在设计中,隐喻经常被用到,发挥的作用对于用户体验来说也是巨大的,今天想聊聊关于设计隐喻这个话题。
研究用户行为和习惯,从用户的生活细节中洞察该如何更好的设计,合理的隐喻就是其中能帮助做设计决策的因素之一。
对于隐喻在设计中的运用,苹果在这方面我个人觉得是用的最好的。像在 iOS 9 人机界面指南中,有专门提到隐喻,并提出隐喻设计的使用原则:
“当应用中的虚拟对象和交互行为与用户已经熟悉的体验相似时,无论这些体验是来源于真实还是数字生活,用户都能快速地掌握如何来使用这个应用。”
不过苹果也指出,当应用使用隐喻来传达某种用法或体验时,要用的合理自然,不能太过牵强。
基于苹果对隐喻的定义,他们在系统中有大量用到设计隐喻,随便举几个例子:
1. 垃圾桶
图标上的隐喻在整个苹果设计体系下非常常见。垃圾桶的设计从诞生之初就用到了隐喻,根据生活中熟悉的垃圾桶形象抽象出合理的图形,让用户几乎不用思考就能理解。同时,在音效和动效上加了更多细节,尤其是音效,有种垃圾被磨碎的感觉,给用户爽感。

甚至我还发现,这个垃圾桶的音效都有在更新,从之前的纸片磨碎声效到现在的音效,清理的速度上能感知到有变化。
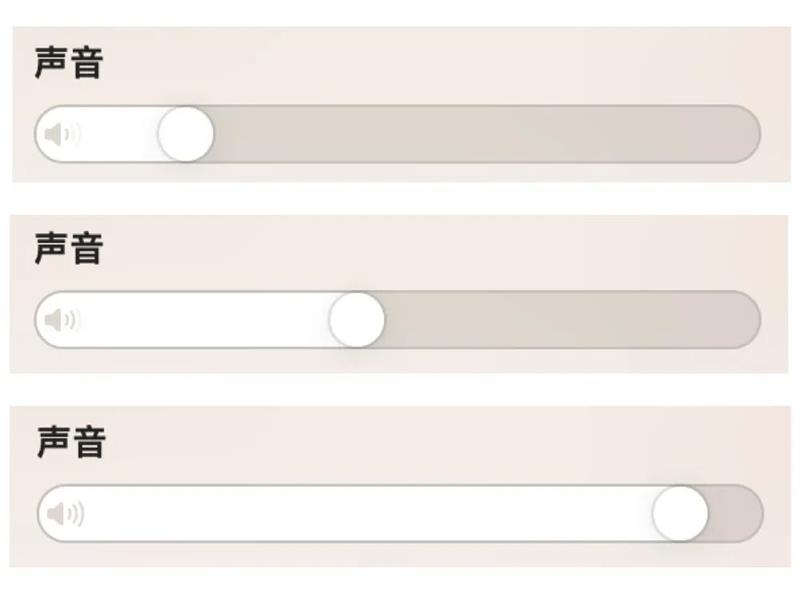
2. 音量调节
在音量设计中,通过音量图标外圈的数量隐喻音量大小,和滑动条相结合,更容易被用户理解。

3. 速度控制
在朗读内容的设置选项中,关于语速的控制用到了很好的隐喻设计。不知道苹果是不是借鉴了“龟兔赛跑”的寓言故事,这 2 个形象一看就能理解,乌龟速度慢,兔子速度快。

除了在图形设计这种比较直观的隐喻设计上,苹果大量的用到。在很多交互行为上,苹果也是不遗余力的用隐喻来设计。
比如拖曳、轻扫和滑动对象,点击开关,滑动滑块,转动时间选择器,轻扫翻书等等,在苹果系统设计里几乎随处可见。
前面看到了很多优秀的例子,那如果我们想搞彻底搞明白隐喻设计,让我们先回到它的概念定义。
在设计领域中,隐喻(Metaphor)是指通过将一个概念与另一个不同但相关的概念进行比较或类比,通过将用户熟悉的事物和概念与产品功能和操作联系起来,帮助用户更快速地学习和掌握产品。
它可以用于各种设计元素,包括图形、颜色、形状、排版等,以及整体的设计概念和风格。
隐喻的选择应该与你想要表达的概念或品牌形象密切相关,并且需要考虑目标受众的文化背景和认知方式。一个成功的隐喻设计可以增强设计作品的吸引力、记忆性和与观众之间的情感联系。
隐喻在设计中的作用是通过利用人们对某些概念的认知和情感联想,来加强设计作品的表达和传达效果。
通过隐喻,设计师可以引发用户的情感共鸣、加深信息的理解或赋予设计作品更深层的含义。
设计隐喻在产品设计中具有重要的作用,可以帮助提高产品的易用性、记忆点和亲和力,提高用户体验和产品的市场竞争力。
隐喻设计还能提升用户的注意力。比如一些数字铭牌,不同等级的会员卡,设计这些元素的目的就是为了使得产品变得更有吸引力,用户也都是有身份的人。
在现在的数字化产品设计中,隐喻几乎是无处不在的,大家在使用过程中甚至没什么感知,已经习以为常。
比如像桌面文件夹。在电脑上,桌面文件夹是一个常见的隐喻。它将电脑的桌面视为一个实际的桌面,文件夹则类似于在现实桌面上放置的文件夹,使用户更容易理解和管理计算机中的文件和文件夹。

再比如锁定图标。锁定图标通常表示将应用程序的快捷方式固定在操作系统的任务栏或桌面上。这个隐喻将锁定的概念与应用的快捷方式联系起来,使用户更容易理解和使用这个功能。

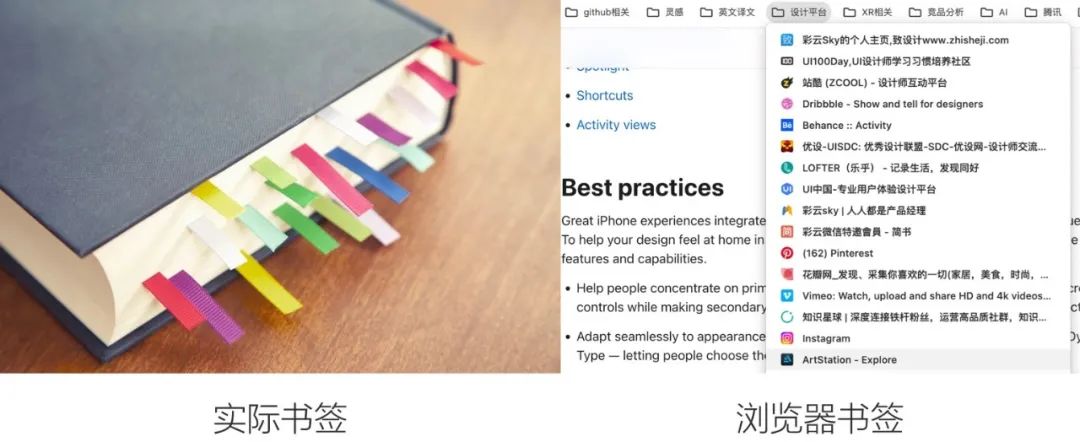
书签。在浏览器中,书签用于保存用户经常访问的网页。这个隐喻将书签与实际的书签联系起来,在用起来会更加符合心理直觉。这种隐喻可能不是单纯图形上的联系,更多的是概念上的隐喻,也是把隐喻用的比较好的一种方式,

网络。没想到吧?其实就连互联网本身的概念也是一种隐喻设计。互联网是指网络与网络之间所串而连成的一个逻辑上的单一巨大国际网络,它将计算机之间的连接和交互与实际的网络联系起来,就能把这个在当时很复杂的新概念让大家所理解。

2005 年 Opte 项目互联网一部分的路由路径可视化
对话框的隐喻,模拟现实中两个人的对话。还有很多例子,就不一一举出。
隐喻有助于建立设计作品与用户之间的情感联系和共鸣。
通过前面的分析和案例,我们现在知道了要在设计中使用隐喻,那什么时候该用隐喻呢?
- 在品牌中选择和品牌相关和共鸣的隐喻。隐喻可以帮助你传达和塑造品牌的个性、价值观和核心理念。
- 在表达复杂概念时更推荐使用隐喻。某些概念或思想可能很抽象或难以直接传达,隐喻可以用来将这些概念转化为更具体、更易理解的形象或符号。这样就能让别人快速理解你所设计的功能。
- 在一个新产品设计之初,最好多利用隐喻设计,从而降低用户的学习成本,减少劝退。
- 在具体的图标设计和交互行为设计上,经常会用到隐喻这个手法,比如像购物车、信封、云图标、心形、钥匙,灯泡之类的。
在利用隐喻这个设计思路时,也要考虑具体的场景。
就拿文件夹这个收纳工具来说,对于工具型产品设计来说,让用户能够快速理解。快速打开是它的核心诉求,那么设计的隐喻就得是非常简洁直观的,文件夹就设计成传统样式就好。
而对于游戏性产品来说,核心诉求可能并非是效率,而是趣味性。比如把文件夹做成抽屉,然后让用户去摸索,发现其中隐藏的游戏或任务。
这种设计可以是不效率的,甚至是给用户完成任务制造了一定的“障碍”,但增加探索的乐趣和意外发现的惊喜,这就是在这个场景下的设计策略。

根据产品的属性和目标,设计应该根据不同的场景和用户需求进行调整,以实现最佳的用户体验。
再举一个极端一些的例子,计算器就是一个工具性产品,解决的是用户计算的问题,设计上一定是简洁易懂的。
而如果是做在游戏任务中,如果计算器就是任务本身,那么可能会把每一个按键都打散,让玩家找到对应的计算按钮,然后才能完成计算。
虽然例子比较极端,但足以说明不同的产品属性,在隐喻设计上可能是完全不同的。
在设计过程中,需要充分理解产品的属性和目标,并根据其独特的需求进行相应的设计决策。
上面已经讲了很多隐喻方面的好处,那么我们自己做设计的时候,要怎么想到绝妙的隐喻呢?
不知道大家发现了没有,隐喻其实很大程度上源自于我们日常生活中的经验和观察。去思考当前的设计对象和现实中的什么行为能产生关联,然后具象化,从文字一步步到图形,或许就有好的灵感出现。
平时热爱生活,注意周围的事物,并且留心记录,思考它们的含义和启发。
另外,不要局限于传统的隐喻上,转变视角,或许你就能发现有趣的隐喻了。
举个例子:在设计一个在线学习平台时,传统的隐喻可能是使用书籍或博士帽的图标。但是,通过尝试不同的角度,可能可以考虑使用“沙漏”作为隐喻,强调时间的流逝和知识的积累。这种视角可能使用户感受到学习是一个渐进的过程,而不仅仅是吸收信息。
隐喻设计就是一个认知迁移的过程,合理的隐喻能够帮助用户快速掌握新知识,降低学习成本。
好的设计是无感的,要做到这一点,合理的隐喻运用非常关键。
欢迎关注作者的微信公众号:「彩云译设计」



