在旁听一些分享、复盘、汇报时发现很多设计师总把设计系统挂在嘴边,但谈来谈去都还是“组件”那套,什么设计模式、原子设计、design token 讲来讲去最后都是在讲“组件”。设计系统或者设计语言就像人类的自然语言,是一个由字、词、句、语法组成的沟通系统,只有组件就好像只有字词,无法达到理想的沟通效果。这也是为什么我们总说设计系统(或组件)是为了提高生产效率、降低沟通成本,而实际上使用时却常常成为设计绊脚石的原因之一。这次,我们想认真地、系统地、深入地来聊聊设计系统。
以下内容参考《设计系统》、部分网络文章(文末附)及个人工作经验,如有异议,欢迎探讨
设计系统(Design System)是为了实现数字产品而组织起来的一套相互关联的模式和共享实践。设计系统由设计原则(Design Principal)、模式(Pattern)、组件(Component)和指令(Token)组成,它们可以被简单地归类为下图:

下面分别讲讲这几个概念:
设计原则指的并不是对比、对齐、强调、重复…而是团队对于好设计的理解,这里的团队包括了产品、开发等与产品的创建直接相关的人,目的就是让团队内部对于什么是好的设计有一致的标准,并提供一些可执行的指南。换句话说,我们也可以称设计原则为设计理念,因此:
1. 设计原则的受众是同事
设计原则是为同事而写,尤其是设计师、产品经理、开发人员、内容运营等与产品的创建直接相关的人员,而非用户视角。当团队内对于好设计的理念达成共识,就可以力往一处使,减少许多争论。所以当你不知道如何建立自身产品的设计原则时,不妨做做“用户调研”,收集一下设计原则的“用户”——即团队成员对于自身产品的理解和愿景,然后试着总结一下什么样的原则能够遵循产品的定位,传递产品的精神,实现产品的愿景。
2. 提供可操作的建议
我们很常见到这样的原则:“简单的”“易用的”“令人愉悦的”,这样的原则就如“上次见面还是上次”一样是正确的废话,我们总不会认为复杂的、无用的、令人烦躁的是好的设计吧?将正确的废话变得正确需要提供可操作的、能实际帮助解决设计问题的指导。例如,如果我们只说设计要“简单”,那什么是简单呢?苹果公司的设计原则中就有简洁性(Simplicity)这一条,并且在原则中提供了实用建议:“专注产品的核心需求,消除不必要的细节,只保留最基本的元素”。因此当产品或设计师做设计的时候,就可以思考每一个元素是否是必要的,一定要加上这个边框吗?不加可以不可以呢?再比如,我们说设计原则是“一致的”,那怎么做才能做到一致的呢?Airbnb 的设计原则给出了实用了建议:“每一个小设计都应该是更大的整体的一部分,应该在系统规模上产生积极的影响,不应该是特殊的或异常的”。因此当产品或设计师做设计的时候,就可以思考这个设计在今后的产品发展中是否可被复用,现有的设计系统中是否已有设计样式可以解决这个需求?
3. 设计原则是有观点的,且要平衡冲突的价值观
好的设计原则应该是有观点的。例如在如何处理“一致性”问题上,我们上文提到 Airbnb 的观点是不应该有异常和特殊值,而 Medium 在设计原则中对一致性问题提出了不一样的观点:“适当的而不是一致的(Appropriate over Consistent):如果它更适合操作系统、设备或上下文场景,我们愿意打破一致性”。这两个原则代表的观点很难说孰是孰非,但都能表示清楚各自在对待某个设计问题时候的处理方式,这种方式可以帮助我们在日常设计中提供解决思路:当某个需求需要你做一个新的设计时,如果你在 airbnb 工作,那你就得谨慎思考这个新的设计是否可被现有设计系统里某个组件替代,或者这个新设计可以成为一个新的组件被复用,而如果你在 Medium 工作,那你只需要确认这个新的设计在当前的需求场景中是合适的就可以。换句话说,设计原则不应该是和稀泥的,今天追求一致性,明天追求差异化,好的设计原则应该能在实际工作中帮助我们确定优先级和平衡点。例如 Lightning 的设计原则是“清晰、高效、一致、美观”且强调这些原则按优先级排序。因此当“美观”与“高效”冲突时,Lightning 的设计师应该选择“高效”,在任何时候“清晰”应该始终放在第一位。按照这种方式建立原则可以让团队在做设计决策时明确哪些东西应该优先考虑。
4. 将原则与真实案例结合起来
一千个读者眼中有一千个哈姆雷特,即使是文学大师写的原则仍然有许多种解读方式。避免误解的做法是将原则与实际案例结合起来,例如:

你可以从你的产品中寻找可以体现设计原则的地方,再将这些真实的例子和原则放在一起,帮助团队更好地理解设计原则。
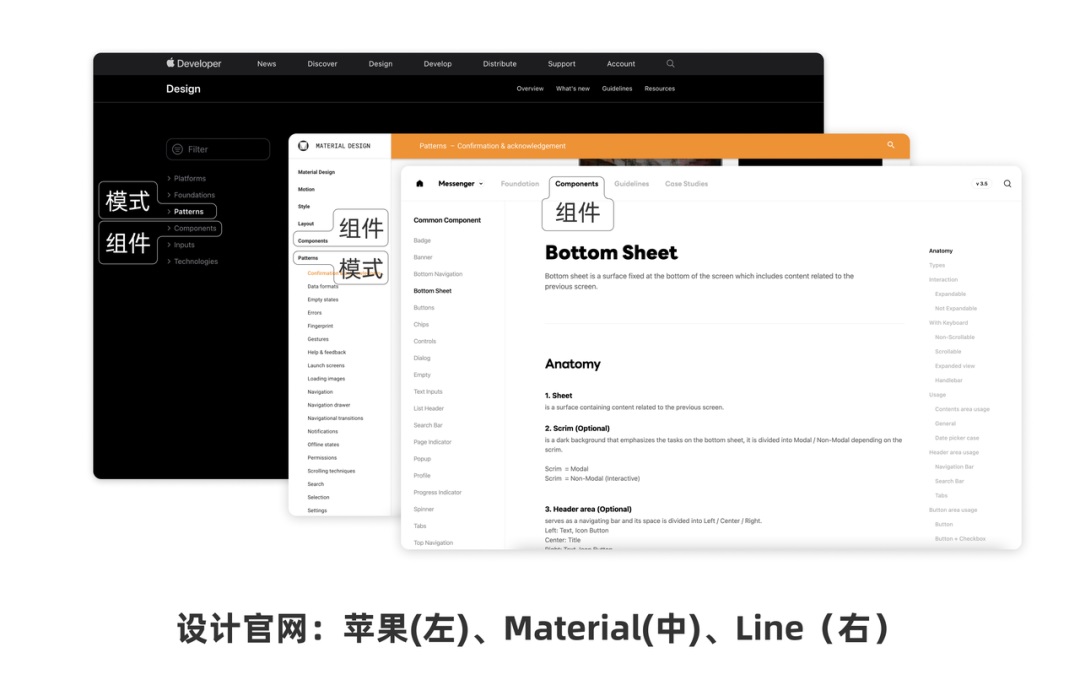
之所以模式和组件一起讲,是因为这两个概念经常被混淆,事实上很多一线的互联网公司也没有明确区分这两个概念,而苹果和 Material design 设计官网上有对 Pattern 和 Compinent 做出区分。

我们先来说说模式和组件分别是什么:
①模式(Pattern)是一种用于解决特定设计问题的可复现、可复用的方案;
②组件(Components)是一系列基础原件;
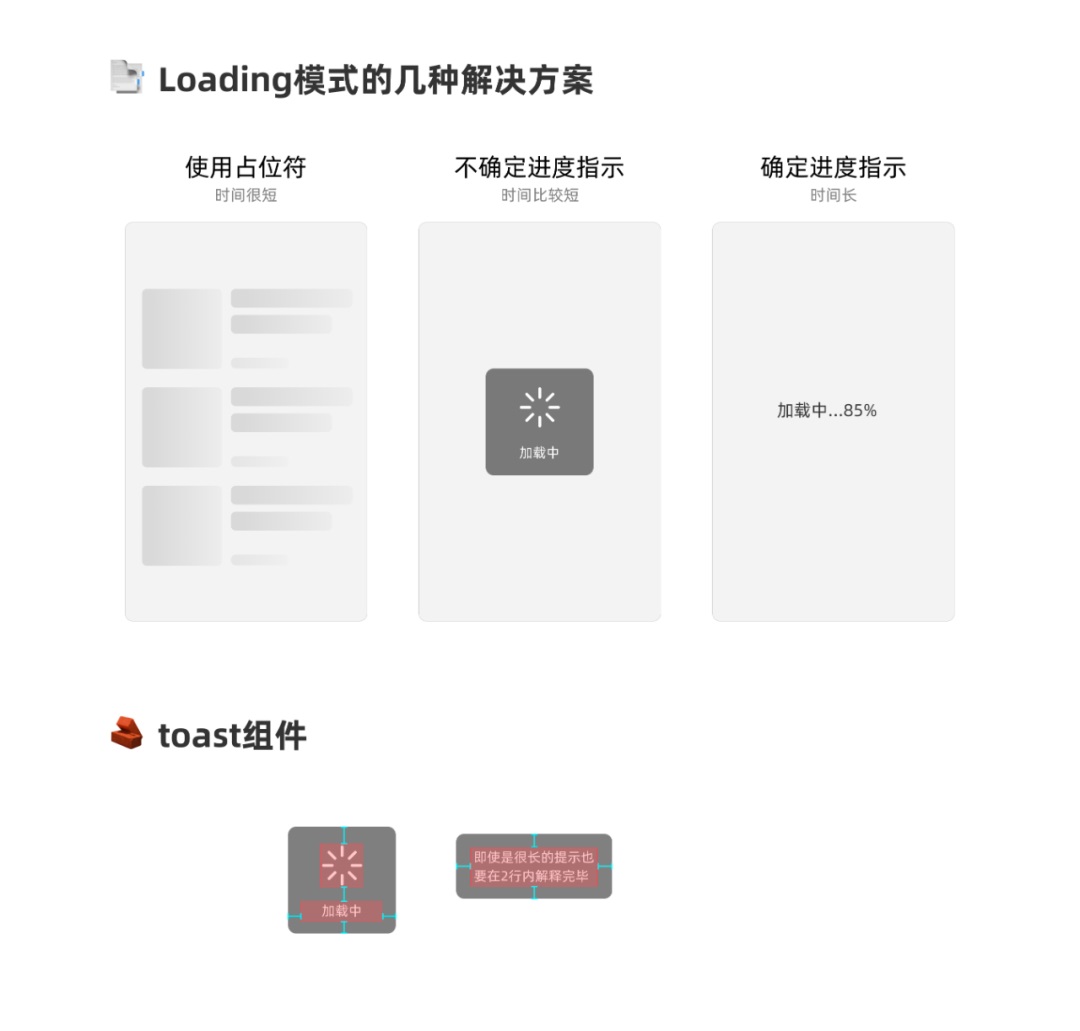
单纯看概念可能有些难理解,我们举个例子进一步说明,比如 loading 是一种模式,在苹果官网中,对 loading 模式的定义是:“在加载内容时使用,避免显示空白或静态页面,这可能会让人们认为您的应用或游戏运行缓慢或死机”,在这个定义中设计问题被明确为加载时的空白或静态页面,那么可复用的解决方案是什么,苹果是这么建议的:
③尽快显示内容:预加载内容,或在内容尚不可用的地方显示占位符,并在加载时替换这些元素;
④清楚地传达内容正在加载以及可能需要多长时间才能完成:对于加载时间超过 1、2 分钟的情况,使用进度指示器来显示内容正在加载
⑤….
在组件(component)部分,苹果对进度指示器的设计又做出了说明,包含了 loading 条、全页面加载、下拉刷新加载和条形指示器与旋转指示器。也就是说,模式为问题提供解决方案,方案中会使用到组件。如果以建房子为例,模式就是设计图纸,组件就是砖。

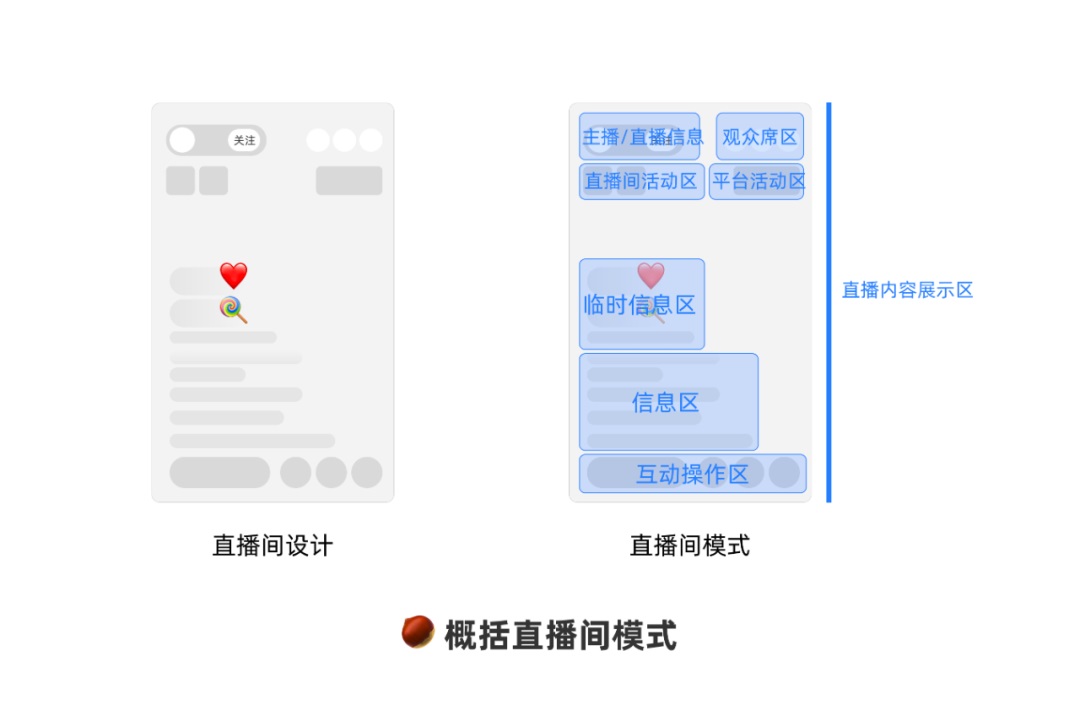
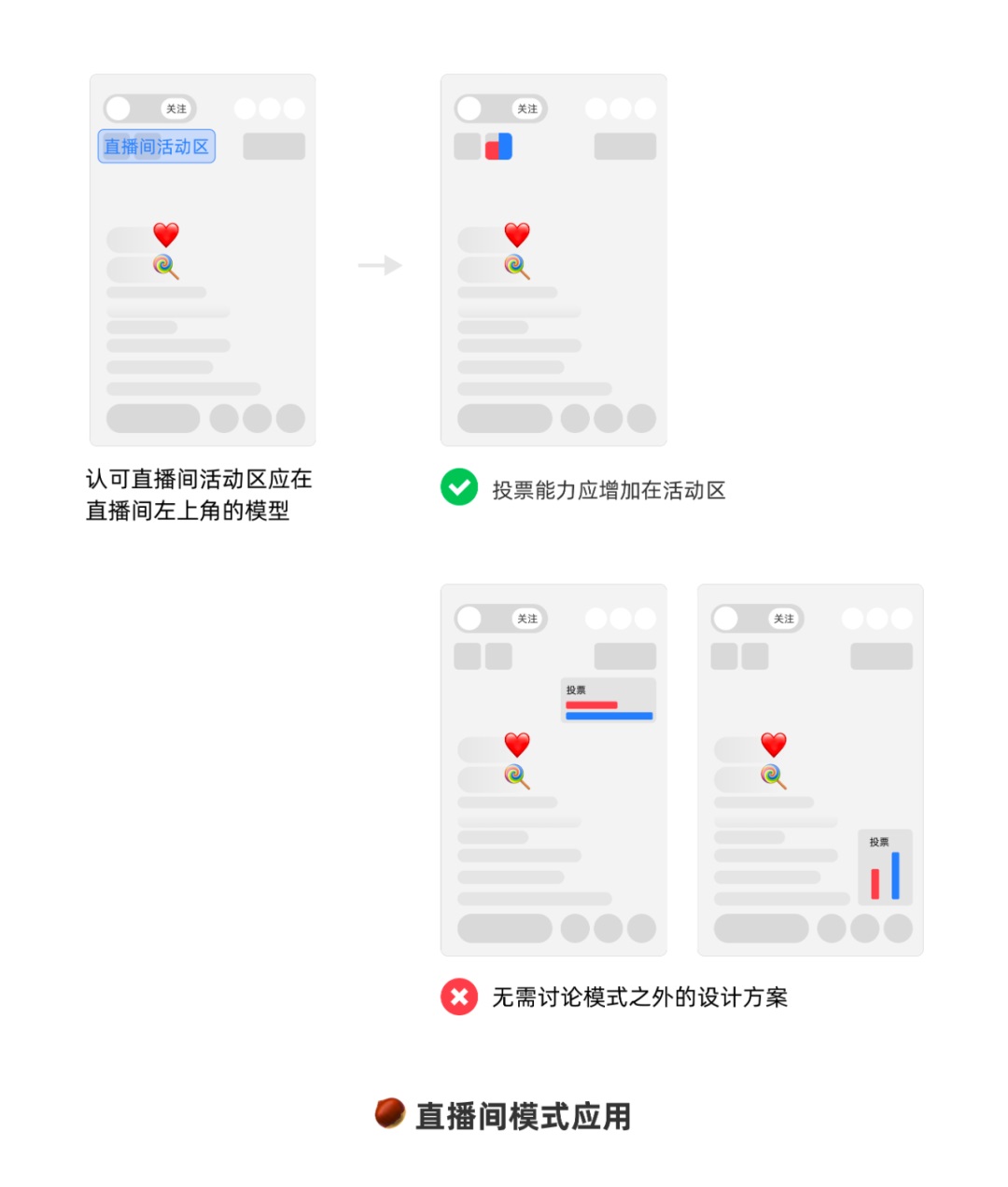
当然,无论是加载模式还是 toast 组件,都是互联网的古早设计了。不同的产品在发展过程中会产生不同的模式和组件。我们在很早的一篇文章中提过直播的发展史,这么多年来,直播间也早已可以被提炼为一种模式,我们可以发现虽然市面上的直播间设计各不相同,但模式确实趋同的:

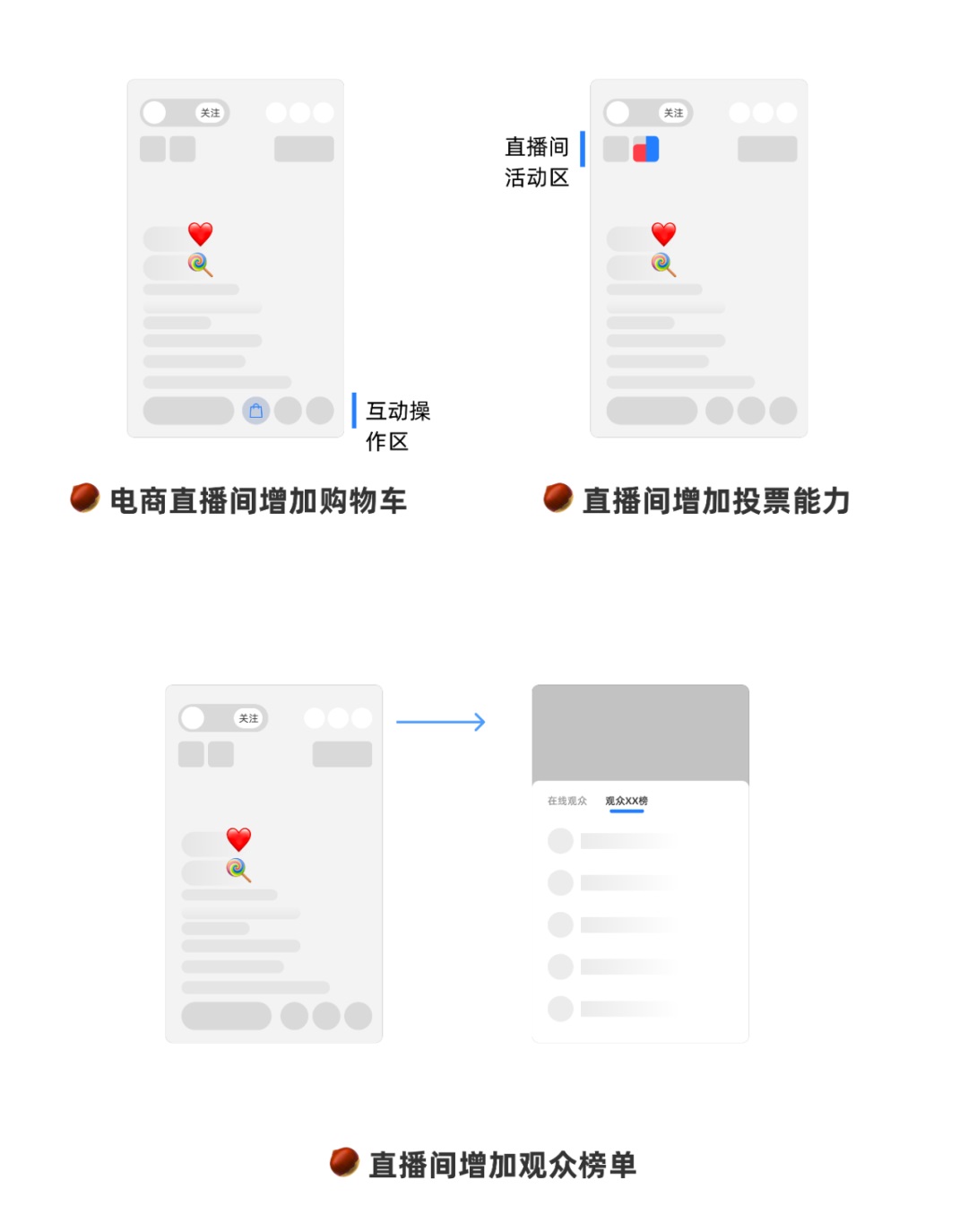
在这个直播间模式的设计图纸下,当业务想要拓展直播类目,例如电商直播,我们需要为电商直播增加购物车时,就清楚需要加在互动操作区;当直播间需要增加互动能力,例如投票时,就清楚功能会出现在直播间活动区,当我们要对在线观众新增榜单时,就自然而然地把功能设置在观众席区。

这也就回到了为什么说模式要和产品聊,因为模式包含了对特定业务的理解,一旦设计和产品达成共识,可以免去在方案讨论中的许多无意义的争论。比如,如果产品和设计都认可直播间活动区应该置于直播间左上角,那么新加入团队的产品就知道不能在直播间的右上角或右下角把投票能力做大做强。一方面避免了功能在页面中毫无逻辑的堆砌,另一方面也能让用户形成稳定的认知,当产品上线新功能或用户需要寻找什么功能时,可以顺着使用产品过程中形成的思路找到。

顺着这个案例讲,我们也可以把直播间的评论消息气泡做成组件,消息气泡一般由直播等级、用户昵称、和评论信息组成:

但是只定义到这里是不够的。作为设计方案里的砖, 需要具备灵活性和稳定性,才能便于我们复用组件节约成本。其中的灵活性体现在对组件的变体的设计(例如:支持两行评论情况、有无直播等级情况、直播等级图标可替换)、组件的各种交互状态(例如:是否存在点按状态、可点击或不可点击态)、对机型、字符长度、明暗模式的适配方式(例如,昵称最多展示到 7 个字、小机型一行最多 12 个字)…稳定性体现在组件中不支持被修改的部分,例如:间距、字色、动画等,可以减少一些由“设计师 A 觉得间距 2 好看,设计师 B 觉得间距 4 好看”引起的争论,也让开发有据可依。我们需要定义清楚组件里的每一个细节,才能保证设计一致性,提高开发效率, 减少重复工作量。

设计好直播间评论气泡组件,当其他场景有需要的时候,就可以使用组件搭建方案,我们已经非常熟悉了,就不赘述了。

在大团队中一般由平台设计组负责整理诸如 loading 模式、toast 组件这种基础的设计语言,由跟进具体业务的设计组例如直播设计组负责整理诸如直播间模式、评论气泡组件这类垂直领域下的设计语言。
我们试着做个简单的总结,设计模式是针对常见设计问题的解决方案,是一种思想和方法,设计组件是解决单点问题的基础元素,是具体的应用工具。
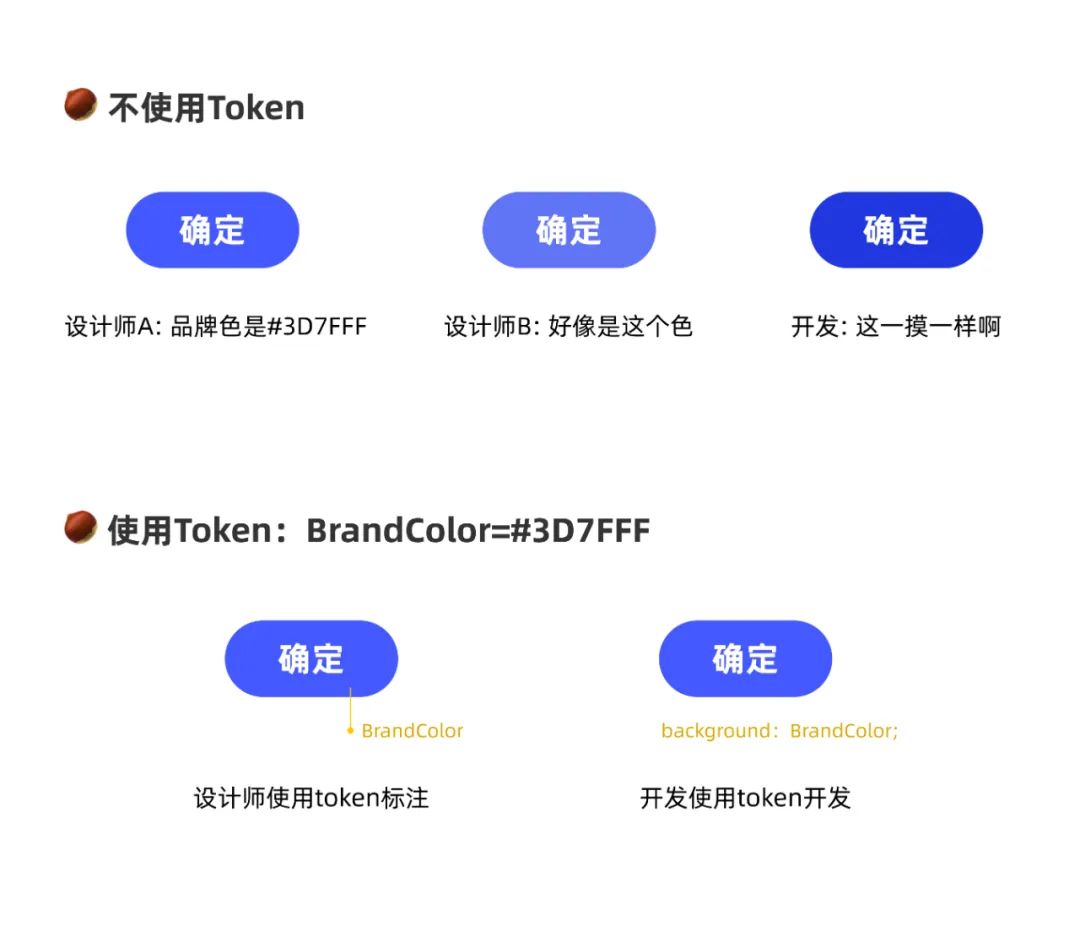
Design Token,可以被翻译为“设计符号”、“设计令牌”或“设计记号”,我习惯翻译为设计指令,它是指在设计系统中的某些具体设计数值,例如颜色(品牌色、警告色、辅助色)、字体(正文字体、标题字体)、间距等。它可以将各种设计元素标准化、系统化,且给每个取值一个功用,让元素更加具有目的性或者意向性,比如当我们想“彰显重要性”时,我们使用品牌色。同时也便于这些元素在不同的设计项目中被共用和重复使用。具体怎么用?举个例子,假如产品的品牌色是#3D7FFF,那么我们就会有一条设计指令是 Brand Coler=#3D7FFF。当我们输出标注或者开发实现时,不需要担心设计师 A 记错品牌色为#3D7FFC,也不需要担心开发 B 手抖把品牌色打成#3D8FFF,只要统一语言、引用语言,就可以达到一致。

设计指令(Token)在实现上的另一个好处是,当我们要进行品牌设计升级的时候,能减少很多工作量。品牌设计是由许多小的、重复的设计点堆砌成的,例如大圆角设计可以给人年轻、包容的感受,小圆角设计给人正式、官方的感受。

因此,当我们需要进行品牌升级的时候,往往需要对全平台重复使用到的基础设计元素如圆角、颜色、间距进行全面修改,此时如果我们使用设计指令(Token),只需要修改指令对应的数值即可实现,而如果使用普通标注方式,就需要遍历所有页面逐一修改。我们仅拿 token、弹窗、及卡片信息流场景举例,来感受下工作量差异。不同标注方式如下图所示:

当需要进行改版工作时,不使用 token 的情况需要在所有场景中逐一修改圆角和色值,但使用 token 的情况只需要修改指令对应的数值,如下图所示:

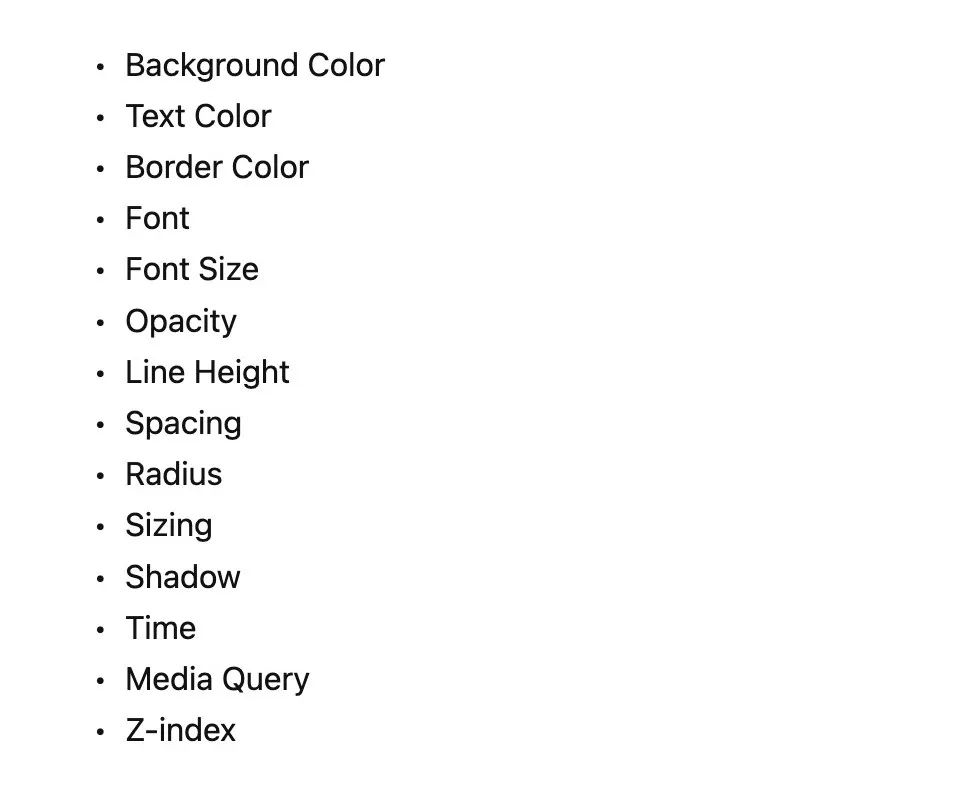
感受到工作量差异了吗?日常开发可不止圆角与遮罩两种变量,设计、开发、走查工作量将指数级翻倍。参考一下 Lightning 定义的一套 token,包含了以下几类属性:

不同的产品可以结合自身业务特点和 CSS 中的属性值定义自己的 token 范围和具体取值。总之,token 的使用有利于品牌塑造,帮助设计与开发更好地沟通,解决多端统一和设计还原问题。
设计原则(Principle)、设计模式(Pattern)、设计组件(Component)、设计指令(Token),从概念到落地,无论是原子设计、设计规范还是其他概念理论,设计系统基本就是由这四个层级组成的(虽然可能不同的产品或理念对这四个层级的叫法不一,但划分范围大差不差都能被这四个层级包含进去)。设计系统看似给设计制定了限制与边界,实际上因为设计是主观的,对好的设计的理解也是主观的,所以有边界的设计比无边界的设计更好做。以上只是设计系统静态的部分,动态部分还包含了如何维护、迭代、在团队中运转起来,篇幅有限,下次再聊。
欢迎关注作者微信公众号:「白话说交互」



