虽然填写表单对于用户来说通常不是特别有趣的任务,但它通常是流程的必要步骤。例如,用户可能会被要求填写一份简短的表格,其中包含购买商品的付款详细信息,或者他们可能必须填写表格作为工作申请的一部分。
作为设计师,我们可以通过设计易于完成且可供所有人访问的表单,让用户的生活变得更轻松。确保所有用户都可以访问和理解表单的元素(例如辅助技术的用户),这对用户和设计师可能从事的业务都有好处。例如,如果有访问需求的用户由于无法访问表单而无法完成付款步骤,这不仅会让用户感到沮丧,还会对他们试图购买的企业产生负面影响。
以下是有关如何设计可访问表单的一些实用技巧:
1. 将长表单分解为较短的多页表单
避免设计在同一页面上包含多个字段的长表单。相反,尝试将字段划分为多个更短的形式。长表格可能令人望而生畏且更难以理解,特别是对于那些数字素养较低的人和一些患有 ADHD(注意力缺陷多动障碍)等认知障碍的人来说。旨在通过以逻辑方式将相关领域分组在一起来减少认知负担。
一旦分成多个页面,请确保每个页面上都显示所有说明。这使得用户不必依赖他们的记忆来记住表格指令,这对于大多数人来说是困难的,对于患有影响记忆的认知障碍的人来说更困难。
请记住,添加多个表单页面也会使用户更难了解他们完成表单的进度,因此以某种方式可视化进度通常很有帮助。

2. 输入字段的顶部对齐标签
视觉标签告诉用户相应输入字段的含义并帮助他们填写表单。使用视觉标签还可以确保屏幕阅读器可以识别输入字段。为了使屏幕阅读器能够将标签与输入字段关联起来,请将 中的标识符设置为与的属性<input>相对应。最好不要嵌套在其中,因为某些辅助技术不支持它。 ARIA 标签(和)在无法使用时可以使用。for<label><input><label>aria-labelledbyaria-label<label>
将视觉标签放置在输入字段上方通常是最好的,因为用户不必分别查看标签和输入字段。对于使用缩放功能的视障用户来说,将标签放置在输入字段上方意味着他们无需水平滚动页面即可完成每个表单字段。

">在代码中和页面上的视觉上正确标记表单元
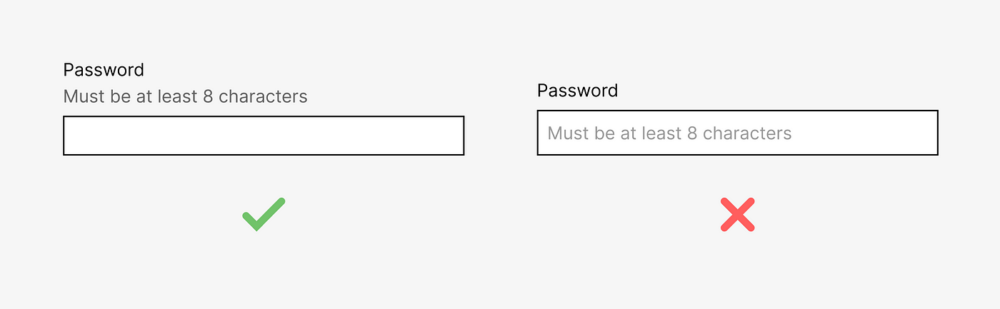
3. 使用提示文本,而不是占位符文本
表单输入中的占位符文本旨在为用户提供帮助,但通常会引发许多可用性和可访问性问题。一旦将信息输入到字段中,占位符文本通常就会消失,这使得用户更难以记住提示并进行更正,因为它依赖于他们的记忆。
某些用户也可能完全无法访问占位符文本。例如,占位符文本并未在辅助技术中得到广泛支持,并且不会在旧版 Web 浏览器中显示。此外,使用的默认颜色是浅灰色,这意味着它与大多数背景颜色的颜色对比度较差,因此使弱视用户更难以(或不可能)阅读。
尝试在输入字段上方或下方使用提示文本来提供帮助或附加信息,而不是占位符文本。该文本将始终可见,因此更有可能被辅助技术识别。

4.使用原生表单控件
使用本机 HTML 可以帮助您的代码更好地为许多用户服务,因为本机代码更有可能在多个浏览器上运行并使用不同类型的辅助技术(例如屏幕阅读器)。默认情况下可以访问本机 HTML 元素,因此通过使用本机 HTML 表单控件,您可以确保辅助技术可以完全访问您正在设计的表单。
如果您确实需要创建自定义表单控件,请使用 WAI-ARIA 技术手动添加属性。确保手动测试任何自定义表单控件,以确保屏幕阅读器可以仅通过键盘访问它们。
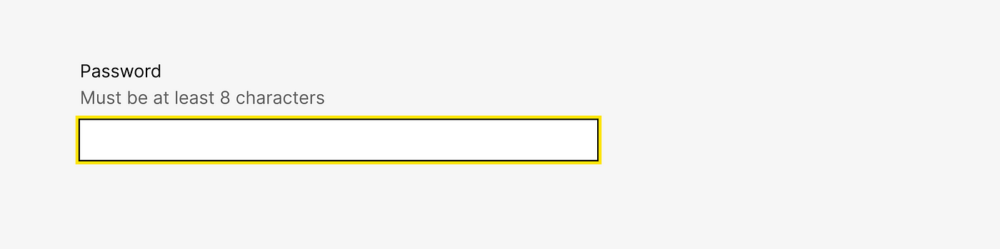
5.突出显示焦点元素
对于仅使用键盘浏览网站的用户来说,能够清楚地突出显示焦点区域使他们能够轻松浏览表单。
清晰地突出显示<input>焦点,并确保选择突出显示的颜色与背景颜色具有足够的颜色对比度。

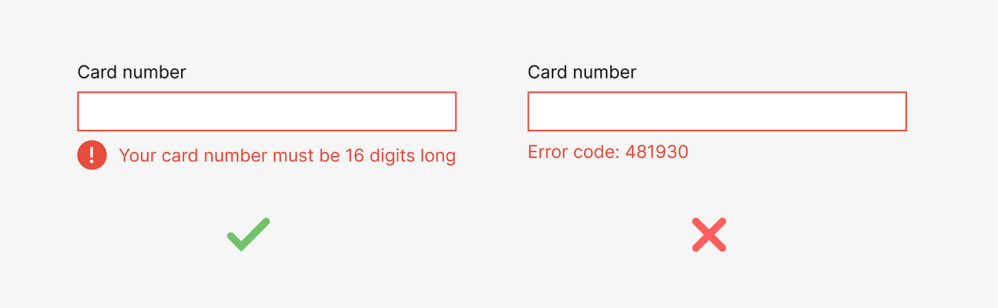
6. 正确书写错误的格式和错误
当用户遇到表单上的字段错误时,他们需要能够确定问题所在以及如何修复它。这适用于有或没有访问需求的用户。但是,样式不当或编写错误可能会使某些有访问需求的用户无法理解和修复错误。
样式当出现错误时,输入边框颜色通常会更改为红色。由于两个原因,这本身并不是一种处理错误的可行方法。首先,颜色变化对于色盲者来说并不明显,其次,颜色变化不会暴露于辅助技术。符号可能有助于指示存在错误,但无法帮助用户理解该字段无效的原因。随附的文本清楚地表明问题是什么,被认为是向用户突出显示错误的最容易访问的方法。
内容用简单的英语编写错误消息并避免使用技术术语非常重要,以确保错误易于理解。该消息应为用户如何修复错误提供适当的建议。
为了帮助屏幕阅读器了解字段无效,请使用 ARIA 属性aria-invalid="true”。此属性使屏幕阅读器将控件识别为“无效”或需要注意。要将任何内联错误与表单字段关联,请使用aria-describedby.

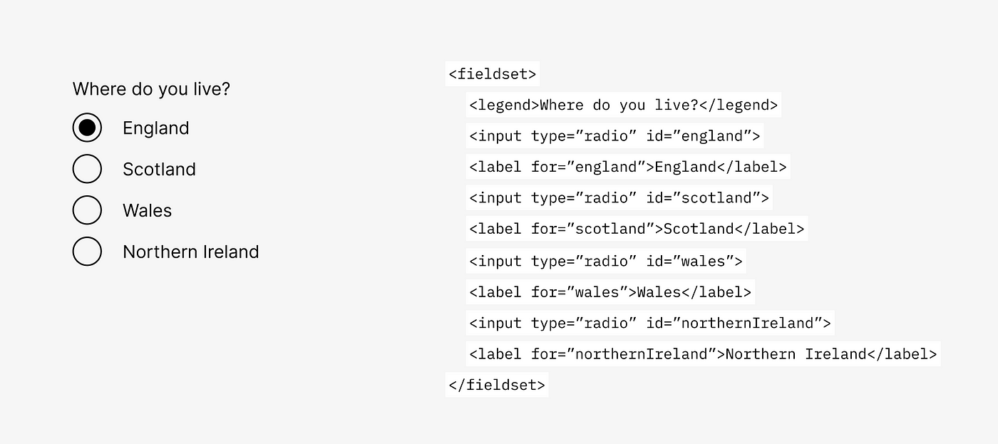
7. 在组中标记相关字段
有时,表单将由相关的字段元素组成。例如,几个不同的元素可能组成一个地址输入,或者一个单选按钮可能有多个选项。对于这些情况,正确标记相关字段组将确保屏幕阅读器可以识别字段的关系。
Fieldset并可legend用于此目的。可以legend用作组的标签,通常是所提出的问题,使屏幕阅读器能够听到字段和组的标签。用于fieldset将表单控件分组在一起。

将不同的输入分组在一起。显示的代码:
“>
使用 <fieldset> 和 <legend> 对相关字段进行分组。
8. 提供说明
说明对于帮助用户了解如何填写表单或表单的各个元素非常重要,并且需要可供所有用户访问。
在用户启动表单之前,提供一些上下文信息通常会很有帮助。例如,它可以解释用户是否需要任何东西来完成表格或者是否有时间限制。这些说明应出现在<form>元素之前,以确保屏幕阅读器能够朗读该元素。
内嵌说明可以帮助用户确定哪些字段是必填字段以及填写字段的格式。为确保屏幕阅读器用户可以看到任何说明,请使用aria-describedby属性。如果说明未绑定到表单字段,则某些辅助技术可能会完全丢失信息。
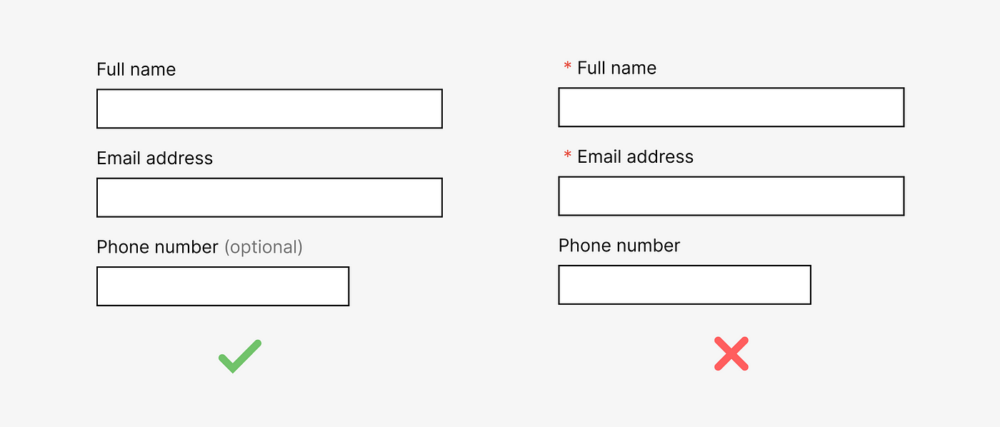
9. 清楚地识别任何必填字段
表格上的任何必填字段都需要明确标识。这可以通过显示哪些字段是必填字段或哪些字段是可选字段来实现,具体取决于出现次数最少的字段。
required可以向表单控件添加属性,以通过编程方式指示表单字段是必需的。如果网络浏览器支持 HTML5,则在未填写字段的情况下无法提交表单。使用该aria-required属性可用于向辅助技术通知任何所需的控件,以便它们向用户宣布。当 HTML5 required 属性存在时,大多数支持 HTML5 的浏览器会自动将该值设置为 true,但是包含aria-required可确保也支持较旧的 Web 浏览器。

10. 尽可能避免用户填写表格的时间限制
许多有访问需求的用户将需要更多时间来完成表单。例如,失明或视力不佳的用户可能需要更多时间来查找和阅读页面上的信息,并且可能看不到超时警告消息。有认知或学习障碍的用户可能需要更多时间来阅读和理解表格的内容。有听力障碍的用户可能需要更多时间来处理听觉信息或理解何时英语可能不是他们的主要交流方式(例如非英语使用者或手语用户)。
如果需要时间限制(例如出于安全原因),用户应该可以选择关闭它或延长时间限制。应在表单的开头告知用户超时以及超时限制。
回顾总结
好了——这些是我设计无障碍表单的技巧。我希望这些要点可以帮助您确保所有用户都可以使用您的表单。请记住,这最终对用户和企业都有好处,所以没有任何借口!


