灵犀是一个多产品线的部门,目前高频迭代的就包括外贸通、灵犀办公、云笔记等多个产品,外贸通作为一个庞大的产品线又细分了多条业务线,截至目前灵犀设计文件已多达 300+。日积月累的设计资产是设计的一笔财富,但同时也带了一系列的问题,比如不同产品线、业务线的设计资源整理方式不统一,跨业务线团队协作起来相互的文件难以查找,同一团队需求迭代时历史文件查找效率低,以及上下游同学查找设计资源时没有头绪和线索等问题,为了促进设计师之间的协作、提升历史文件查找的效率,助力上下游的同学对设计资源的高效使用,规范设计文件意义重大、价值可观。
麦肯锡全球研究所的研究显示,人们工作时间的 19% 都耗费在了日常查找资料上。也就是说,每周五天工作日中,有一天基本上都在查找资料,如果可以将这些浪费的时间利用起来的话,工作效率能提升 30%-35%。正是这些不起眼的细节才是每天浪费你大量时间的地方,而提高设计工作效率最简单、最容易出效果的恰恰是大部分人都经常会忽略的日常资料素材整理。
整理设计文件可以:
- 方便迭代时历史文件查阅;
- 方便团队其他同学查阅、使用;
- 将设计过程中产生的新的控件,纳入控件库,并及时更新设计规范;
而今天的主角“Figma”对设计的提效是显而易见的,对文件的整理显然也提出高效的解决方案,而我们如何更好的利用这款软件,发挥他的价值呢?
1. 价值观(基本原则):
①清晰
因为我们的设计文件要服务设计、研发、产品、测试等多角色,文件信息的清晰展示,可以降低不同业务线的同学的理解成本、沟通成本。例如如果可以通过颜色、命名形成条件反射,就可以减少大脑的思考,以达到清晰的目的。
②快捷
设计文件主要用于需求迭代的设计、研发、历史文件复用等,文件夹的层级简单,可以减少相关同学使用成本。例如 figma 由文件夹、文件、页面三个层级的形式。
③生长
设计文件的整理应当以服务业务为根本,规则要跟随业务需要不断变化,不宽泛、不束缚、可拓展。
2. 策略:
①统一文件夹层视觉语言
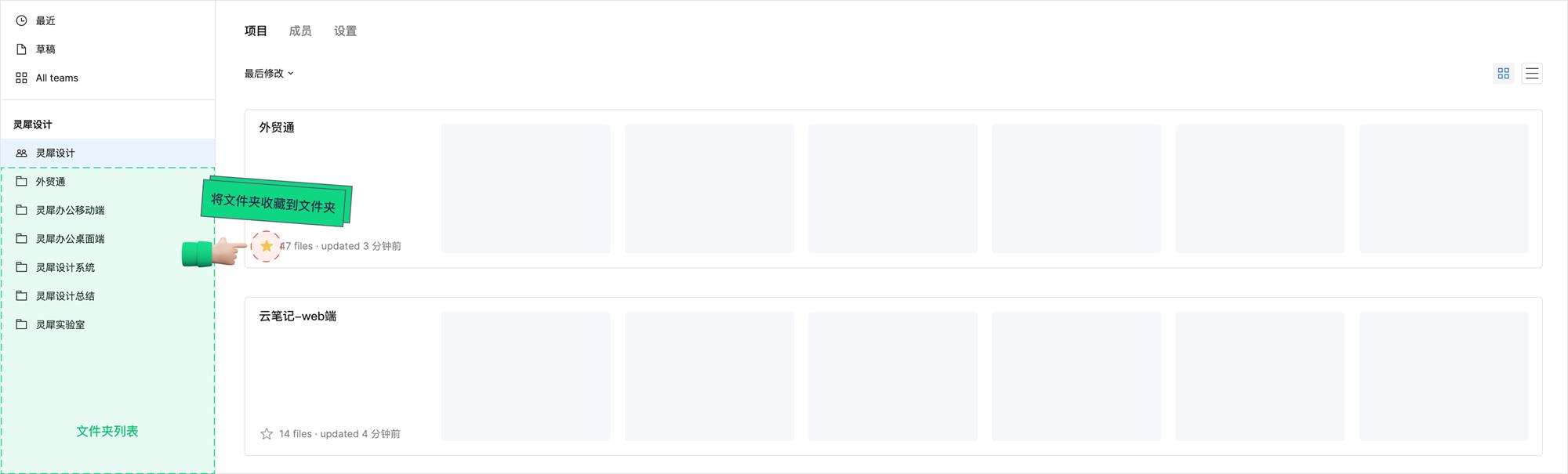
对于多产品线的团队而言,文件夹可以很好的将设计文件按照产品划分,方便相关产品线的设计同学、上下游产品的研发、产品、测试同学进行文件查找、查看。这里要注意文件夹的命名一定要清晰、简短,最好不要超过 7 个字符,面对不同团队的文件要分到不同文件夹,比如桌面端、移动端。我们在用的文件夹的命名规则是:产品线-所在端,例如:云笔记-移动端。同时也要用好 figma 的文件夹收藏功能,将自己参与或是常用的文件夹添加在侧边栏。

注:1.将文件夹收藏到侧边栏 2.红色区域为文件夹列表
②统一文件层视觉语言
我们将文件类型划分为设计稿、开发稿、交互稿、设计规范、升级改版五类,根据不同类别,制定不同文件的规范。

我们的文件命名及封面规则:
对文件的命名规则:产品 (端) /业务-稿别-编码,例如:灵犀办公移动端-开发稿 3,外贸建站-UI 稿 4,其中端分桌面端、移动端,可以选填,业务线庞大的产品名称也可由二级分支如外贸的主站、业务系统、建站等代替。
对封面的设计规则:主标题行包含:产品/业务 (两者取其一)、稿别、编码。副标题行包含:端 (选填)、版本号。不同的背景颜色对应不同文件类型。
由于 Figma 文件存储于云端,页面的数量过大会出现经常 loading 的现象,根据我们自身的经验,会每季度更换一次新的文件,相互文件通过序号继承。

需要注意的是不同类型的文件样式及命名区分度,灵犀办公产品就曾出现研发对照交互稿开发的案例,不仅对研发带来重复性的工作量,也对后期的走查带了不小的挑战。可以通过对封面的设计及文件的命名规范,以达到条件反射,减少大脑的思考,展示清晰的目的。
按照规则以上 5 种文件类型在一个业务线下的样式如下:

和文件夹类似,也要用好 figma 的文件收藏功能,将自己参与或是常用的文件添加在侧边栏。

③统一页面视觉语言
我们将文件类型划分为设计稿、开发稿、交互稿、设计规范、升级改版五类,根据不同类别,制定不同文件的规范
设计稿
设计稿按功能模块划分,注意功能模块与飞机稿、探索稿区分,页面内通过一级标签、二级标签直观的标识功能点,并保持设计稿最新。为了确保 “设计稿” 中每个模块都是最新的设计稿(即与线上的版本一致),各业务线需要定期整理(建议在每版本封包后)。

注:
- 文件列表栏按功能模块划分页面
- 其他设计页面,如:飞机稿、探索稿等
- 一级标签样式,常用于功能点
- 二级标签样式,常用于功能分支
开发稿
开发稿按版本划分,一个版本的需求量大,有固定模块划分的产品线可在此基础上增加业务划分。例如:外贸需求量大,且研发资源较为固定跟随业务,故而将每版本需求按模块拆分,更便于研发定位设计稿。页面内通过一级标签、二级标签直观的标识功能点,一级功能点后需@相应的设计师,方便研发、测试同学对接,同时也方便后期走查时定位自己的设计稿。

交互稿
考虑到交互稿同开发稿同期服务于研发,故页面结构需相互保持一致,便于研发对照。
同时在交互稿内必须包含信息:需求标题、更新时间、产品、交互、UI 分工、一级标签、二级标签,根据需求选填项目背景、项目目标、设计目标/内容、PRD 链接、UI 稿链接、重点关注,样式如下。

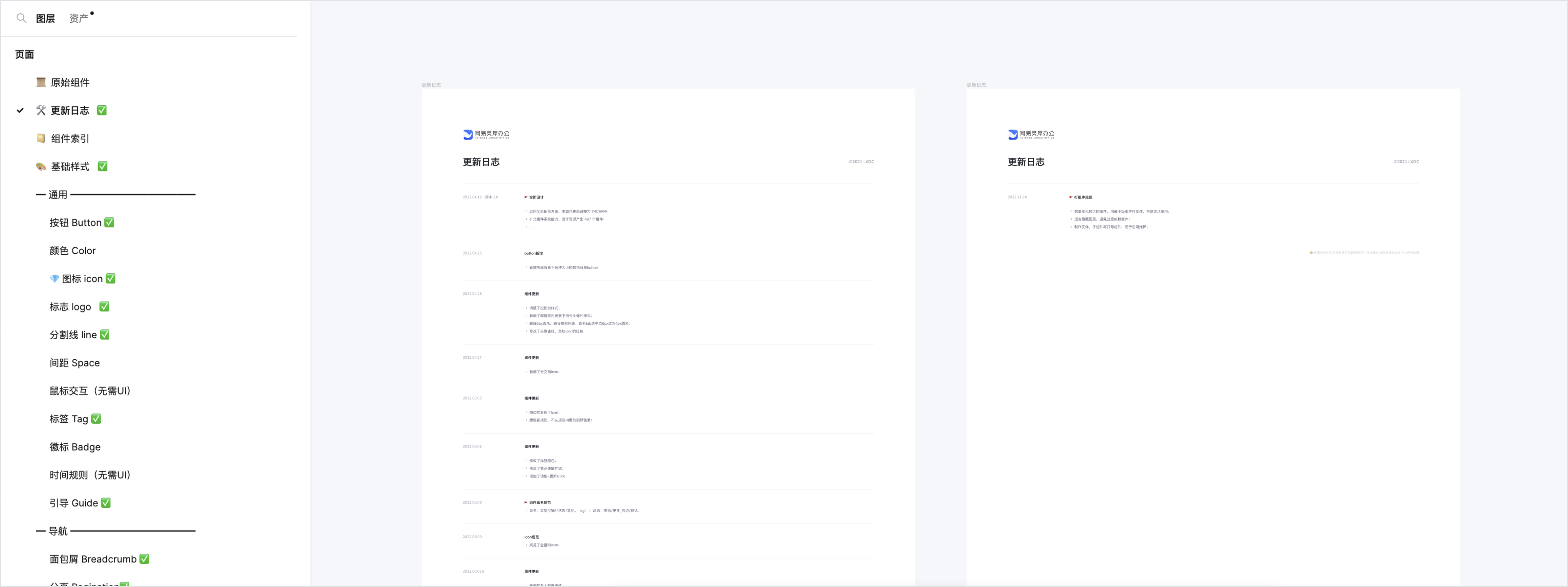
视觉规范
根据业务的发展,不同产品线的组件一般有所不同,规范源文件建议包含:更新日志、组件索引、基础样式、变体源文件

升级改版
升级改版的页面包含:需求分析、竞品分析、灵感版、飞机稿、不同的风格稿、核心页面等
随着项目越做越多,资料越积越大,特别是多人协作的时候,就会发现井然有序的文件整理多么的重要,而文件的整理远不止 figma 设计文件这么简单,工作文档的整理、学习资源的整理、灵感素材的整理等等甚至可以发展成为一个学科,这里也向大家推荐《佐藤可士和的超整理术》,希望能抛砖引玉,让大家的文件可以井然有序,不再让这些不起眼的细节在每天浪费我们大量时间,以把精力释放到更有价值的地方,做更有意义的事情。最后的最后就是随着 figma 的更新迭代,部分功能的入口已经调整,但整体的思路和方法不变,希望可以对大家有所帮助。


