数字时代中,标签在购物网站、社交媒体、搜索引擎等各个领域都发挥着重要作用。尽管标签的面积较小,它们却能够为用户提供关键信息,帮助用户快速做出决策。因此,设计一个合理、规范的标签体系成为了许多平台需要面对的挑战。作为百度旗下的 B2B 平台,爱采购通过不断优化标签体系以提升用户体验。下面将以此为例,简述 B2B 平台标签体系的设计优化思路。
1. 常见的标签&作用
标签常用于展示内容/功能/商品/活动/价格/身份等信息,用于对高优信息进行标记&分类,辅助用户决策。

2. 标签对爱采购平台的作用
爱采购作为百度旗下的企业一站式采销平台,致力于让买家直接接触海量商品和优质商家,同时还为卖家提供商家运营后台,帮助他们快速实现交易目标。在平台上,经过认证的商家和商品信息将会被打上相应的标签,确保真实性和实力资质。这些标签不仅展现了商家的优势,更是他们宝贵的会员权益。

3. 原标签体系因何而变
平台的 slogan 从“买卖好货源,做出好生意”转变为“定制、批发、找工厂就来爱采购”的阶段中,逐步推出「实力品牌」「交易服务」「加工定制」「资质认证」四类标签权益。当推出新权益时,为了快速树立用户认知,将新权益的标签权重进行强化。但随着权益体系的逐步完善,各类标签优先级排序不合理、不清晰等问题日益凸显,影响用户对各种权益的价值认知。

4. 新标签体系如何求变
我们从平台的角度出发,通过对标签权重进行排序和分类、统一标签的构成形式,致力于建立统一的标签体系,统一会员权益的感知,完善设计规范,并建立标签建设的协同机制,以规范后续标签的更新迭代产出。

1. 标签分类
现有的标签从 B2B 平台的属性和用户的视角来看,可以分为六大类:会员类、认证类、服务类、交易类、保障类、资质类。

2. 标签排序
各类标签都有其独特的重要性,但在设计表达时,需要从助力买家寻找优质店铺&服务这一核心情境出发,根据平台对标签的综合定位和用户的心智感知,定义标签的权重排序,并划分出强中弱三个梯级,以便后续的标签样式系统优化。

3. 标签收敛
①样式收敛
新权益推出时,常基于应用场景用“位置”和“样式”强化对应的标签。随着权益体系的完善,一个标签存在多种样式使得权益表达的不统一,影响了用户对标签价值的认知。为解决这一问题,需要对标签样式的数量进行收敛。保留符合标签权重和通用性强的样式,作为标签迭代的基础范式。

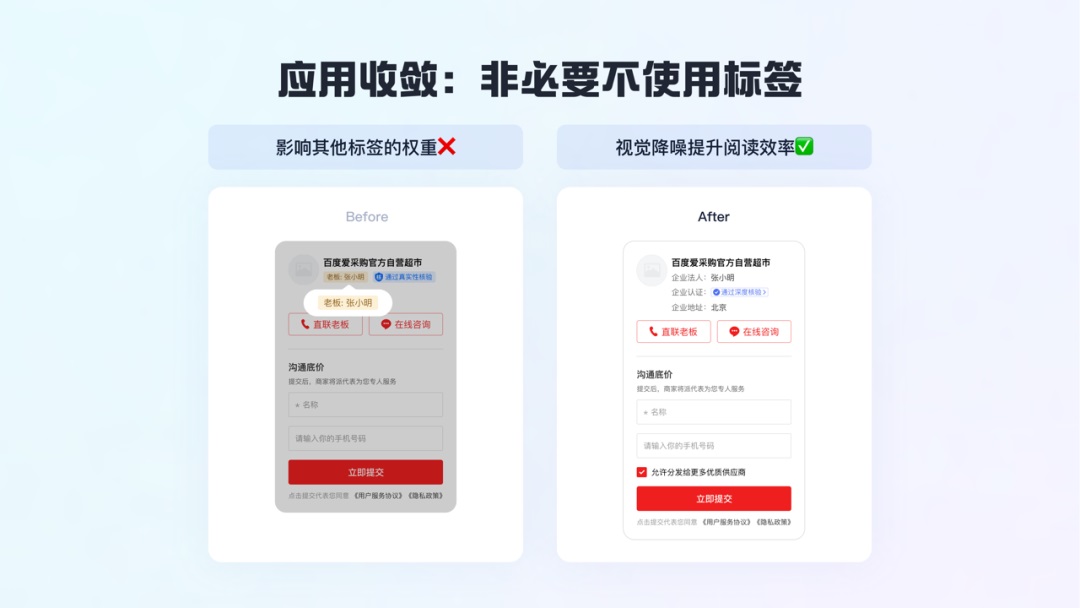
②应用收敛
常规非特色信息使用标签,反而影响其他标签的权重和页面的阅读效率,根据奥卡姆剃刀原则“如无必要,勿增实体”,需要通过视觉降噪来提升页面的可阅读性。

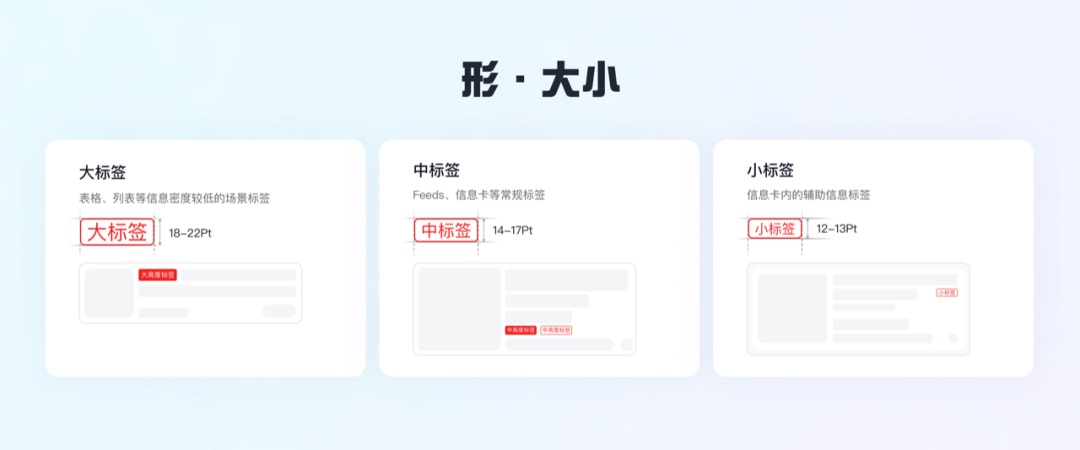
1. 形
标签的大小通常分为大、中、小三种,而标签的宽度常根据内容的长度进行适配。因此,在规则定义上,标签的大小会受到其高度的影响。
- 大标签(高度 18-22Pt):常用于表格、表单等信息密度相对较低的场景,使用相对较大的标签,以便与其他信息达到视觉上的平衡。
- 中标签(高度 15-17Pt):最常见的标签大小,常用于 Feeds、用户信息卡等场景中。
- 小标签(高度 12-14Pt):由于面积较小,通常用来承载辅助信息,常见于 Feeds 等场景中。
结合爱采购平台的核心场景和常用文字字号,16Pt 的标签高度与其他信息的大小比例最为平衡,故选择 16Pt 的标签高度作为基础大小。

在标签的造型上,可以将其分为常规形和异形两种类型:
- 常规形:常见的标签为矩形,具有规整有序的外观,阅读效率较高,有较强的通用性,适用于列表等大部分场景。
- 异形:异形标签的形状较为自由,由于其差异化较大,会更容易引起用户的注意,适用于特殊的身份表达、大促活动等场景。
在统一的场景中,同属性类型的标签形状应该保持统一和谐,避免在相同类别的标签中混用不同形状,造成视觉上的不统一感。通过统一标签形状,可以提升用户对标签信息的识别和理解。

在标签的圆角上,我们可以分为以下几种形状:
- 胶囊形状(圆角为高度的 50%):圆润的外观给用户带来柔和的视觉感受。
- 大圆角矩形(圆角为高度的 6%~12%):拥有视觉亮点的同时保持一定的圆润度。
- 小圆角矩形(圆角为高度的 18%~32%):标签更加锐利,但又不失整体的和谐性。
- 直角矩形(圆角度为 0):具有简洁硬朗的外观,适用于某些特定的场景或者设计风格。
新的标签体系从产品设计语言出发,选择小圆角矩形作为主要标签的基本型,以保持整体视觉风格的一致性。

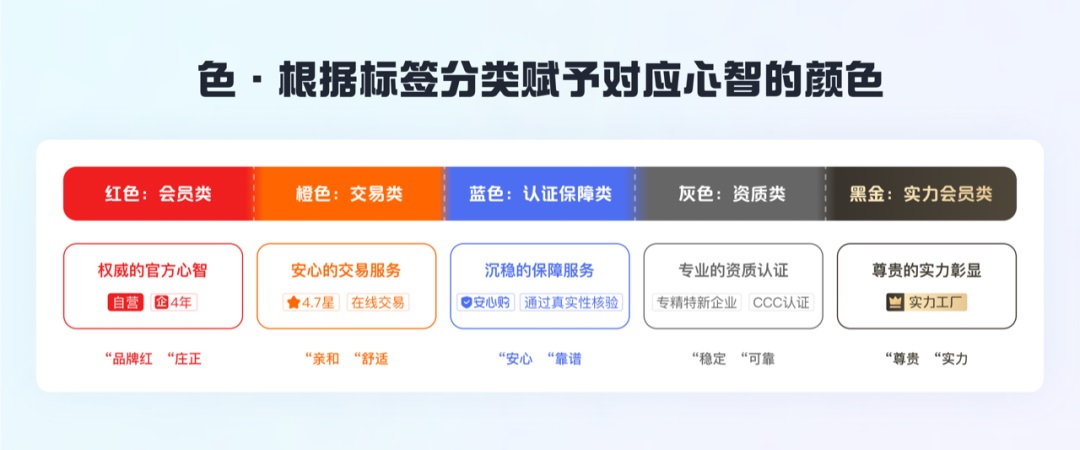
2. 色
采用 HSB 色彩系统来构建标签的色彩体系。在 HSB 颜色模式下,我们以品牌红的 0°为起点,每隔 24°递增,选择不同心智的辅助色。为了色彩体系在视觉上的统一性,通过色彩矫正保持 H 不变,对 S/B 进行 20°以内的微调。

在建立新的标签色彩体系之前,需要根据现有标签的分类,在延续之前标签色彩心智的基础上,对不同类型的标签选用具有不同心智的色彩。

①深色场景的调色方式
在特定情境下,标签会应用于深色背景上,这就需要在原有基础上对颜色进行有规则的调整,以确保标签的可阅读性和统一性。
对于彩色标签,在这种 HSB 色值模式下,保持色相(H)不变,通过微调饱和度(S)和亮度(B),使在亮色和暗色背景上的对比度保持一致,以确保标签在不同背景下都能清晰统一。

3. 字
针对常规标签,我们采用系统字体,而对于高优特色标签,则使用特殊字形(非默认字形)。通过对比原则,我们在保持整体统一的基础上寻找差异,以强化高优标签的视觉效果。

4. 构
①标签体系样式的构成
标签的构成形式可拆解为:双色和单色、实心和半透明、描边和填充、纯文字或图标加文字等,这些形式可以搭配组合出丰富的标签样式。
在标签内部,重色占比越大,饱和度和对比度越高,标签的视觉权重就越高。根据视觉上的强弱,对各类结构进行强弱排顺,形成强、中、弱三个层级的标签构成样式。

②标签体系样式搭配的构成
在相同的场景中,应尽量避免过多临近权重的标签,而是需要确立一个合理的强弱比例。尽管每个标签都可能有其重要性,但根据其权重和优先级顺序,应赋予各个标签合理的比例。综合考虑标签的重要性和数量分配,以确保用户可以快速准确地获取所需信息,同时保持界面整洁和易于阅读。

5. 改动对比
①标签体系改动的对比
通过“形-色-字-构”的维度建立起统一的标签构成形式,然后根据不同的强弱层级确定标签的形态。结合之前的标签权重层级排序,就可以得到新的标签体系。

②标签体系应用的对比
统一各场景中用户对标签价值的感知。

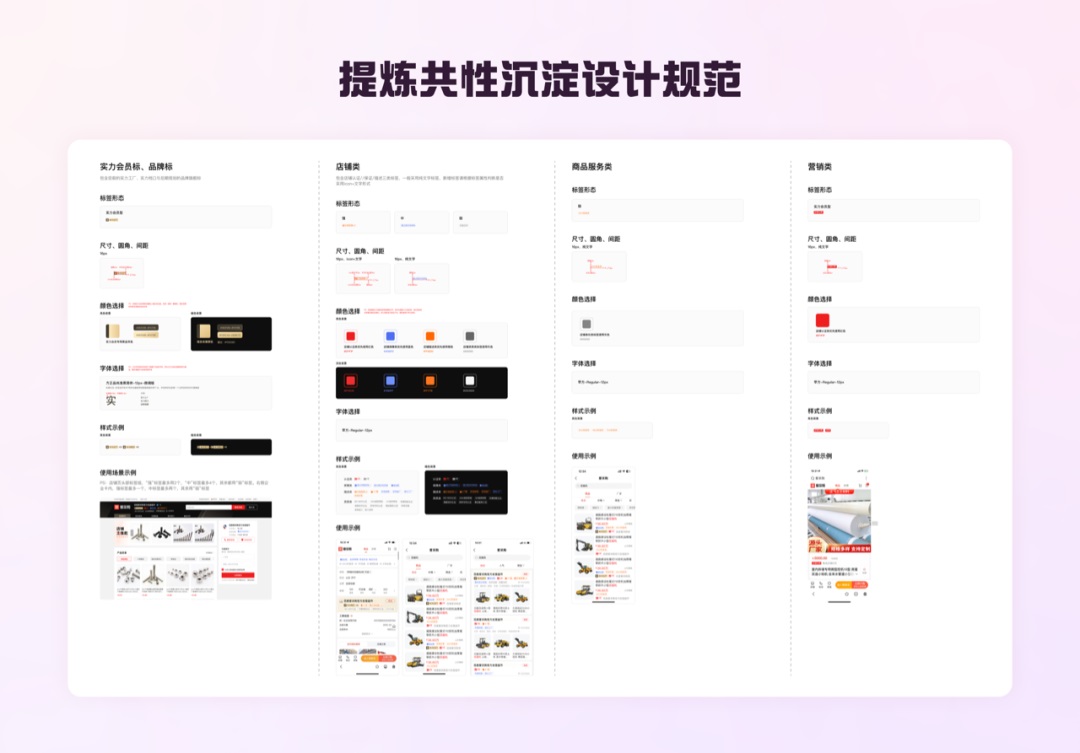
1. 提炼共性沉淀设计规范
在确定了标签的构成形式并明确了各个场景的标签使用规则后,我们需要从标签形态/尺寸/圆角/间距/字体/使用场景等多个维度出发,制定标签的设计规范,从样式&场景应用上规范后续标签的增删改,以提升全场景标签的统一性。

2. 搭建标签体系建设协同机制
标签体系由多个标签组成,牵一发而动全身。因此在构建健全的标签体系时,需要从人、交付物、协同关键节点三个方面建立协同机制,共同推动标签体系的持续优化和发展。
- 人:不同角色需密切合作,共同理解标签的重要性和功能,确保标签体系连贯有效。
- 交付物:需求文档和设计稿标注至关重要。需求文档应明确描述标签在体系中的含义、特征、排序和权重层级。
- 协同关键节点:建立覆盖多方的协同机制,以确保在关键节点,标签体系得到合理建设和完善。

平台标签的重点不仅应在样式上符合用户对该标签的心智认知,且标签的视觉权重顺序也应该正确符合平台&用户的诉求,保障各标签能在用户的决策路径中起到高效正确的引导。对于标签系统来说,规范的构成形式应对全局标签的构成起到统领作用,良好的共建机制保障标签体系在业务发展的各个阶段始终保持统一有序。
欢迎关注作者的微信公众号:「百度MEUX」


