设计系统(Design System)是一套综合性的指导原则、组件和规则,它协助团队以一致、高效的方式设计和开发数字产品。设计系统通常包括以下几个关键要素:
- 设计原则和规范:这些是设计决策的基础,包括品牌指导、用户体验原则等。
- UI 组件库:一套预先设计好的用户界面元素,如按钮、输入框、导航栏等,这些元素可以在多个项目中重复使用。
- 代码组件:与 UI 组件相对应的前端代码,它们使设计能够直接转化为软件开发中的实际元素。
- 文档和指南:详细记录了如何使用设计系统的各个组件和原则,通常以在线格式提供,方便团队成员查阅。
- 工具和资源:支持设计和开发流程的各种工具,如设计模板、代码库、设计软件的插件等。
设计系统的主要目的是确保品牌和用户体验的一致性,同时提高跨团队的工作效率。通过使用设计系统,组织能够更快地设计和开发产品,同时保持产品的质量和一致性。
- 提高效率:设计系统提供了一套可重用的组件和规则,使得开发人员和设计师可以快速构建新页面或功能,而不需要每次都从零开始。这意味着团队可以更快地推出新产品或更新。
- 确保一致性:设计系统确保了产品在视觉和用户体验上的统一性。不论团队规模如何,它帮助所有人遵循同样的设计准则和风格,使得最终产品在不同页面和功能间保持一致的外观和感觉。
- 促进团队协作:设计系统作为一个共享的资源库,促进了不同角色(如设计师、开发人员、产品经理)之间的理解和沟通。它提供了一个共同的语言和参考点,帮助团队成员更好地协作和交流。
- 减少错误和重复工作:有了一套明确的指导和组件,团队成员在创建设计或编写代码时更不容易出错。这也减少了因不一致或错误而需要的修改和迭代。
- 易于维护和更新:随着产品的发展,设计系统使得维护和更新变得更加容易。更新一次设计规则或组件,可以自动应用到整个产品中。
设计系统是为了提升团队工作的效率和质量,确保产品在不断演变的过程中保持一致性和可维护性。
从设计系统中,无论是作为设计师、开发者还是产品经理,都可以学到许多宝贵的知识和技能:
- 设计和编码最佳实践:设计系统展示了如何有效地应用设计原则和编码标准。通过研究和使用设计系统,你可以了解到关于颜色理论、排版、用户界面布局、交互设计等方面的最佳实践。
- 一致性和可复用性:学习如何创建可重复使用的组件和设计模式,以及如何在不同项目中保持视觉和功能上的一致性。这对于提升工作效率和保持产品品质至关重要。
- 跨团队协作:设计系统强调了团队成员间的协作重要性。它教你如何与其他设计师、开发人员和利益相关者有效沟通和协作,确保设计决策和开发过程中的透明度和一致性。
- 系统性思维:设计系统要求你采用更宏观的视角来看待设计和开发。你将学会如何思考和处理一个大型项目的不同部分,如何确保它们共同构成一个协调一致的整体。
- 适应性和可扩展性:通过了解和使用设计系统,你可以学习如何构建灵活且可扩展的设计,这些设计能够适应未来的变化和增长。
- 用户体验的重要性:设计系统使你更加专注于用户体验,了解如何通过统一和直观的设计提升用户满意度和参与度。
- 技术和创意的结合:设计系统展示了技术实现与创意设计如何紧密结合,推动了对新工具和技术的探索,以及它们如何支持创意过程。
以下是一些在国内设计行业颇受欢迎并被设计师和开发人员广泛使用的设计系统。
1. 腾讯 — TDesign企业级设计体系

TDesign 是具有包容性的设计体系,它强调为业务提供产品、服务等过程中,追求以人为本、人人受益的包容性,要求搭建过程中,了解业务底层,理解业务场景的多样性,并在繁杂的业务场景中寻找共性和特性,确保彼此能灵活地在同一个环境并存,既能满足当下需要,也能作用于更广泛的场景,为不同的产品保留定制空间,在保证不同产品能够体现自我特色的同时,TDesign 还可以为更广泛的产品提供适合的服务。
TDesign 的主要特点包括:
- 开源开放,持续迭代。
- 采用 MIT 许可协议,始终保持开放的心态,期待各方一起共建开源生态。
- 包容多元,灵活易用。
- 保持设计敏锐感,在繁杂的业务中寻找共性,提供通用的设计解决方案。
网站 — https://tdesign.tencent.com/
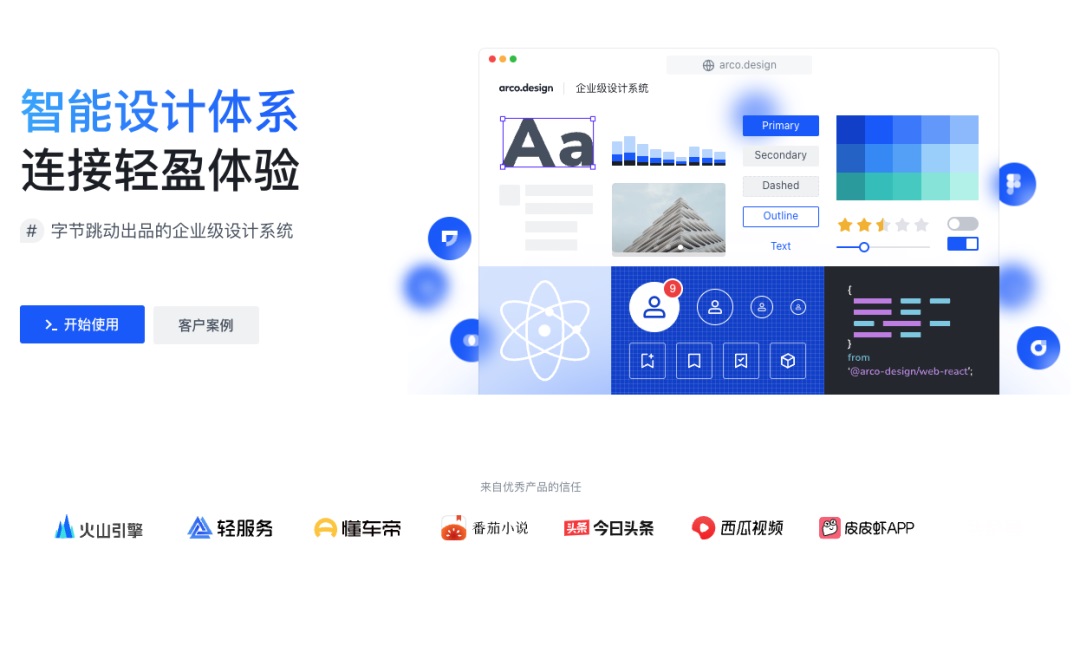
2. 字节跳动出品的企业级设计系统

ArcoDesign 以”务实浪漫,高效美接融”为愿景,秉承一致性(Agreement)、韵律感(Rhythm)、清晰度(Clear)、开放性(Open)的设计哲学。我们致力于桥接开发与设计的差距,从开发者和设计师的视角出发,采用更加系统化的思维模式解答业务难题。通过精致完善的设计资源,流畅简约的工具集和丰富的生态平台,迅速提高工作效率与愉悦感。
ArcoDesign 设计系统的主要特色包括:
- 灵活定制 · 丰富的原子级组件
- 智能连接 · 全面的生态平台
- 风格配置平台 (Design Lab)
- 物料市场 (Material Market)
- 色彩配置工具(Palette)
Arco 致力于探索更优质的设计体系,以解决复杂的业务以及冗余的沟通带来的体验问题,彻底解放开发及设计师的双手。
网站 — https://arco.design/
3. 金山云企业级设计解决方案 — Kingcloud Design

KingDesign 设计系统是⾦⼭云基于多年的企业级产品设计开发经验,以⾦⼭云设计语⾔为基础,⽤于企业级产品的开源设计系统,该系统由组件、开发、设计资源、⼯具、解决⽅案、设计指南组成,⽤户可使⽤ KingDesign 设计系统快速构建一致的数字产品。
King Design 设计系统的关键特性包括:

KingDesign 设计系统是⾯向企业级产品的设计解决⽅案,为企业提效⽽⽣,提供设计思路、设计指南、设计资源帮助企业快速构建产品。
网站 — https://design.ksyun.com/
4. 钉钉设计团队 —Ding Design

Ding Design 是由钉钉设计团队、产品团队和终端技术团队共同打造的前端组件项目,目的是为了帮助开发者提高开发效率、提升产品体验。
Ding Design 的主要特点包括:
- 提炼自钉钉企业级终端产品的交互语言和视觉风格。
- 完美支持钉钉主题,支持浅色主题及暗色主题。
- 使用 TypeScript 开发,提供完整的类型定义文件。
- 提供小程序、React Mobile、React PC 的组件支持。
网站 — https://ding.design
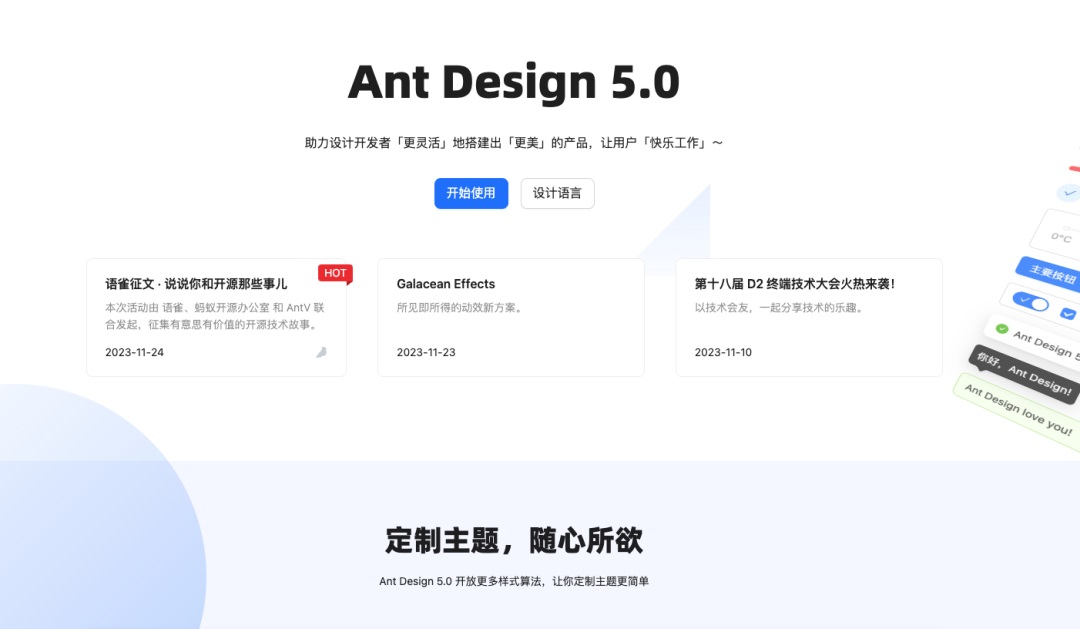
5. Ant 设计系统

Ant Design,出自阿里巴巴集团旗下蚂蚁金服之手,是一款全面而通用的设计系统。它旨在为设计师和开发人员提供广泛的用户界面组件、设计指南和工具,以助力团队迅速、轻松地创造出高品质的设计。
蚂蚁设计秉承简洁、一致性和高效性的设计原则,其包含了一系列用户界面组件,如按钮、表单和导航栏等,以及设计指南和原则,旨在确保在不同平台和设备上的一致性和易用性。
Ant Design 的核心特性包括:
- 一整套易用且易于定制的用户界面组件。
- 重视可访问性,其设计指南和原则确保蚂蚁设计对所有人开放,不论其是否面临残疾或其他挑战。
- 跨平台兼容,用户界面组件适用于各种平台和设备。
- 提供一系列设计工具和资源,包括 Sketch 文件、图标集和代码片段。
- 拥有一个充满活力且相互支持的设计师和开发人员社区,他们共同为设计系统贡献力量,并随着时间的推移不断完善和改进。
蚂蚁设计因其提供的全面、通用的资源和指南而受到设计师和开发人员的广泛欢迎,有效地保证了各种项目和应用程序的一致性、易用性和无障碍访问性。
网站 — https://ant.design/
6. HiUI -小米企业级设计系统

HiUI 是小米集团信息技术部推出的企业级设计系统。HiUI 目前聚焦在企业级中后台研发场景,以「高效、友好、开放」为设计价值观,致力于打造轻松愉悦的办公体验。HiUI 提供了开箱即用的 UI 组件库、设计指南、设计模板等资产,将产品、设计和研发从重复劳动中解放出来,专注于更有价值的业务需求设计。
HiUI – 设计系统的一些核心特性包括
- 全新的设计语言。全新升级自然轻量的设计语言,为产品带来清爽简洁的美感
- 丰富的组件库。根据业务场景提炼出 5 大类,50+基础组件,覆盖大部分使用场景,满足各种功能需求
- 极高的易用性。每个组件配有详细的设计指导文档,组件使用方式更清晰
- 更好的开发体验。提供功能强大、品类丰富的高质量组件,让开发更简单 ;更灵活的组件引入方式,支持分包与合包,让升级更平滑 ;提供全链路开发体系,开箱即用,让开发更高效
- 技术全面革新。支持 TypeScript,提供优秀的类型提示和代码检查 ;拥抱 React hooks,提供全新的函数式编程体验
- 更强的扩展性。全量 DesignToken 主题定制,支持灵活主题定制和搭配 ;全面扩充底层 API (150+),提供优秀的组件定制和扩展能力 ;提供通用基础 Utils 和 Hooks,提供稳定好用的工具服务
HIUI 是一个面向中后台系统的前端组件库,可以帮助开发人员快速实现交互一致、界面美观的界面开发。
网站 — https://xiaomi.github.io/hiui/
7. Ke.Design 语言系统-

传统的页面产出流程是瀑布流式的,一个工作流程中会涉及到不同的 PM、设计师及前端工程师。部分项目在时间紧张的情况下会出现分批交付并行开发的情况、如此多的角色共同参与一个项目下,合作方如果没有紧密咬合、足够的沟通,将会导致大量重复性的工作,增加项目周期、管理难度。
B 端产品往往拥有复杂的业务逻辑且页面量级巨大,快速迭代也会引发频繁的变动以及并行概率的增加,需要设计师与开发能够快速的产出方案保证上线。这样的工作模式引发的副作用如:“体验一致性差”、“设计效率低”、“还原度不可控”的问题也逐渐显现,变成一个急待解决的问题。
B 类产品中存在很多类似的页面以及组件,可以通过抽象得到一些稳定且高复用性的内容,那么是不是可以通过这种方式从现在的模式中,解绑一下呢?
Ke.Design 的一些特性包括:
- 自然。设计者在进行产品设计时,应遵从用户的本能,在感知、认知和行为层面营造贴近自然的产品体验,使用户能够沉浸其中,进行无意识的行为活动。保持“自然”的产品设计理念,将有助于减少用户在理解信息、进行决策和执行任务环节中的精力消耗,从而进入心流的极致状态。
- 高效。产品应该能助力用户高效地完成目标。提供引导和帮助能使用户快速上手,降低学习成本;对功能和信息进行预先配置,可以降低用户的操作成本,使他们快速开展任务。
- 包容。主流产品或服务的设计应能够被尽可能广泛地使用,无需特别的适应或特殊的设计。包容性主要体现在两个方面:产品的设计形态应该适应内部业务的发展,同时满足更广泛人群的使用场景和需求。
网站 — https://design.ke.com/
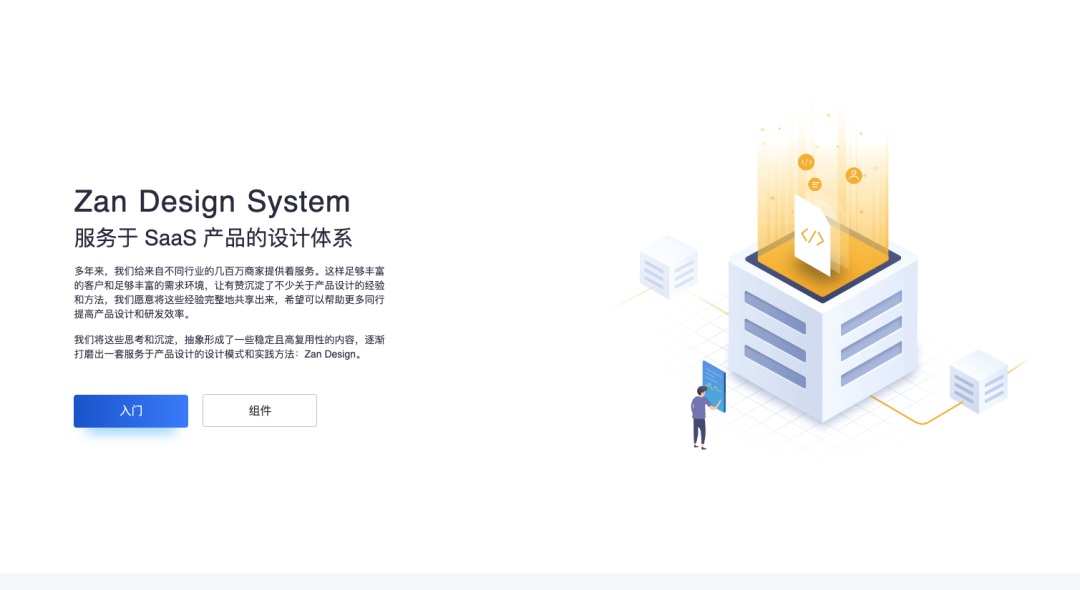
8. 有赞-Zan Design System

有赞是一个商家服务公司。我们首先为商家提供客户管理、在线营销、在线销售、门店管理等全面提高经营效率的系统解决方案,有 SaaS 产品,也有 PaaS 云;同时还提供人才培训、供应、金融等增值服务。
多年来,我们给来自不同行业的几百万商家提供着服务。这样足够丰富的客户和足够丰富的需求环境,让有赞沉淀了不少关于产品设计的经验和方法,我们愿意将这些经验完整地共享出来,希望可以帮助更多同行提高产品设计和研发效率。
有赞-Zan Design System 的一些特性包括:
①有效
让设计助力业务成长,赋能业务。
②高效
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策。
③反馈
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
界面反馈:操作后,通过界面元素的变化清晰地展现当前状态。
④可控
用户决策:根据场景可给予用户操作建议或安全提示,不能代替用户进行
⑤决策;
结果可控:用户可以自由的进行操作,有可逆的空间和余地。
⑥一致
与现实一致:与现实生活的流程、逻辑、习惯保持一致,与物理世界的客观事实保持一致;
在界面中一致:所有的元素和结构需保持一致。
Zan Design 设计价值观为有赞产品设计,提供普适、抽象的评判标准和方向,激发了更为具体和行之有效的设计原则,继而又产生为具体的设计问题提供向导和一般解决方案的设计模式。
网站 — https://design.youzan.com/index.html
9. Mand Mobile — 后台设计系统

Mand Mobile,由滴滴出行前端团队精心打造,专为金融领域量身定制的移动端 Vue 2 组件库。其不仅助力前端开发者迅速搭建项目,更以其专业严谨的 UI 风格闻名。目前,该组件库已广泛应用于滴滴四大金融业务板块,覆盖逾十款重点产品。
Mand Mobile 设计系统的关键特性包括:
①丰富的组件
40+的实用组件,能够满足移动端开发的基本需求,尤其是对金融场景的需求进行了特别支持
②统一的视觉规范
由滴滴金融设计师设计并维护,保证了应用的项目内部、项目之间都能保持高度的视觉一致性
③适用于多场景的产生
提供按需加载能力,使用灵活,避免引入无用代码,导出 es,umd 两种格式以及 px, vh/vw 两种样式单位
④灵活转换的样式主题
UI 样式可配置,拓展灵活,轻松适应不同的设计风格
⑤支持 TypeScript
⑥支持服务端渲染
Mand Mobile 是由滴滴出品的基于 Vue 2 开发的前端 UI 组件库,项目源码基于 Apache 2.0 开源协议托管在 Github 上,任何个人和公司都可以免费下载使用,也可以用在商业项目上。
网站 — https://didi.github.io/mand-mobile/#/zh-CN/home
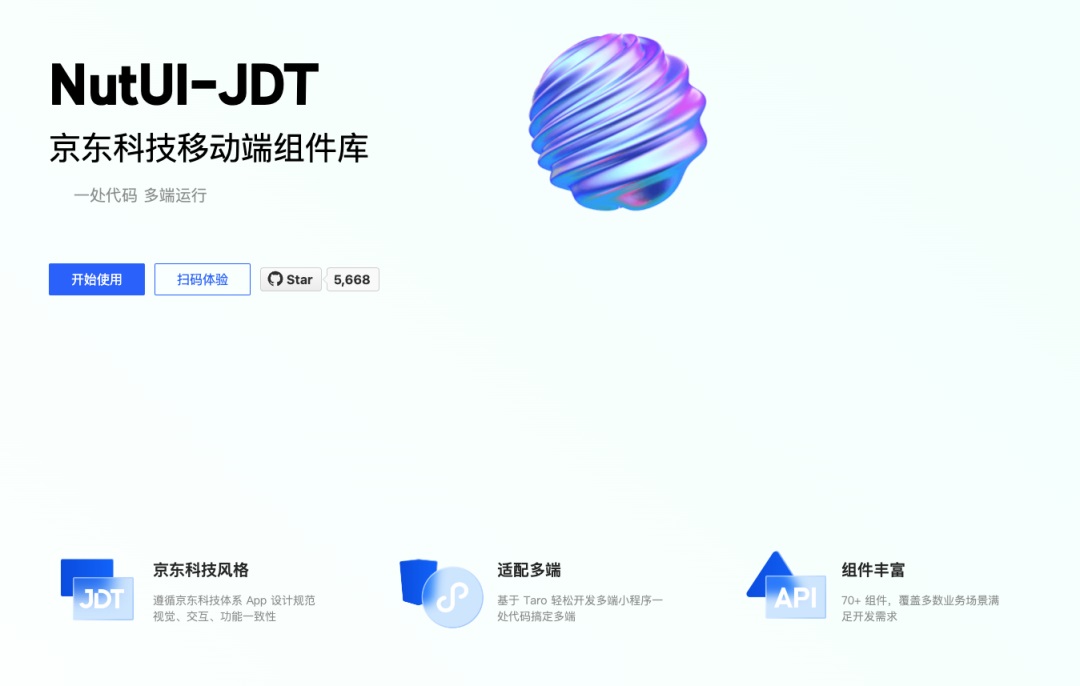
10. NutUI-JDT — 京东科技移动端组件库

NutUI-JDT 是京东科技风格的移动端组件库,使用 Vue 语言来编写可以在 H5,小程序平台上的应用,帮助研发人员提升开发效率,改善开发体验。
基础设计系统的主要特征包括:
- 70+ 高质量组件,覆盖移动端主流场景
- 支持一套代码同时开发多端小程序+H5
- 基于京东 APP 10.0 视觉规范
- 支持按需引用
- 详尽的文档和示例
- 支持 TypeScript
- 支持服务端渲染(测试阶段)
- 支持定制主题,内置 700+ 个主题变量
- 国际化支持
- 单元测试覆盖率超过 80%,保障稳定性
- 提供 Sketch 设计资源
网站 — https://nutui.jd.com/jdt/?theme=jdt&ref=88sheji.cn#/
11. Titian Design-微盟移动端核心业务

源自微盟移动端核心业务,我们的目标是通过 Titian Mobile 助力开发者实现可持续地提质增效,并不断打造良好的移动端产品体验。
Titian Design 的核心特性包括:
①多渠道一体化
多端适配,同时支持微信、支付宝、小红书、快手小程序等多个主流渠道,同时保持 API 与功能统一。Titian 基于微盟自研的多渠道转码技术,支持业界主流的 MiniProgram(即将开放),以及基于 Web Components 支持 React、Vue 3 开发技术栈,采用 MIT 许可协议,秉承开放、开源原则,期待共建生态。
②千变万化,随心搭配
借助 Titian 组件,能更便捷地搭建应用。你想得到的、想不到的样式变量,我们都能提供。
网页 — https://titian.design.weimob.com/
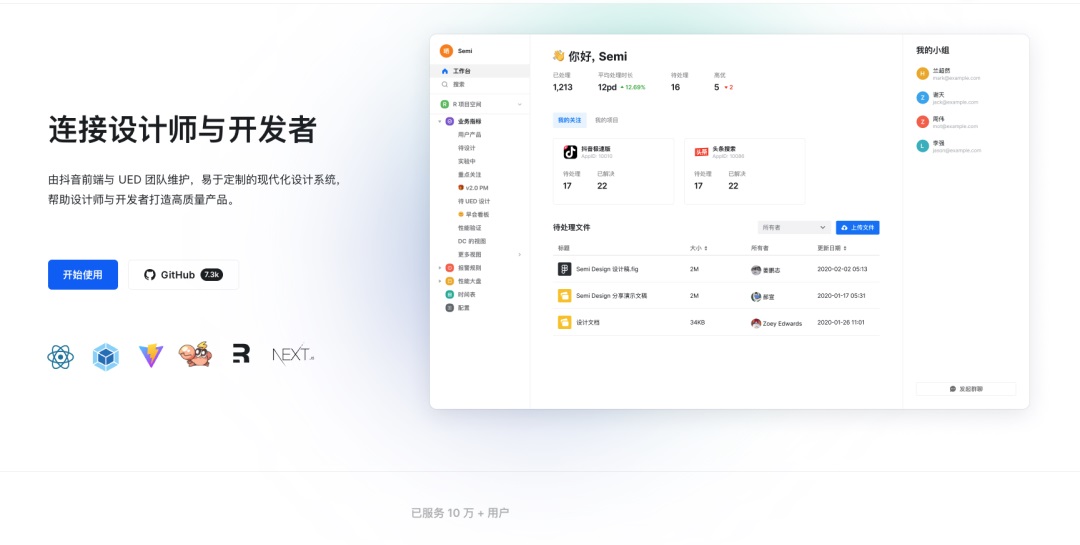
12. Semi Design-抖音

Semi 多用于前缀或词组中,表示「一半」 —— 正如同一个完整的企业应用,通常由业务逻辑与前端界面构成,Semi Design 希望成为这不可或缺的一半,为企业应用前端提供坚实且优质的基础。
我们相信,设计系统的真正价值在于降低前端的搭建成本,同时提供优秀的设计和工程化标准,充分解放设计师与开发者的生产力,从而不断孵化明星产品。
Semi Design 的核心特性包括:
- 模块化设计:Semi Design 将设计元素分解为可重复使用的模块,这样可以提高设计的效率和一致性。
- 适应性和灵活性:Semi Design 鼓励设计师和开发人员在保持整体一致性的同时,根据不同的业务场景和用户需求进行灵活的设计和开发。
- 可视化工具:提供了一系列的可视化工具,帮助设计师和开发人员更好地理解和实现设计。
网页 — https://semi.design/zh-CN/
13. HarmonyOS-华为

鸿蒙生态与您一起 {探索} 万物互联 无限未来
HarmonyOS 的创新体验将帮助您应对万物互联时代带来的挑战与机遇,结合覆盖应用生命周期的场景解决方案,打造受用户喜爱的应用。通过全场景流量入口、AI 加持下的智慧分发,让更多用户能够畅享您的应用。
HarmonyOS-华为核心特性包括:
①HarmonyOS 让您的应用自由跨端
元服务是轻量化服务的新物种,它提供了全新的服务和交互方式,可分可合,可流转,支持免安装等特性,能够让应用化繁为简,让服务触手可及。
②HarmonyOS 万能卡片助您服务直达
HarmonyOS 应用或元服务以万能卡片的形式展示在设备桌面,帮助用户快速访问、处理应用内信息。设置万能卡片后,用户在桌面即可看见应用的实时信息并可以进行操作,所见即所得。
③HarmonyOS 用“简单”激活您的设备智能
HarmonyOS 是新一代智能终端操作系统。为不同设备的智能化、互联与协同提供了统一的语言。设备可实现一碰入网,无屏变有屏,操作可视化,一键直达原厂服务等全新功能。通过简单而智能的服务,实现设备智能化产业升级。
网页 — https://developer.huawei.com/consumer/cn/


