简单是最高级的复杂
配色系统是设计系统的核心元素,创建配色系统的方法有很多种。例如,根据谷歌 Material Design 3 指南,一个设计系统必须具有主色、次要色、三级色和表面色(各种背景色)调色板,这将迫使你使用超过 40 种颜色。这么多的颜色会导致混乱,在设计过程中的会有干扰,大多数颜色甚至不会被使用。
设计系统是公司的核心产品,其用户是设计、开发和创意团队。因此,设计系统必须为所有人理解,为团队使用,为测试提供错误检查,并为公司盈利。我一直在努力实现这些目标,并因此改进了一种提供这些功能的配色系统。
这种配色系统:
- 提供更少、更有限的(总共 19 种)颜色选项,减少设计团队的决策过程。
- 为开发团队方便、一致地开发产品而减少问题数量。
- 简化设计运营管理并降低组织范围内的沟通成本。
- 缩短交付流程,减少 bug 修复和预算成本。
- 使用品牌色单色化整个界面。
- 同时涵盖浅色和深色模式,避免出现额外的深色主题调色板和变量。
- 通过更改 HSB 值轻松修改和适应新项目。
要创建一个具备上述特性的配色系统,需要对色彩和 Figma 的实现有一定的专业知识。我这里提供一份 figma 配色文件作为参考: https://www.figma.com/community/file/1298331226357565644
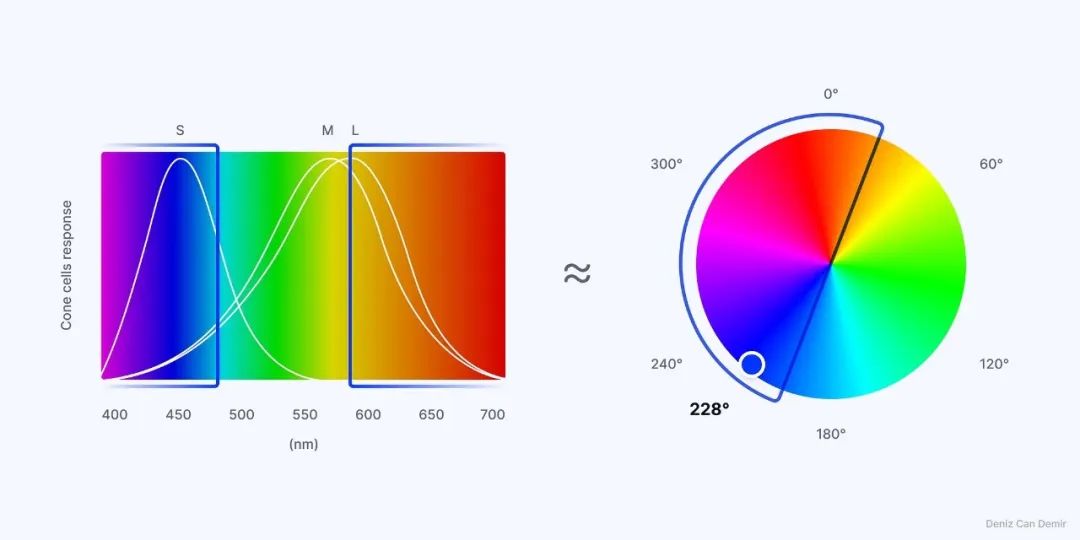
从本质上讲,RGB 色彩空间中有 16,777,216 种颜色,每种颜色都有唯一的十六进制代码,对于我们设计师来说不太容易理解。如果想要在不使用配色生成器的情况下生成独立的配色系统,那么最易于理解和编辑的表示方法就是 HSB 色彩空间。它依赖于 360° 的色轮:

色轮与色相值的相互关系图示
色相(Hue)+ 饱和度(Saturation)+亮度(Brightness)=HSB
HSB 色彩空间有三个影响十六进制代码的值:色相(Hue)、饱和度(Saturation)和亮度(Brightness)
- 色相: 色相 (Hue) 定义了颜色的类别,取值范围为 0° 到 360°,每 60° 为一个主色。H:0/360 代表红色,H:60 代表黄色,H:120 代表绿色,H:180 代表青色,H:240 代表蓝色,H:300 代表洋红色。
- 饱和度: 饱和度 (Saturation) 影响颜色的鲜艳程度,取值范围为 0 到 100,数值越高,颜色越鲜艳。S:0-33,极淡,接近白色;S:33-66,淡雅,介于浅色和鲜艳之间;S:66-100,饱和,鲜艳。
- 亮度: 亮度 (Brightness) 影响颜色的明暗程度,取值范围为 0 到 100,数值越高,颜色越亮。B:0-33,极暗,接近黑色;B:33-66,中度亮度,介于暗色和亮色之间;B:66-100,高亮,明亮。
要生成十六进制颜色代码,必须为这三个输入值(色相、饱和度、亮度)都指定一个数值。例如,只要 H(色相)值保持为 228,无论 S(饱和度)和 B(亮度)如何变化,都只会呈现不同色调的蓝色。

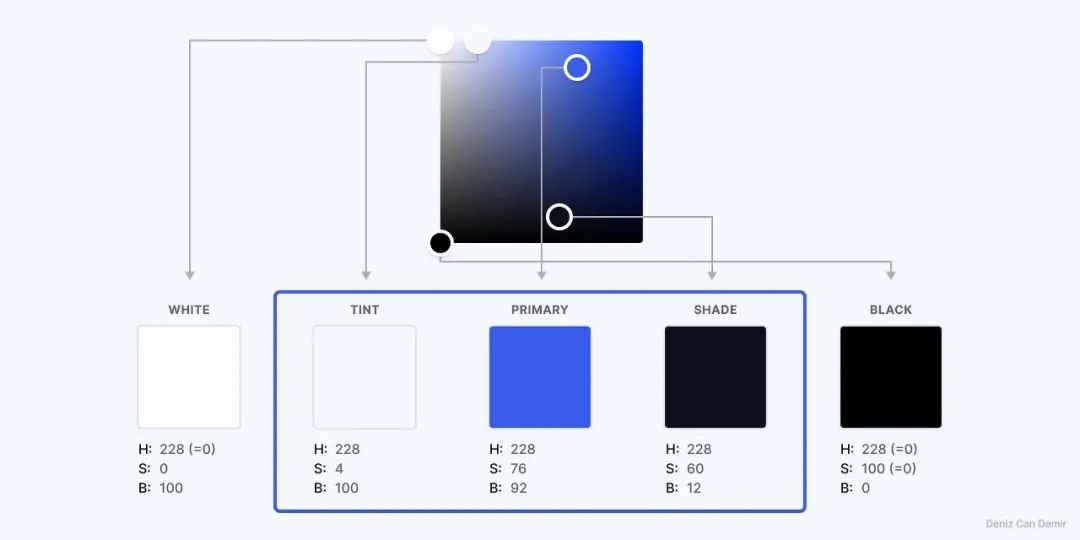
融合 H(色相)、S(饱和度)和 B(亮度)三个层面,可以生成色相值为 228 的各种色调。
用这种方法创建的配色系统将在浅色和深色模式下都完全可访问。为了实现这一点,主色必须是可访问的,并且必须预先定义所需的颜色数量。
1. 定义一个可访问的主色
主色与背景必须形成至少 4.5:1 的对比度才能构建可访问的配色系统。因此,在定义主色之前,我们需要了解“可访问的”配色系统究竟需要满足哪些要求。
人眼有三种类型的视锥细胞,S-M-L,用于感知不同的光波长度。M 和 L 锥细胞同时对相同波长的绿色和黄色产生反应,导致人眼感知到 20°-200°色调值之间的颜色更亮,并且这个区域与明亮颜色的对比度较低。(Ps:从人的身体条件出发,是一个相对客观的因素,比较有说服力。)
基于上述信息,只要配色系统满足以下 HSB 值要求,就有可能在浅色模式下达到最大程度的可访问性:
- 色相值在 200°-20°之间(不是 20°-200°)
- 饱和度介于 50–100之间
- 明度介于 50–100之间
深色模式专属的配色系统可以使用与浅色模式相反的 H 值。H 值是影响可访问性的核心参数。饱和度和亮度成反比,高亮度会增加对比度,而低饱和度会降低对比度。你可以预先设置一个可访问的主色来作为基础。
从理论和实践角度考量,这里的主色被定为 H:228 比较合适。

某些颜色的波长范围,特别是那些偏蓝和绿的区域 (约 400-480 纳米和 580-700 纳米),与亮色及其在色轮上的位置对比度足够,近似于色相 (H) 值 200° 到 20° 的颜色。
2. 定义锚点
在设计个人项目时,你可以考虑使用 19 种颜色的配色系统,包括一个主色、8 种浅色调和 8 种深色调。了解锚点颜色后,就可以轻松计算其余颜色的色调。
设计系统中的基础颜色,白色 [#FFFFFF] 和黑色 [#000000],它们是配色方案中不可定制的锚点,在进行色彩分级时不计入其中。
可定制的锚点位于配色方案的第 2 步、第 9 步(主色)和第 18 步。首先从主色开始,将其值设置为 H:228、S:76 和 B:92,以确保可访问性。为了在主色与其浅色调、纯黑色和纯白色之间留有足够的色彩间隙,建议将浅色调的值设置得更接近纯白色,深色调的值设置得更接近纯黑色。(注:末尾这 2 个颜色,可以根据自己的项目具体情况来设计具体色值)

可定制和不可定制的锚的方案
3. 插值
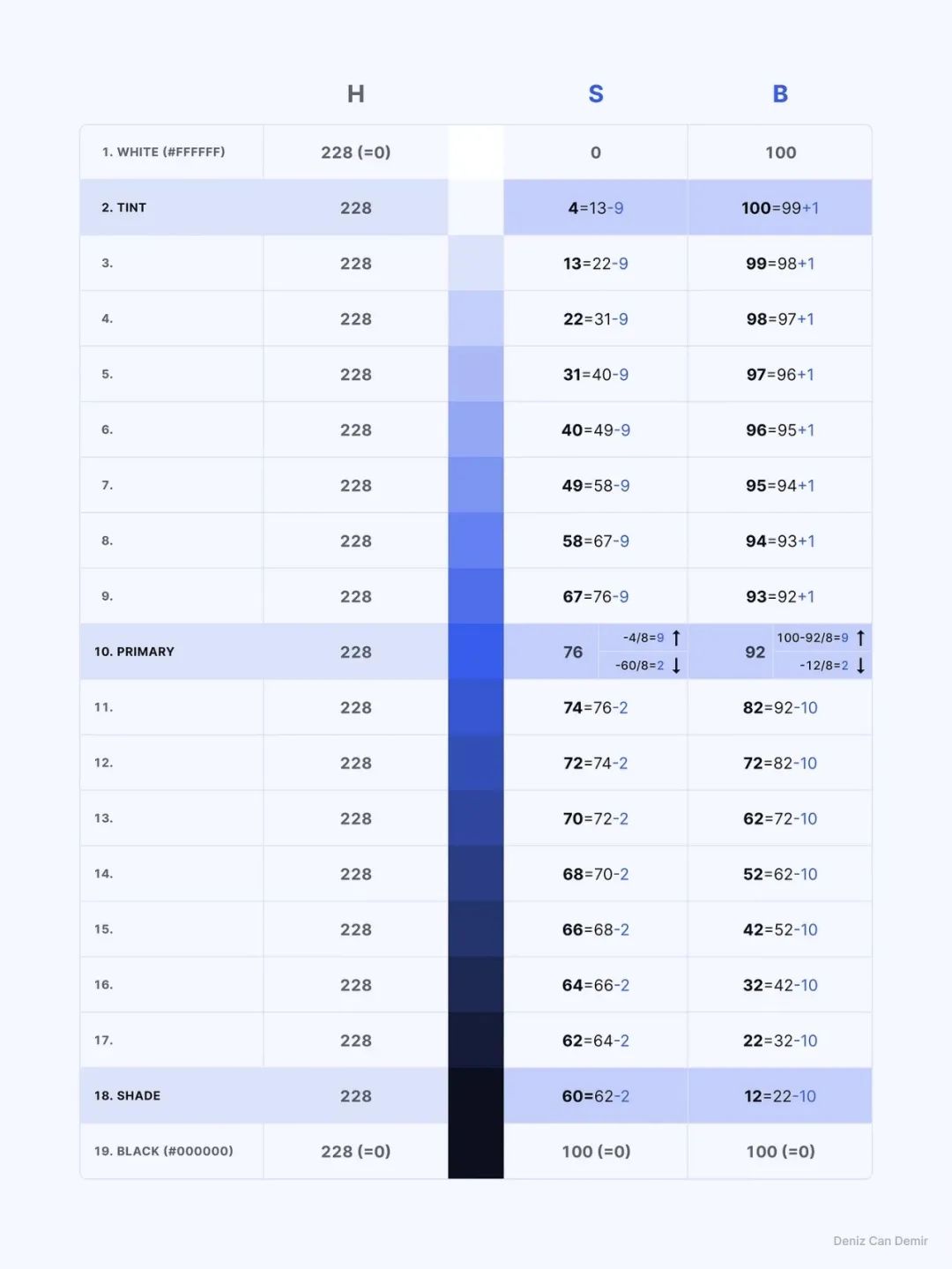
在这个步骤中,我们将计算一些中间颜色,它们介于最浅的淡色调和主色之间,以及主色和最暗的深色调之间。这些中间颜色的饱和度 (S) 和亮度 (B) 会根据一定的规律进行微调。
从主色开始的步骤中,S 和 B 值必须根据外部颜色的值进行增加或减少。浅色调、主色和深色调之间 S 和 B 值的差异会被平均分配到色彩梯度中。
这个公式必须用于插值:
([较大值]-[较小值])/[梯度数]=[每一步的值]
公式具体怎么用?下面给一个例子:
①插值饱和度
在这个配色方案中,主色具有 76% 的饱和度,浅色调的饱和度降低到 4%,而深色调的饱和度则增加到 60%。规定从主色到浅色调和深色调的过渡是通过 8 个梯度实现的。
- (76–4)/8=9 。为了从主色逐渐过渡到浅色调,需要在每一步的 S 值中减去 9
- (76–60)/8=2 为了从主色逐渐过渡到深色调,需要在每一步的 S 值中减去 2
②插值亮度
在这个配色方案中,浅色调的亮度最高,为 100%,主色则略暗一些,为 92%,而深色调的亮度最低,仅为 12%。规定从主色到浅色调和深色调的过渡是通过 8 个梯度实现的。
- (100–92)/8=1 为了从主色逐渐过渡到浅色调,需要在每一步的 B 值中增加 1
- (92–12)/8=10 为了从主色逐渐过渡到深色调,需要在每一步的 B 值中减去 10
在配色系统中,初始颜色值的分配可以根据需要灵活调整。你可以根据颜色渐变的平滑程度或突出某些特定的颜色,来决定分配数值的方式。
例如,你可以将数值分配得更均匀,以获得平滑的渐变效果;也可以将数值分配得更不均匀,以突出某些特定的颜色。此外,你还可以添加锚点来控制渐变的过渡方式,使渐变在特定位置产生明显变化。(Ps:具体颜色可根据项目动态调整,颜色并不是死的)

S 和 B 值插值表
4. 透明度变化
透明颜色是设计系统中不可或缺的元素,用于为文本和组件状态提供层级结构。
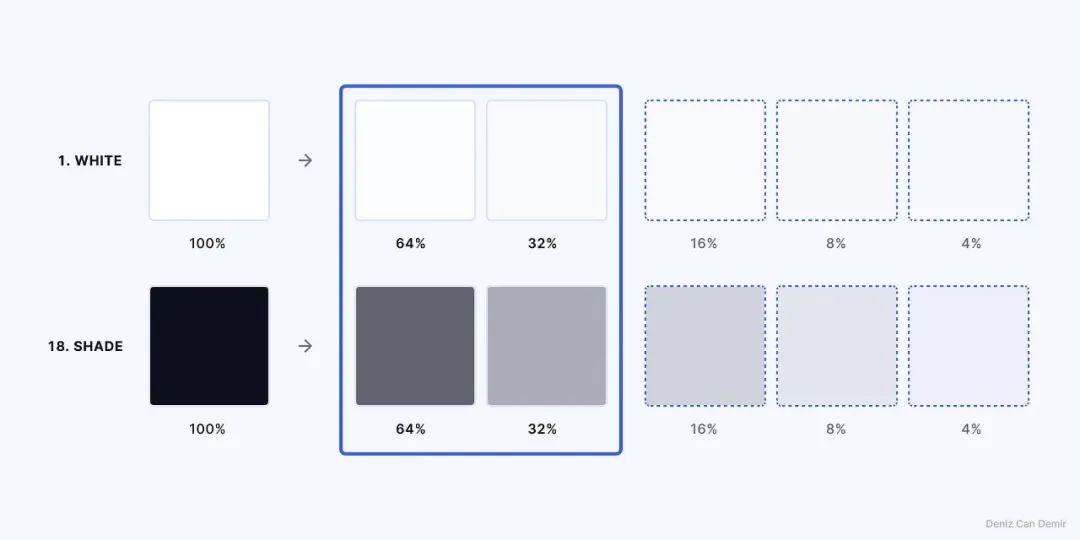
为了获得透明颜色,请复制第一个和最后一个色阶颜色,并将不透明度值降低到 64% 和 32%。
可以根据需求添加 16%、8% 和 4% 不透明度的额外透明版本,并可以自定义这些值。

明确的和可能的透明颜色的呈现
5. 根据主题搭配颜色和阴影
配对颜色可以使主题和组件状态的颜色搭配更加协调,并方便在明暗模式之间切换。因此,配色系统通常采用奇数个颜色,每边都有自己的配对。这样,就可以同时为明亮主题提供深色调,为暗色主题提供浅色调。

浅色和深色模式的颜色配对
6. 交叉检查可访问性
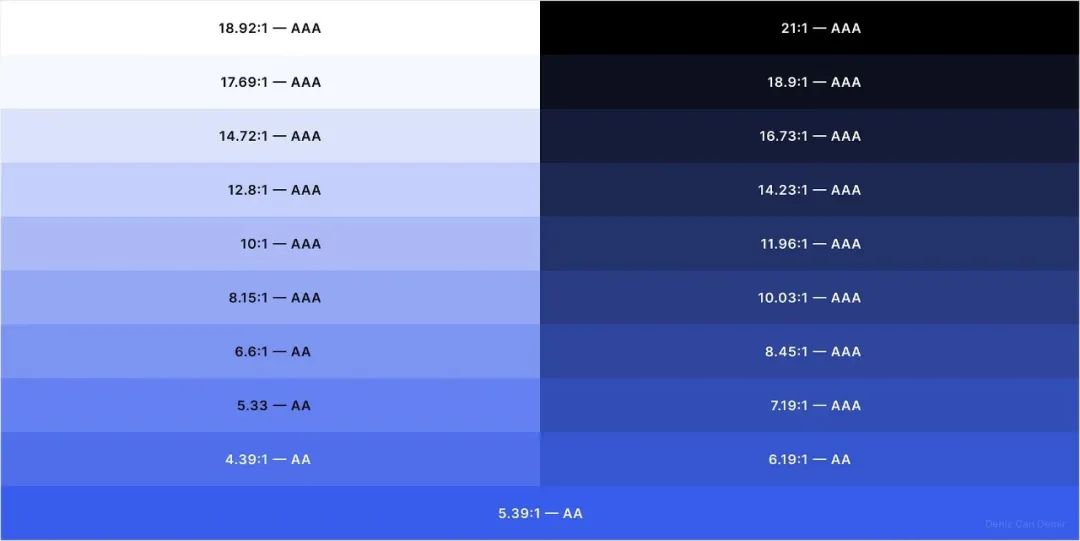
在为 Figma 变量和主题分配颜色时,应注意选择对比度高的颜色组合,以确保视力障碍人士也能清晰辨别。
由于主色对比度高达 5.39:1,因此整个调色板都符合无障碍标准。
在创建暗色主题组件时,可以使用覆盖明暗模式的 AA/AAA 级无障碍配色方案。在检查所有颜色组合时,如果发现任何无障碍性问题,可以尝试调整锚点和 S 和 B 值来解决。

调色板的对比度方案
调色板已正确生成,可以分配给 Figma 变量了。请按照以下步骤操作:
Figma 的变量很好用,在这里可以创建,如果还没用过的可以试试看

1. 基本颜色:实色
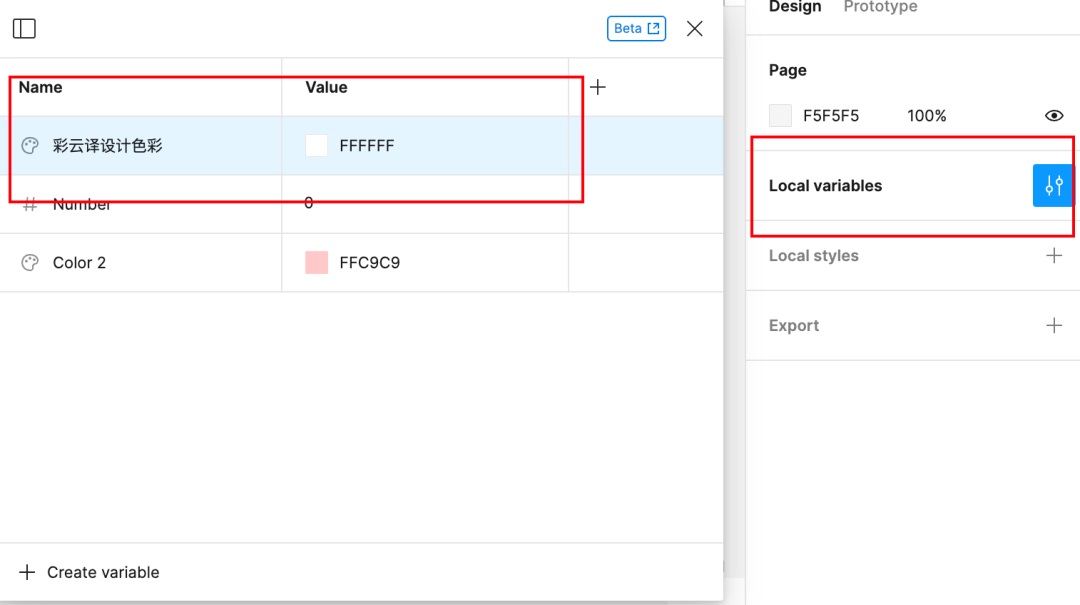
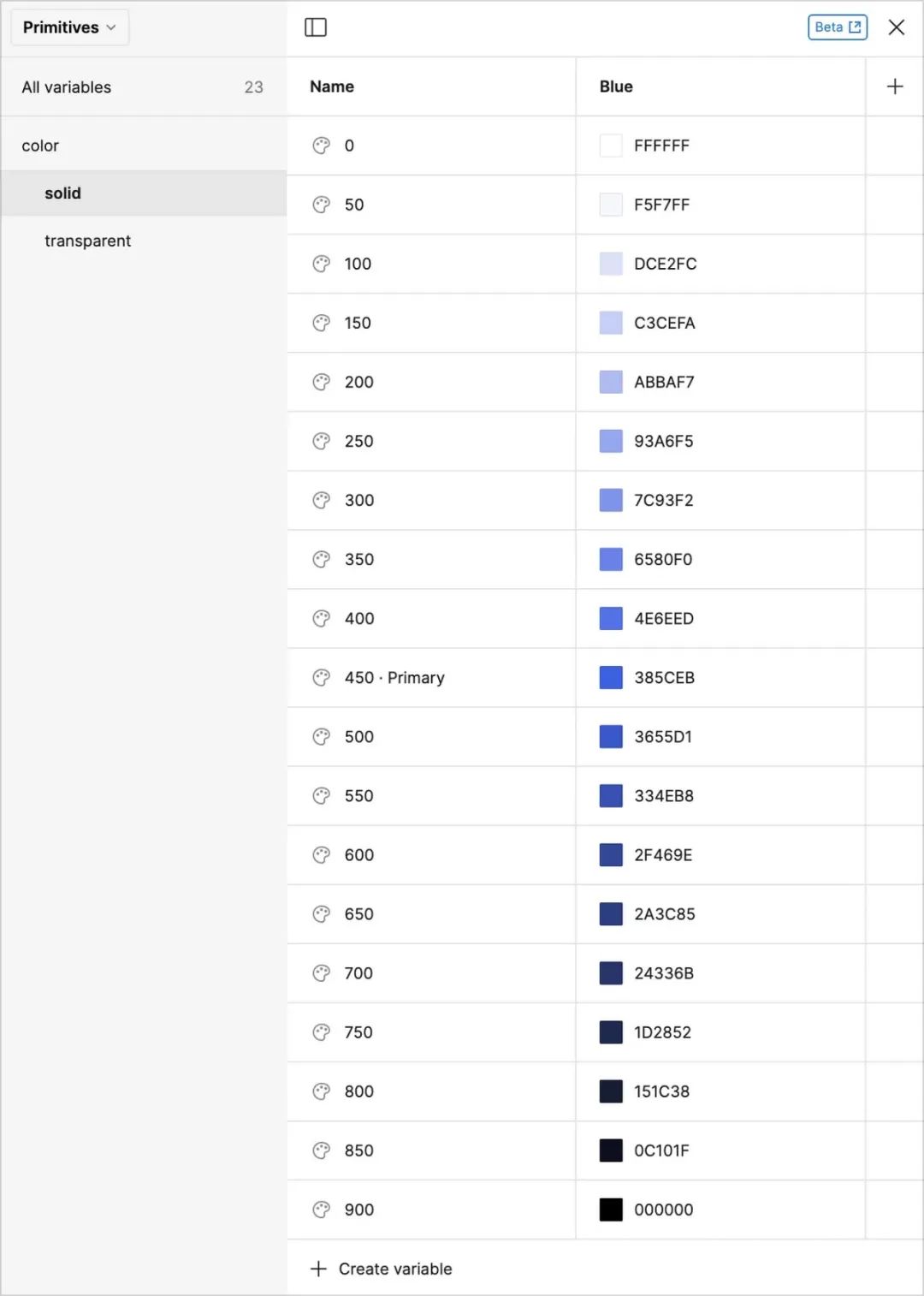
创建一个集合,命名为“基础(Primitives)”。点击“创建变量 > 颜色”,并命名为“color/solid/0”。以同样的方式添加调色板中的所有颜色,将它们命名为 50 的倍数。

基本颜色变量的分配
2. 基本颜色:透明度
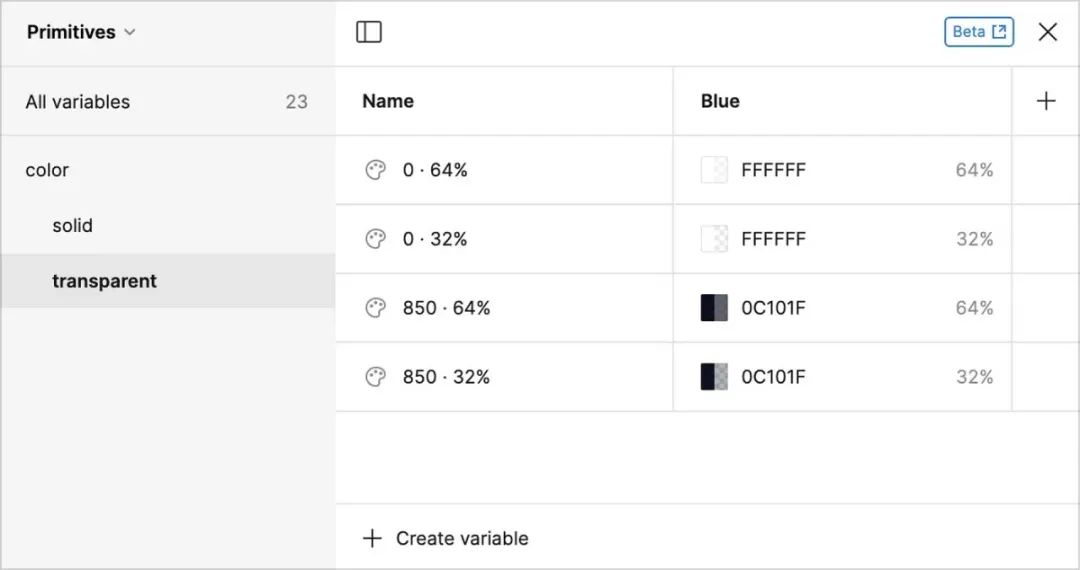
再次点击“创建变量 > 颜色”,命名为“color/transparent/0 · 64%”,并以同样的方式添加其他颜色。

透明颜色变量的分配
3. 颜色 Tokens
为了将基本颜色用作有限变量,必须将它们分配给 Tokens。
请按照创建颜色变量的方式进行操作:点击“颜色选择器(color picker ) > 库(libraries)”,并在列表中选择所需的变量。
点击右侧的“+”按钮,添加新模式,并将它们命名为“Light Mode(明亮模式)”和“Dark Mode(暗色模式)”。

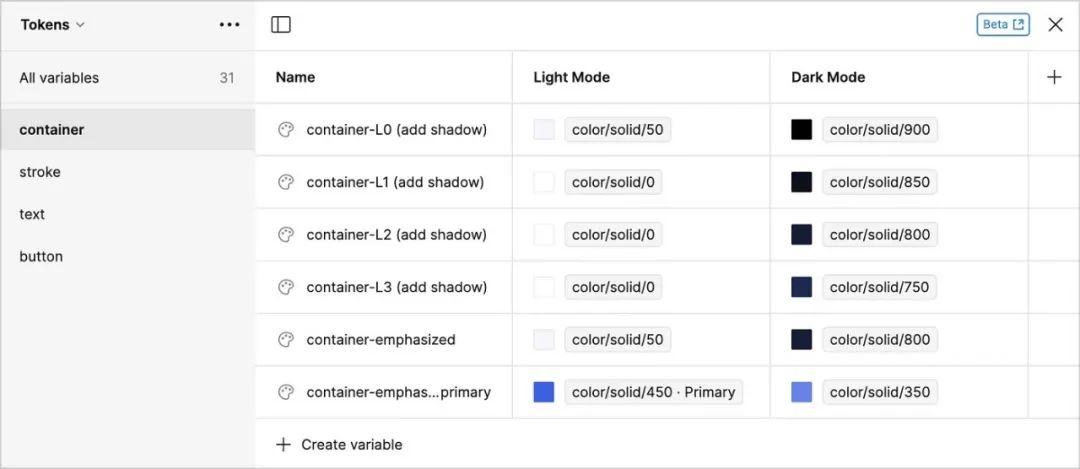
颜色模式按容器分配
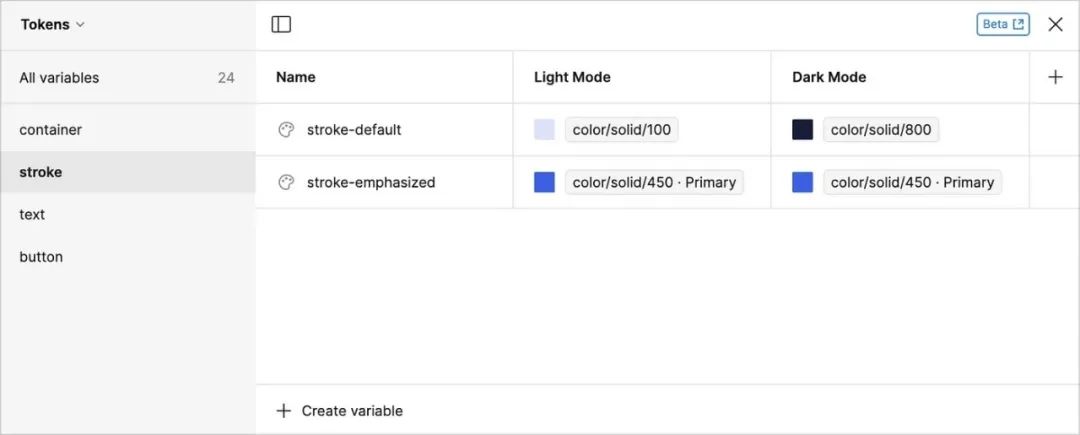
4. 描边 Tokens
以同样的方式赋值变量,可以根据需要进行增加。

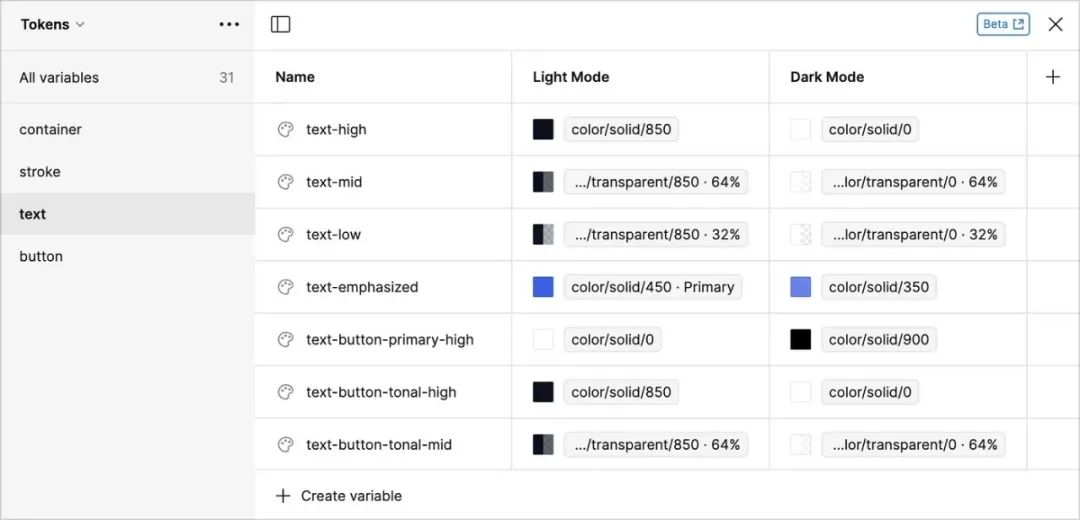
5. 文本 Tokens
透明颜色用于文本标记,以在排版中创建层次结构。

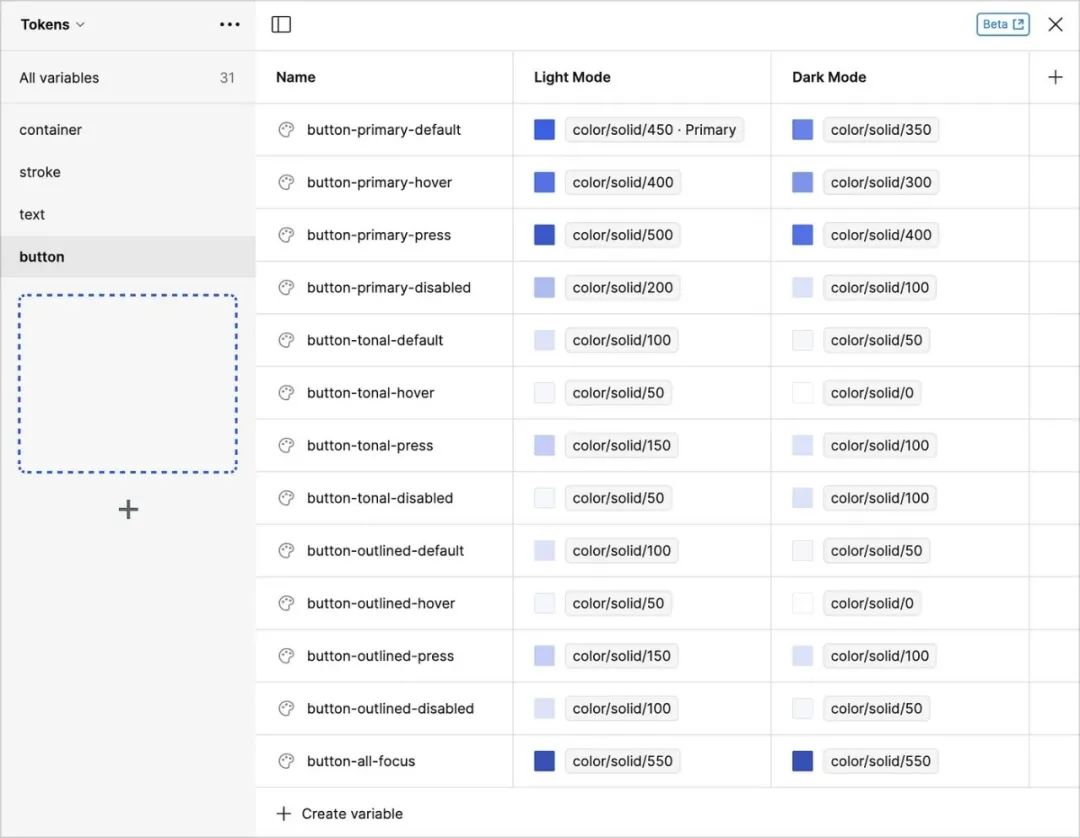
6. 按钮 Tokens
一个设计系统通常有三个版本的按钮:主要,色调-次要和轮廓-次要。颜色搭配和对比度方案被利用,同时适应黑暗模式的重要组件,如按钮。

7. 颜色显示筛选
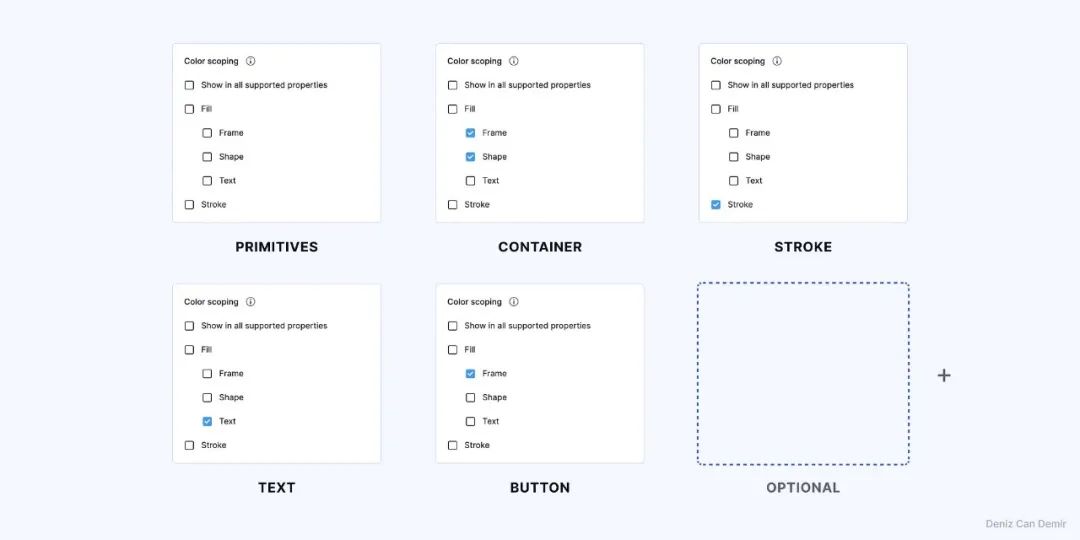
Figma 最近发布了一项名为“颜色范围控制”(Color scoping)的功能,它允许你根据未选择的属性来隐藏部分变量,从而避免显示所有变量。
我们建立的变量系统完全依赖于以下结构:容器(containers)、文本(texts)和描边(strokes)。这些设置可以根据你的项目需求进行调整。
例如,在按钮 Tokens 中,我必须为“outlined”按钮选择“stroke”而不是“frame”。如果按照以下步骤进行设置,可以使库面板中显示的变量数量最少化,并避免在设计过程中出现冲突。

接下来将演示如何在设计中使用这些变量。已在给的设计参考文件中展示了生成的调色板的实现和输出,大家可以去 figma 文件里直接看,
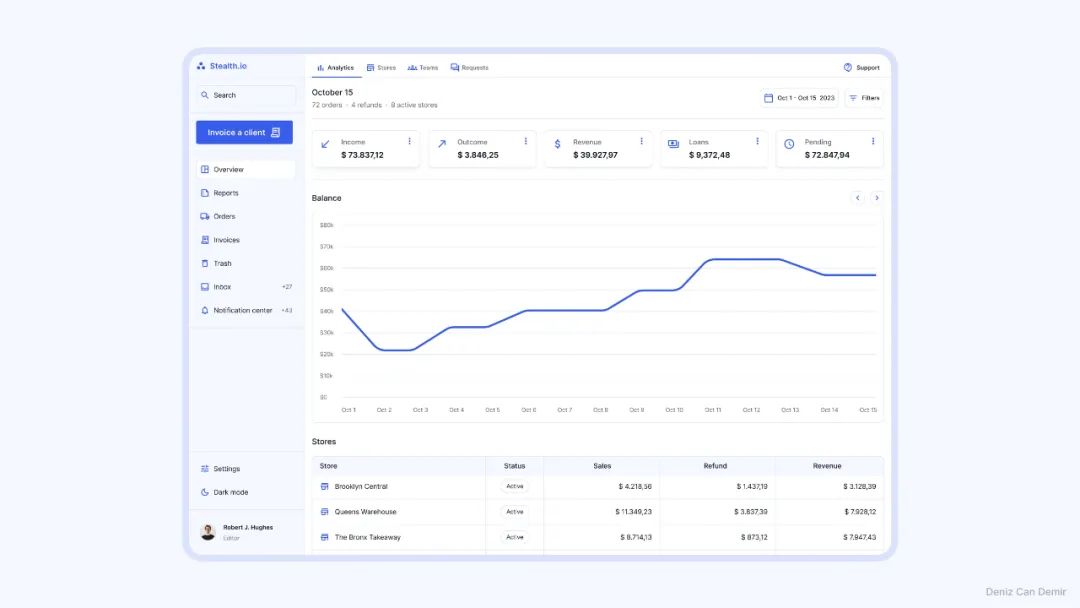
1. 浅色模式
调色板的色调已正确定义到变量中,并产生了预期的结果:

在设计效果图中,使用调色板的浅色调创建了明亮主题的色彩风格。
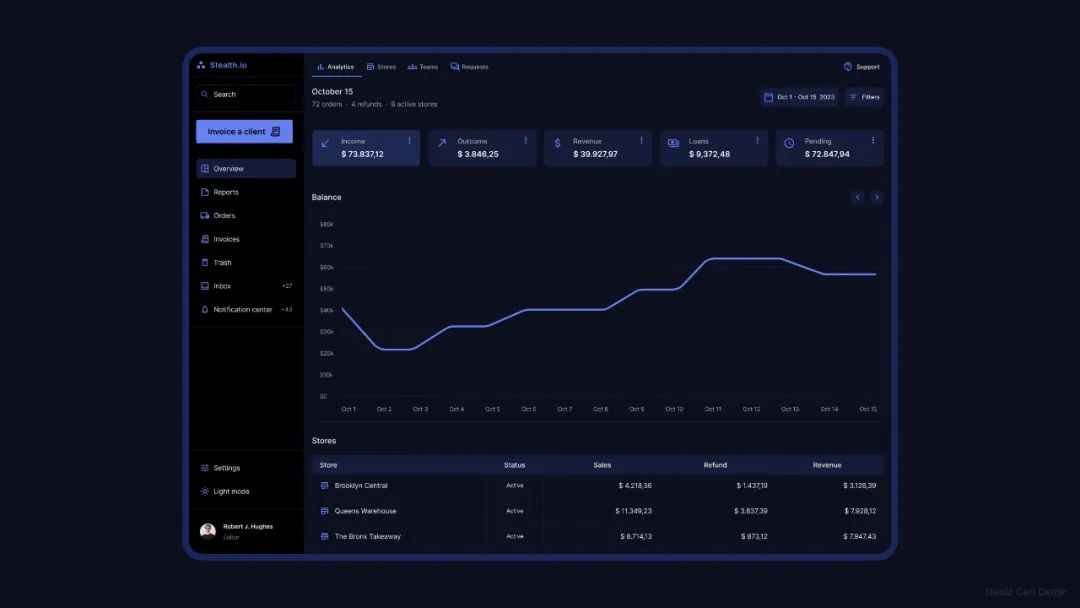
2. 深色模式
与色调类似,调色板的深色调也被正确定义到变量中,并产生了预期的结果:

在设计中,使用调色板的深色调创建了暗色主题的色彩风格。
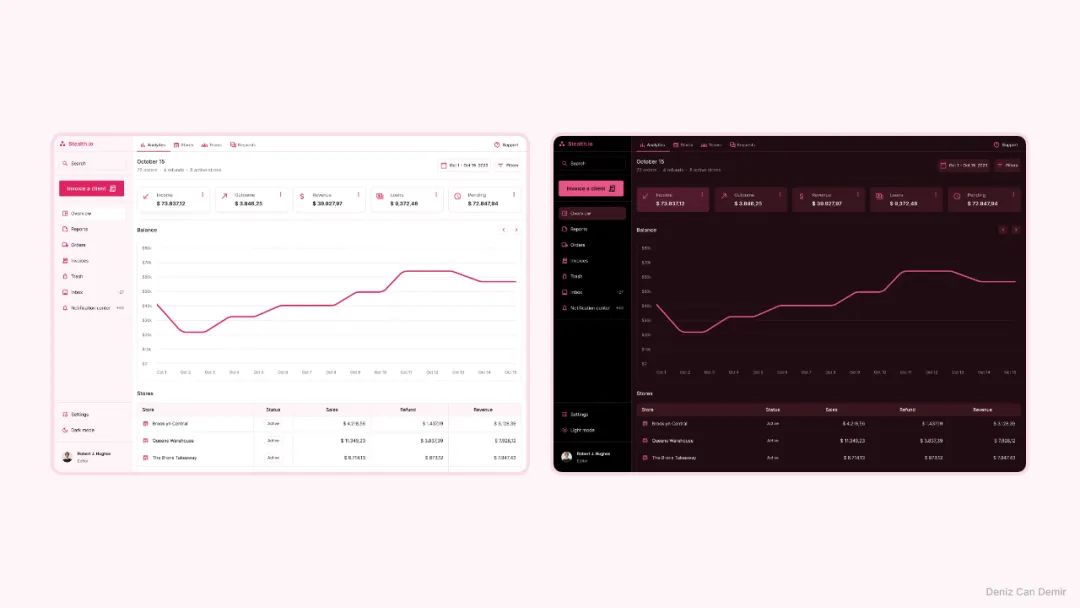
3. 主题化
这个颜色系统可以很容易地修改和适应任何其他项目。唯一需要做的就是定义一个可访问的基础色,对其进行插值,并更改原始值。
让我们看看不同采用案例的结果:

适用于 H:340, S:84, B:88 的初稿设计
迭代是永无止境的
我们现在拥有了一个经过精心组织、完全无障碍的品牌调色板,它支持亮暗模式并涵盖了整个设计系统。在实施过程中,根据设计系统结构的不同,可能会出现一些不一致之处,你需要根据需求修改和调整颜色值、变量和颜色范围设置。
通过实践,你可以学会如何使用颜色插值、HSB 颜色空间、无障碍颜色设计以及 Figma 变量。
设计系统的需求可能会让你深入学习这些领域的某个知识点,从而提升能力。设计师之所以出色,是因为他们不断探索和学习,在探索过程中锻炼了自己的专业技能。
所以,根据今天学到的新知识,重新刷新自己产品的色彩系统,然后也用上文章说的 figma 的变量功能来做吧。实践后,你才能真正掌握。
欢迎关注作者的微信公众号:「彩云译设计」



