今天要讨论的是一个老生常谈的问题,产品经理或设计师,需不需要懂技术?
我可以直接给出答案 —— 必须要懂!而下面要讨论的,就是为什么该懂技术,以及该懂哪些技术!
无论产品经理还是 UI 设计师,都是互联网产品团队中的一员,我们的工作产出都要通过编程和其它技术转化成最终的成品。
将产品设计研发的流程进行简化,就可以划分成方案和实施两个部分,方案包含功能设计和界面设计,施工包含前端开发和后端开发。

除了面向网络营销的运营设计师外,几乎任何具有方案设计的行业中,都包含实施的阶段。换句话说,方案和实施是分离开的,它们需要有不同的专业人员来负责对应的工作。
比如,建筑的规划和设计,需要工程团队进行施工。鞋帽服装的灵感和设计,都需要交给产线批量生产。轿车的研发和设计,也需要交给车间进行组装。
虽然每个岗位是独立的,不需要方案人员到车间里去打螺丝,但不代表他们可以只沉浸在自己的工作和畅享中,完全不需要理解和关注实施阶段的知识和限制。常规的项目流程中,方案进入实施阶段必然会包含一个审查的节点,通过会议、审计、评估、测试来确定方案的可行性。

无论是建筑、服装、室内、家具或者工业领域,方案设计的专业人员都必然要学习和实施有关的知识。建筑设计师需要学习结构力学和工程学知识,服装设计师需要学习各类染色技术和面料知识,汽车设计师需要学习空气动力学和材料学等……
这和互联网行业形成巨大的反差,原因就是这些行业都相对成熟,在漫长的发展过程中充分认识到了方案制定者对实施方式和技术原理认知的重要性,所以在本科教育阶段就会着重制定对应的教材和考试。
而产品、UI 设计师这些岗位仅是这十几年才兴起的岗位,相关认知方面的教育一片空白。所以自学的从业者普遍也会认为,这又不是我负责的事情,为什么要了解?是需求分析太容易,还是设计的工作太少了?
当这种想法开始根深蒂固并自我强化后,那么团队成员间的隔阂就会放大,协作效率就会受损。因为大量的方案和决策在技术端的可行性或成本是完全不能接受的,而这种盲目导致的结果就会演变成产品或设计单纯认为开发人员消极怠工(不管是不是),不配合你们的工作。
首先我们先从产品层面讨论,为什么产品规划需要懂技术。因为作为整个项目的起点,产品对需求优先级的判断就必须考虑技术成本。
比如有时候一个不是很重要又小的改动需要耗费大量的开发资源,那在前期就可以直接往后排而不需要等到评审时再讨论。或者一些构思出来的新需求技术端根本不可能在指定时间内交付,那需求肯定要改进并简化。
到具体的业务需求中,搭建了一个中台,要从不同业务系统中同步某项数据,并做统一的备份和管理,那么产品经理制定需求就必须要了解数据库和接口本身的特性,理解数据是怎么在不同服务器间分发并存储到指定数据库表文件或者运用数据仓库的方式。
或者设计一个跨境支付功能,要接入银行和境外支付服务商,除了理解业务逻辑外,为了保证功能的严谨和有效,对第三方的技术和 API、SDK 都需要做深入的检查和分析,然后才能制定最终的需求交给开发评估,而不可能只是画个原型剩下的交给开发自己处理。

在设计和视觉方向,同样涉及很多需要了解技术才能执行的场景。最常见的就是设计支持响应式的网站,响应式本身是由前端技术发展出来的设计模式,如果对 HTML、CSS、JS 等代码逻辑没有任何学习,就很难理解响应式的具体是怎么“响应”的,然后在第一步创建画布就不知道应该怎么办,更遑论后续设计出符合响应式需要的组件元素。
再到一些图形应用中,如数据图表或 3D 可视化场景,大多是由技术特征去驱动的设计,而不是设计成什么样开发就要做成什么样。从一开始产品和技术就要根据场景选择的图形引擎(WebGL、Unity、Unreal 等),而引擎类型决定了图表生成、3D 模型、渲染方式的差异,无论是功能还是视觉都必须尊重引擎本身的特征和限制,否则方案就肯定和落地效果南辕北辙。

能举的例子还有非常非常多,相信有工作经验的同学一定也有感慨。而我要表达的意思,就是如果产品经理或设计师完全不懂技术,是不够称职的,必须对技术的认知持开放、学习的态度。
逃避不能解决问题,只会积压更多问题……
既然产品和设计师都需要懂技术,那下个问题就是应该懂哪些技术,懂到什么地步呢?
提前声明一点,懂技术并不是指必须全部学会程序员应用的编程语言和框架模型,而是通过几个基础的编程语言入门,再学习理解产品、功能、服务运转的技术逻辑即可。
第一步掌握几个基础的编程语言这点,只需要简单入门,再做一些案例练习即可,目的是为了理解和具备开发的思维模式,这是通过他人分享和教学无法实现的实践经验。
而我建议掌握定的程序类型包含下面几个:
HTML、CSS、React / Vue / Python、SQL
1. HTML & CSS
这是前端最基础的两种语言,用于在客户端运行并展示页面内容。HTML 是类似 Markdown 的标记型语言,通过固定的一些标签和简单的语法来描述内容的含义。几乎没有任什么学习成本,在一天能就能掌握并入门。
而 CSS 则是专门搭配 HTML 用于指定标签样式的表,通过指定标签背景色彩、位置、大小、字号、字色等属性值来控制页面的样式。
这两个语言因为太简单,属于被程序员开除“编程”籍的代码类型。但简单不代表它们不重要,学习它们是为了感受页面样式搭建的过程,理解前端代码本身的局限性,以及为什么跟着设计稿还原出来的效果就是不一致的原因。
而 iOS、Android、Windows 等平台应用虽然不用这两个语言,但实现界面的逻辑大体一致,所以学习 HTML & CSS 可以在很短的时间内带给我们长远的收益。
之前我们自己也做过相应的干货分享和教学,可以直接学习:
2. React / Vue / Python
作为正经的编程语言,它们和 HTML&CSS 最大的差异,就是需要应用条件判断和函数处理等复杂功能。只要入门并掌握其中的一门语言,就可以对编程的逻辑和思考方式有初步的认识。一方面今后再使用 Axure、Protopie 等工具的表达式时就可以得心应手,另一方面和程序员的沟通也会更容易和高效。

其中 React / Vue,都是在 JavaScript(简称 JS)基础上开发的前端框架,类似之前的 JQuery。而很多了解过一点网页开发的同学肯定都听过网页开发三件套是 HTML、CSS、JS,之所以不建议直接学 JS 是因为它实在是太“啰嗦”了,这些新的 JS 框架就是对原有语法的重构,上手更容易,用起来更轻松。对于不是专业从事前端开发工作的我们来说再适合不过。
至于 Python 相信大家一定没少听说,也是各大网站或者朋友圈天天在推送卖课的编程类型,被不同的互联网大佬呼吁要加入小学课程,以及互联网从业者必会的语言。它的主要特征也是简单、清晰、易用,它不仅可以帮助我们适应编程的思维,也可以在生活、职业发展中带给我们巨大的帮助(要自己去了解了)。
学习它们我都不建议直接到不同网站中看几十个小时的视频教学,或者买一本大部头编程指南,而是直接到编程类的知识库网站,如 W3Cschool、菜鸟教学等,跟着章节学习入门既可,建立初步的认识后再搜索其它稍微进阶点的教学深入。

3. SQL
SQL 是一个关系型数据库管理语言,用于对数据库进行增、删、改、查的操作。SQL 非常的简单,可以说是一个上午就可以学会基础的语法和入门应用,而相对高级的功能和命令也只需要花几个小时看一遍就够了,在真有需要的时候再回头来查看相关的命令手册即可。
学习它的主要目标一方面是理解数据库的概念,数据存储和调用在 B 端项目中至关重要,绝对不是把业务需求转述给开发就可以避开的工作。所以针对这方面的需求,才衍生出一个专门的岗位 —— 数据产品经理。
另一方面是 SQL 在日常工作中是有大量应用场景的。在缺乏可视化统计工具的情况下,产品经理和运营都需要自己去数据库拉数据手动换算。
上面这些编程的基础知识,只需要花两周时间就可以入门,慢的话一个月也够了(再久就自己反省,没错,就是你自己的问题)。
然后,就可以进入下一步,去理解功能、服务、技术运转的逻辑了。简单解释一下,就是去理解你日常接触到的各类 IT 服务、软件功能、新技术领域背后的技术实现原理和框架。这是个没办法系统学习只能依靠自己主动去搜索和理解的过程,所以下面我会举一些简单的例子,帮助大家上手这个过程。
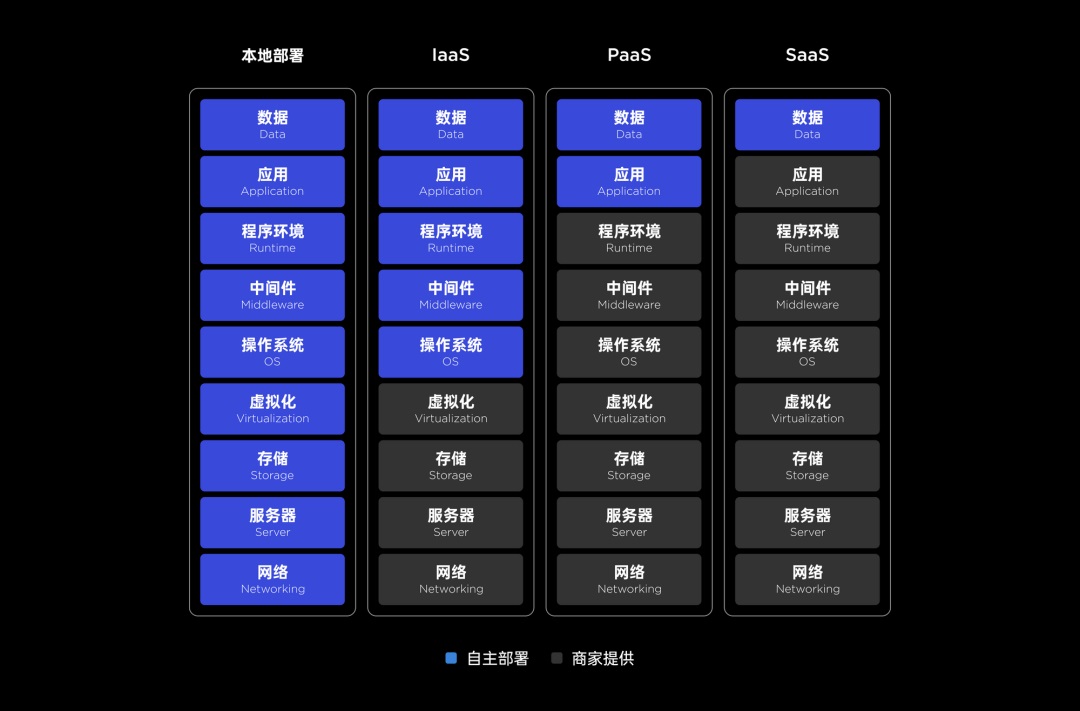
比如之前我分享过一篇有关 SaaS 的说明,它是通过连接远程服务器(云服务)而实现的软件服务方式。在此之上还有 PaaS、IaaS 等服务,这些服务分布在 9 个从属条件之中。而这每一级的作用和详情都可以去做进一步的认识和理解。

或者一个网站的运行和访问是怎么实现的,从用户在浏览器输入域名以后,如何进行通信,解析域名,并在服务器端计算并准备对应数据返回给客户端,然后进行文件的解析和图形渲染的全部过程。
我非常建议大家自己动手整个软路由或者 DIY NAS,通过在自己家中搭建一个简单的 “服务器” 来实现公网的连接,然后安装你需要的应用或 Docker (同步盘、相册备份、影视存储、PT 下载、虚拟机等)进行远程访问。这样你就不得不搞清楚内网、公网、网关、端口、转发、IP、TCP 等技术的关联和作用。

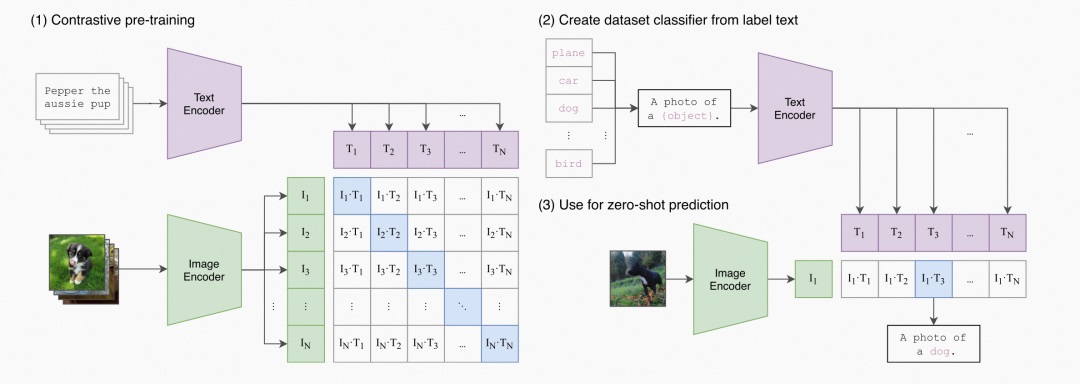
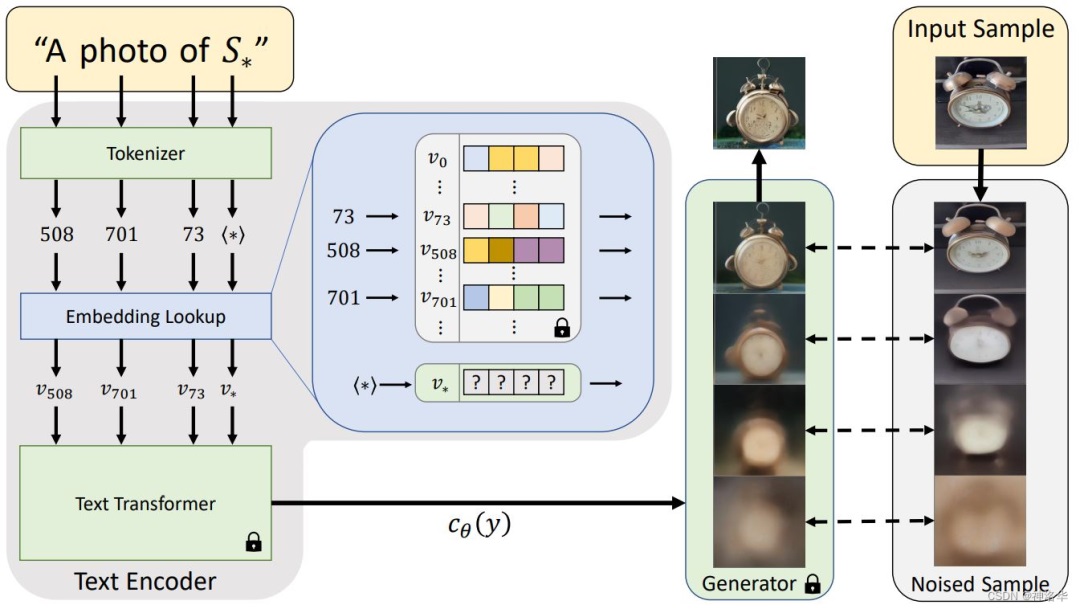
除此之外,还有每隔一段时间就会兴起的一些新技术,我们都可以去网上搜它们的技术原理和专业性科普。比如之前的区块链应用,再到近期的 AIGC。只要你愿意花时间找,这些热门的新技术都会有非常全面的解释,包含了详尽的文字说明和图例。


可以了解的技术内容太多了,而以上的建议,并不是要让你们成为运维还是 IT 专员,而是和我们关联较大,或者热门的题材更能激发你们的兴趣。在这个过程中你们就会明白,理解背后的逻辑并不是非得需要懂代码不可,而建立出完整的服务,必然要涉及多个端、层级、领域的共同作用,任何编程语言都仅仅是实现这个服务中的其中一环,而不是全部。
在这个过程中,我们要学会的就是理解和建立负责服务的技术框架,能以目标为导向用更宏观的视角来理解技术的实现方式,并能对每个不了解的节点自发进行咨询和扫盲,不会再对项目的技术内容一无所知。
这就能理解不同程序员在这个框架下的职能,发挥的作用,以及整个框架的优缺点、上限和下限,并能够在出现问题时和技术人员共同定位问题节点。



对技术的认识不是一步到位的,而是随着项目经验的积累逐步增加,在一定时间之后,你就可以获得足以驾驭相关议题、会议、需求的能力。
尤其在 B 端的领域,技术对项目的重要程度是毋庸置疑的,且大量 B 端产品解决的本身就是技术问题,如云服务、自动化、数据管理、DevOps 等产品都是建立在技术需求上的产物,从业人员对技术本身一无所知是不可能的。
了解技术,对于 B 端产品经理和设计师已经不能算隐性要求,它不仅能帮助我们有效的解决真实的项目问题,还能扩大我们的择业范围,一定不要忽视它的重要性!
基于技术类的知识,过几天就会有一篇 DevOps 相关文章分享~
因为我自己对它们的理解也很碎片,所以接下来一段时间我还会继续深度学习和重新整理这些知识点,把它们串联起来并能系统性一点的分享出来(想想还有点小兴奋)。
这次的分享就到这里,下篇再贱~
欢迎关注作者的微信公众号:「超人的电话亭」



