已经有很长的一段时间没有开发新的 Figma 插件了,都害怕自己手生了。于是今天想着利用生活中的一些碎片时间尝试一下开发一款新插件。
经过将近 5 天时间的努力(构思+设计+代码),一口气开发了两款 Figma 插件。
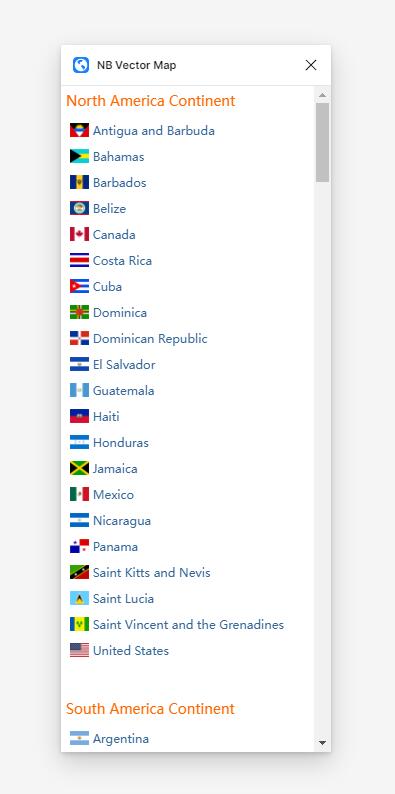
第一款:快速生成矢量地图的产品:NB Vector Map
第二款:快速制作树形控件的产品:NB Tree


这两款插件都是 100%免费的,大家可以放心使用,永远都不会有任何收费相关的行为!接下来我们先介绍一下第一款插件:NB Vector Map 大家在 Figma 社区直接搜索:NB Vector Map,也可以访问如下网页地址来获取插件: https://www.figma.com/community/plugin/1276372655585538432
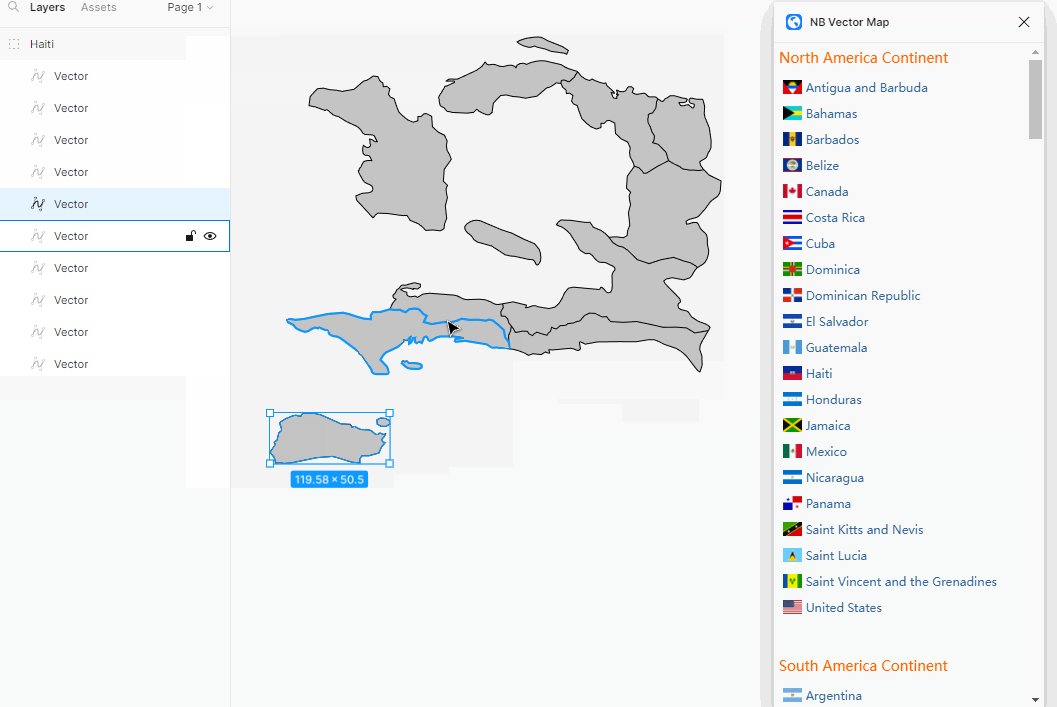
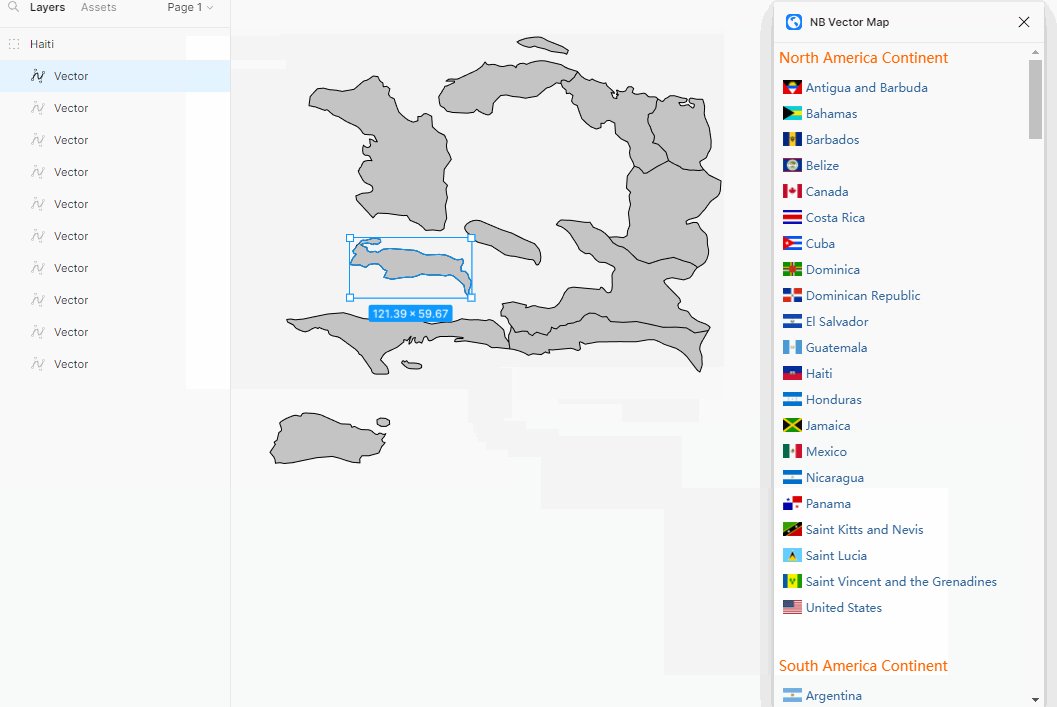
插件的功能非常简单 ,就是生成全球各个国家的矢量地图(svg 格式,钢笔路径带分层)
以下就是插件的界面,非常的简单直观,根据四大洲进行分类,各个国家按照字母顺序排序

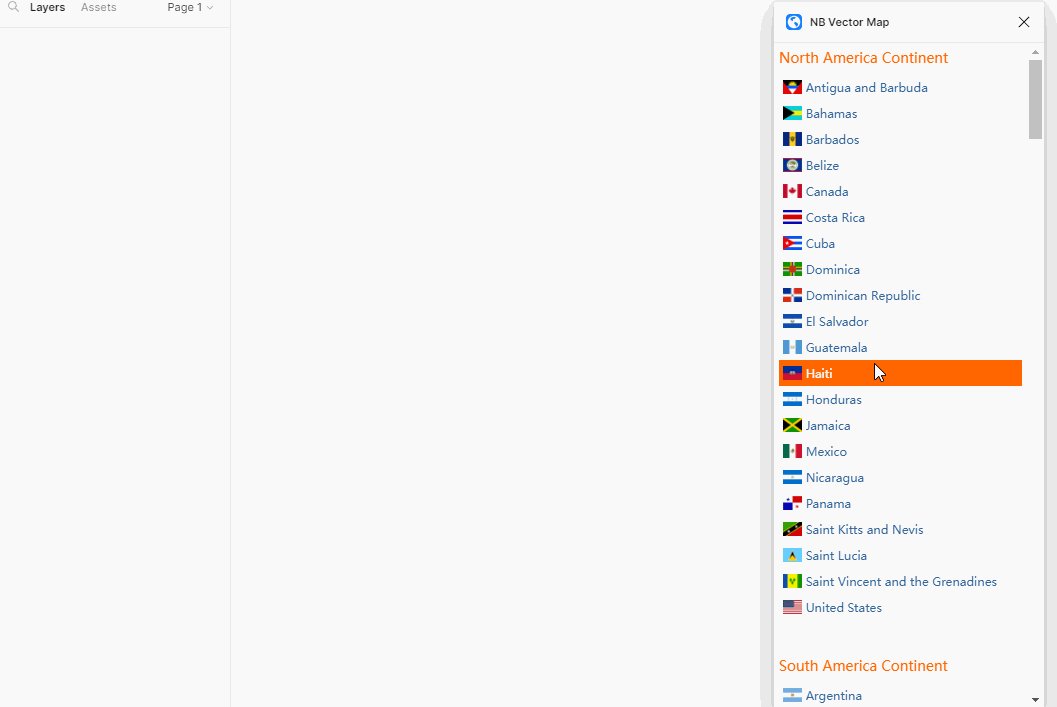
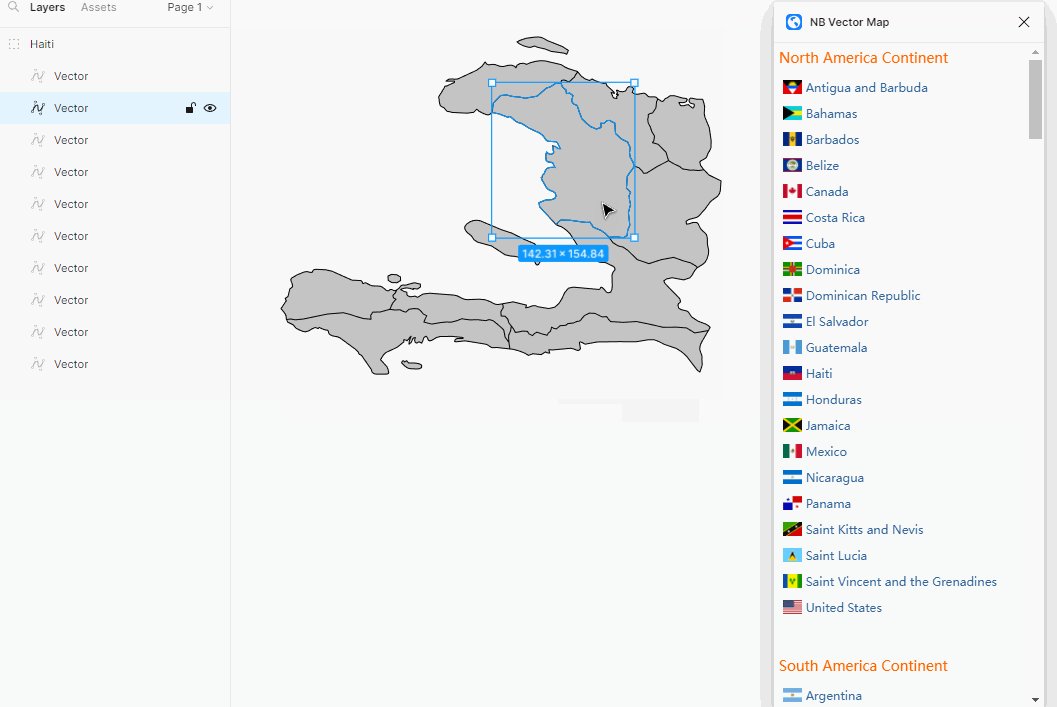
你需要哪个国家的地图,就点击哪个名称就可以了。

功能就是这么简单直观。怎么样,很方便有没有。接下来我们接着介绍第二款插件:NB Tree
顾名思义,他就是一款生成树形菜单的插件。
过去的工作中,我经常要做类似的东西:

又或者是这样的东西:

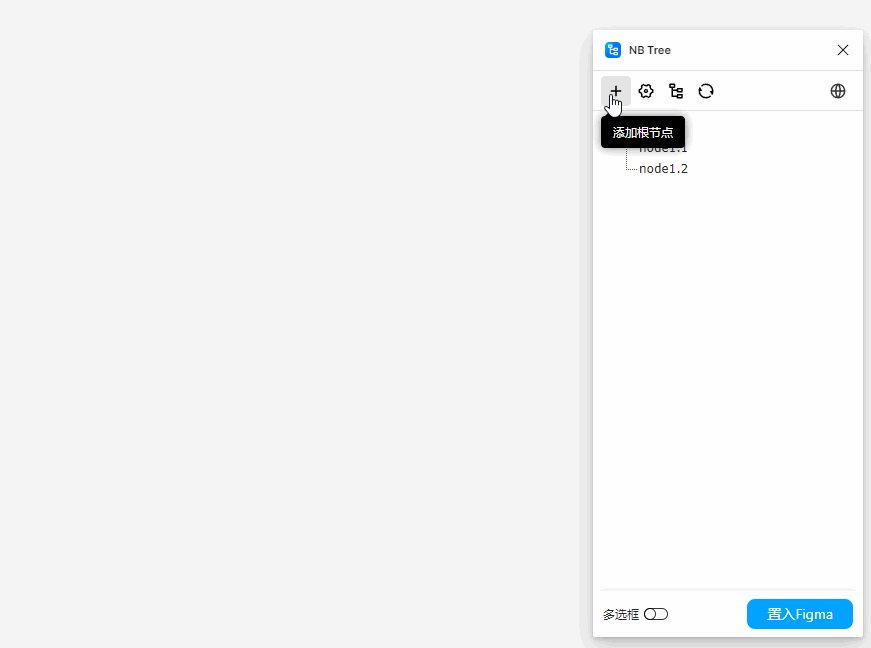
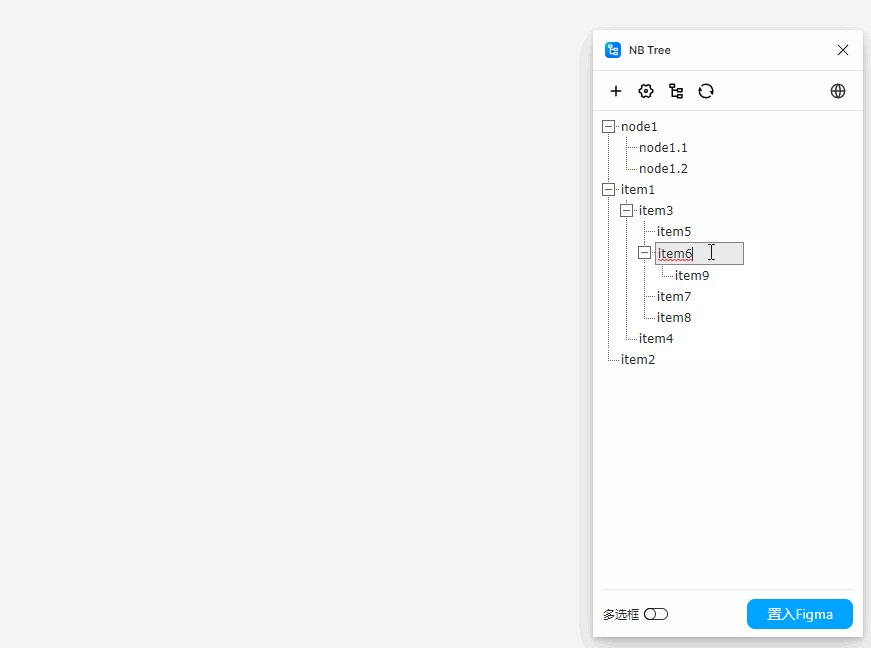
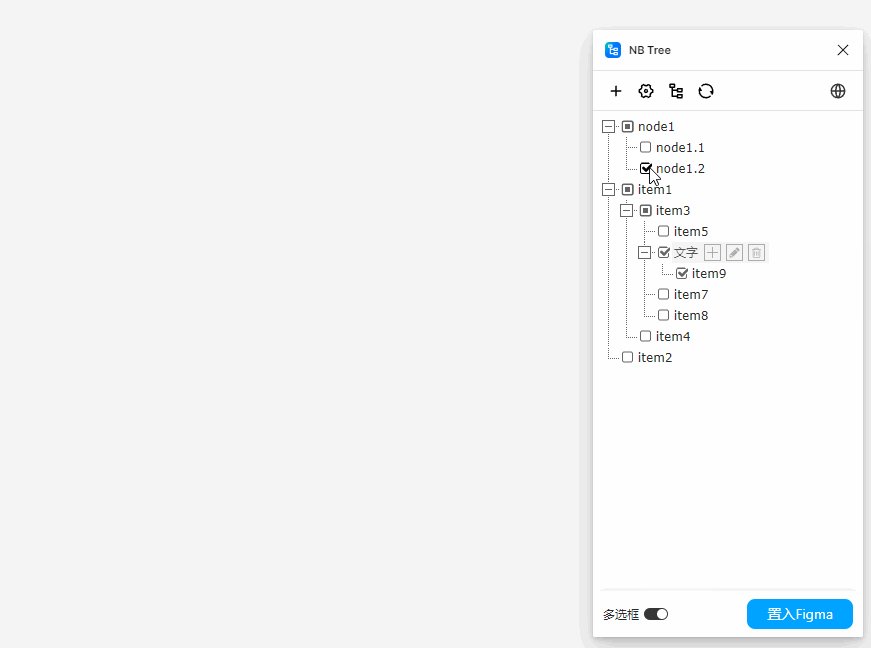
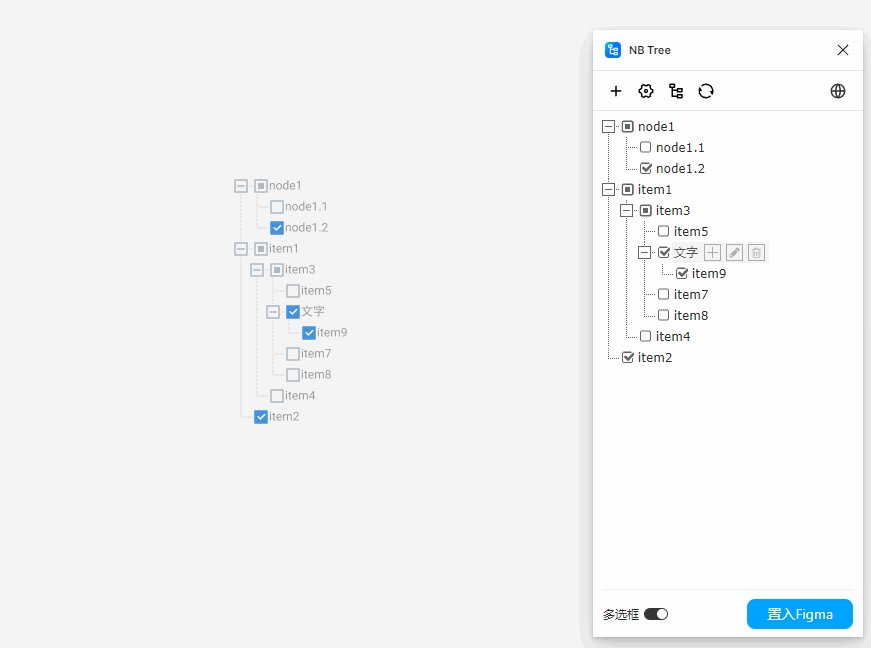
于是我直接开发了一款直接生成树形菜单的插件,他的操作比较简单,如下图所示:

插件还有以下功能:
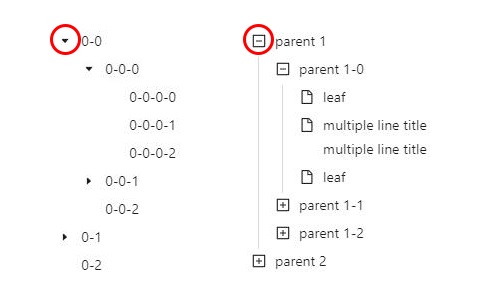
1. 图标必须可以配置(常用的加号减号必须可以改成三角形之类的)

我先参考了一下阿里巴巴比较有名的 Ant Design 框架,它们的图标就是有这样 2 种常见的形式。我设计的插件,不但这些东西要可以配置,还必须是以组件(Compment)的形式生成它们。这样用户可以一处修改,处处生效。
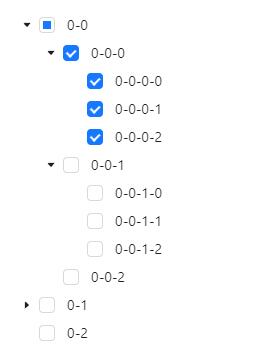
2. 树形菜单必须可以自由定义复选框(很多时候我们并不是用它来跳转,而是用它来做选择)

3. 菜单要可以保存数据,下次打开我能够“续上”。(编辑一颗树可不是简单的事情,做到一半下班了,我希望明天能继续)
4. 插件是免费的(这个不用我多说,经济下行的今天,设计师赚点辛苦钱毕竟也都不容易)
大家可以到 b 站查看它的所有功能介绍:https://www.bilibili.com/video/BV1Lu411P7uK/
插件使用地址(你直接在 Figma 社区搜索 NB tree 也可以):https://www.figma.com/community/plugin/1277617397519127165/NB-Tree
虽然这是一款功能比较简单或者说单一的工具,但是它依旧是我非常用心制作的,每一个细节我都有很努力的去完善它(如果你现在还有不足之处,记得加我的微信:nbcharts 反馈给我)我相信 NB Tree 一定是一款高效率的工具,可以节约你的工作时间,提高你的工作效率。制作不易,工具又 100%免费,求使用的朋友给个五星好评,不过分吧?


