将大东西进行拆解为小的东西,逐步解决问题,解决了小问题,大问题也解决了
在当今数字化时代,UI 设计已成为创造引人入胜的用户体验的关键要素。一个成功的 UI 设计不仅需要技术知识,还需要对细微之处的深刻理解。本文将探讨两种基础但极为重要的图形元素:圆角和直角。它们如何影响用户的感知和互动,如何在设计中恰到好处地应用它们,以及它们在实际案例中的运用。
在介绍“圆角与直角”前,先给大家分享一个心理效应“bouba/kiki 效应。”
这个效应最早由德国心理学家沃尔夫冈·科勒在 1929 年提出。
“kiki”这个词的尖锐、快速的音调与尖锐的星状图案相呼应
“bouba”这个词的圆润、流畅的声音则与圆润的云状图案相呼应
最早在 1929 年沃尔夫冈·科勒做了一个实验,该实验展示了两种形式,并询问读者哪种形状被称为“takete”,哪种形状被称为“maluma”。尽管没有明确说明,科勒暗示人们强烈倾向于将锯齿状形状与“takete”配对,将圆形形状与“maluma”配对。
在 2001 年的另一组实验中拉马钱德兰和 爱德华·哈伯德使用“kiki”和“bouba”这两个词重复了科勒的实验,询问美国大学本科生和印度讲泰米尔语的人,“这些形状中哪个是 bouba,哪个是 kiki?” 在两组中,95% 到 98% 的人选择弯曲的形状为“bouba”,锯齿状的形状为“kiki”,这表明人类大脑以某种方式一致地将抽象含义附加到形状和声音上。
这个效应主要讲述的是“人脑如何以一致的方式将抽象含义附加到视觉形状和语音上”
那么我们不妨扩展一下,把这这种效应延展到角色上就拿我们最熟悉的“喜羊羊与灰太狼”举例,我们只听名字“羊”和“狼”就可以潜意识的认为“喜羊羊”就相当于“bouba”、“灰太狼”相当于“kiki”,“羊族”一听就是温和的族群,而“狼族”就是较为凶猛的族群。那么我们可以再回顾一下,“可可爱爱的卡通人物”大部分就是以圆形为基础“小黄人、葫芦娃、维尼熊、大头儿子等”,“超级大反派”更多是以“直角”为主“女巫、蛇精、吸血鬼”,这就是“将抽象含义附加到视觉形状和语音上”。
如果听完这些你还是不懂,那么最简单的例子一个堪比吴彦祖的帅哥叫“文轩没有大脑袋”,那当你见到他时一定会去观察这个人到底有没有“大脑袋”

那么回归正题,我们将“圆角与直角”代入这种思考方式并将其进行 UI 思考,就可以大致了解“圆角与直角”大致的特性
1. 圆角
①定义
- 圆角指的是元素边角被设计为圆滑的形状,而非尖锐的直角。
- 它通常通过设定一个半径来实现,半径越大,角越圆滑。
②特性
- 视觉友好「圆角被认为更温和、更友好,因为它们缺乏尖锐的边缘,给人一种安全和柔和的感觉。」
- 现代感「在现代设计中,圆角被广泛使用,它们通常与新颖、时尚的设计理念相关联。」
- 提高注意力聚焦「圆角可以引导用户的视线流动,帮助减少视觉干扰,使用户更容易聚焦于界面的关键部分。」
- 适用性「在移动应用和网站设计中尤其流行,特别是在按钮、输入框、卡片和其他交互元素中。」
2. 直角
①定义
- 直角是指元素的边角以90度角的形式呈现。
- 它是最基本的形状之一,在许多传统和经典的设计中常见。
②特性
- 专业感「直角通常给人一种更加正式、专业的印象。」
- 清晰界定「直角在视觉上提供了清晰的界定,使元素的边界更加明确,有助于信息的组织和分隔。」
- 传统感「在某些情况下,直角与传统、经典的设计风格相联系。」
- 适用性「直角在各种应用中都很常见,尤其是在需要传达清晰、直接信息的界面中,如表格、列表和布局结构。」
那么回想一下“bouba/kiki 效应”,今后在设计中当我们看到某个产品大量的使用“直角/圆角”我们就可以分辨这个产品的大致风格,同样字体搭配也是相似的效果,通过不同的 banner 可以大致看出运营活动的大致目的。

在实际的使用场景中,我们就从最常见的“按钮、卡片”两个场景来举例分析“圆角、直角”的作用。
1. 按钮
我们首先具体聚焦在 UI 设计中对于“按钮”这一元素的圆角和直角的使用:
①圆角按钮
- 用户友好性「圆角按钮通常看起来更加友好和容易接近,它们给用户一种温馔和舒适的感觉,适合于鼓励用户交互的场景。」
- 移动设备适应性「在移动设备上,由于屏幕尺寸较小,圆角按钮更易于触控,尤其是屏幕边缘的按钮。」
- 减少视觉冲击「圆角可以减少视觉上的尖锐感,使界面看起来更加柔和,适合于寻求轻松视觉体验的应用。」
②直角按钮
- 专业和正式感「直角按钮给人一种更加正式和专业的感觉,在一些传统的或者保守的设计风格中,直角按钮更为常见,例如一些服装品牌(Yohji Yamamoto、CONFIRMED)、学校(各学校官方网站)等。」
- 内容和功能区分「直角按钮在视觉上更加突出,能够有效地区分不同的功能和内容,尤其是在需要用户做出明确决策的界面上。」
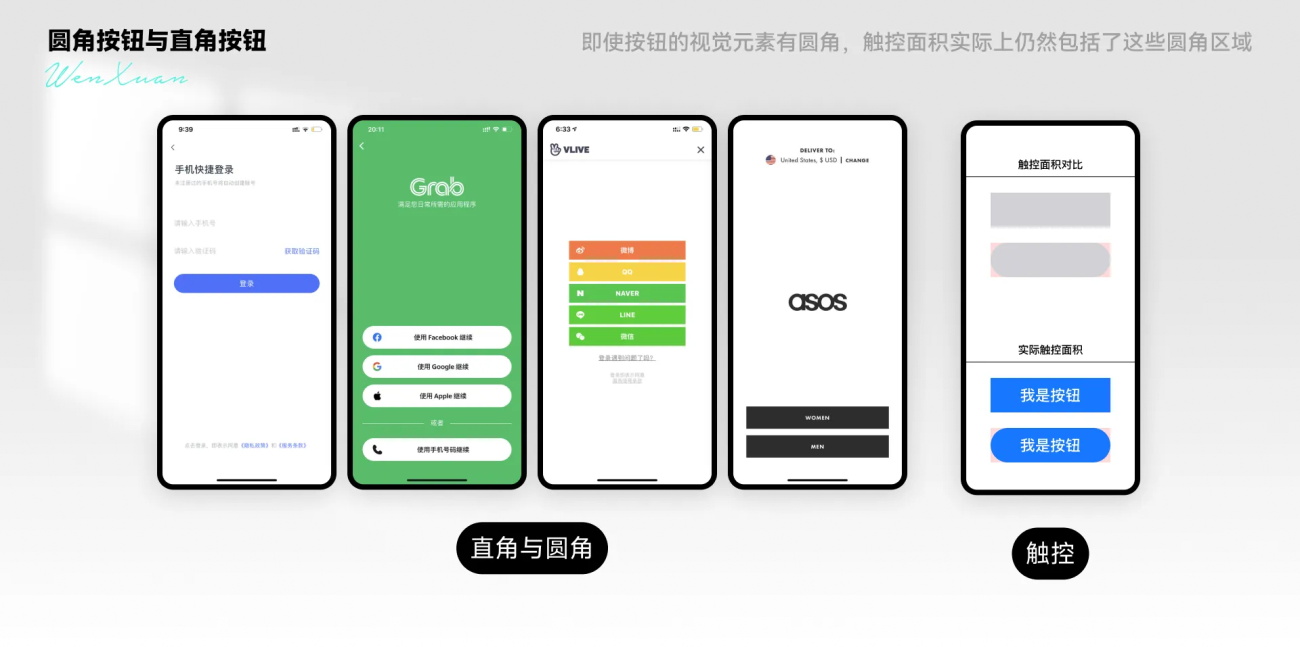
那么这里我们会有一个疑问,那就是“移动设备适应性”,这里我们可能会想到“直角按钮”的面积看起来要比“圆角按钮”的触控面积更大,那为什么“圆角按钮”更易于触控呢?
我们从两个方面来解答
触控面积
- 实际上,无论是圆角还是直角,按钮的触控面积通常是由其外接矩形决定的。这意味着,即使按钮的视觉元素有圆角,触控面积实际上仍然包括了这些圆角区域。
- 在实际应用中,操作系统或应用平台通常会为按钮元素提供一个默认的“触控目标大小”,这个大小是为了确保良好的触控体验而设计的,无论按钮的视觉样式如何。
视觉感知与触控体验
- 圆角按钮在视觉上看起来更加柔和和亲切,这可能使得用户更倾向于触摸和与之交互。这种心理效应可能会导致用户觉得圆角按钮更“容易”触控,即使实际的触控面积与直角按钮相同。
- 在移动设备上,圆角按钮的另一个优势是它们的形状与设备的圆润边缘相协调,这在视觉上创造了一种和谐感,可能会无形中增加用户的触控舒适度。

通过这两方面,我们是不是又能联想到“bouba/kiki 效应”,介于“圆角本身的属性”我们会更容易去点击他。
2. 卡片
对于卡片我们还是先对比,在进行详细的分析。
①圆角卡片
- 视觉风格「圆角卡片提供了一种柔和、友好的视觉感受。它们的圆润边缘可以减少视觉冲击,创造出更轻松和亲切的外观。」
- 用户体验「圆角的设计通常被认为更加现代和用户友好。它们可以使界面看起来更轻松、更易于接近,这在提高用户的互动意愿方面很有效。」
- 适用场景「圆角卡片通常用于需要提供温馨、轻松体验的应用中,例如社交媒体、娱乐内容展示、个人博客,或者任何强调用户友好和易用性的设计。」
- 功能效果「在功能上,圆角卡片可以帮助区分不同的内容模块,同时保持界面的整体一致性和流畅性。」
②直角卡片
- 视觉风格「直角卡片提供了一种清晰、专业的视觉效果。它们的直线和锐角创造了一种结构化和有序的外观。」
- 用户体验「直角设计传达了一种正式和权威的感觉,适合于需要展示专业性和准确性的应用。」
- 适用场景「直角卡片通常用于更正式或专业的环境,如企业网站、在线商务平台、教育平台,或任何需要清晰展示大量信息的界面。」
- 功能效果「直角卡片在功能上有助于清楚地区分和组织内容,特别是在数据密集或信息密集的应用中。」
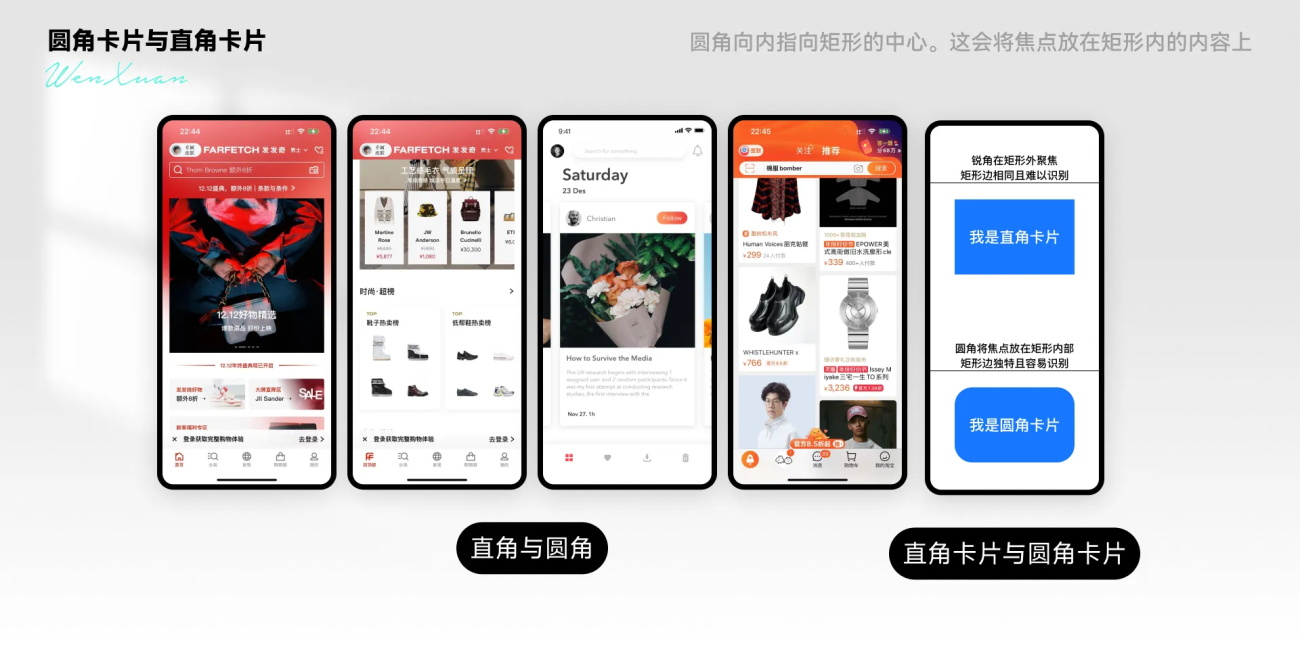
这里更要值得注意的一点是视觉效果方面的“圆角对于用户的视觉效果要强于直角”,巴罗神经学研究所对角落进行的科学研究发现,“角落的感知显着性随角落的角度呈线性变化。锐角比浅角产生更强的虚幻显着性”,这里角越尖,看起来就越亮。角落越亮,就越难看。
通过上述对比我们可以得到一个结论“圆角比直角更亲和”,那么可以接着推论“圆角卡片更容易使用户接受卡片内信息”这是因为圆角向内指向矩形的中心。这会将焦点放在矩形内的内容上。当两个矩形彼此相邻时,还可以轻松查看哪条边属于哪个矩形。尖角向外,从而减少对矩形内部内容的关注。当两个矩形彼此相邻时,它们还使得很难判断两条边属于哪个矩形。这是因为每个矩形边都是一条直线。圆角矩形的边是独特的,因为线条朝着它所属的矩形弯曲。

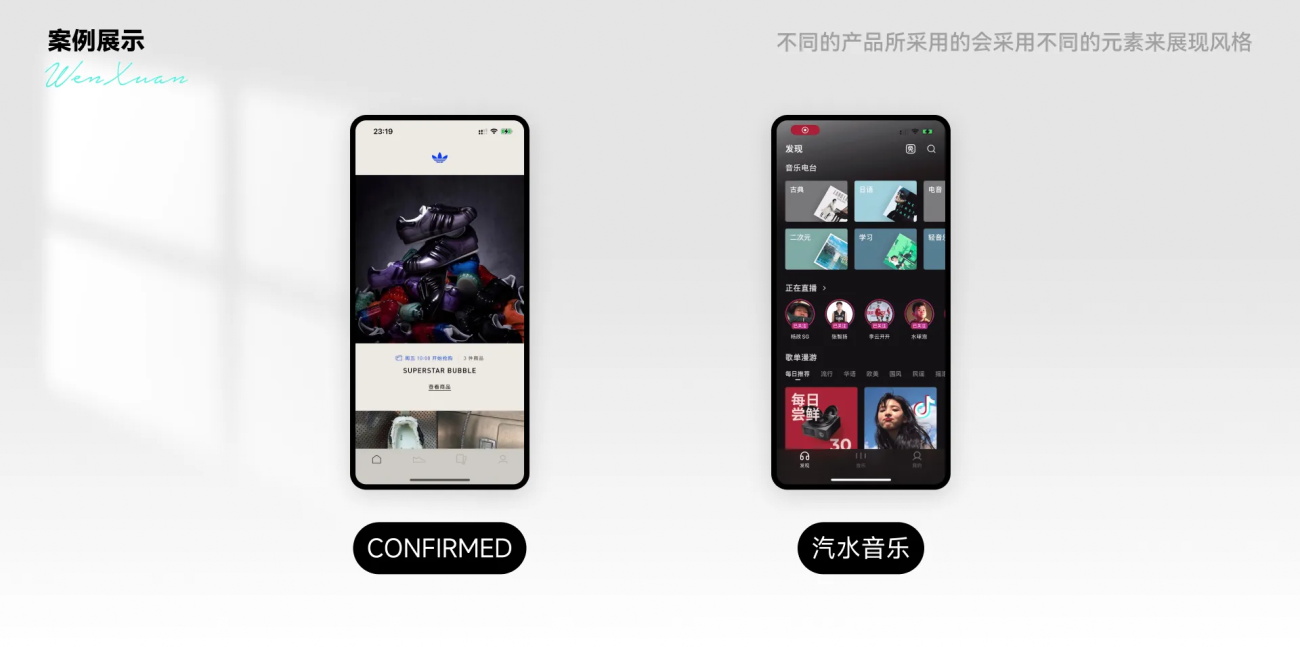
那么对于“直角、圆角”的使用我们以“CONFIRMED、汽水音乐”这两个产品来分析看一下这两个产品对于“直角、圆角”的应用。

1. CONFIRMED
CONFIRMED(Adidas 旗下网站,这里懂球鞋的朋友我们可以把它理解为 Nike 的 SNKRS)
作为 Adidas 旗下产品发售平台,CONFIRMED 更多的是发售一些潮流类的服饰最近有“Y-3、CLOT、FEAR OF GOD”等一些潮流服饰,这个应用程序旨在为 Adidas 的高需求和限量产品提供一个更加公平和直接的购买渠道,通常涵盖了品牌与设计师和艺术家的合作款,以及特别版的运动鞋。
那么我们从“产品定位、用户群体、主要功能流程”来分析一下
产品定位
- 独家发售平台「CONFIRMED 专注于提供 Adidas 的独家发售和限量版产品,特别是鞋类和高端服装。它的目标是成为品牌与其最忠实粉丝之间的直接连接点」
- 品牌营销工具「通过这个平台,Adidas 能够加强其品牌形象,特别是在时尚和高端运动装备领域。CONFIRMED 作为一个专门平台,也强化了 Adidas 在潮流和限量产品市场中的地位。」
- 市场分析和消费者洞察「CONFIRMED 还可能被用作市场研究工具,通过分析用户行为和购买模式来更好地理解目标市场。」
用户群体
- 潮流爱好者「对最新潮流和设计保持关注的消费者,他们追求限量版、独家合作系列。」
- Adidas 忠实粉丝「品牌的忠实支持者,对于品牌的新产品和特别发售保持高度兴趣。」
- 运动鞋收藏家「对于限量版运动鞋有收藏价值的消费者,这些人往往愿意为独特和罕见的设计支付高价。」
主要功能流程
- 产品预览和信息「用户可以在应用程序中浏览即将发售的产品,并获取详细信息,如价格、设计特点、发售日期等。」
- 注册和参与抽签「对于感兴趣的产品,用户需要在特定时间内注册参与抽签。这通常涉及填写个人信息和选择购买尺码等。」
- 抽签结果通知「抽签结束后,用户会收到是否中签的通知。如果中签,用户将有机会购买这些限量产品。」
- 购买和支付「中签用户可以在应用程序内完成购买流程,包括支付和选择配送选项。」
- 社区互动和内容「CONFIRMED 还可能提供与品牌相关的内容,如设计师访谈、品牌故事等,以增强用户参与和品牌忠诚度。」
这里我们先从“CONFIRMED”卡片元素分析(本文只讲述的直角卡片的用途,不过多讲述 App 功能)
每款产品可以在一个直角卡片中展示,其中包括产品图片、名称和一些基本信息。这里在 App 的“首页、发售信息、会员权益”这三个模块最为突出,这种布局有助于用户快速浏览和识别不同的产品

①功能展示
这里“CONFIRMED”不同的卡片可以承载不同的功能,如显示即将发售的产品、已经发售的产品、品牌故事等,帮助用户快速定位他们感兴趣的内容。这里使用通过卡片元素的方式来详细展示产品,会使整个产品的调性保持一致,大卡片的元素传递给观众的浏览体验会更直观的感受产品(这里会发现一个很有趣的细节,貌似好的国外、跨境电商的 App 都会采用这些大的直角卡片)
接下来我们就讲述关于“CONFIRMED”按钮元素使用的分析:
②突出的功能
直角按钮通常用于突出最重要的操作,例如“购买”、“注册抽签”或“查看详情”。这些按钮因其鲜明的边界和直接的设计而容易被用户注意到。

③风格统一
使用直角按钮可以与应用中其他直角设计元素(如卡片)保持视觉一致性,为用户提供一致且简洁的视觉体验。
④视觉引导
这些按钮通常配有“CONFIRMED”的颜色(蓝色),用于引导用户的注意力,帮助他们快速识别应用程序中的不同功能。
这里我们可以看到“直角卡片”“直角按钮”在 CONFIRMED 应用中的应用可能主要体现在其用户界面的设计上,通过清晰、有序的布局和直观的用户交互,提升用户的体验。
2. 汽水音乐
提到“汽水音乐”大家都不陌生,前段是时间各大“rapper、流行歌手”发歌都在汽水,这个 App 是可以和抖音联动的,所以播放音乐的模式没有采用大家常见的“点歌、切歌”操作,而是换成随机曲子和“抖音”向下滑动切换一样,这样既新颖又能容易使用户养成操作习惯,不至于一下子新的交互方式无法适应。那么我们同样从“产品定位、用户群体、主要功能来分析”
产品定位
- 汽水音乐是一款音乐流媒体应用,旨在与主要竞争对手如腾讯音乐和网易云音乐抗衡。
- 它不仅是一款单纯的音乐播放软件,还与抖音紧密结合,使得用户可以在两个平台之间无缝切换音乐播放列表,显现出对社交媒体和音乐流的综合运用。
用户群体
- 汽水音乐的主要用户群体是中国市场上的年轻用户,尤其是那些已经使用抖音并寻求更丰富音乐体验的用户。
- 考虑到字节跳动在短视频领域的强大影响力,汽水音乐会吸引那些对新兴、流行音乐以及个性化推荐感兴趣的年轻群体。
主要功能流程
- 个性推荐「这里“汽水音乐”通过算法推荐“个性电台”、“歌单推荐”、“3个榜单”」
- 与社交媒体的整合「能够与用户的抖音账号同步,提供跨平台的音乐体验。用户可以在抖音中发现音乐,并在汽水音乐中继续播放,反之亦然。」
- 播放「汽水音乐的播放方式与抖音同步营造区分于其他音乐App不同的交互体验」
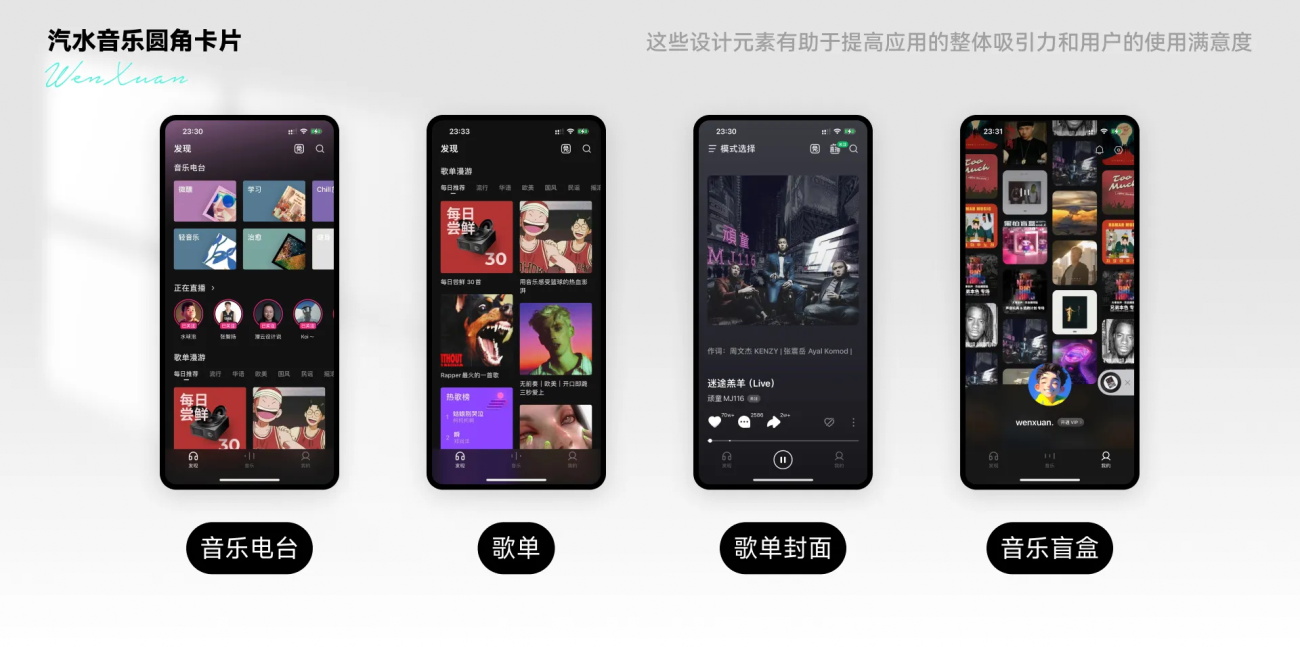
那么我们从卡片开始分析,卡片主要应用在“歌曲、专辑”、“播放列表”、“歌单推荐”、“音乐盲盒”
那么他们起到的作用分别是
- 提高用户体验「圆角卡片的设计通常比直角设计更柔和、更易于接受。这种设计能够减少视觉疲劳,使应用界面看起来更加友好和现代化。」
- 增强视觉吸引力「圆角卡片因其流线型的外观,在视觉上更加吸引用户。这有助于提升用户对应用的整体印象和兴趣。」
- 组织信息「圆角卡片可以有效地将信息分组,如将不同的歌曲、专辑、播放列表等内容区分开来,使得用户浏览和选择时更加直观和方便。」
- 提升操作便捷性「在触摸屏上,圆角卡片可以提供更好的触摸目标,使得用户在进行选择和导航时更加方便。」
- 增强内容的层次感「圆角卡片可以通过阴影、边框或颜色的变化,为界面添加层次感,使得内容更加突出和易于阅读。」
- 提升品牌形象「现代的界面设计往往倾向于使用圆角元素,使用这种设计可以使应用看起来更加时尚,从而提升品牌形象。」
圆角卡片在提升用户体验、美化界面、优化信息展示和操作便利性等方面发挥着重要作用。这些设计元素有助于提高应用的整体吸引力和用户的使用满意度。

“圆角按钮”对于“汽水音乐”的作用有
- 视觉焦点「圆角按钮可以作为视觉焦点,吸引用户的注意力,特别是对于重要的功能,如播放按钮或搜索按钮。」
- 界面美观性「圆角按钮增加了界面的美观性,与整体设计风格协调一致,提升了应用的整体视觉效果。」
- 一致性和标准化「在应用中使用标准化的圆角按钮可以提高界面的一致性,使用户更容易理解和使用不同的功能。」
其实通过对比,我们会发现“圆角”在社交、音乐等偏娱乐方向采用的更加多,因为这些产品属性需要“产品与用户”、“用户与用户”之间拉近距离,圆角不仅更容易我们的眼睛处理,而且还使信息更容易处理,圆角很有吸引力。那么“直角”就偏向专业领域、正式的场合以及一些小众的产品。
了解并应用这些元素的特性,不仅能够提升设计的美观性,还能够在更深层次上与用户产生共鸣。作为 UI 设计师,深入理解圆角和直角的影响,将使我们能够更精确地传达我们想要表达的信息,在了解简单的形状如何影响感知后,我们就可以有目的地进行设计,将每一个微小的视觉元素加在一起,形成用户潜意识中感知的一致、独特的品牌个性。


