最近几年,Tokens在设计界风靡一时,尤其是在 Figma 在 Config 大会上发布了新的 “变量 “功能之后。在这一新功能发布之前,没有任何大型工具原生支持设计Tokens功能,因此人们不得不通过插件、与开发团队达成口头协议(这很困难)、电子表格和其他黑魔法来破解它,所以真正将Tokens作为其设计系统一部分的主要是大公司(即便如此,也主要是颜色、排版,很少有尺寸、空间和边角半径等维度Tokens)。
对于许多其他设计师来说,这一切都显得过于复杂,而且最重要的是,他们不清楚全面使用Tokens的实际价值,而不是像他们已经做的那样,对某些东西使用硬编码值,对另一些东西使用样式。
在本指南中,我将回答两个主要问题:为什么使用Tokens?然后,我将深入探讨创建一个有效的标记系统的实用秘诀。
在过去的 13 年里,我一直在网页和产品设计以及更广泛的平面设计领域摸爬滚打。每年我都会有这样的时刻,当我看到自己以前的项目是如何完成的,我都会难以置信地想打自己的脸: “我的工作流程多么原始,多么费力!” 这种神圣的仪式每年都会重演。对设计工具了如指掌成了我的一大爱好,很快我就开始向其他需要额外优势的设计师、学生和专业人士传授设计工具。现在,我主要为产品设计团队举办研讨会,教他们如何在流程和设计系统中充分利用 Figma。我是一个不折不扣的设计系统和 Figma 极客,所以我们之间可能有很多共同点。
那么,为什么是Tokens呢?
要彻底回答这个问题,我们首先需要谈谈为什么编程语言和用户界面设计工具都在向更高的抽象性发展。
编程语言中的抽象
简而言之,抽象程度的提高是一种自然的演变。它可以更快、更有效地表达开发人员的意图。
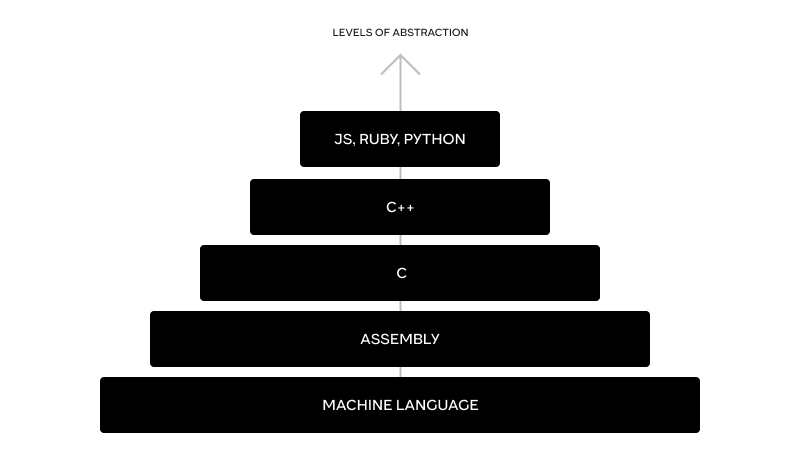
更详细地说,计算机语言在过去约 70 年间一直遵循着一种进化趋势,从机器语言(0 和 1)到汇编语言,到 C 和 C++ 等语言,再到 Javascript、Ruby 和 Python 等高级语言。你可以把所有语言想象成一座塔的阶梯,机器语言是塔底,而 Javascript 和 Ruby 等语言则更接近塔顶。通常,抽象程度越高,语言的表现力、效率和可重用性就越强。

该塔的演变大部分是自下而上的,这是有道理的–使用机器语言和汇编语言编写程序需要大量的知识,因此开发人员花在修补计算机要执行的具体微命令和弄清内存分配上的时间越少,他们就有更多的时间用人类可读的语言来声明他们想要实现的目标。越抽象,代码就越容易理解,你就可以花更多的精力去思考 “我希望发生什么”,而不是 “机器会怎么做”。
值得注意的是,开发人员需要为更方便的高级语言付出代价–降低确保性能优化的能力,因为在高级语言中,你无法深入控制机器本身的实际指令,而无法控制的东西就无法优化。这也是为什么在效率至上的行业中,开发人员会更多地使用低级语言的原因之一。
用户界面工具的抽象。
在设计工具领域,抽象化采用了一种略微直接的方法,主要是将硬编码的设计选择组合成 “变量”,你可以定义一次,然后在很多地方重复使用,在一个地方改变定义,就能看到在所有设计中产生的影响。这些变量包括典型的段落和字符样式(依然爱你,InDesign)、全局色块(Illustrator)、符号(Flash 和 Sketch)组件、网格样式、页面布局、页边距和智能对象(还记得 Photoshop 吗?)

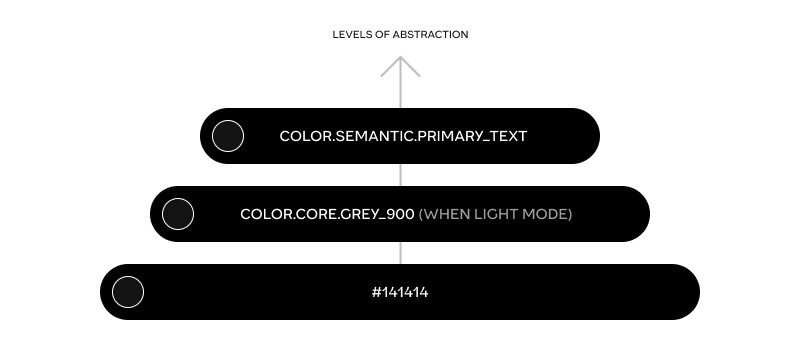
大多数情况下的抽象都非常简单:抽象塔的低层是硬编码值(可以是 HEX 颜色、字体族、笔画样式等),塔的高层是指向这些特定值的样式。在 InDesign 等更先进的技术工具中,你可以将段落样式指向其他段落样式(使用 “基于 “功能),并在其中包含不同的字符样式和色块,但这是 1:1 比例这一更普遍规则的例外情况。
这确实很有帮助,因为你不需要记住十种品牌色调的 HEX 值,只需要通过 “primary-5″、”heading-1 “等更人性化的名称就可以了。
与代码塔不同的是,使用更抽象的样式的唯一 “税收 “就是创建和管理它们所花费的时间。但是,与优点相比,缺点就显得微不足道了,因为如果所有的值都是手动的,那么在许多屏幕/页面上进行大范围的更改就会变得非常麻烦,而且很容易就会忘记使用了多少种不同的灰色或文字大小。使用组件的好处也是如此。
好了,所有这些都是 “样式 “的变体,抽象程度更高,硬编码值只需命名并保存一次,就可以重复使用。那么,我们需要标记来做什么呢?
我们需要它们主要有两个原因:
原因一
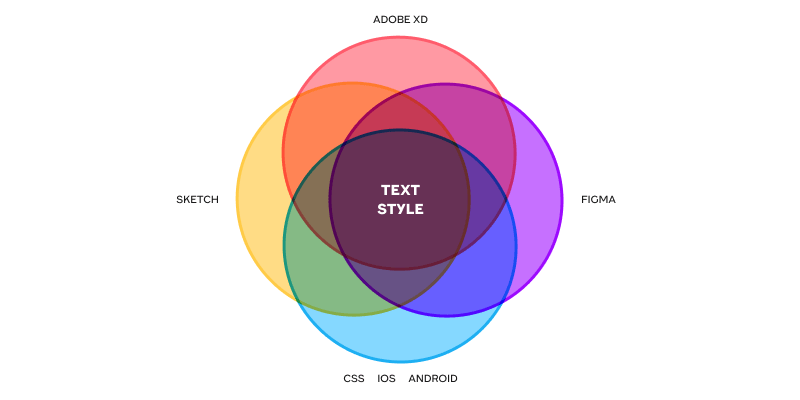
风格是所使用的设计工具的特质。我的意思是,它们是该工具所特有的,既与其他设计工具无关,也与编码语言无关,尤其是对于不同的平台(例如 vanilla Web、React、Android 和 iOS)。无论是从它们的书写方式和文件夹排序,还是从每种风格所代表的含义来看,都是如此。

例如,在 Sketch 中,排版样式包括文本颜色和对齐方式等属性,而在 Figma 中则不包括。它们都能理解某种程度的折叠,都能表示字体家族、字体重量、字体大小、行高和字母间距。因此,两者有一些重叠,但并非完全重叠。在编码语言中,甚至没有 “排版风格 “这样的统一概念,每种语言都需要将其分解为字体系列、字号等具体内容。这就容易造成误解,比如在考虑更改的位置时,在从一种工具转换到另一种工具时,以及在试图找到通用语言将设计传达给开发人员时,都会耗费大量时间。
设计Tokens可以缓解绝大多数问题。这是因为它们与平台无关,通常以 JSON 文件(一种半结构化文本文件)的形式编写和保存,因此既能被设计工具使用,也能被开发人员读取,开发人员只需指定一次标记与实际的 css/scss/React/Java/Swift 可视化属性之间的映射,然后就可以使用标记作为速记来告诉组件如何显示。
因此,从根本上说,标记提供了一种统一的通用语言,具有严格定义的属性,可用于传达设计决策。在我们所处的高节奏、多层面的数字丛林中,这的确是一份不小的礼物。
原因二
模式(明/暗、松/密等)。主题(白标或多子品牌产品的 A 品牌和 B 品牌)。一般来说,应用程序的任何全局风格设置(最近几年这种情况越来越多)都需要某种机制,这种机制比针对每种模式手动调整每个设计决定要好,因为这既耗费大量时间,又很难维护和开发。

因此,我们需要某种形式的双层 “样式 “架构。该架构中的一层用于保存和定义本地设计决策,以便日后调用(就像样式已经做的那样);另一层–这是最重要的部分–用于多模式环境的持久性,并为每种模式指向相关的第一层样式。这要归功于一种名为 “别名 “的引用机制。与普通的 “样式 “不同,Tokens允许将别名机制作为构建方式的一个组成部分。下面是一个快速示例,说明标记如何使用别名:
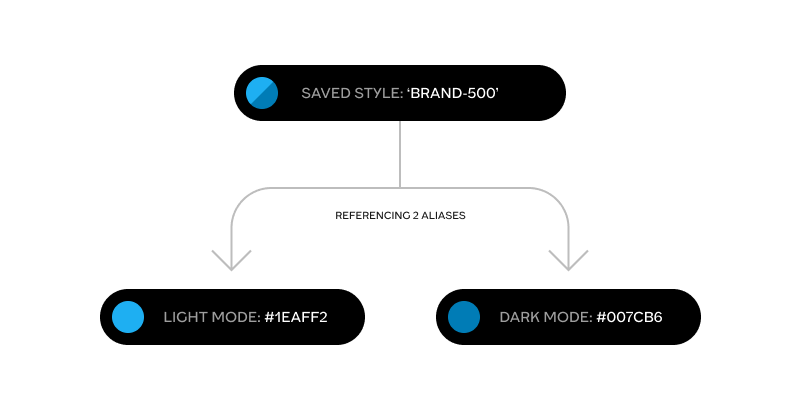
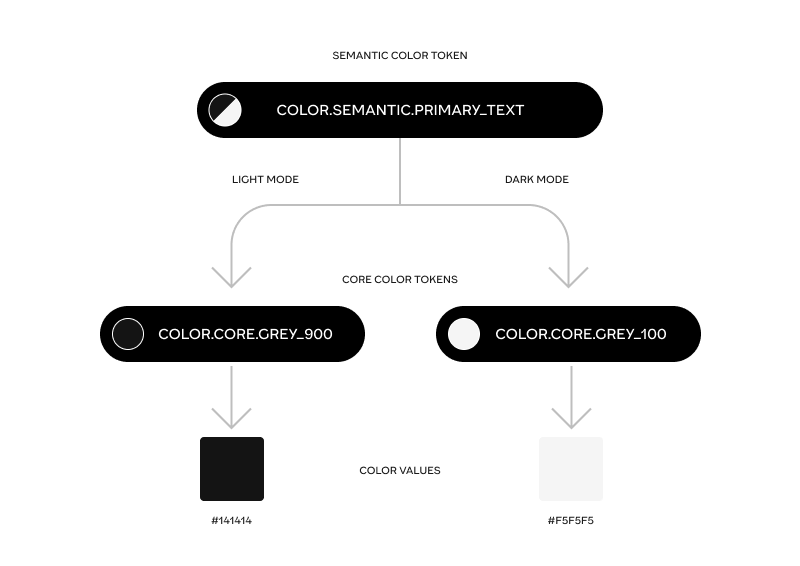
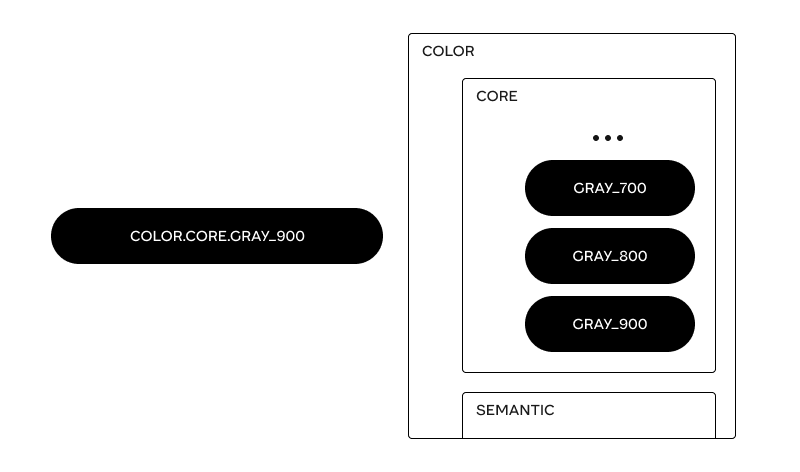
比方说,我们想让用户界面有明暗两种模式。这意味着我们需要一组核心颜色样式(标记),例如灰色-100(#F5F5F5)到灰色-900(#141414),增量为 100:

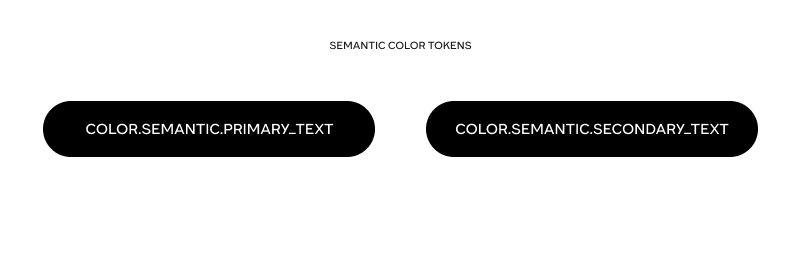
以及一组二级别名标记,它们具有 “primary_text”(主要文本)或 “secondary_text”(次要文本)等语义:

这些语义标记并不直接指向特定的 HEX 值,而是根据不同的模式指向两个不同的核心颜色标记。在浅色模式下,”primary_text “可以指向 gray-900,而在深色模式下,它可以指向 gray_100。因此,只要为一段文本指定一个语义标记,它就能在每种模式下完美运行。

语义标记指向两个不同的核心标记,取决于模式是深色还是浅色
这就是我们之前提到的抽象塔,因为随着时间的推移,你甚至都懒得去看语义标记的指向(实际的十六进制值,甚至是核心颜色标记的名称),而是问自己:”在屏幕的这一部分,这是一个需要比其他文本更突出的文本对象吗?很好,让我们为它指定一个’primary_text’标记,并确保它在明暗模式下都能完美工作。

设计Tokens是多年来设计师们第一次登上抽象塔,从意义和目的的角度而不是从具体的硬编码值的角度来思考问题。这是一个重大的文化转变,但也是不可避免的。
由于模式(如明暗)作为现代应用程序的共同属性相对较晚,因此并不存在推动设计工具接受Tokens的巨大压力。如果应用程序中没有模式,就不需要第二层引用,也不需要样式指向其他样式,仅第一个原因就不足以让大多数工具将Tokens作为一种工具/理念。现在,我们身边到处都是模式,使用Tokens的压力大增。
这就提出了一个问题…
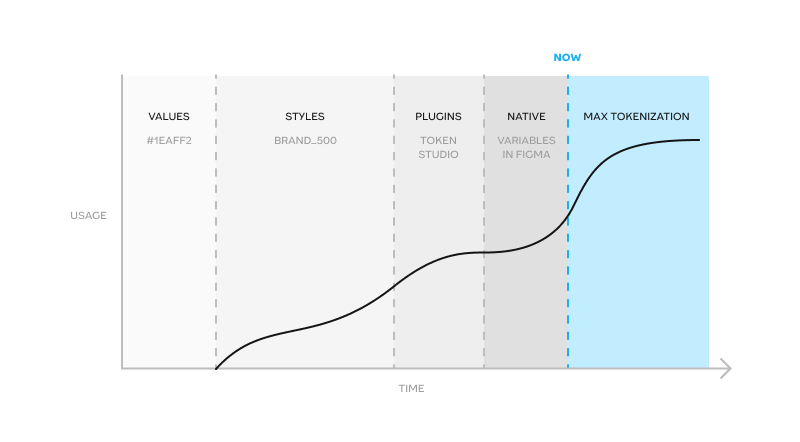
为什么是现在?
如前所述,多模式能力已成为应用程序中的一种商品。随着压力的增大,人们开始使用插件(如 Figma 的 Token Studio 插件)、网络上的第三方工具,甚至是将样式映射到标记的电子表格,在没有流行设计工具支持的情况下实现标记。一般来说,这种解决方案让人很不舒服,因为在玩转样式、保存、命名和映射的过程中,应该是一种统一、连贯的体验,而唯一能做到这一点的地方就是产品设计工具本身。
这让我想到了最新的配置,以及 Figma 发布的 “变量”。现在,我们终于能够开始将设计决策视为标记,并具有别名能力和模式,从而影响使用标记的组件。
现在,”变量 “的规范还远未完善,因为基本上只有两种类型的标记–颜色和尺寸(Figma 将其称为 “数字”,这就造成了不必要的混淆,因为在 W3C 社区的草案中,”数字 “与 “尺寸 “是不同的概念,在 Figma 中,”数字 “有时被用作实际的数字(在原型中),有时被用作高度、宽度、角半径等的尺寸),而且没有复合标记。 ……),而且还没有诸如排版、阴影、边框、渐变等复合标记(但我希望它们可能会在今年的某个时候出现)–这些都是非常需要的。但是,这是一个正确的前进方向,因此,Figma 是第一个实现它的大型设计工具,值得称赞。

正如我们在过去的许多其他功能中看到的那样,这将很快被复制并成为一种标准。在此之后,各种工具将竞相完成 W3C 社区小组将同意的所有标记类型的全套工作,甚至可能在某些方面进行扩展。我们正在加速实现最大Tokens化,当所有领先工具都达到这一目标时,Tokens化将达到顶峰。是的,我相信–Tokens系统,而不是经典的 “样式”,将在所有希望在未来保持相关性的设计工具中无处不在,而且,Figma 或其他一些工具将引领潮流,全面支持可定义为Tokens的所有样式决定。这绝对是我们制定、交流和记录设计决策的未来。
因此,如果您还没有意识到这一点–我在上文提供的两个理由应该能让您相信,现在就是改用Tokens的正确时机。如果你不这样做,其他设计师就会这样做,你很快就会在产品设计工作的竞争中处于劣势。
如何有效地思考和构建Tokens?
有许多文章都对如何组织Tokens才能有效略有不同的看法,但很快就出现了一些共同的做法。这是我在对比了人们提出的不同分类法后得出的结论。为了使其尽可能清晰易懂,我们需要确保考虑到Tokens的三个属性:
第一个属性–别名与核心标记
第 2 个属性–简单标记与复合标记
第 3 个属性 – 标记的嵌套分组
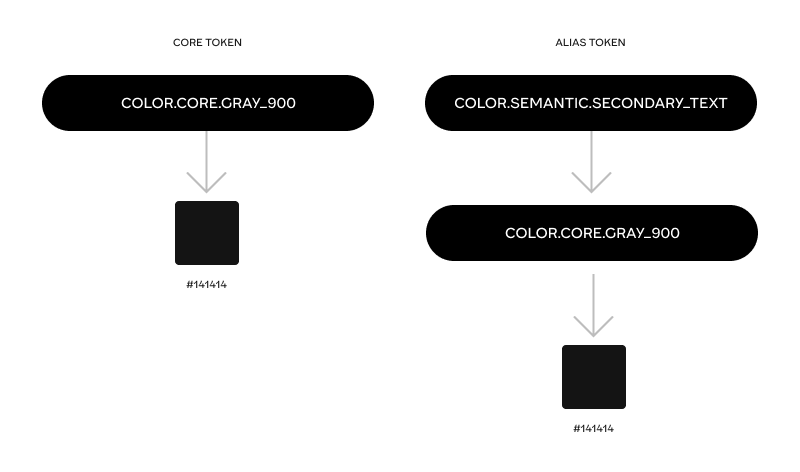
别名与核心Tokens

区分标记有一个非常重要的轴心:”它们指向什么”。如果它们指向一个具体的值(HEX 颜色、48px、字体家族等),它们就是 “核心 “标记(有时也称为全局、一般、原始)。这些标记基本上就像一个调色板,包含了颜色、尺寸、字体家族、阴影、边框等所有可能的排列组合,我们的产品可以在一种模式或另一种模式下使用。
核心标记通常与任何特定模式没有直接联系。它们是标记塔的基础。
别名标记有两种,”语义 “或 “特定”(有时称为组件标记或范围标记),但无论哪种情况,它们总是指向其他一些标记,通常是 “核心”,有时是其他语义标记,而从不指向具体值。稍后将详细介绍语义标记和特定标记之间的区别 >>
简单Tokens与复合Tokens

标记的另一个划分标准是它们是简单标记还是复合标记。简单Tokens的类型可以用一个单一的值来表示,例如:颜色、字体家族、字体重量、尺寸(以度量单位为准)、动画持续时间和动画曲线(例如立方贝塞尔曲线)。复合Tokens是一种必须以一组数值表示的类型,具有严格的结构。例如,阴影必须同时具有颜色值、x、y、扩散和模糊值。边框、排版、过渡和渐变也都是复合标记。
Tokens的嵌套分组

作为 JSON 格式的Tokens可以实现的一项功能是分组。这一点非常重要,因为分组,特别是嵌套分组,对于建立一个连贯、清晰的系统来搜索、阅读和理解标记的含义至关重要。分组也是Tokens用点分隔单词的原因。一个标记的名称基本上就是它在折叠树中的 “地址”。
因此,”color.core.background.primary “基本上等同于说有一个名为 “primary “的标记,它位于 “background “中,而 “background “位于 “core “中,该标记的类型是颜色!排版标记类型包括字体家族、字体重量、字体大小、行高和字母间距,但并不是说你可以将这些属性组合到一个排版组中。一个有效的组应该是 “标题”,这个组将包括所有相关的复合排版标记,每个标记都有 5 个值。
食谱
考虑到Tokens的三个特性,以下是我认为最合理的有序步骤配方:

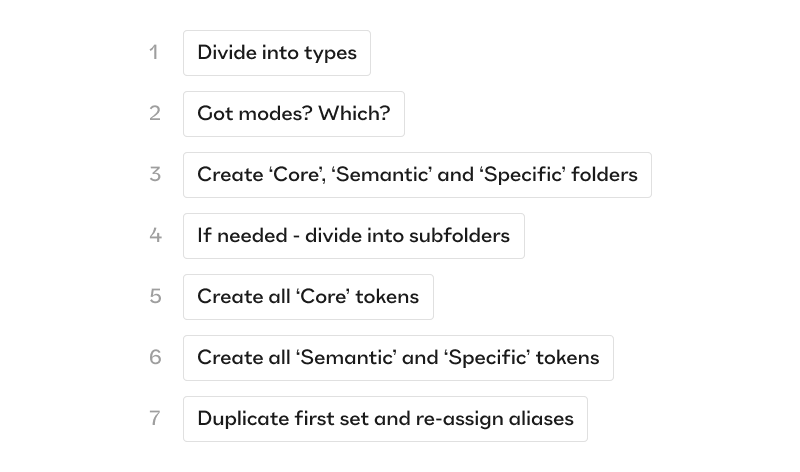
积累Tokens的 7 个步骤摘要
下面让我们逐一详细介绍:
首先 – 将标记划分为不同的类型。如上所述,有些类型是简单的,有些是复合的。
其次,决定要使用哪些模式或集合。如果只是颜色主题(如深色和浅色),或者是密度选项、增加或减少运动、色盲模式、高对比度模式等。
第三,从一种模式(例如光模式)开始。在每个标记类型中创建三个主要文件夹,只有这些文件夹在所有类型中都会持续存在。主要文件夹包括 核心”、”语义 “和 “特定”。这里要说明后两者之间的区别。
语义 “Tokens的范围很广,但对用户的意义却很特殊。一个很好的例子就是 “成功 “颜色的语义(通常指向一些核心标记,如 “green_500″,指向一个绿色的 HEX 值)。很多东西都可以与 “成功 “联系起来–边框颜色、文本颜色、图标颜色、芯片或吐司组件的背景。对用户来说,这种颜色具有语义权重,用户看到这种颜色,就能在用户界面中轻松解读其含义。在暗色模式下,”成功 “颜色标记很可能指向另一个核心标记,也许是 “green_300″,但由于别名的存在,与之相关的所有边框、文本、图标和背景都会相应地改变。
另一方面,”特定 “标记的范围非常窄,它们介于 “单个组件相关 “和 “一组组件相关 “之间,所有这些标记都有一些共同的属性。例如,”modal_padding_horizontal “就是一个特定的标记,用来针对所有不同的模式组件(可能有很多),并确保它们都具有相同的水平填充。它对一致性和特殊性都很有帮助,因为我们可能不想让我们的工具提示、吐司和弹出窗口共享相同的填充值(所以特殊性很有帮助),但它对用户没有语义意义,只对设计者有意义,所以它很适合放在 “Specific “文件夹中。
第四,继续将标记排序到三个主要文件夹内的子文件夹中,直到没有其他可细分的标记为止。
第五,首先创建所有核心标记,将它们指向值(颜色、尺寸等)
第六步:创建所有语义标记和特定标记,将其指向一种模式(光)中的相关核心标记。
第七,复制标记集,将其重命名为另一种模式(本例中为深色模式),并更改所有语义和特定标记,使其指向该模式的正确核心标记。
额外奖励–去要求你的老板给你加薪,因为你正在施展黑暗魔法,应该为此庆祝一下!
一些不规则的怪癖,因为……生活是混乱的
我们很容易假定所有标记类型的核心标记都会有相对简单的 T恤尺度–无论是品牌色、中性色和视觉效果色的调色板,还是尺寸、空间、边角半径、边框宽度和样式、阴影(立面)、字体系列(希望不要太多)和重量的调色板,但当涉及到语义和特定时,不同类型在这两方面的用法可能会大相径庭。
举例来说,我们很容易就能找到非常有意义的颜色语义,因为颜色在用户界面中传达的意义是公认的,但要为尺寸找到有意义的语义标记就有点难了,因为人类并不会对卡片、表格和模态的衬垫尺寸和宽度赋予太多意义(如果某个用户界面的工作方式是将选定对象变大,那么尺寸语义标记就可能是 “选定”)。另一方面,由于每个组件集都希望巩固自己的选择,因此会出现大量的特定尺寸标记。在这种情况下,就会出现大量的特定标量、少量的语义标量(如果有的话),所有这些标量都指向核心标量的调色板。
而边框则完全相反,只有语义标记,没有特定标记(因为边框在整个设计系统中通常是高度规则的)。
因此,不要指望三种主要文件夹在每种标记类型中的分布都非常均匀。尽管如此,”三要素文件夹系统 “的存在有助于使整个Tokens系统尽可能规则、一致和可读。
有些设计团队会对其他子文件夹进行详细说明,如 “属性”、”目的”、”显著性”、”状态 “和 “索引 “等。但这些子文件夹对每种标记类型的依赖程度都不尽相同,所以我觉得最好还是让每个具体设计系统的特殊性及其产品的独特怪癖来决定,但也只是给大家一个参考:
属性子文件夹可分为免费/高级,例如徽章、卡片按钮等。
用途子文件夹可分为容器/包装/表面/背景等。
Prominence 子文件夹可分为 primary / secondary / on_primary 等。
状态子文件夹可分为 on_hover / on_click / disabled / selected / error / success 等。
索引子文件夹通常是在没有更有意义的方法来区分标记时添加的,你能做的就是给它赋予类似 T 恤的数字,如 animation.1 / animation.2 / animation.3 等。
我希望这次深入探讨有助于揭示设计Tokens的阴暗角落,或许还能让它们变得更加神秘(我预测几年后它将会像今天在设计工具中使用样式一样微不足道)。我希望现在大家已经清楚了我们是如何走到这一步的,为什么使用Tokens有好处,现在有什么特别之处,以及如何真正创建一个有效的Tokens系统。
如果您觉得这篇文章有趣并对您有帮助,请与您的同事分享,我将不胜感激!
祝您建立Tokens系统愉快


