特定的信息状态,需符合用户对色彩的基本认知,例如:成功用绿色表示、失败用红色表示、提醒用黄色表示、链接用蓝色表示。同时,还需要设定合理的对比度和饱和度,以确保在驾驶环境下能有效识别这些颜色。

车机配色应避免大量使用鲜艳的色彩,以免过度吸引用户的注意力。根据 Munsell Color 原理,颜色的饱和度和明度两个数值越大,颜色越鲜艳。在车机配色中,我们需要遵循以下两个规则:
- 越接近右上角的颜色越鲜艳,应避免使用这类颜色;
- 选色时应关注饱和度和明度,这两个数值之和应尽量小于 180(S 饱和度 + B 明度 ≤ 180)。同时,品牌色的合理应用能有效传达品牌调性,但不建议大量使用红色系作为品牌的功能色。
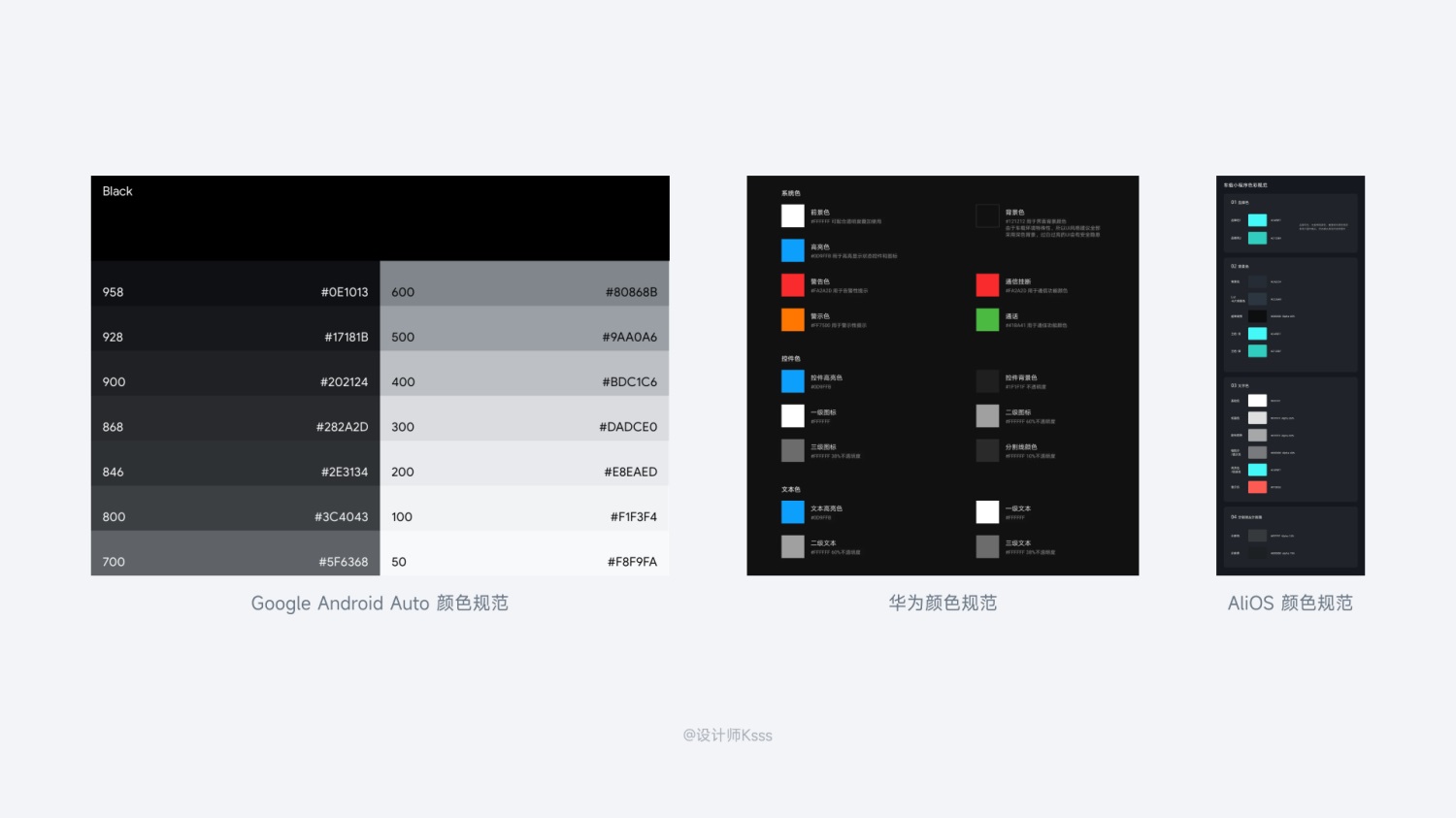
3. 大厂颜色规范


1. 屏幕种类与屏幕分辨率
车机的屏幕尺寸与分辨率种类繁多,且车机涵盖多种屏幕类型,如仪表屏、中控屏、副驾娱乐屏、后排娱乐屏等。接下来介绍几款热门车型的屏幕参数。
①小米 SU7
仪表屏:7.1 英寸
中控屏:16.1 英寸、3072×1920

②特斯拉 Model Y
中控屏:15 英寸、1920×1080

③问界 M7
仪表屏:10.25 英寸、1920×720
中控屏:15.6 英寸、1920×1080

④蔚来 ES6
仪表屏:10.2 英寸、1920×532
中控屏:12.8 英寸、1728×1888

⑤小鹏 G9
仪表屏:10.25 英寸、1920×720
中控屏:14.96 英寸、2400×1200
副驾娱乐屏:14.96 英寸、2400×1200

⑥理想 L7
仪表屏:4.82 英寸、800×166
中控屏:15.7 英寸、2880×1620
副驾娱乐屏:15.7 英寸、2880×1620

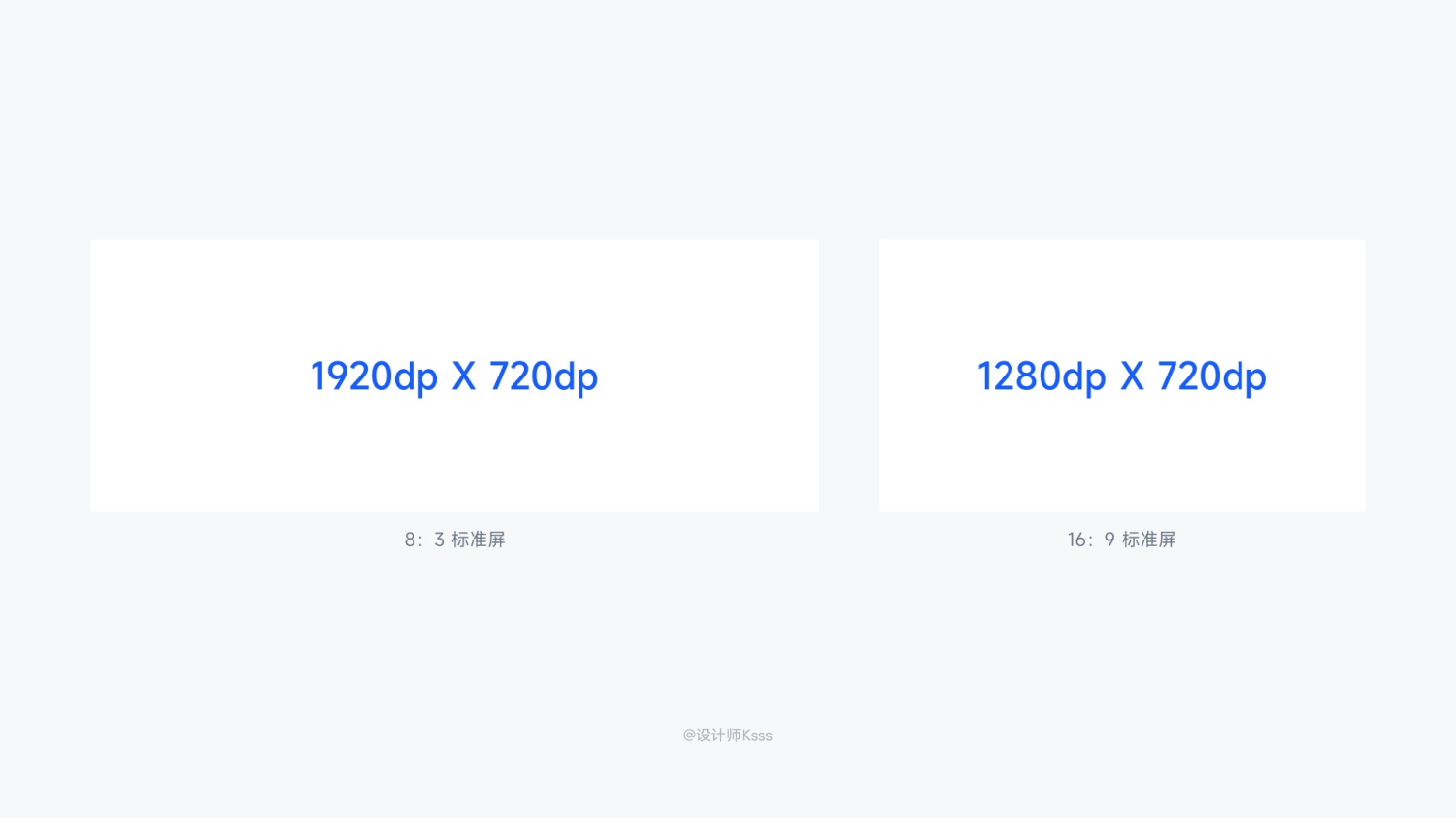
通过对主要汽车厂商车型的屏幕分辨率进行收集与分析,发现当前市面上主流的屏幕分辨率比例主要为 16:9 和 8:3,这两种比例合计覆盖了 72.39%的车型。因此,建议将这两种比例作为屏幕适配的基准。

2. 栅格系统
布局区域大于或等于 1600dp 时,建议使用 12 栅格系统。布局区域在 720dp 到 1600dp 之间时,建议使用 8 栅格。而当布局区域小于 720dp 时,则建议使用 4 栅格。

3. 间距规范
间距可以赋予页面信息更有节奏的感觉,从而提升内容的可读性和阅读效率。通过采用不同的间距,可以有效区分页面的组织和内容。
在设计师层面:制定间距规范可以有效减少决策和思考的时间,提高工作效率。
在开发层面:开发者不一定能够准确辨识 1dp 的差异,但能够明显区分出 8dp 的差距。基础间距以 8dp 及其倍数为增量(例如 8dp、16dp、24dp、32dp、48dp 等),这样开发者无需每次都精确测量,同时也能减少误差,提高设计稿的还原度。
在用户层面:具有一致节奏和韵律的页面更加美观。依据亲密性原则合理调整间距,可以使用户更加轻松地感知和区分信息,从而提升用户体验。
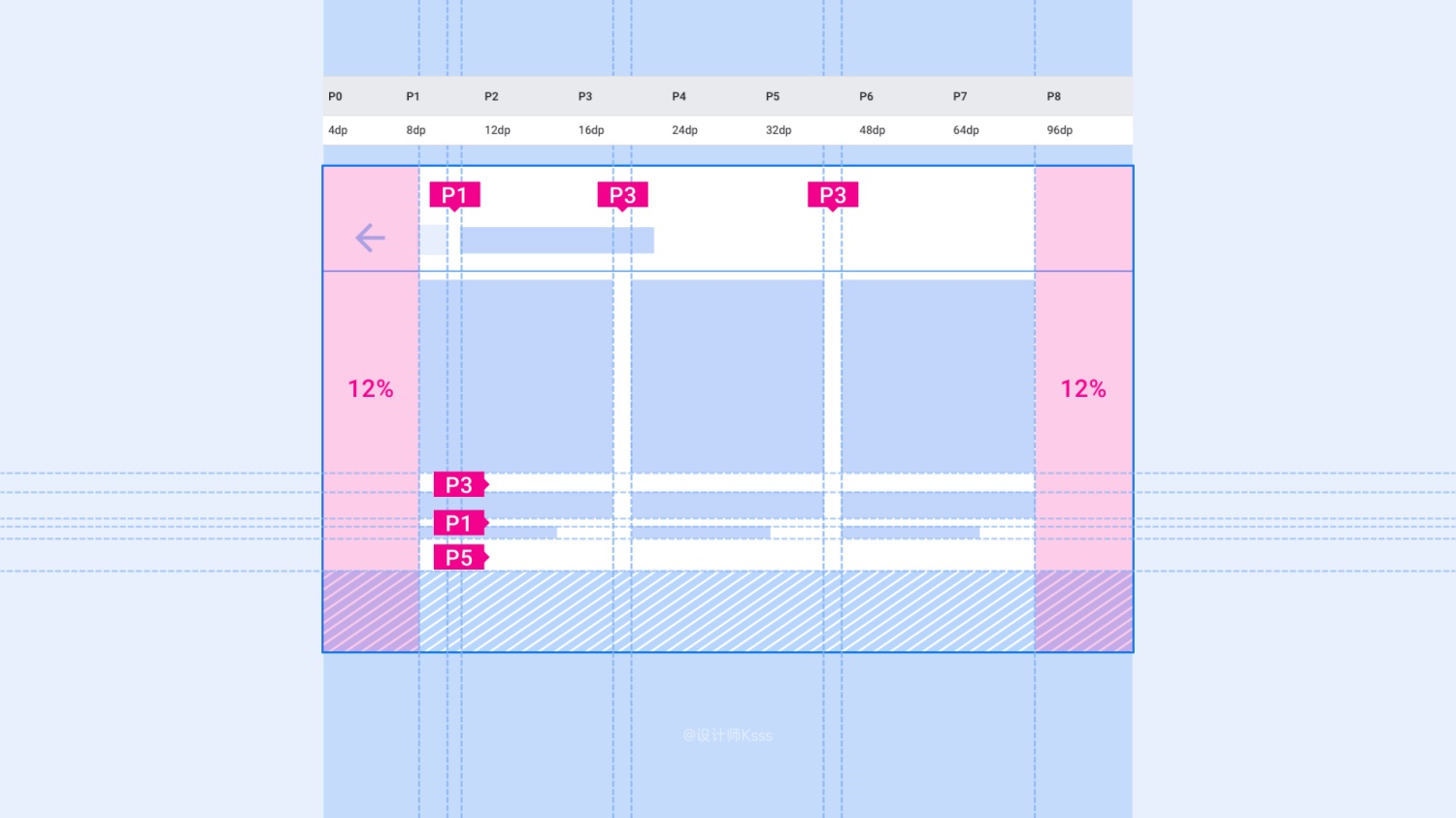
谷歌 Android Auto 的布局间距采用 8dp 作为主要增量,而一些较小的组件则采用 4dp 作为增量。间距规范共设定了九种数值,分别为 P0 至 P8。

小 tips:为了更好地对齐并留出足够的间距,较小的组件可以使用 4dp 和 12dp 的间距,但需谨慎使用。对于信息较少的页面(如缺省页、登录页等),使用 96dp 的间距可能无法很好地满足留白需求,此时可以考虑使用 120dp、160dp 或 200dp 等其他间距数值。细心的朋友可能会注意到,在以 8dp 为基准单位定义间距时,40dp 和 56dp 这两个数值并未包括在内,尽管它们都是 8 的倍数。例如,16dp 是 8dp 的 2 倍,间距变化较为明显。然而,将 56dp 与 64dp 进行比较时,64dp 仅比 56dp 大 1.4 倍,两者间的差异相对较小。设计师在定义间距规范时需要遵循倍数规则,同时也应考虑页面的美观和用户体验,避免过于呆板地遵守规则。
定义间距没有绝对的标准,主要取决于最小单位,如 4dp、5dp、6dp、8dp 等,具体选择哪个取决于产品的定位和内容的形式。重要的是,所有间距需要基于最小单位并以倍数的形式规律排列,以保证元素间有良好的节奏感。
文字是界面设计中非常重要的信息元素,其字体选择、字阶、字重、颜色及行高都是影响视觉可读性和阅读效率的关键因素。对于字体的选择,建议在中文排版中使用思源黑体,而英文则使用 Roboto。在中英文混排的情况下,应统一使用系统中文字体;在纯英文排版时,则统一使用系统的英文专用字体。
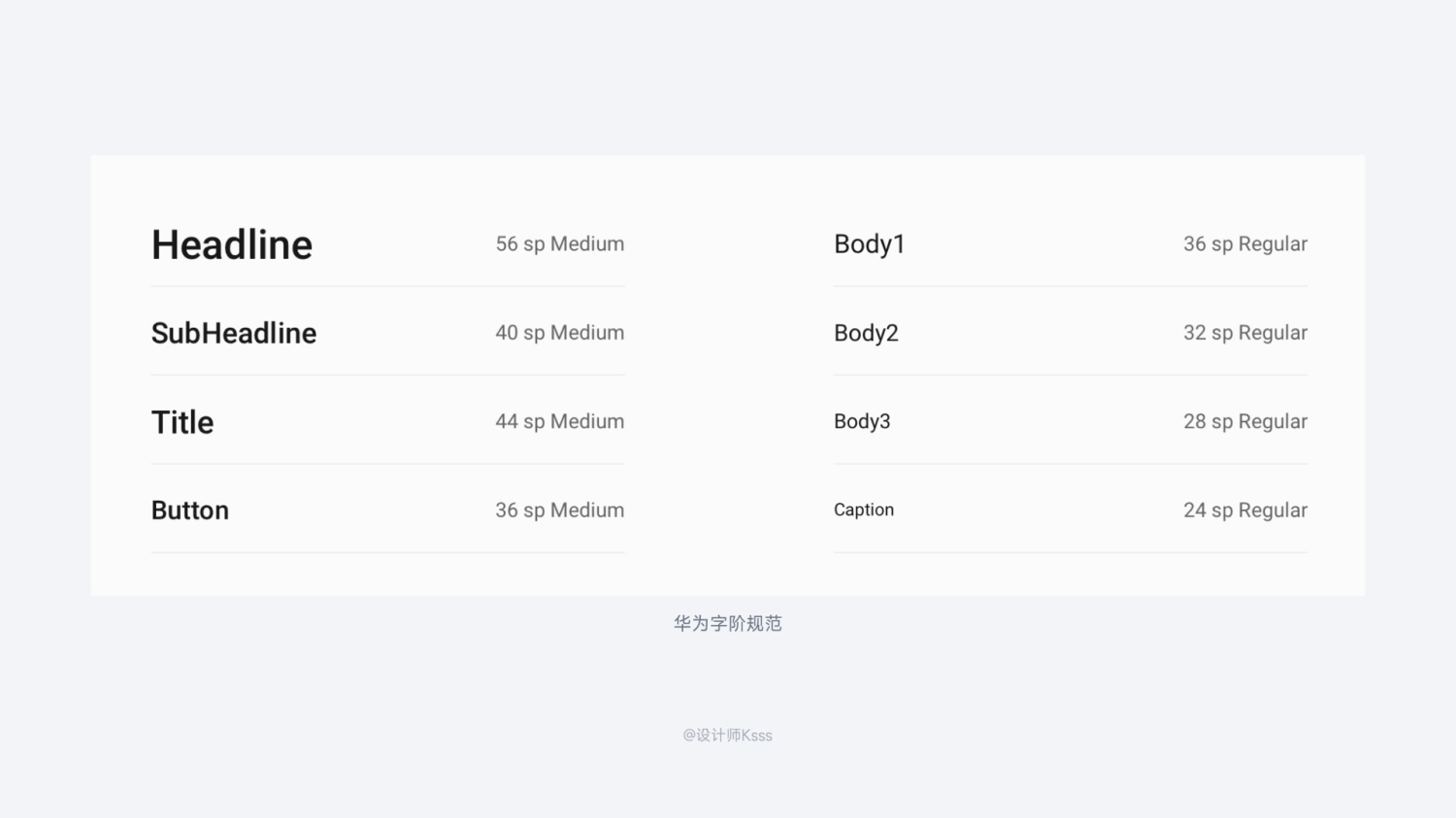
1. 字阶
字阶在界面设计中用于区分内容的主次关系,合理的字阶应用决定了内容的节奏和秩序。为了构建稳定且具有良好可读性的字阶设计,根据 IDX & 同济(2020)百度 Apollo 中控视觉基础研究项目、谷歌 Android Auto 和华为车机 UI 设计规范的研究成果,我们可以发现字号通常以 4 的倍数递增,且最小字号不应小于 20(标签类辅助文案应谨慎使用),正文字号最小为 24。文本的主副层级应通过 4 至 8 的字号差距来区分。对于需要用户阅读和处理的重要信息,每个段落的文字数量不应超过 20 字,以确保用户可以在 2 秒内阅读完毕(700 字/1 分钟)


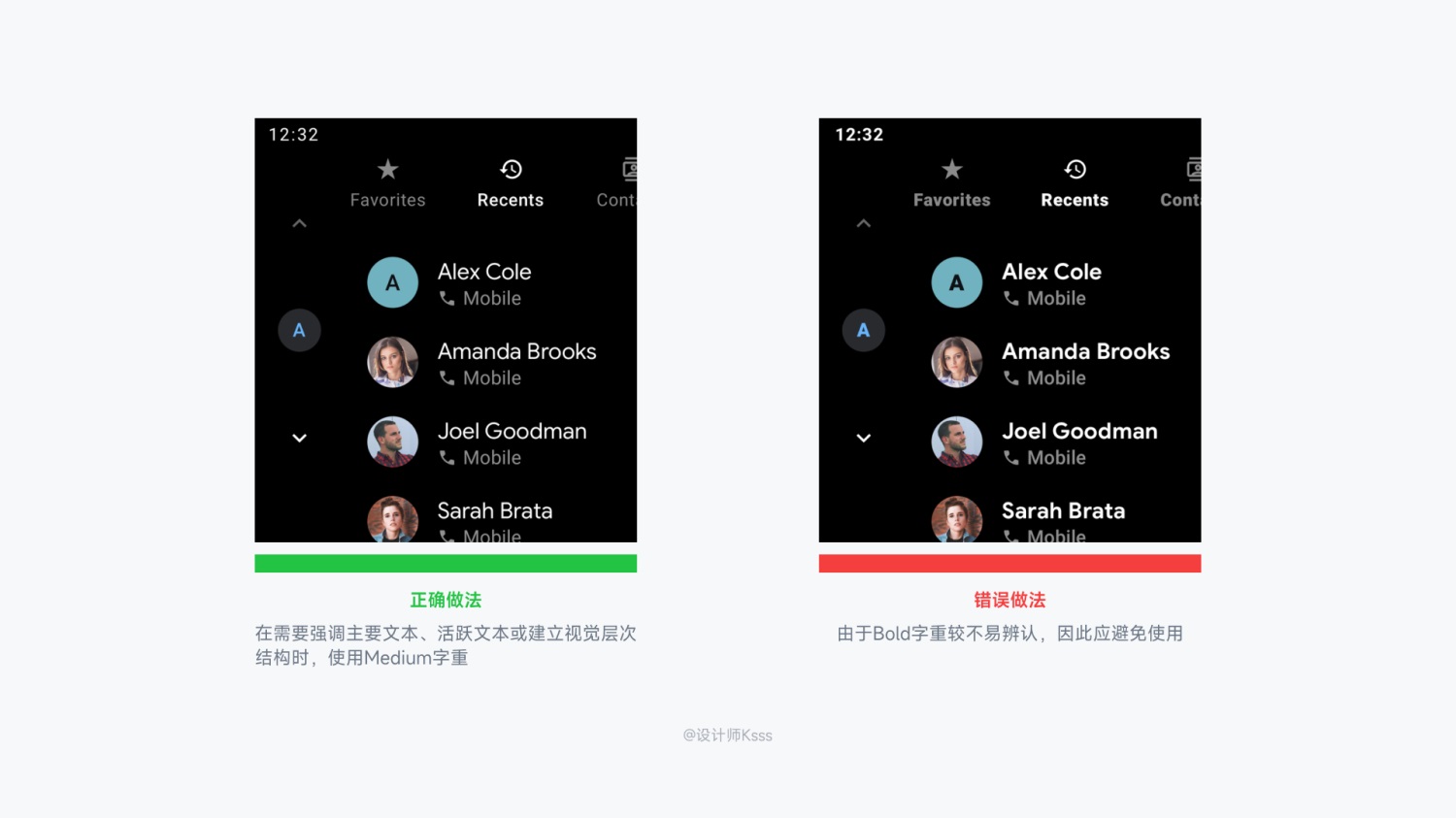
2. 字重
对于需要用户关注的文本信息,可以通过调整字重来突出内容。建议使用 Regular 或 Medium 字重,这样的字重使文本看起来更清晰和舒适。相比之下,更粗的字体不易辨认,可能会影响阅读速度,导致驾驶员分心,同时也可能引起视觉疲劳。

3. 行高
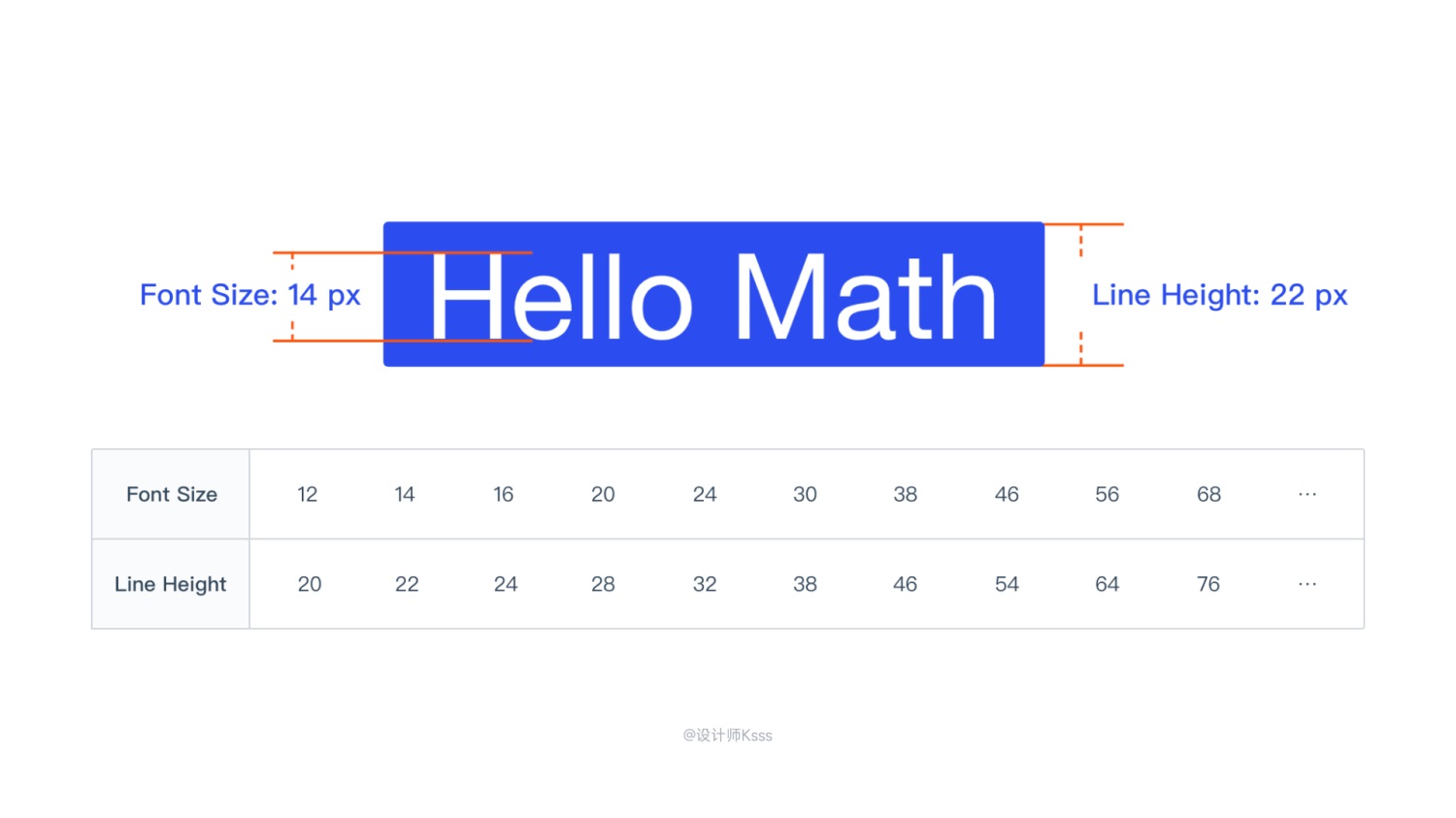
行高是指上边框、下边框加上字号高度的总和,可以想象成一个包裹在字体外面的透明盒子。行高主要针对多行文本;对于单行文本,使用默认的 Auto 行高即可。在设计页面时,由于文字会有不同的字号构成,便于阅读的考虑通常会设定适当的行高。不同的行高对文字的易读性影响较大。
文本的行高一般设置为字号的 120%-150%,然而由于字阶规范中包含多个字号,不易确定具体每个字号应使用 120%还是 150%的行高。行高的具体比例与字号密切相关:字号越小,建议的行高比例越大;反之,字号越大,折行的概率通常越小。
根据 Ant Design 的经验,行高可以设置为字号加 8。虽然这种动态变化的字号与固定加 8 的方法看起来可能显得死板,实际上它非常有效。例如,20px 的字号加 8 等于 28px 行高,这是字号的 1.4 倍;56px 字号加 8 则为 64px 行高,约是字号的 1.14 倍,符合‘字号越小,行高越大’的原则。这样的规范使得设计师和开发者可以更方便地调整行高。

4. 字色
为保证普通文本在黑白背景下的清晰可读,根据 WCAG 的 AA 级与 AAA 级标准,文本与背景的对比度应设定在 4.5:1 至 7:1 之间。
在深色背景上,建议通过调整纯白色文本的透明度来创建一致且强烈的视觉层次结构,而不是使用纯灰色。根据 IDX & 同济 (2020) 百度 Apollo 中控视觉基础研究项目、谷歌 Android Auto 和华为车机 UI 设计规范,建议设置一级文本的透明度为 100%-90%,二级文本的透明度为 70%-60%,三级文本的透明度为 40%-30%。
1. 图标尺寸
在初学图标尺寸规范时,我发现不同的文章和文档对图标尺寸单位的定义各不相同,有的使用像素,有的使用毫米,这让我一度感到困惑。后来,我查阅了相关的换算方法。根据华为车机 UI 设计规范,图标的最小尺寸建议为 7mm,推荐 9mm。由于不同车企的车机屏幕分辨率各异,计算出的像素值也会有所不同。以三个热门车型为例,计算一个 7mm 图标相当于多少像素:
- 问界M7中控屏:15.6英寸、1920×1080、PPI:142,7mm≈39dp
- 特斯拉Model Y中控屏:15英寸、1920×1080、PPI:147,9mm≈41dp
- 小米SU7中控屏:16.1英寸、3072×1920,PPI:225,9mm≈62dp
计算方法示例(以问界 M7 为例):
- 将 7 毫米转换为英寸,即 7 毫米 ÷ 25.4 毫米/英寸 ≈ 0.276英寸。
- 确定屏幕的 PPI(每英寸像素密度),问界 M7 的 PPI 为 142。
- 计算图标尺寸,即 0.276 英寸 × 142 像素/英寸 ≈ 39.192像素,约为39像素。
尽管这些计算看似复杂,但在设计 1 倍图稿时,通常可以将最小图标尺寸控制在 40dp 至 48dp 之间,根据具体需求调整。对于追求精确的设计师,可以使用以下网站一键计算屏幕 PPI 和图标像素:
- 屏幕PPI计算器: https://config.net.cn/tools/PixelToPpi.html
- 毫米到像素转换器: https://pixelsconverter.com/millimeters-to-pixels#google_vignette
小 tips:图标的像素大小是基于 PPI 计算的。PPI 是屏幕像素密度的度量标准,与屏幕的物理尺寸或分辨率无关。如果两个屏幕的 PPI 相同,则它们显示的图标大小也相同。屏幕 PPI 越高,相同物理尺寸的图标在屏幕上的像素尺寸也越大。随着屏幕硬件技术的进步,车机屏幕的 PPI 将会逐渐提高。

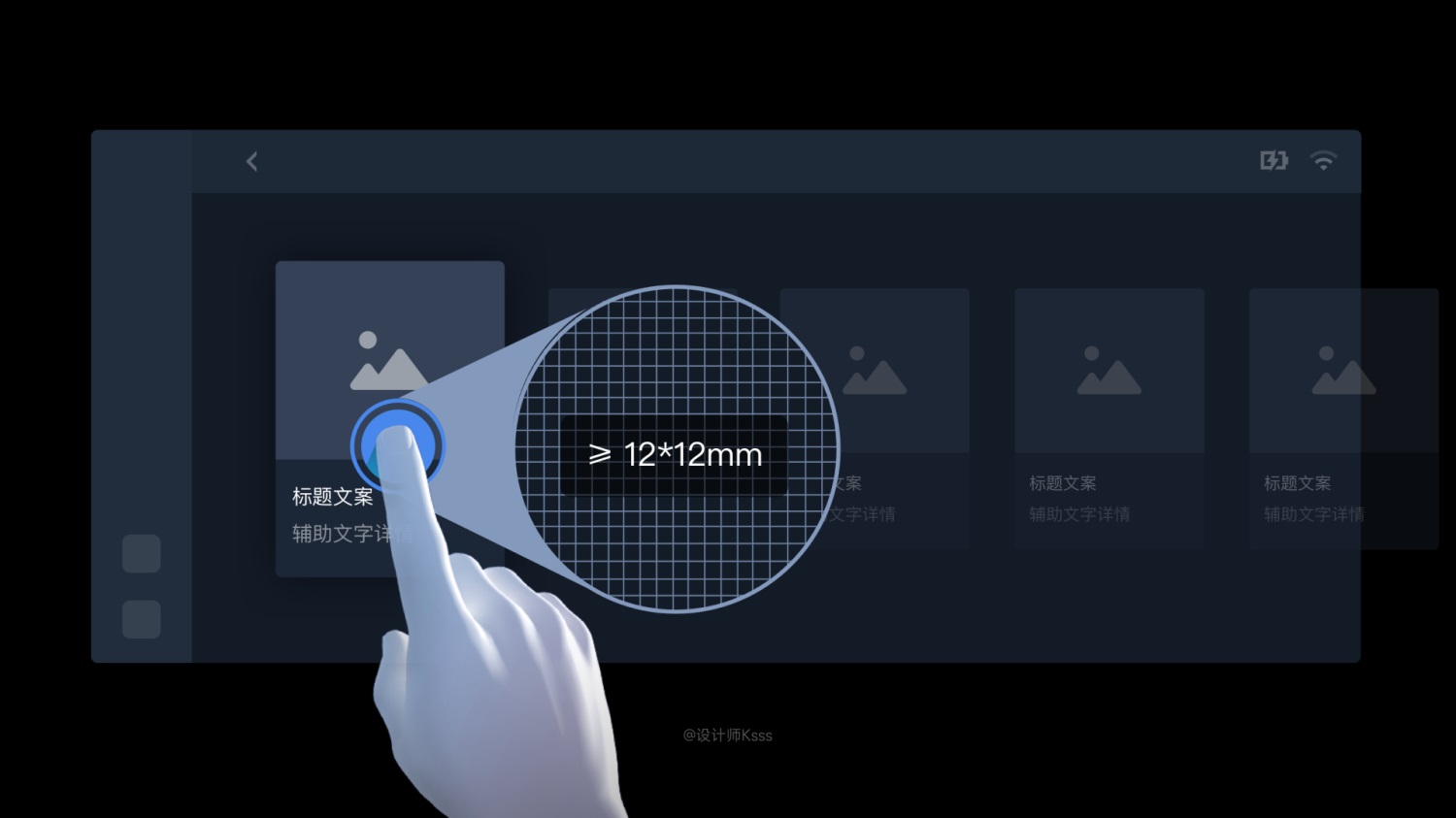
2. 图标热区
为了确保触控操作的高效性,车机页面上的触摸热区必须比手机和平板电脑上的热区大。较小的热区可能导致驾驶者分心和误操作。因此,最小热区尺寸应设置为 12x12mm(约等于 67dp),而推荐的热区尺寸为 15.3mm 以上(约等于 86dp)。考虑到驾驶过程中可能的颠簸,可以在不改变触控总面积的情况下,适当牺牲宽度以确保足够的高度。

为避免元素热区过近或重叠,需要在可触摸目标之间预留足够的安全距离。至少应保持 3.5mm(约等于 20dp)的热区间隔。

3. 图标设计原则
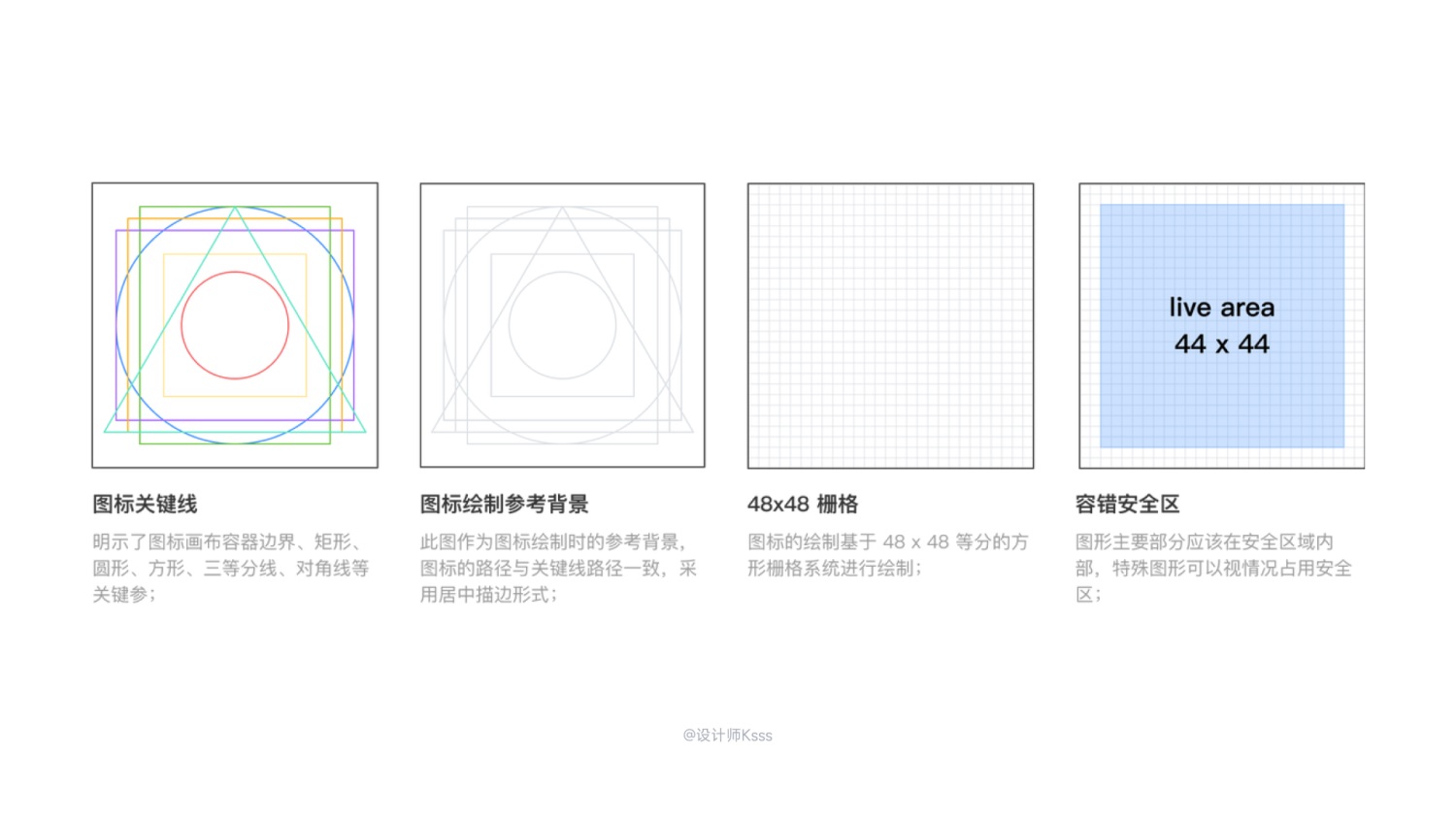
有序统一的形状可以强化图标的识别性,以及提升品牌表达。通过信息图形化,可以准确表达图标的含义,同时避免锯齿的出现。在确保图标表意清晰的前提下,形式和笔画应简洁明了,去繁从简,去除多余的细节。同时,需要定期检测图标以保证其识别性和可用性。图标设计应保证大小、线条粗细、端点、拐角、倾斜角度及基本形状的统一性。
Keyline 栅格规范确保了图标视觉尺寸的统一性,其大小、比例和复杂程度都得到了标准化和清晰化。栅格在图标元素绘制时提供参考,并帮助建立清晰的内容轮廓边界。

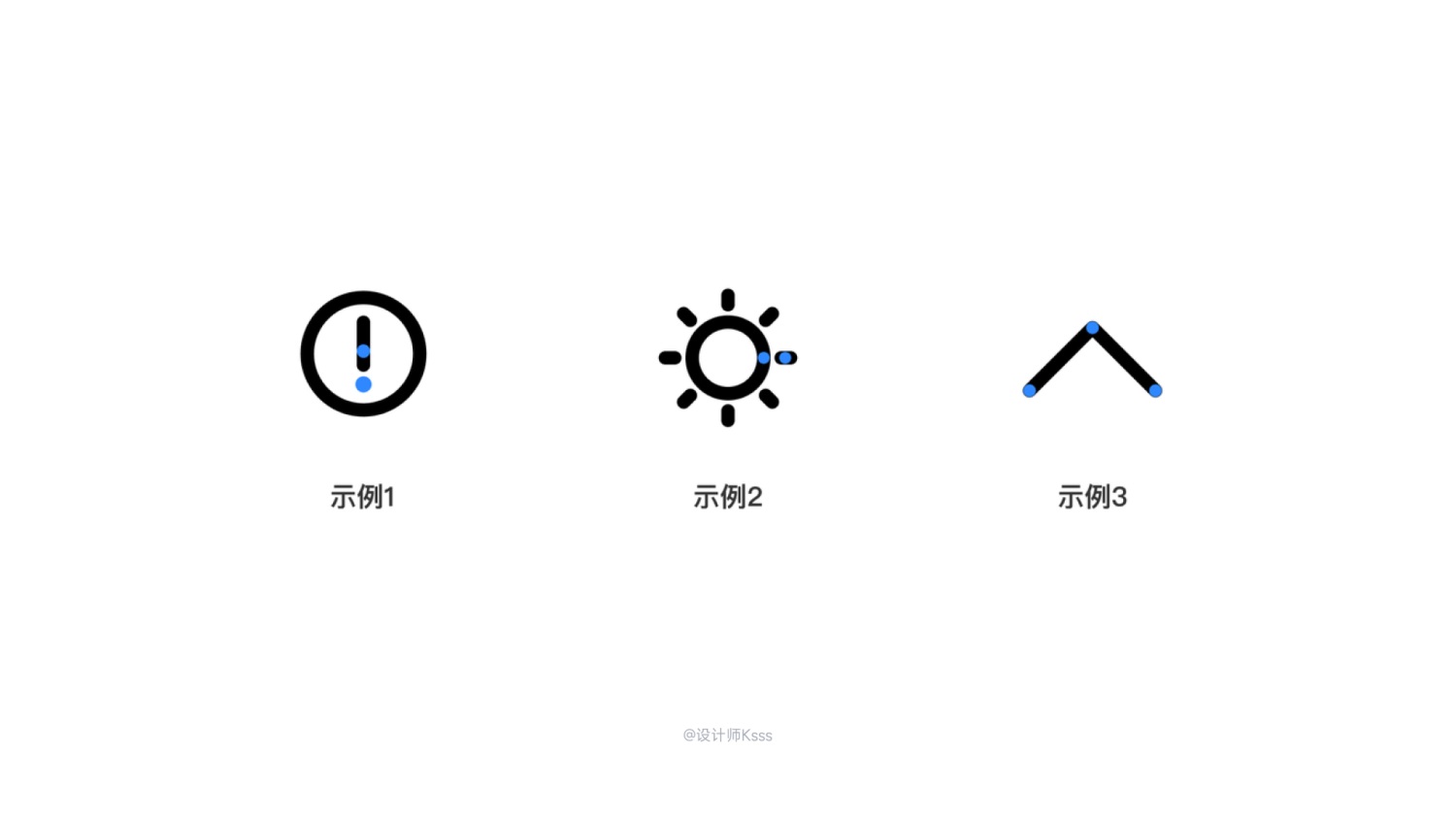
为保持风格的整体一致性,图标的所有线段端点默认采用与线段同宽的圆角端点。当端点为圆形时,为保证视觉上的统一性,圆形直径应略大于线段宽度。通常情况下,线段的端点和可编辑节点坐标最好采用整数坐标。

建议图标元素之间的间距不得小于默认线宽的 4px。对于相对复杂的特殊图标元素,间距的最小值应为线宽的 1/2,即当默认线宽为 4px 时,间距不得小于 2px。在设置间距时,建议使用偶数,并以 2 的倍数为参考值。

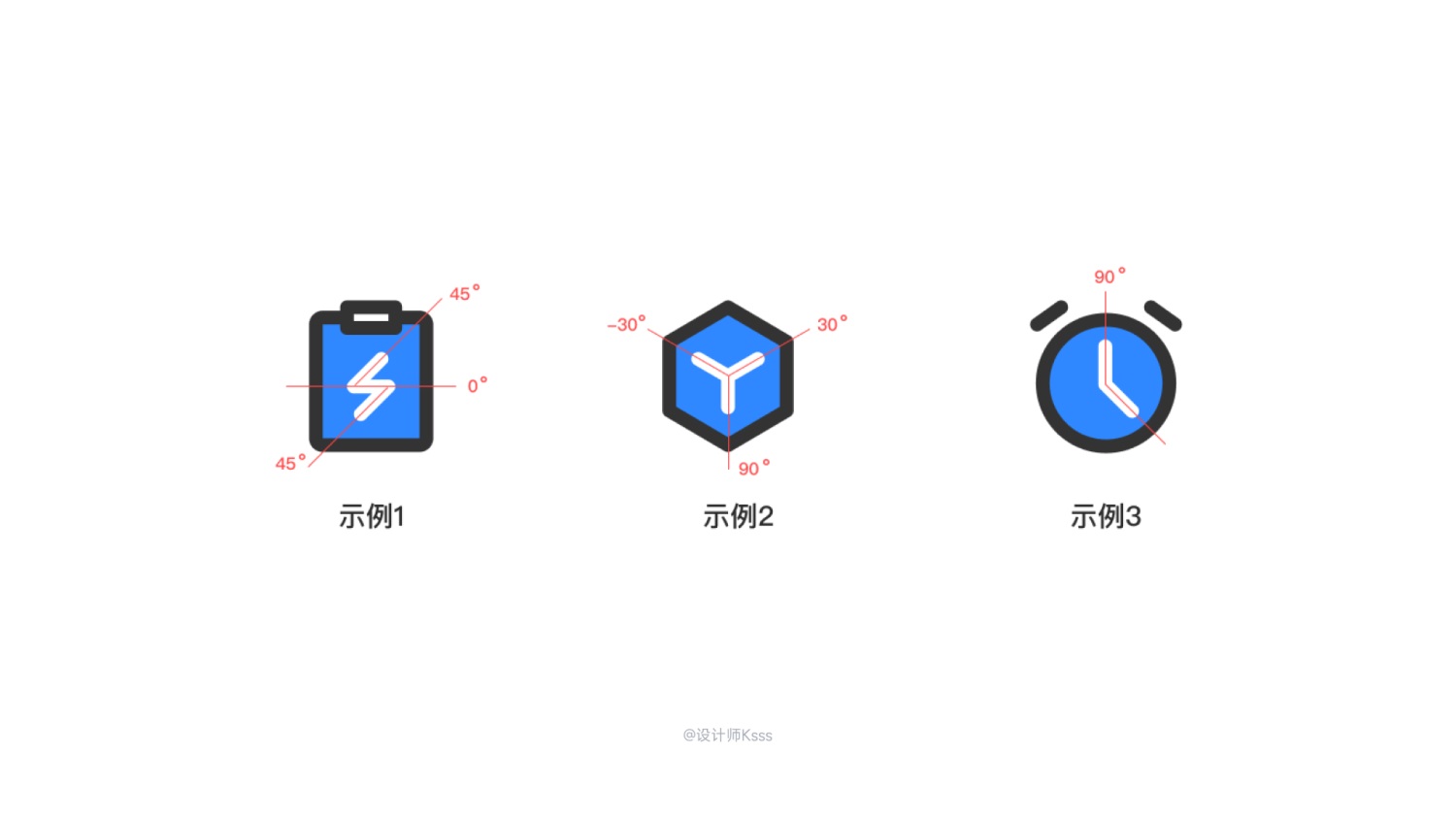
图标中的线段倾斜角度应为 15 度的倍数,以保证与 Keyline 中的对角线或十字垂直交叉线保持平行。

本文主要围绕 HMI 视觉样式展开,整合了我平时遇到的一些问题、思考以及碎片化知识。希望这篇文章能为您提供新的思路,并帮助提升工作效率。如果文章有不足之处,欢迎大家交流和补充。
我将继续更新关于 HMI 的相关文章,敬请关注并期待下一篇。


