一个优秀的设计师总是在细节处下功夫,今天我们一起看看设计中有哪些润物细无声的细节吧!
“在高级艺术和纯粹的科学中,细节就是一切”。这是大文豪纳博科夫的观点。他曾写过《文学讲稿》,从细节入手,分析名著为何成为名著,无论在哪个行业中,细节能让我们所从事的工作会变的更好,也会获得别人的信赖。
在 UI 设计的工作中,往往细节的偏差只有 0 和无数个,因为 UI 设计师所设计的界面最终是要交给程序员去落地去实现的,如果平时在设计的时候不注意细节上的问题,例如同一个黑色的色值不一样,元素没有对其规则,圆角按钮的大小不一样,这些都是比较基础的问题,偶尔一个界面上有这个问题,可能对开发的工作影响不是很大,但是当基础的问题累计到一定的量的时候,开发的工作会比较麻烦,也会给人这个设计师不靠谱的感觉,有什么大的任务也不太放心交给你。
在企业工作相处中,信任是比较重要的。比如,我们在出去吃饭的时候,在一家店铺品尝后觉得味道很差,我们下次肯定不会再带朋友去吃,反之,要是味道比较好,我们在有聚会肯定会提前的考虑这家店铺。
所以,我们在平时的设计工作中,把自己设计的做的比较好的时候,细节上也处理的比较恰当,当别人在质疑你设计稿有问题的时候,你可以挺直腰板的说出自己的想法,才足以让人信服。
在用户使用 APP 的第一直观感受,便是我们所设计的 UI界面,所以界面的信息阅读的舒适感、颜色配色是否合理都是在第一时间直接的传递给用户,我们在界面这块需要注意的设计细节:用户的阅读效率;视觉舒适度;产品品质感。

1. 用户阅读效率
在界面设计中,界面能否准确的将信息传达给用户,让用户在使用产品的过程中对信息的接受比较快速,所以界面的信息呈现的清晰度是设计师必备的能力,也是基础能力,我们通过细节处的把控,让设计助力用户对界面信息的理解,也许我们下的心思用户可能不会注意,但是它确确实实起到了作用,关于提升用户的阅读效率,我们可以从以下几方面去入手:视觉降噪;视觉聚焦;容器整合。

①视觉降噪
要让用户能清晰的理解我们的产品的第一步是需要整理界面中信息,把干扰用户的信息都要进行处理,关于视觉降噪我们可以入手的细节有:弱化小面积色彩 ;减少次要对比;整合半透明;弱化分隔 ;元素图形化。

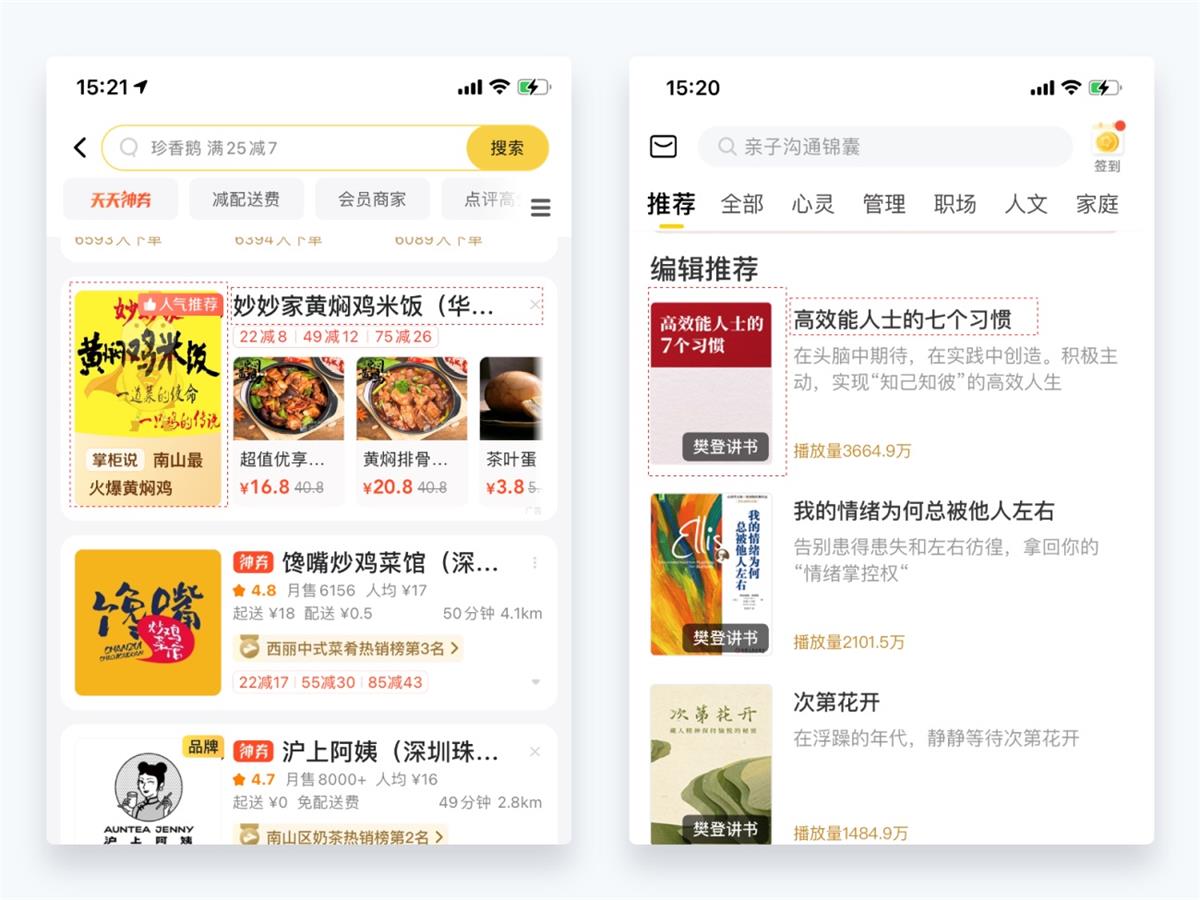
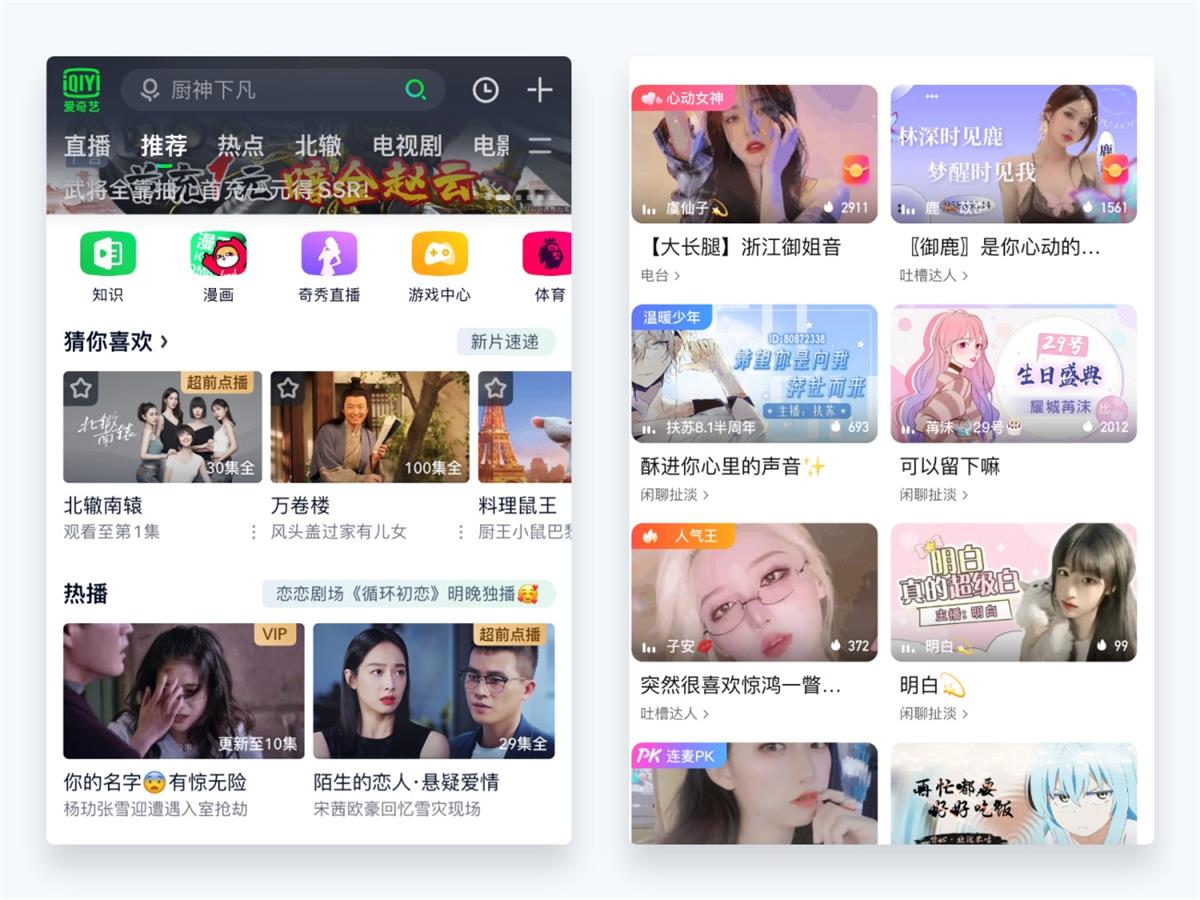
1)弱化小面积色彩
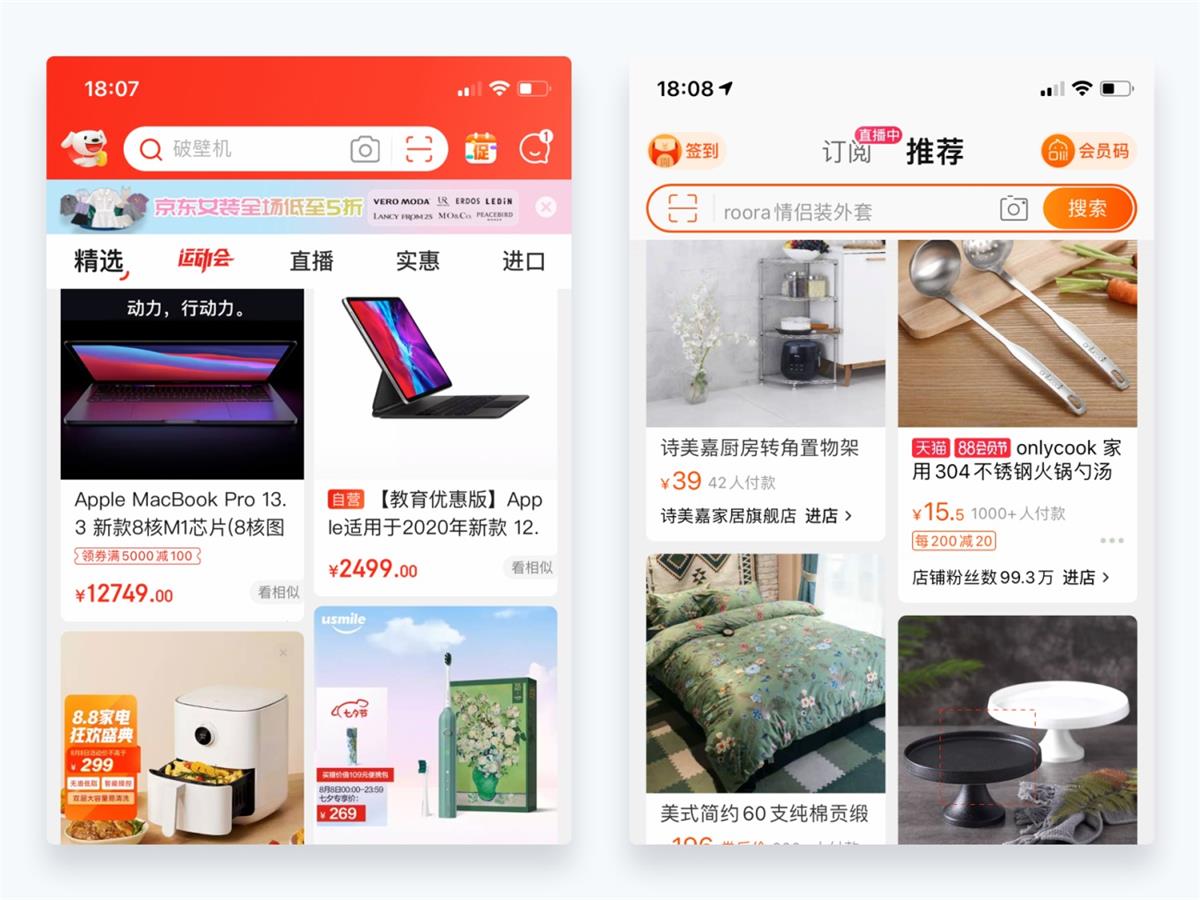
小面积的色彩我们在视觉上会将他看作为点,当点在界面中比较多的时候,会将用户的视线分散,给用户阅读上造成不好体验,所以我们在设计界面中的标签或者有图标的颜色的区分的时候,我们尽量要控制颜色的种类,不宜太多,另外如果带颜色的小标签也会给用户一种是按钮的心理暗示,所以,我们在设计中需要考虑到用户的使用场景和表意。

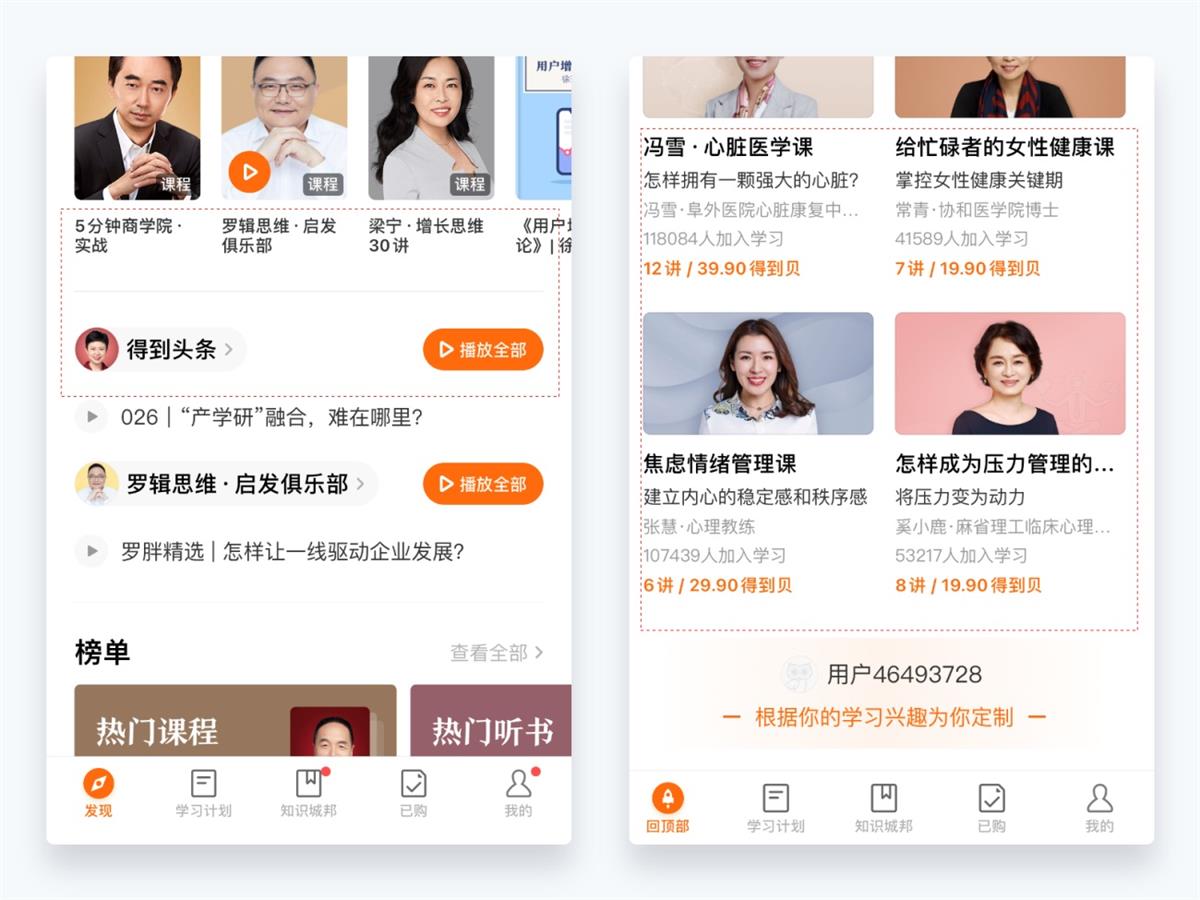
2)减少次要信息对比
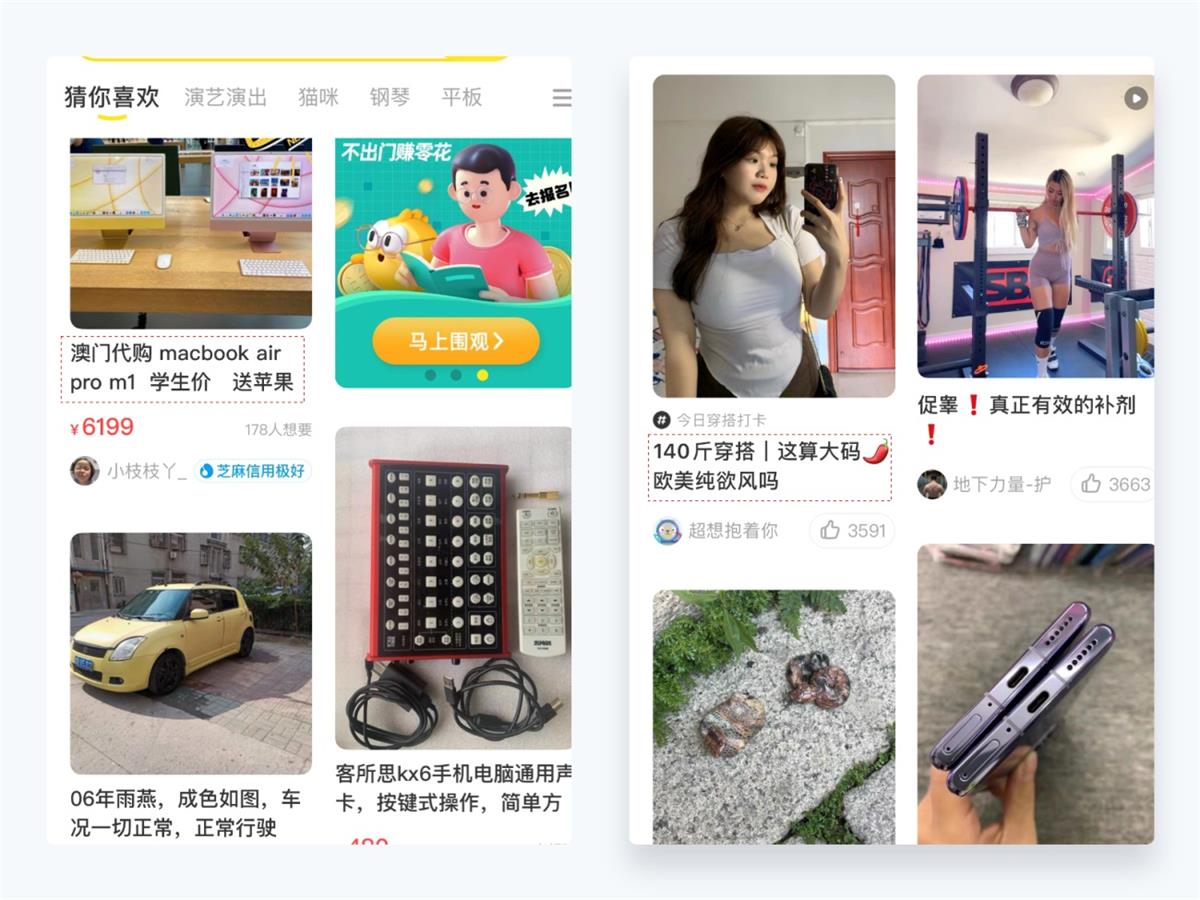
在 APP 中会有很多复用的版块以及功能相似的版块,我们尽量需要让他们去保持统一,比如像 feed 流这样通用的样式,只要有差不多的 feed 列表出现,我们需要在通用组件里去调用这个 feed 列表,其次是我们在每个列表和卡片中有不同种类的信息字段,并不是每次出现新的信息我们都要在样式上作出区分,我们需要尽量的衡量表意和层次,尽量让字段文字能保持统一,从而提升阅读的舒适感。

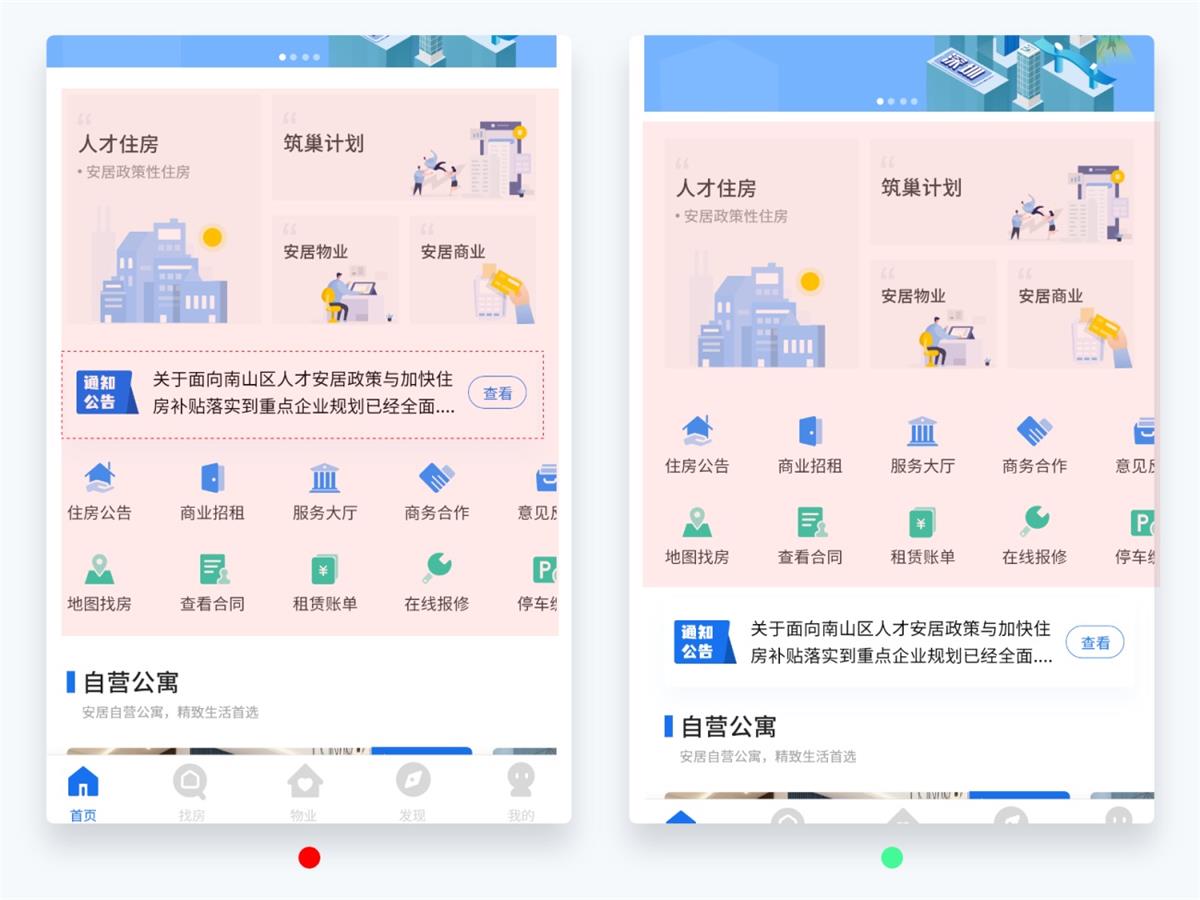
3)整合半透明
一般的半透明浮层都是为了区分页面的层级,例如在支付时候,弹窗的半透明的选项卡,这些在视觉的 Z 轴的层级都是最高的,有点是可以强化浮层与底部的关联性,缺点是会使得视觉上不够整齐,所以当功能层面关联性不强的时候,我们尽量不要去使用半透明的设计形式,所以半透明的浮层通常会给用户一些辅助的流程和体量比较好的任务型页面,这样的会让交互效率和层级都是比较清晰。

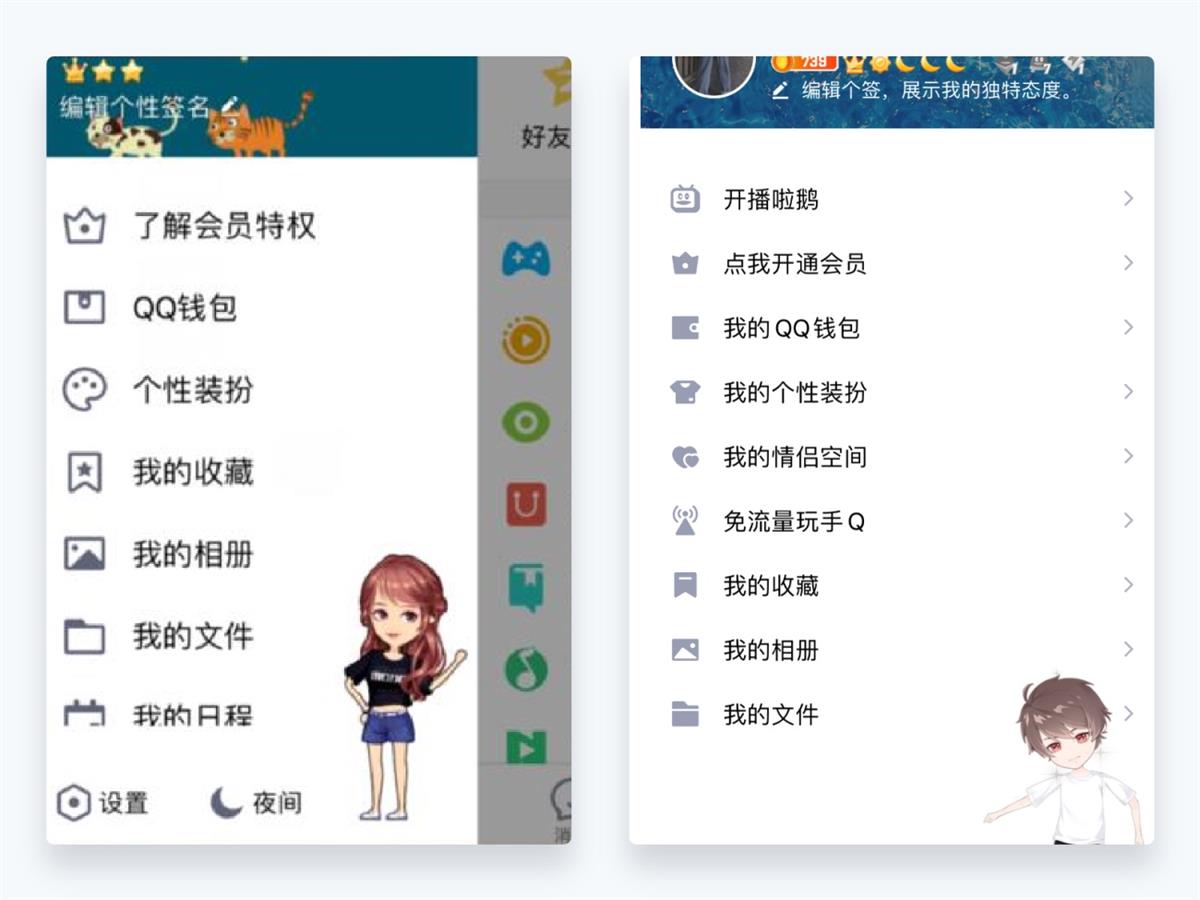
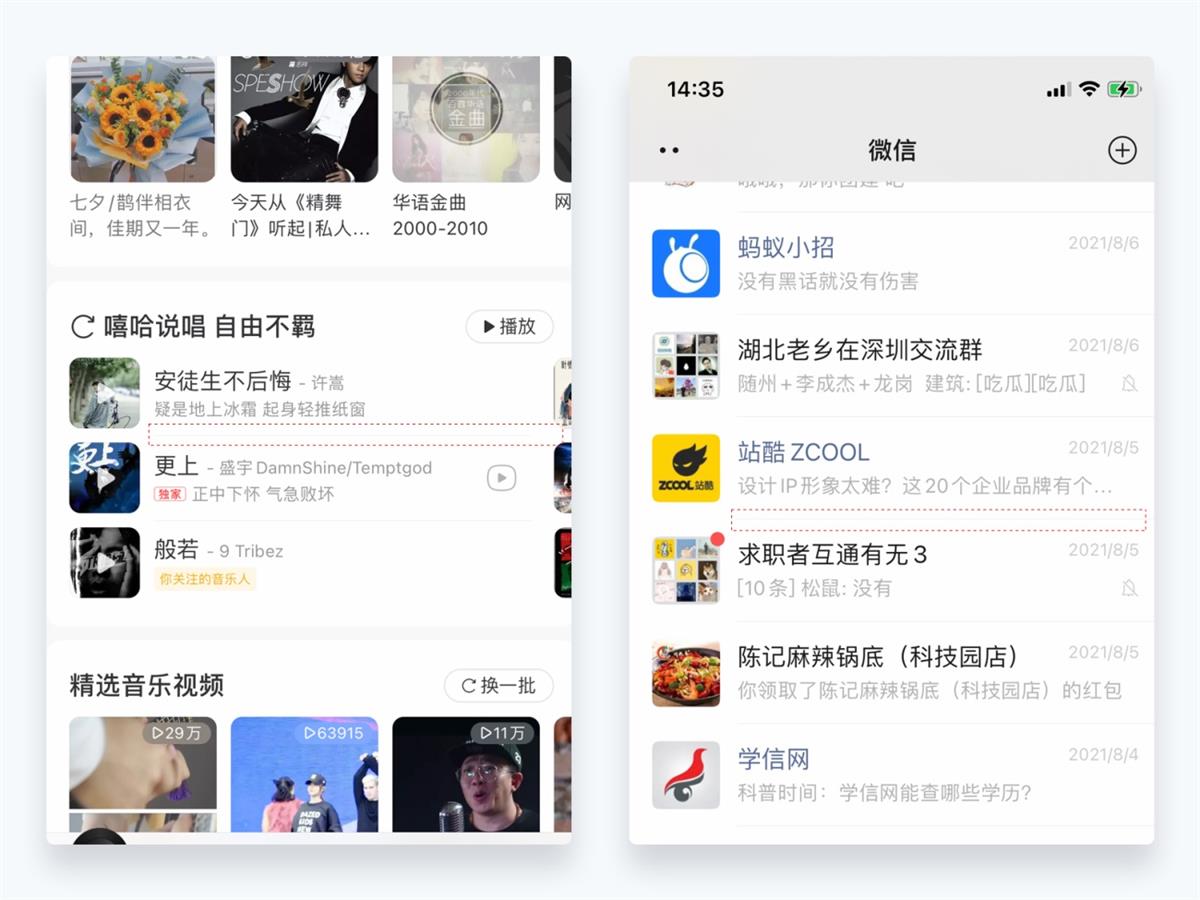
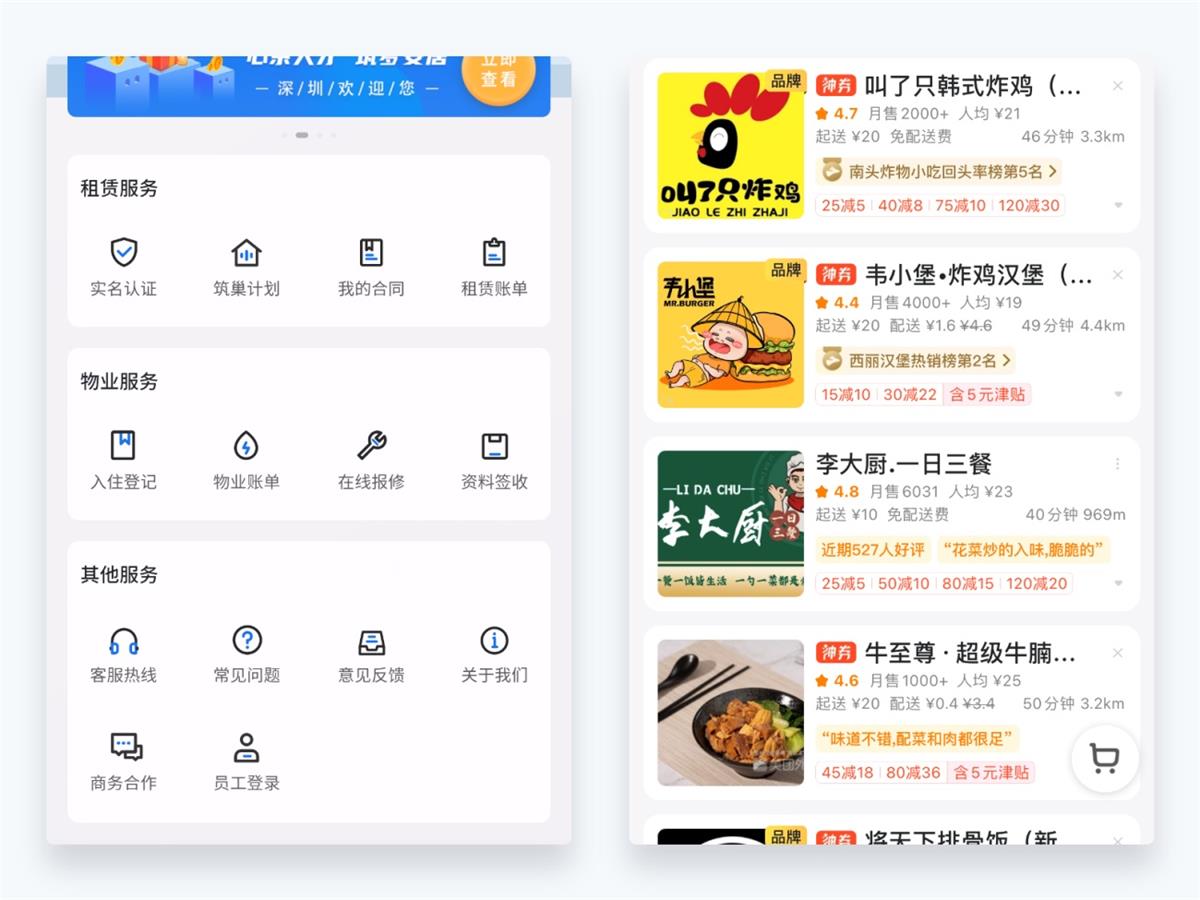
4)弱化分隔
界面的设计都是以版块去区分每个功能层级模块的不一样,所以合理的设计分隔的样式对于设计师也是一种细节处的考虑。我们在分割的重要层级也是有区分的,分割层级最高的是卡片分割,其次是分割条,其次就是分割线,而分割线也有几种,一种是通栏的分割线,另外一种是不通栏的分割线,所以分割线的层级区分是通栏的高于不通栏的分割线,还有一种情况是通过间距(留白)来区分层级,一般是通过留白没办法去区分页面层级的时候,我们才会考虑用分割线来区分。
点线面的合理运用
在 APP 界面中,也会有点线面的区别,一般文字我们会将它看为点,分割线是线,图片我们会把它看为面,所以一般情况下,如果当我们设计界面的时候,当点太多的时候,我们需要用线来进行整合,所以界面中点和点(文字和文字之间)直接是需要用线来分隔的,而图片和图片直接,我们通常用间距来表示,所以图片和图片直接一般不会使用分割线。

随着 APP 的普及开来,我们用户对信息分割处理的认知已经升级,现在的分割也是越来越弱,而当一个列表有文字和头像一起出现的时候,分割线往往也都在文字部分出现,因为头像是图片,是一个面,文字是点,面是不需要线去分割的,而文字却需要分割线去分割。

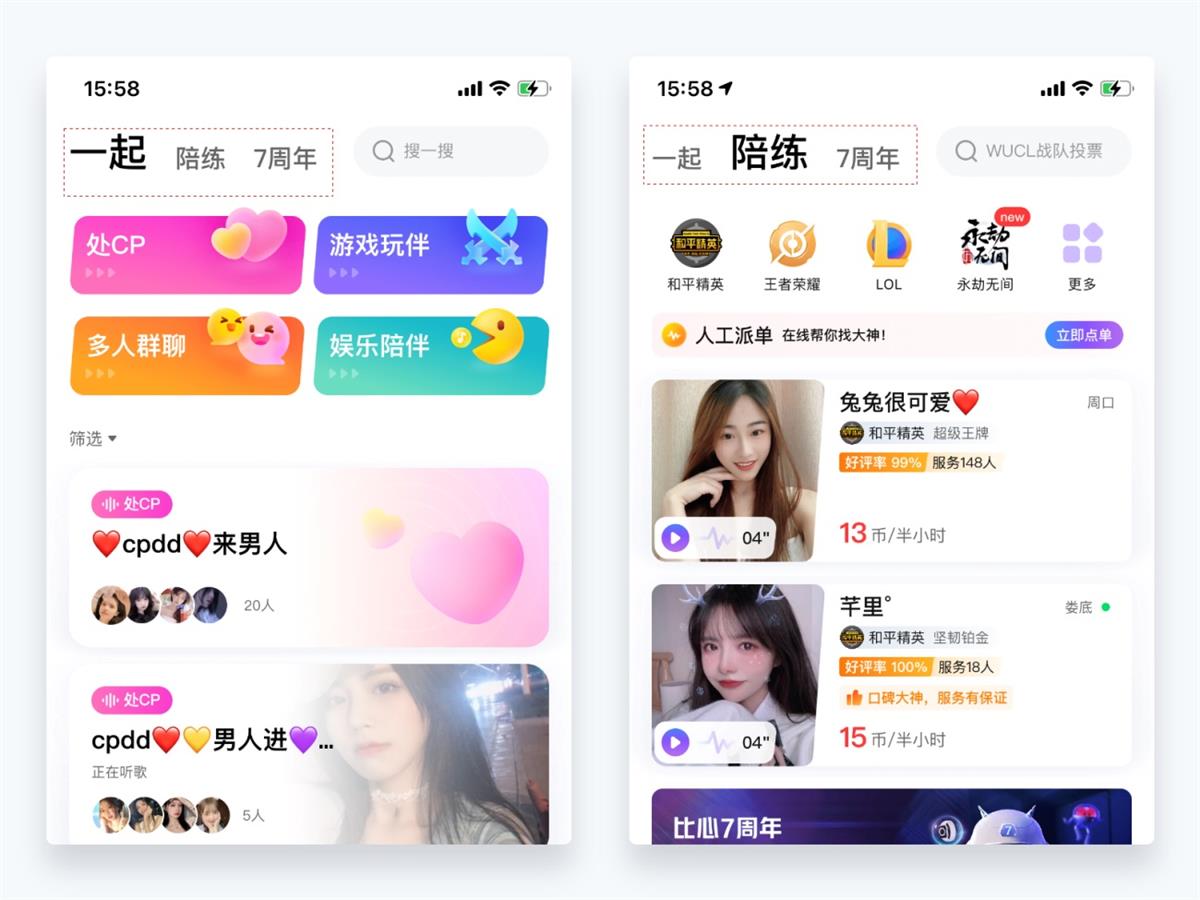
状态提升线需点到为止
我们现在的 APP 主要目的是传达内容本身,所以为了让用户更专注于内容的阅读,所以一般界面中的状态的提升线的意义是为了让用户去了解当前所处界面的层级和状态。以前在做设计的时候,会习惯将提升线做得比较长,但是随着设计趋势的发展,人们习惯了短而精致的提升线,所以,过长或者过粗的提示线在当前的设计审美下会成为影响界面美感的因素了。

5)元素形状化
我们在 APP 中看到一个陌生的形状的时候,这个会在界面中形成视觉噪音,“人们在观察熟悉的视觉形象时,会把不完整的局部形象作一个整体的形象来感知,这种知觉上的结束,称之为闭合。如果局部形象过于陌生或者简略,则不会产生整体闭合联想,这时大脑会产生负面体验”.
所以我们在界面中的元素摆放通常会将它们摆放成人们生活中比较常见的形状,便于用户去联想,来提升用户的阅读效率。

2. 视觉聚焦
在用户打开 APP 去浏览的时候,在没有干扰的时候,用户是根据自己的喜好去浏览页面,用户对版块内容的偏好便决定用户注意力的所在之处,更多的时候,我们想要用户根据我们设定的浏览路径去浏览,我们就需要在设计的时候给用户埋下“陷阱”。关于设计聚焦,我们可以从以下三个角度上入手:焦点放大 ,浏览形式的选择 , 对齐基线。

①焦点放大
在提升用户阅读效率的设计中,比较重要的就是主次要分明,将需要让用户了解到重要信息需要放大,让用户的视觉动线有落地点,所以关于设计焦点放大我们可以从以下三个角度上入手:①视觉中的“席克海曼定律”、②增加视觉上的对比。
1)视觉中的“席克海曼定律”
我们都知道席克定律吧!给予用户的选择越多,用户做出决定的时间就越长。在 APP 设计和页面设计的时候也是一样的,当用户进入页面后,我们的视觉动线的排列也可以基于席克定律,放大想要让用户关注的信息点,其他辅助信息可以稍微小点,让用户可以直观的区分去主次的层级,让用户带有预期性的阅读,可以提升用户的浏览效率。

自从 iOS11 之后,大字重的风格就大行其道了,越来越多的产品开始采用大字重的对比风格,目的也是为了让用户明确自己浏览的页面,然后带着目标在继续往下去看。那为什么大字重的风格会流行呢?

增加视觉上的对比
对比是设计美感的来源。我们在以前做 UI 设计的时候,最小的字号大多数都还是 11pt,最大的字重是 20pt 左右,而现在我们再看看,由于苹果 iOS 大字重风格的影响,标题的引入大字重风格后,最大的字号提升至 32pt,有的设置到了 34pt,由于最大的字号上限提升了。我们在 12-34pt 之间可以选择的字号就比较多了,很明显这种强烈而又低频率的对比从视觉上就更具层次了。

增加字号的选择范围
以前页面导航文字较小时,版块标题以及列表标题也都相对较小,假如导航文字大小为 18pt,那么如果页面内的版块标题为 20pt,就会显得比较突兀,因为视觉上会感觉压不住,层级较为混乱。现在由于最大的字号变大了,我们可以选用的字号就变多了,方便了视觉层级上的对比。
2)浏览形式的选择
UI 界面的排版往往需要考虑到不同字段的重要层级而去采用不同的设计样式。由于我们很多 APP 的品类的不同,每个产品都很难遵循常规页面布局来设计。尽管没有一种布局方法适合所有目的,但回到设计的基础上并理解诸如“ F”和“ Z”之类的视觉模式可以帮助简化产品布局,并使产品能够更有效地与用户进行交流。
F 型浏览模式
F 模式是一种简单的布局,旨在根据根深蒂固的人类行为引导用户的眼睛查看您希望他们看到的信息。在这种情况下,F 模式植根于我们的阅读方式“从左至右”。
F 模式就是指,用户通常会沿着左侧垂直浏览而下,先去寻找 文章中每个段落开头的兴趣点,这时,如果用户发现了他喜欢的,他就会从这里开始水平线方向的阅读。

Z 型浏览模式
Z 型浏览模式相似,因为它遵循用户的眼睛从左到右然后再向下的移动,但是当使用较少的内容时,路径会简化为锯齿形。下面的示例演示了大型设计元素(而不是文本块)如何将用户从左上方的徽标引导到右上方的 CTA,然后向下引导至下一个主要设计元素。
Z 模式的浏览模式在于用户首先关注的页头水平方向上的内 容。当视线抵达底部时,又遵循着从左到右的习惯模式,重复再水平扫视页尾的最底部的内容。

3)文字的对齐基线
通常我们在设计界面的时候,在文本需要文本对齐的是很好,不需要强制性的与列表最边缘对齐,并且当文字出现两列时,需要设计师主动控制第二列视觉起点,保证符合视觉对齐基线。而在有输入的表单的标题的长短不一致的时候,我们也是归档一端的对其基线,来稳定基本的视觉舒服感。

3. 容器收纳
我们每个 APP 都会承载大量文字、图片、视频的各种操作控件,UI 设计师的职责便是将他们按照美的形式来排版设计和归类,其中归类信息承担的责任便是用户对信息的理解和吸收,所以,这是我们不可忽视的一步。关于容器收纳我们可以通过以下设计策略进行:接近性原则归纳法,卡片既是容器,同属性版块整合。

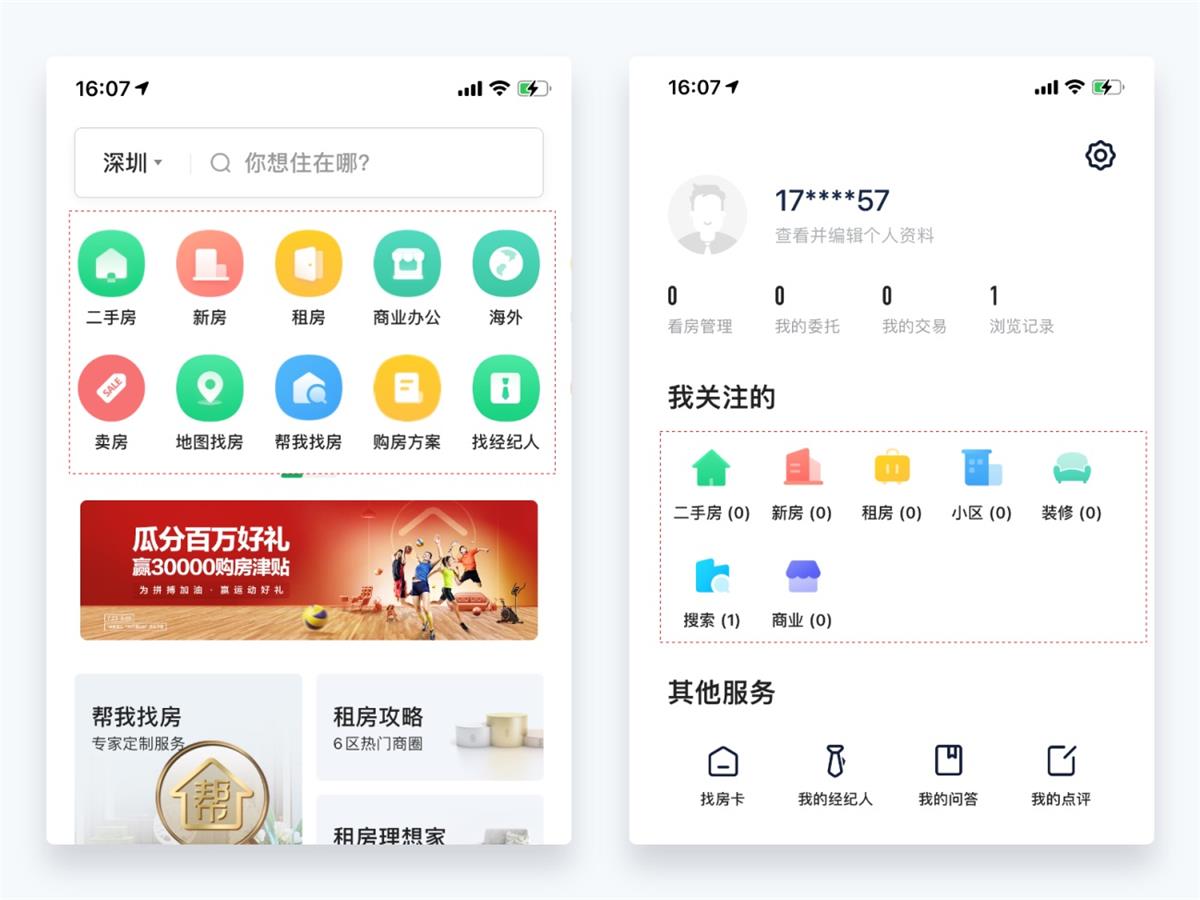
①接近性原则归纳法
单个视觉元素之间无限接近,视觉上会形成一个较大的整体。距离近的单个视觉元素会融为一个整体,而单个视觉元素的个性会减弱。如果相关的元素不够紧凑,用户浏览时就需要根据内容进行主观上的判断,降低阅读效率,所以在设计的时候,我们尽量要将相关联的元素靠的比较近,不相关的元素隔的比较远。

②卡片既是容器
当产品中的图标字段和文字和字段比较多的时候,我们想要将他们有序的区别开,且不会很凌乱,这个时候我们可以考虑用卡片的来分隔页面,这样版块与版块直接会更加清晰明朗,而且列表中的信息比较多的时候,通常是采用卡片的形式进行划分,让界面看起来更为整洁。

③同属性版块整合
我们用户在同一个版块看到的相关的元素和列表的时候,我们潜意识会将他们认为他们是有关联的,所以,为了避免用户出现认知断层,我们尽量要将界面中不相关的元素不要放在一起,不然会影响用户在使用过程中对自己信息的判断。

视觉的舒适度是用户对于产品比较直观的感觉,它在于我们设计对产品颜色的把控、图标的细节以及其他细节方面的处理。关于视觉舒适度我们可以通过以下设计策略进行:色彩的协调感,图形体现细节。

1. 色彩的协调感
我们产品中一般所包含的颜色的种类会比较多,而协调感是人类生理上和心理安全感的需求,也是受众时间持久阅读的色彩保障。关于色彩的协调感我们可以通过以下设计策略进行:品牌色的延续,让配色有规律,纹理解决配色的极端场景。

①品牌色的延展
我们生活比较常见的黑色,除了将眼睛闭上,一般不会有纯黑的颜色,纯黑色会给人一种比较闷的感受,比喻黑色的夜空不会是纯黑色的,黑色的电脑显示器也不是纯黑色的,显示器上我们去浏览的字体,也不会给我们纯黑色的。
所以我们在产品中对黑色的文字的处理也不应该去选用纯黑的,纯黑的色彩的选用会给我们用户的视觉来一次断层的处理,感觉这个颜色会比较突兀,所以,我们较早之前为了避免纯黑色文字的出现会采用“高级灰”的文字色彩,即在纯黑色上偏灰色的色相,随着用户体验设计的水涨船高,我们现在为了避免文字出现比较纯的黑色一般会在黑色上往自己产品的主色调去偏移,提升对品牌的感知度。

②让配色有规律
一般在我们 APP 产品的配色中,让人感觉配色不协调因素主要有两个,一个是色彩选用的过多和过杂,会让人感觉颜色的突然出现会比较突兀,第二个是页面中的色彩缺少关联性,让用户看起来哪个颜色都是新出现的,使用起来比较容易在当前的产品跳出,感觉进入了一个全新的产品。
所以我们在产品中是色彩的选用,尽量定好一组常用的色彩,然后便可以在界面中的图标、插画中去复用,提升色彩在产品中的规律,让色彩在页面中能有呼应。

③纹理解决配色的极端场景
我们在日常的设计工作的交接过程中,经常会听到领导这样的说,“这个背景配色太单薄了,不够丰满”这样的言语,这个时候我们可以采用点缀的纹理来装饰,通过使用同类色来增加点缀的元素从而让视觉上更加协调,来增加产品的通透感,使得我们产品的搭配呈现上会更加的立体。

2. 图形体现细节
图形体现细节不是说我这个图形在画的时间有多长,而是你的思考点需要深,有些地方是别人想不到的,图形体现细节我们思考的点是将图标的设计流程化,标准化。
①图标设计的流程化
图标在我们在界面中占有举足轻重的地位,它花费的时间是仅次于我们运营插画的设计,所以我们需要花心思做思考,去设计,图标的风格也会带领界面的风格的走向,所以,图标的设计也是 UI 设计师的基本功。
1)图标设计有科学的流程
每一次产品中图标的迭代改变图标都是经过千锤百炼的,在设计图标的过程中,有一套科学的流程,我们在提案讲诉的过程中,会更加让人信服。
穷举关键词
我们在设计图标的过程中,一个图标可以代表很多意思,我们怎么可以找出最合适当前产品表意的关键词呢?这个时候我们就需要用到穷举关键词,将能想到的关键词都列出来,例如我们需要去设计一款租房类的 APP,里面有一个“意见反馈”的图标,这个图标比较常见,能传递这种意思的图标也有很多,我们需要用穷举关键词将他们都列出来。

图标设计
当穷举完图标表意后,需要列出最佳的词语,我们需要根据用户在生活中比较常见的图片或者类似的图标进行造型提取,然后就是完善颜色和细节,再其次就是要保证其他图标在设计中也需要有相同的元素,保证图标的一致性。

用户测试
用户测试是需要确定在我们设计的图标中去选择一个最能传递当前表意的图标,可以是自己公司其他部门的人,,例如程序员或者销售部,也可以邀请用户来参加,需要说出选择当前图标的理由。
规范制定
当图标确定后,我们应该对图标的细节部分进行复盘,保证以后新增或者迭代过程中,有一个可以衡量的标尺,方便团队协助和复盘设计过程。

在设计中,如何可以做到产品品质感高级呢?这是我们经常会遇到的问题,其实高级感可以理解为一种可以传递感染力的设计,所以,我们,那么哪些界面中设计元素会影响人呢?例如我们的色彩等,另一种高级感就是 Dieter Rams(迪特・拉姆斯)在“设计十戒”中提到的“好的设计是尽可能是无设计”,我们可以理解为,在设计中我们需要克制,让产品统一且简洁。所以我们产品的品质感可以从以下两个策略入手:界面中的相同与区分 ,品牌融入。

1. 界面中的相同与区分
①区分相似和相同
我们在生活中,有些品牌花费了很长时间和精力去做的品牌在人们心智中早已建立了,例如,茅台的包装早已经深入人心,但是最近有一个奶茶品牌山寨了茅台的包装,就会让人感觉很廉价,像是山寨的。

在我们的产品设计中,如果两个功能不一样,但是意思相近,那我们所需要用到的图标要绝对的不一样,避免用户误解功能,用户在心理上可能会把它们归类为一个功能,如果我们要区分开,要很明确的区分,不会有 18 和 17 字号的对比。

②定义产品的角色性格
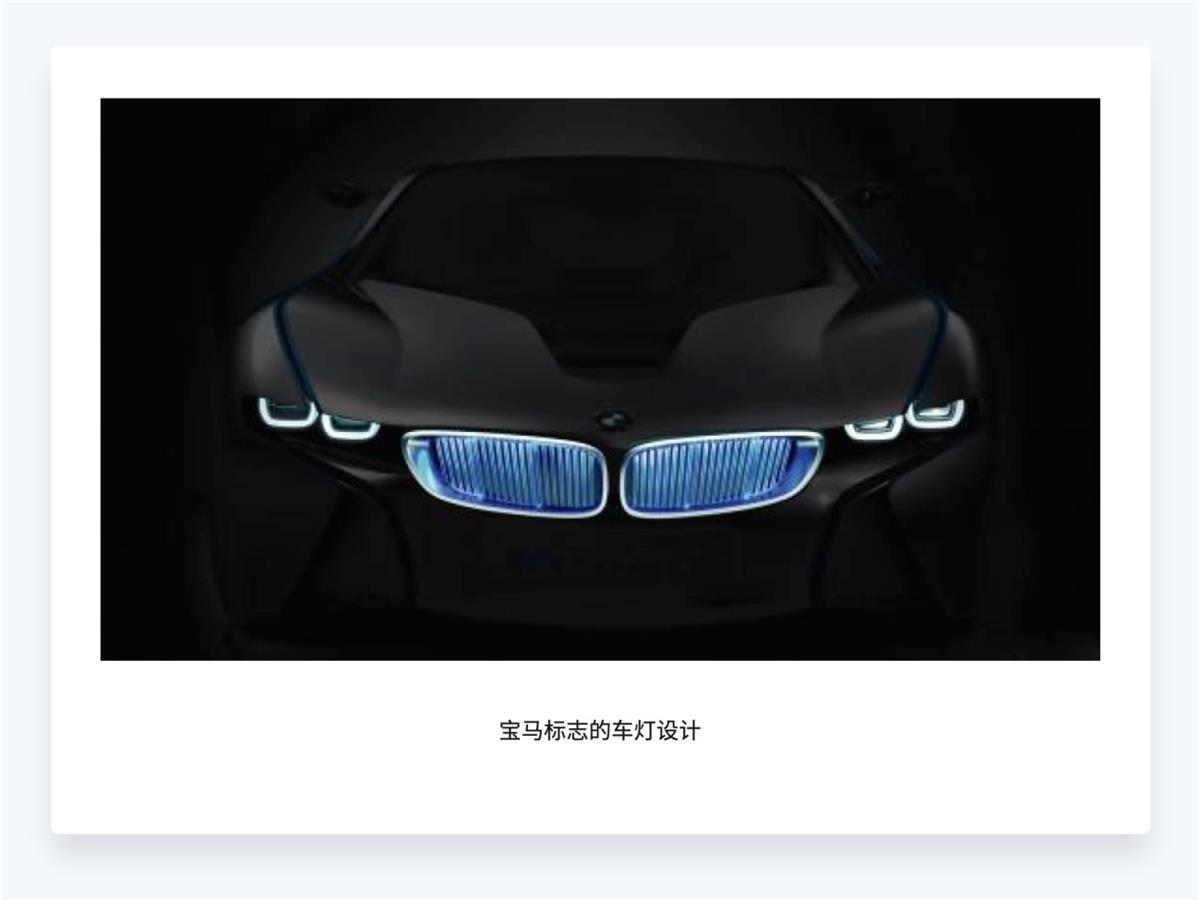
一般工作时间比较长的同学,都会有这样的困惑,每天就是原型美化工,找不到自己的价值,特别是原型和竞品的差不多的时候,那我们怎么去创新呢?我们可以思考这样的一个问题,我们日常生活中的桌子,店内显示器或者汽车,也都是有固定的样式,没人会把汽车的轮子做成方的,方向盘做成三角形的,所以,我们做的 APP 都是用户日常生活中的工具,是没必要做颠覆性的创新的 ,在某些细节做创新,例如宝马的车灯,凯迪拉克的钻石切割工艺。

所以,我们 UI 设计的创新,绝对也不是在功能上做出差异化,也是需要在细节处体现我们的品牌,怎么设计让我们的产品在打开后看起来和别人不一样,但是又不会影响使用,这个时候,我们要把产品都可以看作是一个有意识的生命,我们将产品想象成服务者,为我们的用户去服务,产品有自己独立的性格,行为动作,我们将这些代入到产品的每一个细节中。
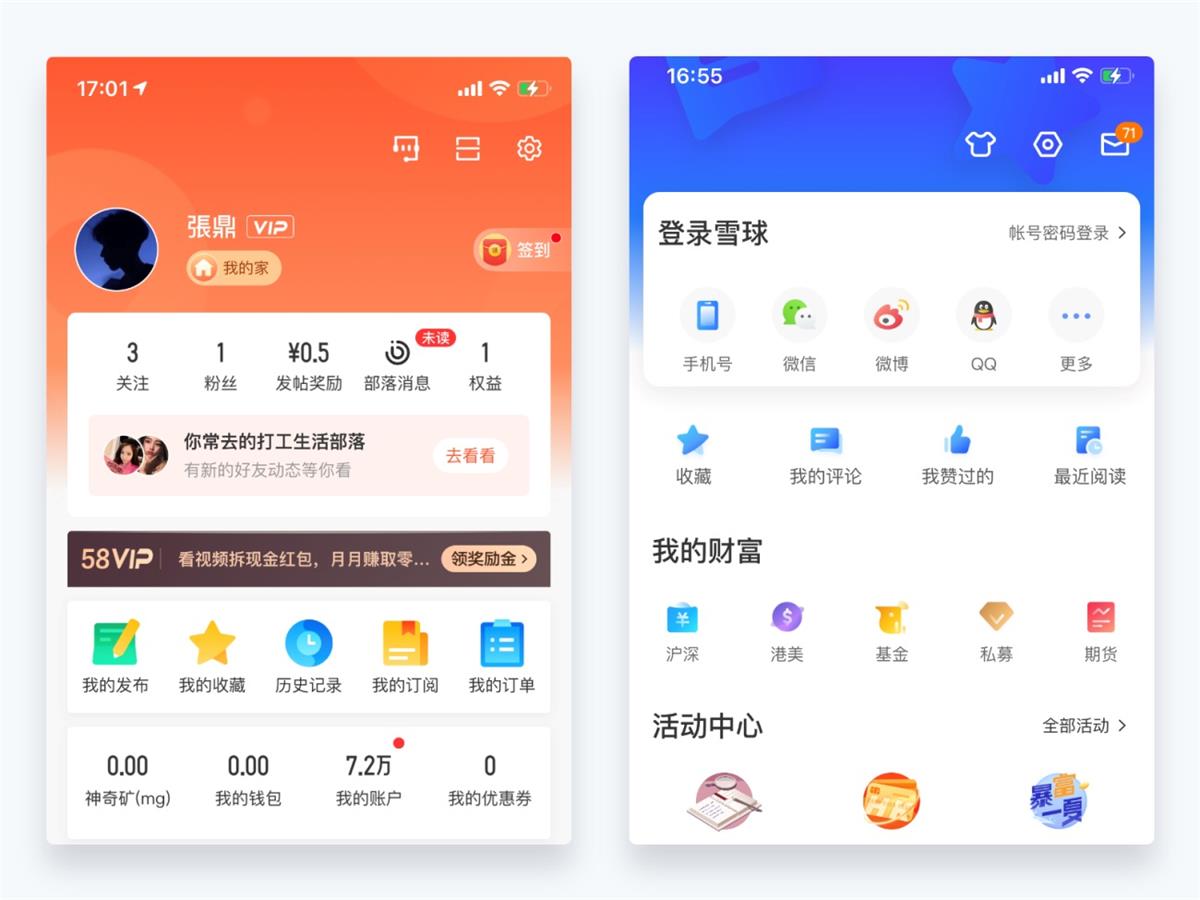
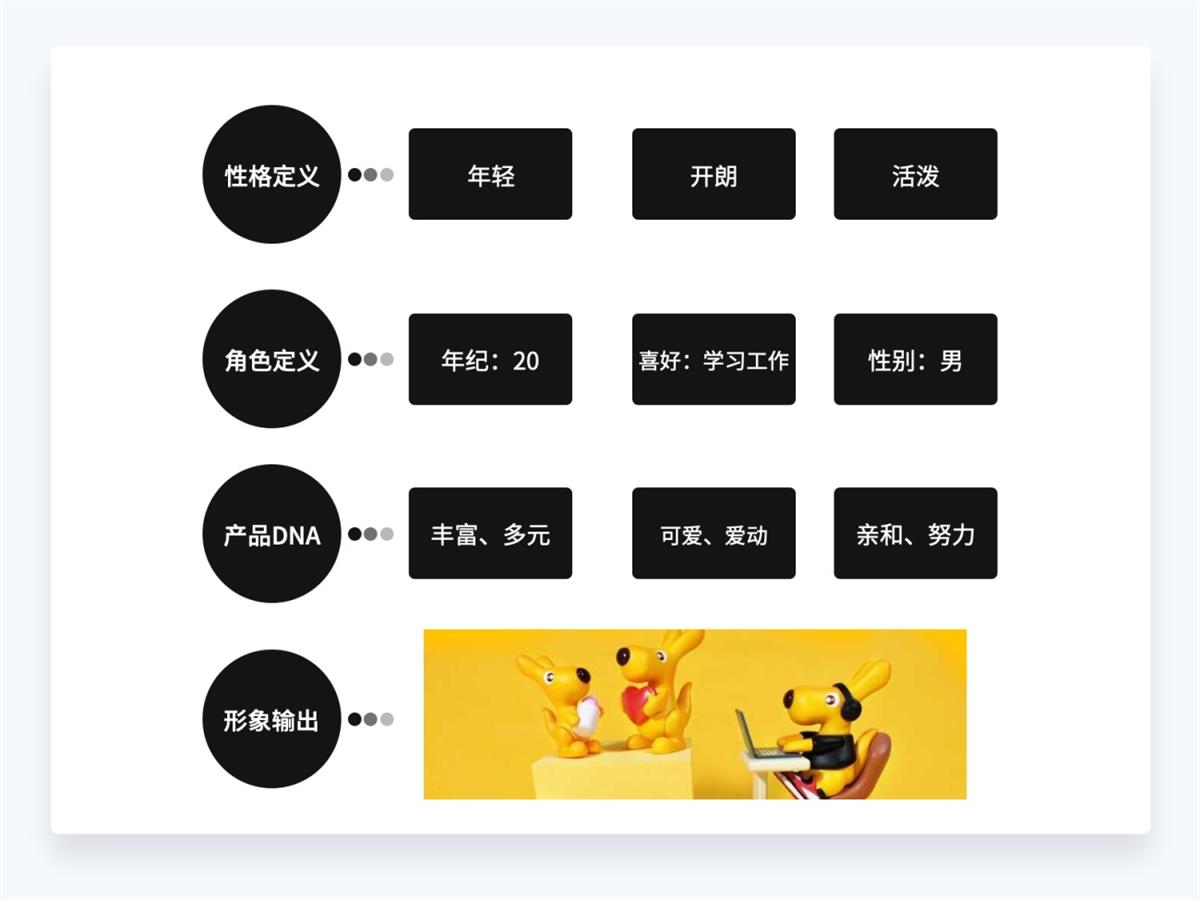
例如我们常用的美团外卖,我们想要去定义它的设计风格,首先要用性格孵化模型去定义产品的性格,我们要通过我们用户的主要目标用户群去定义产品的性格,将它想象成一个具体的角色,然后具体落地成一个可以代表产品的 ip 形象,我们产品的设计、文案都应符合它的定义。

2. 品牌的延展
除了产品的性格外,我们的产品基本都会有自己的产品线形象或者产品的 LOGO,我们设计师可以做的点便是放大产品 LOGO 的记忆点,然后在产品的每个角落中去体验,这样也极大的可以提升产品的品质感。
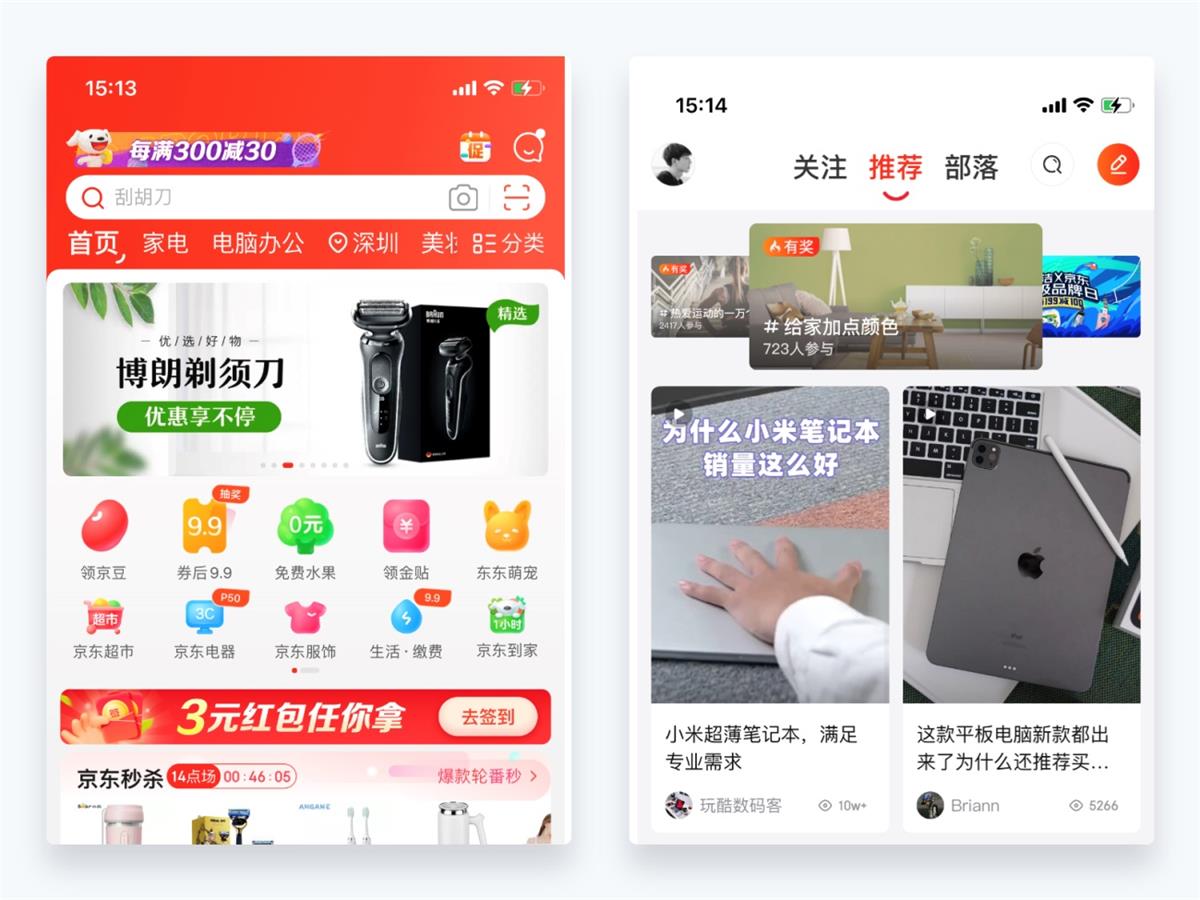
比如,我们的京东的机械狗随着产品的迭代,慢慢的变胖了,我们可以发现,除了京东的吉祥物发生了变化之外,京东的图标也是慢慢的变得比较圆润且通透,仿佛也是在呼应着产品的变化,京东吉祥物狗的微笑也是被提炼到产品的每一个细节中,这种仿佛产品陪伴着用户在成长的变化,也是一种润物细无声的品质感。

3. 口语化文案
我们可以将我们产品中的提示文案可以想象成产品的 ip 形象在对用户讲话,在融入产品形象的性格因素,赋予了产品的生命力,同时,体验层也可以极大提升品质感。

随着移动互联网慢慢进入下半场,我们头部同品类的产品的布局也是越来越相似,所以,很多细节处的地方就是我们设计所能发力的点,无论是产品视觉中还是产品交互中的细节,都是不可忽视的设计细节,它能提升产品的品质和用户体验。
其次,我们常说魔鬼在细节,但为什么不说天使在细节?因为细节做得好,也许不能让我们上天堂,但是细节做不好,足以让我们下地狱。所以打磨细节是我们作为设计从业者不可绕过的一个环节。


