原文引自 Ben Maclaren 的文章《Where does the checkerboard transparency grid come from》,该译文并非完整译文,内容已做删减和调整。
在本篇文章中,我们会了解到棋盘网格图案成为绘图软件默认背景的原因和发展。
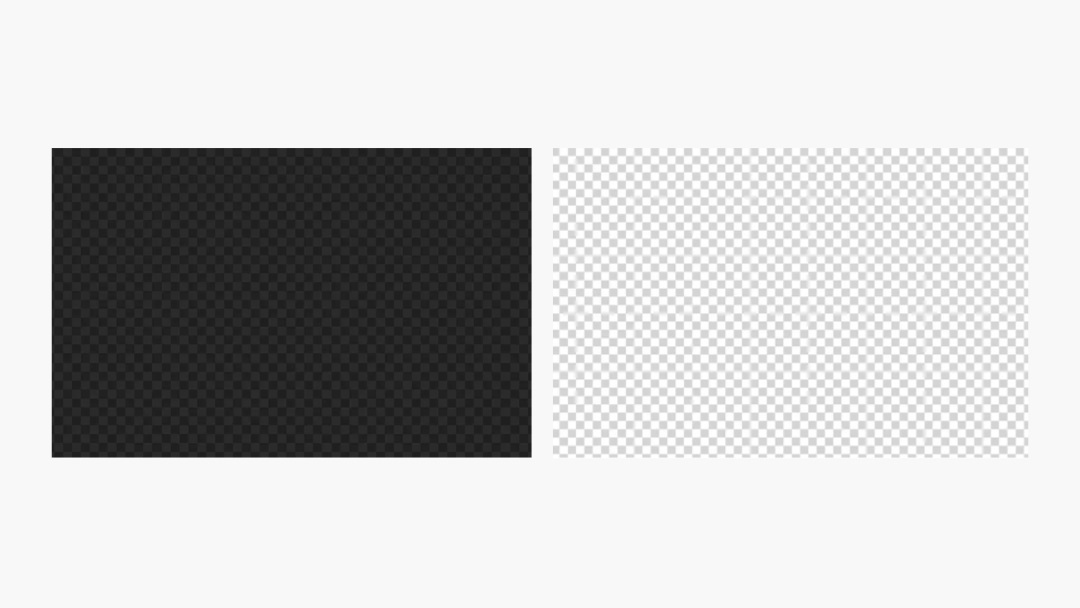
我们经常在下载 SVG、PNG 格式图像,或在打开空白 Photoshop、Figma 编辑器时看到过这两张图。

大家都知道这是一个像棋盘的东西。其实在 Photoshop 和 Figma 中,它有一个特定的名字,叫做透明网格。
那「透明网格」一词从何而来呢?
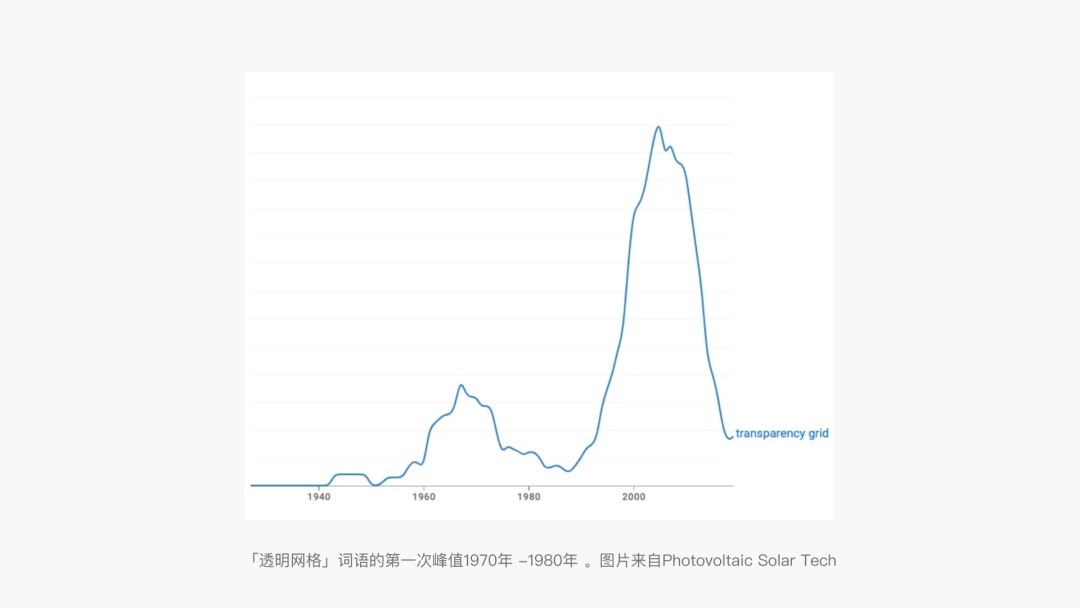
通过 Google 搜索,可以看到 1960 年 – 2000 年期间出现了这个名字。

1960 年 – 1980 年之间有大量 NASA 喷气推进实验室的参考资料中提及到「透明网格」,不过大多数是说使用透明网格来提高太阳能电池效率的研究。

很酷,但这并不是我们文中要寻找的「透明网格」。文中提到的「透明网格」应从早期的绘图软件开始溯源。
1. 1985 年-1989 年 DeluxePaint 图形程序
1985 年由 Electronic Arts 开发了一款图形程序 DeluxePaint,当时画布透明度仅显示为背景色。(这里希望告诉大家 Photoshop 并不是第一款绘图软件)
DeluxePaint 的使用手册提到:画笔中与当前背景颜色相匹配的任何颜色都可以是透明的。

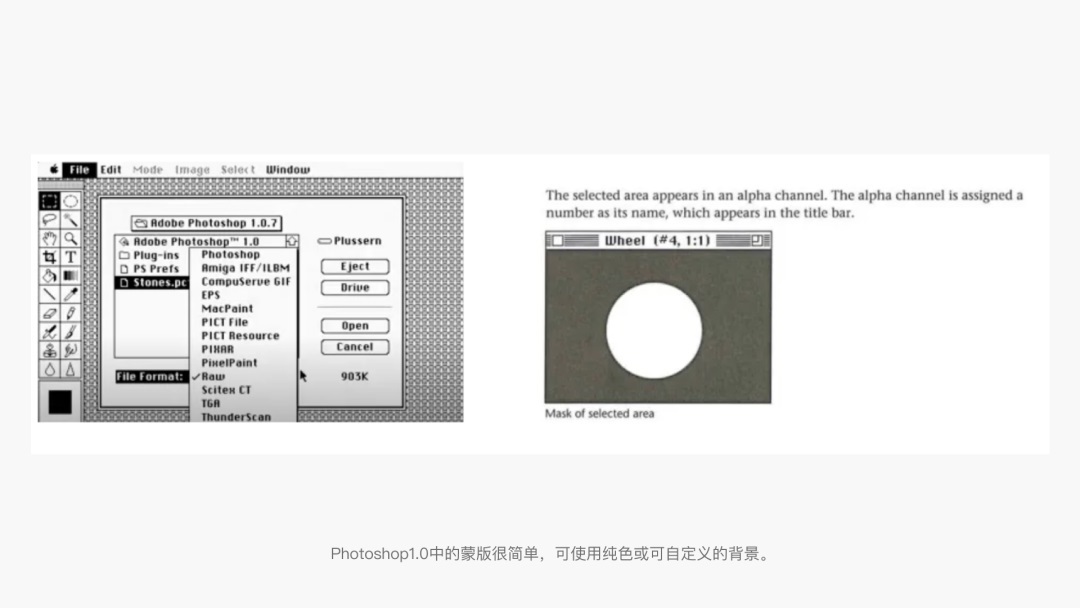
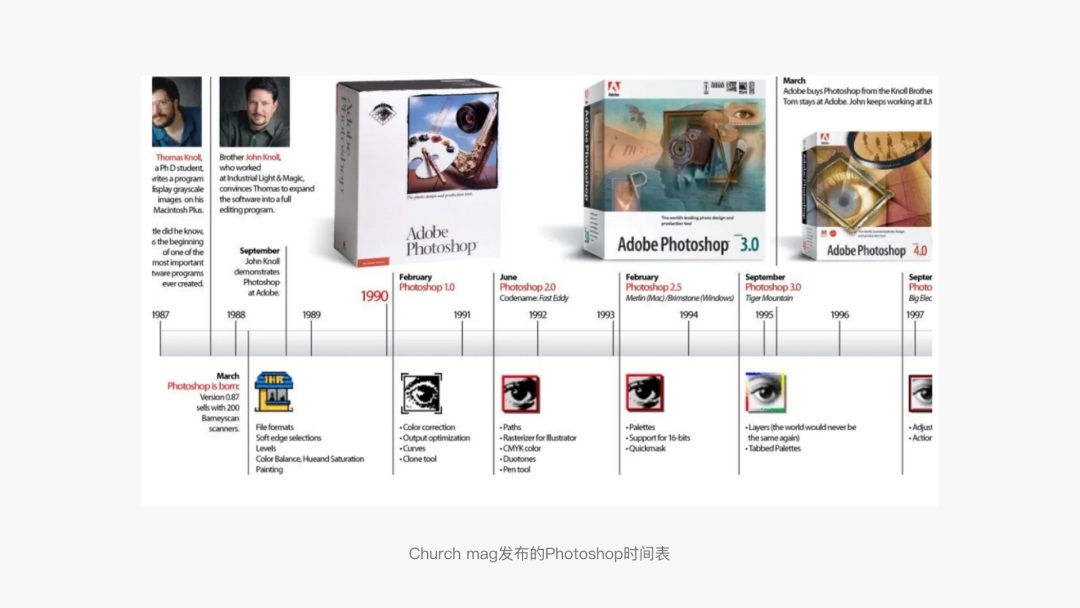
2. 1988 年-1990 年 Photoshop 1.0 提供默认背景
在 Photoshop 1 中,背景和蒙版图案都不同。
可以看出,当时已经有一个类似棋盘格的图案作为默认背景,但也可以将默认背景更改为纯色或自定义图案。

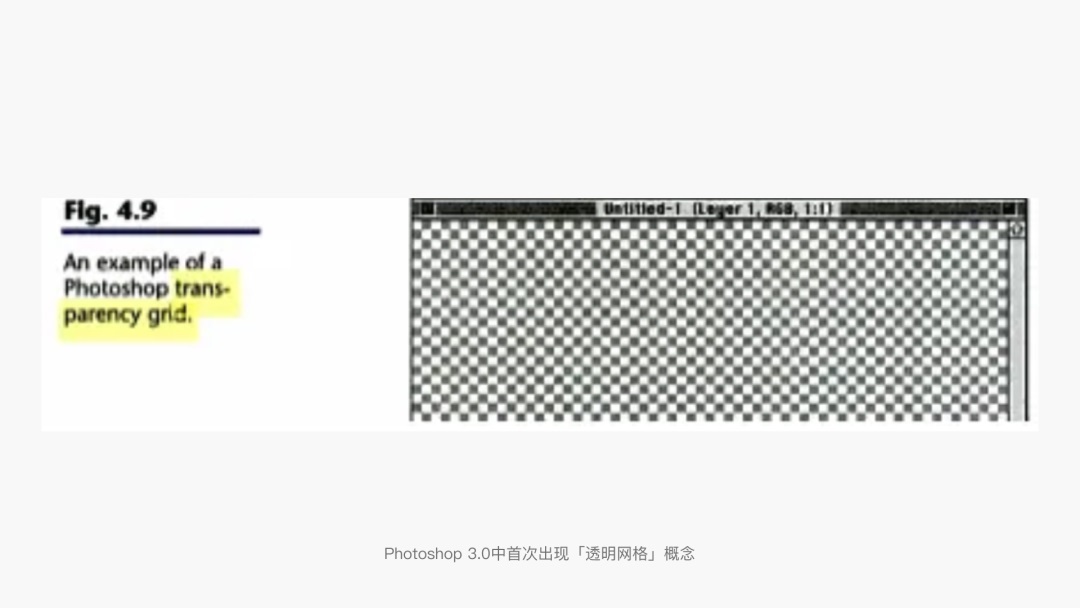
3. 1995 年 Photoshop 3.0 正式出现「棋盘透明网格」背景
在 Bill Harrel 1995 年的《Using Photoshop 3 for Mac》中首次提到了文中所指的透明度网格。他们指出:
“形状周围的区域可能不包含任何信息,并且看起来是透明的。除非有用于判断透明的指标,否则无法立即辨别透明视图和不透明视图之间的差异 。因此,我们需要透明网格。”

在定义了「透明网格」可判断图像是否透明后,在 Photoshop 3.0 中,开始出现图层的概念。

1. 数字化之前
从绘图软件中的迭代中,可以证明透明网格的主要作用是区分「透明」和「不透明」,从而衍生出「图层」的概念。
对于数字化来说,分图层并不是什么新鲜事。那数字化之前设计师们是怎么做到「分层」呢?

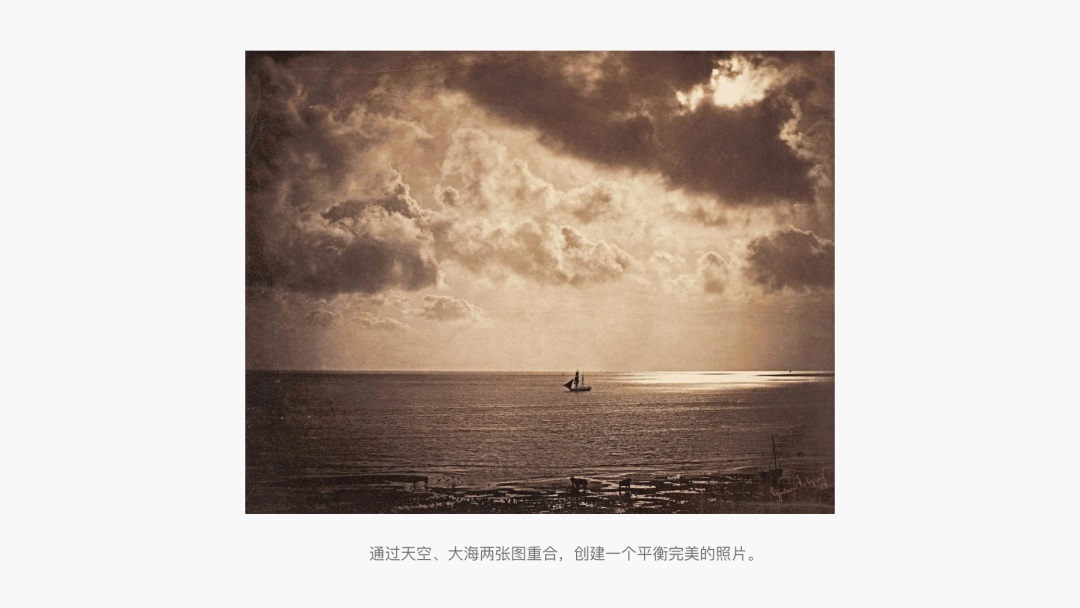
古斯塔夫·勒格雷 (Gustave Le Gray) 因其摄影的层次感而闻名。
拍照时,他很沮丧,因为静物可能拍得很好,但天空却曝光过度。
但如果他同一高度上拍摄了一张天空的照片,那么其他一切都会曝光不足。

为了解决这个问题,他发明了分层和组合印刷的工艺。他会结合两张图像,一张是美丽的天空,另一张是美丽的大海,通过让两张图重合来创建一个平衡完美的照片。

2. 数字化时代
随着图形软件的出现和快速的迭代,软件编辑器中出现了越来越复杂的图层构成需求,绘画设计工作也变成需要配合电脑代码完成。
最初,软件中画布背景是一个默认的纯色、或自定义图案。彩色画笔叠加上去后设计师可自行改变颜色的透明度,但这样的做法,没有一个统一的标准值去判断该颜色的透明度是 10% 还是 80%。
我们需要一个默认「透明」背景的设计模式,而且背景是需要在视觉上可识别的图层,这样才能保证大家在一个公平的画布上创作。
这也就是在前面提到的 Photoshop 3.0 时,出现了透明网格背景作为默认背景。
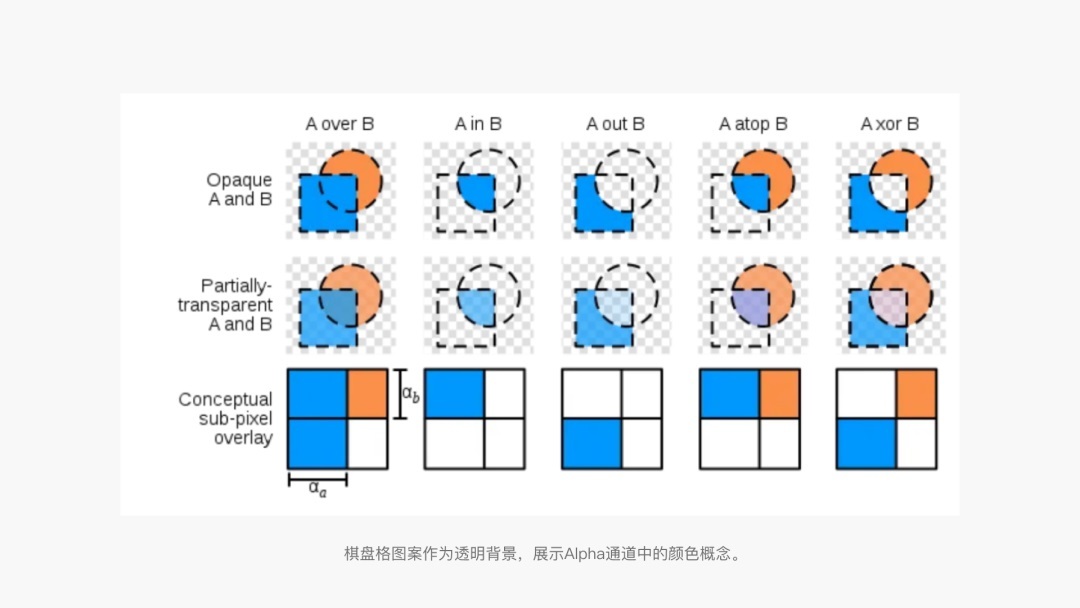
后来有了 Alpha 通道*(注释 1),在参数上也实现了透明度的统一计算。

注释 1 Alpha 通道是计算机图形学中的术语,指的是特别的通道,意思是“非彩色”通道,主要是用来保存选区和编辑选区。
1. 历史意义以及多元化的应用
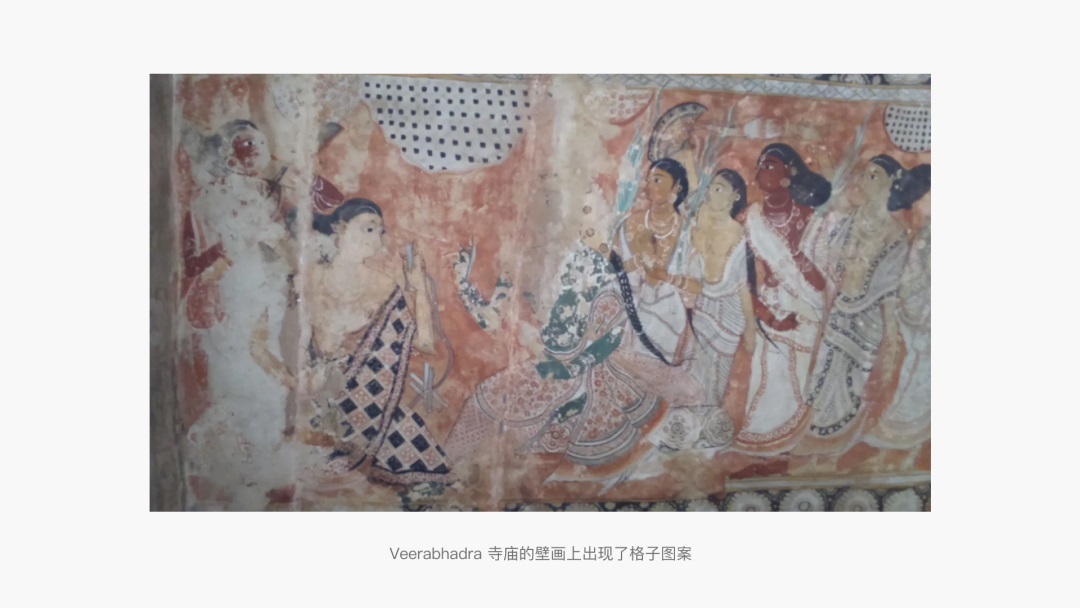
方格图案的来源已不可考,有猜测说这一图案是来源于古波斯地区。原因是在波斯地区曾经出土过许多带有棋盘格图案的器具,并且也有建筑物墙壁以此图案为装饰。

几个世纪前方格图案作为经典的平面图案,应用在了国际象棋的棋盘。后来在赛车比赛中,黑白方格旗代表着到达终点线或者比赛结束,是赛车运动中很具代表性的象征标志。音乐领域中,棋盘格还代表牙买加的 Ska 音乐,寓意打破黑人和白人之间的种族隔阂。克罗地亚国徽中的红白相间棋盘图是克国的国家象征,也被称为克罗地亚棋盘图。美国 DC 漫画在 20 世纪 60 年代的漫画书上沿统一采用棋盘图案,起到醒目作用。

有这么多元又深厚的文化溯源加身,让看似普通的棋盘格不仅仅只是一种图案,它承载了更多的内涵。规则与制度、速度与激情、种族和包容。
超现实主义电影的开创者曼雷曾说过:“棋盘是一切艺术的基础,它帮助你去理解结构,去掌握一种秩序感。”
2. 图案的视觉功能性
棋盘格图样式简单易扩展,从白色到黑色的强对比度提供了最大的差异感知,具有强烈的边界感。黑白格矩形平铺后,有天然的空间划分作用。作为背景图案,容易辨认。
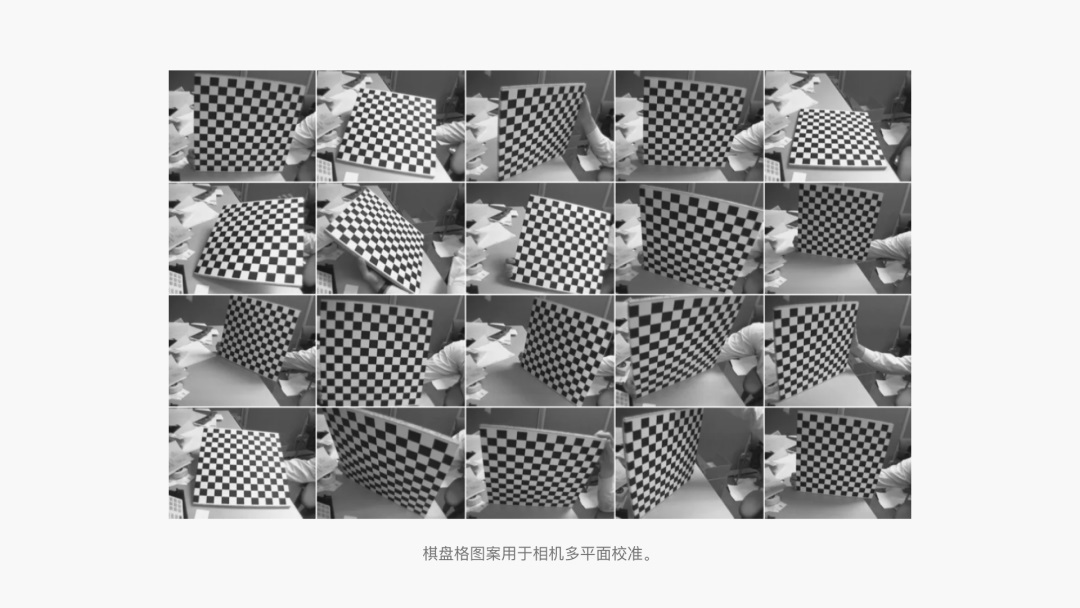
棋盘图案也经常用于相机多平面校准。

综上所述,作者 Ben 最后总结,棋盘格成为现代图像中默认透明背景满足了这 2 个条件。
1. 有较高的通用性,包容性。
格子图案是世界通用的。它不需要色彩点缀并可以无限扩展。图案经典且中立,不倾向任何文化和宗教。
2. 独特的图案易于辨识,当用作默认背景时,可以和画面内容拉开差距。
近几年,注意到 Figma 和 Photoshop 中的格子图案使用的是灰色和深灰色。降低格子的对比度可以减弱视觉冲击感,使背景更加柔和整体,不会与画布中的前景等其他元素产生强烈对比。

以上便是作者 Ben Maclaren 对棋盘透明网格的探索过程。
欢迎关注作者微信公众号:「We-Design」



