
设计系统是可重复使用的组件、指南和资产的集合,用于在不同平台和设备上构建一致、连贯的用户界面。它是一个框架,为设计人员和开发人员提供了一套规则、原则和工具,用于在整个组织内创建和维护统一的设计语言。
设计系统通常包括各种元素,如排版、调色板、图标、网格、用户界面组件和设计模式。设计系统通常还附有详细的文档和指南,概述这些元素的使用方法,以确保一致性,减少设计不一致或错误的可能性。
设计系统的主要目标是通过为设计人员和开发人员提供共享语言和工具包,提高他们之间的协作和工作效率。有了一套预定义的元素,团队就能更高效地工作,减少冗余工作,创造出更易于维护和扩展的高质量设计。此外,设计系统还有助于确保公司的品牌和视觉识别在所有接触点和平台上保持一致。
以下是一些在设计行业颇受欢迎并被设计师和开发人员广泛使用的设计系统。
1. 谷歌 — Material Design System

设计系统是可重复使用的组件、指南和资产的集合,用于在不同平台和设备上构建一致、连贯的用户界面。它是一个框架,为设计人员和开发人员提供了一套规则、原则和工具,用于在整个组织内创建和维护统一的设计语言。
设计系统通常包括各种元素,如排版、调色板、图标、网格、用户界面组件和设计模式。设计系统通常还附有详细的文档和指南,概述这些元素的使用方法,以确保一致性,减少设计不一致或错误的可能性。
设计系统的主要目标是通过为设计人员和开发人员提供共享语言和工具包,提高他们之间的协作和工作效率。有了一套预定义的元素,团队就能更高效地工作,减少冗余工作,创造出更易于维护和扩展的高质量设计。此外,设计系统还有助于确保公司的品牌和视觉识别在所有接触点和平台上保持一致。
以下是一些在设计行业颇受欢迎并被设计师和开发人员广泛使用的设计系统。
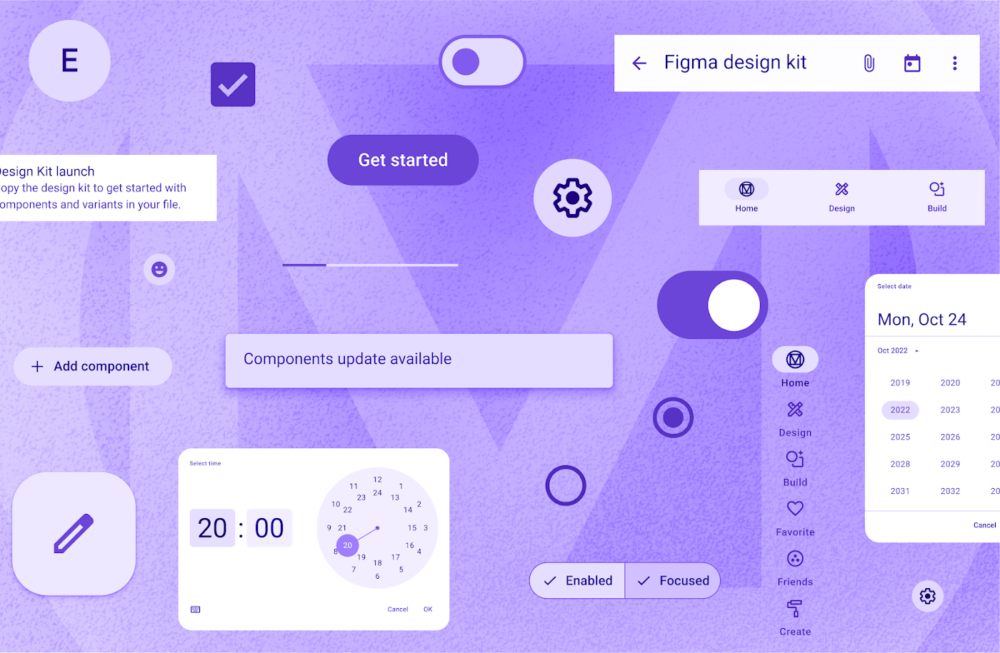
- 大量可定制的用户界面组件,如按钮、卡片、对话框和导航栏等,易于使用和实施。
- 一套全面的设计指南和原则,有助于确保不同产品和平台的一致性和可用性。
- 一套强大的工具和资源,如 Sketch 插件和设计模板,帮助设计师和开发人员快速高效地创建高质量的设计。
- 注重可访问性和包容性,为设计适合所有人(包括残障人士)使用的用户界面提供指导。
总的来说,谷歌材料设计系统深受设计师和开发人员的青睐,因为它提供了一套全面的资源和指南,有助于确保设计过程中的一致性、可扩展性和可用性。
网站 — https://m3.material.io/
2. Atlassian 设计系统

Atlassian Design System (ADS) 是由 Atlassian 开发的设计系统,Atlassian 是一家为团队协作和管理项目创建工具的软件公司。ADS 旨在为 Atlassian 的所有产品和服务提供一致、连贯的体验,同时也允许自定义和灵活性。
ADS 为设计人员和开发人员提供了一系列资源,包括用户界面组件、设计指南和可访问性标准。它还包括一种强调简洁、清晰和可用性的设计语言。
Atlassian Design System 的一些主要功能包括
- 在所有 Atlassian 产品和服务中保持一致的一整套用户界面组件,包括按钮、表单和导航栏。
- 设计指南和原则,有助于确保不同平台和设备的一致性和可用性。
- 可访问性标准和指南,有助于确保 Atlassian 的产品和服务可供所有人使用,无论是否有残疾或缺陷。
- 可定制性和灵活性,允许团队根据自己的具体需求和要求定制设计系统。
- 注重协作和团队精神,提供资源和工具,帮助设计人员和开发人员更有效地协同工作。
总的来说,Atlassian Design System 是设计人员和开发人员的热门选择,因为它提供了一套全面的资源和指南,有助于确保所有 Atlassian 产品和服务的一致性、可用性和可访问性。
网站 — https://atlassian.design/
3. 微软 — Fluent Design System

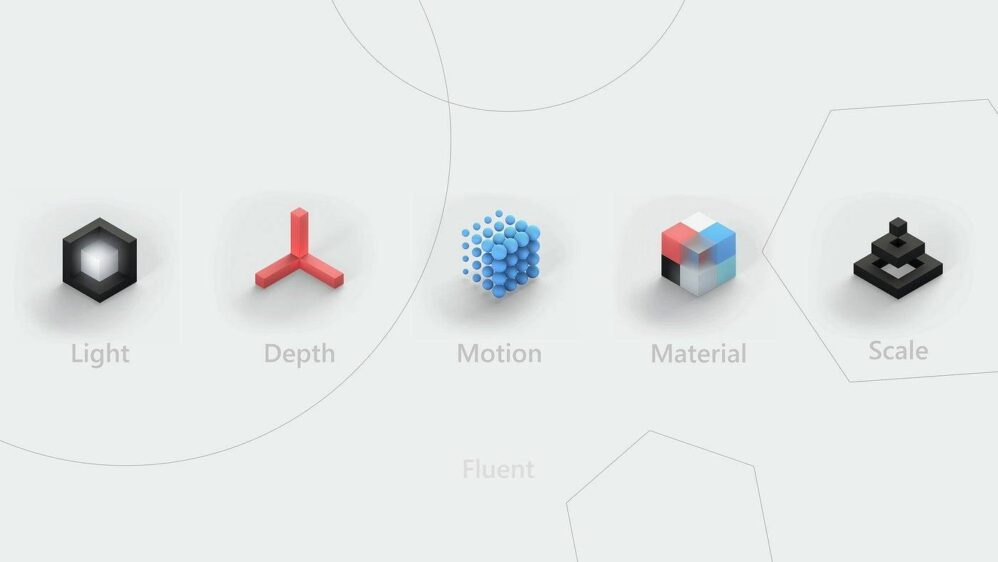
流畅设计系统(Fluent Design System)是微软开发的一个设计系统,它提供了一套全面的指南、组件和工具,用于在微软的产品和服务中创建身临其境、引人入胜和直观的用户体验。流畅设计系统基于五大设计原则:光线、深度、运动、材料和规模。
Fluent 设计系统的一些主要功能包括
- 一套全面的用户界面组件,包括按钮、卡片和导航栏,在所有微软产品和服务中保持一致。
- 注重光线、深度、运动、材质和比例,从而创造出深度感和层次感,并通过运动和动画使元素栩栩如生。
- 灵活、适应性强的设计系统,允许定制和灵活运用,使团队能够创建满足其特定需求和要求的设计。
- 注重可访问性和包容性,为设计适合所有人(包括残障人士)使用的用户界面提供指导。
- 一系列设计工具和资源,包括设计模板、调色板和排版,帮助设计人员和开发人员快速高效地创建高质量的设计。
总之,流畅设计系统深受设计人员和开发人员的青睐,因为它提供了一套全面的资源和指南,有助于确保微软产品和服务的一致性、可用性和可访问性。
网站 — https://www.microsoft.com/design/fluent/#/
4. Shopify — Polaris设计系统

Shopify Polaris 是 Shopify 开发的设计系统,Shopify 是一家为在线商店提供工具的电子商务公司。Polaris 的设计旨在为 Shopify 的所有产品和服务提供一致、连贯的体验,同时还允许自定义和灵活性。
Polaris 为设计师和开发人员提供了一系列资源,包括用户界面组件、设计指南和可访问性标准。它还包括一种强调简洁、清晰和可用性的设计语言。
Shopify Polaris的一些主要功能包括
- 一套全面的用户界面组件,包括按钮、表单和导航栏,在所有 Shopify 产品和服务中保持一致。
- 设计指南和原则,有助于确保不同平台和设备的一致性和可用性。
- 可访问性标准和指南,帮助确保Shopify的产品和服务可供所有人使用,无论是否有残疾或缺陷。
- 可定制性和灵活性,允许团队根据自己的具体需求和要求定制设计系统。
- 注重协作和团队精神,提供资源和工具,帮助设计人员和开发人员更有效地协同工作。
总的来说,Shopify Polaris 是设计人员和开发人员的热门选择,因为它提供了一套全面的资源和指南,有助于确保所有 Shopify 产品和服务的一致性、可用性和可访问性。
网页 — https://polaris.shopify.com/
5. Ant 设计系统

Ant Design 是阿里巴巴集团旗下蚂蚁金服开发的设计系统。它是一个全面、通用的设计系统,为设计师和开发人员提供广泛的用户界面组件、设计指南和工具。
蚂蚁设计基于简洁、一致和高效的原则,旨在帮助团队快速、轻松地创建高质量的设计。它包括一系列用户界面组件,如按钮、表单和导航栏,以及设计指南和原则,有助于确保不同平台和设备的一致性和可用性。
Ant Design 的一些主要功能包括
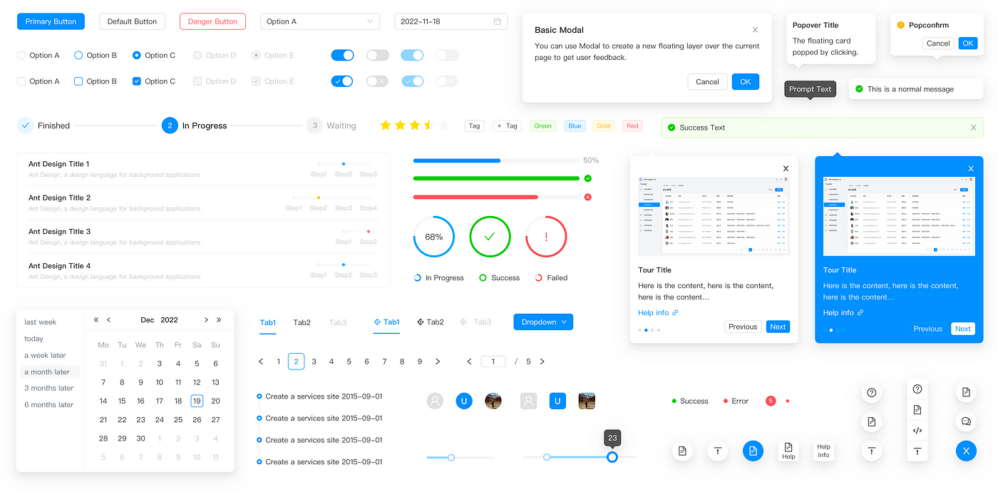
- 一整套易于使用和定制的用户界面组件。
- 注重可访问性,设计指南和原则有助于确保蚂蚁设计可供所有人使用,无论是否有残疾或缺陷。
- 跨平台兼容性,用户界面组件可在各种平台和设备上使用。
- 一系列设计工具和资源,包括 Sketch 文件、图标集和代码片段。
- 由设计师和开发人员组成的充满活力、相互支持的社区,他们为设计系统做出贡献,并随着时间的推移不断改进。
总之,蚂蚁设计深受设计师和开发人员的青睐,因为它提供了一套全面、通用的资源和指南,有助于确保各种项目和应用程序的一致性、可用性和可访问性。
网页 — https://ant.design/
6. IBM — Carbon 设计系统

IBM Carbon Design System 是由 IBM 开发的设计系统,IBM 是一家跨国技术公司,提供广泛的产品和服务。Carbon 的设计目的是为 IBM 的所有产品和服务提供一致且可扩展的用户体验,同时也允许定制和灵活运用。
Carbon 为设计人员和开发人员提供了一系列资源,包括用户界面组件、设计指南、可访问性标准和开发工具。它还包括一种强调简洁、清晰和可用性的设计语言。
IBM Carbon 设计系统的一些主要功能包括
- 在所有 IBM 产品和服务中保持一致的一整套用户界面组件,包括按钮、表单和导航栏。
- 设计指南和原则,有助于确保不同平台和设备的一致性和可用性。
- 可访问性标准和指南,有助于确保 IBM 的产品和服务可供所有人使用,无论是否有残疾或缺陷。
- 可定制性和灵活性,允许团队根据自己的特定需求和要求定制设计系统。
- 注重协作和团队精神,提供资源和工具,帮助设计人员和开发人员更有效地协同工作。
总之,IBM Carbon Design System 是设计人员和开发人员的热门选择,因为它提供了一套全面的资源和指南,有助于确保所有 IBM 产品和服务的一致性、可用性和可访问性。
网站 — https://carbondesignsystem.com/
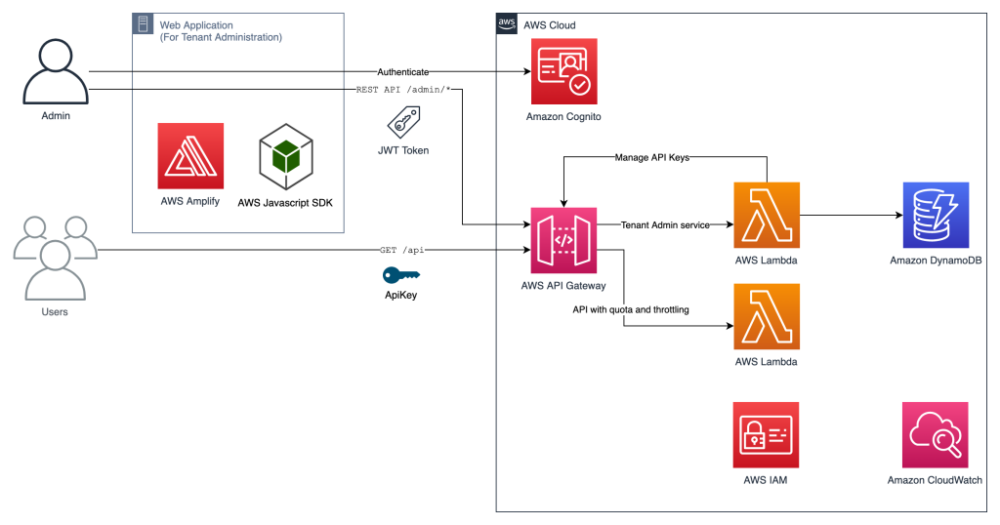
7. AWS Amplify

AWS Amplify 是亚马逊网络服务(AWS)开发的一个设计系统和开发平台,是一个为企业和组织提供广泛服务的云计算平台。AWS Amplify 旨在帮助开发人员快速高效地构建可扩展、云驱动的应用程序和服务。
AWS Amplify 为开发人员提供了一系列资源和工具,包括库、用户界面组件和开发框架。它还提供了一套开发工具和服务,可简化构建和部署云驱动应用程序(如身份验证、存储和分析)的过程。
AWS Amplify 的一些主要功能包括
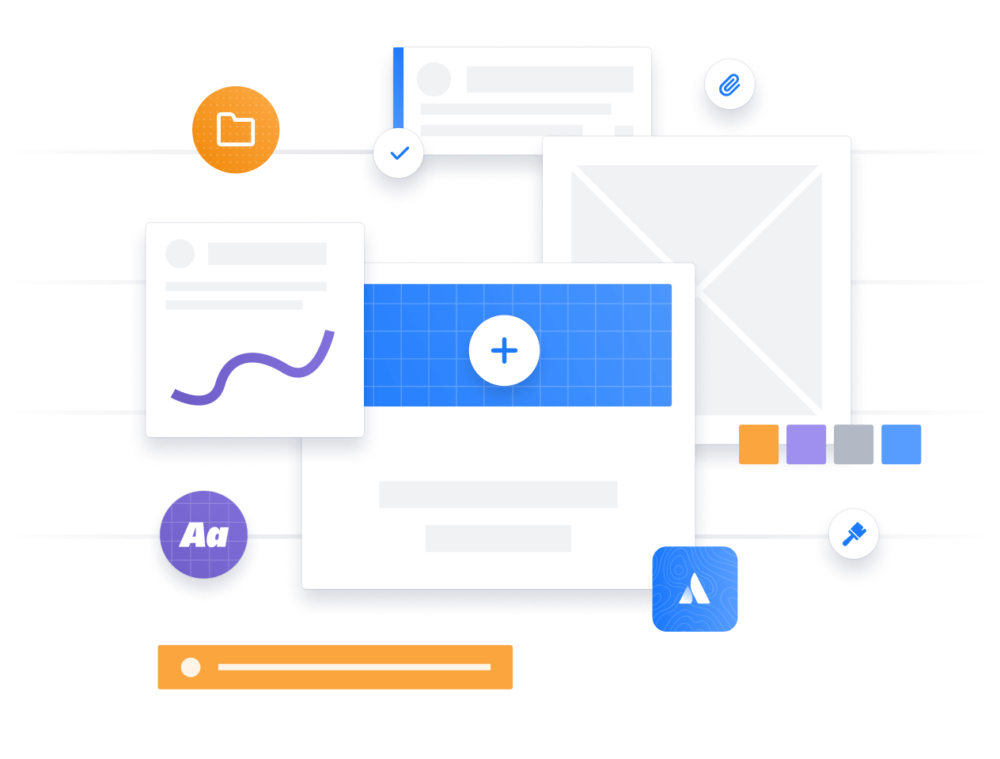
- 一套全面的库和用户界面组件,可用于为各种平台和设备构建可扩展的响应式应用。
- 开发框架和工具,可简化构建和部署云驱动应用程序(如身份验证、存储和分析)的过程。
- 注重安全性和合规性,提供资源和工具,帮助确保应用程序安全并满足监管要求。
- 一系列定制选项,允许开发人员根据自己的具体需求和要求定制设计系统。
- 与亚马逊 S3、亚马逊 Cognito 和亚马逊 CloudFront 等其他 AWS 服务集成,使开发人员能够轻松地将这些服务纳入其应用程序。
总体而言,AWS Amplify 是开发人员的热门选择,因为它提供了一套全面的资源和工具,可以简化构建和部署云驱动应用程序的过程。
网站 — https://aws.amazon.com/amplify/
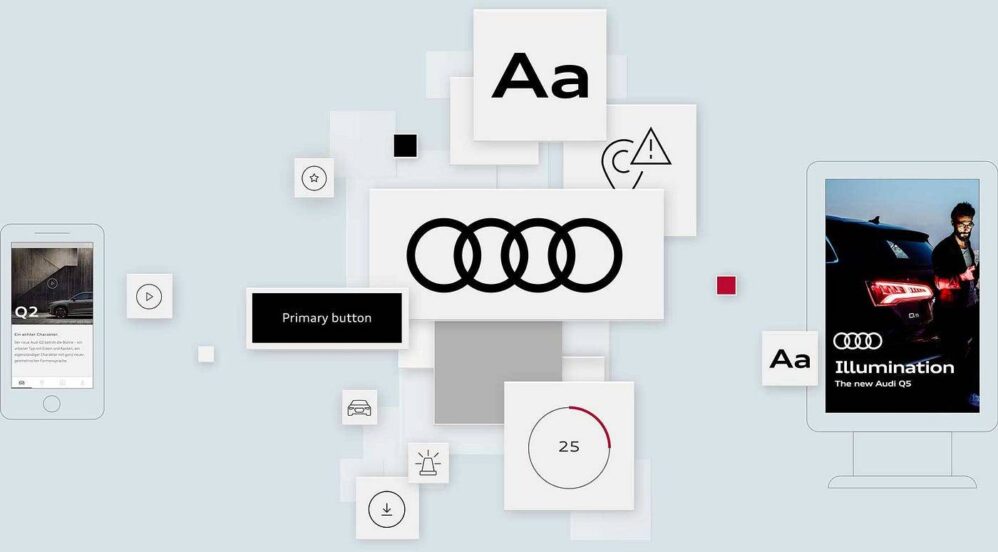
8. 奥迪设计系统

奥迪设计系统是由德国汽车制造商奥迪开发的一种设计语言和系统,旨在为其产品和数字平台提供一致、连贯的视觉识别。该设计系统包含一系列设计元素,包括排版、色彩、布局和图标,以及用户界面和体验设计指南。
奥迪设计系统旨在反映公司的核心价值,如创新、精准和进取,并打造高端、令人向往的品牌形象。该系统不仅用于奥迪汽车的设计,还用于其数字产品的设计,如网站、应用程序以及车载娱乐和导航系统的界面。
奥迪设计系统的一些主要特点包括
- 注重简洁和极简主义,线条简洁、排版清晰、色调有限。
- 在所有产品和平台上使用连贯一致的视觉语言,打造统一的品牌形象。
- 强调用户体验,为设计直观易用的界面和交互提供指导。
- 在传统与创新之间保持平衡,既要体现奥迪精湛的工艺和卓越的工程技术,又要拥抱新技术和设计趋势。
总之,奥迪设计系统是奥迪品牌形象的一个重要方面,也是为奥迪品牌打造高端和令人向往的形象的关键因素。
网页 — https://www.audi.com/ci/en/guides/user-interface/introduction.html
9. Spotify — 后台设计系统

Spotify 的后台设计系统(Backstage Design System)是由流行音乐流媒体平台创建的一个设计系统,目的是为其内部开发人员门户网站和相关工具提供统一、连贯的设计语言。后台设计系统包括排版、色彩、布局和图标设计指南,以及用户界面和体验设计指南。
后台设计系统旨在为 Spotify 的内部开发人员创造一致、直观的体验,使他们能够轻松访问和使用构建和维护平台所需的工具和资源。该系统建立在一个名为 Backstage 的框架之上,Backstage 是 Spotify 为管理开发人员门户而开发的一个开源平台。
Backstage 设计系统的一些主要功能包括
- 注重模块化和灵活性,便于设计系统的定制和扩展。
- 强调可访问性和可用性,为各种技能水平的开发人员提供易于浏览和使用的界面设计指南。
- 所有 Backstage 组件和工具均采用统一、一致的视觉语言。
- 致力于开源开发和协作,向更广泛的开发者社区提供 Backstage 框架和设计系统。
总体而言,后台设计系统是 Spotify 内部开发人员生态系统的一个重要方面,它提供了一种精简高效的设计语言,使开发人员能够轻松构建和维护平台。
网站 — https://backstage.io/docs/dls/design/
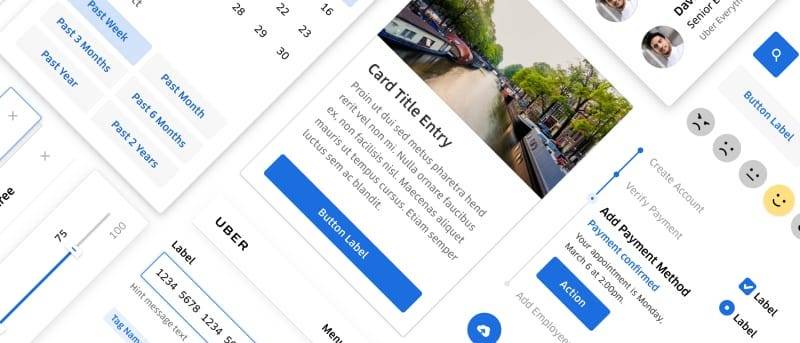
10. Uber — 基础设计系统

Uber 的 “基础设计系统”(Base Design System)是由这家共享出行巨头开发的一套综合设计系统,旨在为其产品和平台提供统一、可扩展的设计语言。基础设计系统包括排版、色彩、布局和图标设计指南,以及用户界面和体验设计指南。
基础设计系统旨在为 Uber 的客户、司机和其他用户创造一致、直观的体验,同时提供灵活的模块化设计语言,以适应不同的产品和用例。该系统以 Uber 的设计原则为基础,强调简洁、清晰和可用性。
基础设计系统的一些主要功能包括
- 注重模块化和可扩展性,使设计系统易于定制和扩展,以适应新产品和使用情况。
- 大力强调无障碍性和包容性,为各种背景和能力的用户提供易于使用和导航的界面设计指南。
- 在所有 Uber 产品和平台上使用统一、一致的视觉语言,提供可识别、令人难忘的品牌标识。
- 致力于不断改进和迭代,根据用户反馈和数据对设计系统进行定期更新和改进。
总体而言,基础设计系统是 Uber 设计和产品开发流程的一个重要方面,使公司能够大规模地创建以用户为中心的无障碍产品和服务。
网站 — https://baseweb.design/


