编者按:其实我们现实生活中使用 APP 和工具排队、排号已经是稀松平常的事情,然而在实际的体验当中,或多或少都会存在有一些问题。今天这篇来自用户体验设计行业权威 NNgroup 的文章,详细梳理了这类虚拟排队设计的 13 个原则,结合大量的案例,对于这类产品服务的设计进行了清晰的梳理。以下是正文。
在过去几年当中,我们注意到很多产品都牵涉到线上排队等待的功能,无论是线上购买音乐会门票,还是在高级餐厅排队等号,多数都会在 APP 或者网页上进行。
在线虚拟排队并不是什么新鲜事儿,在特定的时间段内高流量的网站和 APP 通常会用虚拟排队来控制当前交互的访问用户的数量,比如学校集中选课,大型活动购票,零售特惠活动之类的。通过这些排队功能,确保了服务器不会崩掉。
然而,虚拟排队和物理空间交互的结合,是之前新冠流行所催生下的新的排队策略,许多公共空间和大型综合体都借助虚拟排队来管理人流。需要借助虚拟排队的实体,比较典型的是大型游乐设施、餐厅和大型零售商超、医院、写字楼等。
本文会探讨这类功能设计当中,常见的两种类型,以及相关的设计注意事项。
虚拟排队不仅可以帮助企业管理长队列和网络流量拥堵的问题,可以改善用户体验,降低用户排队的情况,减少过载和响应过长时间的问题。
虚拟排队的高级设计原则包含以下4点:
- 以用户为中心管理用户等待
- 让用户觉得他们的时间得到了尊重
- 避免意外退出的情况
- 让用户在等待期间可以做其他的事情
在绝大多数需要排队的数字产品交互当中,当用户表现出需要采取相关操作的意图的时候,他们就会被自动放入到队列当中。不过在需要在物理场景下采用虚拟排队的交互中,用户必须采用特定的操作才能进入队列(比如扫码)。
无论用户是否被自动置入到队列当中,你都需要向用户解释为什么必须排队等待。并非所有的用户都熟悉这个概念年,不要指望用户无师自通了解排队的理由和过程。

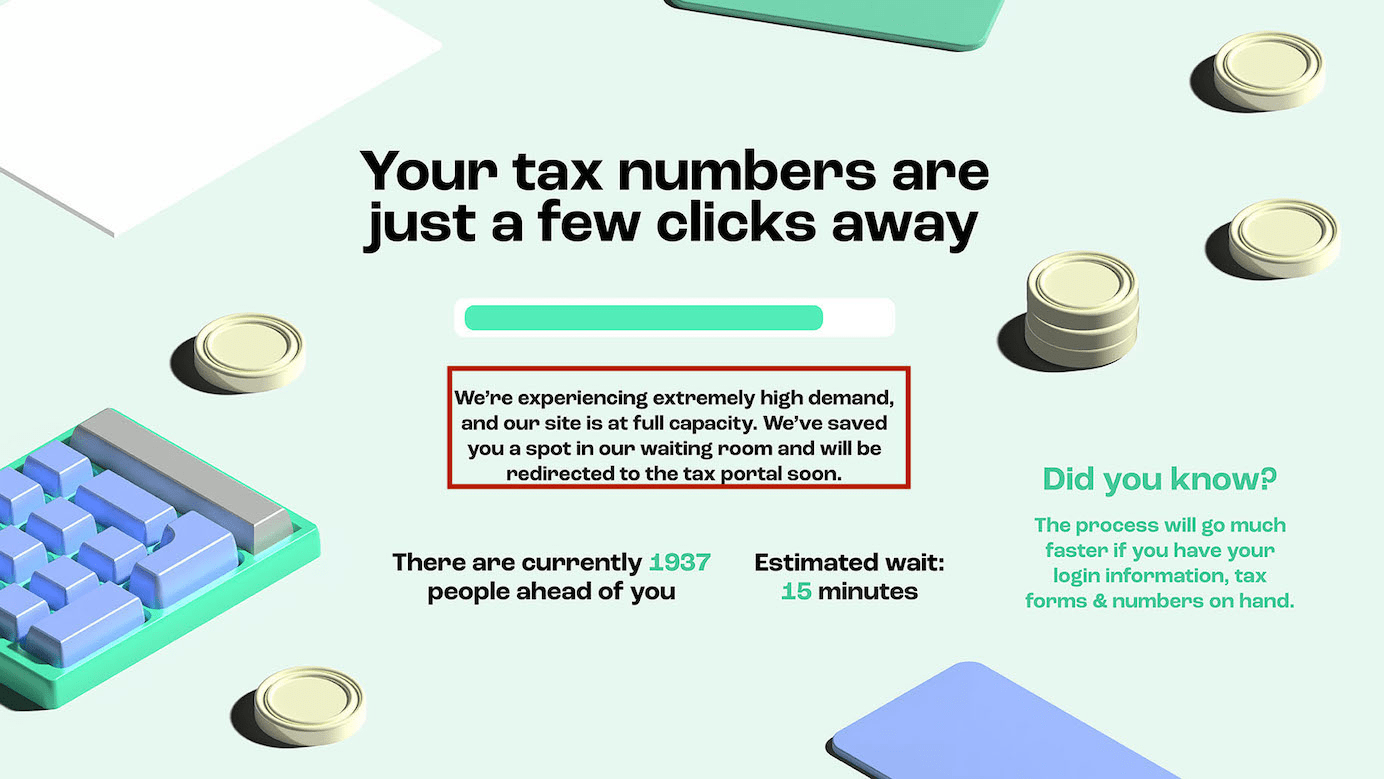
税务部门的门户网站有着较高的吞吐量,所以用户需要排队等候,不过网站并没有使用「排队」这个词,但是「前面有1937名用户」则暗示出同样的含义。

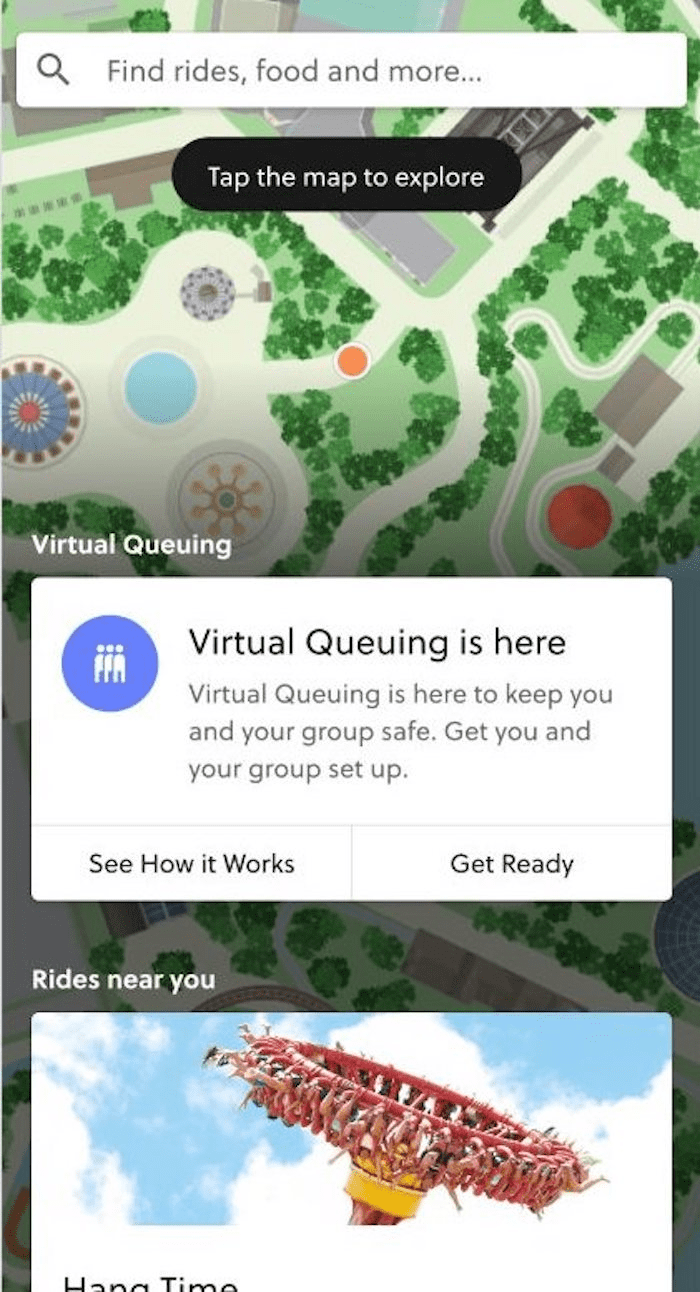
Attraction.io 是一个关于主题公园、动物园等景点的移动端应用,这个 APP 会在首页上使用弹出框告诉用户排队的理由。
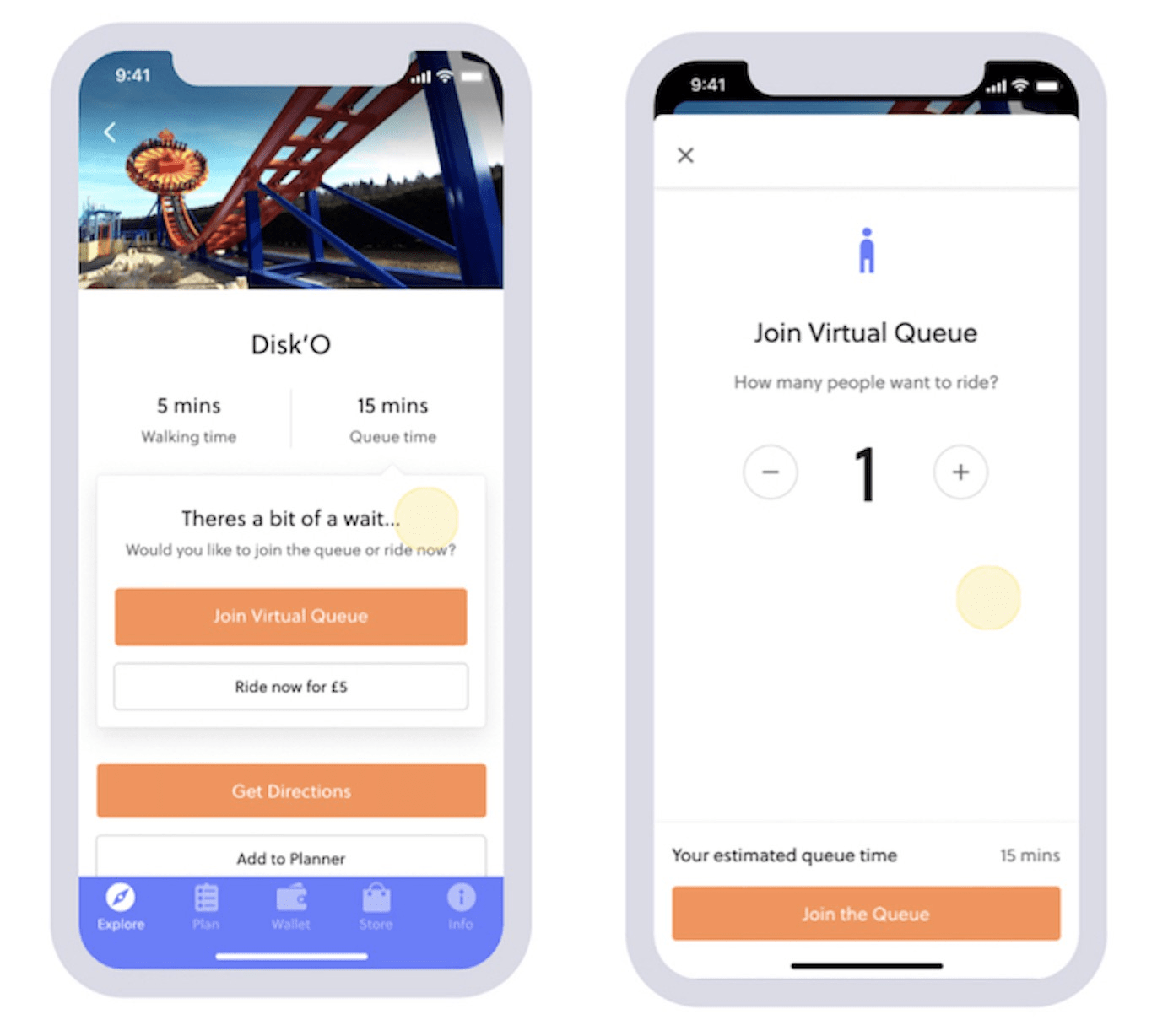
在真实场合下,面对面交互加入虚拟队列,需要明确告知用户如何加入。用户第一次登录 APP 借助新用户引导来告知用户,是可以解决这一问题的。在上一节当中,Attraction.io 就很好地处理了这一问题,他们在每个行程的详细信息中使用明确的号召性用语来引导用户排队:

虚拟排队的按钮在每个有了设施的页面的显著位置,非常容易找到。此外,他们还将步行距离非常清晰地标注在页面上,用户也可以非常轻松找到抵达的路径。
不过移动端 APP 也不应该成为用户获取到排队信息的唯一渠道,在用户需要排队的实际地点的入口处也应该有相应的标识,还需要允许用户在没有专门的 APP 的情况下,让用户可以通过扫码访问网站,允许用户通过电话号码获得短信 验证码来接收通知。
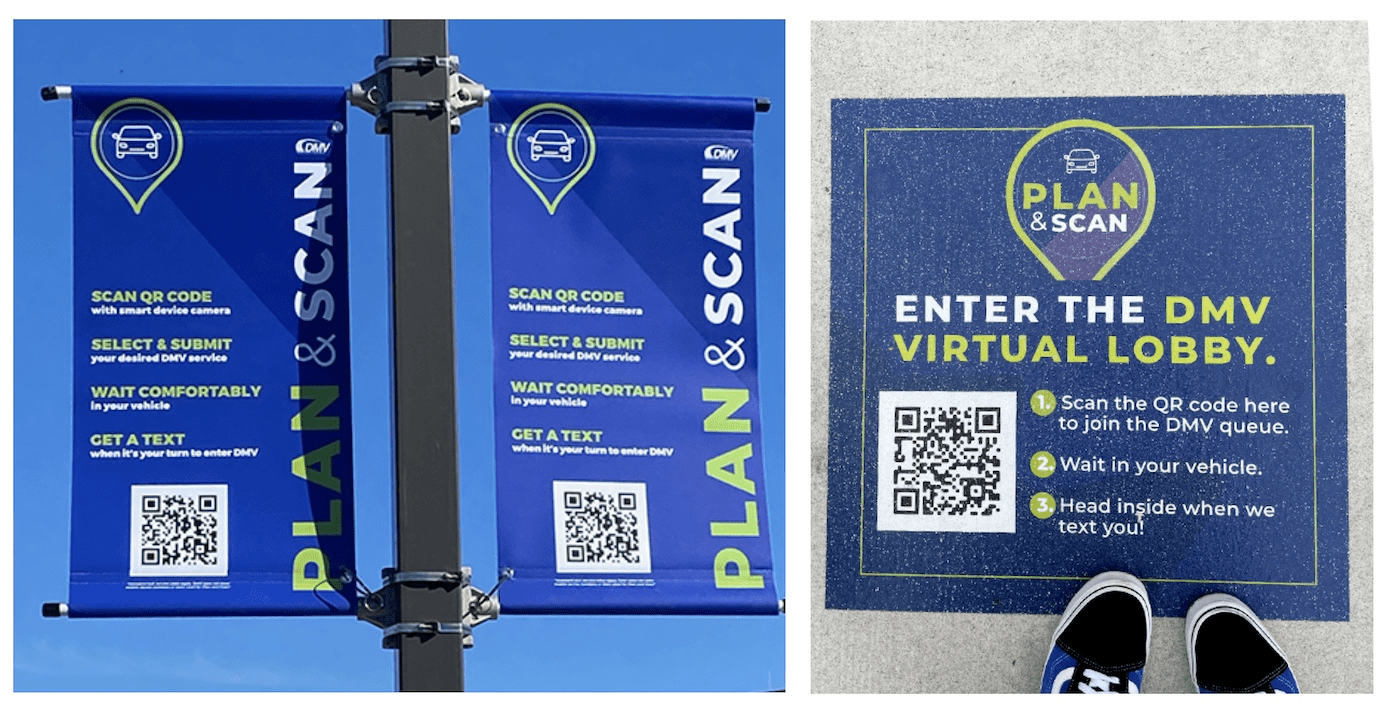
特拉华州的 机动车管理局 办理业务的人特别多,所以当用户进入车辆管理局周边的时候,就能看到大量的指示信息,用户可以扫码之后,在车上等待短信通知,进入大厅办理业务。

有时候,即使使用了虚拟排队的队列,也存在虚拟队列和真实队列同时存在的情况,让人混淆,有时候用户很难弄明白到底要排哪个。因此,虚拟排队的标识必须放在物理空间的入口处,给予清晰的指示说明。考虑到可能有的用户没有智能手机,最好可以为用户打印处排队号码,这样他们也可以和虚拟排队的用户在同一队列中排队。
当用户尝试进入虚拟排队的队列当中的时候,可能无法加入,因为有的队列可能只会在特定的时候打开,也可能因为人满而不再接受新人加入。如果虚拟队列已经关闭,需要告知用户这一信息,并且解释缘由。

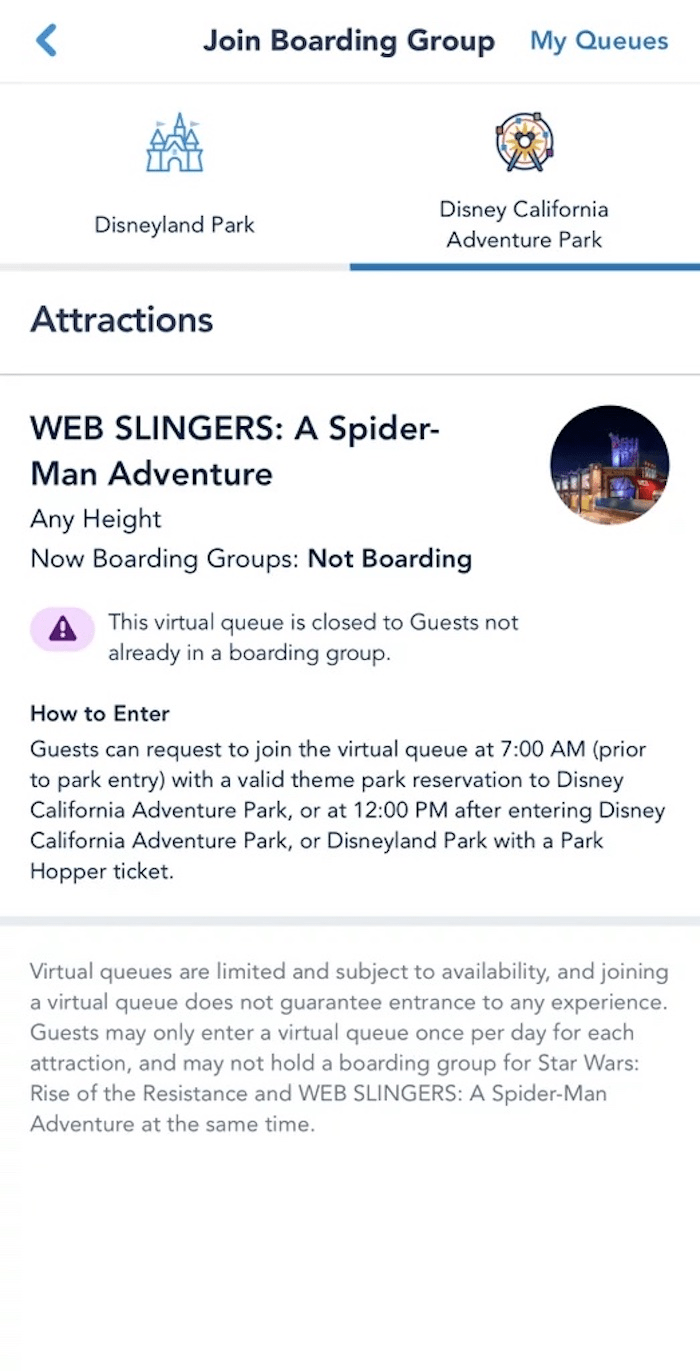
这是迪士尼的 Web Slingers 的景点的虚拟队列预约程序,不过由于人数已满,所以通过通知信息告知用户已经不再接受新用户了。
如果排队尚未正式开始,那么请确保用户知道通道开启之后,要如何访问它。

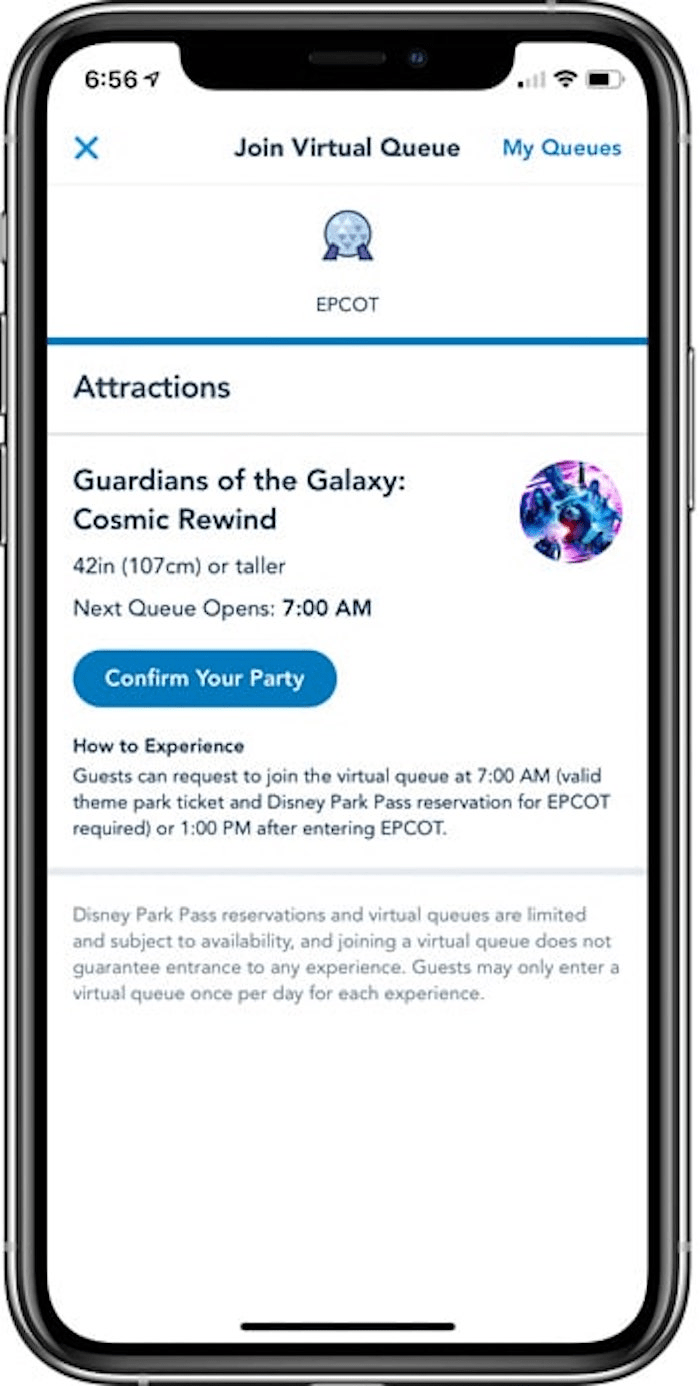
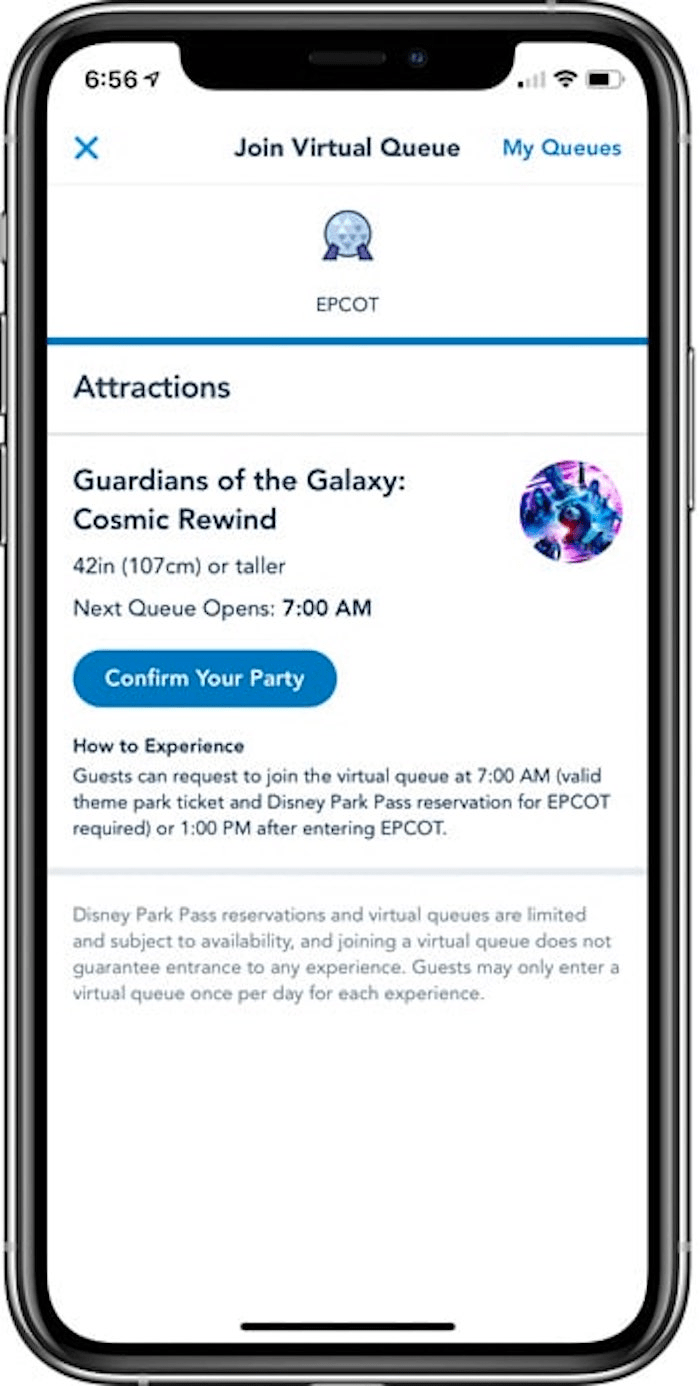
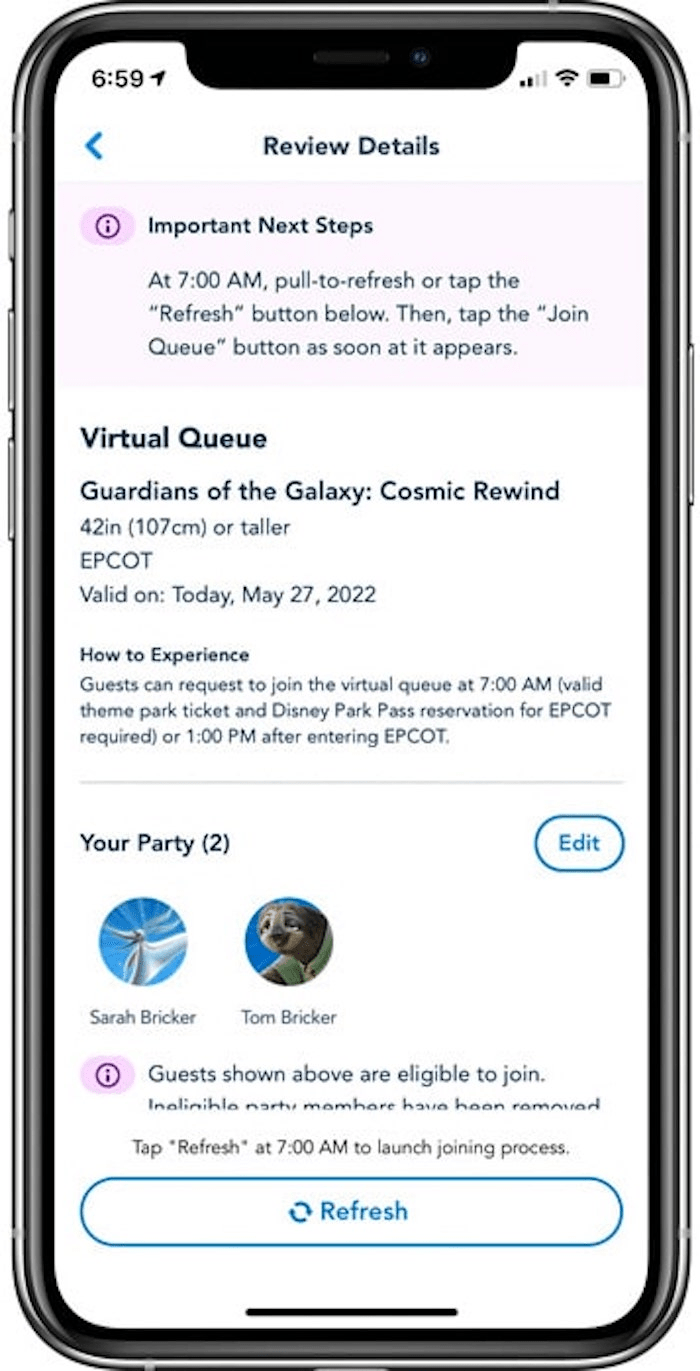
迪士尼世界的 APP 当中,会清楚地告诉用户,景点的排队的开始时间是上午 7 点整。
如果用户必须完成其他的步骤(比如需要输入详细信息)才能开始排队,那么允许用户提前完成这些编辑工作。任何涉及到有限访问权限的排队交互,本质上都是有压力的。用户已经因为交互的不确定性而承受精神和情绪上的负担了,另外,如果排队在特定的时间开启,准时排队会给用户更大的压力。让用户可以在开始前提前准备,这样他们不必在压力下执行太多的操作。

迪士尼世界 APP 允许用户在队列开启之前,提前确认参与的人员。
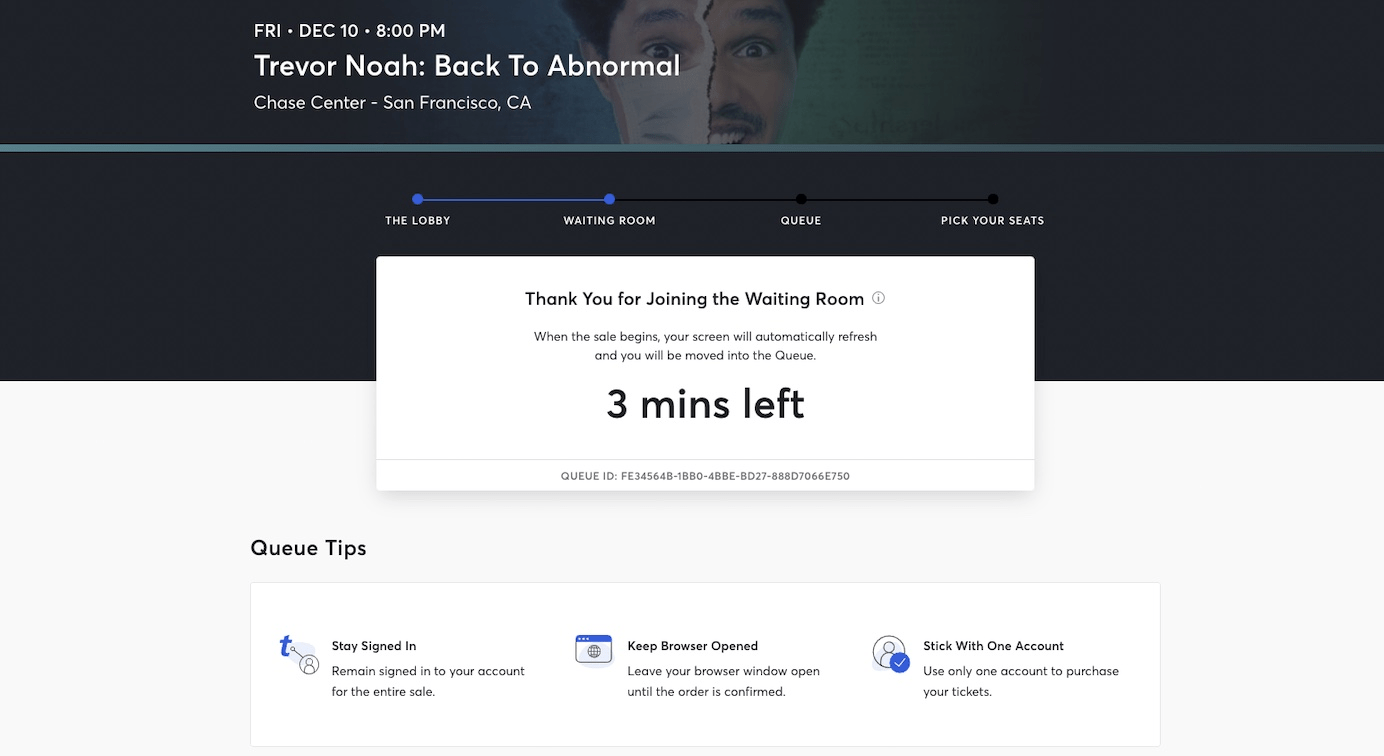
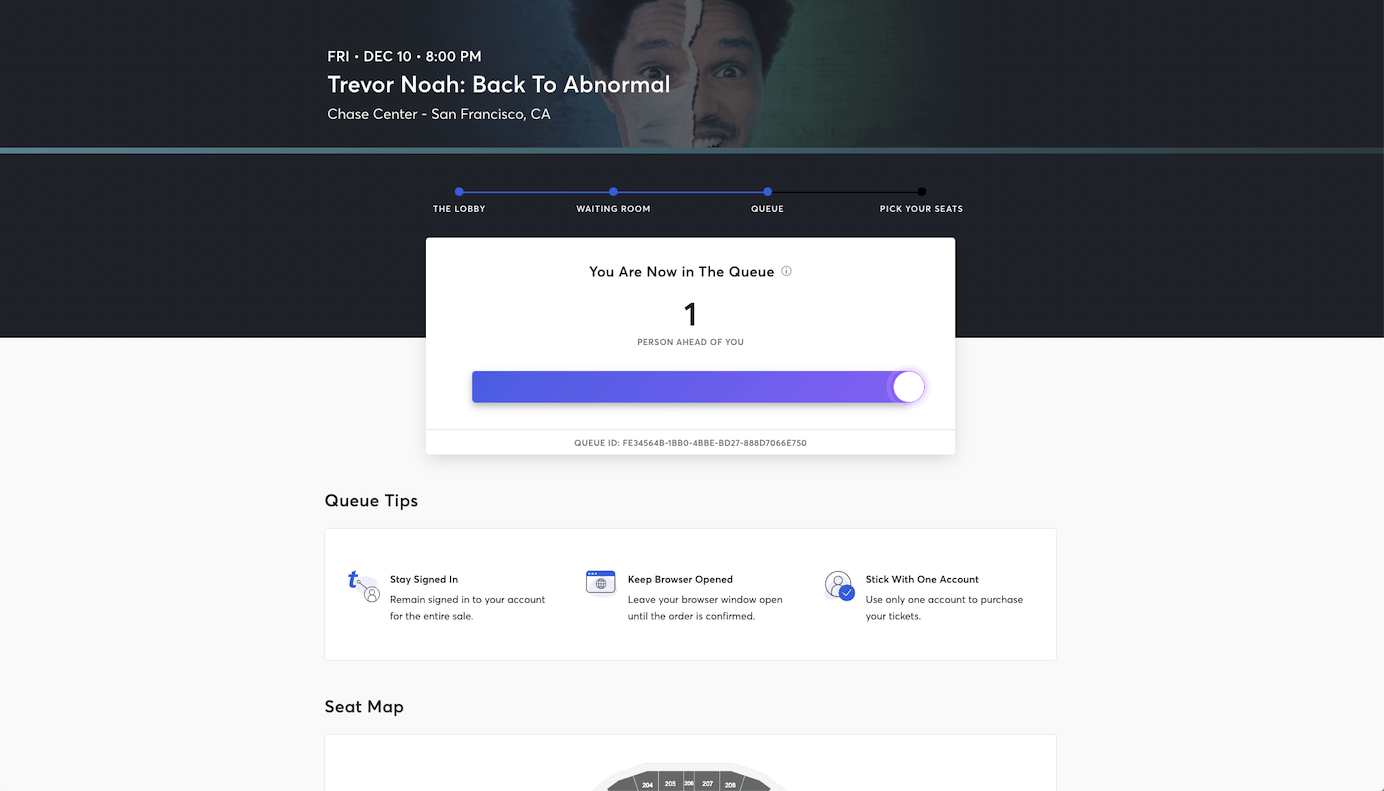
另外,考虑到许多用户可能会提前到来,所以需要考虑到在开始排队之前就要开始管理好流量。Ticketmaster 这个应用会在正式开始排队之前,就开启等候大厅,用来留存用户。等候大厅的好处在于,用户无需一直刷新页面,就可以进入队列。提前到达的用户可以直接进入等候大厅,并在开启排队之后,随机添加进入队伍。
在这种情况下,界面会很好地告诉用户,无需执行任何操作,即可进入队列。页面会在正式开始后,自动刷新,将用户添加进入队列。等候大厅一词本身,加上相应的解释,结合正式开启排队之前的倒计时,帮助用户了解了当前尚未开放的情况,以及为何没有往前进的缘由。

Ticketmaster 将提前到来的用户安排在等候大厅,并告知用户,开始时将会把用户自动移入队列当中。
用户参与排队是否需要携带特定的凭证(比如退货的收据)?他们是否需要提前填写表单?这些和用户息息相关信息一定要提前告知,否则用户可能会白排了半天队,排到自己才发现没有准备必要的物品和内容。

迪士尼世界 APP 会显示景点和游乐设施对于用户身高的要求,但是这些必要的信息并没有高亮显示,这些关键信息很容易错过。
让用户了解当前正在发生的事情,也是符合尼尔森十大启发式当中的普世性原则。
虚拟排队的时候,用户可能等待的时间从几分钟到几个小时不等,如此漫长且不确定的时间,需要比传统进度指示器更强的状态指示能力,传统的加载器和状态指示器可能只涉及到几秒或者几分钟这样的时间尺度。
状态跟踪器是一种可视化界面呈现形态,方便用户在较长的时间周期中了解进度和情况。诸如贷款申请、包裹运输这样的可能需要几天乃至几周的流程,状态跟踪器结合短信和邮件推送,能够让用户更加清晰的了解活动进度。
状态跟踪器应该向用户展示他们所处队列中的具体位置,也应该适配整个队列的特征和用户的需求。一方面,状态跟踪器要告知用户里程碑级别的大进展,另一方面也应该呈现详细的、细颗粒度的细节进度。因为在用户在排队的时候,不仅会检查自己的整体进度,也会通过更细致的进度信息,来确保自己向着预期的方向移动。虚拟队列中的状态跟踪器应该和下方起码一项信息结合起来:
用户在队列中的位置:前方还有多少人?
预期等待的时长:以用户可理解的格式来预估时间

TicketMaster 的虚拟队列当中,包含有清晰的状态跟踪器,它使用的前方有多少人来进行计数。

奥兰多环球影城的火山湾水上乐园,为用户提供了一个可穿戴设备,旨在帮助用户在排队等候的时候,可以去玩其他的人少的景点和设施,这个设备清晰地告诉用户,他们正在排队等待的设施还需要等多久。

这个是大学预约的虚拟队列,其中包括排队的位置和预计等待的时长,其中使用圆形标识来进行百分比可视化呈现进度,不过这种呈现形式的识别度比较低。

这个音乐会购票虚拟排队包含有一个钢琴键盘式的状态指示器,体验非常不错,页面不仅以分钟为单位,显示了等待的时间,还呈现了排队的用户人数,不过着两个关键的指标没有使用足够醒目的视觉重量来表现,并且更加靠近,那么设计上就更好了。

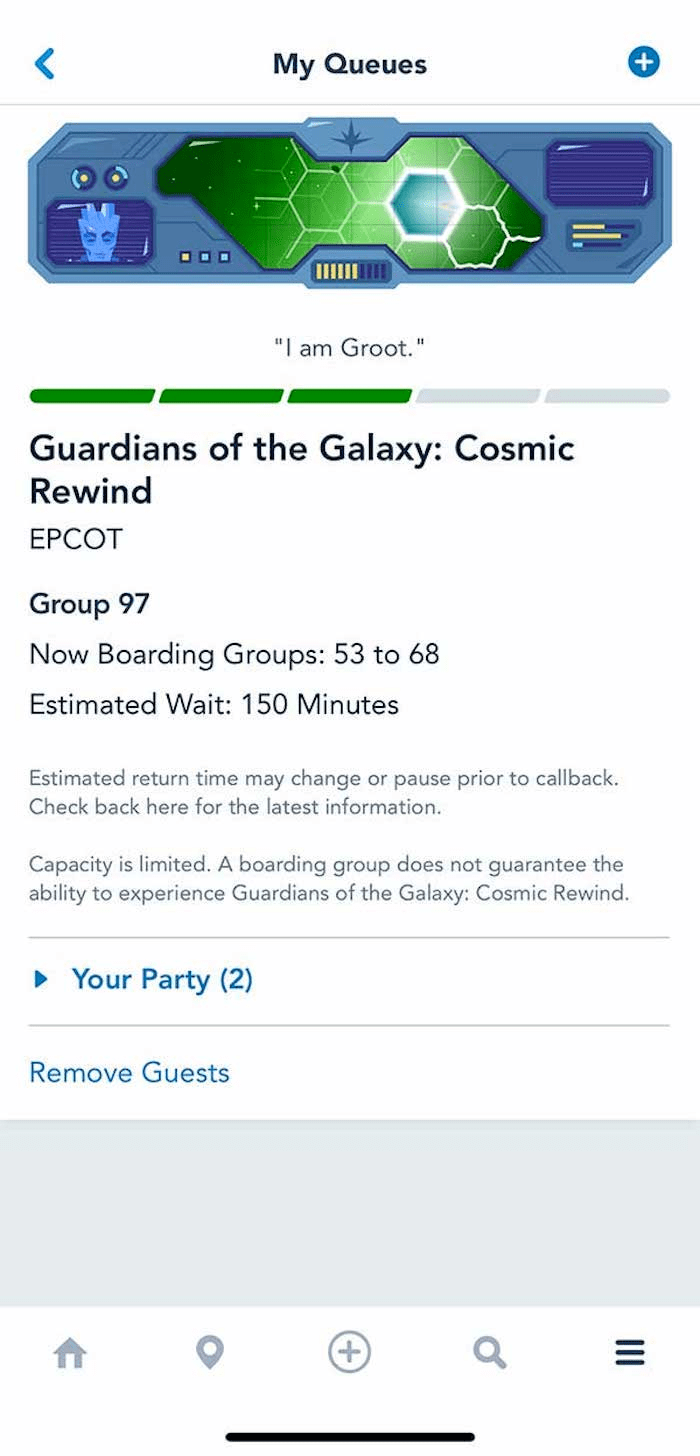
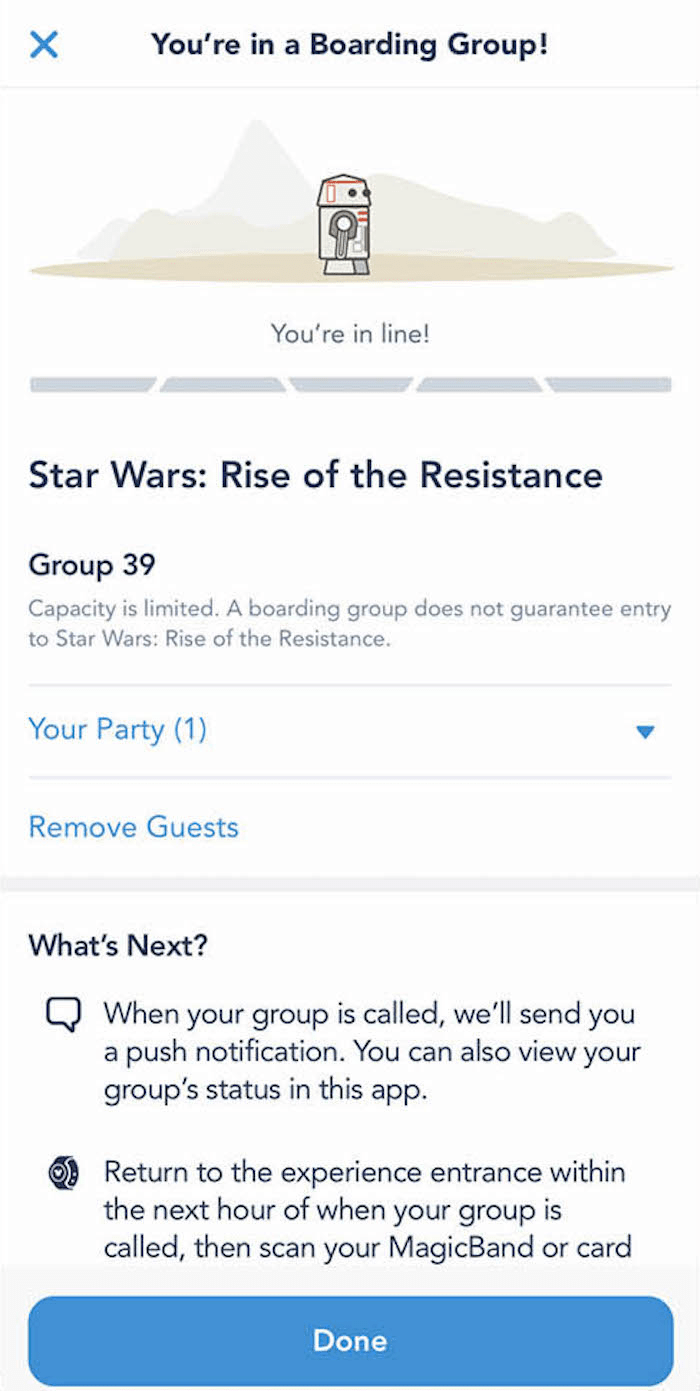
迪士尼世界的 APP 清晰地呈现了状态跟踪器,以及队列前面有多少组。尽管显示了等待时间,但是如果使用小时来呈现,可能会更加友好。

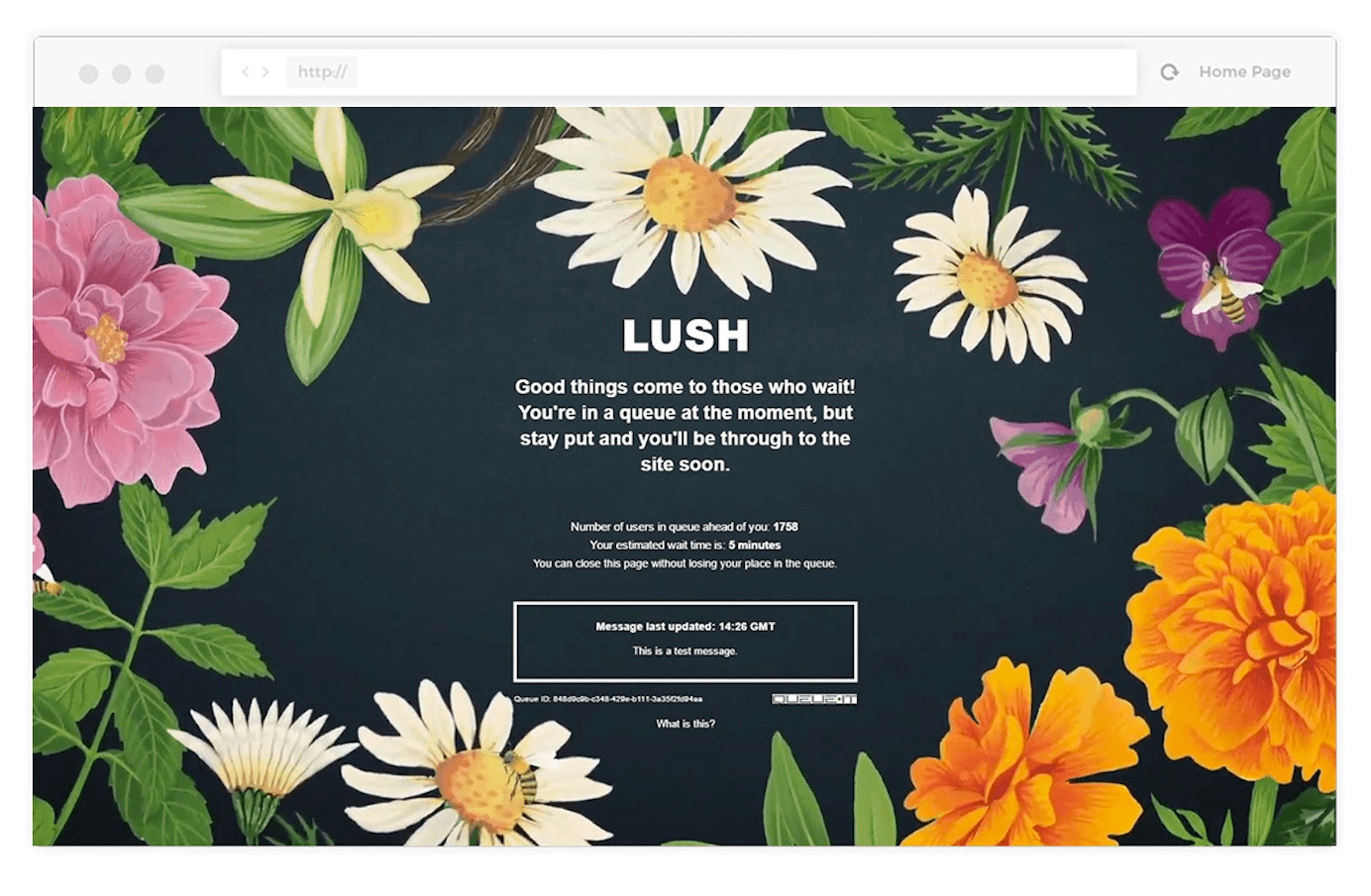
Lush 的促销虚拟队列当中不包含状态跟踪器,用户不得不实时关注他们所处的队列信息。
对于移动端设备上的虚拟排队,请考虑为用户提供详细的等待信息,而无需打开对应的 APP。Android 设备 和 iOS 设备现在都可以在锁屏界面下,呈现关键的状态信息。Uber 和 Lyft 这类 APP 会在锁屏界面上呈现打车的阶段和状态,用户无需解锁手机就能看到这些信息。

设计良好的虚拟队列,通常不需要用户不停刷新,就能看到等待的时长或者排队的位置更新。
有一些用户可能没有意识到队列是自动更新的,他们可能会手动刷新,而在有的 APP 或者网页当中,这又会触发重新排队。因此,需要告知用户页面会自动更新数据,无需刷新。

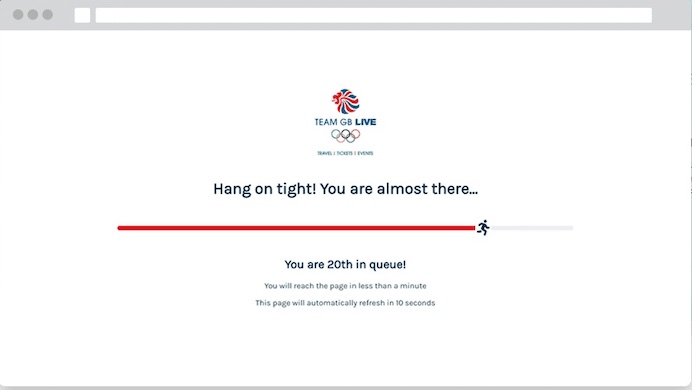
在这个虚拟队列当中,系统会告诉用户他们会 10 秒自动更新。
添加一个时间戳来告诉用户上次更新的时间,也能够告知用户系统会自动刷新,时间戳可以让用户确信当前系统正在按照预期发挥作用。

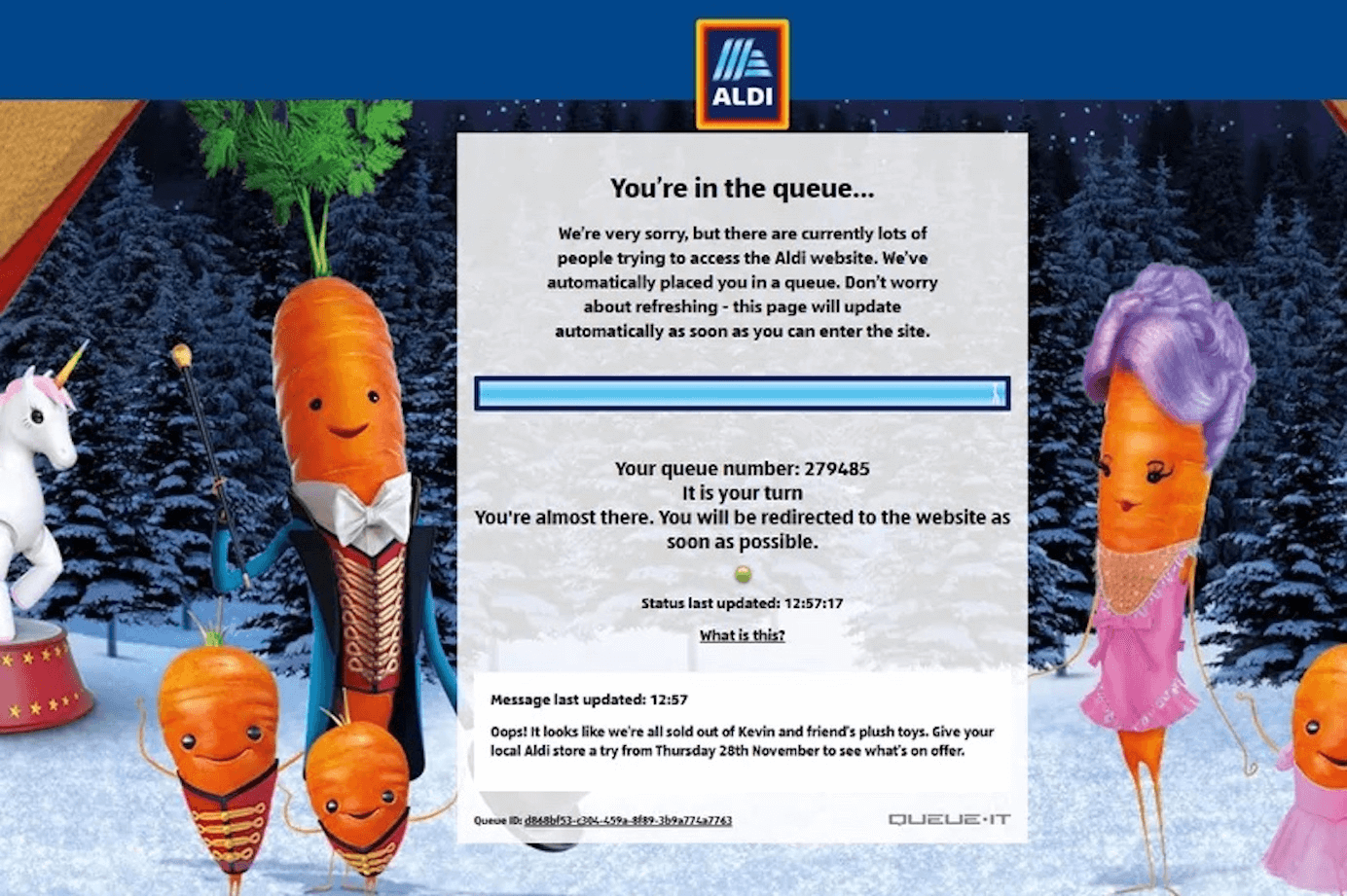
ALDI 的虚拟队列会自动刷新,并且告诉用户上次刷新的时间。

不幸的是,迪士尼世界的 APP 在排队页面需要手动刷新,好在页面的顶端使用提示的方式告知用户如何刷新。
按照自己的意愿来等待总比被设备束缚更好。允许用户离开页面或者 APP ,同时不会丢失进度,这是最理想的状况。因此,允许用户设置通知推送,确保用户能够通过特定的渠道获取通知(短信、邮件或者系统推送)。

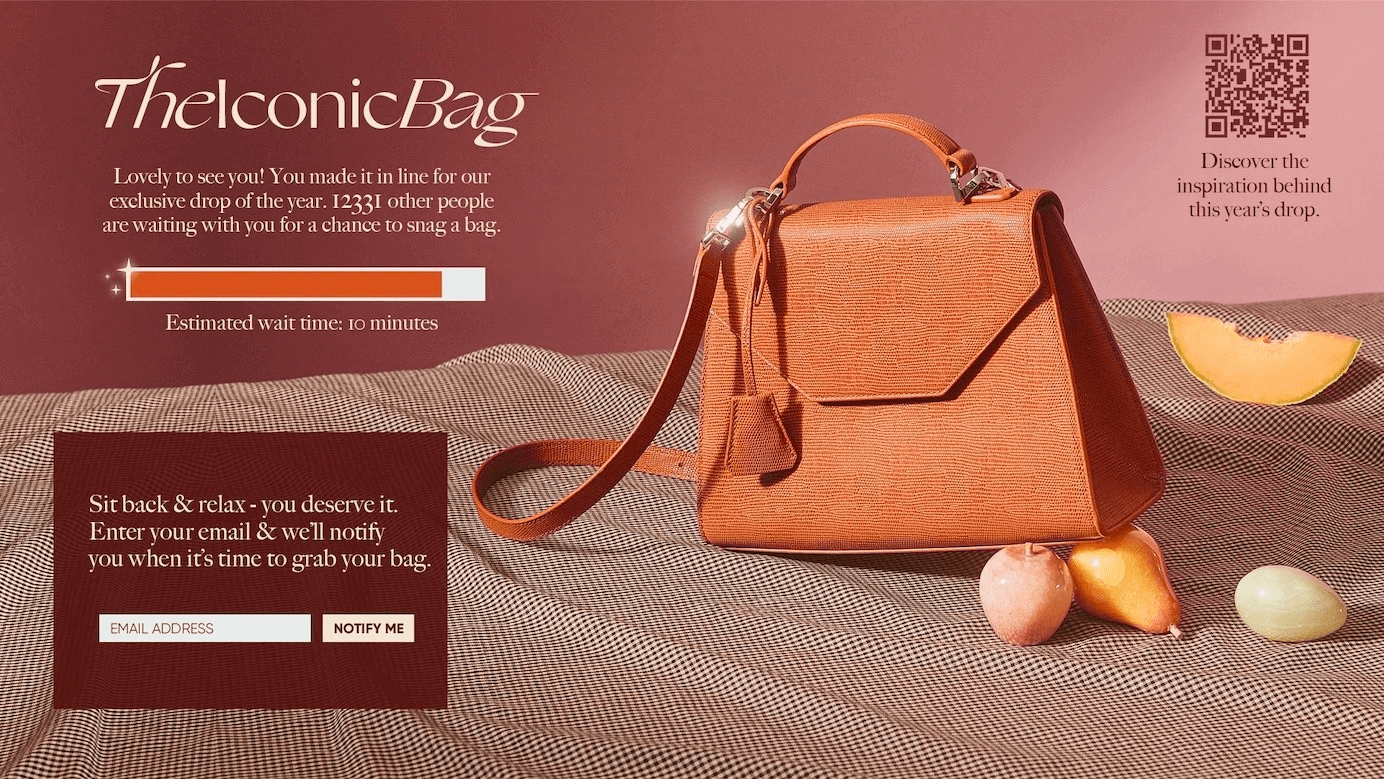
TheIconicBag 允许用户设置电子邮件通知,尽管时效性稍微差一点,但是是个不错的选择。如果可以使用短信推送会更好。
不同的排队方式在细节上是有差异的,有些的队列允许用户离开,但是不会影响用户在队列中的位置,有的则需要用户一直打开页面,有的则可能退出页面之后,再回来要重新排队。页面需要向用户解释离开会发生什么,以及是否有方法在不失去队列位置的前提下暂时离开。

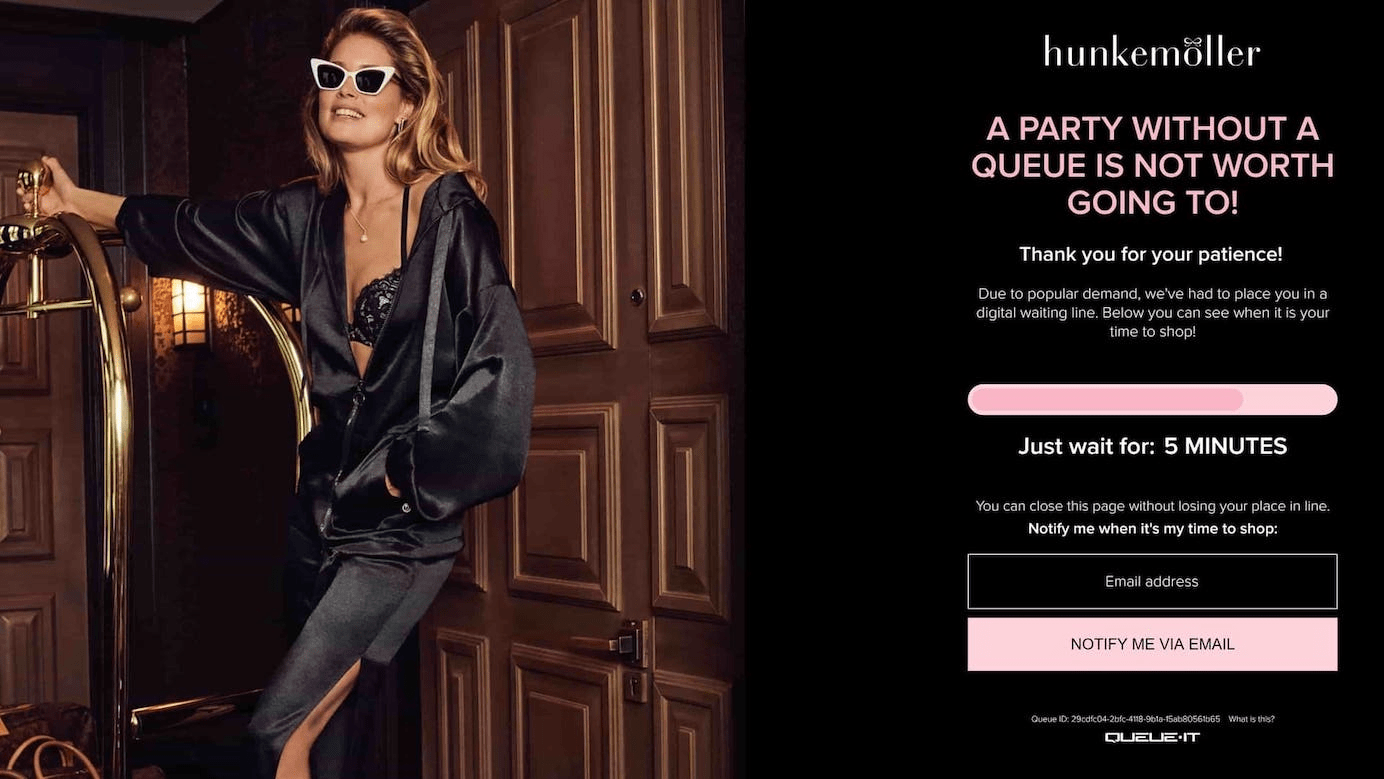
Hunkemöller 的在线排队销售页面当中提醒用户,即使关闭页面也不会丢失队列中的位置。

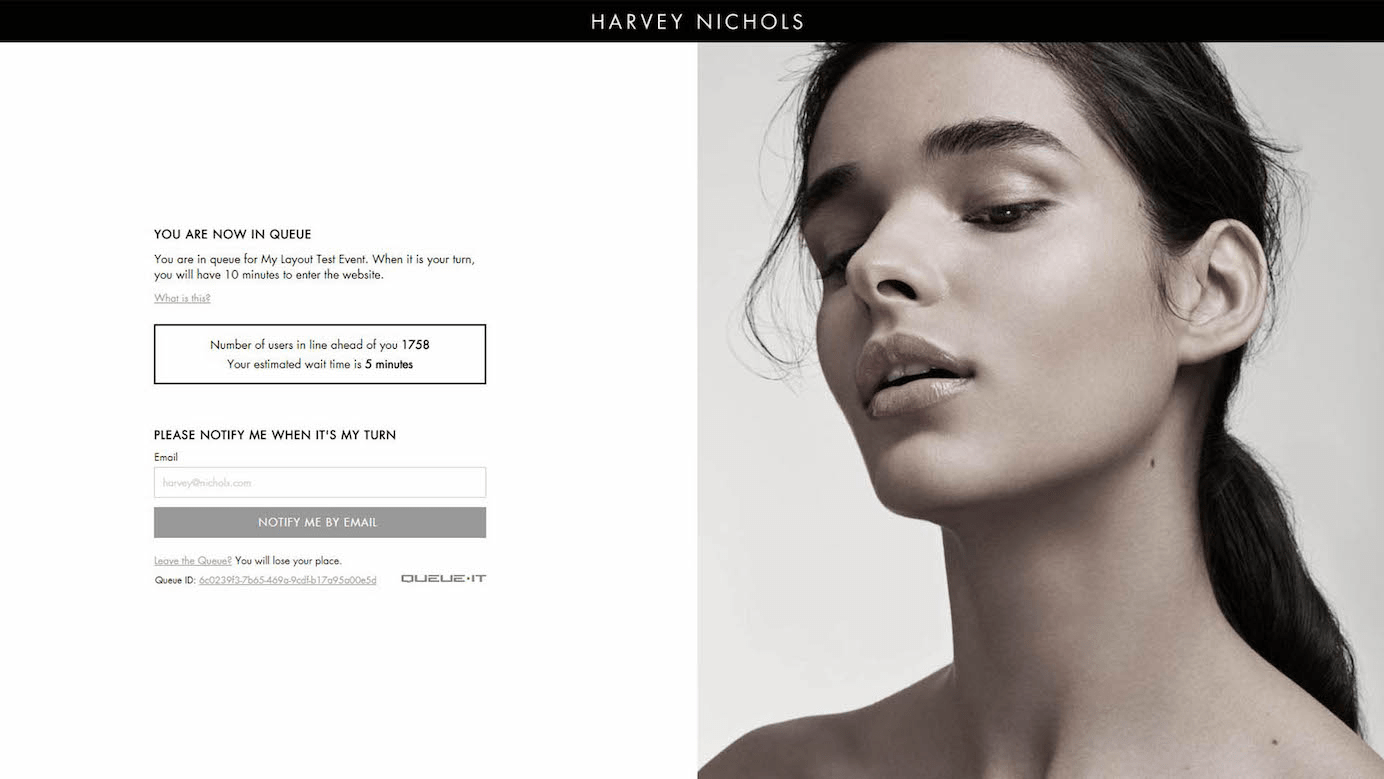
Harvey Nichols 会在页面中提醒用户,如果他们离开页面可能会丢失队列中的位置。不过用户可以使用电子邮件通知,不过如果注释能写的更加清晰就好了。
<
TicketMaster 的状态栏下方有一个排队小贴士的模块,告诉用户相关的信息。
如果你的队列设计允许用户离开而不影响排队,那么你的设计必须方便用户快速返回排队页面。在网站或者 APP 页面上,添加一个引人瞩目的区域方便用户快速返回。

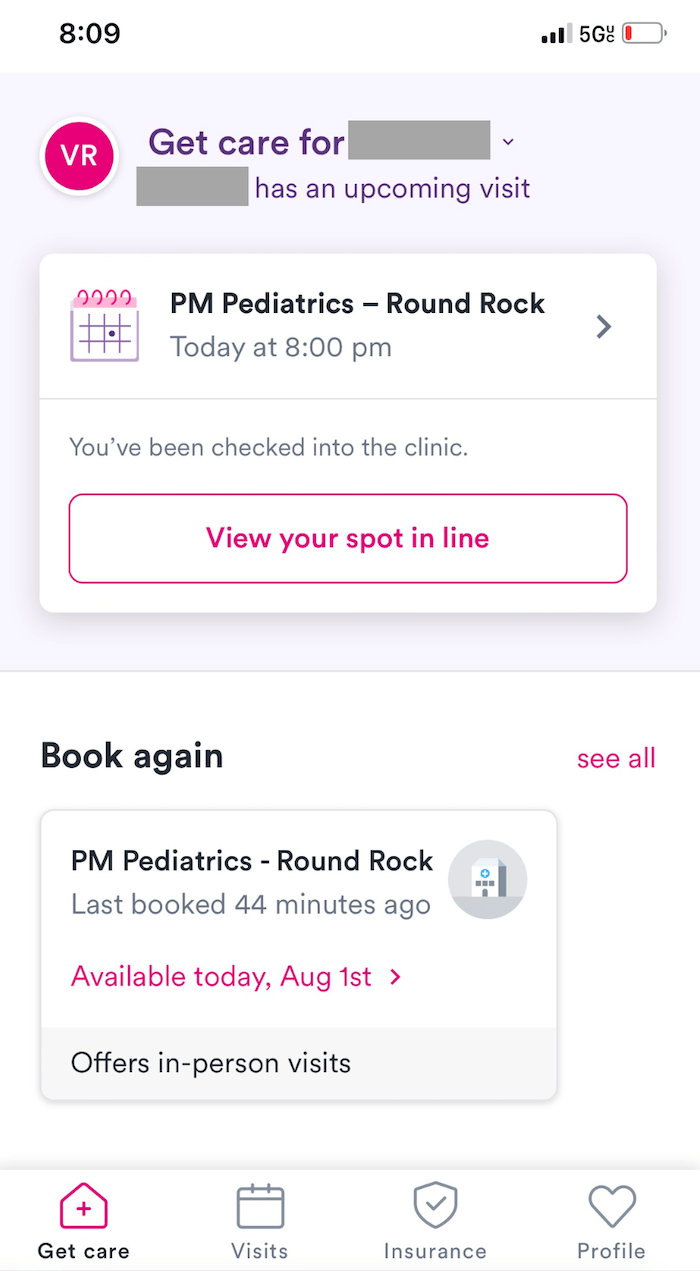
在这个紧急儿科护理的首页上会显示待处理的就诊信息,用户可以快速点击查看被保留的排队队列信息。

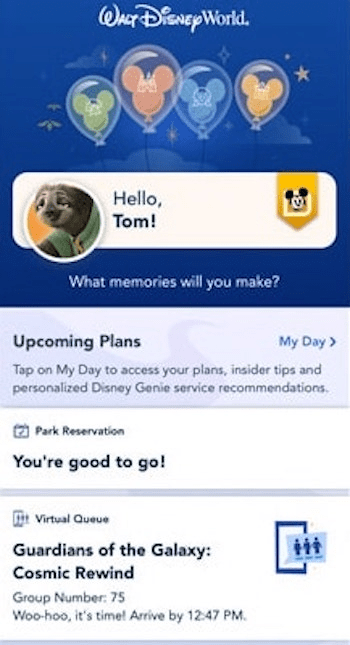
迪士尼世界的 APP 会在首页上直接访问虚拟排队的队列信息。
让用户历程无缝衔接的原则之一,是始终为用户历程的下一步做好准备。由于排队本身的不确定性,排队等待的互动会随机自然地产生压力。设计师应该设法消除不确定,以便用户在轮到他们的时候,能够准备好所有的事情,并且安心应对下一步。

在迪士尼世界 APP 当中,用户一旦开始排队,确认页面上就会提供下一步相关的内容。

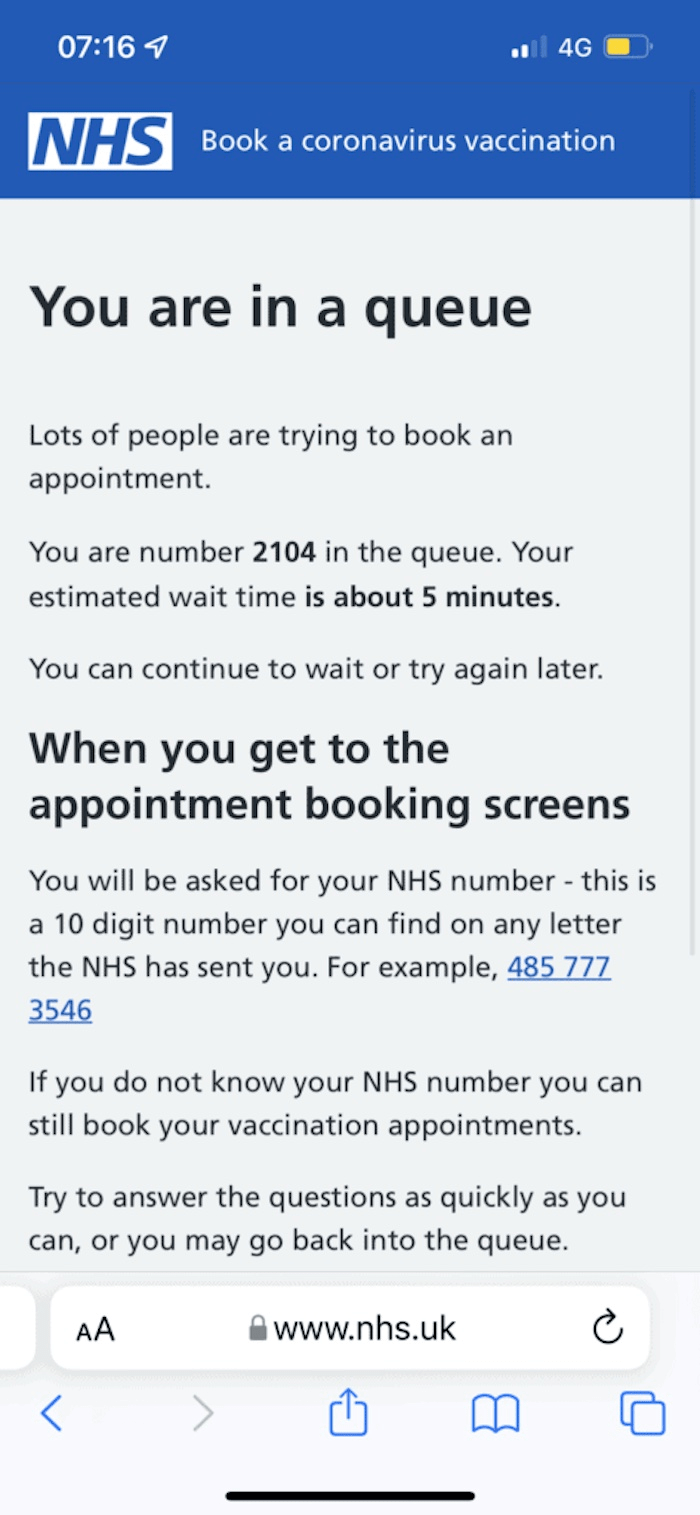
NHS.uk 的页面上,也会告诉用户下一步要做什么。
如果用户不迅速采取行动,可能会失去机会,那么这些提示信息就非常重要了。

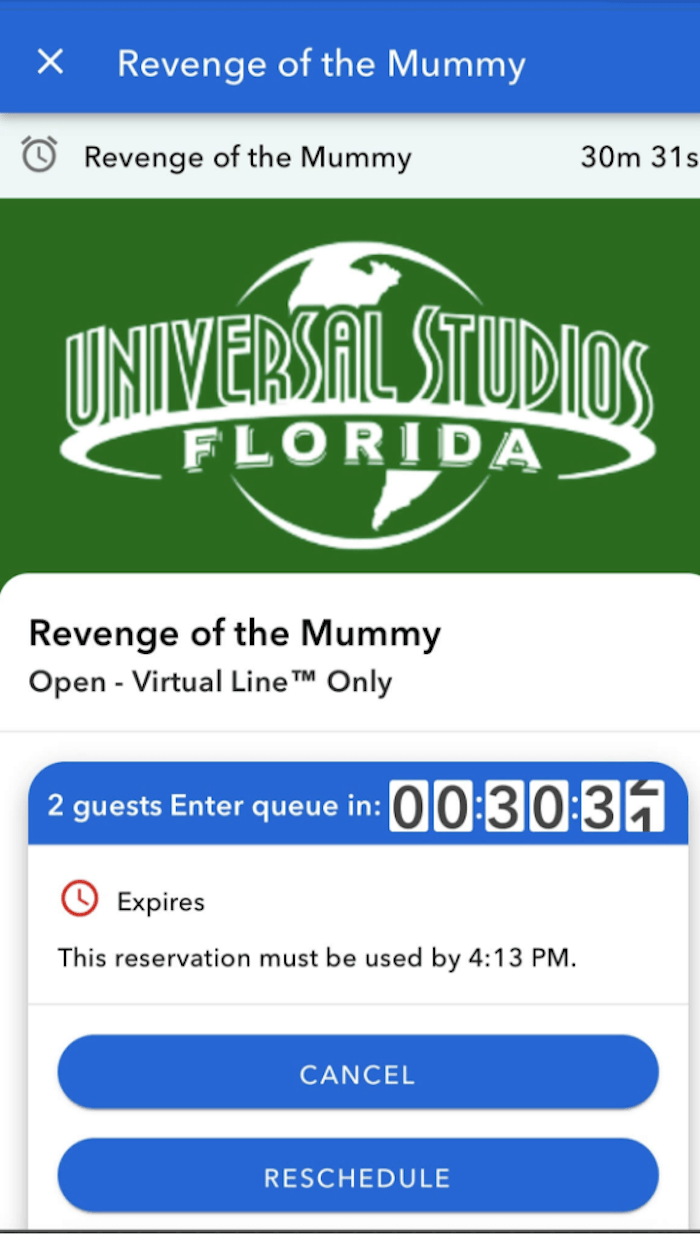
佛罗里达环球影城 APP 会让用户知道,他们必须在 4:13 之前来。

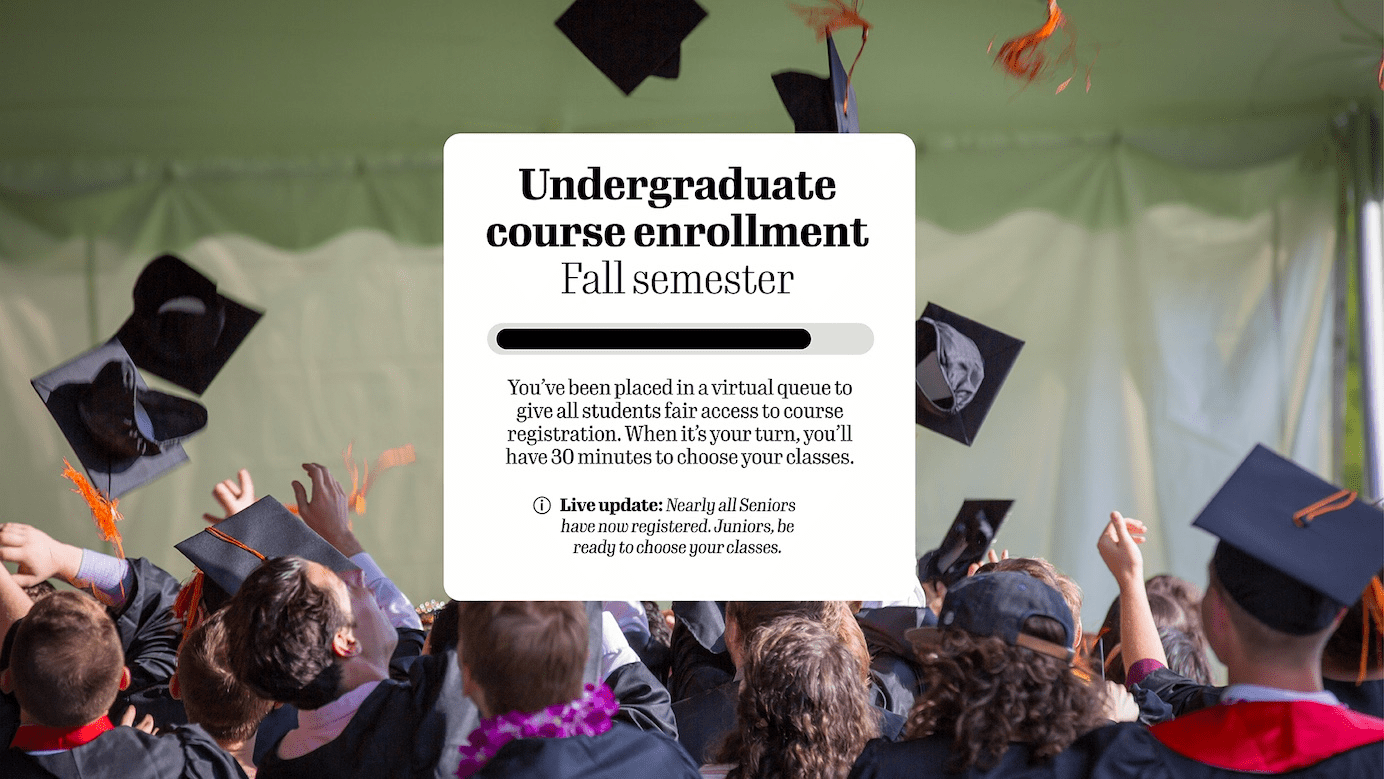
排队选课的页面会告诉学生,排队时间只有 30 分钟。
关于产品或者排队的任何重要的变化,都应该在用户等待期间推送给用户知道。如果用户在等待期间,排队购买的商品就已经没有,结果需要等到用户排队到尽头的时候才知道,那会非常糟糕。

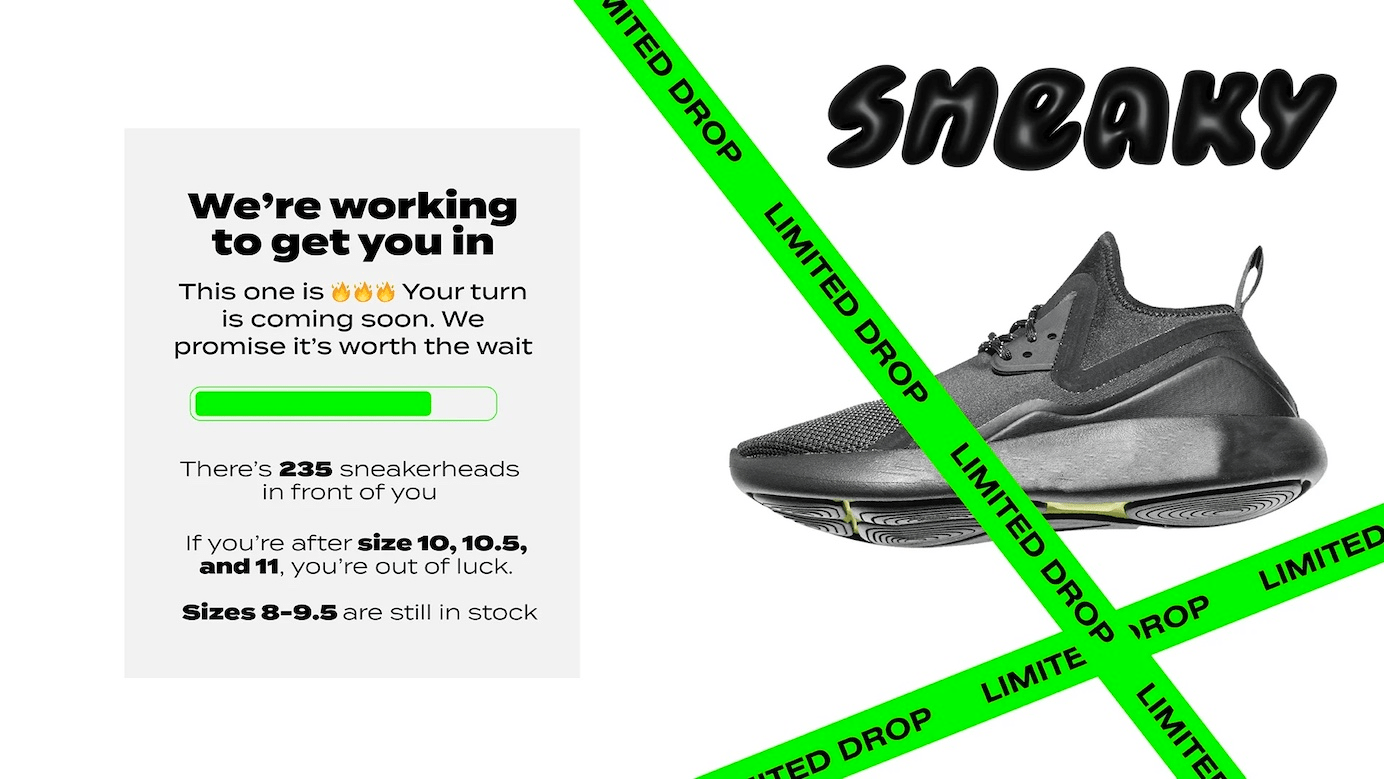
用户排队购买鞋的时候,不同尺码的销售状况不尽相同,当特定尺码断货的时候,系统会告知用户,在排队的时候就知道,总好过排带最后才发现没有。
简单的交互或者小游戏、多媒体娱乐,是帮助用户在等待期间消耗时光的好伴侣,尤其是当用户需要在这个排队页面上等待很久的时候。

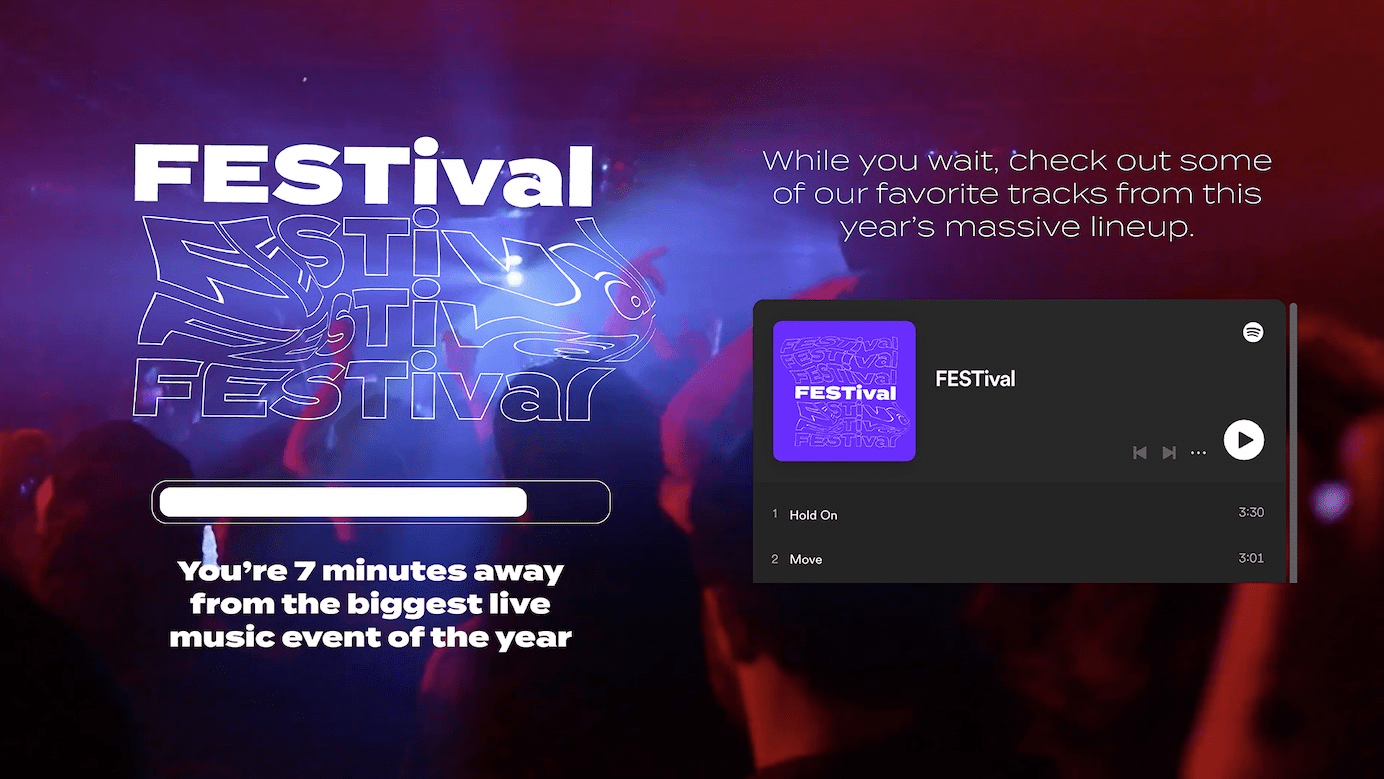
当用户在这个音乐节排队页面上等候时,可以使用页面上的播放器听音乐。
但是值得注意的是,这类内容不应该增加排队体验的复杂性,不能造成干扰,或者产生混乱。
比如我们在对儿童网站的可用性研究当中,许多加载时间较长的交互工具和游戏,试图通过在用户等待阶段播放视频或者使用小游戏来帮助用户打发时间,而不幸的是,在许多情况下,孩子们无法真正将正式的游戏和加载过程中的中场小游戏区分开,并且他们因此也无法理解自己玩的好好的游戏怎么突然停了(开始正式游戏)。为了让用户保持兴趣,但是又不会分散主要活动的注意力,我们通常建议采用如下的几种方法:
- 确保任何临时游戏都不会遮挡主要的进度加载指示器;
- 采用和最终排队所要抵达目标相关的、简单有趣的媒体和游戏,因为它们最有可能吸引用户注意力,并且减少等待的感觉;
- 确保当用户完成排队的时候,排队过程中的交互小游戏或者媒体停止的同时、和完成排队两者之间有清晰的中断,并且合乎逻辑。
虚拟排队并不用从头开始创建,有许多县城的工具可以用于进行虚拟排队,其中许多工具可以无缝集成到大型网站或者 APP 当中。
如果你需要将线上虚拟排队和线下排队结合起来使用,那么请务必梳理清楚逻辑。


