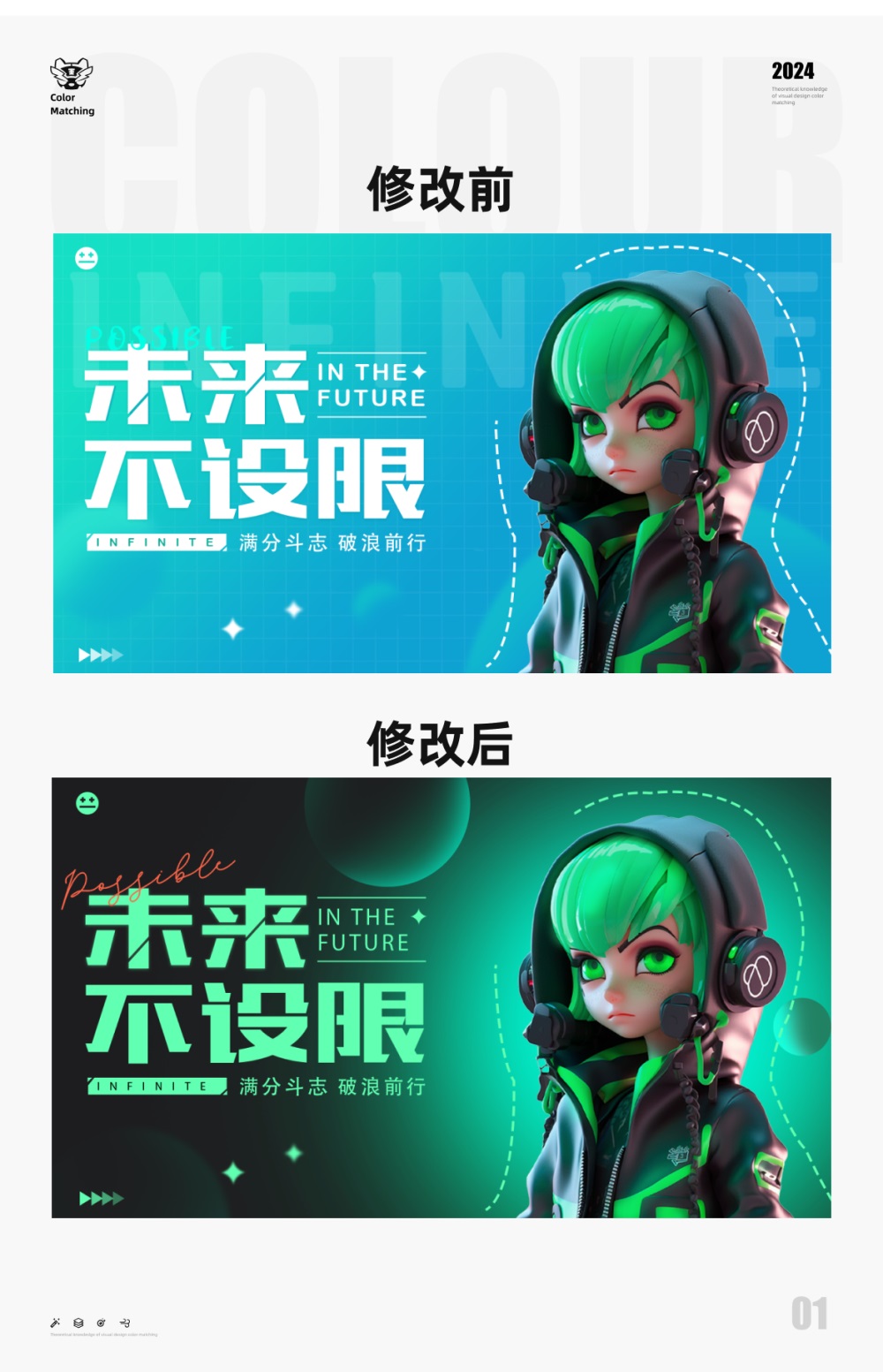
你是否常常为如何配色而烦恼?今天通过几个视觉课同学的作业来给大家分享一些色彩知识,单从色彩来说,我们先来看看修改的前后效果:



怎么样?是不是感觉仅仅通过对同学配色的调整,我们画面的不仅变得更好看统一,并且画面也都高级了许多?
这里面其实蕴含了很多知识点,其中比较关键的有三个的知识点分享给大家。
我们一个画面里面如果有了一个颜色,那这个颜色就不能只有一个,而是要在画面里有第二个,或者第三个这个颜色出现,以达成呼应的效果,比如下面这张图:

人物是黑色和绿色的,但是画面是蓝色背景和白色字体,黑色的人物在这个背景里就会显得独立。那达成呼应应该怎么办呢?
①背景换成黑色
让画面大面积地产生黑色,以达成和人物的黑色形成呼应:

②在背景加入绿色点缀
有了黑色的呼应,我们还得观察,人物还有绿色的点缀对吧,所以我们的背景光有黑色是不够的。也需要绿色的点缀在背景里才能完美契合人物。
所以我们可以在人物后面加入绿色的光晕,还有一些绿色的球体在周围以过渡画面的层次。

整个效果就好很多了对不!
③更换字体颜色
目前的画面可以观察到,左面的画面因为字体颜色的关系会显得有些分割成左白右黑。 略微会有一些割裂的感觉。所以我们的字体也可以换成绿色:

这样画面的统一性是不是就上来了?并且还高级了很多!
我们来看看第二个案列怎么说。

其实和第一个案例相比也有相同的问题,主体颜色太独立对吧。那如果我们按照第一案例的修改方法看一下会是什么样,直接把背景换成主体的橙色:

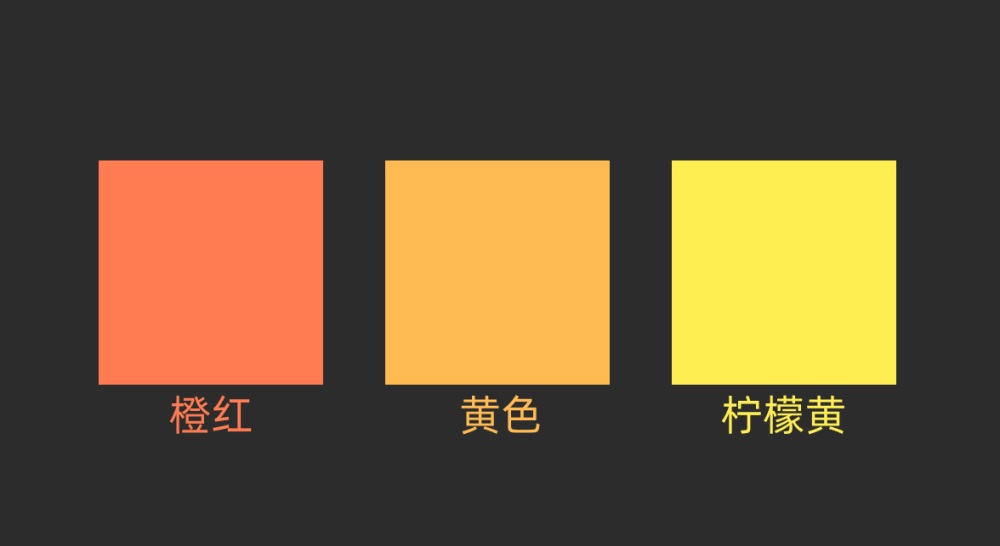
颜色是统一了很多,但是出现了新的问题,那就是主体颜色因为和背景太相近而导致不够突出。我们要做的就是在这个基础上去让我们的主体物突出于画面,那应该怎么做呢?这里就可以引入新的知识点了「色相层级」为了方便大家理解,我们看下一组下面的一组同类色。

其中可以明显看出一组同类色里面,柠檬黄是最突出的颜色,,其次是黄色,最弱的是橙红色,三个颜色放在一起就形成了颜色对比上强、中、弱的差异。而产生的这种差异,我们就叫色相层级。以这个理论为指导,我们就推测出,如果在一个橙色的背景里面想要做到突出而不突兀,我们可以使用黄色和柠檬黄,从而去调整我们的画面:

让我们的背景偏橙红,主体偏向黄色渐变柠檬黄。这样我们的画面是不是就高度统一,并且层次分明了?
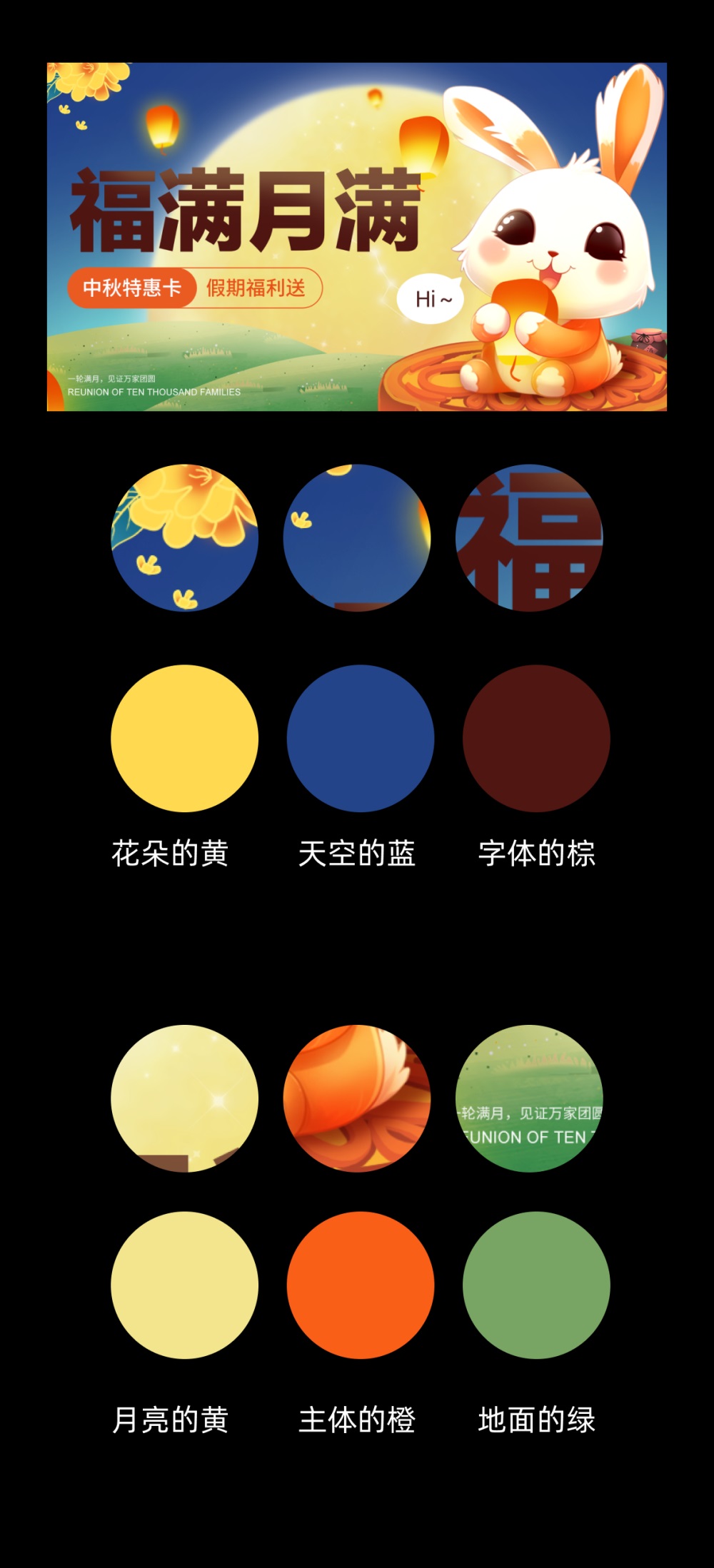
我们看下这个案例,粗看感觉还行,但是细看的话就会觉得略微有些杂乱、花哨。原因其实就是画面里的颜色过多了。

粗略数了一下,一共有 6 种不同的颜色。这种配色就会缺乏统一,显得杂乱。会让画面很不高级。修改方式呢就是减少颜色数量,把天空和地面色相靠近,能分出层次即可。 月亮的黄也可以渐变一定的背景色,让天空和月亮的颜色靠近,不要太多的对立感。字体的颜色也可以去呼应背景的颜色,这样去修改:

从原来的 6 个不同的颜色,减少到了 3 种颜色。整个画面看上去是不是就更舒服了呢?
以上就是今天和大家分享的几个颜色知识点,希望对大家有所帮助,下期见啦!
欢迎关注作者的微信公众号:「菜心设计铺」


