作品集是每个设计师打开面试大门的钥匙,作品集的打造非常重要,我花了很多时间,做了一些总结跟大家分享。因为设计师涵盖种类较多,本篇文章只针对 UI 设计师作品集做一些总结。
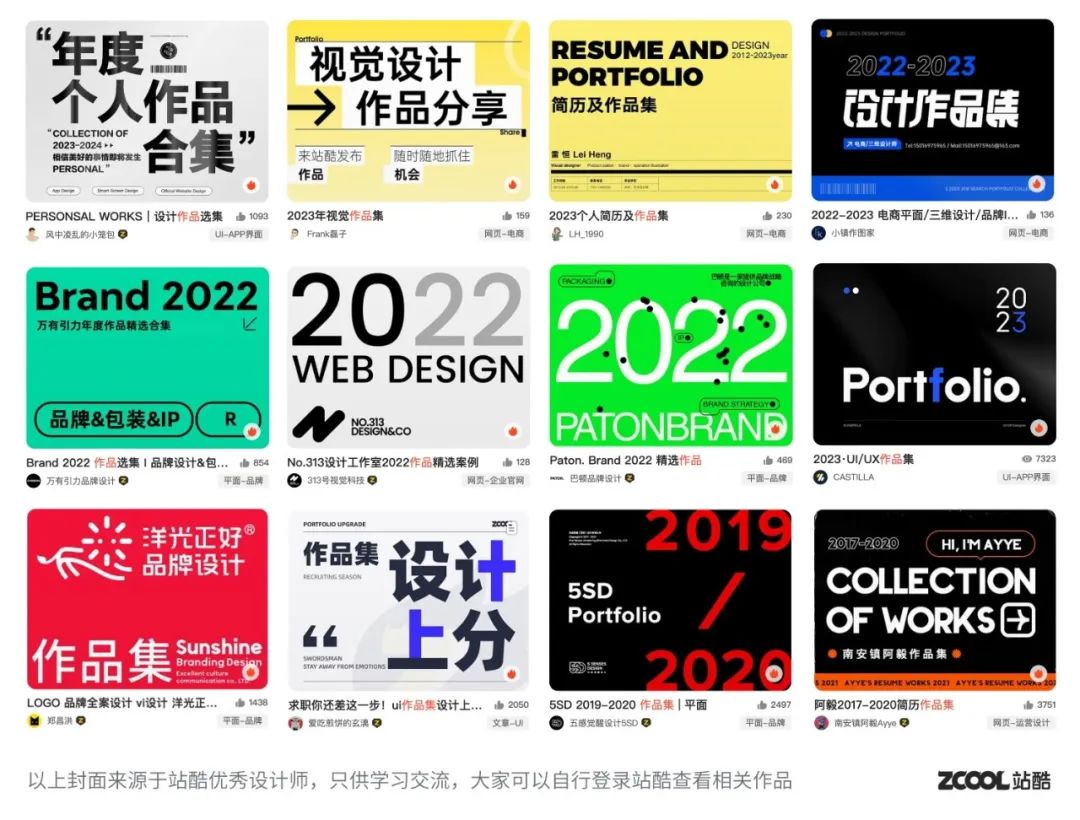
本篇文章的思路会定的比较保守一些,我先列举行业主流作品集封面的表现形式,然后在每一个表现形式上看看如何创新?至于如何做更大胆更前卫的作品集封面,后面有时间我再研究发文。
设计师制作作品集的主要目的是展示其设计能力、创意水平和专业技能。作品集是设计师向潜在雇主、客户展示自己工作成就的重要工具。
设计师种类其实很多,有平面/品牌设计师、视觉设计师、电商设计师、交互设计师、UI 设计师、动效设计师、音效设计师等等。
每一种设计师的专业技能是不一样的,因此设计师种类不同,作品集的侧重点和表现形式也不会相同。品牌设计师会较多地展示品牌专业性,从标志的方案输出到应用的延展;电商设计师会较多的展示商品主图、详情页设计、促销活动设计;UI 界面设计师的要求其实越来越高了,作品展示不光需要展示界面设计,还需要做一定的设计分析、用户分析等。
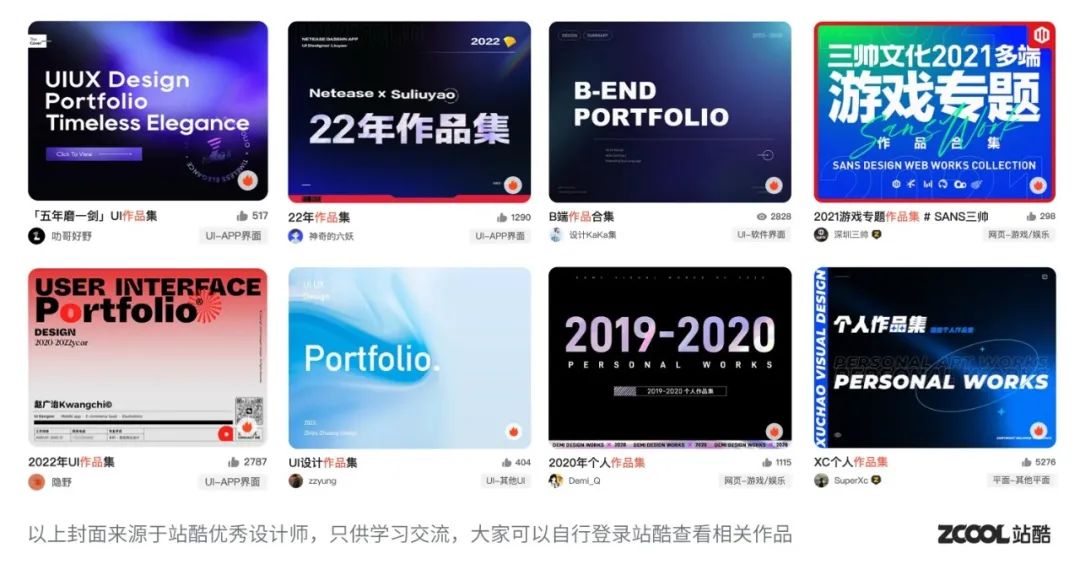
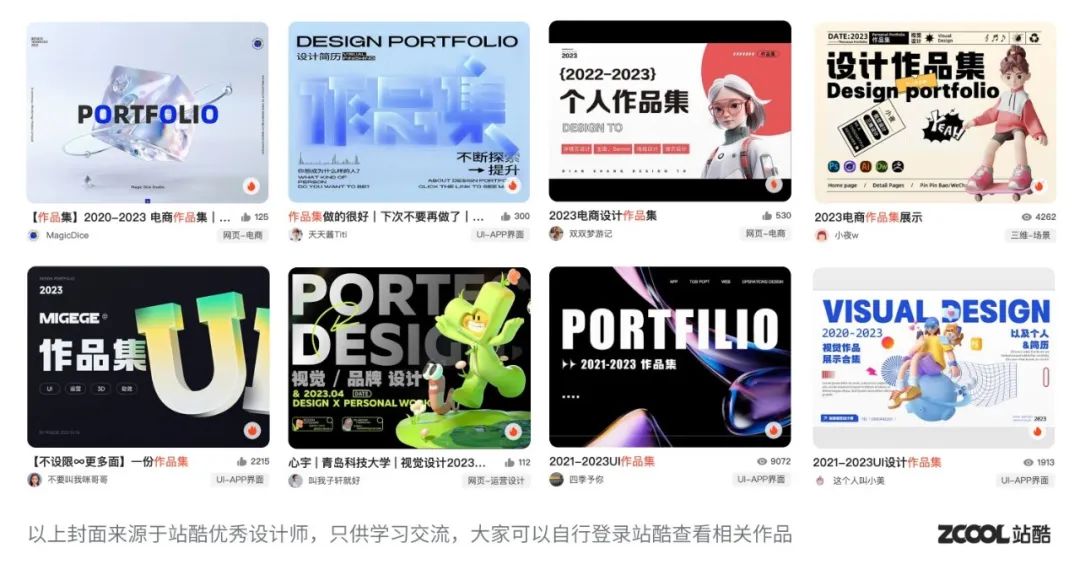
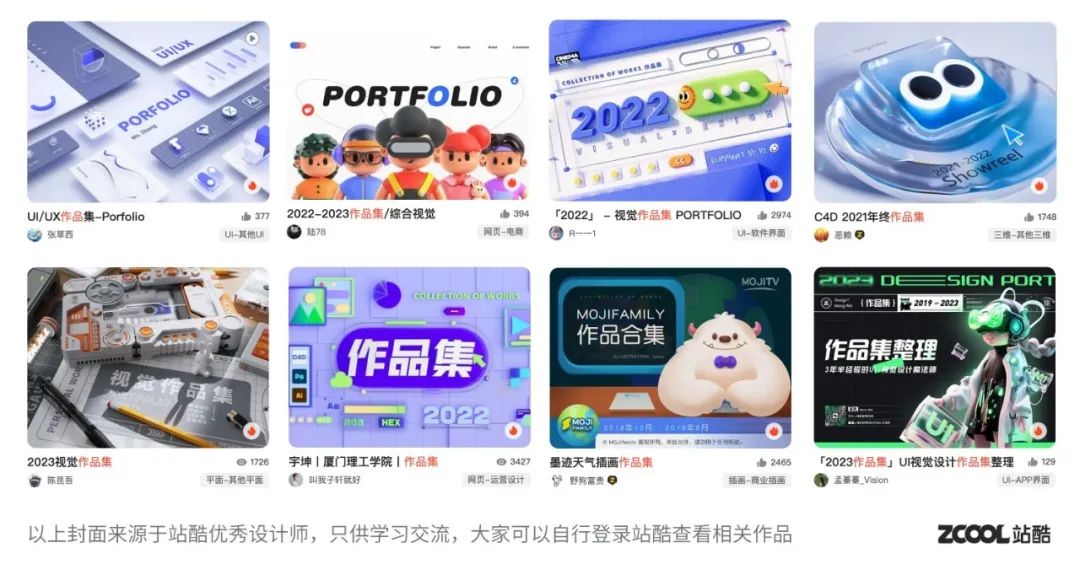
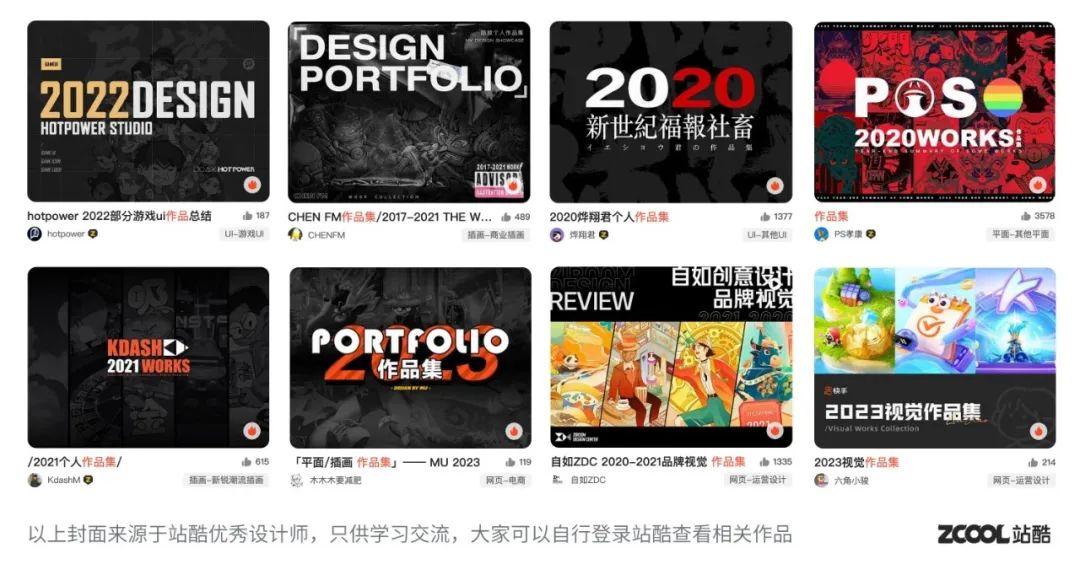
作品集封面是整个作品集的一部分,也是最先被面试官看到的。
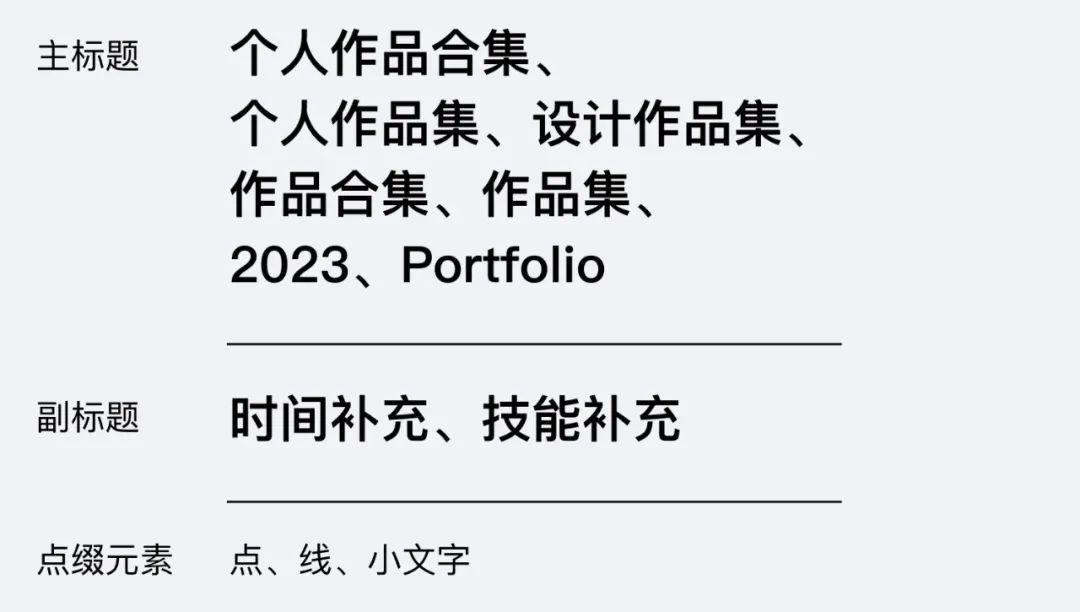
封面不光是视觉的呈现,也是信息的载体。可能包含:
- 主标题:设计作品集、作品集、Portfolio 等;
- 副标题:时间、掌握技能、擅长技能;
- 辅助文字:姓名和联系方式;
- 图片:主图、背景图。

纯色即整个画面使用比较少的颜色去设计封面,这种表现形式拼的是排版构图能力。如何用巧妙的设计排版去征服面试官呢?

1. 营造对比
可以借助于数字符号、文字符号营造强烈对比。你可以尝试着对数字做各种变形,数字可以起到修饰作用。
设计细节:可以变换部分符号元素的颜色、样式或者增加点缀让画面更加灵活,避免呆板。

2. 对齐原则
对齐是板式设计中重要的基本原则,确保页面上的任何元素在页面上都是比较整齐的摆放,这样可以使页面看上去层次清晰、画面简洁。
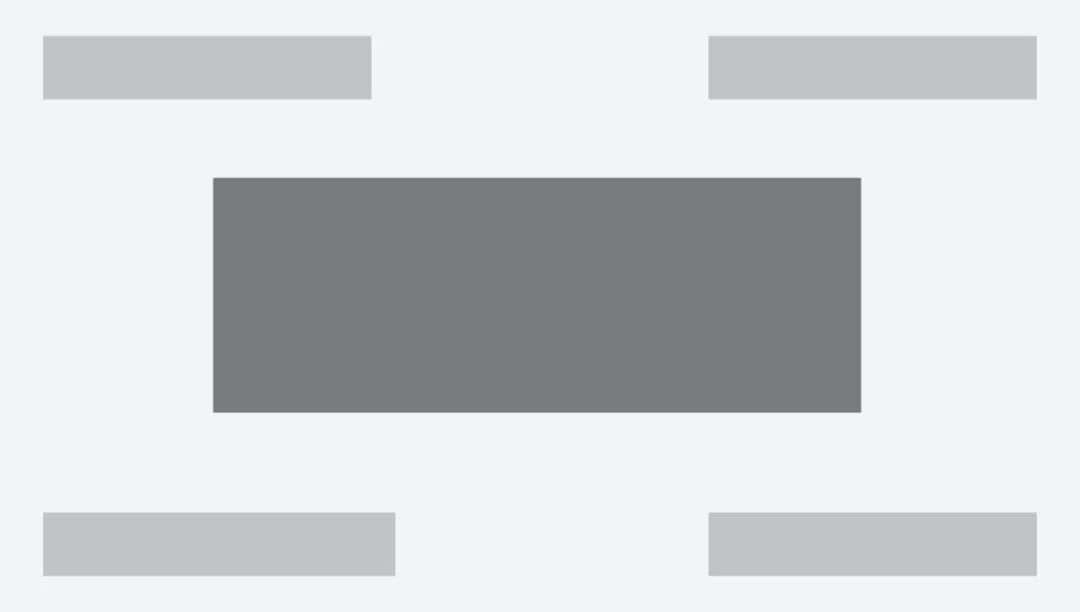
3. 案例一:中心构图
Step1:先确定版面样式

构图方式:中心构图
- 确定整体构图,譬如使用中心构图;
- 使用元素占位四个角,摆放整齐;
- 为了让中间部分的设计出彩,可以先使用常规的字体占位,再做适当的字体变形。
Step2:总体简单布局。

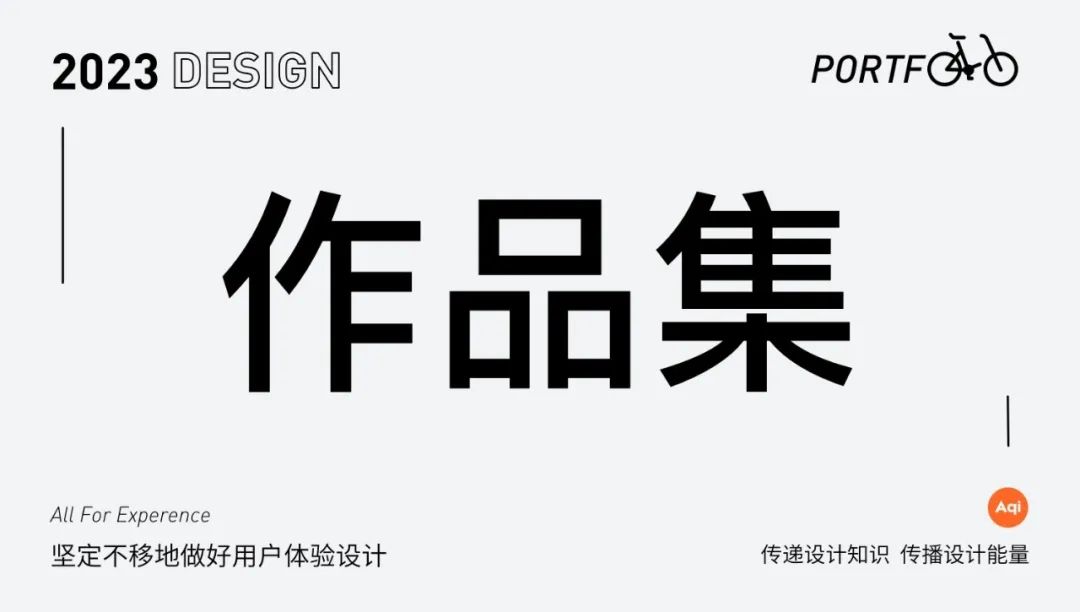
Step3:对中间的文字进行适当变形。
文字变形的时候,你可以考虑融合一些自己喜欢的元素。譬如 AIGC、或者自己擅长的技能啊,让面试官能看到你做的一些巧妙的变化。
变形方法:文字变形;图形转化为元素。
图例使用的方式是用了表单里面的一些抽象元素,也表现了作者比较擅长 B 端组件样式。

Step4:纯色案例封面基本完成

4. 案例二:上下构图
Step1:确定版面样式。

构图方式:上下构图
- 顶部元素占画面主要位置,底部点、线等抽象元素撑开,使画面看上去整齐饱满;
- 内部文字做适当样式差异化,让版面看上去显得生动活泼。
Step2:简单排版

Step3:做适当变化


1. 为什么要用渐变
视觉吸引力:渐变可以增加设计的视觉吸引力,使图形看起来更生动、丰富和引人注目。通过渐变,你可以在颜色之间创建流畅的过渡,这种平滑的变化往往更吸引眼球。
创造独特性:渐变是一种创造性的设计元素,可以帮助设计脱颖而出,与其他设计区分开来。在设计中巧妙地使用渐变可以创造独特而令人难忘的外观。
深度和立体感:渐变可以用来营造深度和立体感。在界面设计、图形设计或插图中使用渐变可以模拟光照效果,使元素看起来更加立体和有层次感。
情感和情绪传达:不同颜色之间的渐变可以传达不同的情感和情绪。通过选择恰当的颜色和渐变方式,可以影响观众的情感体验。
2. 怎么去做渐变
这里说的渐变不单纯是颜色到颜色之间的渐变,它包含图形化的、不规则的渐变方式。
①使用同色系之间渐变
(1)柔和过渡。同色系渐变能够创建柔和的颜色过渡,而不是突兀的颜色切换。这种柔和过渡可以在设计中产生平滑的视觉效果,使整体看起来更加舒适。
(2)专业感。同色系渐变常常被视为一种具有专业感和精致感的设计选择。这是因为它显示了对色彩的精细处理和对整体设计感觉的把握。
②使用邻近色之间渐变
譬如案例图片中的绿色和蓝色。
(1)视觉平衡:绿色和蓝色在视觉上有一定的对比度,但它们的相邻位置使得它们在渐变中的过渡相对柔和。这种平衡可以在设计中创造和谐的视觉效果,避免强烈的颜色对比。
(2)沉稳和可靠感: 蓝色通常被视为稳重和可靠的颜色,而绿色则可以传达活力和生机。将这两者结合在一起,从绿色到蓝色的渐变可以在设计中展现出一种平稳、可靠的感觉。
(3)情感表达: 绿色和蓝色都与情感层面有关,例如绿色可能与愉悦、生机和健康相关,而蓝色可能与冷静、信任和专业感相关。因此,这种渐变可以根据设计的目的表达不同的情感。
③设计案例:浅色渐变
浅色渐变给人的感觉比较清爽、精致,如果你想表达的是一种细腻的、简洁风格,可以使用这样的封面。

可以通过同色系下的颜色渐变图谱,来找到渐变起点和终点。这里主要用到的是 HSB 的颜色知识,确保色相 H 一致的基础上,将明度 B 进行调整得到浅色和深色的渐变即可。

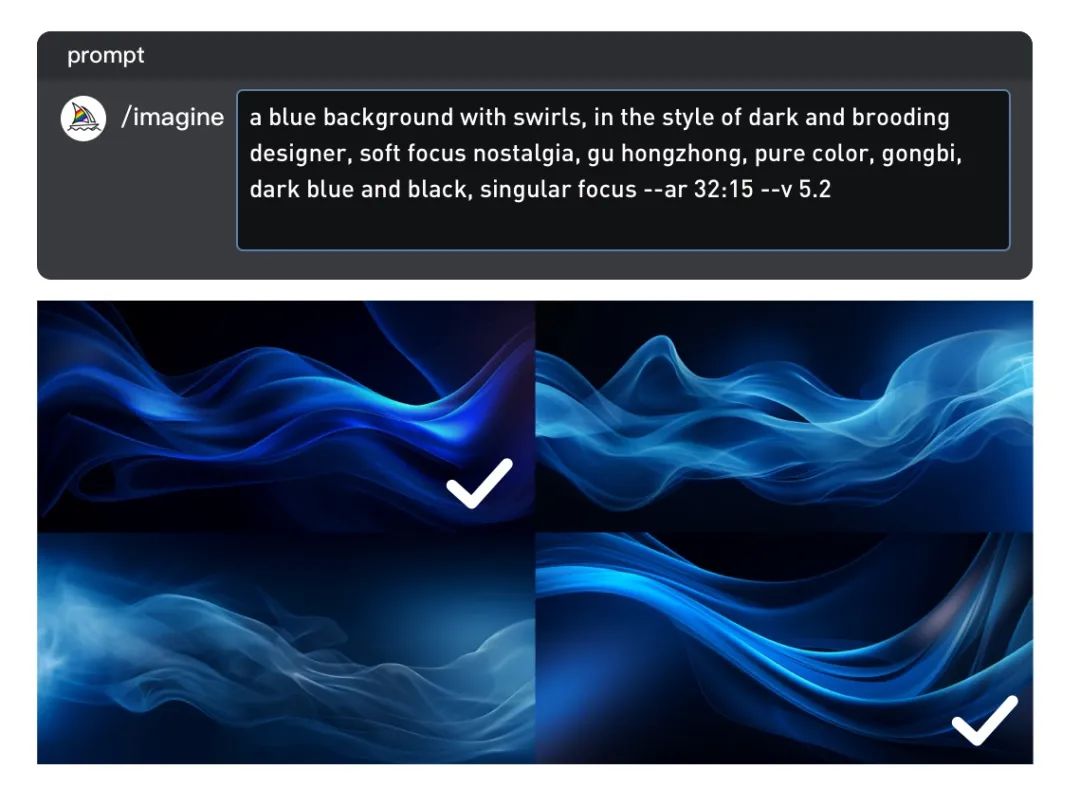
3. 设计案例:深色渐变
深色渐变的可塑性就比较强了,为什么这么说呢,因为深色给人的感觉是无尽的遐想,所以背景可以通过各种光影变换的图片来表现作品的质感。
这里可以借助于 Midjourny 软件,输入 Prompt 魔法咒语,即可得到你想要的图片。




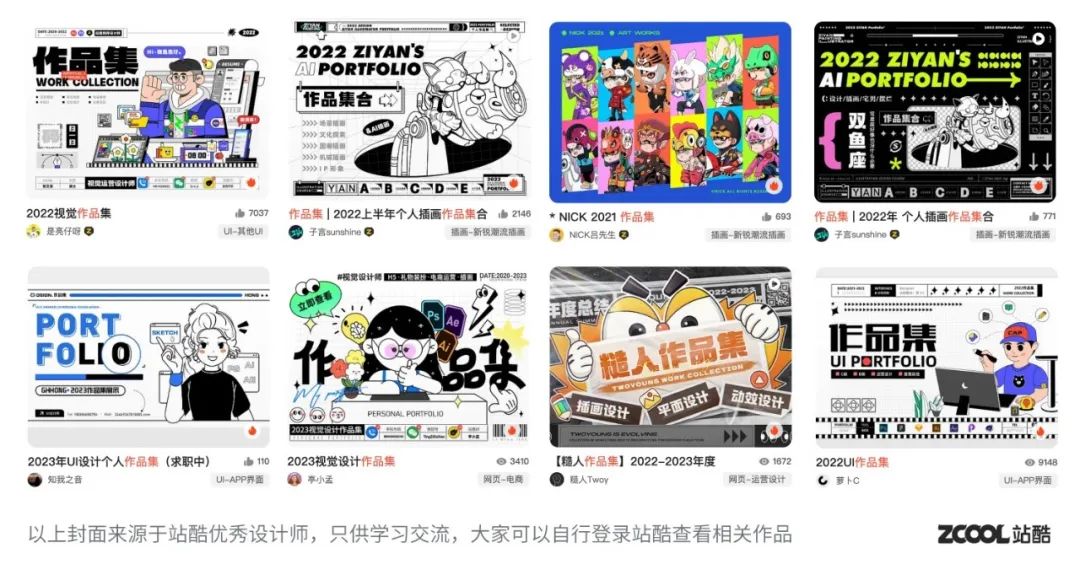
1. 适合有插画能力的设计师
一般插画设计师会非常直接的使用这样的表达方式,因为这个就是自己的专业能力啊。
UI 设计师如何比较擅长手绘也可以结合这样的方式,给自己的 UI 设计能力加分。
2. 插画作为主图形成比较强烈的视觉对比
这里依然要遵循板式设计和构图的基本原则,考虑中心构图、左右构图、满版构图等。
设计创意 1:设计师一般会将自己转化为人物元素,然后将自己的专业工具或者专业技能转化为图形符号。
设计创意 2:使用有代表性的作品创作,最能表现你的专业能力的创作,直接封面即作品,作品即巅峰。
简单的三维元素是指设计师在基础的纯色或者渐变背景下,为了营造视觉冲击力,将三维元素整合进画面的创作形式。

这个比较适合拥有简单的 C4D、Blender 等三维软件能力的设计师。如果你对 AIGC 创作手法比较熟悉,也可以使用 Midjourny 这样的 AIGC 软件生成 3D 元素。
1. 设计要点
穿插排版使用,简洁而不失视觉冲击力。
2. 方法一:使用 3D 元素替换原有画面中的元素
案例 1:使用 3D 元素替换文字中部分图形。

案例 2:使用 3D 元素替换文字。

3. 方法二:3D 元素辅助画面构图
案例:左右排版,3D 元素营造画面动感。

4. 方法三:3D 元素作为文字、页面背景衬托展示
案例:中心构图,给人感觉正式、庄重、专业。

复杂的三维场景封面具有一定的技术能力,足以展现设计师的三维能力。设计师通过构建三维场景,将作品集中的时间、名称、设计工具等元素植入,构造一种立体视觉呈现。
适合对 C4D、Blender 三维软件比较熟的三维设计师。
如果我们想用这样的方式也可以:使用假三维(如 2.5 维)或者轻量化的三维场景打造作品集封面。

1. 呈现方式
(1)作为背景使用。深色背景的一种变形。通过多个案例有规则的、整齐地摆放排列,突出设计师的案例丰富和专业性。
(2)单独排列使用。可以使用上下构图,将标题和作品整齐地、有层次的展现。

以上就是我对作品集封面打造的一些视觉表现方法的整理,大家可以根据自己的实际情况进行方法和视觉样式的选择。
欢迎关注作者微信公众号:「阿琦设计日记」


