本次分享开始前我们可以先思考几个问题:
- 决定设计方案的依据是感觉吗?
- 从哪里入手改进产品的体验呢?
- 如何将设计理论应用到项目中?
接下来我将逐层解析尼尔森十大设计原则,并分享 10 个设计案例,以此来解答上述问题。
随着用户使用习惯的养成和偏好场景的变化,体验设计不仅要满足可用性和功能性的使用要求,更进一步也需要满足用户的个性化需求和情感需求。体验设计师需要具备一定的设计理论支撑和可落地性强的设计策略来应对这一要求和挑战。
全球著名可用性专家尼尔森博士提炼出的十项交互设计原则是“启发式”的经验法则,被广泛运用于网页设计、交互设计、UI 设计等各种人机交互领域之中。

以下将尼尔森十大设计原则与具体的页面案例进行搭配和解析,如您有不同见解或更优的设计方案建议,欢迎讨论。
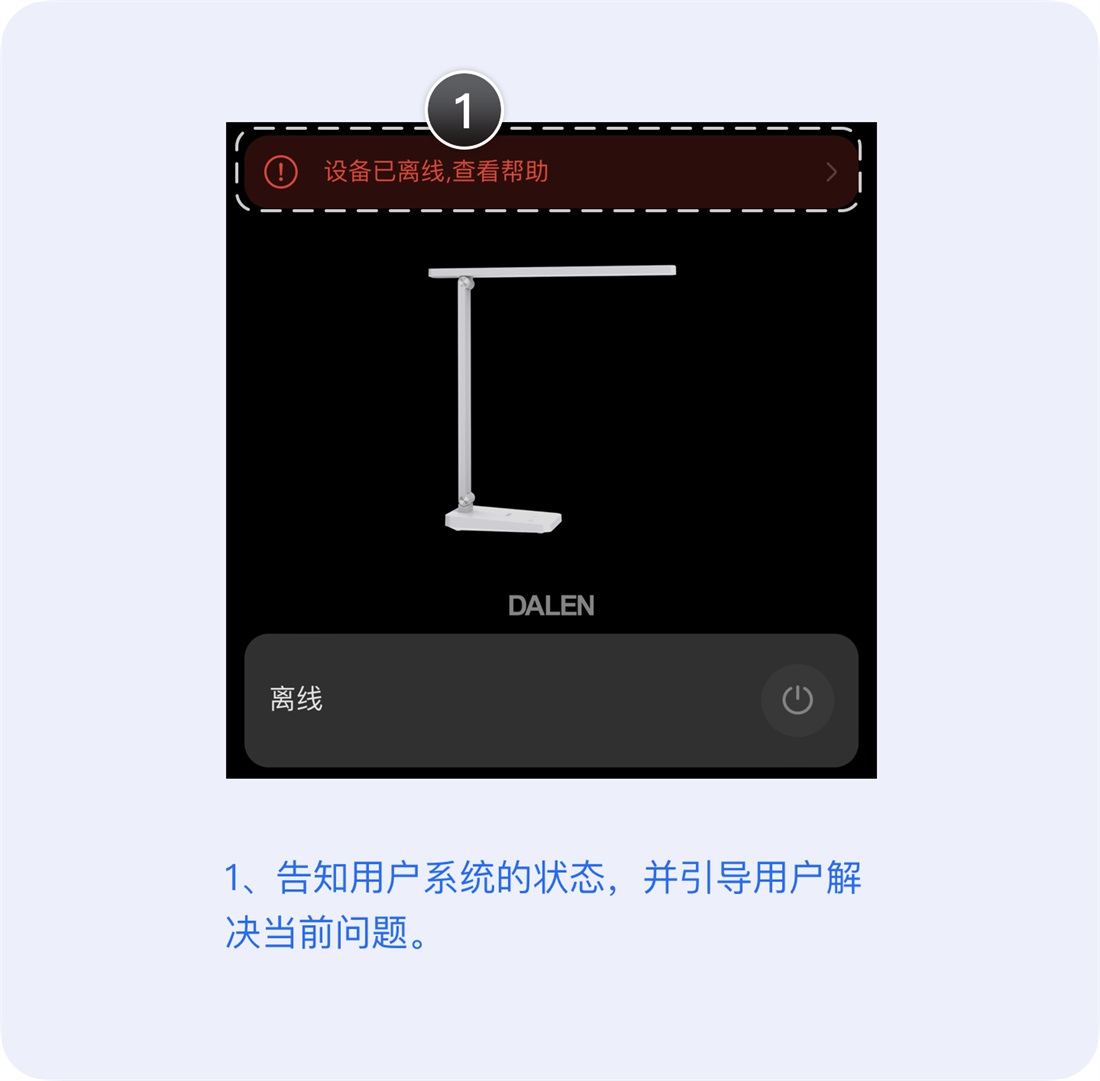
1. 系统状态的可见性。
系统应该通过在合理时间内对用户的操作进行适当反馈,告知用户正在发生的事情或者当前的状态。不要蒙蔽用户,系统与用户之间也是有存在信任度。
1)根据系统响应时间的长短,通过不同的设计方案反馈用户。

2)适当反馈:对用户操作进行适当反馈是用户界面设计的基本准则。让用户了解当前所处的状态、位置、操作是否成功、进度如何,增强用户的操控感,减少不确定性。通过设计方案的功能设定指引用户进行正确的操作,而不是在迷雾中前行。

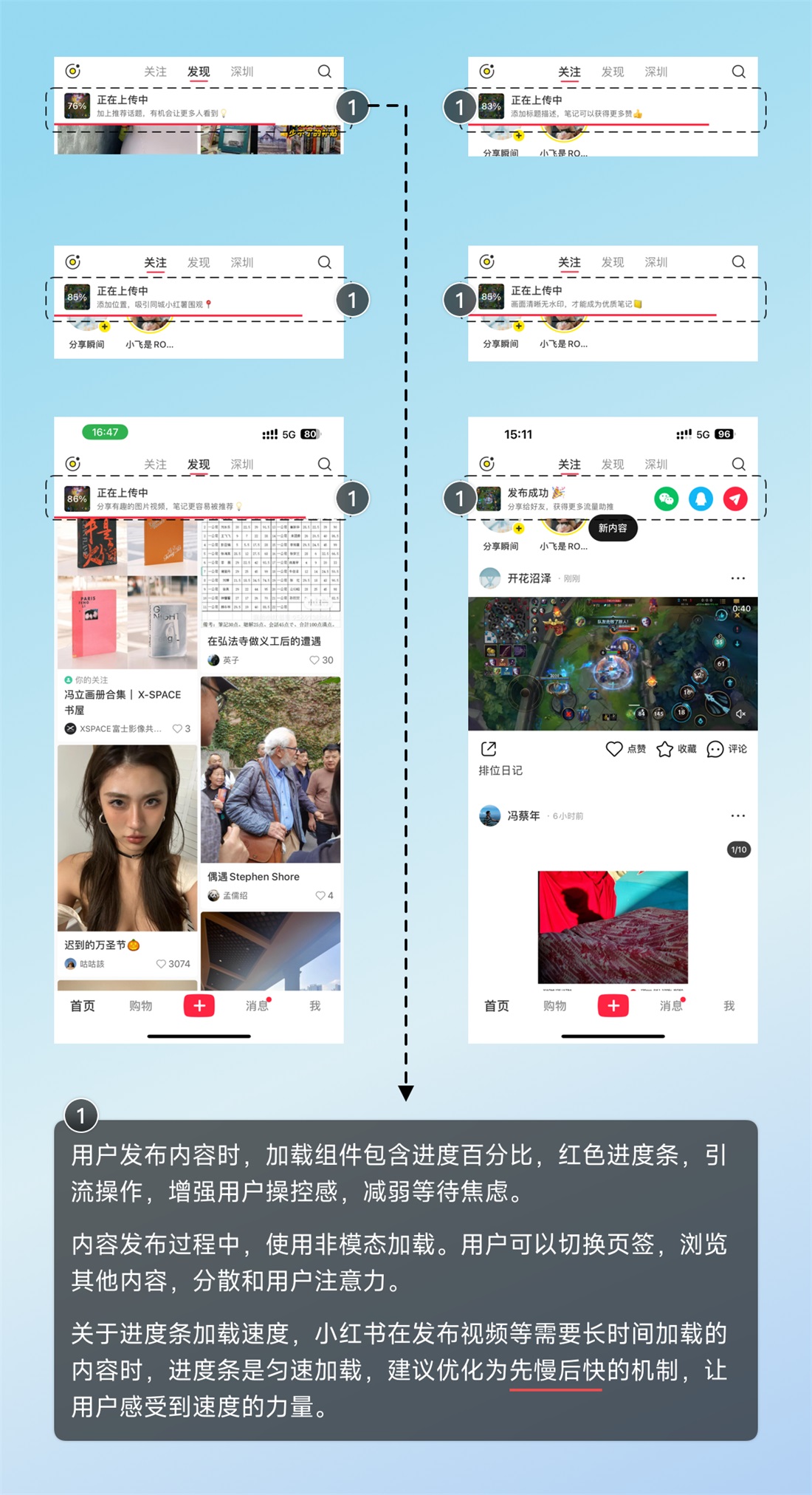
3)进度反馈:进度存在的情境通常有页面加载进度、文件下载或上传进度、视频播放进度、社交软件发表动态进度等。
4)位置反馈:网络世界和现实世界之间存在很多隐喻。人们在现实世界的物理空间中需要导航系统指引,例如机场登机口的指示标识。网络同样也需要一些视觉元素对用户进行提醒,以免用户迷失造成疑惑。

5)反馈方式多样化:反馈的形式可以是视觉反馈、声音反馈、触觉反馈等。也许未来有一天智能硬件设备可以散发特定的味道为用户提供个性化服务。

2. 系统与现实世界的匹配。
使用用户听得懂的设计语言、单词、短语、图形等,而不是炫技的过于技术化的专业术语。
1)使用目标用户的语言。这里的语言是泛指,包含产品的色彩风格、图形偏好等。产品的语言应该是用户能够清晰的理解,并高效的完成目标任务。如果用户难以理解,他们会产生挫败感,会感受到不被尊重,进而不再使用该产品。

2)模拟现实。在运动软件,游戏软件中较为常见,让用户更有沉浸感和真实感。

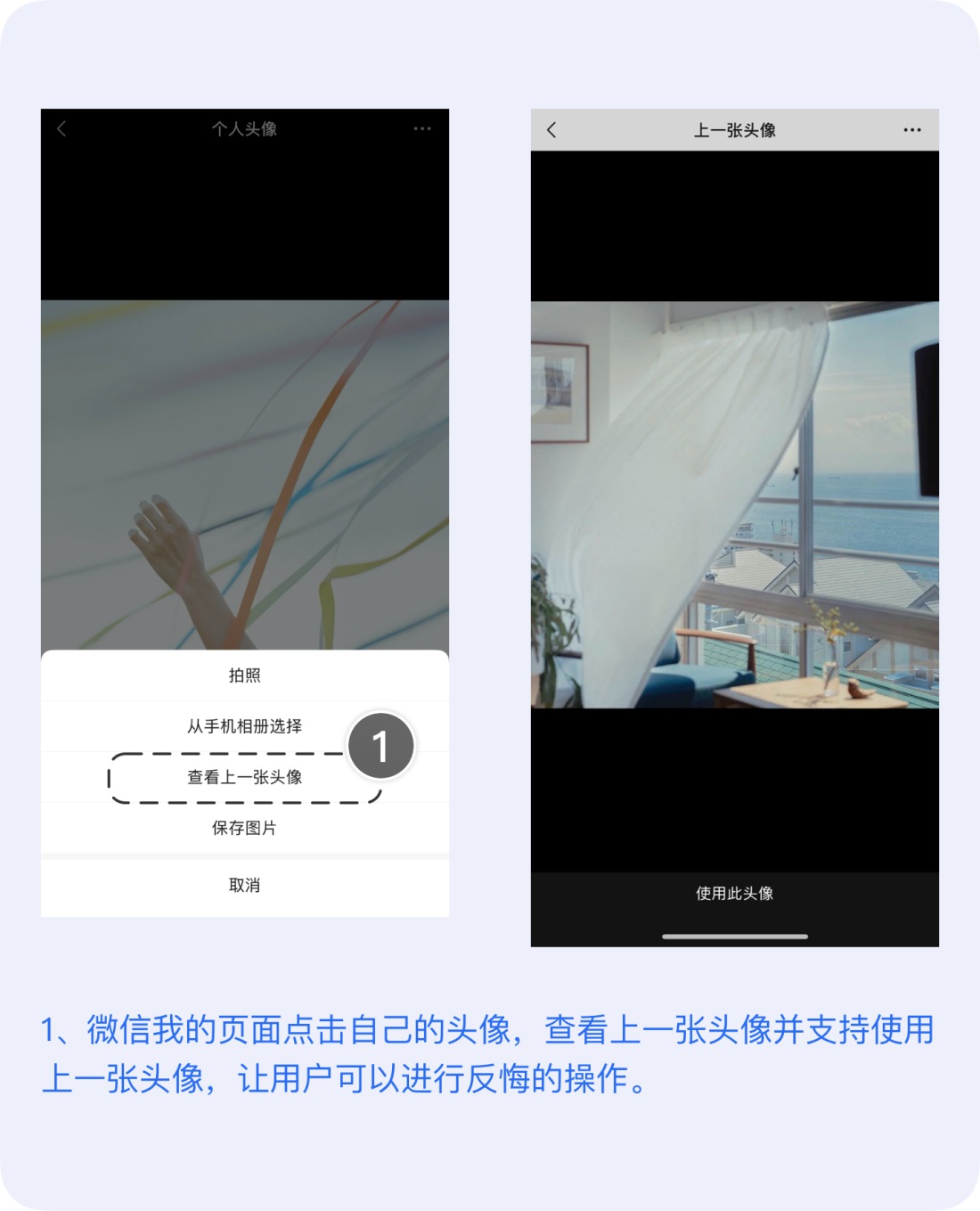
3. 可控性原则
用户在遵循自身心智使用产品的过程中会“错误”的使用系统功能,这时需要有帮助用户离开的明确标识。比如,支持撤销和重做,以及草稿箱等。

4. 一致性和标准化原则
遵循平台的惯例。在同一平台中,同一用语、功能、操作保持一致性,减少用户疑惑。
1)与用户的使用习惯保持一致,用户不需要重新学习,各种产品的相似功能具有一致性。

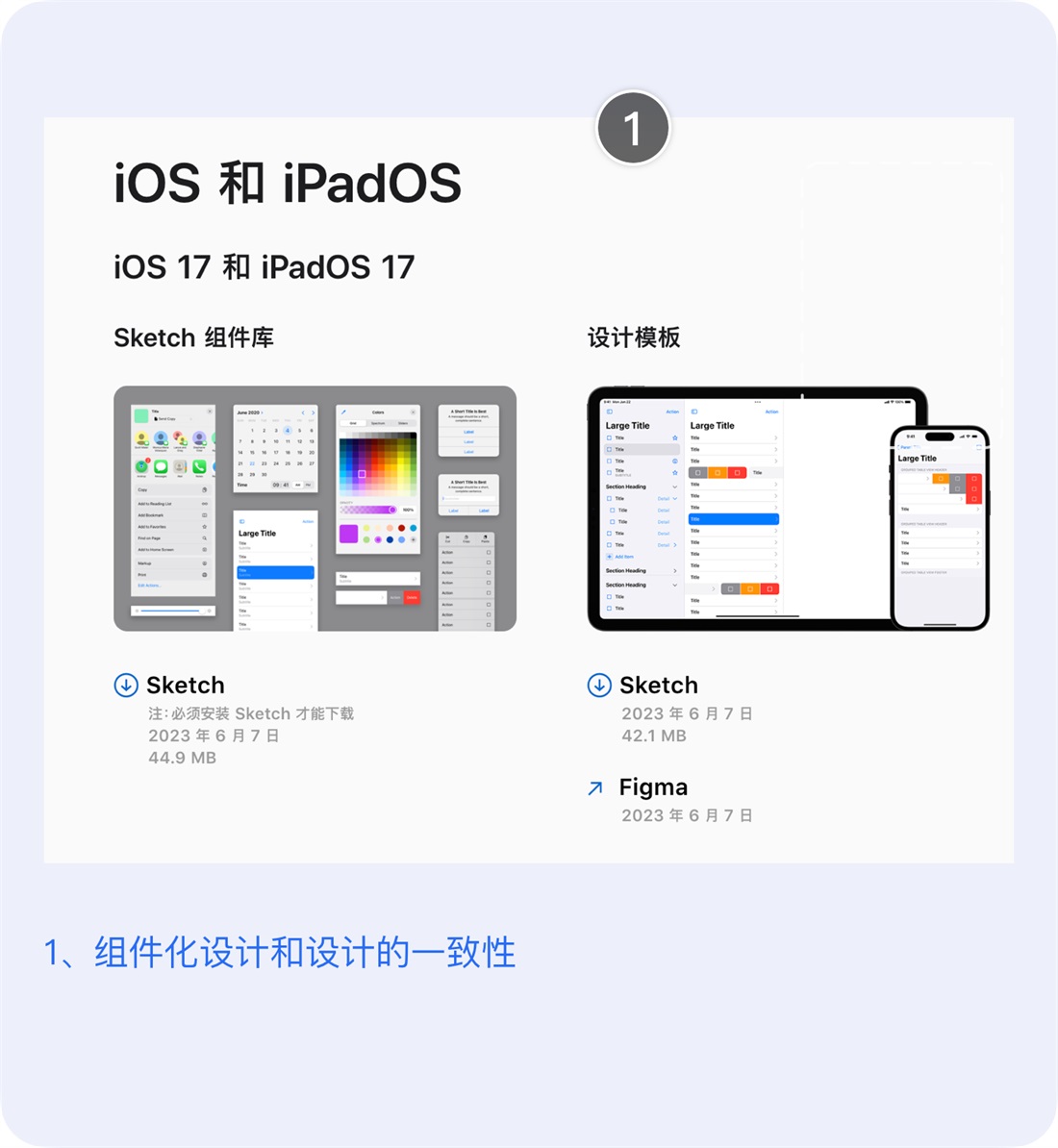
2)产品规范化。在同一产品中,同一层级的信息应使用一致的设计语言。例如导航、弹窗、按钮、列表等元素,这也是我们推行设计组件化的原因之一。

5. 防错原则
用户在使用产品的过程中会不经意间“犯错”,这时需要对用户进行提醒,以免造成损失。
1)范围限制。通过明确的规则定义限制用户的可选项。

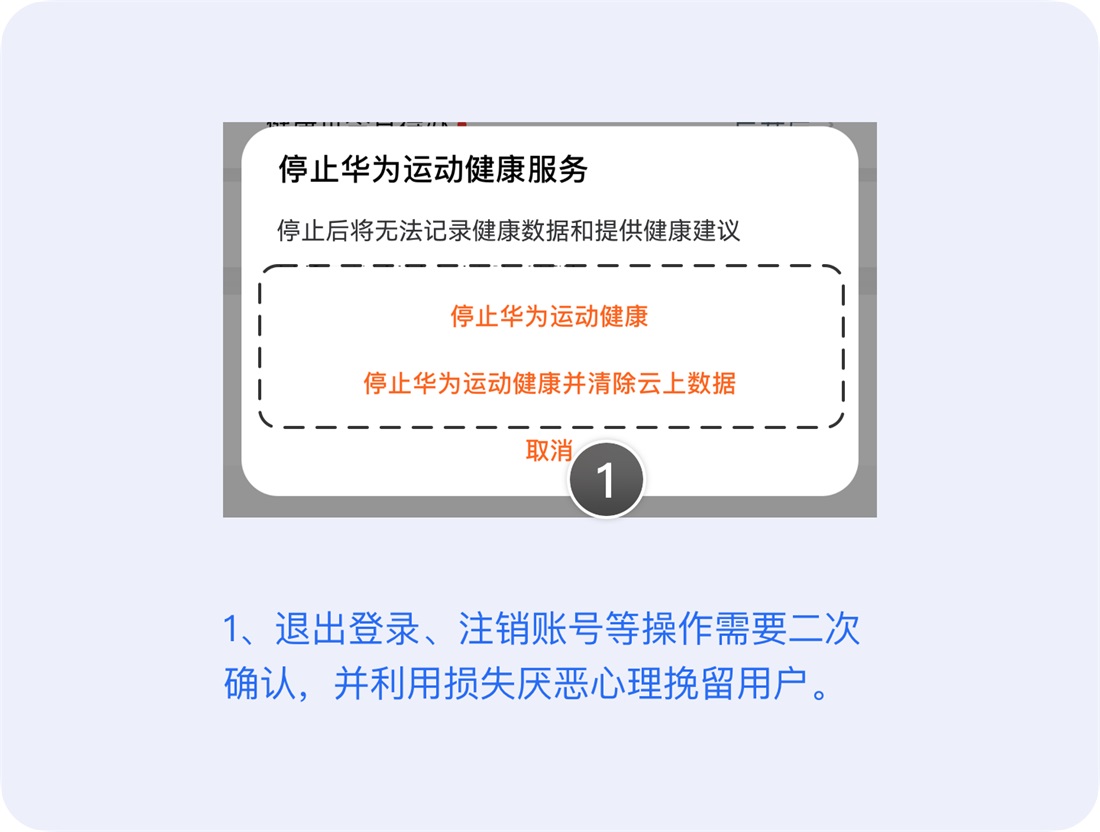
2)二次确认。一些重要的操作需要进行二次确认,并将操作后果告知用户。

6. 协助记忆原则
尽量减少用户对目标任务的记忆负荷,交互动作和选项都应可见,系统的使用说明应该是容易获取的。
1)非必要的情境中,让用户选择而不是输入。因为选择更加便捷。

2)自动读取,减少操作。降低用户记忆负荷,把信息直接呈现给用户。

3)内容可预期,用户无需在页面间来回跳转。

7. 灵活高效原则
优秀的产品需要兼顾新用户和资深用户的使用需求。对于新用户来说,希望功能明确、清晰,而老用户希望能够快捷高效的使用高频功能。最好不要为了迎合某一类型用户,将不必要的信息占据页面的重要位置。
1)提供快捷入口。首页放置常用功能,或者支持用户自定义入口。

2)允许用户重复操作,高频功能提供快捷入口。

3)通过提供系统默认选项,减少用户的多余操作。

8. 简约设计原则
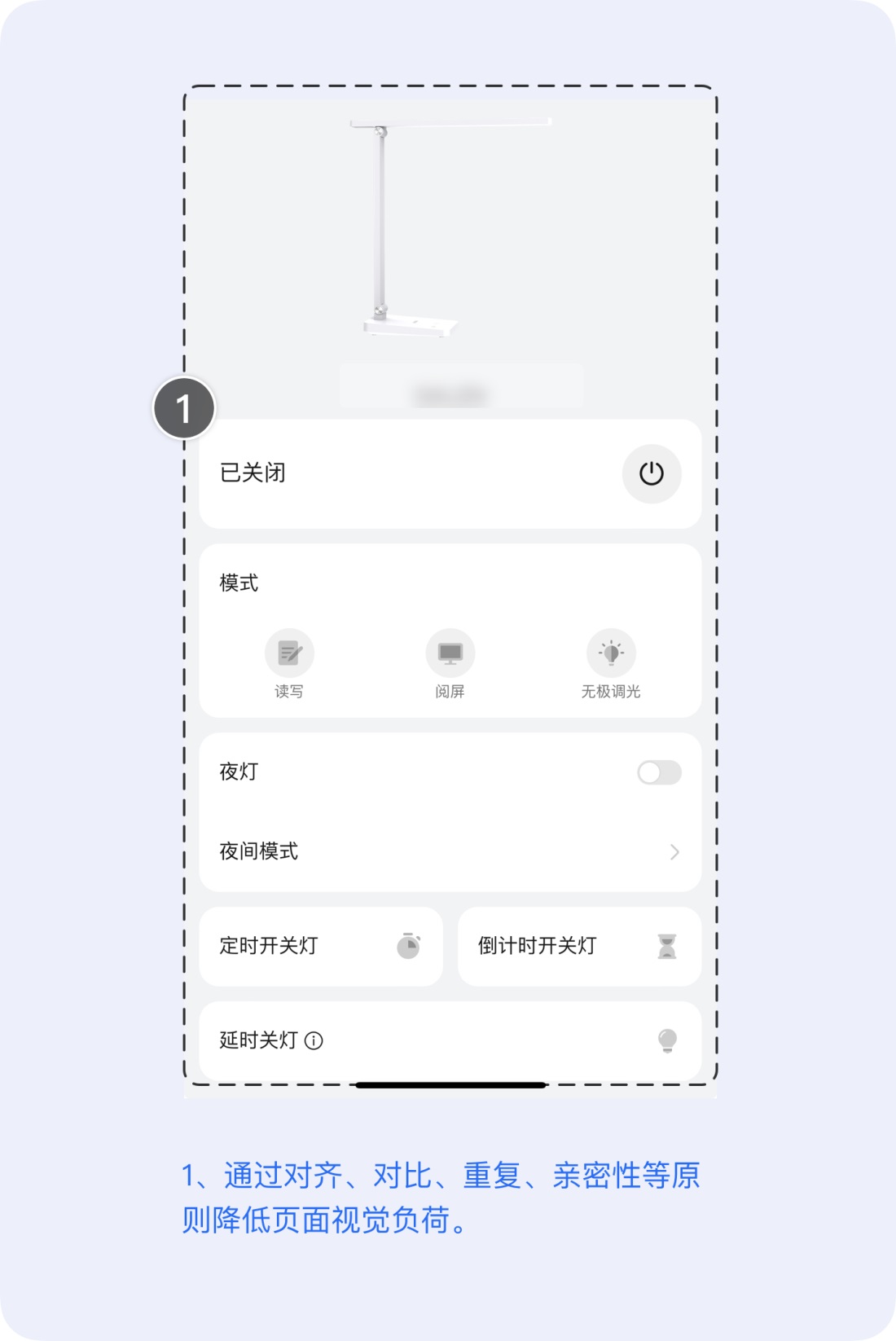
页面中的每个信息元素都会降低主要内容的相对可见性,尽量不要包含不相关或低频次的信息/操作。
1)建立清晰的视觉层级,让用户可以无障碍的浏览信息,越重要的内容越突出。

2)降低页面的信息干扰。页面中背景、装饰元素的使用要克制,不要干扰到用户对信息的阅读。

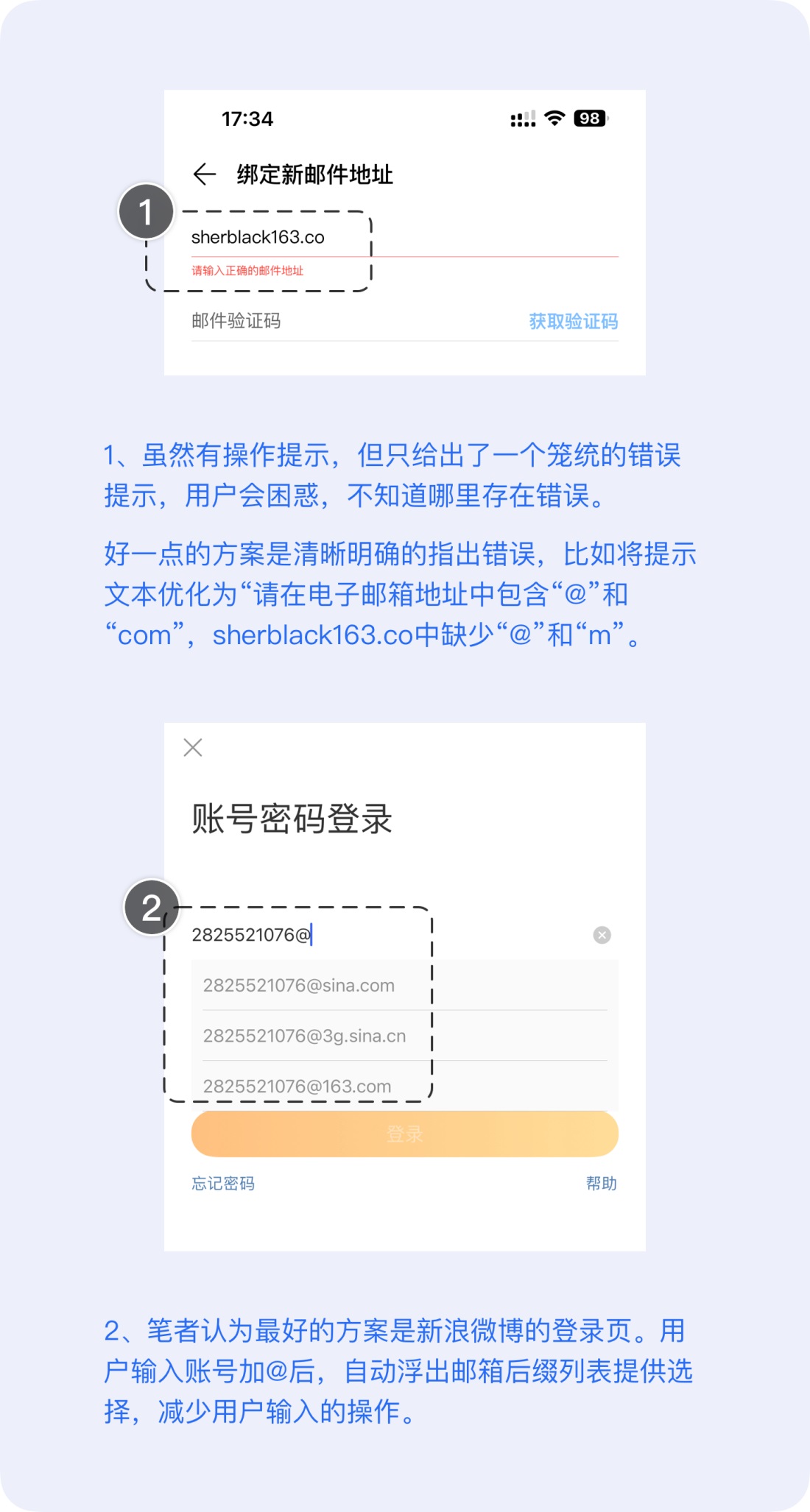
9. 容错原则。
用户使用产品发生错误后,可以快速帮助用户识别和纠正错误。
1)给出操作引导。

2)帮助用户从错误中恢复,安抚用户的行为挫败感,将损失降到最低。

10. 人性化帮助原则
有必要提供使用帮助和文档。帮助性提示最好的方案依次是:无需提示;一次性提示;常驻提示;帮助文档。
①信息引导。

②步骤引导。复杂流程可利用登门槛效应分步骤引导用户完成,而不是将所有操作呈现给用户,那样会吓到用户。

小结:尼尔森十大设计原则源于对大量设计经验的总结,也是我们检验与评估设计方案的重要参考依据。但在实际的工作中,不可盲目套用设计原则,而是需要根据不同的用户场景和使用偏好灵活运用。接下来我将分享 10 个优秀的设计案例,详细阐述如何将设计原则运用到具体的用户场景之中。
1. 腾讯视频
腾讯视频的投票组件和视频进度条的互动功能很好的满足了用户个性化的使用需求。在观看影视剧《乐游原》时,当播放到特定节点时,会弹出互动组件让用户对剧情发展进行投票操作,增加了用户的参与感。

2. 美团 app
借助设计心理学,运用的特定设计方案有效支撑业务目标。以及通过实时活动小组件增强用户的操控感,缓解用户的等待焦虑。

3. 小红书
在使用小红书发布动态的情境中,通过对非模态组件的设计和交互文案的优化给用户提供轻松愉悦的使用体验。

4. 优酷
优酷视频看剧完播的情境中通过相关内容推荐和视频进度条给到用户优秀的峰终体验。

5. 使命召唤手游
射击类型的手游中,使命召唤通过文本和游戏内导航功能的设定提供流畅易学的游戏体验。

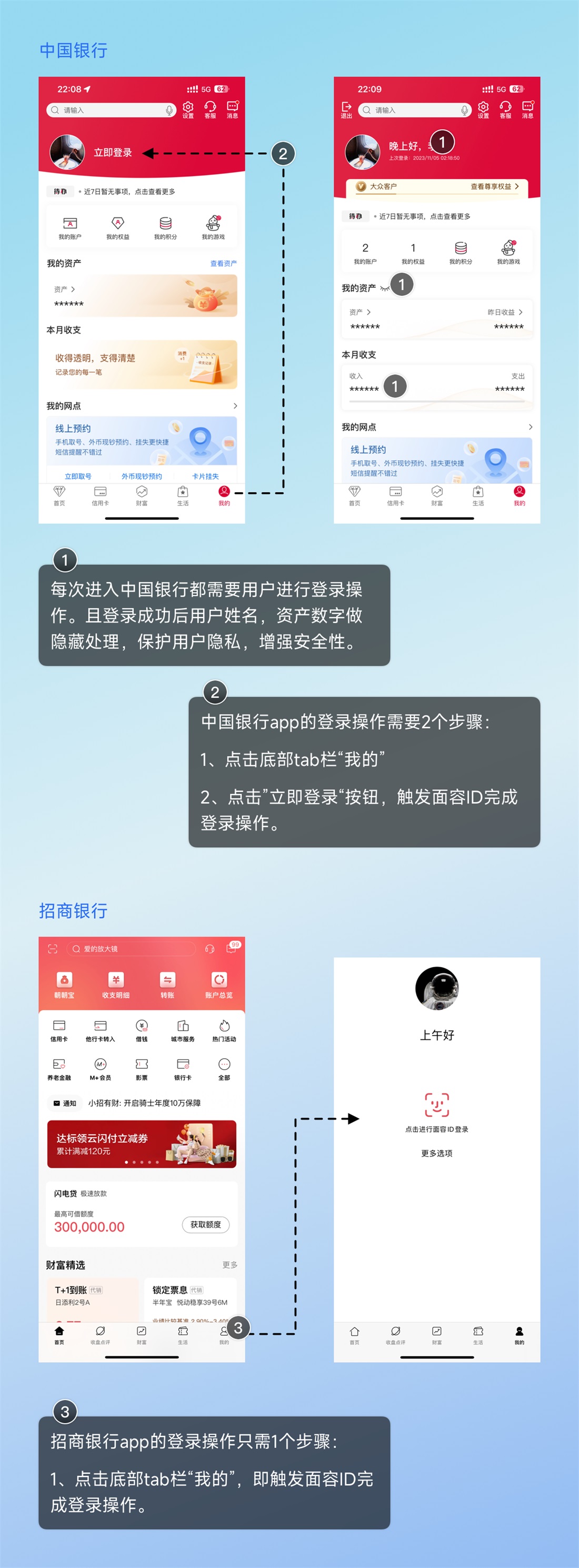
6. 中国银行
金融类 app 使用中,通过设计细节突出其安全性,并兼顾易用性。

7. 高德地图
在使用地图类软件查询公交的实时状态时,通过提高系统状态的可见性,增强用户操控感,并通过动画等设计细节缓解用户的等待焦虑。

8. Moo 日记
侧重情感类型体验的社交类 app,通过各种趣味性设计引导用户完成发布动态的操作。

9. Lightroom 苹果端手机版
滑杆控件兼具快速调整和细微调整两个功能,让用户获得高效和细腻的使用体验。

10. NeckGo
一款健康类 app,趣味性的界面设计给予用户愉悦的使用体验,并运用设计心理学提升付费操作的转化率。


本文结合具体案例详细解析了尼尔森十大设计原则,以及分享了 10 个值得借鉴的设计案例。这些内容可以在一定程度帮助我们规避一些显而易见的可用性问题。但在实际工作中,面对用户不同的使用偏好和个性化的需求,我们该怎样提供更加细腻更具温度的使用体验呢?请期待我下一期的设计分享。


