Figma 为设计师提供了灵活、高效、协作友好的设计环境,已经成为许多设计团队首选的工具之一。社区的插件是设计师们提升工作效率不可或缺的神器。
今天为大家整理了 2024 Figma 新手必备的十大神级插件,无论是简化工作流程、提升设计效率,还是解锁全新的创意维度,这些插件都将成为你不可或缺的利器,助你轻松应对各类设计挑战,释放创意的无限可能。
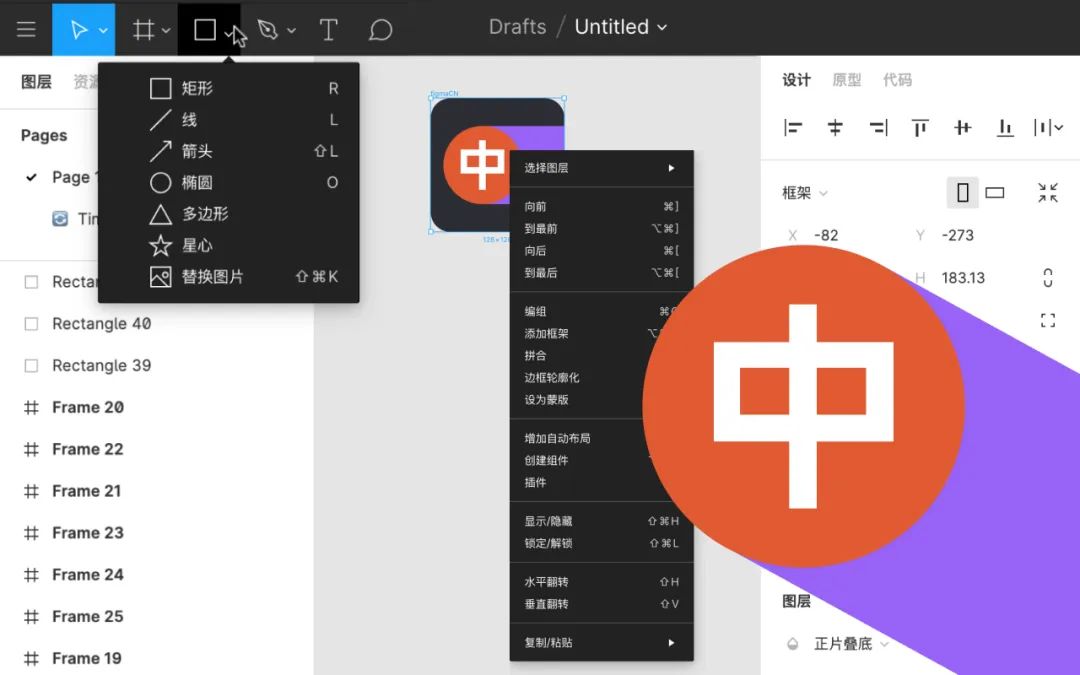
中文 Figma 插件,设计师人工翻译校验,提供 macOS Intel & M1、Windows 中文客户端、Chrome 浏览器汉化。让新手很头疼一件事可能就是 Figma 的英文界面,装上这款插件就可以完美解决语言的困扰。

提供两个下载地址,使用客户端的同学去官网下载。使用网页版的同学建议去 Chrome 商店安装,因为本地安装后,如果安装包被删除,插件就会失效。
官网地址: https://www.figma.cool/cn
Chrome 商店: https://chromewebstore.google.com/detail/figmacn
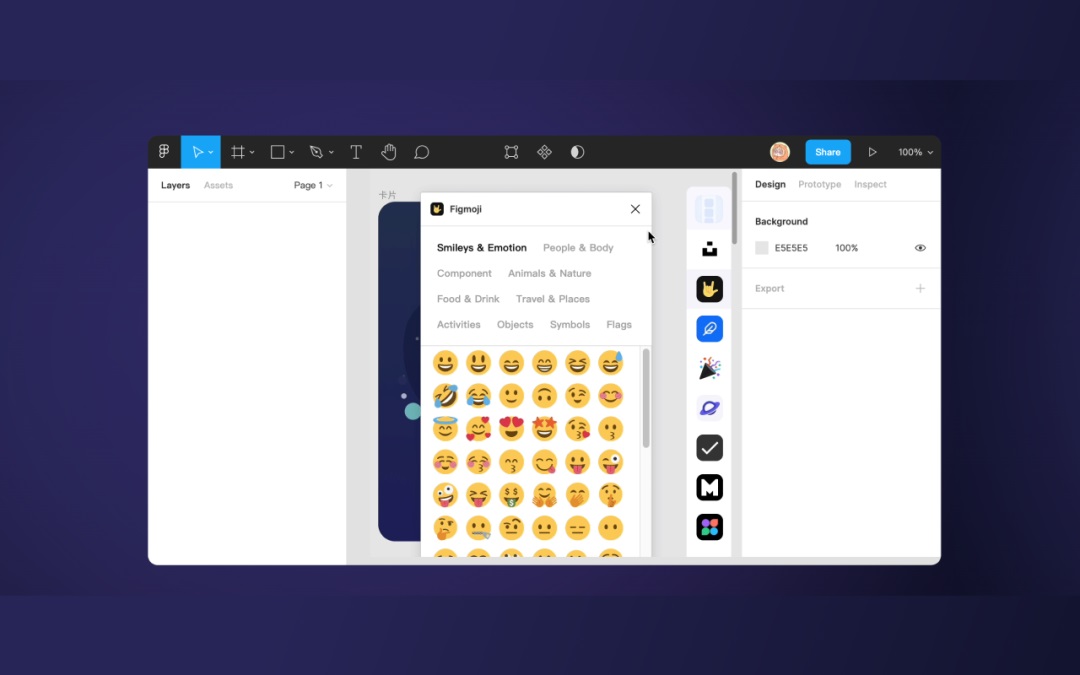
这是一个多功能插件,可以为你的 Figma 添加一个插件侧边栏,让你能更方便的调用插件。除此之外,还提供中文字体选择器和字体快捷复制的功能。

提供两个下载地址,使用客户端的同学去官网下载。使用网页版的同学建议去 Chrome 商店安装,因为本地安装后,如果安装包被删除,插件就会失效。
官网地址: https://moonvy.com/figmaEX/
Chrome 商店: https://chromewebstore.google.com/detail/figmaex
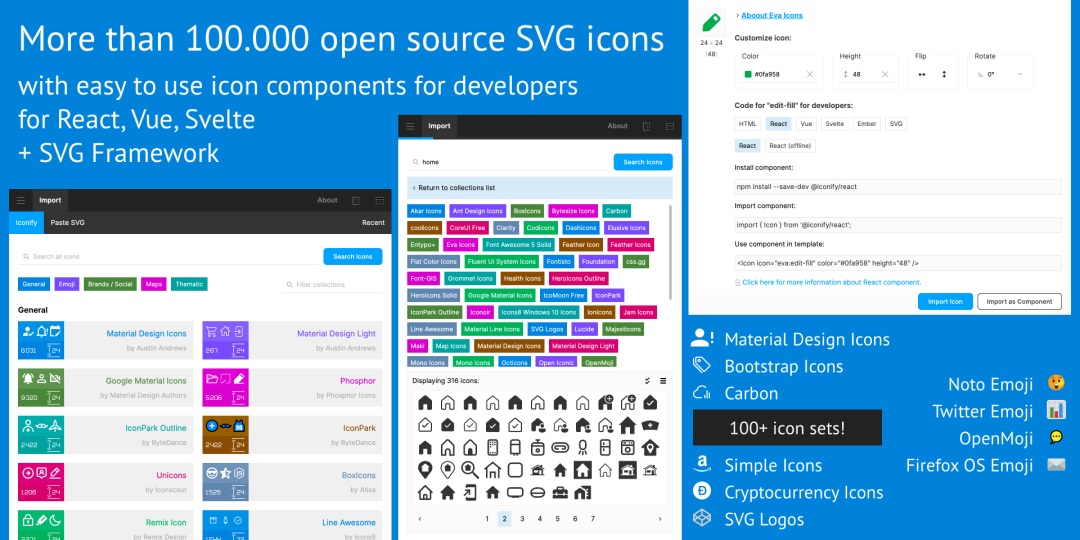
超全面的 Figma 图标库插件,可以免费使用。包含 FontAwesome、Jam 图标、EmojiOne、Twitter 表情符号和其他图标库,包含 100 多个图标集,超过 100000 个图标,作为矢量形状导入 Figma 文档。

安装地址: https://www.figma.com/community/plugin/735098390272716381
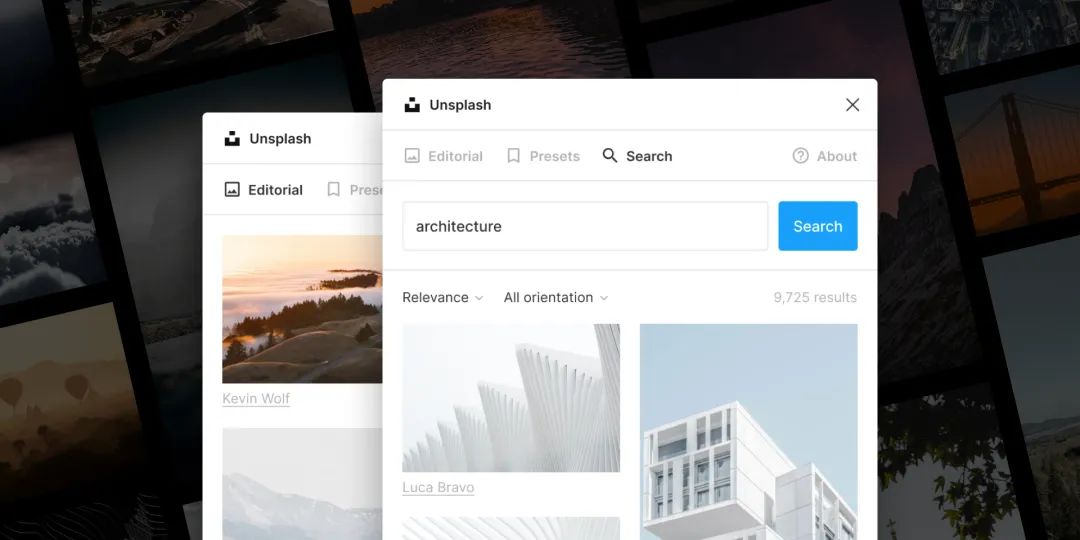
Unsplash 相信大家不陌生了,一个提供免费商用图片素材的网站。通过使用这个插件可以直接将 Unsplash 中的图像插入到 Figma 中。选中图形,点击图片,即可填充。

安装地址: https://www.figma.com/community/plugin/738454987945972471
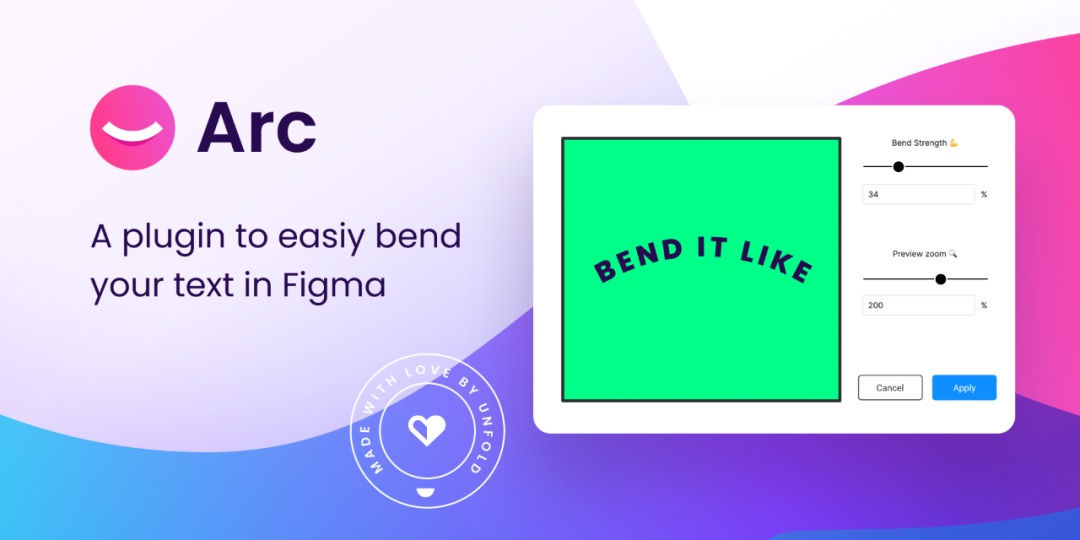
文字变形工具,你可以把它理解为 Photoshop 或 Illustrator 中路径文字工具。选中要变形文本,点击插件,通过滑块调整弯曲程度,以达到你想要的效果并预览结果。

安装地址: https://www.figma.com/community/plugin/762070688792833472
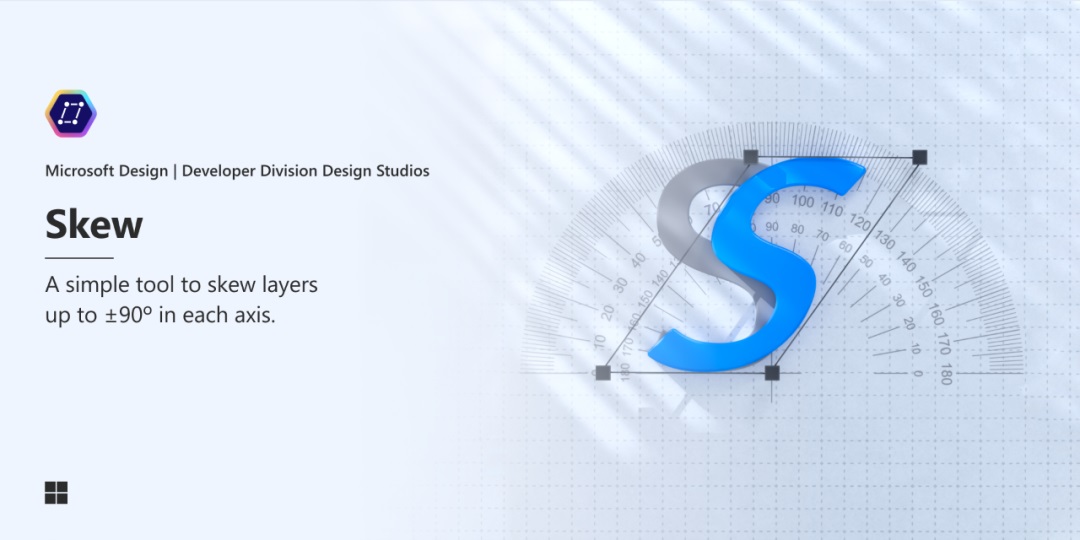
图形倾斜工具,可在每个轴上将图层倾斜 ±90°。选择一个图层或图层组,然后使用滑块调整水平轴和垂直轴的倾斜。倾斜是实时预览的,可以随时调整或消除。

安装地址: https://www.figma.com/community/plugin/1219749104610050886
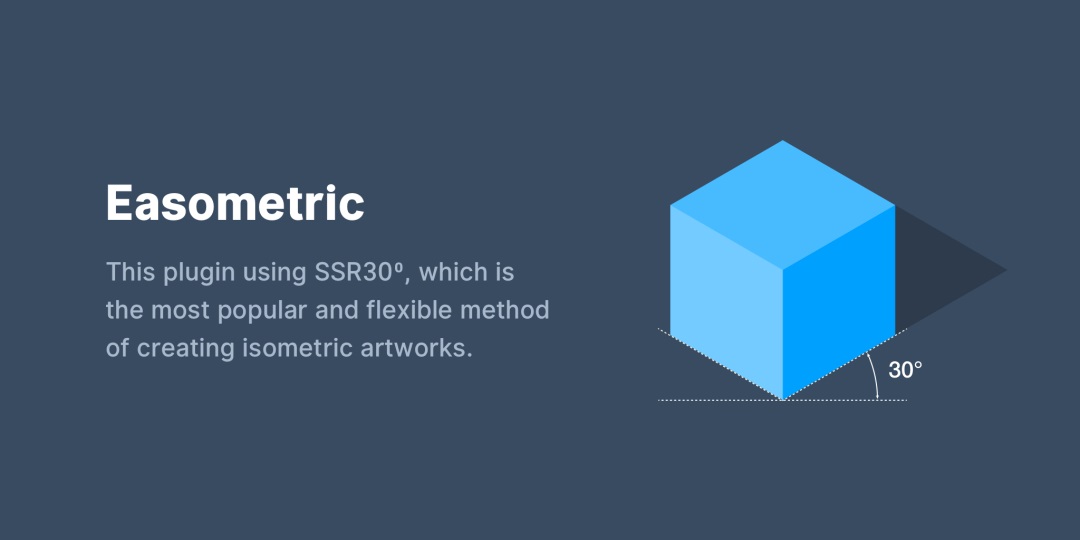
2.5D 图形插件,使用 Easometric 可以很容易地创建等轴测图层和组。此插件使用 SSR30⁰, 这是最流行和灵活的方法来创建等距艺术品。您可以快速应用顶部、左侧或右侧透视图,也可以使用模态修改图层。

安装地址: https://www.figma.com/community/plugin/750743440401413268
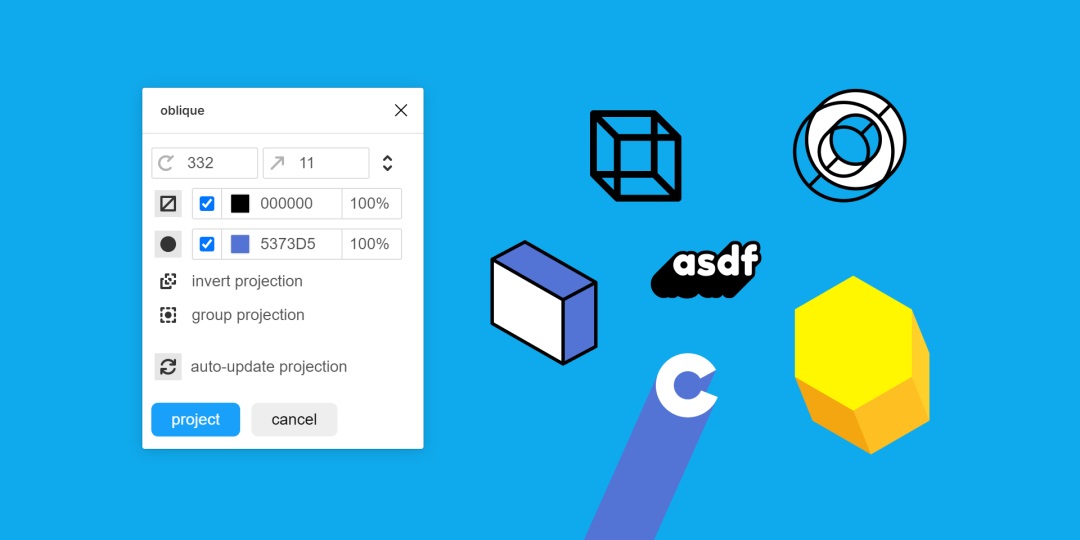
使用 Oblique 可以快速创建任何形状的倾斜投影、三维深度、视觉透视等!倾斜计算切点本身,确保任何输入的形状都可以正确投影。

安装地址: https://www.figma.com/community/plugin/876352455198080607
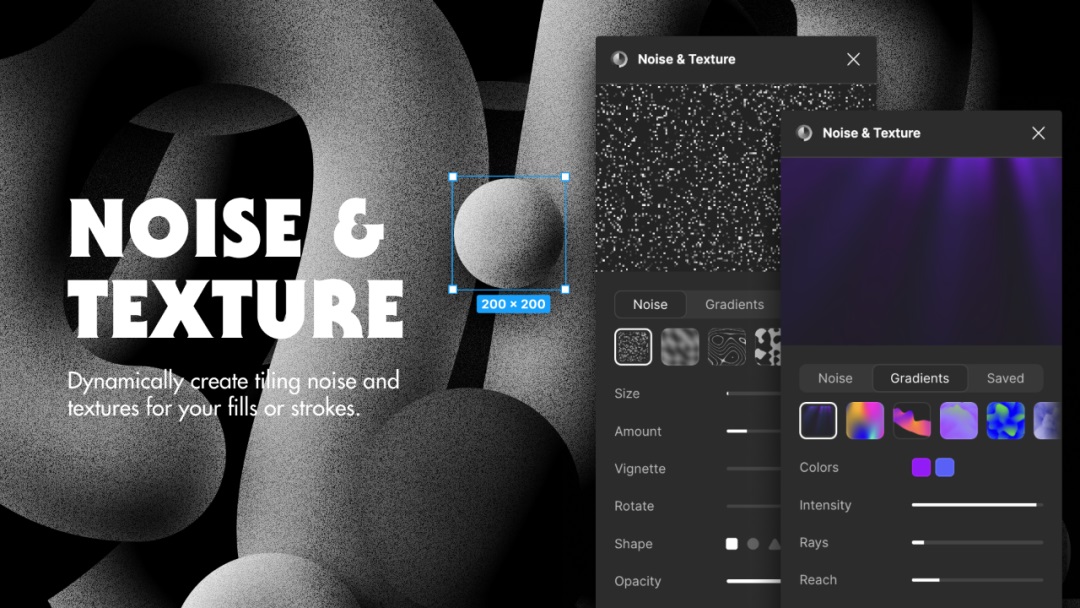
噪点纹理插件,为你的设置增加质感。可以动态生成无缝拼接的噪声、纹理、图案、渐变等。选择一个图层并添加,更改设置并查看实时更新的图层。

安装地址: https://www.figma.com/community/plugin/1138854718618193875
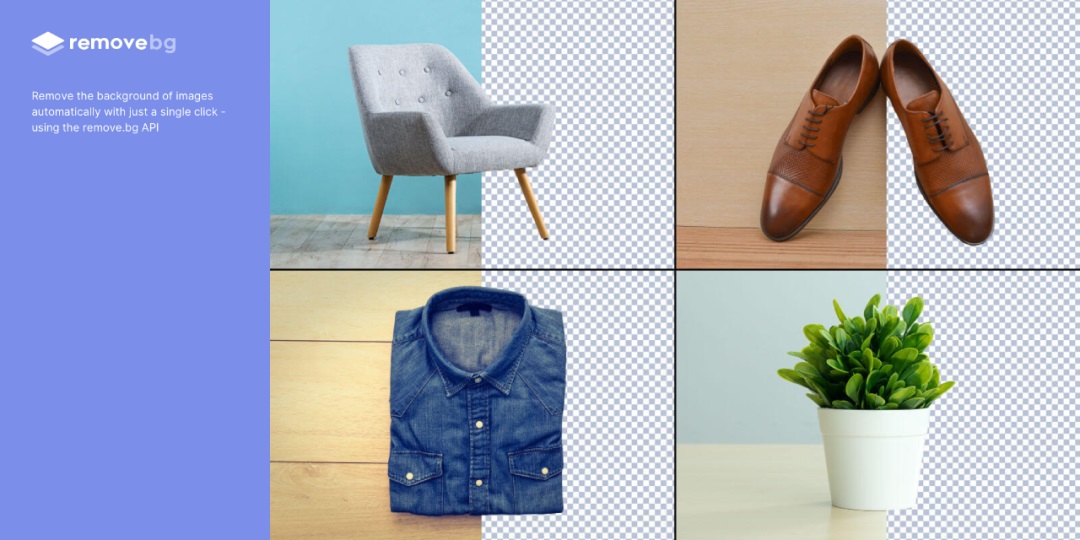
使用 Remove.bg API,只需单击一次即可自动删除图像背景。当我们需要抠图的时候,在 Figma 里就能完成,免去多软件、网站的操作。使用这个插件需要一个 Remove.bg 帐户。

安装地址: https://www.figma.com/community/plugin/738992712906748191
以上就是为 Figma 新手推荐的十个插件,大家有好用的插件可以在评论和大家分享。


