今天的话题是关于什么是空,什么是留白。这个话题相信大家非常感兴趣,为什么我希望的留白总让画面看起来像半成品,别人是如何把握留白/间距尺度的。我会通过留白的定义、方法、注意事项等切入点来和大家探讨这个话题。闲话不多说我们开始今天的内容。
首先关于留白我们看看百度百科是如何定义留白这个概念的。

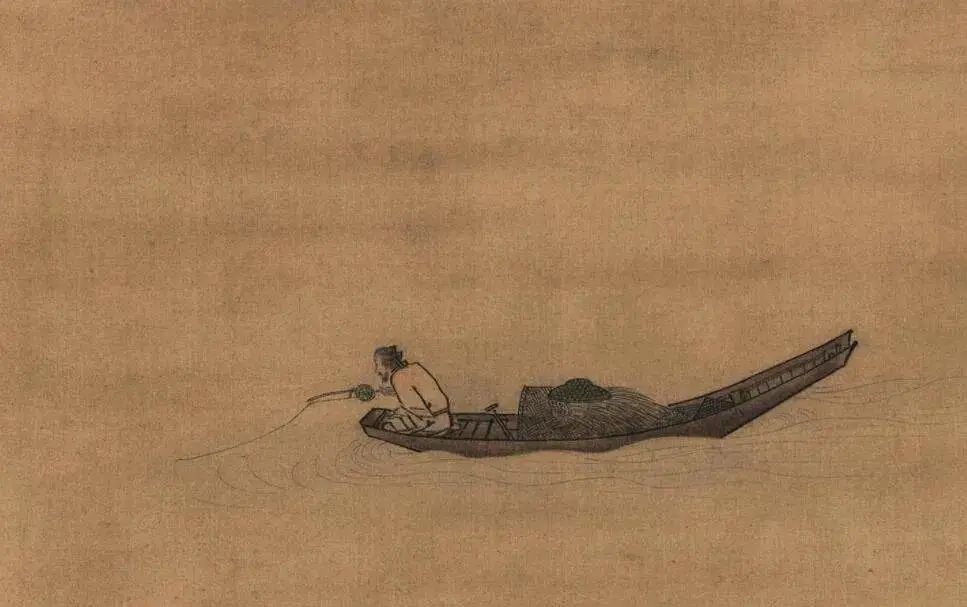
读完了大致的定义,我们就要知道,留白≠白色。而是针对有形事物的无形延伸,例如我们南宋时期的画家马远,所创作的独钓寒江图就是采用的留白手法。
留白不等于白色,留白是对有形的无形延伸
我们在画面中并没有看到太多具象的事物,船体附近的水纹不过寥寥几笔,但给人的无形延伸感和想象感是非常巧妙的。

当然大家都知道,我们定义设计中的留白不能复刻百科里的说法。我个人总结设计的留白概述为以下几点,第一:留出呼吸感;第二:留白的必要性;第三:功能性留白。

下面首先从留出呼吸感这部分开始讲起。有很多同学认为留白都是大面积的存在于画面而忽略这些细枝末节,其实这样的想法是不对的。留白存在于画面的每个独立单元空间内。

我们通常认为空间指的就是整个设计图,其实每一个被显性性状/隐性性状分割出来的小空间都属于一个独立单元,任何一个独立单元都应该受到留白和亲密性的制约以保证视觉的舒适度。
要知道好的设计在细节上是极其严谨的,一个点处理不好就会导致画面整体质量的下降,所以我们讨论留白就要从小的信息位置开始说起。

呼吸感在画面看起来像是一个非常抽象的说法,实则是非常确凿的法则。一组信息的编排位置就与留白的呼吸感有密切关系。
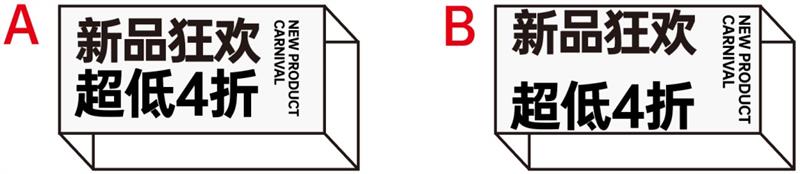
我们观察下面两组信息哪组更舒服一些?显然我们会选择 A,为什么?

信息与边框的拥挤造成了视觉的堵塞感,同时由于边距过近导致亲密性出现问题,这显然就是一个错误的留白处理。
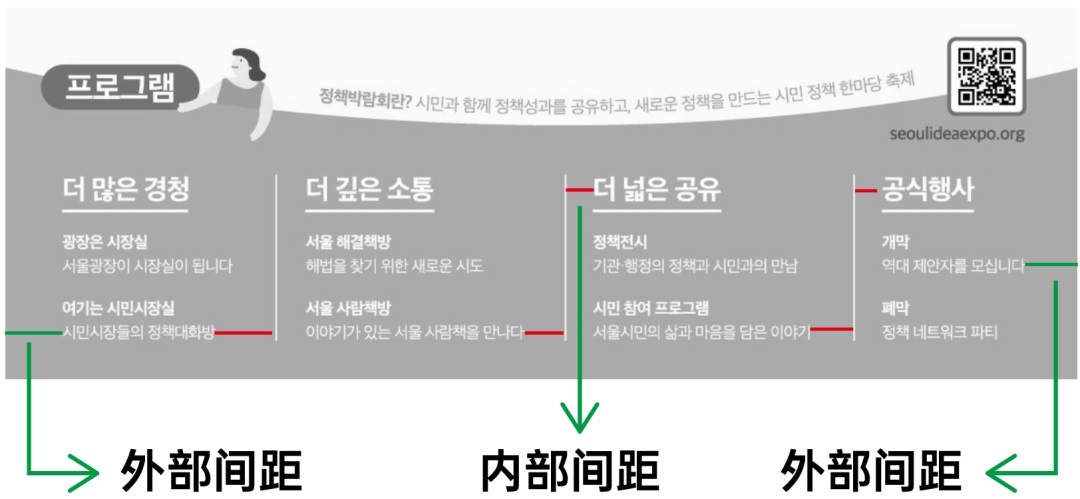
红色所标注的间距是内部间距,绿色标注的区域是外部间距。我们通过观察可以明显得出一个结论。
内部间距大多数情况是不能大于外部间距,也就是说较大的留白要给到外部空间。

然后我们谈到正常人的阅读顺序,大家都知道横排是从左到右从上到下,而竖排文字呢是从右到左,从上到下。我们通常会在视线消失的地方设置留白,以保有呼吸感。
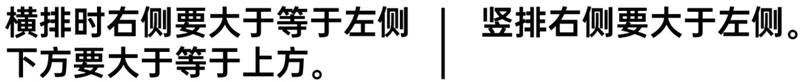
那么我们就得出了第二条理论,横排时右侧要大于等于左侧,下方要大于等于上方。那么竖排就是右侧大于左侧。

这条理论不仅仅适用于信息组,对于图片和图形甚至是画面整体的规划都是生效的。
来看这两个对比图,人物视线所视的位置我个人认为做出留白的选择是相对较好的,这就是我们说的不仅仅适用于信息。

我找一些优秀的设计图给大家看看感觉。


有很多项目都不适合大量元素的堆积,所以留白从一种功能性的东西变成了一种必需品,这都是因为其项目调性的限制。

那么一般什么时候我们会选择较大留白呢,我总结为以下几种情况,第一种就是我们开篇提到的有限空间无限延伸,第二则是信息量有限或所面对的客户群体相对高端,第三则是最近几年比较流行的极简主义。
这么说可能还是有点抽象,那下面我给大家找一些对应的图片辅助大家理解

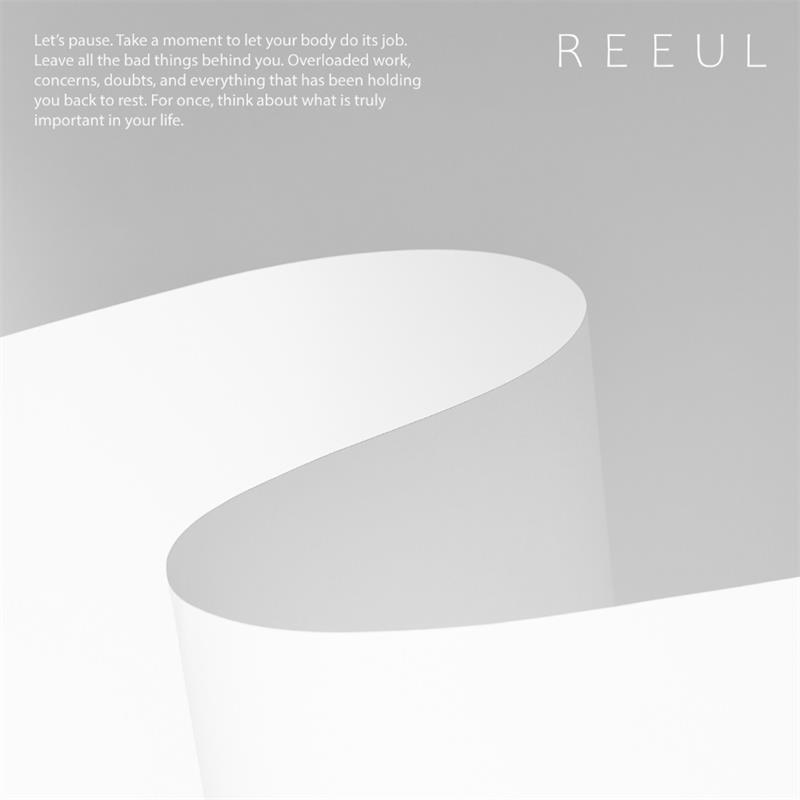
有限空间无限延伸其实更多使用的就是空间伪立体的方式,也就是通过模拟立体的明暗变化,从而给你一种这里仿佛存在空间的感觉,但空间上并不给你填补很多东西,只是让你感觉到这里似乎是存在一个平面,所以这是留白的一种手法。

不仅仅是曲面的空间,当然我们直面的空间也是可以的。

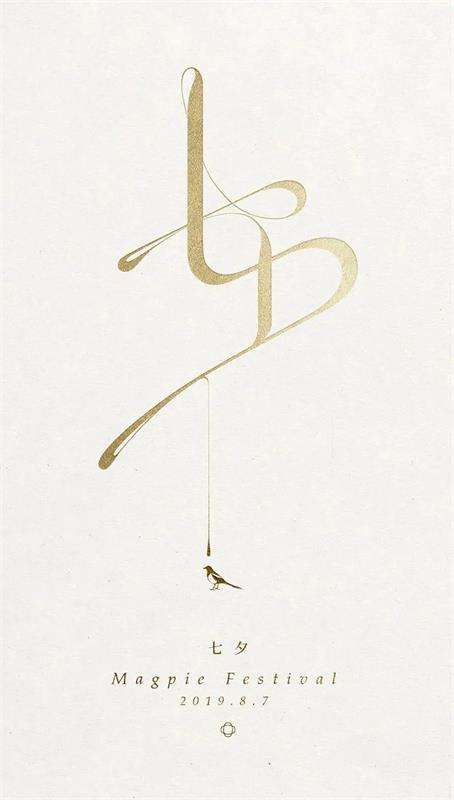
还有一种空间是曲线纵深延伸的,我们国风很多设计都喜欢做这样的手法,这种就是借鉴了我们中国画的艺术手法,不过近几年用的比较少了。

还有些调性比较高级的,那不能做得和烧烤摊一样,这个没啥说的,关键在于有些文案给的就特别特别少,如果恰好公司的大体营销策略也不是那种特别急迫的走量营销,而是偏向调性营销的话,我们就可以采用留白较大的设计方式。

很多地产的设计都是这样的尤其是节日节气这种,根本不会就弄得特别低端,整体的调性都是高走的。

极简主义是现代的一种艺术流派,其核心思想是以简单到极致为追求。设计中的极简则是让一切回归到功能上去,去掉装饰否定其他美学的积极意义。就包括我们知道的无印良品也是常年保持着“去繁就简、去除浮华、直逼本质、以人为本”的设计思想。


功能性留白其实是一种以退为进的手法,让需要突出的核心视觉点部分周围保有留白,从而给视线着点,让主体更加突出,这就是所谓的功能留白。

这份设计完美阐述了留白的另一种用法,留白除了可以是抽象的概念同时也可以是具象的形状,这也给了我们大量的创作思路。

本期我们讲了什么是留白,相信大家了解了留白的几大要素后一定能区分出留白与空的区别。留白具有功能性,逻辑性以及必要性,而空则是对设计手足无措的表现。希望大家有所收获。有任何问题都可以扫下面的二维码加我好友,和我一起讨论交流设计。如果喜欢视研设的内容,可以加一个点赞,在看,如果能帮助转发真的非常感谢。今天的文章就先到这里,我们下期再见。
欢迎关注作者微信公众号:「视研设」



