在日新月异的互联网背景下,为了打造完整统一的设计体验和适应快速迭代的设计流程,设计师们需要不断向全栈化的体验设计师转变。随着身份的急速转变,纯交互出身或视觉出身的同学便会产生一些专业领域之外的疑问。

交互同学可能会对视觉样式或动效效果等问题产生疑惑,而视觉同学则可能会对使用流程、信息架构等感到困惑。甚者,具有更高要求的设计师还需要深入探索产品的功能方向。
那么,当我们对产品或设计产生疑惑时,就需要一些调研手段去帮助验证设计的可行性,这时候便需要设计用研。
聊到“用研”,大家可能会困惑:设计用研和传统的专业用研有什么区别呢?

1. 专业用研
专业用研一般由用研同学主导。从设计任务、招募用户、前期准备、试点测试、观察访谈到输出分析报告,整个流程专业细致,研究周期较长。
因此专业用研更适合项目开发周期外的调研,一般用于对用户和产品进行战略性探索研究,如产品开发前的战略调研、产品上线后的用户反馈及迭代战略[1]。
2. 设计用研
设计用研一般是由设计或产品同学主导的。在设计开发的过程中,产品和设计经常会对方案及细节产生争议或疑惑,这时候就需要用研方法去辅助确定设计可行性。
但设计开发流程普遍讲求快速迭代,研究周期较长的专业用研较难适用于此。因此设计用研方法应运而生,既能简单敏捷地验证设计方案或设计细节的可行性,也能保证整体的开发设计进度。
3. 专业用研和设计用研相辅相成
专业用研能够深入研究产品和用户,为设计提供一个基础依据;而设计用研能够帮助设计师快速验证设计可行性,顺利推进设计开发流程。
想必现在大家对设计用研已有初步了解,那什么时候可以进行设计用研呢?其实,在设计过程的每个阶段里,如果对用户或方案有疑惑,均可尝试通过设计用研进行验证。

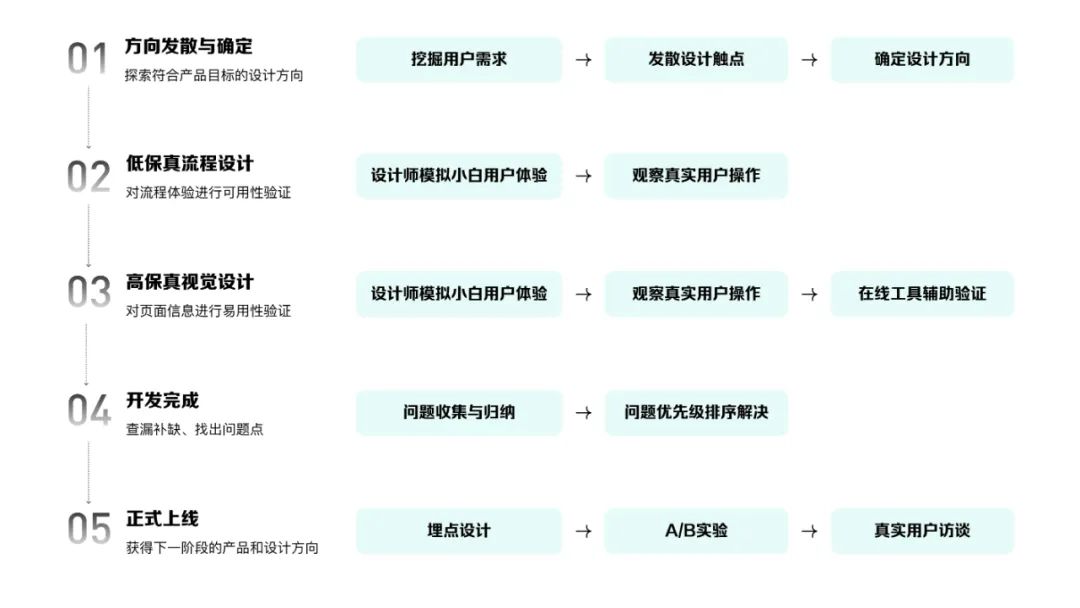
1. 方向发散与确定阶段
这个阶段处于无方案或仅有方案草图的状态,可以利用设计用研做思维发散,探索符合产品目标的设计方向。
2. 低保真流程设计阶段
在获得设计方向后,可进入低保真交互设计。以低保真交互稿为用研材料,通过设计用研对流程体验进行可用性验证。

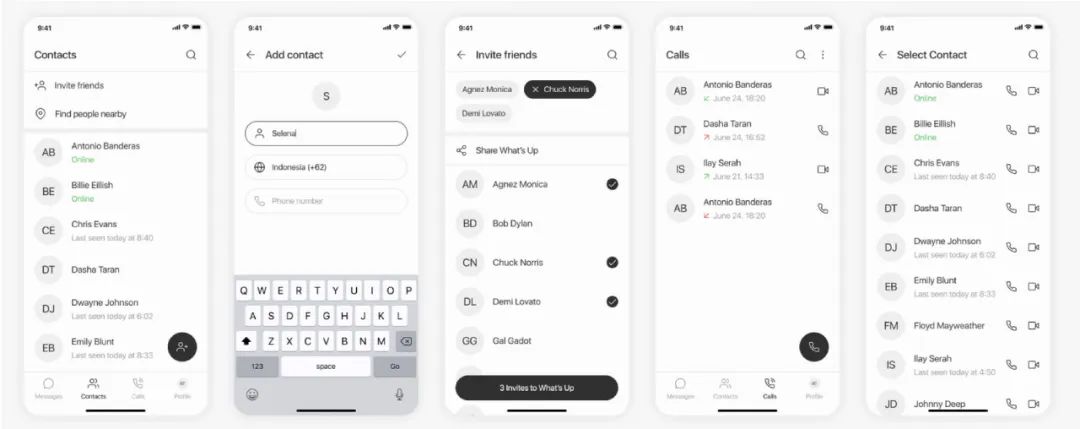
低保真页面来源于网络
3. 高保真视觉设计阶段
通过可用性验证并确定最终的流程路径后,可进入高保真稿或动效 Demo 设计。利用高保真稿或动效稿,可以对页面信息效果进行易用性验证。

高保真页面来源于 TDesign 组件库
4. 开发完成阶段
这个阶段,开发同学会根据我们的高保真稿开发出待上线方案,我们需要针对待上线方案查漏补缺、找出问题点。
5. 正式上线阶段
产品或功能上线后,可以通过专业的用研手段获得实验数据和用户反馈,比如用户 NPS 追踪(NPS,用户满意度评估)、真实用户访谈等等,以获得下一个阶段的产品目标。这个阶段以用研同学为主导,设计同学配合。
目前为止,我们了解到设计用研可以在设计过程的五个阶段进行。但为了适应快速迭代的节奏,我们不必在每个阶段都进行用研,只需要在有争议或疑惑的地方进行即可。
下面我们来探讨一下设计用研的具体方法吧。

假设我们需要进行“设计一个聊天机器人,以提高聊天 App 的使用率”的项目,下面根据这个项目详细讲解一下~
1. 方向发散与确定阶段
当我们要设计一个聊天机器人时,我们会思考:使用聊天机器人的用户是谁?他们的需求是什么?此时便可利用设计用研做方向发散和确定。
本阶段不考虑设计细节问题,仅需要确定产品或功能的大致设计方向,因此需要快且准。
①挖掘用户需求-用户画像
方向发散的第一步,需要探索“使用聊天机器人”的用户画像,挖掘用户需求。由于设计师个人的视角触点有限,信息来源较单一,因此可以借助一些工具以发散思维。
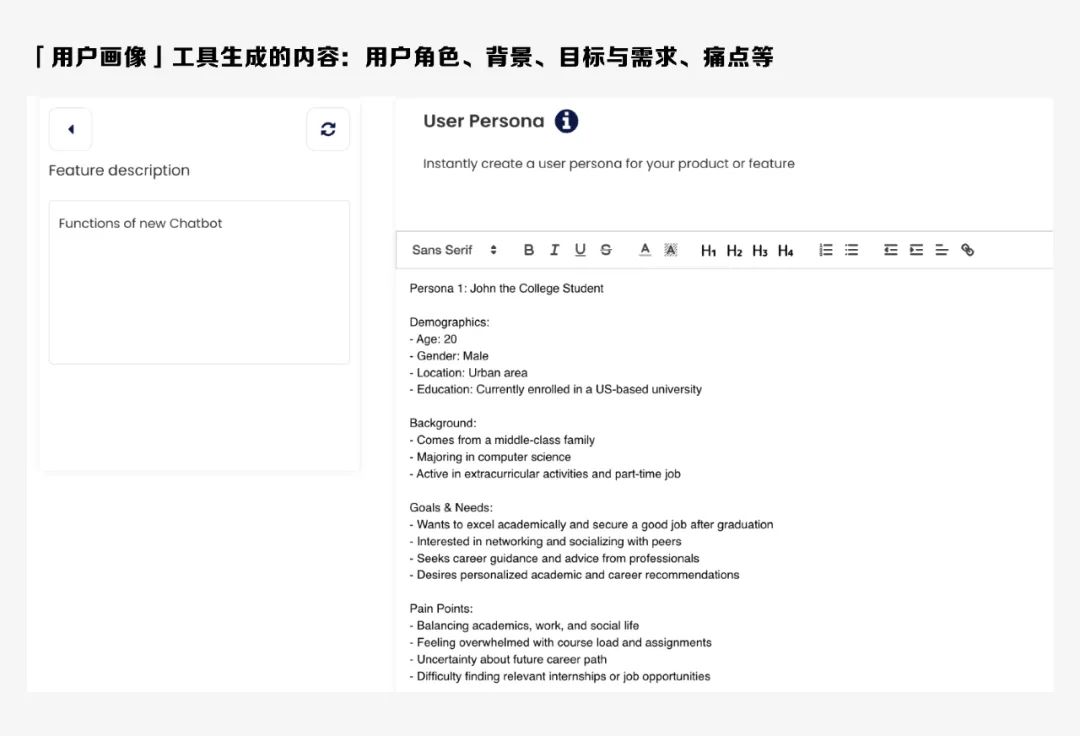
如:Codesign 插件「AI 可视化模型」里的「用户故事」、「用户画像」、「头脑风暴」等工具。在插件里输入“我想设计一个聊天机器人,请模拟用户进行调研分析”,可获得大量用户画像和用户需求。

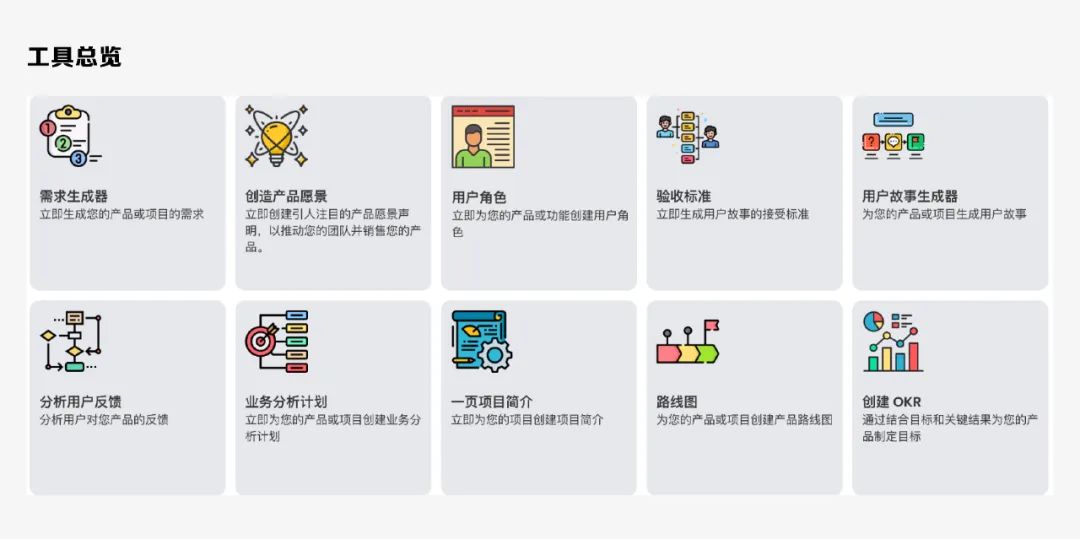
如:通过一些在线工具的「需求生成器」、「用户画像」、「用户故事生成器」,输入“新型聊天机器人”,也可获得相关的用户画像与需求。


工具地址: https://paceai.co/
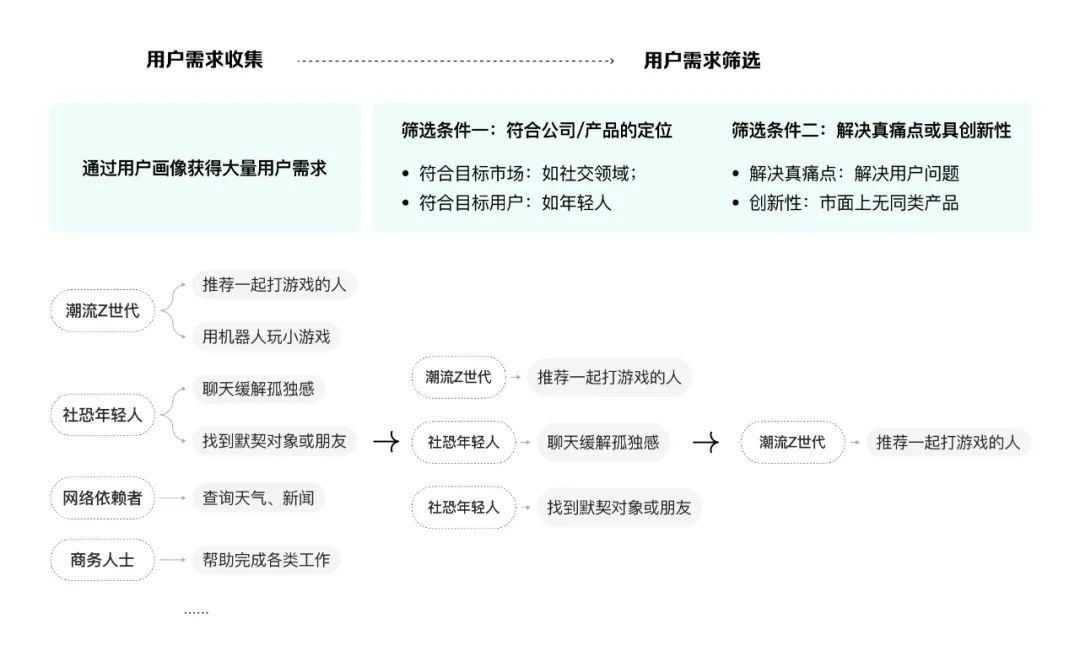
通过上述探索,我们可收集获得大量的用户需求。但不是所有用户需求都具有可行性,设计师需要筛选出既符合公司或产品定位,又能解决真痛点的创新性需求,以进入下一步研究。
具体例子如下:

在这个项目里,我们根据「符合公司/产品定位」的筛选条件,筛选出符合年轻人社交领域的需求;再根据「解决真痛点和具有创新性」的筛选条件,最终筛选获得“Z 世代希望通过聊天机器人,快速扩列找到游戏搭档”的用户需求。
②发散设计触点-用户体验地图
在获得用户角色和用户需求后,需要深入了解用户痛点,为用户“雪中送炭”。
常用的设计触点调研工具是用户体验地图,能够细致分析用户的行为触点、情绪曲线、痛点和愉悦点。目前也有一些在线工具可利用,比如利用 Codesign 插件「AI 可视化分析模型」或 Figma 的插件「QoQo.ai」。
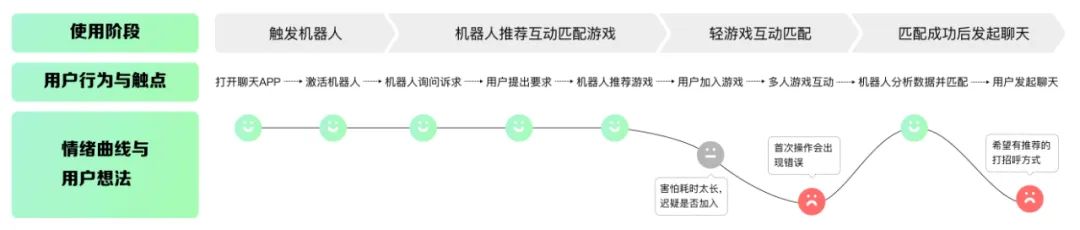
举个例子:我们可以在「AI 可视化分析模型」里输入“我想设计一个聊天机器人,以便 Z 世代快速扩列找到游戏搭档。请模拟生成用户体验地图”。
该工具便会生成大量相关触点,多次生成可能会有不同的结果哦。其中,针对主要流程触点“搜索和匹配游戏搭档”,我们可以找到不同的设计触点,如搜索、对话筛选、轻互动匹配、标签匹配等等。

然而,通过在线工具获取的信息并不完全准确,我们需要结合业务做交叉验证。比如,结合运营和用研提供的调研报告进行信息验证;或深入高活用户群、贴吧、评论区等,与用户一起讨论以验证信息。
经过信息验证后,我们可能会得出多个可行的设计方向,比如:① 聊天机器人通过多次对话筛选用户感兴趣的游戏搭档;② 聊天机器人通过轻游戏互动识别用户的游戏喜好,从而推荐游戏搭档。
③确定设计方向-用户小范围 CE 法
最后,如何在这两个设计方向中选出最优方向呢?这个时候就需要进行方向优劣的验证。
焦点小组是常用的手段之一。但传统的焦点小组需要多人共同讨论,但在实际设计过程中,不一定具备“多人同时讨论”的条件。所以为大家介绍一个简化后的经验方法:用户小范围 CE 三步法(CE,指的 Customer Engagement,通过用户参与体验操作的方式,提出对产品功能的想法[2])。

步骤①:快速寻找用户(6-8人)
为了调研的敏捷性,只需要寻找具有核心属性的用户即可,如本项目可以选择有组队打游戏习惯的用户。可以优先选择司内用户或身边朋友;其次是透过粉丝群寻找高活粉丝。
步骤②:明确任务目标
接下来,就需要确定任务目标啦。本项目里,聊天机器人的设计目标是帮助用户匹配游戏搭档,因此本次 CE 的任务目标是让用户体验两个方向的游戏搭档匹配方式。
步骤③:轻度访谈与总结
因为本阶段只需要确定方向,因此只需要准备两个方向的核心页面线框稿即可。可根据条件选择纸张原型或真机原型测试。

纸张原型或真机原型测试
待用户根据线框稿体验两种不同的匹配方式之后,可针对设计方向的可行性和用户真实感受进行访谈。
访谈结束后,也可借助工具整合访谈录音或视频的有用信息,如腾讯会议的会记。

工具地址: https://meeting.tencent.com/meet-log/index.html
通过访谈,我们得知用户比较倾向于新颖而有趣的轻互动游戏方式,因此确定了“聊天机器人通过轻游戏互动识别用户的游戏喜好,从而推荐游戏搭档”这个方向。
2. 低保真流程设计阶段
确定设计方向后便可进入低保真设计,这时候需要考虑用户流程的可用性问题。但并不是整个用户流程都需要验证,关注核心流程或设计存疑的流程即可。
举个例子:本项目的流程包括“触发机器人-机器人推荐互动匹配游戏-轻游戏互动匹配-匹配成功后发起聊天”,而轻游戏互动匹配流程是关键流程,且我对该流程有存疑点,那我仅需要验证该流程是否符合用户体验。
用 Figma 或 Protopie 等软件制作可操作的交互流程后,即可进入可用性调研。

可操作的交互流程可用性测试
对用户流程的可用性调研包括两个方式,一是设计师模拟小白用户体验,二是观察真实用户操作。
①设计师模拟小白用户体验
设计师可以先模拟用户使用产品的每个操作步骤,检查用户是否可以顺利执行下一步操作。进行每步操作时均向自己提出四个问题:

- 用户是否知道自己要做什么?
- 用户在探索界面的过程中是否注意到操作方法?
- 用户是否知道如何正确操作以达到目的?
- 用户能否从系统反馈中判断任务是否顺利进行?
设计师通过这四个问题,能够提前对产品或功能的有效性和效率进行判断。
②观察真实用户操作
若上述操作体验时没有发现太大问题,则可继续使用「用户小范围 CE 法」进行真实用户调研。设计师们可以寻找 6-8 个有组队打游戏习惯的用户,让用户使用可操作的交互流程完成一次匹配。
过程中,设计师可以借助简易的用户体验地图,记录用户每一步操作的时长、发生错误操作的场景;通过观察用户的行为和表情,记录用户表现疑惑、厌烦或不满意的操作点。在用户完成任务后则可以针对问题点询问。

针对用户的操作错误场景和多次提及的问题进行修改,即可进入高保真设计阶段。
3. 高保真视觉设计阶段
进入高保真视觉设计阶段后,主要是对信息布局、视觉样式进行易用性验证。
本阶段的设计用研也可以利用「设计师模拟小白用户体验」和「观察真实用户操作」进行调研。通过自测或邀请用户,借助高保真流程动效完成匹配,找出问题点。
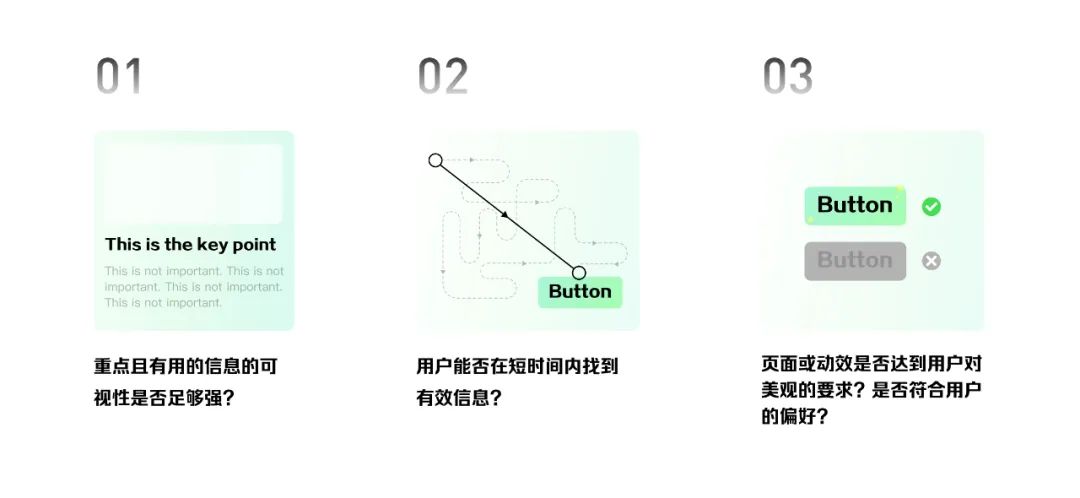
自测或观察用户操作的过程里,我们可以围绕设计师输出的高保真视觉动效提出三个问题:

- 重点且有用的信息的可视性是否足够强?
- 用户能否在短时间内找到有效信息?
- 页面或动效是否达到用户对美观的要求?是否符合用户的偏好?
本阶段也有一些工具可以进行辅助,如 VisualEyes、Uizard 等等。但目前均为海外产品,功能不完全成熟,较少支持中文页面,仅可作为参考使用。
举个 VisualEyes 的注意力热力图为例:注意力热力图能够识别重点信息是否能被用户一眼看到。测试时,如果我们发现重点信息不在热力中央,则需要调整信息的样式或位置。

工具地址: https://www.visualeyes.design/
通过「设计师模拟小白用户体验」和「观察真实用户操作」的调研,结合在线工具的辅助,我们可能会找到一些问题点和修改意见,完成修改后可邀请用户或使用在线工具进行简单的二次验证,验证通过即可进入开发阶段。
4. 开发完成阶段
为了适应快节奏的设计开发流程,前三个阶段均非必要性调研,参与人数少,且仅验证存疑的地方,非关键流程的可用性或易用性问题可能会被忽略。待产品或功能被开发后,用户则可以在真实的使用环境中模拟。
本阶段的目标是对全流程进行二次验证,查漏补缺。主要方法是邀请不同岗位的专家和内部同学开展专家体验会。为了能够遍历全面的问题,尽可能避免邀请单一岗位属性的用户。内部专家体验会可包括以下的成员:

①问题收集与归纳
因为每个人对产品或功能的使用习惯不一致,此阶段尽量模拟真实的使用环境,不限制用户的使用路径。专家体验会上可能会获得大量的录音和视频,同样可利用腾讯会议的「会记」整合专家们提出的问题点。
②问题优先级排序
由于临近产品或项目上线,不可能把所有问题都逐一解决,我们需要把问题进行归纳并排列优先级。
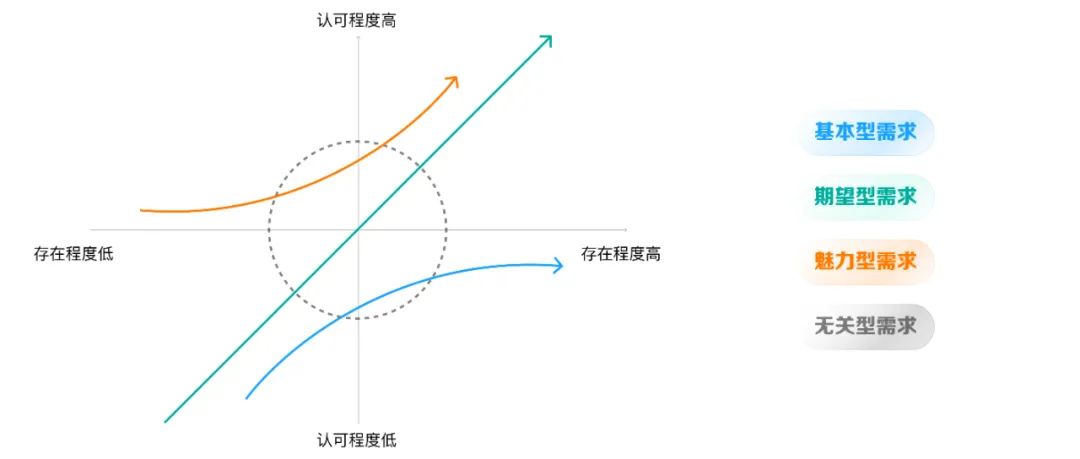
我们可以根据 kano 模型的原理进行优先级排序,在产品上线前优先解决基本型和期望型需求。其次可以成立体验优化专项,把其他魅力型需求作为优化项排期解决。这样既不影响上线节奏,也能逐步提升体验。

5. 正式上线阶段
此时产品功能页面已上线供用户使用,可获得真实的用户反馈和数据。我们需要验证方案是否满足产品和用户需求,是否具有可用性反馈和用户满意度。
本阶段由产品和用研同学做主导,设计同学配合,可回收大量的用户数据对上线效果做定量和定性分析,属于专业用研的范畴。那这里跟大家简单介绍三种常用的用研方式吧~

①埋点设计
开发过程中,产品同学会提埋点需求给研发团队,研发团队在开发时插入代码以收集用户的行为数据,产品或功能上线后就可以将用户行为数据导出分析。
倘若设计师想要验证用户的某些行为,可以提出增加埋点获得数据做验证,比如:验证聊天机器人的哪个入口的点击数据更多,从而指导我们做流量入口的深化设计。
②A/B 实验
设计过程中可能会提出多种方案做验证假设,这个时候就需要 A/B 实验。
前文提到的对比实验均属于模拟环境下的小样本验证,若小样本对比相差不大,或需要准确的目标用户数据时,则需要采用上线后的 A/B 实验。比如:我想验证聊天机器人的不同样式是否影响使用率。
③真实用户访谈
上线后的用户访谈一般由用研同学主导,邀请核心用户模拟使用流程和深入访谈,以获得反馈。若设计师进行设计时,遗留一些无法通过前四个阶段确认的问题,也可以提给用研同学进行调研,如想了解用户对聊天机器人的感知程度。
通过埋点设计、A/B 实验、真实用户访谈等方式,可以回收定性和定量数据,用研同学也会根据数据分析最终结论,作为二期规划的数据指导基础,在下一阶段需求 PK 时有更多参考的依据。
不要为了快而快
敏捷的设计用研不只是为了快而快,进行设计用研时,需要时刻立足于全局,多思考调研结果是基于怎样的用户场景、行为模式和心智模型,防止因为单个样本以偏概全。
设计用研与专业用研相辅相成
为了快速有效解决产品需求和设计体验,我们通过借鉴传统的专业用研方法,探索出敏捷的设计用研方法。但设计用研具有样本小、仅验证存疑点的弊端,产品上线前和产品上线后还是需要传统的专业用研指导整体规划和大方向。
欢迎关注作者微信公众号:「腾讯ISUX」



