我们都知道,在我们的日常设计中的五要素是“形、色、字、构、质”,这五个部分的内容紧密相连,构成一整个产品的设计体系。其中,色彩更是我们设计时候特别重要的内容,是除了形状和字体之外,最能表达一个差评氛围的一项要素。
好的色彩设计,我们通常可以通过品牌色感受一个品牌产品的状态、情绪、情感,以及要表达的精神内容。
色彩还是一项特别好做品牌区分或行业划分的要素,因此我们在市场上才能看到不同品牌的配色不一样,比如偏商务的、科技的公司会用冷色调(比如腾讯、Facebook),餐饮方向的公司喜欢用暖色调(比如美团、大众点评、麦当劳),健康行业的公司喜欢用绿色系(比如说国药、泰康人寿),这都是因为人面对色彩体系具有先入为主的认知。当然这也不完全是唯一恒定的,比如一个餐饮行业,他们是做健康餐的,那极有可能会把品牌色设定为绿色系。
除此之外,人的年龄差异、兴趣爱好差异、性别差异、习性差异,都可能对同一种颜色的感受不一样,这就是为什么有的人喜欢蓝色、有的人喜欢绿色、有的人喜欢黄色,因此很多大厂在产品初始的时候都会调研目标用户的色彩趋向
但,好的色彩往往不是随意为之的,而是设计师通过心理研究、用户调研等方式最终确定的,这就需要我们具有比较完善的设计体系理论。
大部分设计师在初入行业的时候,设计都是纯靠自己天生的色感,但是不一定所有人的色感都是高级的,因此我们需要学会一些基础的色彩内容,了解不同的色彩逻辑的关系是怎么样的,这样更有助于我们去做色彩设计

人类看到色彩是由光产生的反射所觉得的,而不同的波长的光射线就产生了不同的颜色,这里包含有单色及混色,如果光足够纯净,那我们看到的颜色都是单色的。不过从现实中来说,人类看到的光普射线波长都是混合的,这也是为什么我们除了七彩虹的单色外,还能看到其他混合的颜色。

*图片来自网络
当光的反射弥散值超过了一定的数值,我们看到的就是白色,反之,如果一个物体无法反射光,那我们看到这个物体可能就是黑色。

1. 什么是三原色
三原色的划分有2种逻辑,分别是美术三原色:红(品红)黄蓝(青);光学三原色红绿蓝

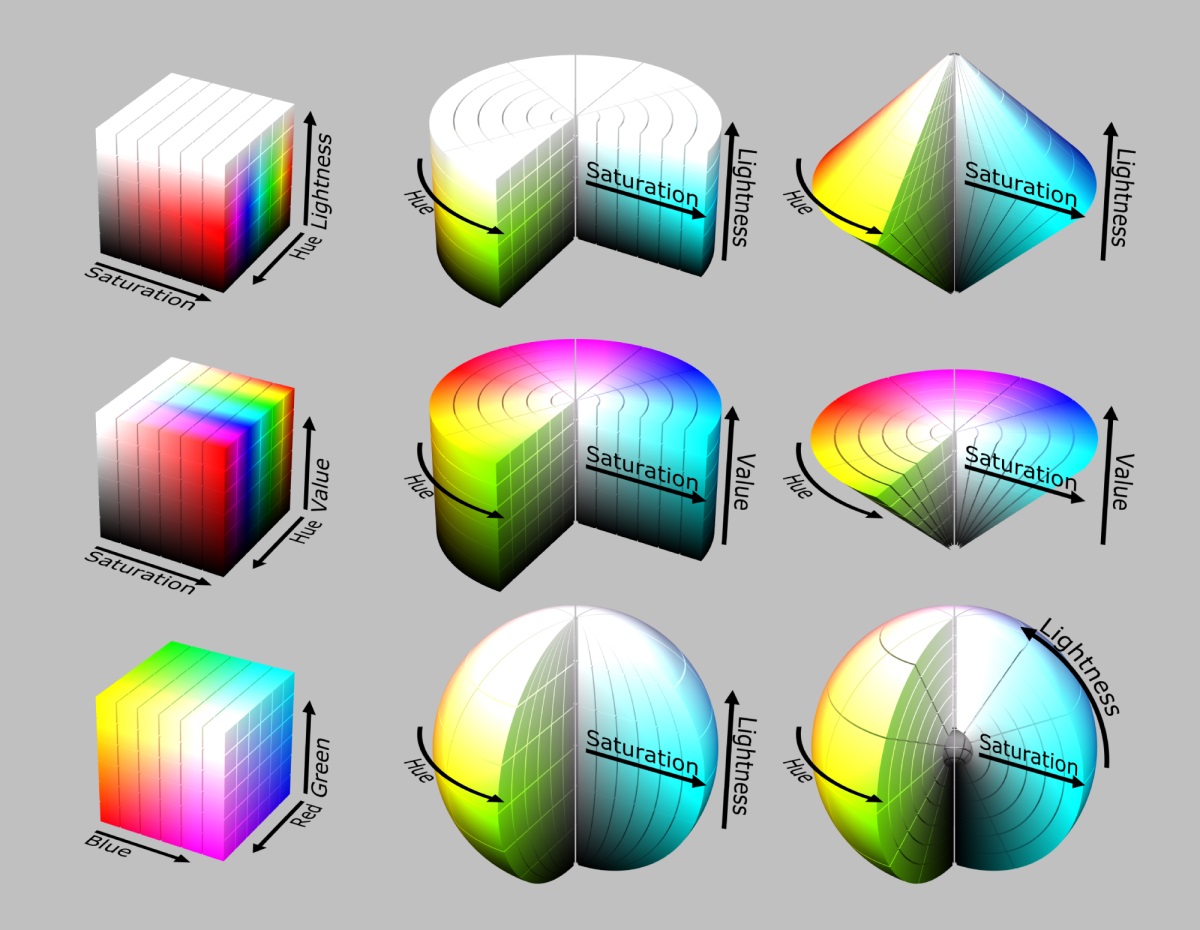
2. 什么是色相、饱和度、明度
色相、饱和度、明度合并成为色彩三要素,我们在设计的时候基本都需要考虑这三个维度的组合来取设定我们的颜色色值。

色相:指的是颜色本身,比如红色、蓝色、绿色,比如下图的色组
饱和度:也称为纯度,饱和度是一个混灰多与少的问题,混灰越多,饱和度则越底,如果不混则越高
明度:也称为亮度,明度与饱和度类似,但明度是混白或黑多与少的逻辑,以标准色作为明度最高的标准,混黑越多明度越低,混白越多颜色越淡,属于双向逻辑。
3. 什么是色值
在rgb模式下,通过十六进制转换而成的颜色数值(简称Hex),数值转换一般通过专业的设计软件或者一些在线转换的小工具来进行实现。

4. 什么是色彩模式
色彩模式是我们常再软件中并且选择的具体模式,一般包含有Hex、RGB、CMYK、HSB。在使用的过程中也有区分,下面对每种模式进行项系数说明:

*图片来自网络
Hex(Hexadecimal):在设计和颜色表示中通常指的是十六进制颜色值,也称为 Hex Code。Hex Code 是一种用于表示 RGB(红绿蓝)颜色的方式,通过六个十六进制数字来描述颜色的深浅和纯度。

RGB(Red、Green、Blue):RGB就比较好理解了,一般来说与CMYK对应,RGB 是最常用的颜色模型之一,广泛用于数字图像、电脑显示器、摄影和许多其他领域。
sRGB(标准红绿蓝)是一种用于显示器、相机和互联网图像的标准 RGB 颜色空间。它是一种广泛采用的颜色标准,旨在确保在不同设备和平台上显示的颜色保持一致性。

CMYK(Cyan、Magenta、Yellow、Black):CMYK 是一种颜色模型,其名称代表着青色(Cyan)、品红色(Magenta)、黄色(Yellow)、黑色(Key/Keyline)这四种颜色。CMYK 被广泛用于印刷行业,特别是在创建彩色印刷品时,如杂志、海报、包装等。
在 CMYK 模型中,每个颜色通道的值通常以百分比表示,表示每种颜色的浓度。由于这种颜色模型是通过混合颜色的方式来创建其他颜色的,因此使用 CMYK 能够模拟出广泛的颜色。黑色通道被添加,是因为在实际印刷中,使用纯粹的 CMY 无法完全产生深度和真实感,而加入黑色通道可以增强深度和对比度。
HSB/HSV(色调、饱和度、亮度):是一种颜色模型,它以人类感知颜色的方式来表示颜色。HSB 模型常用于图形设计、图像处理和其他创意领域,因为它更直观地反映了颜色的特性。HSL与HSB属于同一种模式,唯一的差异是轴线的差异

5. 什么是色系
色系,可以理解为颜色系列,属于色相的扩展说法,色系往往是以一整组的方式进行设计或者出现在大家眼前。
我们常说的色系有暖色系和冷色系,这个是以人类对于颜色感知的温度来划分的, 在色环中,以绿和紫色两个中性色为界,红、橙、黄等为暖色,绿、蓝绿、蓝等为冷色。

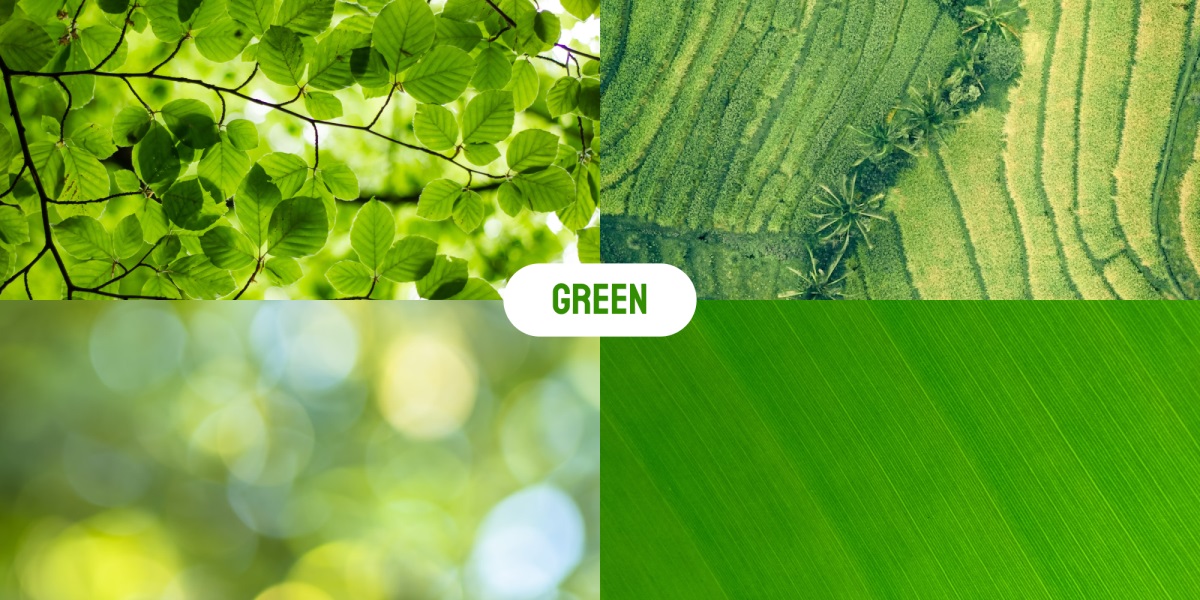
但在实际应用中,设计师会根据自己设计的内容去定义一些色系名称,比如蓝色系(冷色系),设计师一般会意义为海洋色系;绿色系,设计师会定义为森色系;再比如粉色系,通常会明明为芭比粉,这些命名的方式都是营销者为了让用户更加具象直观的认知所定义的,在色彩学中,并没有这些说法。



*图片来自网络
6. 什么是色环
色环又称色轮、色圈,是将可见光区域的颜色以环形的方式来进行展示,是色彩设计应用的常用工具,最基础的色环会包含12种不同的颜色。但在实际设计中,设计师会根据实际的色彩应用扩展为24色环或者36色环。

7. 什么是互补色
简单来说就是2组颜色混合后产生非色彩的颜色(中性灰)的颜色就为互补色,互补色包含于对比色。
从色环的逻辑来说,180°直线对着的2组颜色即为互补色,但由于不同颜色系统的组成方式不同,所以我们在CMYK(消减性补色)和RGB(叠加性补色)下会产生不同的对比色逻辑,大致如下:

互补色,分为叠加性补色和消减性补色,这个比较好理解,我们可以直接理解为叠加性为RGB模式消减性为CMYK即可,RGB中,如果2种颜色RGB值相加255,那么即为互补色。
8. 什么是对比色
在色环中,跨度在120°-179°的颜色都可以称为对比色 。

9. 什么是中差色
中差色介于邻近色和对比色之间,在色环上互为90°的颜色,中差色组对比明确,在基准色和邻近色不够区分的时候,就可以考虑使用中差色来进行设计,加强色感的明确性。

10. 什么是邻近色
邻近色即为在色环中相邻较近的颜色,一般色环在60°左右的两个颜色可以定义为邻近色,比如蓝色和绿色,黄色和橙色。

11. 什么是类似色
类似色与邻近色比较接近,但是类似色的区间比邻近色小,一般在色环的30度左右的两个颜色可以定义为类似色,比如橘黄色和黄色,蓝绿色和蓝色。

12. 什么是撞色
撞色是设计表达的一种命名方式,一般指2种有冲突的颜色,比如红色和绿色,红色和蓝色。基于这个概念就比较好理解了,也就是说我们常说的对比色或者互补色都可以定义为撞色逻辑。

13. 什么是混合色
混合色是基于三原色的原则下提出的色彩概念,也就是两两混合而成的第三种颜色,比如红色+黄色会变成橙色,黄色+蓝色会变成绿色。在设计的时候,混合色一般用来做过渡性的色彩搭配辅助。
色彩情绪是指,人面看到颜色时产生的情感或情绪冲动,这份情绪是由于不同频率的色彩产生的光信息经过眼睛传递到大脑后产生的联想思考结果,是从外在到内在,从生理到心理的转换联想的结果。
从理论上来说,同一个地区的不同的人对同一种颜色产生的情绪都会有微妙的差异,但总体来说是一致的,差异就是在于情绪产生的程度,色彩情绪会受我们从小到大的环境所影响,从而产生不同人对于同一种颜色有较大的认知差异,比如是常年住在树木很多的地方,自然会更喜欢绿色,而从小在海边长大的孩子则会更喜欢蓝色,这个是因为长久的环境影响对大脑反射的影响产生的情感差异,但大家对于色彩的情绪反馈大致是一样的。
不同的颜色代表不同的情绪反馈

1. 红色
红色是血液的颜色,给人的感觉往往是热辣的,使人情绪高涨,变得激动。红色在所有的光谱中是频率最低的,是膨胀的。在设计中,切忌大面积的使用红色,除非你对颜色的应用很有经验,不然容易引起视觉疲劳。

*图片来自网络
2. 黄色
太阳的颜色,给人温暖、辉煌、灿烂的情绪感受。如果在设计中使用黄色,说明了这个品牌具有较高的自信,是一个正能量的企业。但黄色切忌与白色进行重叠,容易造成轮廓不清晰而影响内容的识别度。黄色作为金色的辅助颜色,在设计使用上也是比较百搭的。

*图片来自网络
3. 蓝色
天空和大海的颜色都是蓝色,蓝色是冷色调,给人一种冷静、向内的情绪感受。同时,蓝色也是一种科技、商务的色彩,大多的商业化品牌都喜欢使用蓝色作为主色调,比如腾讯、Facebook等大厂。

*图片来自网络
4. 绿色
大自然的颜色,绿色给人一种清新、舒服的的感觉。属于中性色,既没有黄色的明艳,也不具备蓝色的深邃,给人一种安全感的情绪价值。市场上大多的健康类品牌会选择绿色作为主色调。但正因为绿色属于中性色,因此在设计时需要拿捏得比较到位,才能设计出高级个感。

*图片来自网络
5. 橙色
橙色与黄色同属于太阳的颜色,但却相比黄色弱了几分。橙色是由黄色和红色混合而成的颜色,所以橙色的应用选择需要选择偏黄的一些,这样会给人一种自然的舒服感,如果橙色太深则具有“”焦“”感,让设计看起来没有那么年轻。

*图片来自网络
6. 紫色
紫色具有一定的“魅”感,是一种比蓝色还要深邃的颜色,给人的感觉是一种邪魅、深邃、妖娆的感觉。因此在设计的时候为了让紫色更好的表达,可以考虑适当加一些白来提亮,让紫色粉一些,来降低紫色本身的气质。

*图片来自网络
7. 金色
黄金的颜色,给人一种高贵、奢华、贵族的感受。市面上无论是线上,还是线下,所有的VIP的设计基本都会使用金色作为主色调,金色搭配白色、银色、黑色、紫色…都能够体现出一种高级感,因此也被誉为最百搭的颜色。但是要在设计中使用好金色,则需要控制好金属呈现的比例,稍有不慎则会变得“土”。

*图片来自网络
8. 黑白色
黑白,一阴一阳,黑白在大多数的情况下都是作为辅助性的颜色出现,比如在品牌设计中,只有文字色是属于黑白的,不过单纯使用黑白也可以设计得很高级,比如国际一线潮牌off-white,就是把黑白玩到极致了,以至于很多品牌都争先的模仿,黑白作为品牌色最大的好处就是不容易过时,因为黑白是身边必然要的色调。

*图片来自网络
不同的颜色可以产生不同的心理作用。从细节上来说这些感受每个人都各不相同,但总的来说即使是来自不同文化的人也往往有同样的感受。比如红色使人心情激动,蓝色使人们安静。对艺术家、建筑师、服装设计师和广告制作者等来说颜色的心理作用是非常重要的。
除此之外人对颜色的感受还有许多特别的效应。一个有趣的现象是假如一个画家在绘画时只使用少数几种颜色,我们的眼睛会试图将灰色或其他中立的颜色看成是缺乏的颜色。假如一幅画中只有红黄黑和白色,那么我们就会把黄和黑的混合色看成一种绿色,把红和黑的混合色看成一种紫色,而灰色会显得有点蓝。
虽然不同的颜色产生出不同的情绪感受,但如果我们在设计的时候只使用单一的色彩就会显得太过于单调了,甚至,我们在大自然的世界中也不会存在完全单色的物体。
因此我们在设计时仍然需要通过不同颜色的组合来进行设计,通过组合的颜色会传递出全新的视觉感受,有的协调、有的自然、有的新鲜、有的冲突,有的高级。
下面我们通过几组色彩来看看不同的色彩搭配感觉:
① 这组颜色整体属于中饱和度,蓝色和黄色本身就是一组匹配度较高的色调,一冷一暖,整体冲突却又协调。


*图片来自网络
② 这组颜色属于深色调性,无论是深邃的墨蓝色背景或者是深红色都给人一种神秘感,但红蓝的撞色冲突中又带有一些协调。


*图片来自网络
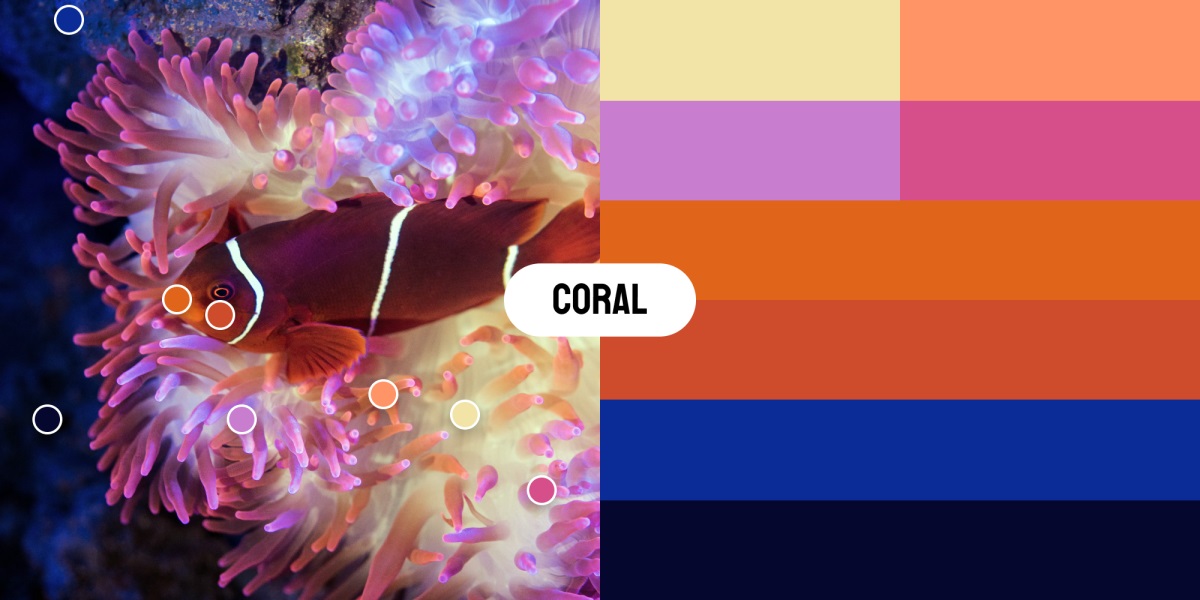
3. 这组颜色,主体整体比较偏粉,属于低饱和的状态,给人的感觉就很温柔、舒服、柔软。


*图片来自网络
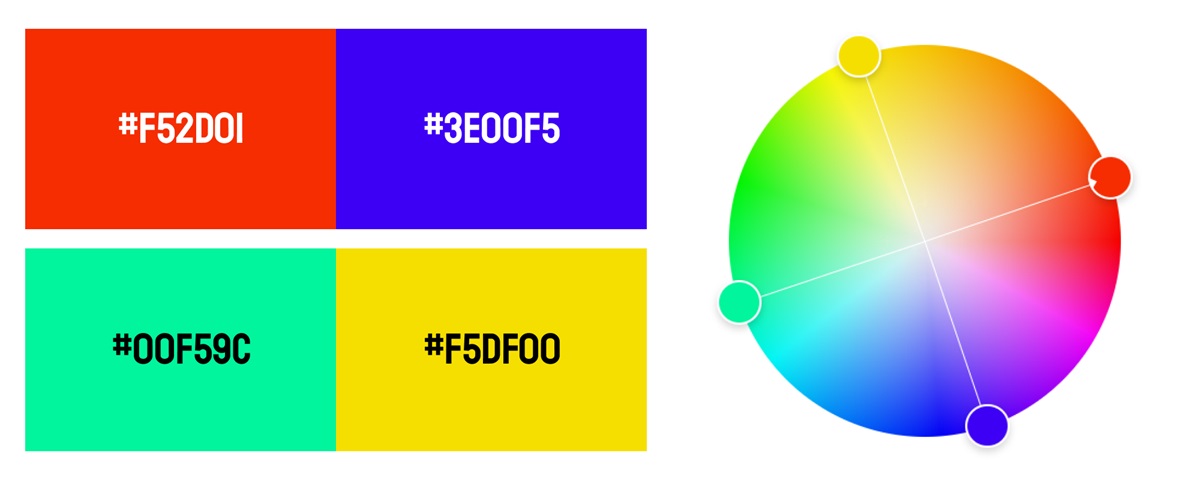
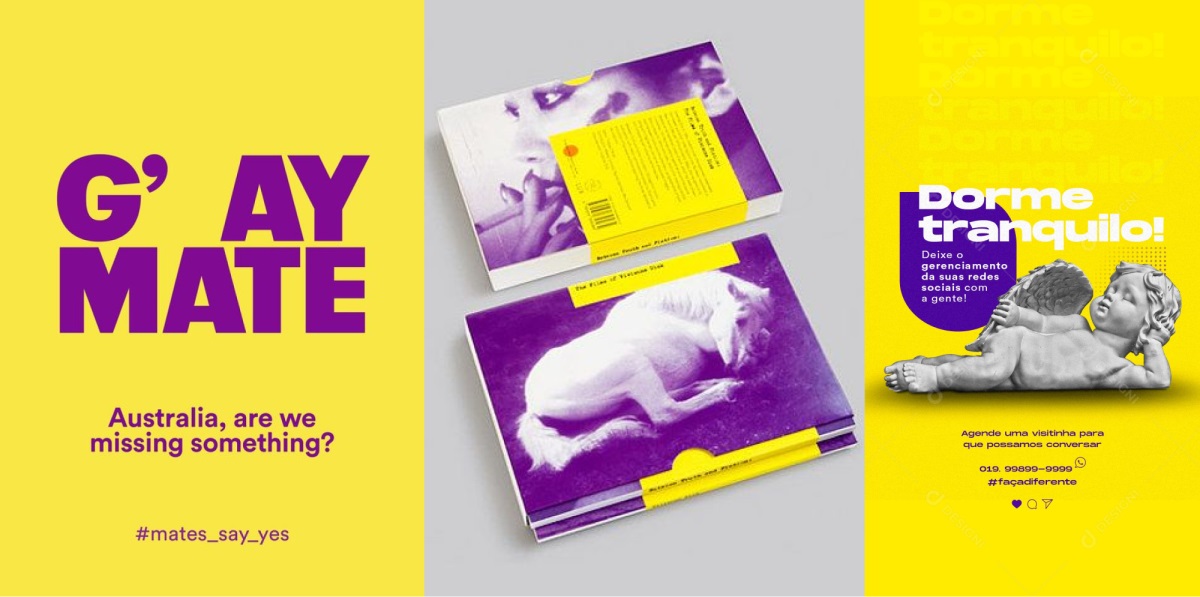
4. 这组颜色,主要是由紫色和黄色互补而成组成,对比强烈,给人一种神秘却又鲜活的感受


*图片来自网络
5. 这组水果的配色,具有高饱和度,整体的感觉就是“新鲜”


*图片来自网络
色彩设计,在图形设计中也是非常重要,在实际的产品设计中,需要通过不同的颜色来设定图形的属性、表意、内容的归属。图标颜色的应用可以涵盖许多不同的领域,包括设计、用户界面(UI)、品牌标识等。
总体来说,图形中的颜色应用需要根据设计的目的、受众、信息层次等因素进行慎重选择,适当的颜色运用有助于提升图形设计的效果,使其更具有吸引力和表达力。
1. 保证品牌色调严谨性
公司和品牌通常使用特定的颜色来识别和区分自己,因此在任何场景下都要保证品牌色调准确,以加强品牌的可识别性和一致性。

2. 品牌主题化设计
比如星巴克的设计一直都是以品牌绿作为主调,从logo开始,贯穿到整个产品内容、宣传内容、APP、网站,整体都是品牌化的主题性设计,经过日积月累的时间,用户以后看到绿色都会联想到星巴克的品牌。

*图片来自网络
3. 图形颜色一致性
在图标设计的时候,保持色彩的一致性,是图标设计的其中意向基础。可以通过配合质感、造型等内容提升整体产品的协调感,以及品牌的统一调性。

*图片来自网络
4. UI中的应用
通过品牌色调的点缀,提升品牌的设计调性,利用留白、对比、及强调,让用户记住色彩调性。

*图片来自网络
5. 可视化虚拟界面
在可视化的界面设计的时候,由于真实环境或者虚拟环境本身已经具有一定的干扰性,因此在设计的时候需要做到颜色更加明快,内容设计本身需要做到直接、干净、简洁。

*图片来自网络
品牌色彩结构是指一个品牌在设计和视觉表达中所使用的特定颜色组合。这种颜色结构有助于建立品牌的视觉识别和一致性,使其在各种媒体和平台上都能够被认出。
品牌色彩结构的建立需要经过深思熟虑的品牌战略和设计过程,以确保品牌在不同情境下都能够传达出一致的形象和价值观。一旦建立,品牌色彩结构将成为品牌标识的核心元素之一
品牌色彩结构主要包含有:主色、辅助色、中性色、强调色、互补色、色彩规范、相应色

*案例来自google search 品牌
1. 主色
品牌中的核心主要应用颜色,通常与整体品牌调性息息相关、紧密相连,在整个色彩结构中的占比也是最大,用户大多从品牌主色中感受品牌的整体调性。比如星巴克黑绿给人的恬静、麦当劳红黄给人的活跃激动、Facebook蓝色给人的商务冷静。
2. 辅助色
辅助色可以是与主色相配的颜色或者是撞色的设计,用来弥补色彩设计单一的问题,属于品牌设计中出现第二多的颜色。除此之外,辅助色可以用于背景、文本、按钮等各种元素,以提供更多的设计灵活性。
3. 中性色
中性色通常来说会使用黑、白、灰,或者说深度较高带有品牌主色色相的深色。中性色主要的作用是用于填补颜色应用的缺位,在一些没法使用品牌色或者辅助色的场景中出现,比如我们的字体颜色,就可以使用中性色来进行大面积的设计,平衡整体的色彩,让文字类设计的可读性更高。
4. 强调色
强调色,也是我们常说的highlight的颜色,大部分情况下会使用品牌主色或者辅助色,当主色没法被大面积应用的时候,可以拓展出别的颜色来进行应用。一般用于强调某些内容或者某些文字,比如说我们的链接、人名、特殊地址、按钮、图标等等。
5. 互补色
互补色是与主色相对立的颜色,用于提供对比度和吸引眼球。互补色的使用可以使品牌在设计中更具活力和引人注目。
7. 响应色
在建立品牌色彩结构时,要考虑到不同设备和屏幕上的表现。确保品牌颜色在不同分辨率和屏幕上都能够保持一致性和可识别性,大部分情况下响应色会使用品牌主色或者强调色。
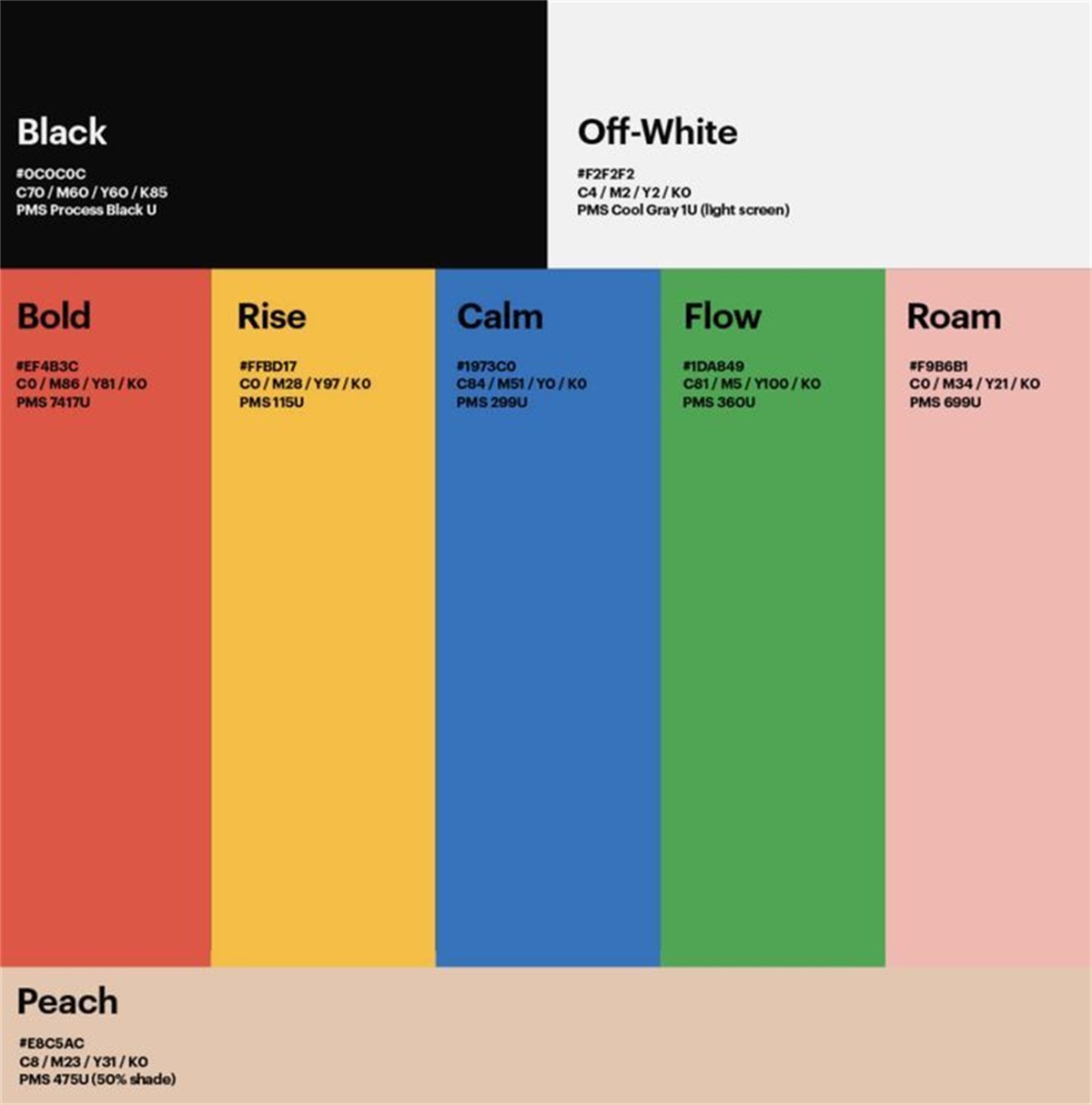
9. 颜色规范
颜色规范即把以上的所有颜色的内容写成一份文档,建立一套颜色规范,定义主色、辅助色和其他颜色的具体数值,以确保在各种媒体和平台上都能实现一致的品牌表达,方便在后续的设计中继续应用。

*图片来自网络
我们在设计品牌色彩结构的时候,需要遵循一些规则,以确保品牌的视觉识别性和一致性。以下是我梳理的一些主要规则:
①一致性
一致性主要是在应用上,也就是说,如果我们设定了一整套色彩系统或者色彩结构,我们需要保证品牌色彩在任何的场景下或者媒介下都是具有一致性。
比如谷歌的品牌系统色调的延伸设计(如下图)

②目标受众
需要考虑用户对品牌色的接受程度,尽可能选择用户喜欢或者常见的色调来做品牌主色调,并且基于这个方向,设计出更高级的色彩质感。

*图片来自网络
③品牌价值观
色彩是品牌传递的一个比较直观的工具,如我们上面写到的,不同颜色代表不同的情绪、情感,因此我们在设定品牌色彩的时候也需要结合色彩情绪来取定义。

*图片来自网络
④竞争对手差异化(可识别性)
品牌色差异化,是品牌设计师最基本的思考概念,避免与竞争对手产生重叠,确保自己的品牌色与竞争对手有足够大的差异化,才能产生独特点,从而让用户或者消费者可以记住品牌特点,从而提升自身品牌的可识别性,使消费者在看到品牌色时能够迅速联想到自家的产品。比如瑞幸和星巴克的差异化

*图片来自网络
⑤灵活性
色彩的设定不应该是一成不变的,结合品牌宣传的需要或者产品的需要,需要设计出一定的色彩容错率或冗余。或者在设计之初提前对于多场景的应用进行考虑,保证品牌在不同的时间段、不同的场景下都具有较高的灵活性。比如Apple的品牌特性,每一年的品牌大会,品牌logo的设计都会变,随之品牌色调也会有特定的设计。

*图片来自网络
行业与行业直接的使用色彩是有一定的认知壁垒在里面的,当然这个认知不是本来就有,而是长久以往被大环境的影响产生的,比如一个卖金的商家或者餐饮的商家,不太可能把品牌色设定为冷色系,科技化的公司也比较少把品牌色设定为大红色。
色彩的认知是会直接烙印在人的大脑的,行业的色彩壁垒也是如此,这个壁垒收到基层逻辑影响,比如长久以往的所看到的影响或人类作为生物天生的认知,都会导致不同行业之间的色彩的差异壁垒。
不同行业通常会有特定的配色方向,以体现品牌的特性、业务性质,但这不是唯一的选项,只是设计行业发展多年的一份趋势,设计师可以依据一些趋势去大胆的提出自己的想法,帮助品牌主在行业红海中突出自己的品牌调性。
1. 科技行业:
科技行业大多以蓝色主要主要色调,蓝色通常可以代表创新、信任、可靠性和平和,也有少部分使用绿色或者红色。

*图片来自网络
2. 金融行业:
蓝色、金色通常是金融行业比较常见的色彩,蓝色可以表达出一种商务化氛围,选择较深一些的蓝色则会更透出一丝的沉稳的气质,而金属通常作为辅助色彩,使用在一些产品宣传物料上,金色给人一种自然的尊贵感,前面也提到,金属很具有VIP的情绪氛围。

*图片来自网络
3. 医疗行业:
医疗行业给人最大的色彩认知就是蓝色、绿色、白色,整体给人一种冷静、清洁、安全的感受,白色和灰色用于提供专业性,而绿色和蓝色用于传递健康和舒适感。

*图片来自网络
4. 食品和餐饮行业:
特性颜色:红色、橙色和黄色在食品和餐饮中很常见,因为它们能够激发食欲和活力。
中性颜色:常常使用中性的棕色、米色或黑色(日料店很喜欢使用黑色作为主品牌色),以与食品本身形成对比。

*图片来自网络
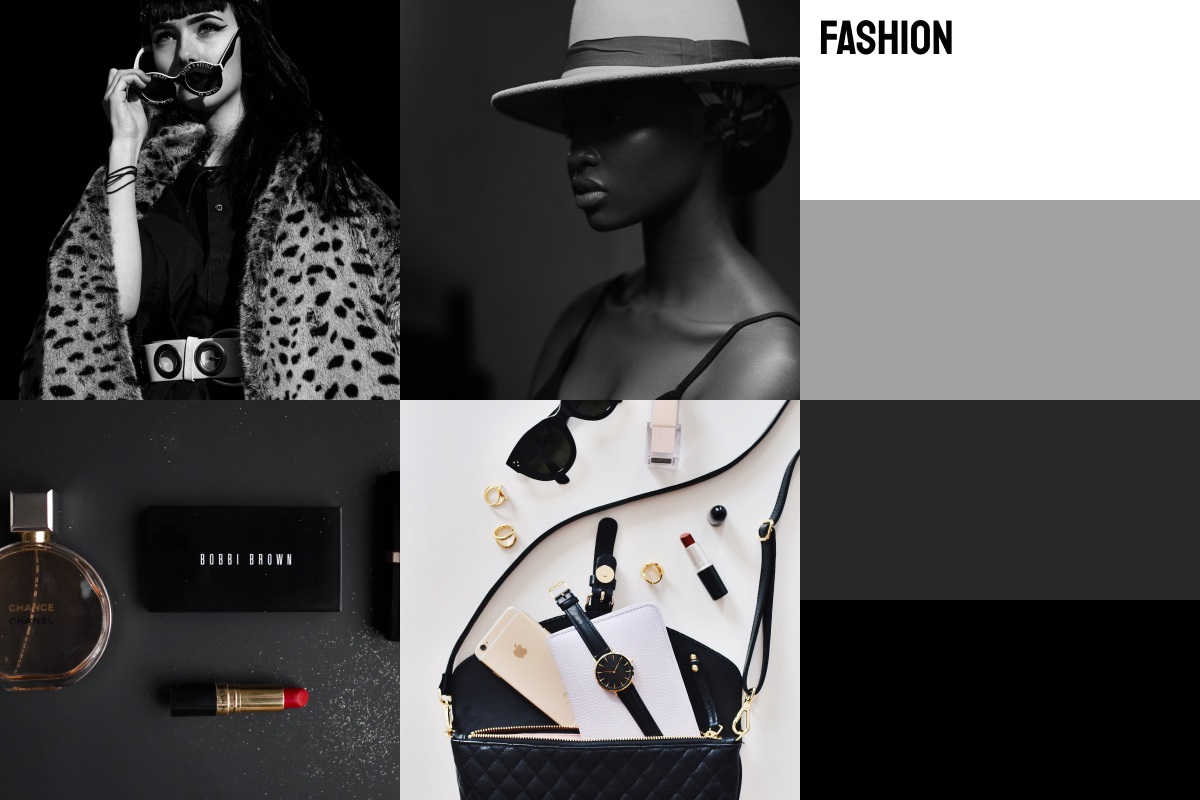
5. 时尚行业:
时尚行业比较常看到的色彩是黑白灰,但是时尚行业比较受消费程度和季节性趋势影响,越高级的品牌设计越简约,这也导致了品牌色调的简洁化,比如GUCCI、LV等大牌的品牌色都是黑色主调,但这不影响他们在产品设计中去使用别的颜色,这就是品牌色彩的“灵活性”最好的体现

*图片来自网络
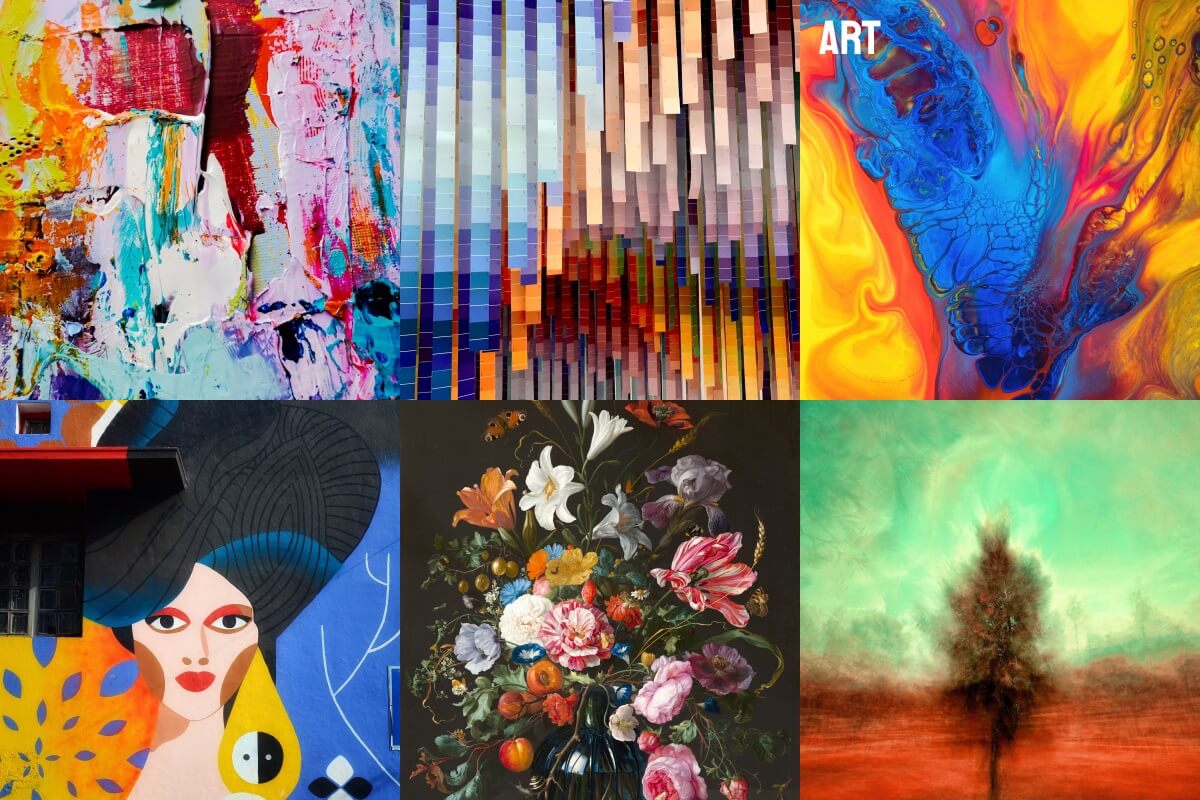
6. 艺术与文化行业:
艺术行业来说比较少有特定的颜色,因为整体行业跨度比较大,大家对于艺术的认知比较少有固定的认知。

*图片来自网络
男、女及儿童的色彩设计差异
男性与女性乃至儿童的色彩设计也是具有一定的差异性的,男女性的色彩差异比较好划分,从男女的心理上来说,男性比较偏理想,女性比较偏感性,因此就造成的在这2个方向下的色调差异,儿童的话则是另一个范畴,从非严格的意义上来讲,任何的颜色都适合儿童。
男性行业的颜色比较偏冷色系,比如蓝色、绿色或者黑白灰等,而女性行业的颜色则会偏暖色系,比如粉色、紫色、红色、黄色、金色…等。但儿童行业的颜色通常会使用明亮、活泼、多彩的色彩,以吸引儿童的注意力,传达欢乐、友好和有趣的感觉。

*图片来自网络
背景色是我们在设计时候比较重要的一个因素,控制好背景色与前景的关系,可以大大提升设计的质感,相反,如果背景色过于抢眼则会导致主题弱化,变得喧宾夺主。
我们在设计背景色的时候主要从几个维度来进行考虑:
1. 保持一致性
保持与前景颜色的一致性,这样的背景色可以达到一种协调统一的美,比如前景是一种暖色调,我们在设计背景色时只需要考虑把前景物体颜色进行降饱和或者降亮度的方法来处理即可

*图片来自网络
2. 对比突出
对比突出是一种比较大胆的设计方法,采用与前景互补的颜色来进行设计,可以大大提升画面的跳脱感,提升一些活跃的程度。

*图片来自网络
3. 使用中性色
如果你对背景使用什么样的颜色没有注意,那么可以考虑使用一些比较中性的颜色,比如黑白灰,或者一些比较低饱和的混合色,比如绿色

*图片来自网络
4. 使用最靠近背景物件的色彩
如果前景具有一定的空间感,我们可以考虑使用最靠后的物体的颜色来作为背景色。来达到空间的延伸。

*图片来自网络
5. 使用品牌主色调或者辅助色
比如discord或者Apple的设计,就比较常直接使用品牌色或者辅助颜色作为网站设计的背景色,这样可以直接在视觉上给人直观的色彩调性。

*图片来自网络
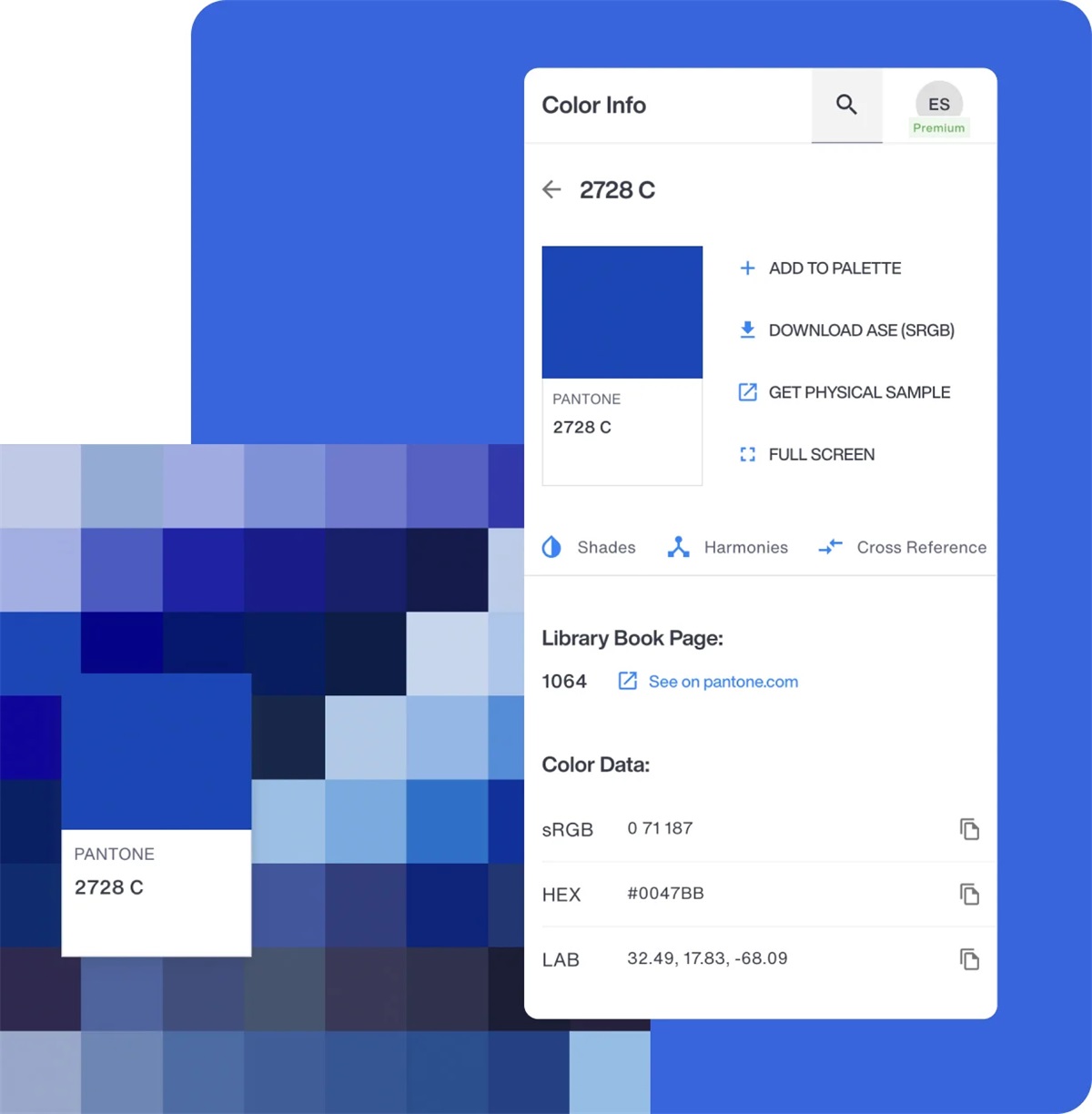
PantoneMatching System(PMS)是一种广泛用于颜色标准化的色彩匹配系统。它是由美国公司Pantone LLC开发的,旨在提供一种标准的、精确的方法,以确保在不同的媒体和设备上能够精准地再现相同的颜色。

潘通基于不同的场景开发了2种场景使用的颜色系统,一种是平面设计上使用的,编号为“PMS”开头;另一种是家居+室内装潢应用的,分别是“TCX” 指的是纺织品,“TPG” 指的是颜料及图层。

潘通目前已经研究了15000多种颜色,目前设计软件主要是和Adobe合作,也有提供独立的APP供用户进行使用。
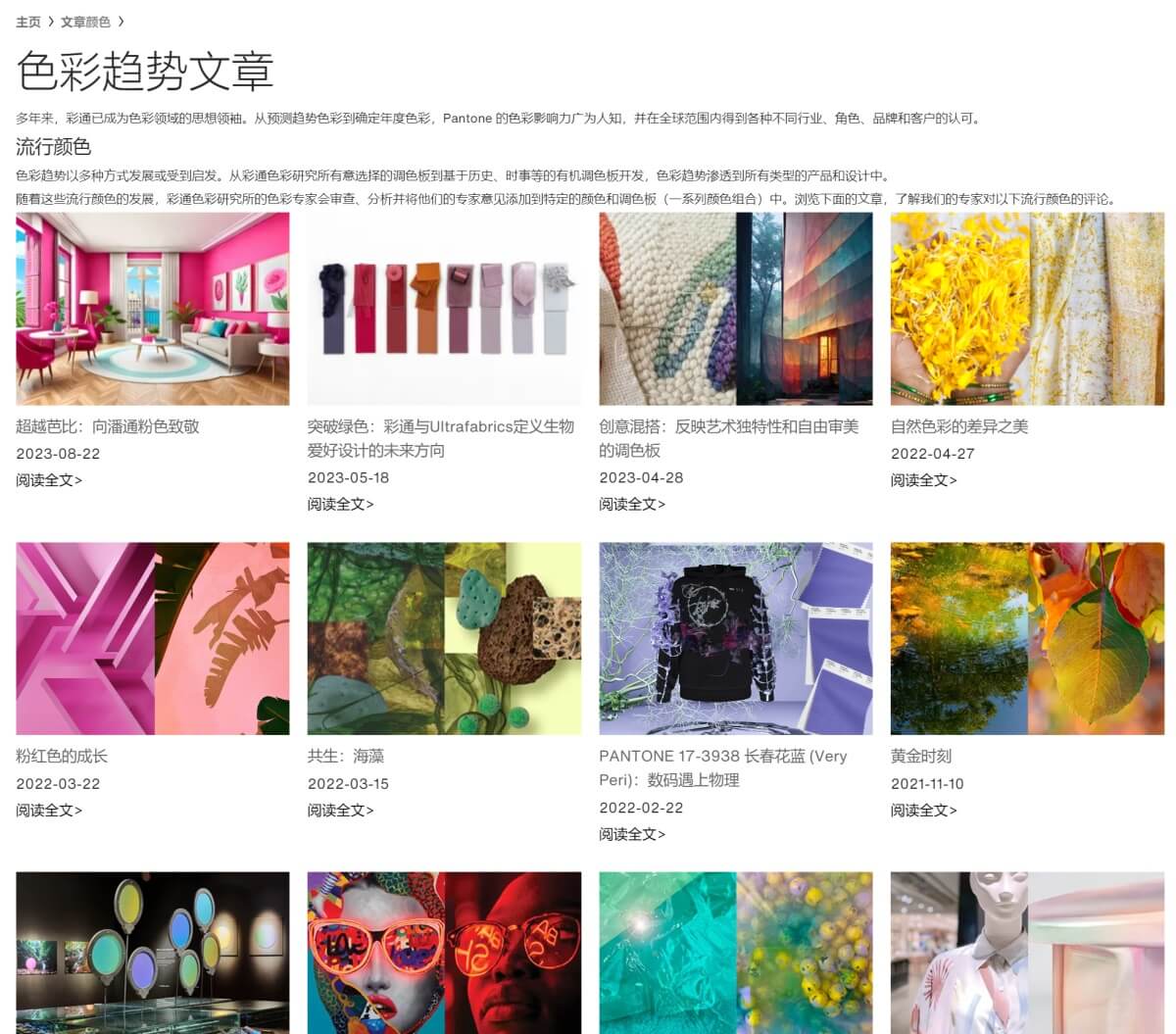
我们可以再潘通的官网了解到很多关于色彩趋势的文章,相信对喜欢色彩设计的你来说会很有帮助,网址:https://www.pantone.com/hk/tc/articles/colors

潘通过去这些年发布了很多的年度主题色,我们可以来看看每一年的色彩。详细可以进入网站查看:https://www.pantone.com/hk/tc/articles/color-of-the-year

我们在设计的时候,大多使用软件来吸取颜色,对于设计师来说这无疑是最方便的工具,但是如果你不是设计师或者你懒得打开设计软件的话,那么这些取色工具对你将非常有用。
1. Adobe Color Wheel
Adobe Color Wheel是Adobe提供的在线配色工具,可以帮助用户选择、调整和预览颜色方案。
链接:https://color.adobe.com/zh/create/color-wheel

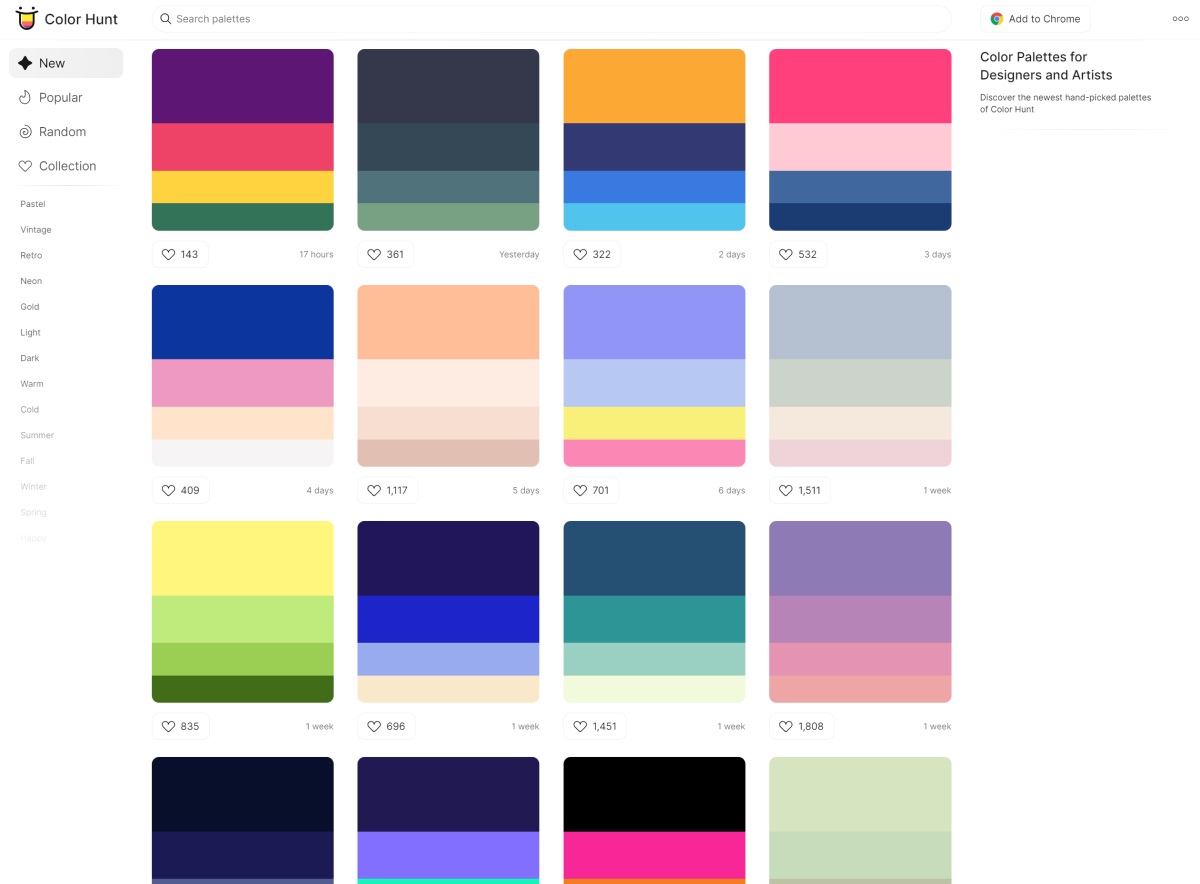
2. Color Hunt:
Color Hunt提供了各种由设计师创建的精选颜色方案,用户可以浏览、筛选和获取相应的颜色值。

3. Paletton
Paletton是一个在线色彩方案设计工具,用户可以通过选择基础颜色来生成单色、对比色、三角形配色等方案。
链接:https://paletton.com/#uid=13h0u0kleqtbzEKgVuIpcmGtdhZ

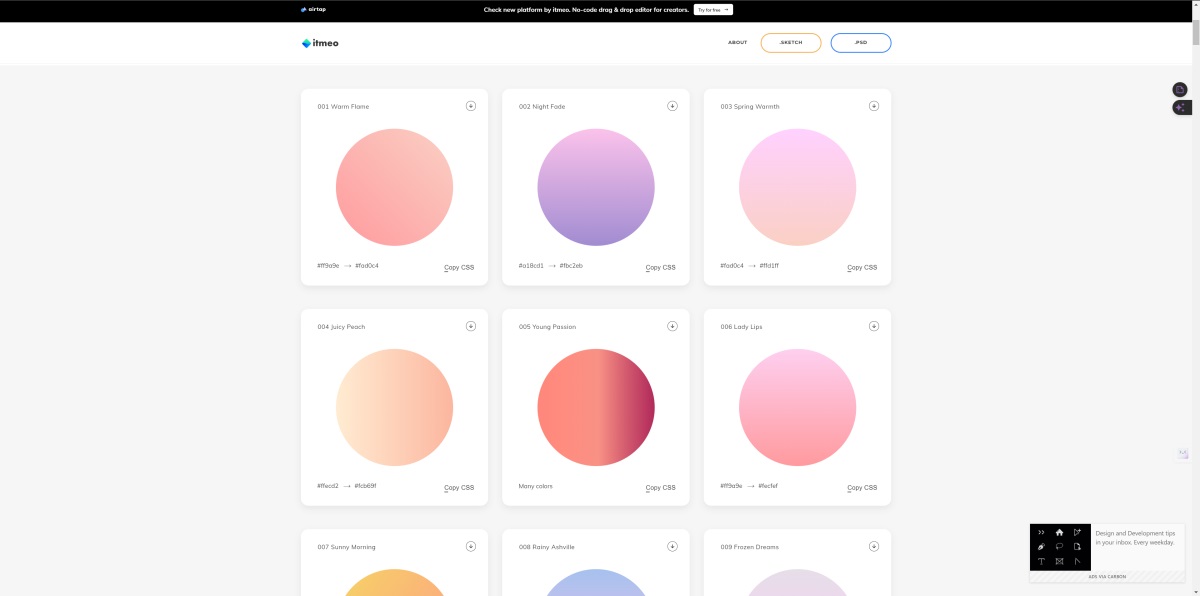
4. WebGradients
WebGradients是一个在线工具,提供了丰富的渐变颜色方案,用户可以预览渐变效果并获取相应的颜色代码。

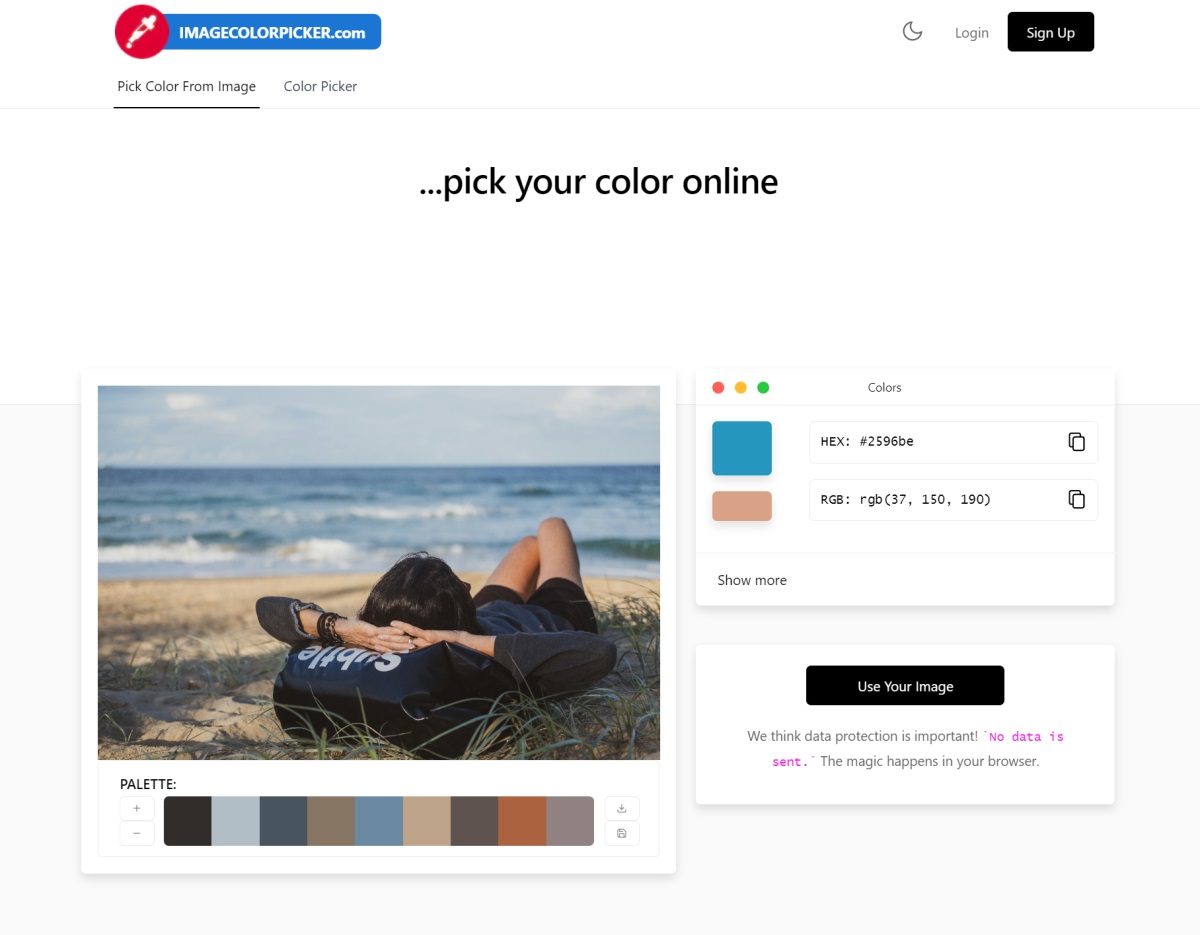
5. Image Color Picker
Image Color Picker是一个在线取色器,用户可以上传图片或提供图片链接,然后点击图片获取所选位置的颜色信息。
链接:https://imagecolorpicker.com/


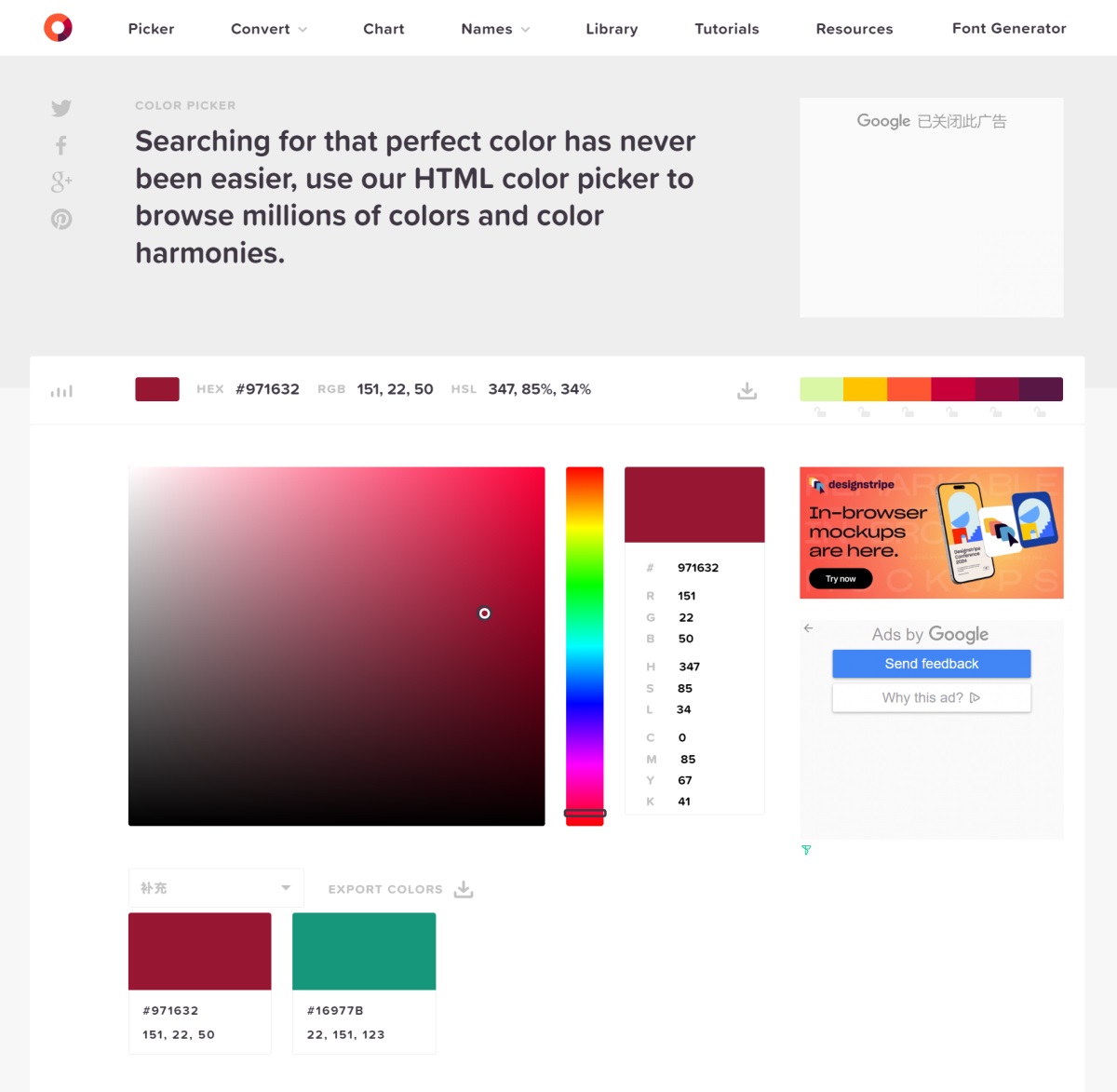
6. HTML Color Codes
HTML Color Codes是一个简单的在线工具,用户可以通过选择颜色或输入颜色代码来获取颜色信息。
链接:https://htmlcolorcodes.com/color-picker/

7. ColorHexa
ColorHexa是一个强大的在线色彩工具,提供了对颜色的详细解析,包括颜色的多种表示方式、调色板和相关信息。
链接:https://www.colorhexa.com/926471

8. Coolors
Coolors是一个在线配色工具,提供了创建、调整和探索颜色配色方案的功能。用户可以使用该工具生成随机颜色方案,并获取对应的Hex和RGB值。

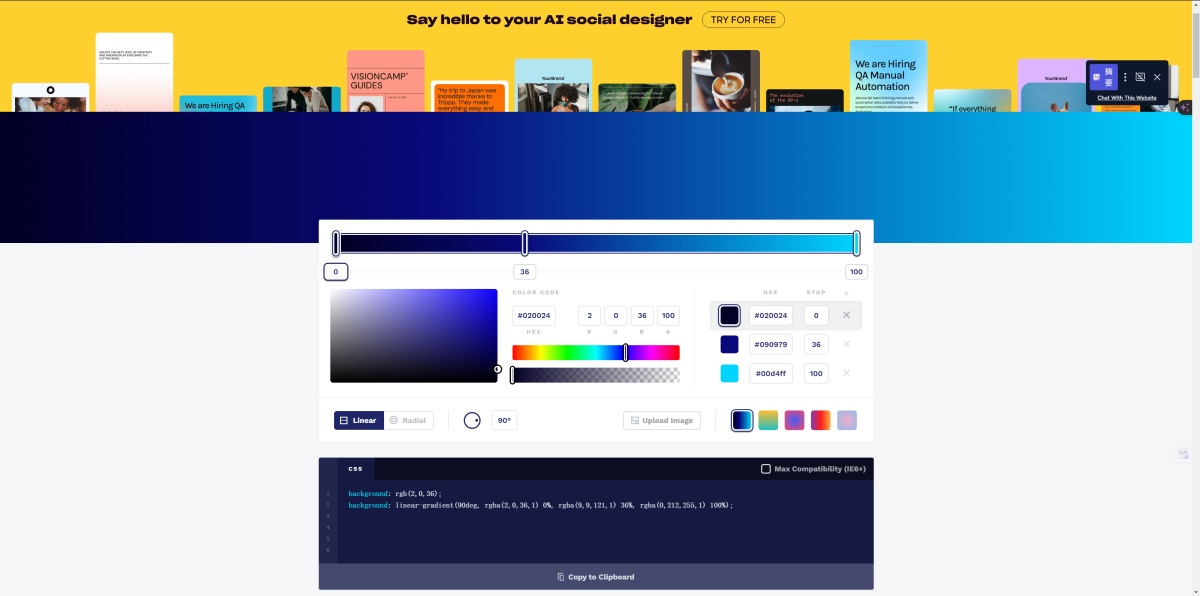
9. CSS Gradient Generator
CSS Gradient Generator是一个在线渐变生成器,用户可以选择颜色和渐变类型,然后获取对应的CSS代码。

如果我们在设计的时候,不知道使用的颜色是否过于泛滥,那么可以通过“灰度”的方法来进行测试,灰度的是一种常见的设计技巧,通过黑白灰的模式,来去看整体设计的色彩状态、色彩平衡感,以及饱和度情况。
我们在日常的设计中,在大部分的场景下都需要使用到,比如摄影、KV头图的设计、插画设计、品牌色应用、图标设计等等。
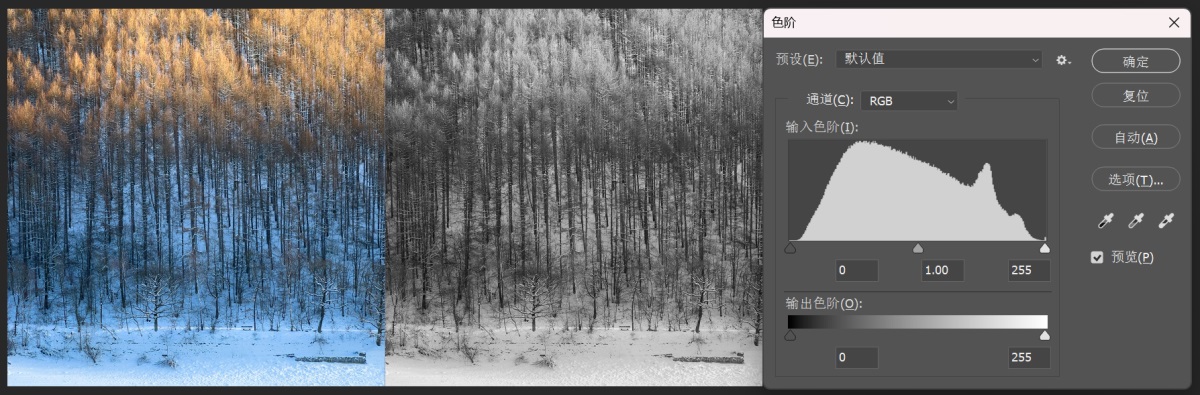
测试灰度的方法也比较简单,我们可以通过软件的去色功能或者把饱和度调到最低的方法来进行测试,去色之后,我们就可以通过色阶来查看色彩黑白灰的情况。
案例一:摄影图片
如下面2个图,图一:黑白灰的分布均有所保留,深色和灰色相对较多;图二:没有深色调,整体图片灰色调更多一些。


案例二:海报图
如下面2个图,图一:黑白灰色调均衡;图二:缺乏深色调,整体色彩比较偏浅。


今天分享的的内容属于色彩设计中中的一些基础内容,更多的色彩设计还需要结合实际的产品、内容、场景来进行发散和重新定义,这样设计出来的内容才会更加具有支撑点,也会更加具有落地意义。
欢迎关注作者微信公众号:「DD的设计站」


