在下梳理了近些年经历的项目中,关于验收的一些小点~希望能够帮到你……
前言
“验收”在我们设计工作中是必不可少的一个环节,是项目上线前的最后一道质量保障,不仅检验开发后的实际页面跟设计稿的还原质量,也包括发现产品使用后的真实体验问题。
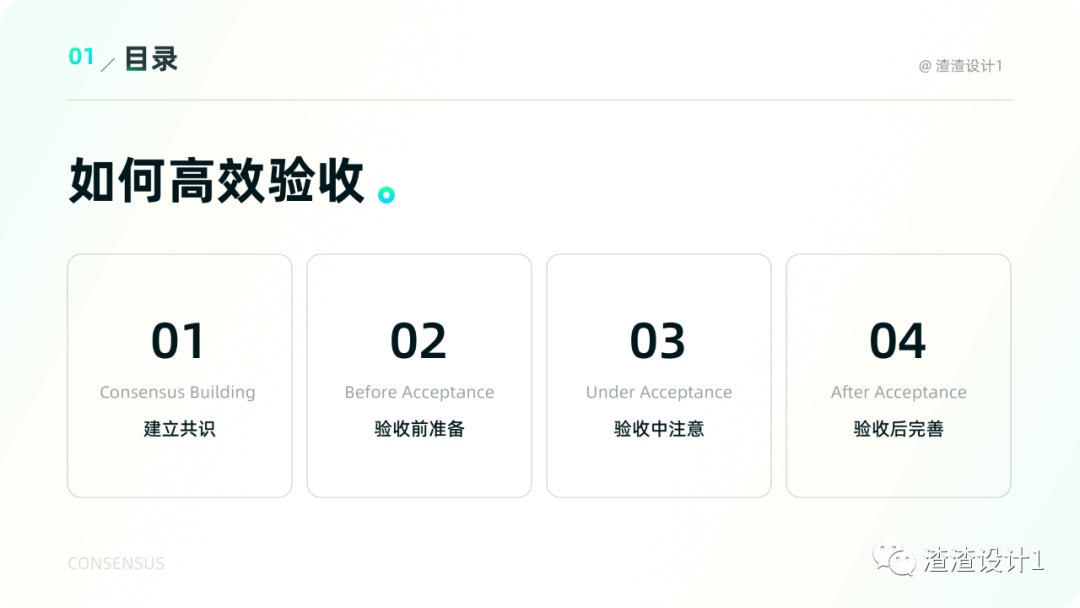
本文将从“怎样高效验收以及验收中有哪些必须注意的点”来分享,让设计方案更好落地;

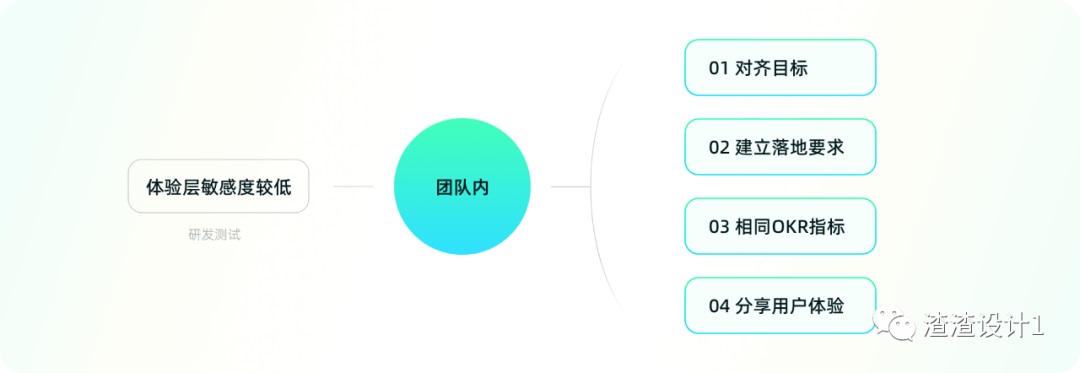
提高设计还原度从根本上要解决之一的是研发还原度。很多情况下,是因为团队内大家对用户体验的认知不一致,导致目标没有对齐,所以多方协作前,最好达成下面几个共识:

1. 提高整个团队“用户体验”意识
很多时候研发测试都对体验层敏感度较低,所以需要设计-研发-测试三方达成共识,建立落地要求,对最终的产出结果建立相同的目标和预期;
可联动研发、测试,分享并强化用户体验的渗透,引起大家对用户体验的重视,再将用户体验相关指标写入研发 OKR、对齐目标,这样团队内大家整体用户体验意识都会提高,有利于推动设计还原,而且对后续联动研发做体验优化项目有很大的帮助;

否则各方自上而下都不重视还原度的问题,对设计还原造成很大的阻力,直接影响上线产品后的用户体验。
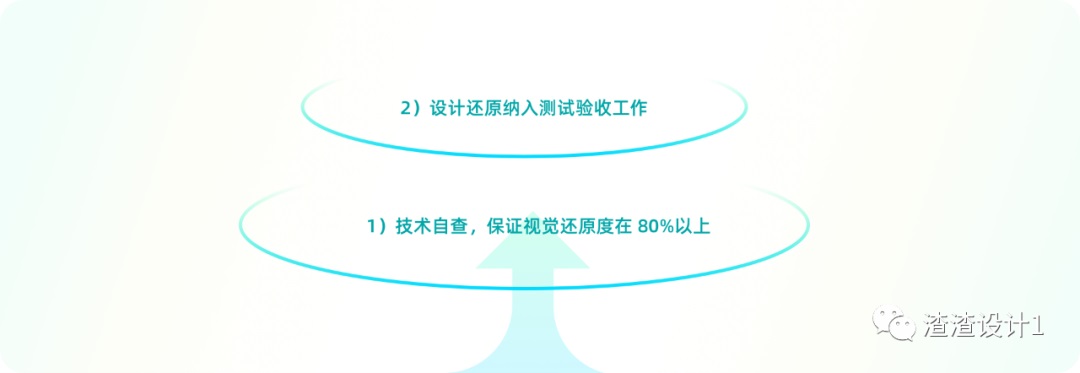
2. 推动技术建立“自查机制”
提测前,研发对自身负责的功能代码进行自查,保证视觉还原度在 80%以上,我们再介入设计验收工作,这样能大幅提高设计验收效率,一些比较明显的视觉问题,能在技术阶段被发现并解决,节省大家的时间。
同时最好将设计还原纳入测试验收工作中,不能完全不验收设计效果(因为很多时候不要求测试走查设计还原度,我们在验收的时候就会浪费很多时间和精力在那些对照视觉稿就能发现的简单问题上,反复验收导致设计与测试的工作量都变大)。

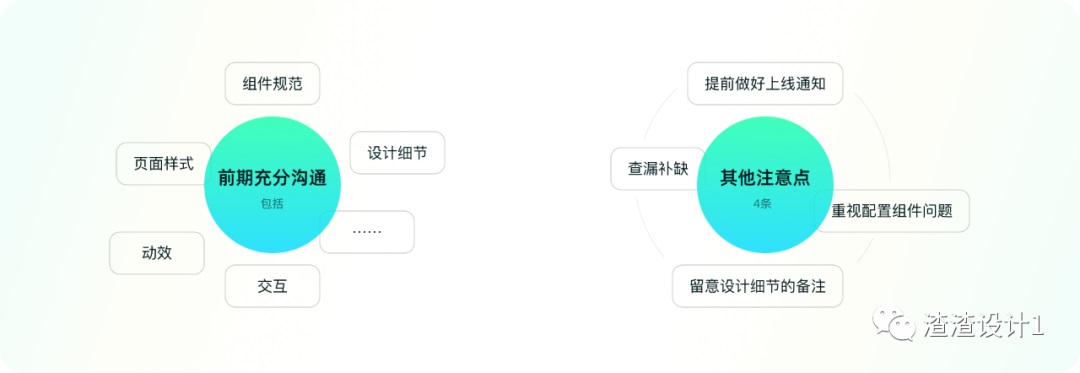
3. 前期充分沟通
在完成设计工作后,一定要跟研发、测试同学以及项目相关利益人进行评审,开会详细讲述页面样式、组件规范、动效、交互以及一些特殊细节的还原点,并对一些关键体验问题的实现做详细沟通,避免理解偏差,比如:是否实现困难、开发成本高、有没有设计可接受的折中方案等等;
这样在前期会解决掉很多问题,让研发理解更为透彻,对开发时间评估也更准确。(避免后期因为时间紧张而影响设计还原、遗漏某些设计效果)

另外,还有一些要注意的 tips:
- 提前做好上线通知:涉及到标准版本上线,项目确定好上线时间后,需要 PMO 也同步到设计侧,这样方便后续验收工作的排期;否则在临近上线时被通知开始验收,设计排期会被压缩,设计就需要加班来验收,因为最近的设计资源都已排满;
- 留意设计细节的备注:进入开发之前,一些设计的细节需要跟研发仔细碰一下,比如旁边的一些设计备注和注意事项,有的研发会自动忽略,导致验收的时候会有一些间距和切图的问题;
- 查漏补缺:跟研发提前打好招呼,如果设计图上有遗漏的特殊状态、或者未考虑全的字段长短显示等效果,都可以随时跟设计沟通,来提前补漏这些;
重视组件问题:要注意通用组件有调整时,一定要跟研发说明,是新增组件,还是用以前的组件,即使页面上样式有变化,但其实用的是同一组件。
(比如:OCR 后置时的输入框组件,前期评审时研发没注意到这个样式有变化,我也没问这个是不是用的组件,在后期验收时,研发说的是用的组件,不能修改,否则会影响其他页面的样式,也没时间做新的,但可以在这个页面做样式修改,但这样后面这种组件的样式就比较乱,不太好统一,所以需求提前做详细沟通);
针对会议中遇到的问题及解决方案,记得在群里同步待办和会议纪要,并周知项目组全员,让这个会议有始有终。
在验收之前,本文梳理了 4 个需要做的准备工作。

1. 提前准备好配置素材
设计师在设计页面的时候会提前输出一些运营占位素材。
为了真实地体验上线后的视觉效果,验收前几天,我们需要提前准备好验收时所需要的切图素材,比如:金刚位、底部 tab icon、瓷片区素材、banner 等等,压缩后提供给测试同学,以便在我们验收之前配置好页面。
如果没有提供素材呢??
你会发现等到你验收时的页面简直无法直视,很多间距没办法查看,因为测试同学会随便配置图片,他们关注的点是流畅的功能以及极端情况的可用性,对视觉问题不太敏感。这个时间你再提供配置素材,就会压缩大家的验收时间,小项目还好,大项目就会让自己手忙脚乱,时间紧张容易出错,而且测试也就不是很配合,会收到他们的白眼哈哈哈。
(基本上大家合作顺畅后,如果忘记提供素材,测试同学也会提前跟我们索要,不会影响验收进度)
tips:设计进入验收环节前,跟测试同学沟通好配置素材的时间节点,提前提供素材压缩包。
2. 设计文件完整输出
设计交付前期需要准备的产出物包含:规范、设计稿、切图标注、动效等文件,避免后期临时不断新增、修改设计稿,影响项目开发进度,造成延期风险。
同时我们自己也要进行设计自查,除了检查交付物的完整性,比如容易遗漏的点击态、占位符、异常态等页面,还要格外注意检查切图的正确性,是否满足我们原有的尺寸大小,这个涉及到间距问题,以及组件配置图片的大小。(比如我们用的蓝湖软件,上传切图后需要再检查每个页面的切图,查看大小以及透明度等问题,否则后期开发会有很多问题是切图范围的)而且有些切图需要提前跟研发沟通切片范围,以防后期跟研发方案有出入又重复修改。

还有一些要注意的 tips:
- 涉及到重大改版页面,建议主页面做双端设计稿,ios 和 android 端,因为有些间距和字体大小还是不太一样,这样前端开发起来也方便,我们验收起来也少了很多扯皮;
- 涉及到交付动效时,前期可用 demo 与前端做简单沟通,商议实现方案的可行性和技术方案难度,来选择格式是否用 gif、Lottie 或者代码直接去写,最后再进行动效设计;
3. 制定验收标准
为了达到统一的验收标准,在验收前期我们需要制定相关规定,有效保证验收质量。

4. 提前安排验收时间
当 PMO 在群里同步上线时间后,我们可提前规划时间,将需要验收的项目提前安排到自己的排期表里,防止后面遗漏而手忙脚乱,影响验收进度。
(尤其是一些大的项目要提前介入验收,且验收时间都比较久,所以更得提前安排进排期表)
在开始介入验收时,要注意 5 个事项:

1. 内部规范走查文档
在发现问题这个阶段,我们需要输出完善的线上协作验收文档,方便设计、研发、测试、产品多方同学共同去查看编辑,并实时跟进验收完成进度,追踪问题进展。
这样一来不仅会避免大家口头沟通造成的信息遗漏、沟通误差等扯皮推诿事件,造成不必要麻烦,同时也为后期复盘做信息储备。
验收文档包含:问题描述、相对应的修改意见、问题优先级、及相关研发人员和完成度。

tips:
问题描述除了要清晰地表达出所在问题,最好再提供还原效果和设计稿两张截图的对比图,这样会更直观地反馈问题。
将问题指派给相对应的研发负责人后,最好再标注上是否已修改,方便后面继续复查该问题,当全部复查完成并达到交付标准,即可选择该问题已解决。
2. 及时沟通
如有必要的修改,一定要群里同步到相关角色,并及时说明修改原因;(如果悄悄地更新设计图并没有同步给研发,可能会给研发带来不必要的工作量,像蓝湖有版本更新记录,被发现了会直接社死…)
3. 学会拒绝验收
在刚开始验收拿到安装包后,如果发现还原度很低(开发实现效果跟设计稿差异较大),几乎满屏都是这样的错乱问题,比如:间距、字体、颜色等严重不符合设计稿,可拒绝验收,直接退回重新开发,不接受验收。(否则验收成本过高,浪费过多资源在无意义的工作上,也降低了对研发还原度的要求。)

4. 及时协调资源
碰到大项目验收时,最好再协调组内的其他小伙伴一起帮忙验收,分别验收 ios、Android、H5 端,这样能确保验收工作正常推进;(之前首页改版验收以为自己 3 天能验完,其实是安卓技术没有改完问题,因为总有配合度不高的研发;而且碰到状态比较多的时候,来回切客群,切账号,都比较耽搁时间)。
5. 关注特殊情况
在验收中走完主流程后,一定要记得考虑特殊/极端情况,比如:异常/缺省状态、字符换行、热区大小、特殊数字、banner 单张不能轮播、原生 H5 导航区别等情况,同时还要关注多端适配、不同机型适配、大小屏内容的展示、保证不同机型的页面呈现效果一致,包括关键信息及操作是否超出屏幕,图片是否出现覆盖、拉伸等情况。
还有一些要注意的 tips:
- 信息加载/上传后,在固定区域内,显示内容需要上下可滑动,有时前端会忘记加这个交互点。
- 涉及到输入框时,一定要注意键盘不能遮挡输入框;
- 特殊字体应用时须注意:在各个端(ios/安卓/H5)查看是否基线 baseline 有问题,比如对应的间距问题;像我们用的 din-pro 数字字体,基线在安卓上会往下,所以基本都得调整 padding 或者 margin 去对齐系统,这样有什么缺点呢,就是后续如果换字体,需要覆盖替换已有的显示,还得注意新字体的 baseline 也要低一下,不然就会出现大量的错乱;所以以后在载入前得验收一下,看看双端显示效果;
- 安卓验收时,怎么选择机型去验收?因为安卓的手机机型太多,适配也比较麻烦,可以让技术拉出 APP 用户的 TOP10 机型,着重验收这几款机型。
涉及到配置富文本里面文字和图片的自适应屏幕问题:图片适配屏幕,文案适配屏幕换行(但实际没必要用富文本,因为研发控制不了行高间距等,运营人员配置时看不出来效果,很容易配置的样式很难看….还不如直接前端写死样式)
在验收完成后,还要注意 4 个事项:

1. 提前准备上线后的运营配置素材
临上线前期,需要交付给运营同学所需要的设计素材。每个组件都要按照运营提供的文案以及不同客群准备好素材,每个组件都要检查,有一次就漏掉了一个组件,因为之前运营说新版不配这个,后来临时要上;

要注意的 tips:
- 配置前一天再次询问最近是否有新增素材,根据以往经验,一般都会临时有新增,有的需要重新设计,有的则需要兼容新规范尺寸,否则很容易会手忙脚乱。
- 涉及到需要运营同学配置的颜色,不要加透明度,因为一般后台配置都不支持透明度选项,否则会出现运营同学配置的颜色跟设计稿不一致的情况;
2. 制定运营配置规范
制定新组件规范时,别忘记输出运营配置位的规范,主要是为了同步运营同学,这个新组件配置字符时的最长长度以及图片上传时的尺寸大小,给予运营配置文案时的显示参考。

输出素材时特别注意有些组件会有相似命名,此处要特别标注具体用的是哪一个组件,比如弹窗组件维度下会划分出好几种类型:通用型、全屏、双热区、自动跳转等,同样都是弹窗组件,但实际差异很大,配错了就会导致线上图片显示异常,造成不必要的线上事故。
3. 未解决问题怎么办
通常很多时候,由于多种不可控因素存在,比如技术方案或者工期等,并不是每个验收发现的问题都能完美解决。
对于个别未能解决的问题,优先级比较高的,建议研发给出合理解释,记录并抄送给相关负责人,标注未来可能出现的风险项,同时可尝试与产品或项目经理沟通,推动迭代优化的具体时间,避免「下次一定」的无效承诺。
有些来不及修复的优先级低的问题,可跟研发达成一致,放到下次迭代中解决,并同步给产品新增此优化项。
在解决问题的这个过程中,我们可能会发现以前没注意到的视觉/交互问题,有些是跟设计强相关的,有些则需要研发去研究技术方案;比如多场景下的协议弹窗,因为历史原因,icon 风格不太统一,且后期有两两组合情况,视觉效果会大打折扣,所以需要花时间整理不同场景下的弹窗样式,后期统一更新视觉风格;还有的比如配置动图素材建议支持 lottie 技术,就需要推动研发去调研可行性方案。
4. 数据监测
项目上线后,并不代表我们的设计工作就结束了,还需要实时监测该项目的数据变化,判断该设计方案是否达成核心指标、完成业务目标,以此来验证该设计方案的价值。根据数据反馈结果,制定相应的优化策略,为后续产品的迭代做数据依据。
验收是贯穿整个项目全周期的设计流程,团队高效协作十分关键,且随时根据团队变化而优化工作流程,多沟通多复盘,才能让项目更完美地落地。
以上是我在工作中遇到的一些验收问题以及感悟,分享给大家,欢迎交流~
欢迎关注作者微信公众号:「渣渣设计1」


